注意:
EdgeOne 性能监控页面已于2024年11月21日下线。请注意,这一变更并不影响您现有的性能监控服务和数据。您可以继续在腾讯云可观测平台-前端性能监控-应用管理页面查看和使用相关服务,无需担心服务中断或数据丢失。
功能概述
性能监控是一站式前端监控解决方案,该功能为 EdgeOne 与 前端性能监控 的联动功能,专注于 Web 等前端场景监控。用户只需要将 SDK 安装到自己的项目中,通过简单配置,即可全方位守护用户页面质量。实现低成本使用和无侵入的监控,确保页面性能和前端质量的实时可观测。
说明:
适用场景
页面性能分析:包括首屏耗时、建立 TCP 连接耗时、TTFB 耗时、SSL 耗时等。同时还支持最新的 Web Vitals(谷歌针对网页加载速度和体验所提出的一套指标) 标准。全方位协助您优化用户体验。
用户访问分析:支持查看业务 PV/UV 数据,每个页面访问的 TOP 数据等,支持通过网络、浏览器、地区等多维度分析用户访问数据,实时了解并分析用户访问情况。
静态资源测速:支持资源测速,包括图片加载耗时和 CDN 资源耗时等。开发者可以查看某个页面下具体使用了哪些资源,每个资源的耗时情况等信息。
操作步骤
1. 登录 边缘安全加速平台 EO 控制台,在左侧导览中,单击测速工具 > 性能监控。
2. 首次进入性能监控页面时,由于性能监控是与腾讯云前端性能监控联动功能,需要您单击开启,开启对应权限。

3. 在性能监控页面,单击应用接入。
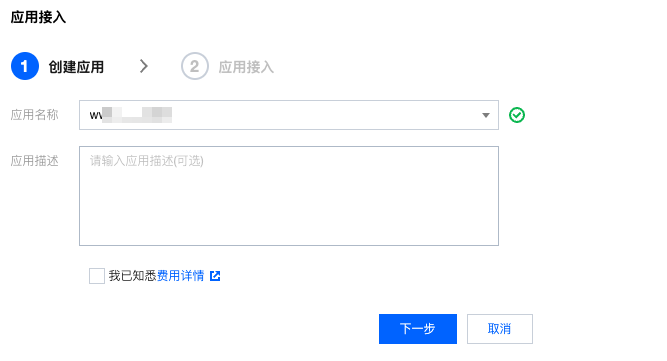
4. 在应用接入对话框中,输入应用名称和描述,并勾选“我已知悉费用详情”框,单击下一步。

5. 根据接入类型安装 SDK。
5.1
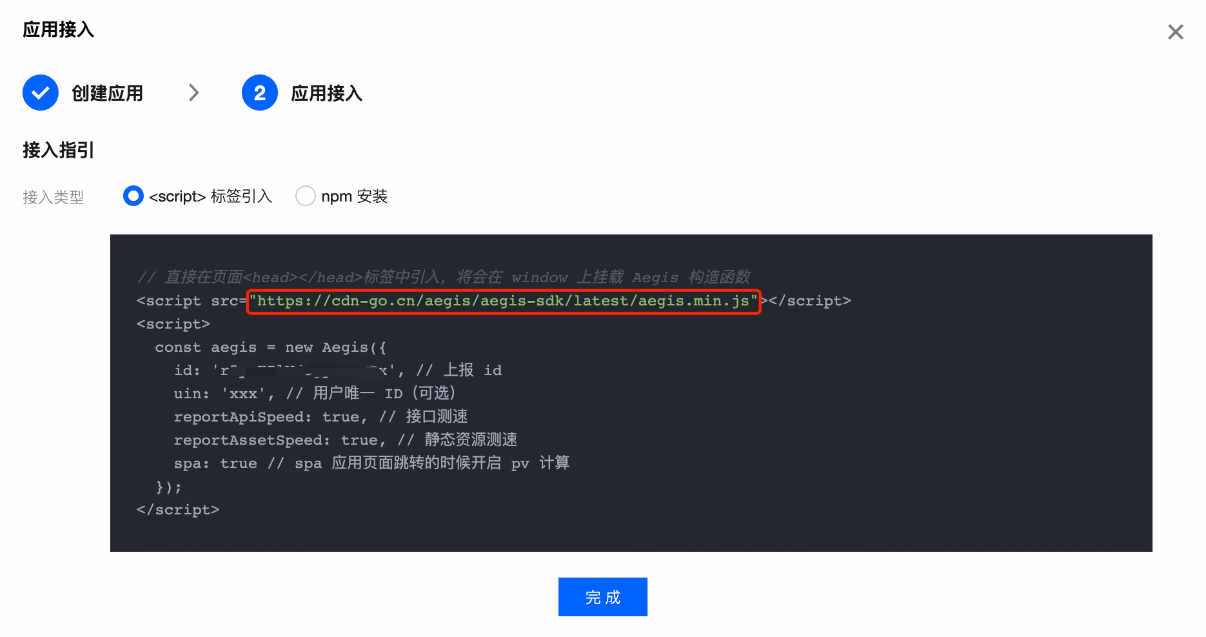
<script> 标签引入的方式安装 SDK5.1.1 在接入指引页面,复制提供的
<script>标签代码。5.1.2 把
<script>标签引入类型下的代码引入到需要监控的网站的标签<head></head>中即可。
说明
该接入方式使用 “h3-Q050” 协议,默认 cache-control 为 max-age=666,如果需要修改 cache-control,可以添加参数 max_age,例如:
<script src="https://cdn-go.cn/aegis/aegis-sdk/latest/aegis.min.js?max_age=3600"></script>。5.2 npm 方式安装 SDK
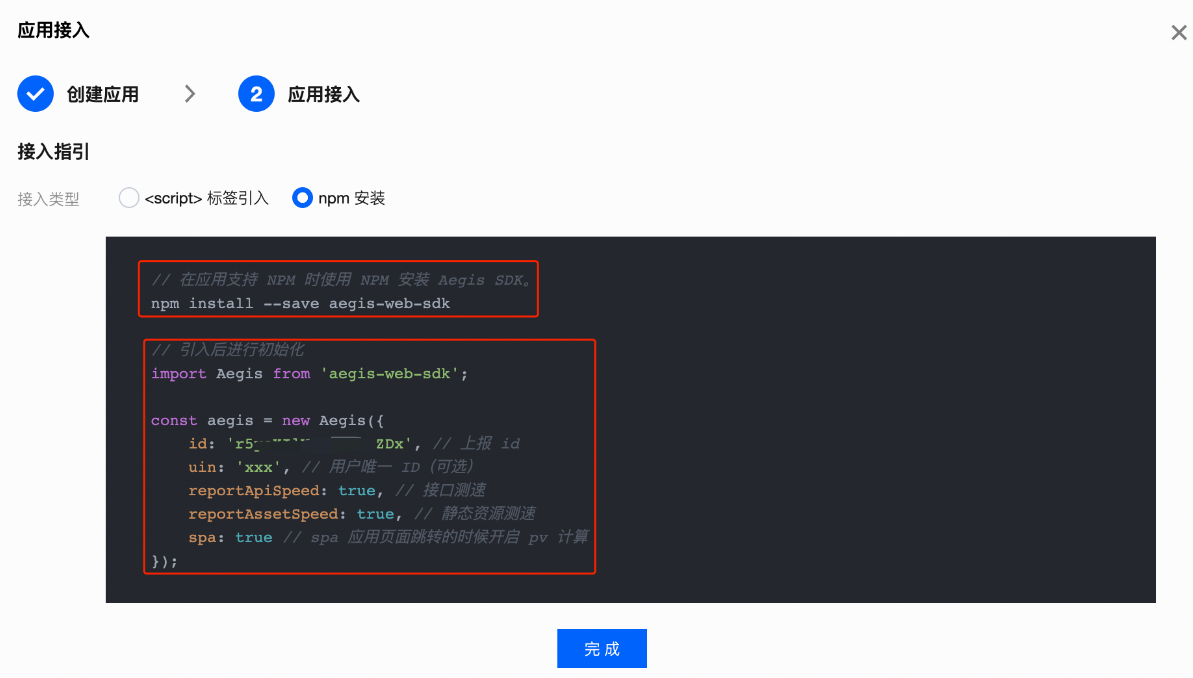
5.2.1 在接入指引页面,复制提供的首行命令,在您的开发环境中引入 aegis sdk。
5.2.2 引入之后,复制提供的代码,在您的 js 代码中初始化 SDK 即可。

数据监控
完成上述步骤接入后即可以前往页面性能、页面访问和静态资源界面查看相关数据。
页面性能
页面访问
静态资源
前端 HTML 页面中主要包含的静态资源有:JS 文件、CSS 文件和图片文件,若这些文件加载耗时较长、失败等,将直接对页面造成影响甚至瘫痪,静态资源监控将协助您分析前端静态资源情况。详情请参见 静态资源。