功能简介
图片即时处理支持一键启用丰富的自适应图片处理功能,如自动图片质量瘦身,自适应格式压缩、自动图片调正等,同时也支持通过参数后缀指定缩放宽高和格式转换。通过 EdgeOne 边缘服务器直接处理、缓存和响应图片,您的业务源站只需存储原始图像,从而降低了图片管理成本。 EdgeOne 边缘服务器在不影响视觉感受的前提下压缩图片,以提高页面加载速度并优化图片加速性能,在保持图像质量的同时,增强用户体验。
适用场景
下表为您列出了图片处理常见的适用场景,适用场景较多,不仅限于以下场景。
适用场景 | 说明 |
电商平台 | 多种样式的图片处理满足多终端图片显示场景,图片编辑更加高效便捷。 可对商品图、图片评论等进行压缩,缩小图片质量,以达到节省流量的目的。 |
社交软件 | 简单、灵活的图片编辑方式满足社交图片标准图片处理的需求。 支持自动图片旋转调正,提升 UGC 场景图片内容展示。 |
在线教育 | 简单、灵活的图片编辑方式满足在线教育课件图等标准图片处理的需求。 您可以根据不同场景需求使用不同压缩功能,平衡压缩收益与视觉体验。 |
计费说明
支持的图片处理能力
注意:
图片瘦身优化、智能格式压缩、自动旋转调正功能一键开启后,短时间内可能使命中率下降,不建议在业务高峰期时开启。
当同时启用图片瘦身优化和智能格式压缩时,系统会优先执行智能格式压缩(将图片转换为适配格式),再按照设定参数进行瘦身优化处理。
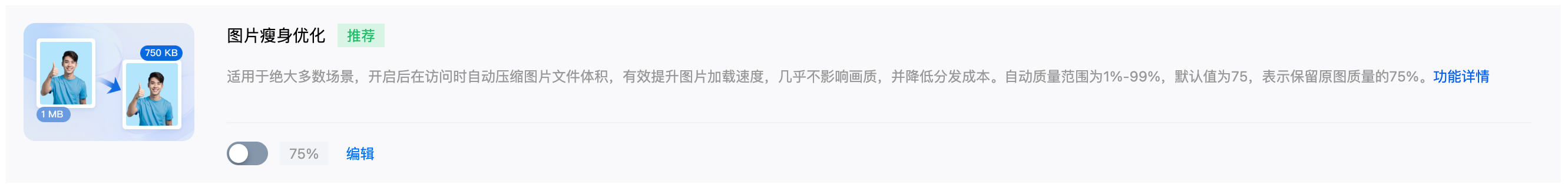
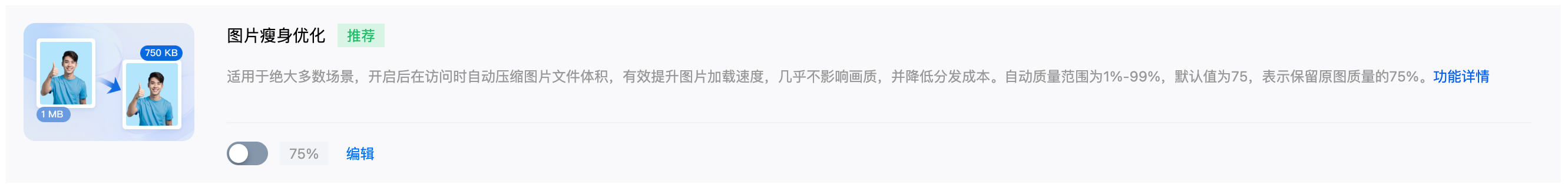
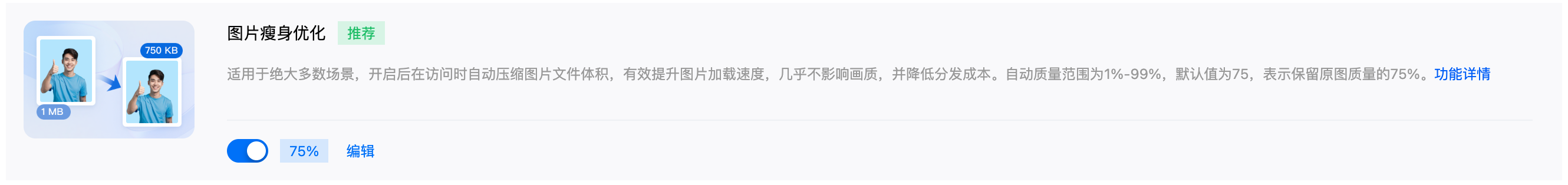
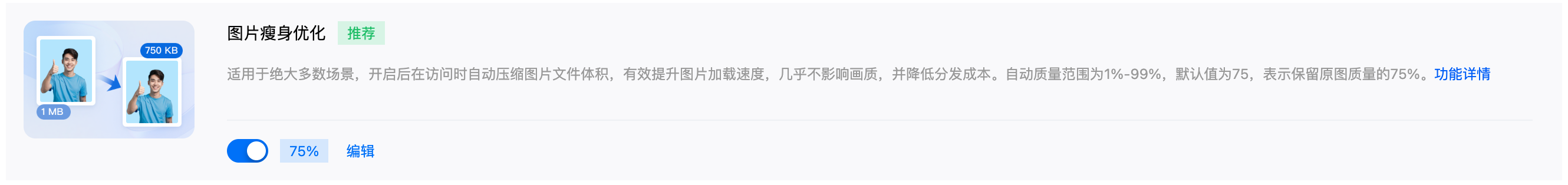
图片瘦身优化
适用于绝大多数图片分发优化的场景,支持在不改变图片分辨率、尺寸、格式的前提下,在访问时自动压缩图片文件体积,有效提升图片加载速度,几乎不影响画质,并降低分发成本;一键启用,无需更改业务 URL 参数,自动质量范围为 1%-99%,默认值为75,表示保留原图质量的75%。
使用方式
1. 登录 边缘安全加速平台 EO 控制台,在左侧菜单栏中,进入服务总览,单击网站安全加速内需配置的站点。
2. 在站点详情页面,单击多媒体服务 > 图片处理,进入图片处理页面。


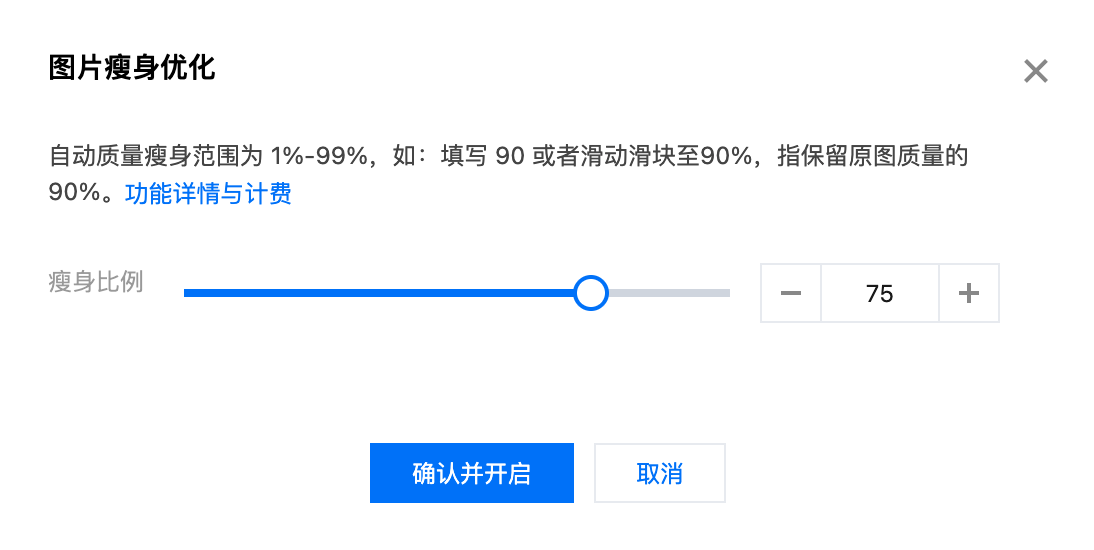
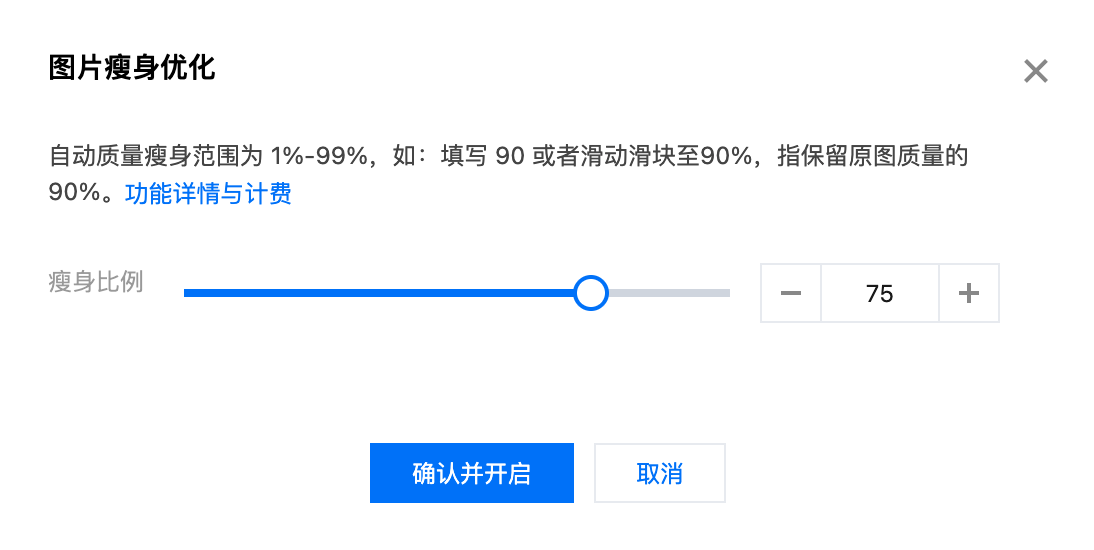
3. 单击编辑,可以修改质量瘦身的百分比。如不修改,则功能启用后按默认值为 75% 进行压缩。


4. 单击图片瘦身优化的开关,即可开始使用。


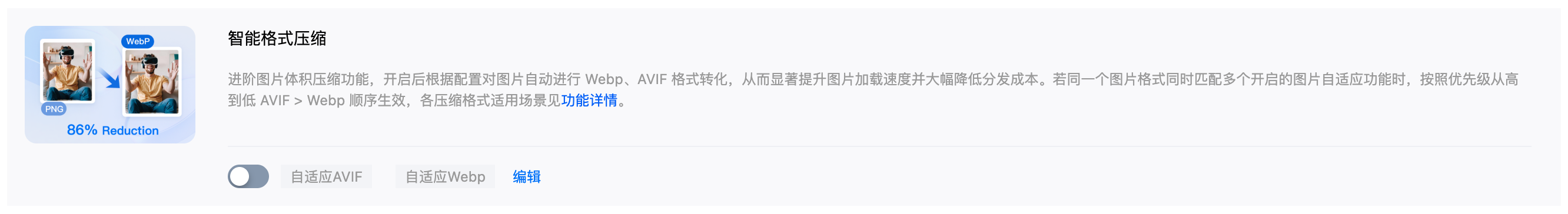
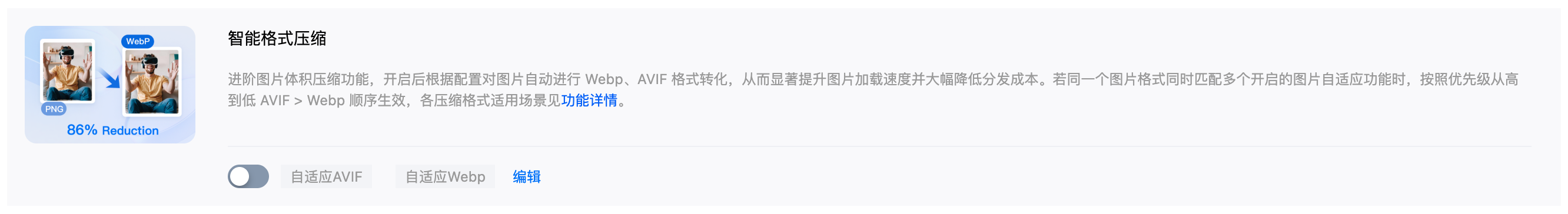
智能格式压缩
进阶图片体积压缩功能,开启后根据配置对图片自动进行 Webp、AVIF 格式转化,从而显著提升图片加载速度并大幅降低分发成本。支持一键启用,无需更改业务 URL 参数;若同一个图片格式同时匹配多个开启的图片自适应功能时,按照优先级从高到低 AVIF > Webp 顺序生效。不同压缩功能对于已有的图片格式、浏览器环境等兼容性不同,可参考下面的表格:
功能 | 支持预览的浏览器和系统 | 兼容性 | 压缩效果 | 支持格式 |
AVIF 压缩 | 支持 Firefox、Chrome、Android 等大多数浏览器。 支持 iOS 16 以上及 Android 12以上系。 支持微信小程序。 | 强 | 极强 | 支持对 jpg、jpeg、bmp、gif、png、webp 格式文件生效。 |
WebP 压缩 | 支持几乎所有主流浏览器。 支持 iOS 14 以上及 Android 4.0以上系。 支持微信小程序。 | 极强 | 中 | |
使用方式
1. 登录 边缘安全加速平台 EO 控制台,在左侧菜单栏中,进入服务总览,单击网站安全加速内需配置的站点。
2. 在站点详情页面,单击多媒体服务 > 图片处理,进入图片处理页面。


3. 单击编辑,可以修改格式压缩的输出格式范围。默认值为 AVIF 和 WebP 格式。


4. 单击智能格式压缩的开关,即可开始使用。


自动旋转调正
适用于社区论坛和电商平台等 UGC 场景,用户上传的图片可能包含旋转参数。开启自动旋转功能后,无需更改业务URL参数,EdgeOne 图片服务会解析 EXIF 元数据中的旋转信息,自动调整图片方向,确保正确显示,方便终端用户查看。
使用方式
1. 登录 边缘安全加速平台 EO 控制台,在左侧菜单栏中,进入服务总览,单击网站安全加速内需配置的站点。
2. 在站点详情页面,单击多媒体服务 > 图片处理,进入图片处理页面。
3. 单击自动旋转调正的开关,即可开始使用。


指定参数处理
适用于需要指定图片缩放尺寸和格式转换的场景,支持通过在业务 URL 后拼接参数后缀,快速处理指定的缩放尺寸和指定格式。支持参数如下:
尺寸缩放
能力 | 参数名 | 参数值(type/pixel) | 说明 |
尺寸缩放 | eo-img.resize | w/<Width>,例如:w/100 | 指定宽度,高度自适应 |
| | h/<Height>,例如:h/100 | 指定高度,宽度自适应 |
| | w/<Width>/h/<Height>,例如:w/100/h/100 | 指定宽高 |
| | l/<Long>,例如:l/100 | 指定长边,短边自适应 |
| | s/<Short>,例如:s/100 | 指定短边,长边自适应 |
格式转换
支持通过携带指定参数将原图转换为指定格式
能力 | 参数名 | 支持输入格式 | 支持输出格式 |
格式转换 | eo-img.format | 静态图片:jpg、png、bmp、jp2、jxr、gif、webp、avif、heif | 均静态:jpg、png、bmp、jp2、jxr、gif、heif、webp、avif |
| | 动态图片:gif、webp、avif、heif | 静态:jpg、png、bmp、jp2、jxr(取 gif 动画首帧作为单一静态图像)
动态:gif、webp、avif、heif |
使用方式
如果您需要通过在客户端请求 URL 中增加相关参数实现图片缩放,可参考以下步骤:
1. 登录 边缘安全加速平台 EO 控制台,在左侧菜单栏中,进入服务总览,单击网站安全加速内需配置的站点。
2. 在站点详情页面,单击多媒体服务 > 图片处理,进入图片处理页面。
3. 单击指定参数处理的开关,即可开始使用。


4. 开启后,您只需要通过在客户端请求 URL 后拼接
eo-img 相关参数传递图片缩放需求,EdgeOne 将自动根据客户端请求 URL 内的图片处理参数完成图片处理。例如 https://www.example.com/foo.png?eo-img.resize=w/100。图片处理示例
处理的原图为 500*280,500 KB,处理示例如下:
1. 指定宽度为200px,高度自适应。
请求 url:
http://www.example.com/foo.png?eo-img.resize=w/200。
2. 指定高度为200px,宽度自适应。
请求 url:
http://www.example.com/foo.png?eo-img.resize=h/200。

3. 指定宽度为300px,高度为200px。
请求 url:
http://www.example.com/foo.png?eo-img.resize=w/300/h/200。注意
同时指定宽高,会按照指定的值缩放,不再保持原图长宽比。


4. 指定长边为400px,短边自适应。
请求 url:
http://www.example.com/foo.png?eo-img.resize=l/400。
5. 指定短边为200px,长边自适应。
请求 url:
http://www.example.com/foo.png?eo-img.resize=s/200。
6. 指定图片转换格式为 webp。
请求 url:
http://www.example.com/foo.png?eo-img.format=webp。输出图片格式:webp。
7. 指定宽度为200px,高度自适应,并转换格式为 webp。
请求 url:
http://www.example.com/foo.png?eo-img.resize=w/200&eo-img.format=webp。限制说明
处理图片原图大小不超过32MB。
输入的原图宽、高不超过30000像素且总像素不超过2.5亿像素;针对动图,原图宽 x 高 x 帧数不得超过2.5亿像素。
输入的 gif 格式动画帧数不超过300帧。
输出的图片宽、高设置不得超过9999像素。
注意:
以下任意情况,可能导致图片处理失败,返回原图:
1. 图片处理原图和结果图像的任何一个参数超过以上限制,我们将无法进行图片处理,而只能响应原图。
2. 输入错误的请求参数时,图片将不会被处理,直接返回原图,例如以下几种情况:
重复输入参数:
eo-img.resize=w/100&eo-img.resize=w/200,将视为非法传参;拼写错误:任何格式错误或拼写错误的参数,例如
eo-img.resize=w=100,都会被视为非法传参;重置大小参数错误:参数
w/(宽度)和h/(高度)不应与s/(短边)和l/(长边)混用。例如:w/300/s/200是非法传参,图片将保持原状。3. 若在控制台内关闭了图片指定参数处理功能,则所有 eo-img 相关参数被视为普通查询字符串,不会触发图片处理功能。
4. 若出现其他异常情况导致无法正常处理图片,我们会优先提供原始图片,在后续的请求中,我们会自动尝试重新进行图片处理。