设置加载页 UI
TCMPP 小程序引擎支持宿主 App 重新定义小程序加载时的 loading 页面,来代替 sdk 内容默认的加载页,具体实现是通过实现 TMFMiniAppSDKDelegate 协议中的 customLoadingViewWithAppInfo,参考代码如下:
- (UIView *)customLoadingViewWithAppInfo:(TMFMiniAppInfo *)appInfo frame:(CGRect)frame {UIView *view = [[UIView alloc] initWithFrame:frame];//todo 设置具体的 view 相关内容return view;}
设置小程序导航栏资源
TCMPP 小程序引擎支持宿主 App 重新定义小程序导航栏资源来替换默认资源,来实现自己的风格,具体实现是通过实现 TMFMiniAppSDKDelegate 协议中的 stringWithConfigKey,目前支持以下内容的设置:
Key | 描述 |
TMA_SK_MINIAPP_CloseButton | 关闭按钮 icon |
TMA_SK_MINIAPP_CloseButtonDark | 关闭按钮 icon 深色主题 |
TMA_SK_MINIAPP_HomeButton | 主页按钮 icon |
TMA_SK_MINIAPP_HomeButtonDark | 主页按钮 icon 深色主题 |
TMA_SK_MINIAPP_BackButton | 返回按钮 icon |
TMA_SK_MINIAPP_BackButtonDark | 返回按钮 icon 深色主题 |
TMA_SK_MINIAPP_MoreButton | 更多按钮 icon |
TMA_SK_MINIAPP_MoreButtonDark | 更多按钮 icon 深色主题 |
TMA_SK_MINIAPP_RecordButton | 录音按钮 icon |
TMA_SK_MINIAPP_RecordButtonDark | 录音按钮 icon 深色主题 |
TMA_SK_MINIAPP_MoreBackground | 胶囊部分背景图片 |
TMA_SK_MINIAPP_MoreBackgroundDark | 胶囊部分背景图片深色主题 |
参考代码如下:
- (NSString *)stringWithConfigKey:(NSString *)key {//设置浅色模式下的关闭按钮if([key isEqualToString:TMA_SK_MINIAPP_CloseButton]) {return [[[NSBundle mainBundle] resourcePath] stringByAppendingPathComponent:@"white_close-circle.png"];} else if([key isEqualToString:TMA_SK_MINIAPP_CloseButtonDark]) {return [[[NSBundle mainBundle] resourcePath] stringByAppendingPathComponent:@"dark_close-circle.png"];}return nil;}
设置小程序更多菜单
TCMPP 小程序引擎支持宿主 App 重新定义小程序导航栏上更多按钮弹出胶囊的处理,包括:
1. 在胶囊页面增加自定义的菜单项
通过 TMFMiniAppSDKDelegate 协议中的 customizedConfigForShare 可以实现在胶囊视图中增加内容,增加的选项分为两类:
MAUIDelegateShareViewTypeCustomizedShare:分享类型,会走小程序内分享逻辑,在 TMFMiniAppSDKDelegate 中触发 shareMessageWithMod 实现的分享操作。
MAUIDelegateShareViewTypeCustomizedAction:自定义操作类型,可以自定义回调事件。
参考代码如下:
- (NSArray<TMASheetItemInfo *> *)customizedConfigForShare {NSMutableArray *arrays = [[NSMutableArray alloc] init];TMASheetItemInfo *item1 = [[TMASheetItemInfo alloc] initWithTitle:@"More sharing" type:MAUIDelegateShareViewTypeCustomizedShare shareTarget:100 shareKey:@"my"];item1.icon = [UIImage imageNamed:@"icon_moreOperation_shareChat"];[arrays addObject:item1];TMASheetItemInfo *item2 = [[TMASheetItemInfo alloc] initWithTitle:@"click" type:MAUIDelegateShareViewTypeCustomizedAction action:^(TMASheetActionParams * _Nullable params) {NSLog(@"click 点击");}];item2.icon = [UIImage imageNamed:@"icon_moreOperation_collect"];[arrays addObject:item2];return arrays;}
2. 自定义弹出胶囊视图
通过 TMFMiniAppSDKDelegate 协议中的 showShareViewWithTitle 可以实现胶囊视图的自定义显示。
/// 分享面板/// 如果此方法不实现,则会调用showActionSheetWithTitle:cancelButtonTitle:cancelAction:otherButtonTitleAndActions:dismissBlock:presentingViewController:/// @param title 标题/// @param cancelAction 取消操作/// @param otherButtonTitleAndActions 其他按钮及响应操作/// @param dismissBlock 面板收起后需要执行的操作(一定要调用以保证功能正确!!!)/// @param parentVC 呼起面板的vc- (void)showShareViewWithTitle:(nullable NSString *)titlecancelAction:(nullable dispatch_block_t)cancelActionotherButtonTitleAndActions:(nullable NSArray *)otherButtonTitleAndActionsdismissBlock:(nullable dispatch_block_t)dismissBlockparentVC:(UIViewController *)parentVC;
设置小程序转场动画
通过 TMFMiniAppSDKDelegate 协议中的 getTMFSlideAnimationType 可以实现小程序启动时的转场动画,目前支持下进上出、上进下出、左进右出、右进左出和默认类型(下进下出)。
// 设置小程序启动时转场动画为下进上出- (TMFSlideAnimationType)getTMFSlideAnimationType{return TMFSlideAnimationTypeBottomToTop;}
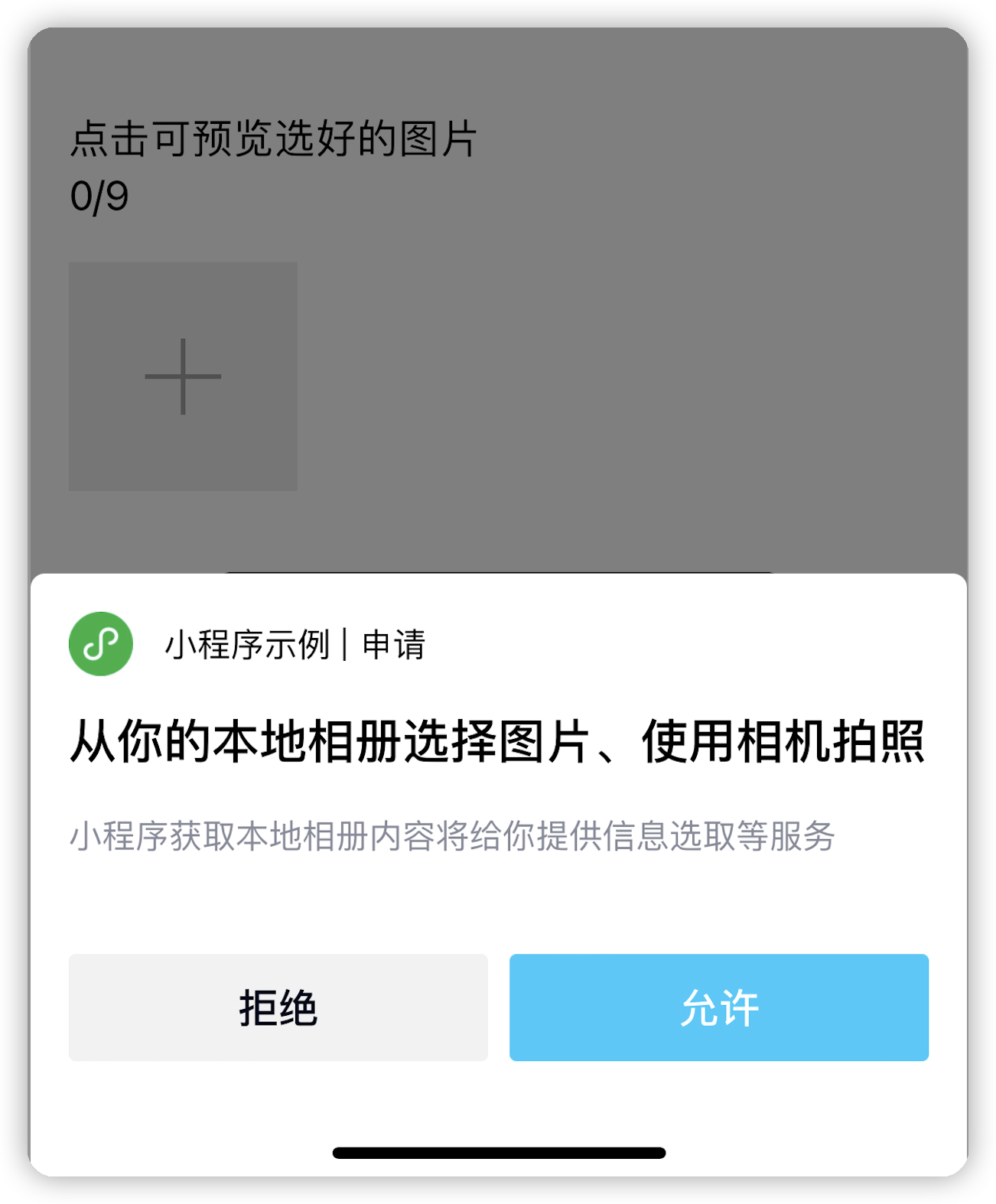
设置小程序权限弹框
通过 TMFMiniAppSDKDelegate 协议中的 createAuthorizeAlertViewWithFrame 可以实现小程序授权窗口的自定义,参数中包括小程序及需要申请的权限,宿主可以按照自己的风格实现对应的 view 并返回 。
/*** @brief 创建自定义的授权窗口** @param frame 窗口大小* @param scope 参考微信授权 scope* @param title 权限名称* @param desc 权限描述信息* @param privacyApi 当前调用的api* @param appInfo 当前小程序信息* @param allowBlock 允许回调* @param denyBlock 拒绝回调*/- (UIView *)createAuthorizeAlertViewWithFrame:(CGRect)framescope:(NSString *)scopetitle:(NSString *)titledesc:(NSString *)descprivacyApi:(NSString *)privacyApiappInfo:(TMFMiniAppInfo *_Nullable)appInfoallowBlock:(void (^)(void))allowBlockdenyBlock:(void (^)(void))denyBlock;

设置小程序内部 UI
TCMPP 也支持小程序内部使用的 ui 自定义显示,在 TMFMiniAppSDKDelegate 实现对应的方法即可,目前支持的内容如下:
小程序 api | TMFMiniAppSDKDelegate 方法 |
wx.showLoading |
|
wx.hideLoading |
|
wx.showToast |
|
wx.hideToast |
|
wx.showActionSheet | - |
wx.showModal |
|

