一、公共模块
1.1、全局筛选
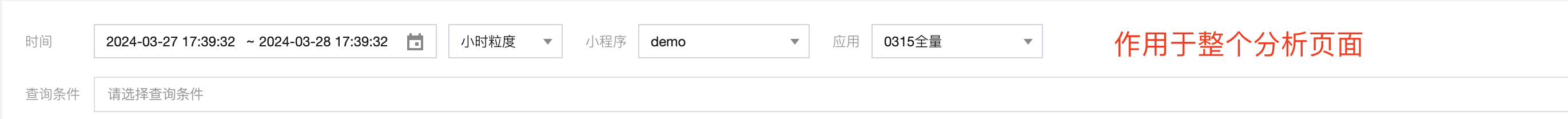
QAPM 分析页面支持多维度的条件过滤筛选,当选定对应的条件后会直接执行筛选操作。

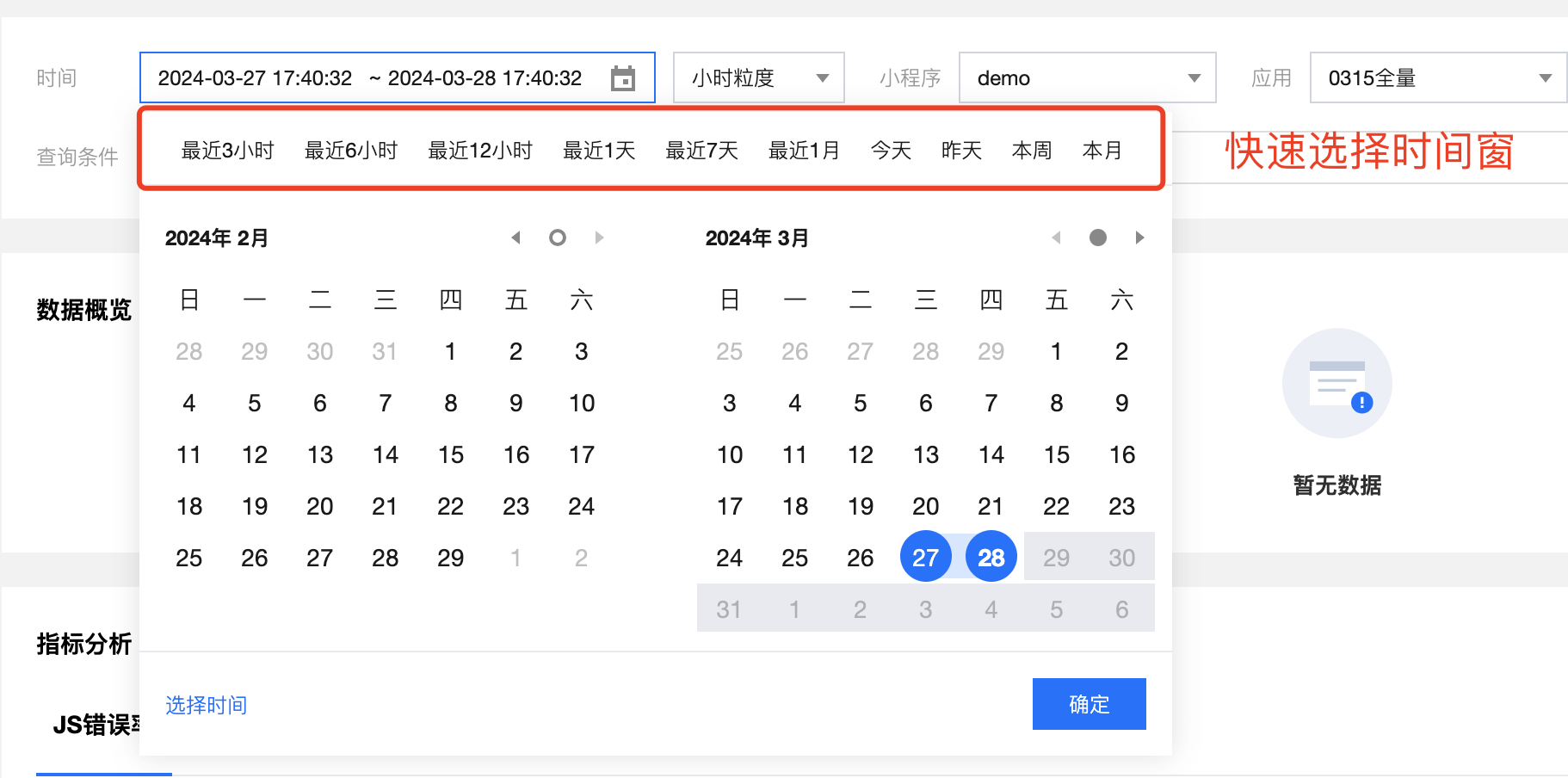
QAPM 支持查询最近30天的数据,您可以通过顶部的时间选择器选择您需要查看的时间范围,同时您可以切换不同的时间粒度去查看数据,可选择的时间粒度与您所选定的时间范围关联,除此之外查询条件也会受所选择的时间范围影响。

1.2、指标分析模块
您可以通过该模块查看对应指标的总体变化趋势和指定维度下的 TOP value 变化趋势(例如 TOP7版本的页面切换耗时变化趋势),部分指标还支持分位分析、分布分析能力。
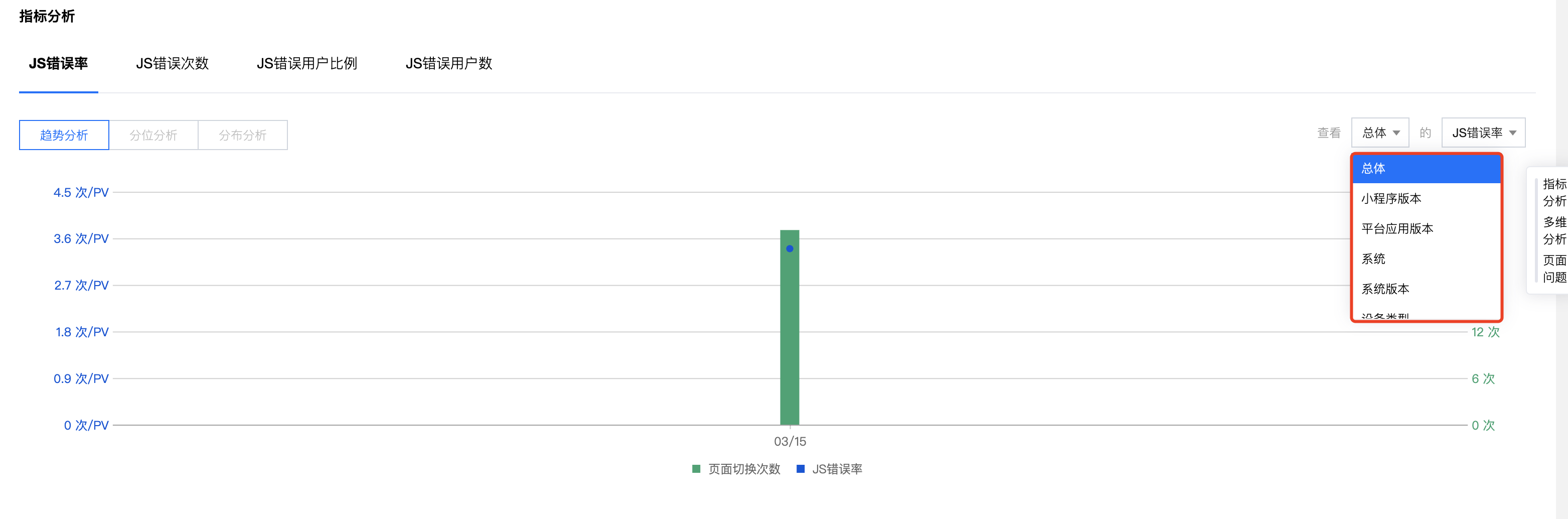
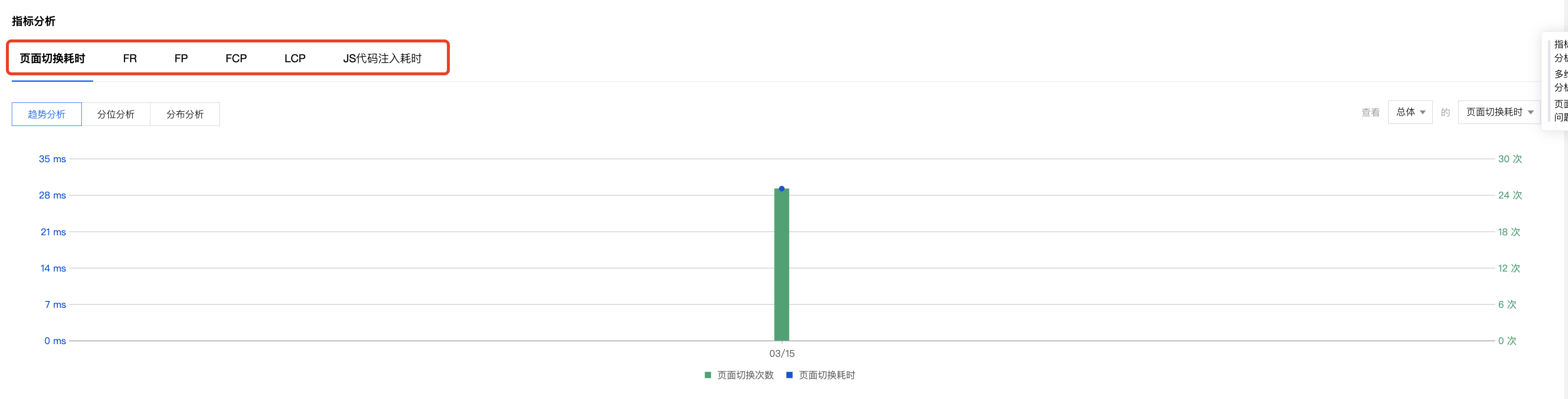
1.2.1、趋势分析
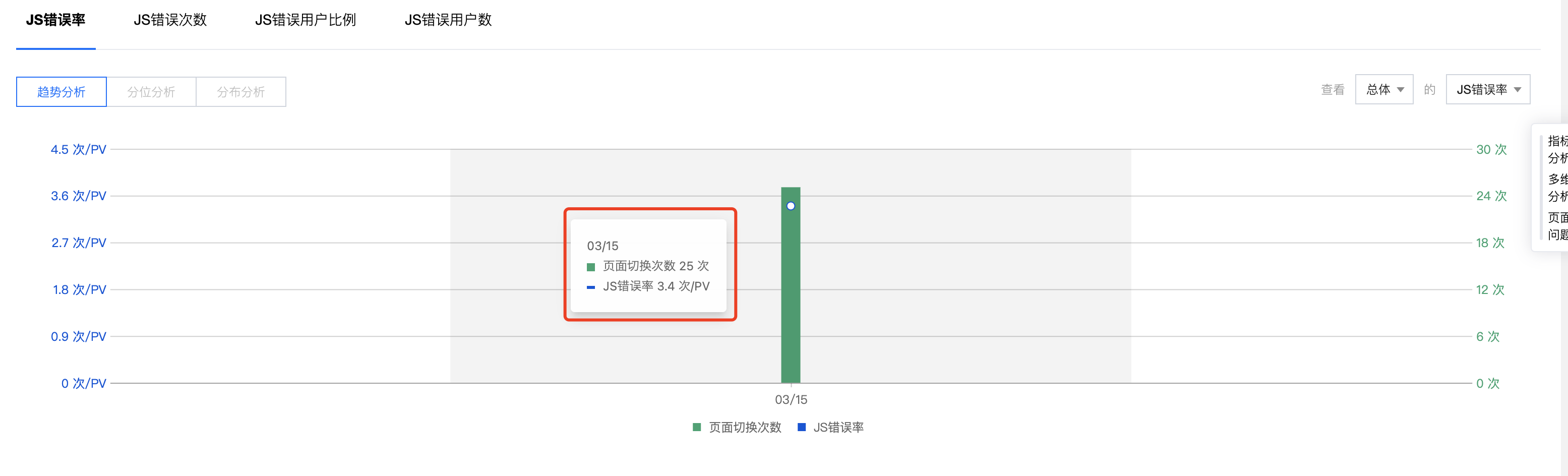
在趋势分析中,您可以查看选定指标随时间的变化趋势,您还可以通过移动鼠标查看对应时间节点的数据。其中折线图例为对应的指标趋势变化情况,柱状图例为对应指标的样本量情况。可以通过结合指标和样本量获取更多信息。

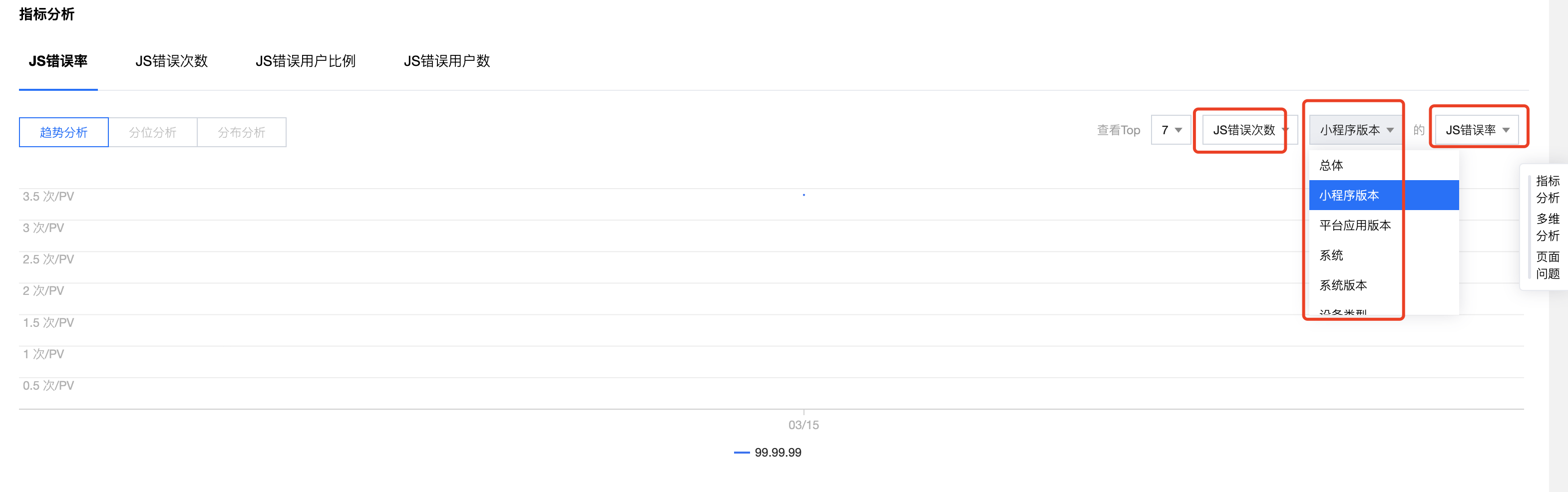
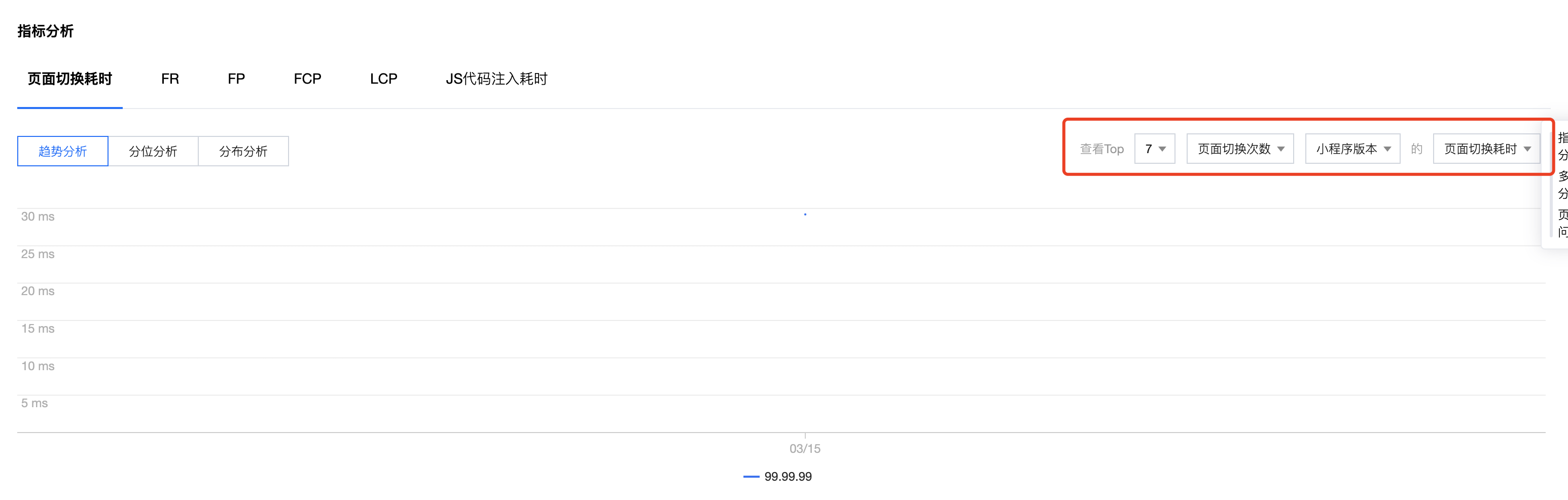
1.2.2、分组分析
您可以在趋势分析界面通过右侧的下拉选项切换到分组分析模式。

在分组分析模式下您可以通过自助配置将指定观测对象按照排序口径排序,并查看 TOP N value 的变化趋势,您也可以按需变更观测指标,以获取更多信息。

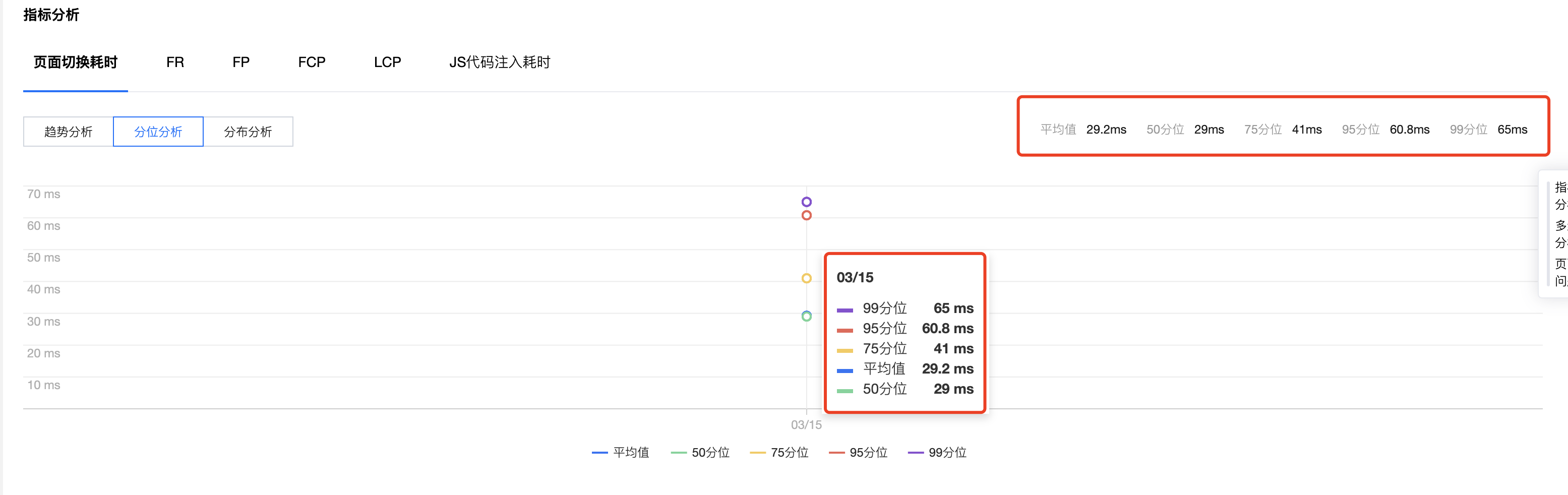
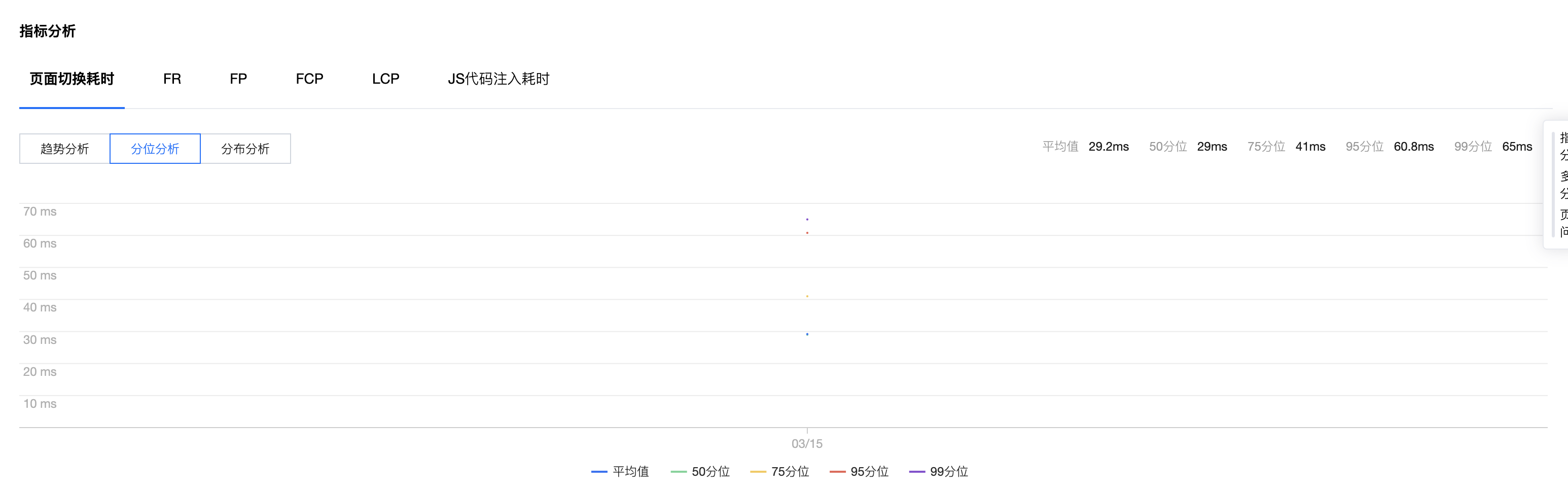
1.2.3、分位分析
分位分析功能默认展示指定指标的统计均值、50分位、75分位、95分位、99分位的变化趋势。通过分位分析,您可以立体的了解样本数据不同分层的趋势变化,辅助您对异常波动情况进行定位分析。

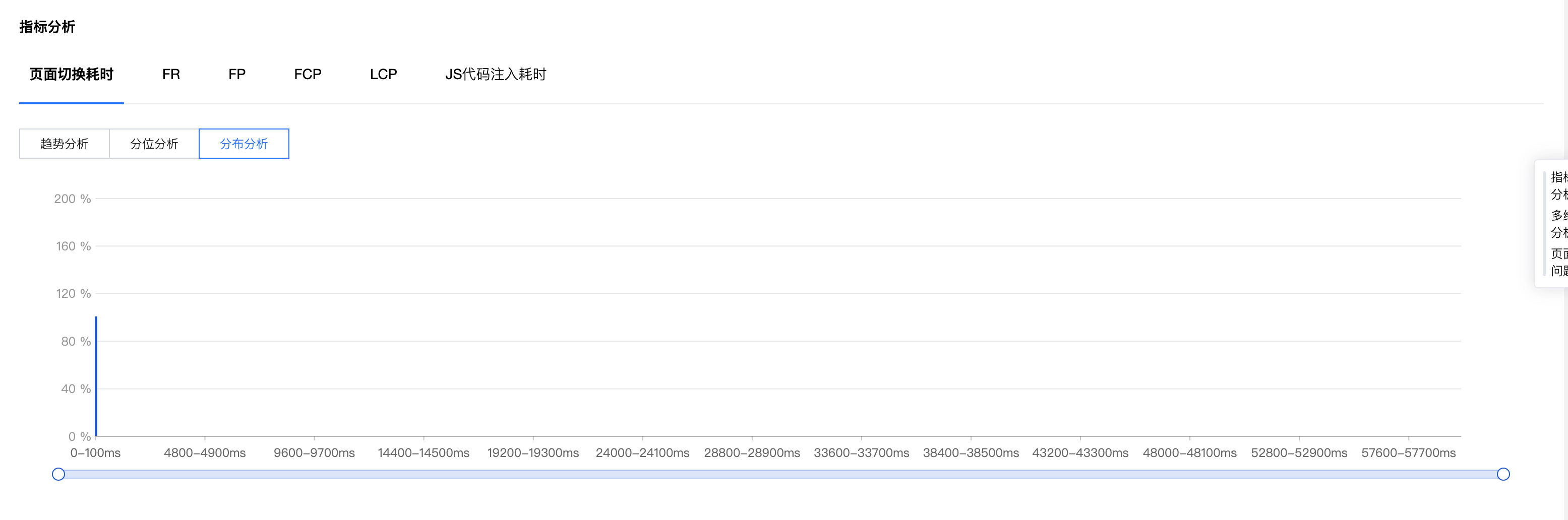
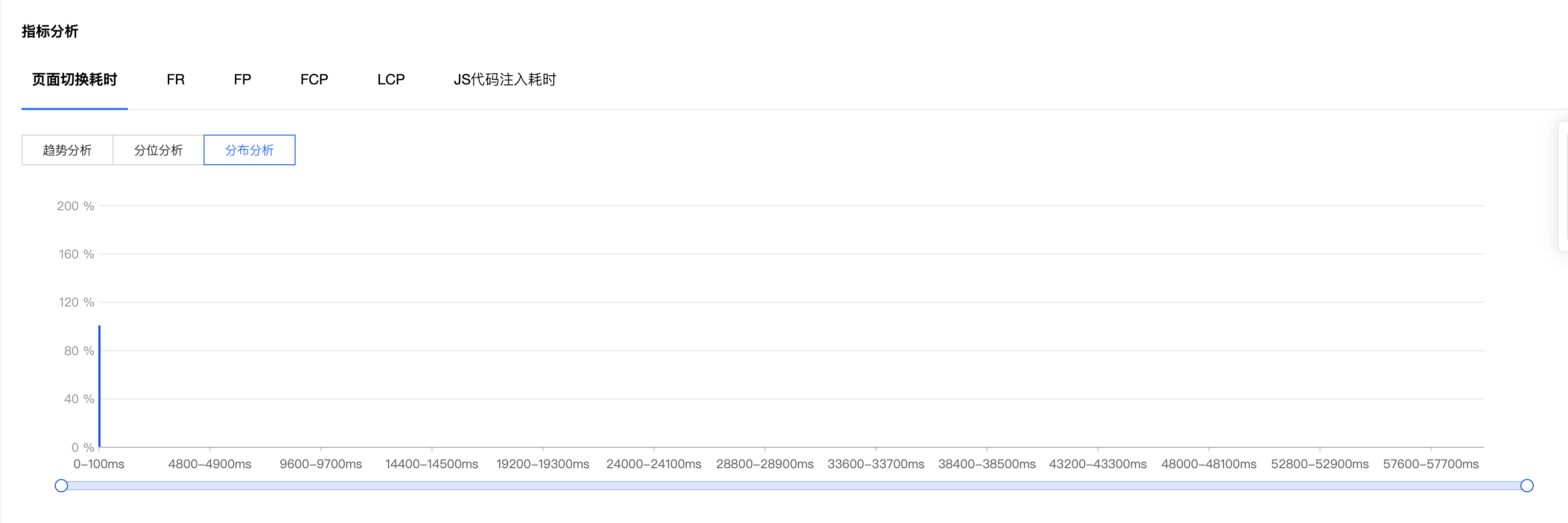
1.2.4、分布分析
分布分析功能默认展示指定指标样本数据按照固定步长切割为若干区间后的数据分布情况。通过分布分析,您可以观测整体样本数据在有效值域上的分布情况,辅助您制定性能优化计划,并能够在优化前后进行清晰明确的举证。

1.3、关键对象分析
关键对象分析功能旨在将与指定性能域强相关的重点维度进行突出展示,您可以依据关注的指标进行排序,也可以快捷的将关注的重点对象设为筛选条件。
部分含有层级关系的对象还可以通过树状展开查看下一层级的指标数据。

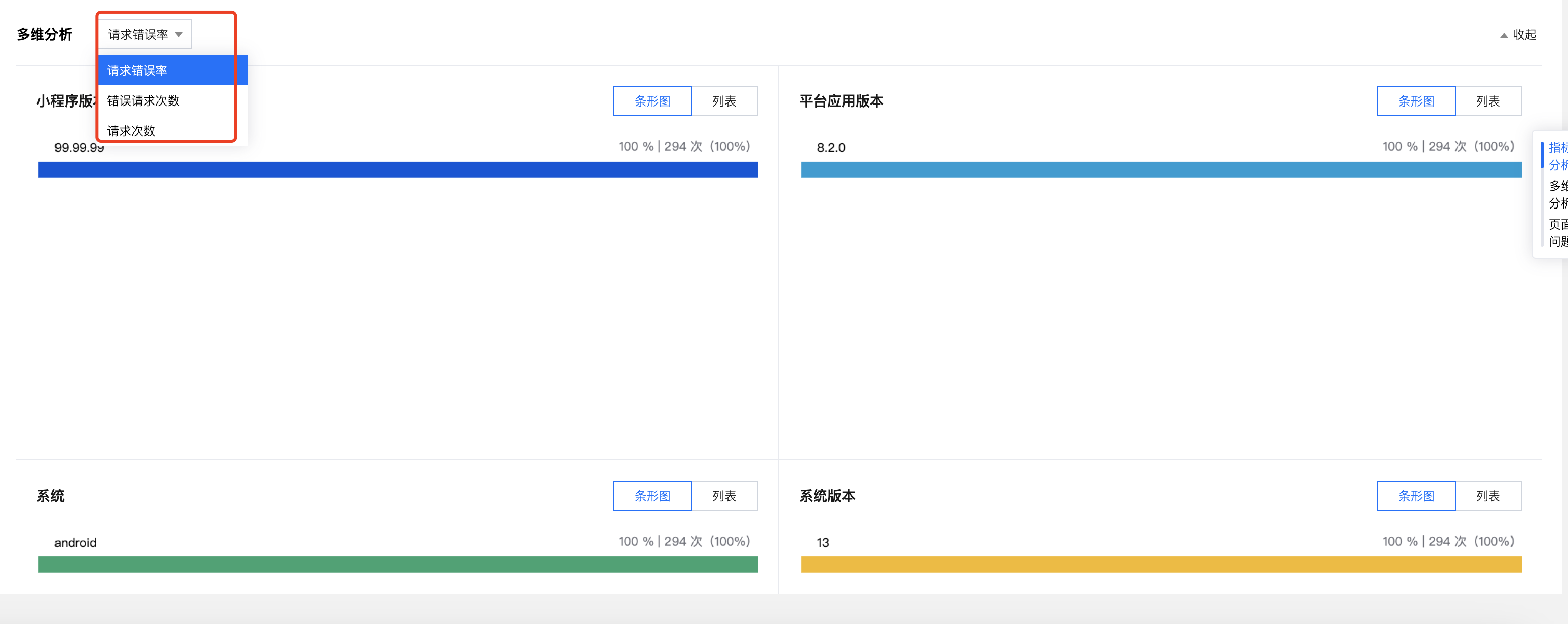
1.4、多维分析
多维分析功能会展示指定指标在不同维度上面的统计分布数据,可以帮助您快速的掌控关注维度上的数据分布情况和指标对比关系。
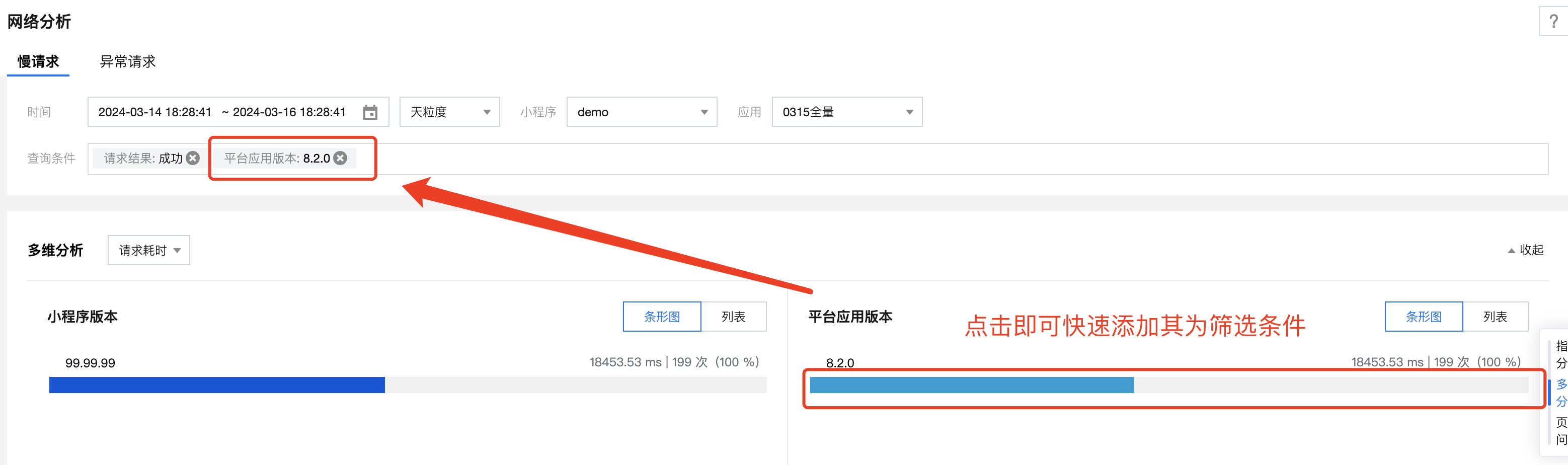
多维分析提供条形图和列表的展示形式,您可以快捷将指定维度的具体对象添加为过滤条件。

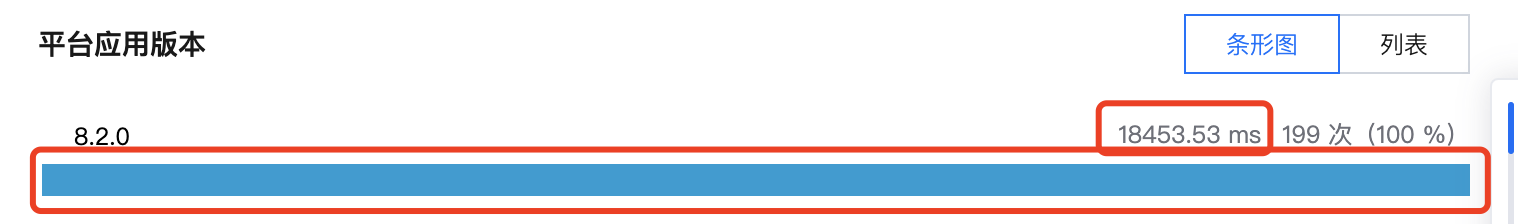
1.4.1、条形图
条形图形式下,您可以直观的通过矩形长度掌握样本数据的分布情况或性能指标数据的对比情况,右上角会提供具体样本数据统计值、占比情况、性能指标等信息,信息的展示顺序与您当前所选择的指标选项关联,您可以单击对应的矩形快速将其添加为筛选条件。



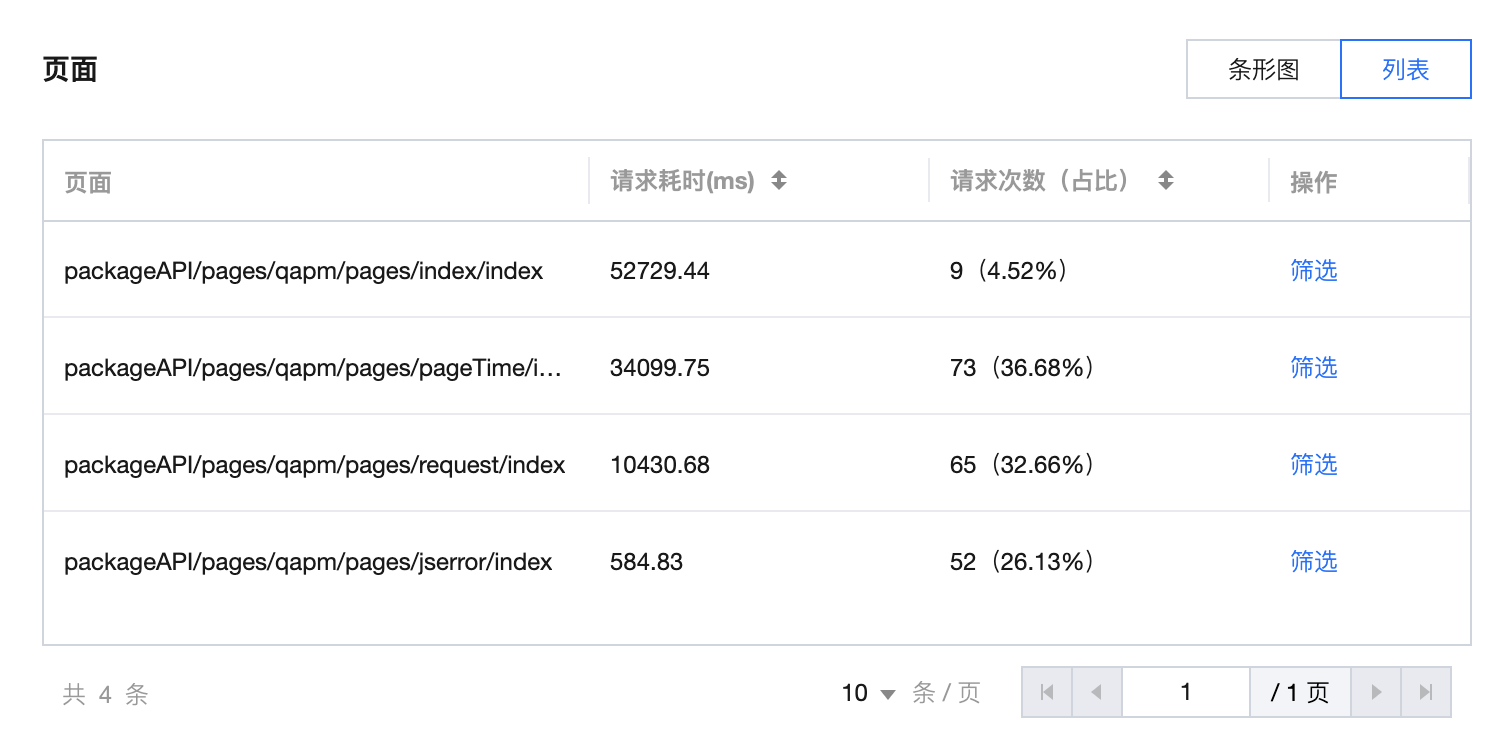
1.4.2、列表
在列表形式下,会展示条形图图示所对应的详细信息,您可以单击对应的列进行排序显示,也同样可以快速将关注的维度对象添加为筛选条件。

1.5、问题列表
小程序性能监控系统会自动分析提取性能问题的关键特征,并据此将同类问题聚合为一类 issue,您可以便捷的以列表的形态对性能 issue 进行管理,这包括但不限于问题筛选、问题排序、问题影响分析、问题状态管理。

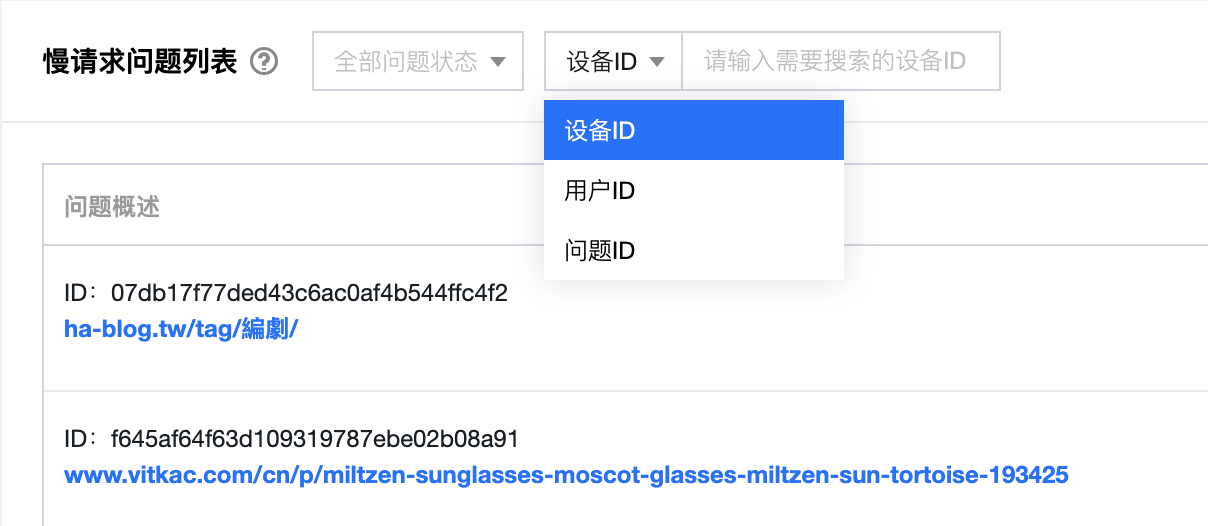
1.5.1、问题列表筛选
除全局筛选外,您还可以在问题列表中针对 issue 进行专项筛选,目前系统默认提供两种筛选能力:
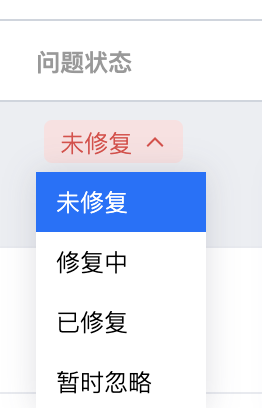
问题状态筛选:您可以依据问题当前状态进行筛选,系统默认提供未修复、修复中、已修复、暂时忽略四种状态便于您对文档当前的处理状态进行管理。
ID 筛选:您可以按照需要依据设备 ID、用户 ID、问题 ID 对 issue 进行筛选。您将可以集中分析指定用户/设备的问题,也可以定向检索指定 issue,分析 issue 的变化趋势和复现情况。

1.5.2、问题状态流转
问题列表中提供未修复、已修复、修复中、暂时忽略四个问题状态,您可以在问题列表中流转对应的 issue 的状态,以便管理问题列表中的 issue。

1.5.3、问题列表排序
您可以在问题列表中选择关注的度量数据进行排序,以聚焦 TOP 影响范围问题/TOP 严重问题。

1.5.4、问题列表下钻
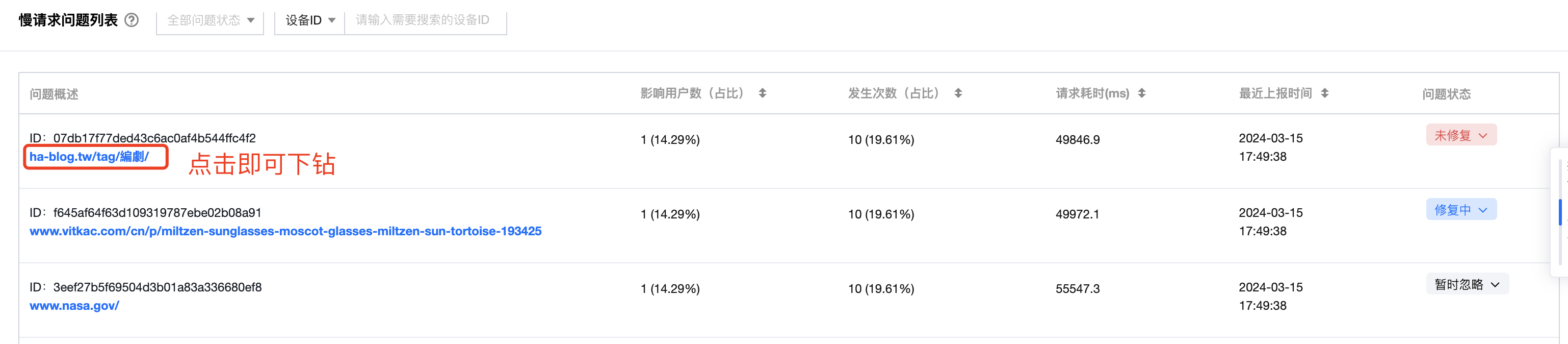
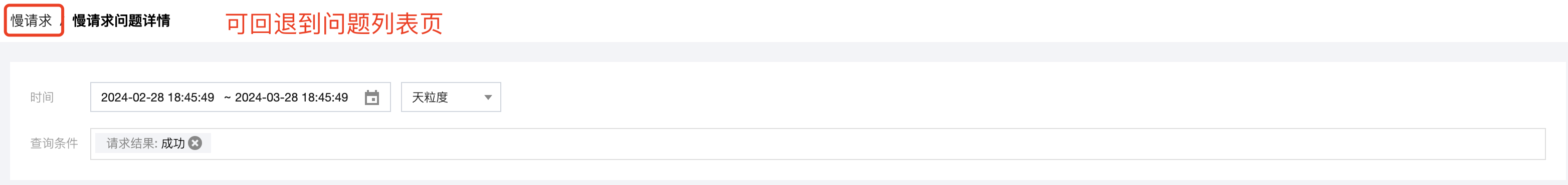
您可以在问题列表中选定关注的 issue,并单击蓝色问题特征信息下钻到问题详情页面,也可以通过问题详情页面左上角的面包屑功能返回问题列表上次的浏览位置,并保存已读状态。


1.6、问题详情
问题详情模块会以列表和卡片的形式呈现指定 issue 的问题样本信息,这包括但不限于样本列表、上下文信息、堆栈信息、日志信息等,您可以在问题详情中针对指定的 issue 进行分析定位,进而解决问题,其中错误信息在不同的性能域的功能有一定差异,具体差异可参考下文对应性能域的详细功能介绍。除此之外您还可以查看该 issue 的趋势变化,定位问题出现、激增等相关时间节点和 TOP 维度的趋势变化。

1.6.1、样本筛选
您可以在问题详情中按照实际业务需要过滤指定 issue 的上报样本,以便查看您核心关注的相关上报样本。

1.6.2、样本列表
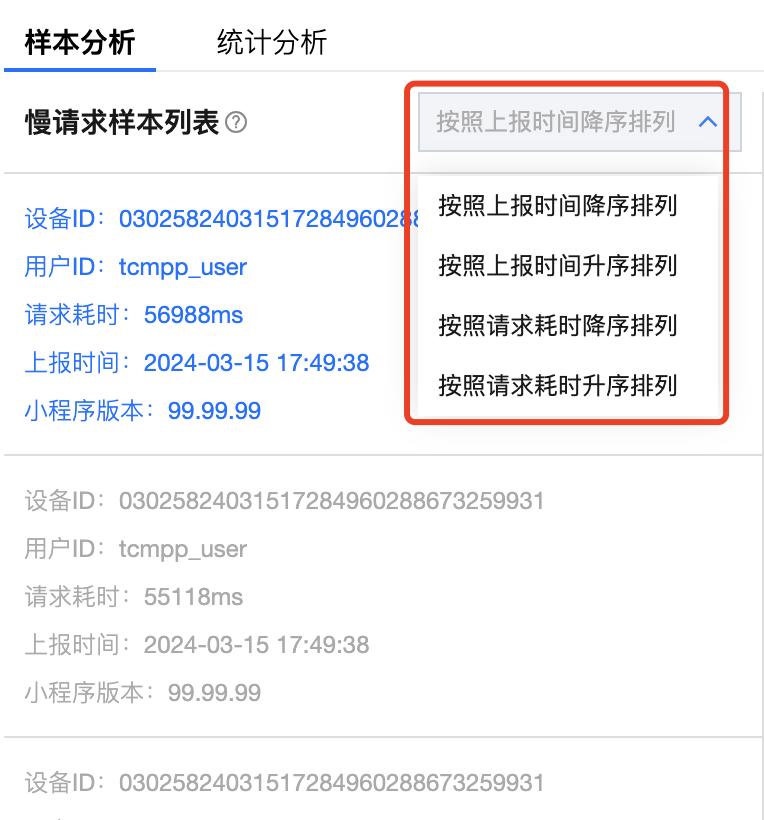
样本列表支持修改排序口径,您可以按照实际需要通过排序和切换功能聚焦特定的问题样本。

1.6.3、上下文信息
上下文信息旨在让您掌握事故现场的环境信息,更好的理解问题发生时的客观外部因素,辅助您对问题进行分析定位。

1.6.4、错误信息
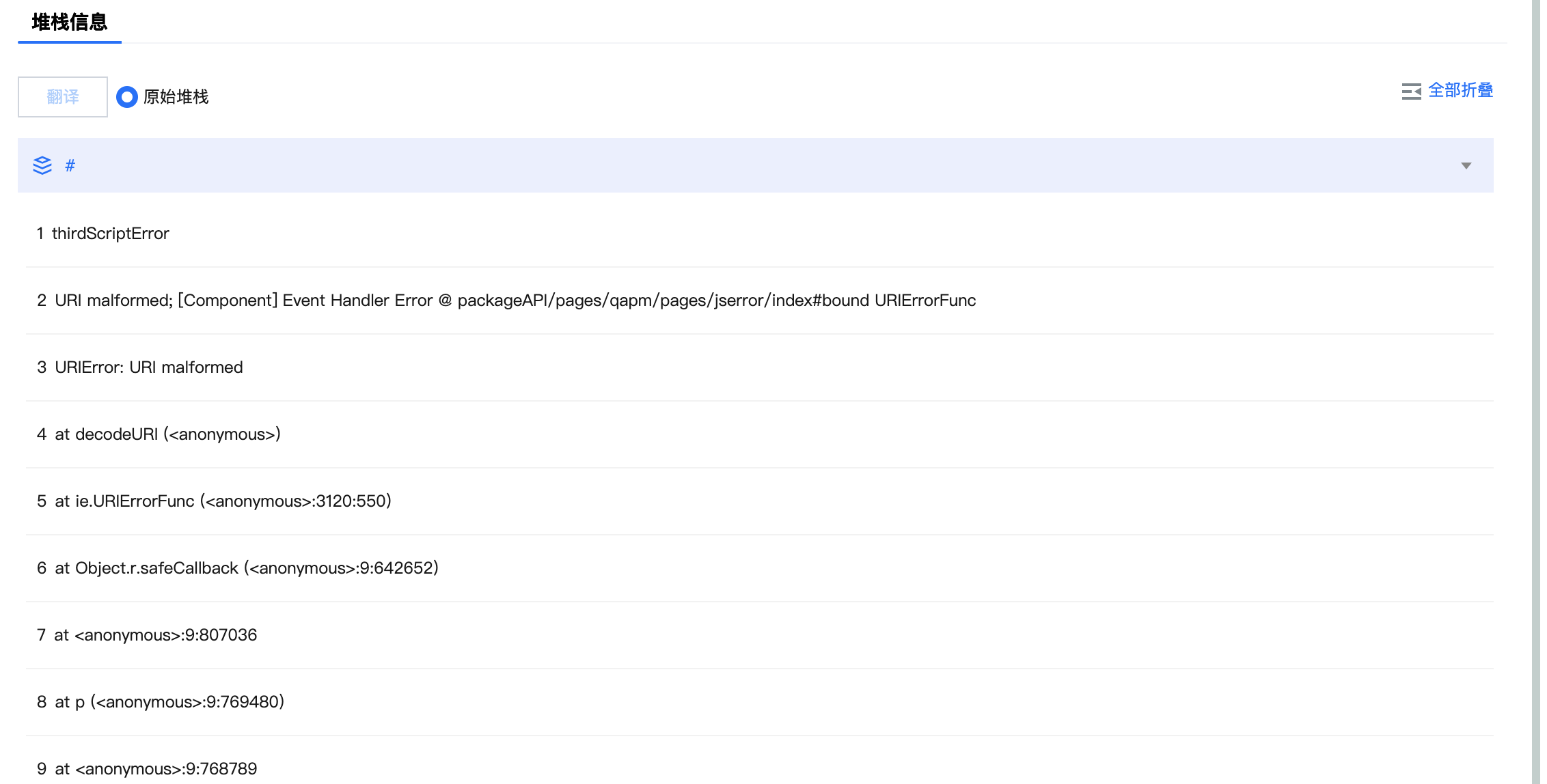
错误信息旨在让您掌握与事故发生相关的第一现场信息,从而帮助您理解问题产生的前因后果,进而达成问题的定位解决。错误信息在不同的性能域提供的能力有所差异。

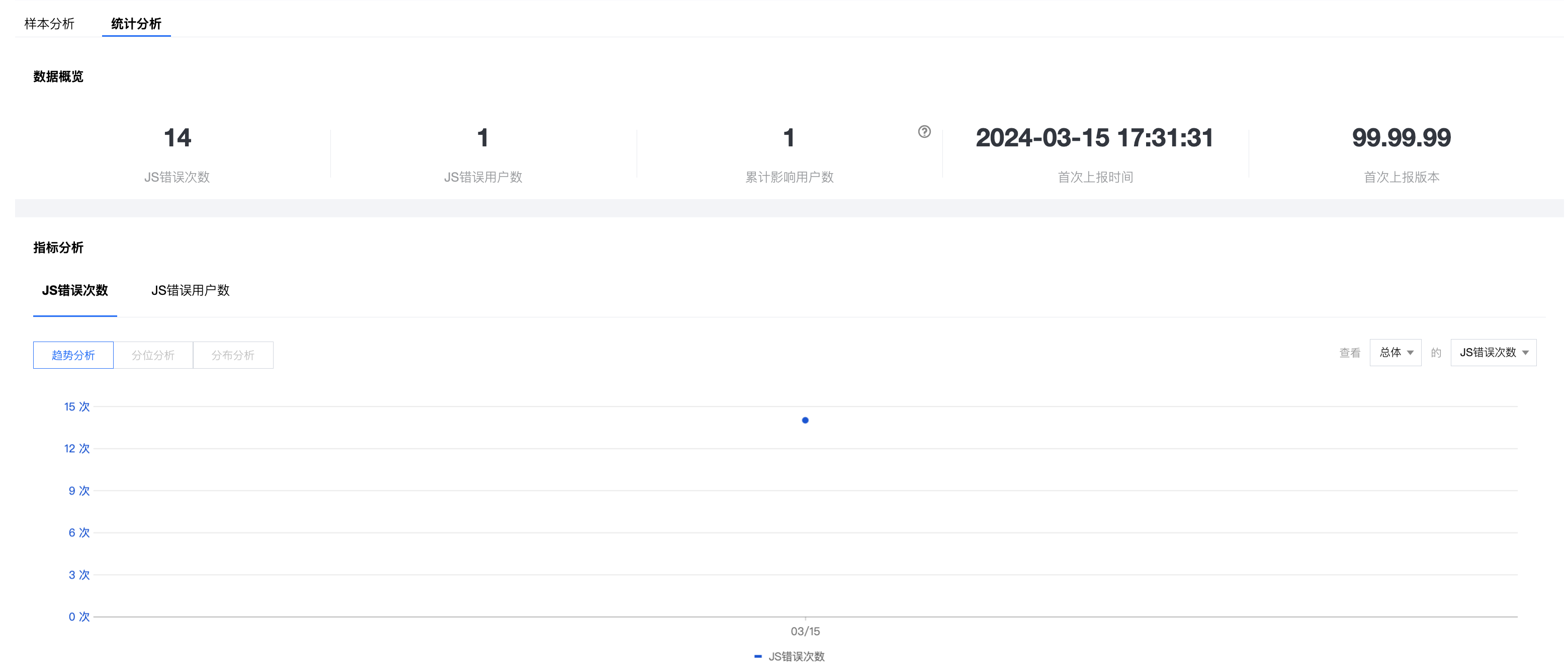
1.6.5、统计分析
统计分析旨在帮助您通过 issue 的趋势变化信息分析问题的具体情况,快速定位问题的首次出现时间、首次出现版本、issue 激增时间等内容。

FAQ
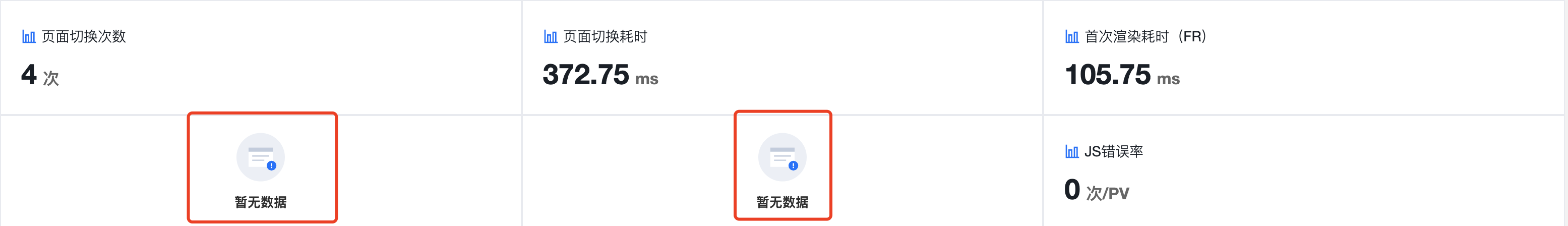
总览看板为什么部分卡片没数据?

没数据的情况可能是多种原因导致的,常见原因如下:所选择的筛选条件下没有数据上报。该情况常见于选择的时间范围太小或者是筛选的版本太少,此时可以选择扩大筛选范围。
为什么页面会出现 unknown、NoPermission 等数据 value?
受设备的网络、运行环境、权限授权等因素影响,可能会出现部分字段无法采集到的情况,该部分数据一般占比较小,属于正常现象,具体字段意如下:
NoPermission:应用或应用用户未授权获取该字段;
NoNetwork:问题触发时,用户设备处于无网络状态,因此未获取到该字段,当前该现象仅会出现在网络类型字段上;
Unknow Unknown:未知网络类型,除2G、3G、4G、5G、WI-FI 以外的网络类型均会归类于此;
user_not_set:SDK使用方未设置该字段,仅针对需要手动设置的字段;
user_set_empty:SDK 使用方主动将字段设为空值,仅针对需要手动设置的字段;
unknown:因设备、环境的未知原因未能获取到指定字段;
Unavailable:因设备、环境的未知原因未能获取到指定字段;
功能分析页面无数据应该如何处理?
请确保已按照 SDK 接入文档正确开启对应功能的上报并已触发对应的问题。具体开启及验证步骤可见接入文档中的对应功能模块。若已确认成功开启了对应功能的上报并且触发了对应的问题,您可扩大筛选条件再次搜索对应的数据。
为什么慢请求问题详情中的请求信息和响应信息与我实际的请求不一致?
由于网络请求中的请求信息和响应信息有可能携带用户敏感信息,QAPM 会针对该部分敏感信息做裁剪处理,不进行上报,因此请求信息和响应信息与实际不符属于正常现象,具体的裁剪规则请见对应的 SDK 接入文档。
二、总览
2.1、功能简述
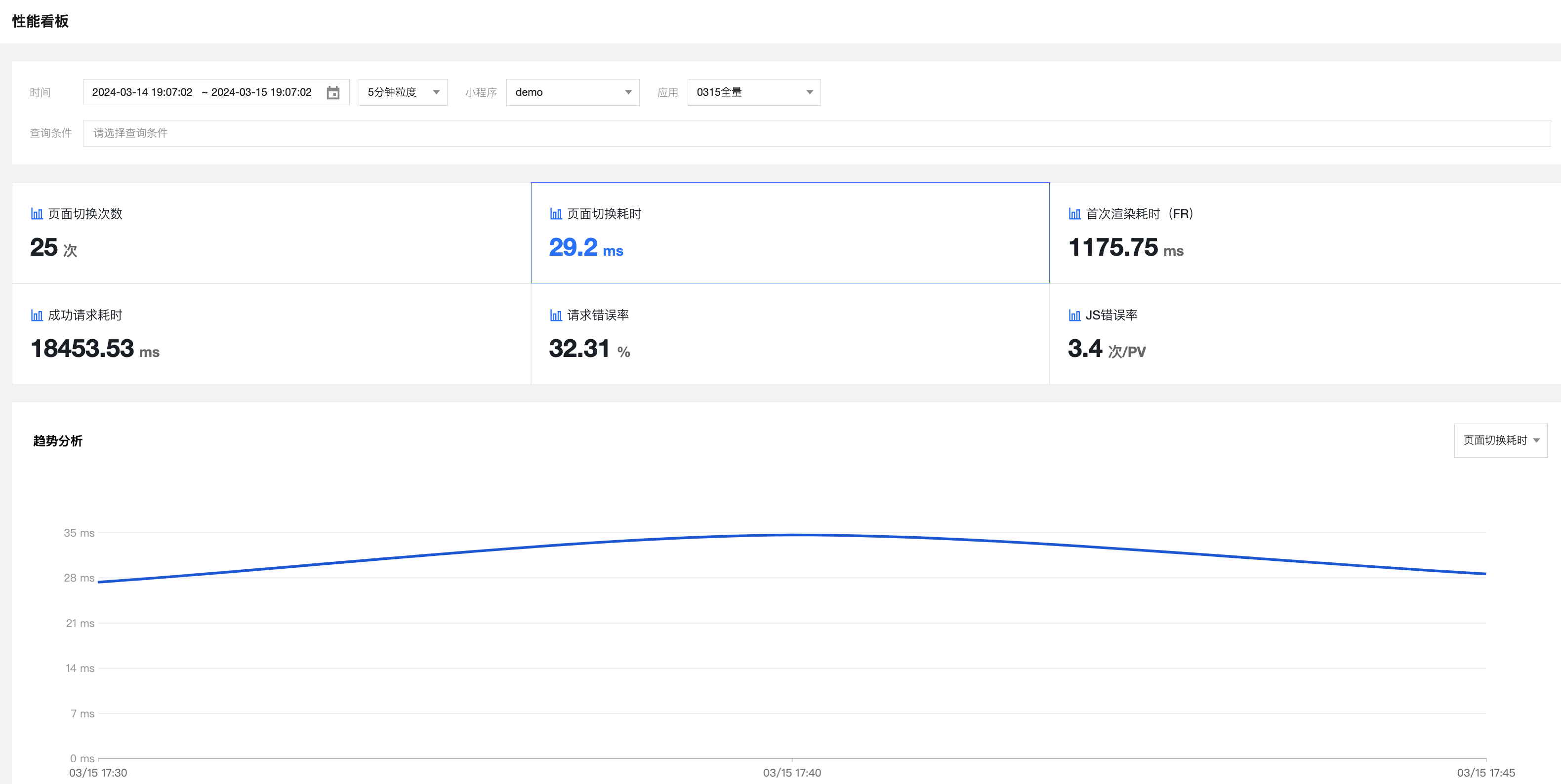
总览看板主要由指标看板、趋势分析两部分构成,旨在快速帮助研发人员了解应用性能全景,应用性能变化趋势,并可针对关键性能瓶颈进行下钻分析,直达病灶。

2.2、功能说明
总览页面全部内容均受顶部的全局筛选影响。
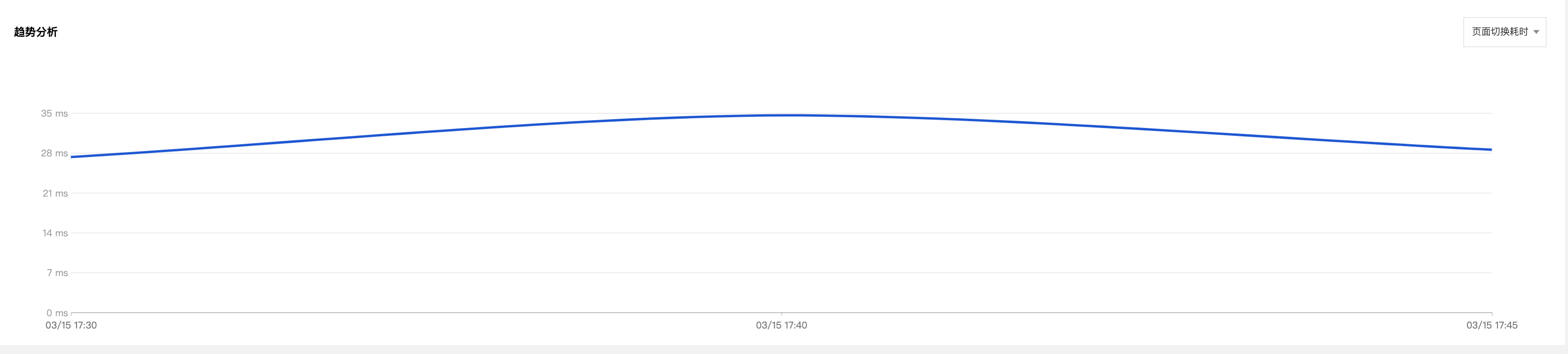
2.2.1、趋势分析看板
通过趋势分析看板,您可以快速获取核心指标的趋势变化走向,以便您能快速发现核心指标的异常。同时可以通过全局筛选,仅关注部分版本的趋势变化,以便更好的聚焦问题。

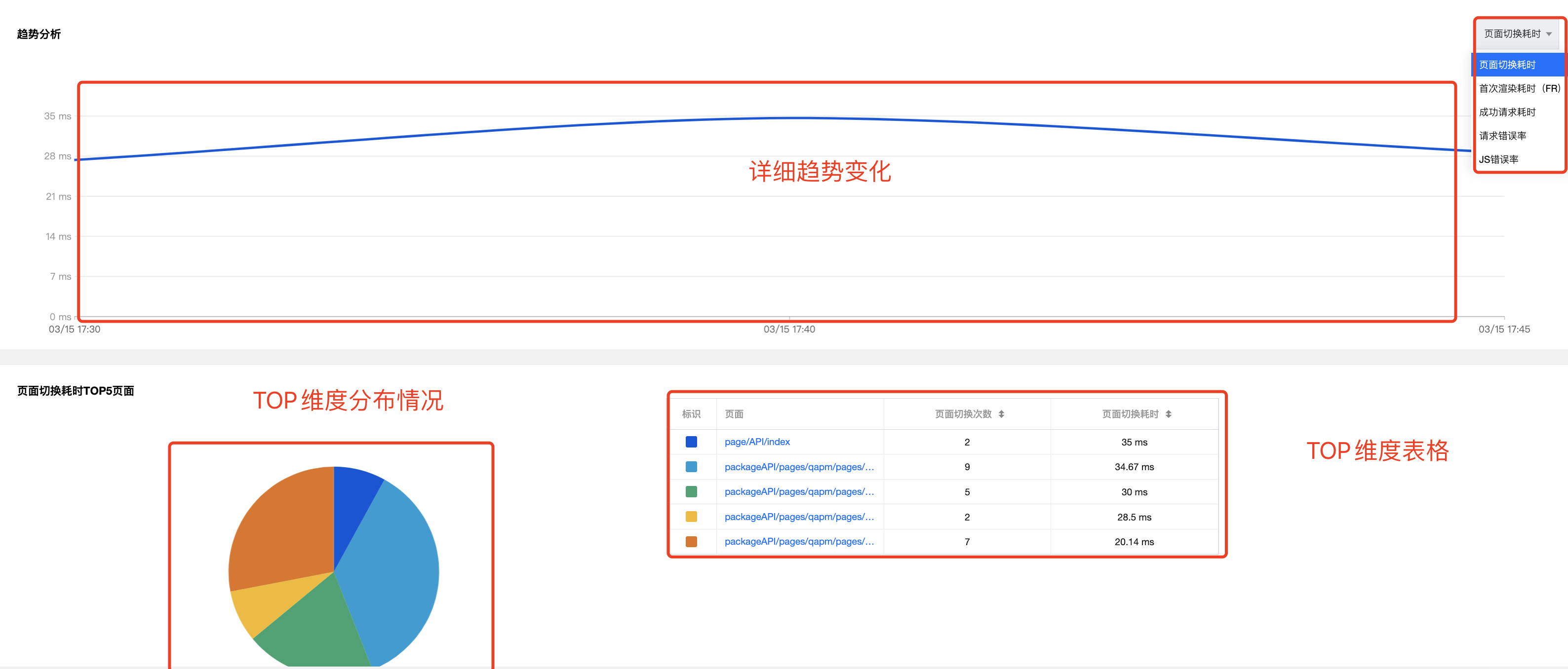
2.2.2、TOP5 分析
在 TOP 5分析功能中,您可以通过切换指标,查看趋势分析看板中对应指标的详细趋势变化,除此之外,我们还会根据不同性能域名提供问题影响最严重的TOP 5分布情况和对应的详情,分布情况可以快速帮助您确认是不是极端问题,详情内容可以帮助您进一步判断TOP 5维度问题的影响范围,并可通过详情表格一键下钻到对应的分析页面中。

三、页面体验分析
3.1、功能简述
QAPM 页面体验分析支持针对小程序的页面加载慢问题进行分析。QAPM 提供针对页面切换慢问题的指标分析、多维分析、慢加载详情分析能力。
页面体验分析名词释义:
页面切换次数:用户触发页面切换的总次数。
首次渲染耗时(FR):firstRender。当页面切换的目标页面不存在时,会触发页面的首次渲染。起点为逻辑层收到路由事件,包括逻辑层页面与组件初始化、VD 同步、渲染层执行渲染的时间,终点为页面 onReady。
获取方式:PerformanceEntry(firstRender).duration。
首次绘制耗时(FP):firstPaint。从发起路由事件到首次绘制(第一个像素渲染到屏幕上)的耗时。
计算方式:PerformanceEntry(firstPaint).startTime - PerformanceEntry(route).startTime 。iOS 不支持。
页面首次内容绘制耗时(FCP):firstContentfulPaint。从发起路由事件到首次内容绘制(第一块内容渲染到屏幕上)的耗时。
计算方式:PerformanceEntry(firstContentfulPaint).startTime - PerformanceEntry(route).startTime。iOS 14.5 以下版本不支持。
最大内容绘制耗时(LCP):largestContentfulPaint。从发起路由事件到页面最大内容绘制的耗时。
计算方式:PerformanceEntry(largestContentfulPaint).startTime - PerformanceEntry(route).startTime。iOS 不支持。
页面切换耗时:页面切换耗时为用户开始操作页面切换,到页面完成切换的总耗时。
若小程序版本和系统版本支持,则页面切换耗时计算方式:navigation.route.endTime - navigation.route.sme。
若小程序版本和系统版本不支持获取navigation.route.startTime和 navigation.route.endTime 则使用上一个页面的onUnload/onHide为开始事件点,切换目标页的onReady作为结束时间点。
JS 代码注入耗时:evaluateScript。逻辑层 JS 代码注入(含编译和执行)耗时。
3.2、功能说明
3.2.1、趋势分析
页面切换趋势分析支持针对页面切换耗时、首次渲染耗时(FR)、首次绘制耗时(FP)、页面首次内容绘制耗时(FCP)、最大内容绘制耗时(LCP)、JS 代码注入耗时共六个指标的分析。您可以通过趋势分析快速定位崩溃问题激增、下降的相关时间节点,帮助您加速定位相关的崩溃问题出现的原因。

3.2.2、组合分析
页面切换组合分析提供针对小程序版本、平台应用版本、系统、系统版本、设备类型的组合分析能力,可以按选定的观测维度和排序依据查看对应排序对象下的 TOP7、TOP10、TOP20 的指标变化。

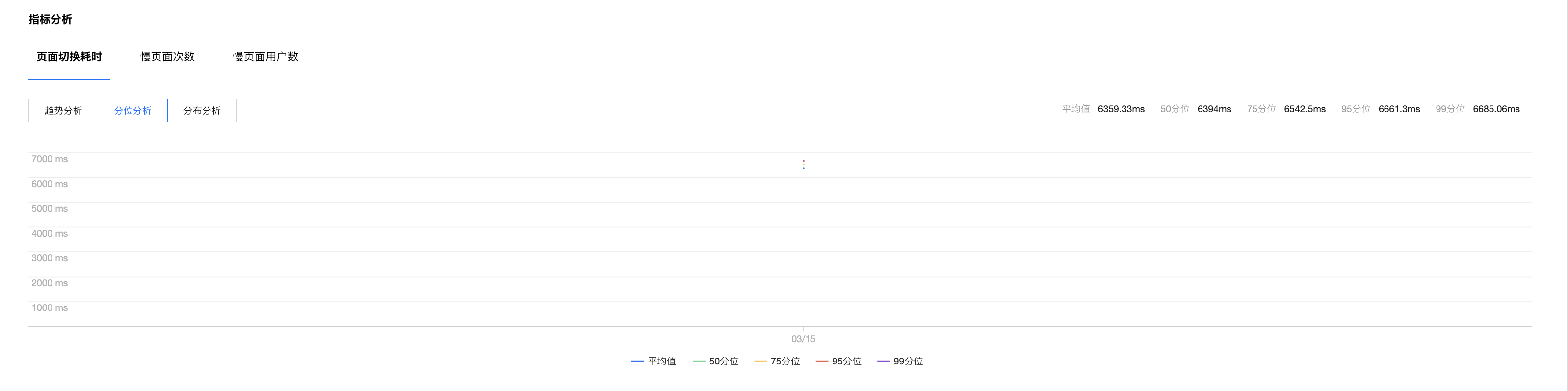
3.2.3、分位分析
在分位分析中,您可以查看在选定筛选条件下的各耗时指标的不同分位值和平均值,分位值可以辅助您可以立体的了解样本数据不同分层的趋势变化,辅助您对异常波动情况进行定位分析。

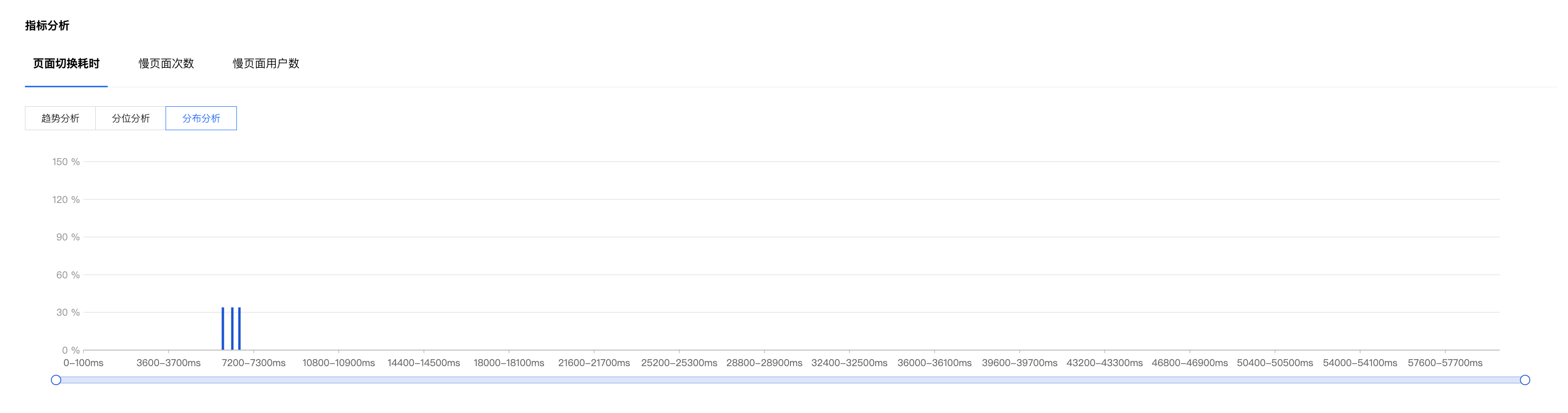
3.2.4、分布分析
分布分析功能将各耗时指标按照固定步长切割为多个区间以呈现其数据分布情况。通过分布分析,您可以观测整体的耗时指标数据在有效值域上的分布情况,辅助您制定性能优化计划,并能够在优化前后进行清晰明确的举证。

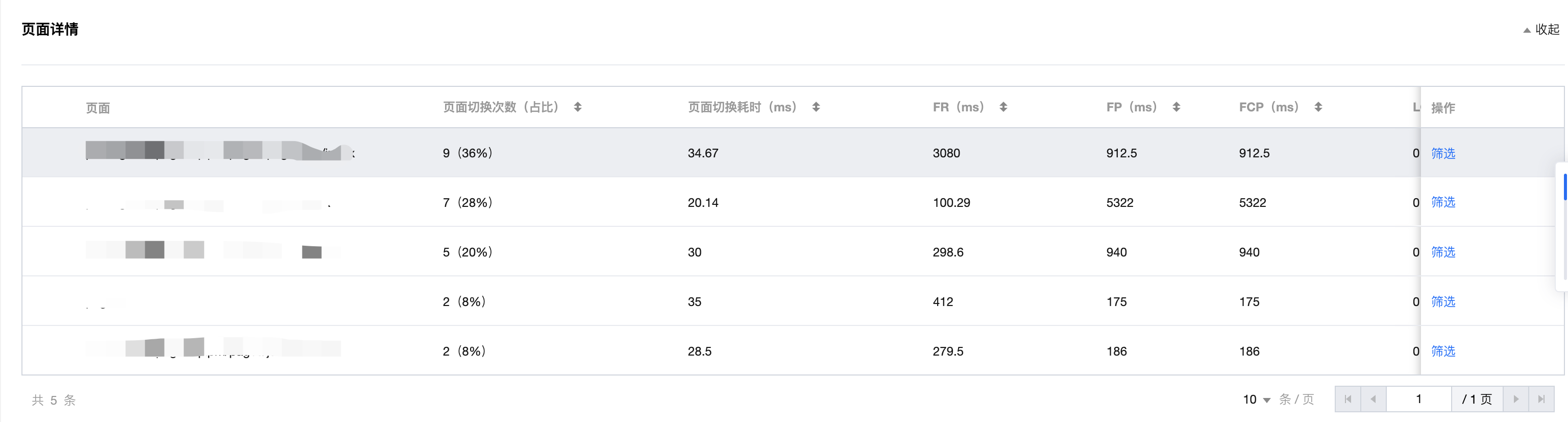
3.2.5、页面详情
在页面详情中,您可以查看每个页面的页面切换次数、页面切换耗时、首次渲染耗时(FR)、首次绘制耗时(FP)、页面首次内容绘制耗时(FCP)、最大内容绘制耗时(LCP)、JS 代码注入耗时,支持按照对应指标降序和升序查看,快速定位问题最严重的页面。单击右侧可以快速将其对应的页面设置为筛选项。

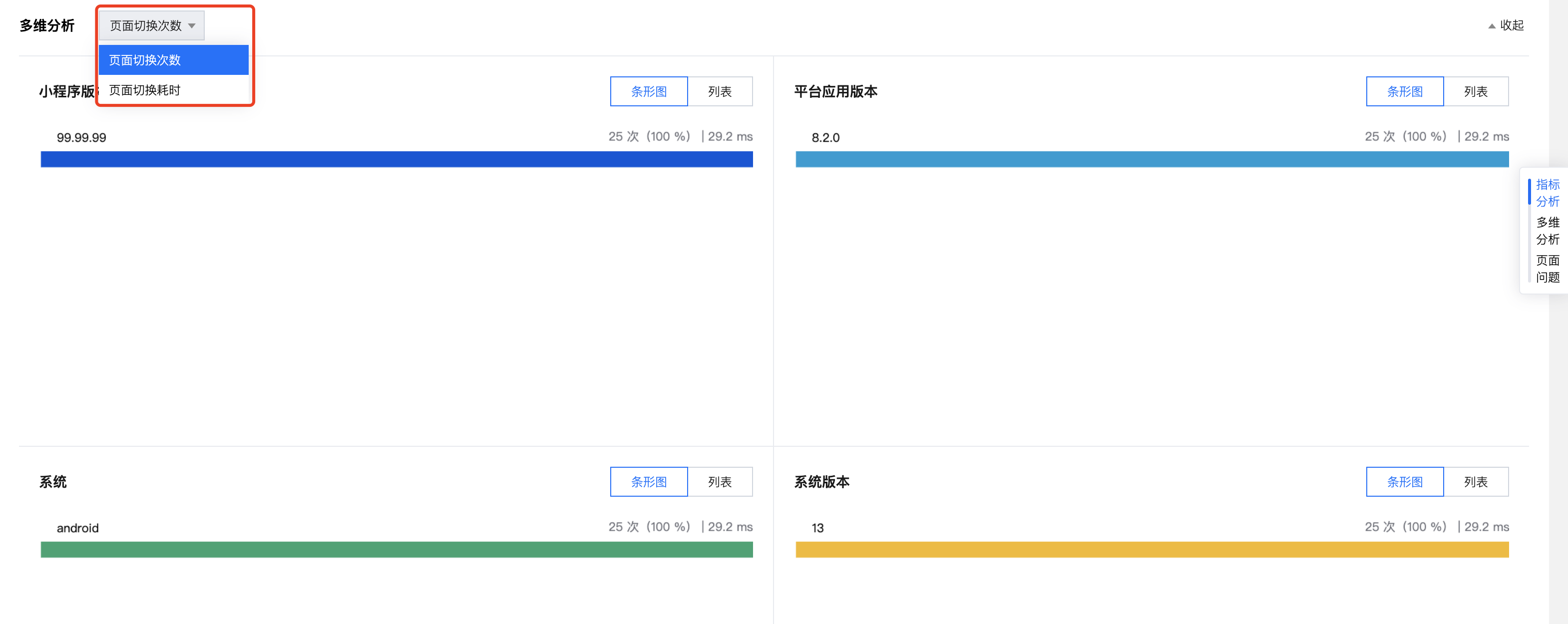
3.2.6、多维分析
页面切换多维分析支持查看页面切换耗时、首次渲染耗时(FR)、首次绘制耗时(FP)、首次最大内容绘制耗时(FCP)、最大内容绘制耗时(LCP)、JS 代码注入耗时、页面切换次数,在不同维度下的具体数据。通过多维分析,您可以获取在不同维度上的指标情况,通过这些信息您可以判断页面慢切换问题是否集中出现在某一维度上的某一对象上。

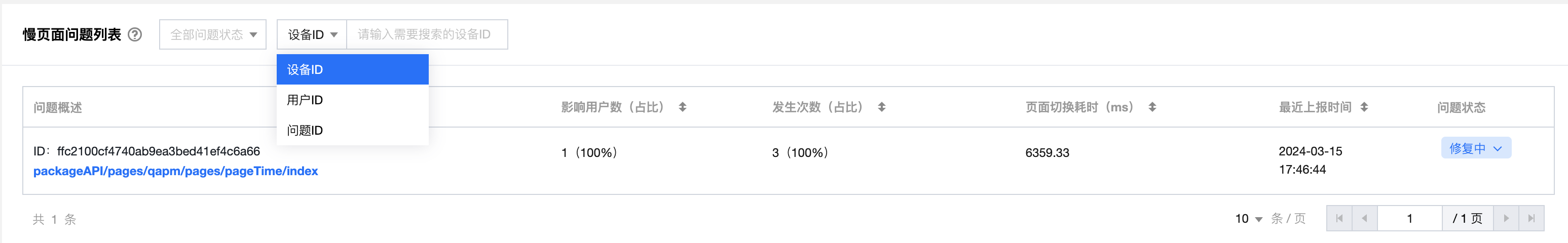
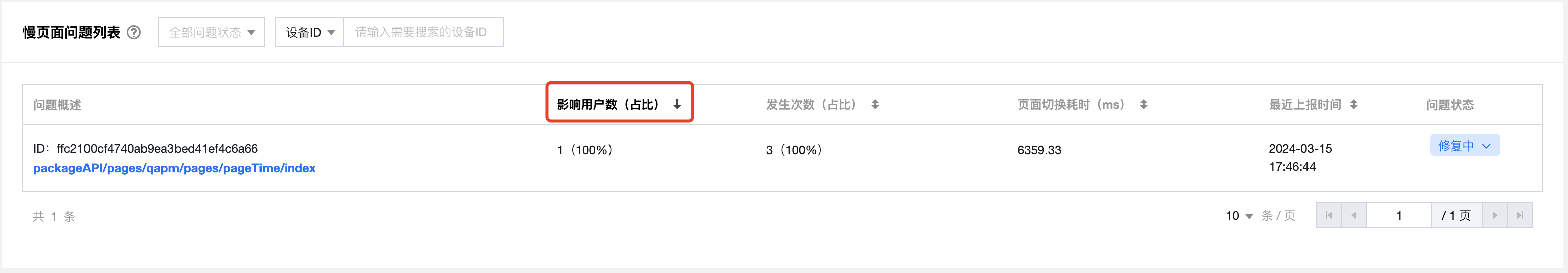
3.2.7、问题列表
QAPM 会根据上报的页面信息,提取相关的问题特征,并根据腾讯内部的慢页面逻辑聚合为同一个 issue。列表中的每一行都是独立的一个页面。慢页面问题列表可以将问题状态、设备 ID、用户 ID、问题 ID 设为筛选条件,该处的筛选条件仅作用于问题列表。

除此之外问题列表还提供对应页面的影响用户数、发生次数、页面切换耗时、最近上报时间的排序能力,帮助您根据影响范围梳理现存的问题。

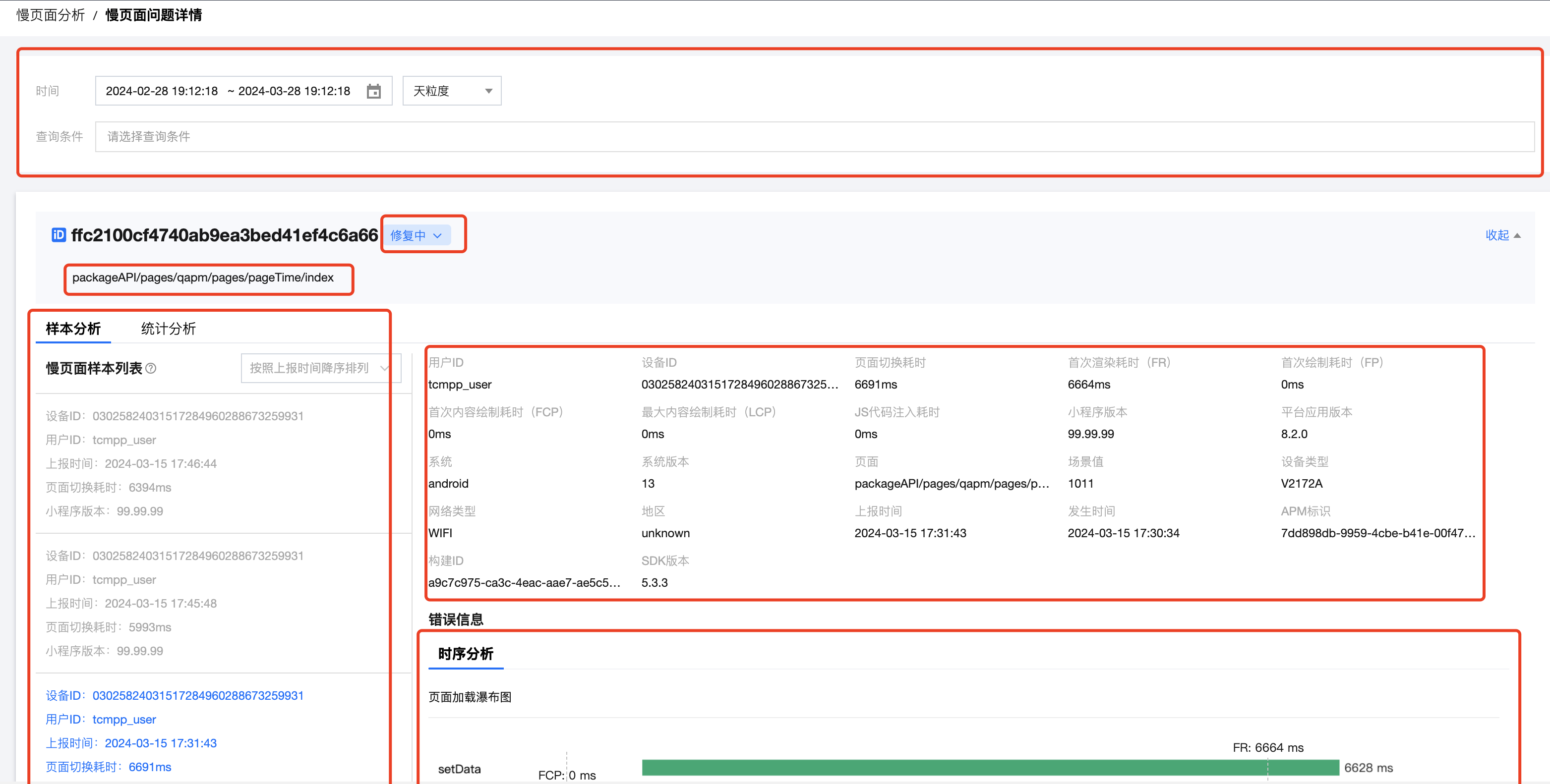
3.2.8、问题详情
通过问题详情页,您可以查看某一个 issue 的不同样本数据,通过单击样本列表中的不同项即可实现切换样本。问题详情支持针对样本的筛选,可以根据关注的维度筛选出符合期望的样本。

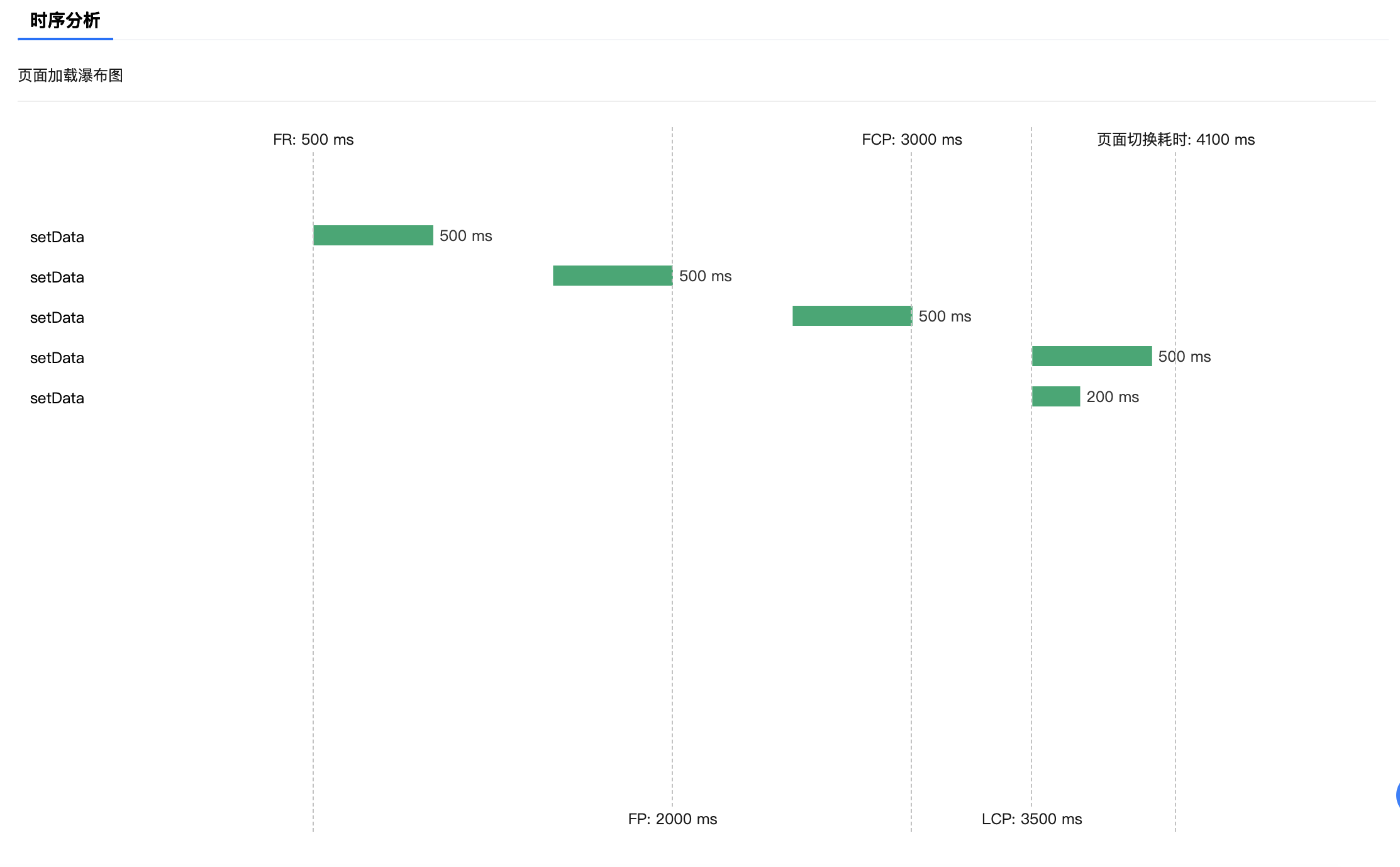
慢页面分析错误信息模块支持查看页面切换瀑布图。通过页面切换瀑布图您可以获知页面 setdata 的耗时信息和数据大小。

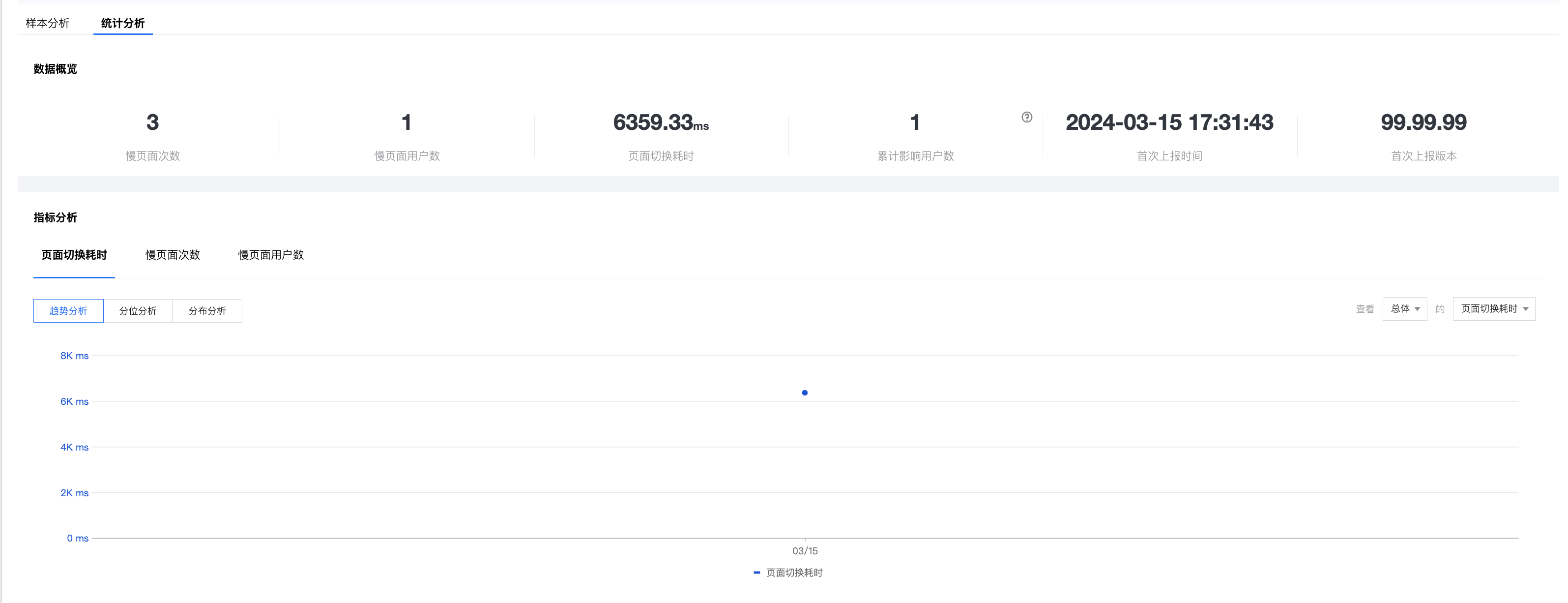
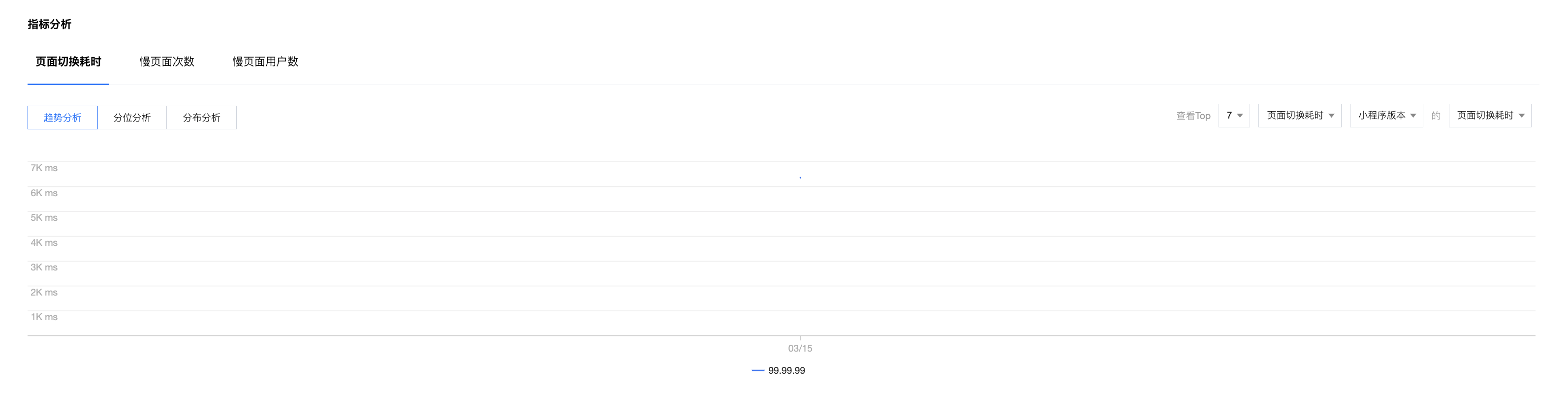
慢页面分析的统计分析能力支持查看该 issue 的慢页面次数和慢页面用户数、页面切换耗时的趋势变化情况,此外还提供组合分析的能力,帮助您获取更多的 issue 统计信息。




四、网络分析
4.1、功能简述
网络分析支持慢请求以及异常请求的分析,可通过顶部切换分析不同的问题。

网络分析名词释义:
慢请求名词释义:
请求耗时:小程序发起的请求的平均耗时;
计算方式:ResponseEnd - DomainLookUpStart,计算公式:总请求耗时/请求次数;;
慢请求次数:小程序发起的慢请求总次数。传输数据大于50KB时,传输速度小于10KB/s为慢请求;若传输数据小于等于50KB,响应时间大于2s为慢请求;
慢请求比例:小程序发起的所有请求中,慢请求所占的比例;
计算公式:慢请求次数/请求次数;
请求次数:小程序发起的Http请求总次数;
慢请求用户数:受慢请求影响的总用户数(去重);
慢请求用户比例:发起请求的用户中,受慢请求影响的用户比例;
计算公式:慢请求用户数/用户数;
用户数:发起小程序请求的总用户数(去重);
异常请求名词释义
错误请求次数:小程序发起的所有请求中,状态码≥400的总请求次数;
请求错误率:小程序发起的所有请求中,错误请求所占的比例;
计算公式:总错误请求次数/总请求次数;
请求次数:小程序发起的总请求次数;
错误用户数:受错误请求影响的总用户数(去重);
错误用户比例:发起请求的用户中,受错误请求影响的用户比例;
计算公式:总错误用户数/总用户数;
用户数:发起小程序请求的总用户数(去重);
4.2、功能说明
4.2.1、慢请求功能说明
在慢请求分析中,QAPM 默认只显示请求结果为成功的请求,您可在全局筛选中取消掉该限制。

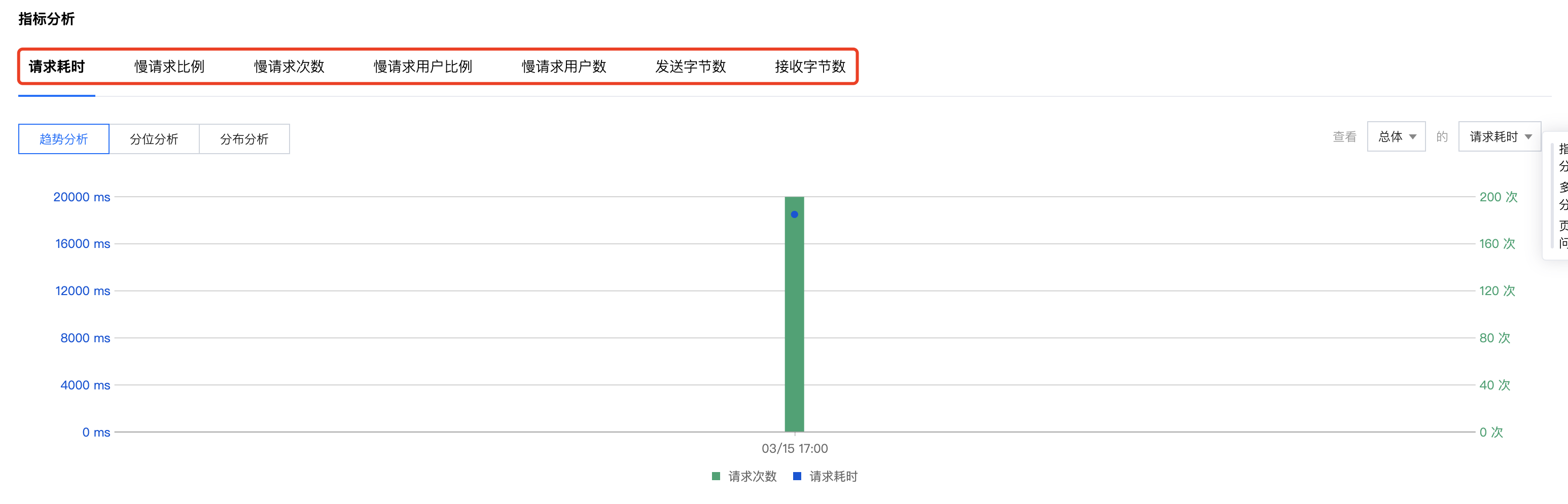
4.2.1.1 趋势分析
趋势分析支持请求耗时、慢请求比例、慢请求次数、慢请求用户比例、慢请求用户数、发送字节数、接收字节数的趋势变化分析。您可以通过趋势分析了解各个时间节点的网络请求情况。

4.2.1.2 组合分析
慢请求组合分析提供针对小程序版本、平台应用版本、系统、系统版本、设备类型的组合分析能力,可以按选定的排序对象和排序依据查看对应排序对象下的 TOP7、TOP10、TOP20 的指标变化。

4.2.1.3 分位分析
在分位分析中,您可以查看在选定筛选条件下的请求耗时、发送字节数、接收字节数的不同分位值和平均值,分位值可以辅助您可以立体的了解样本数据不同分层的趋势变化,辅助您对异常波动情况进行定位分析。

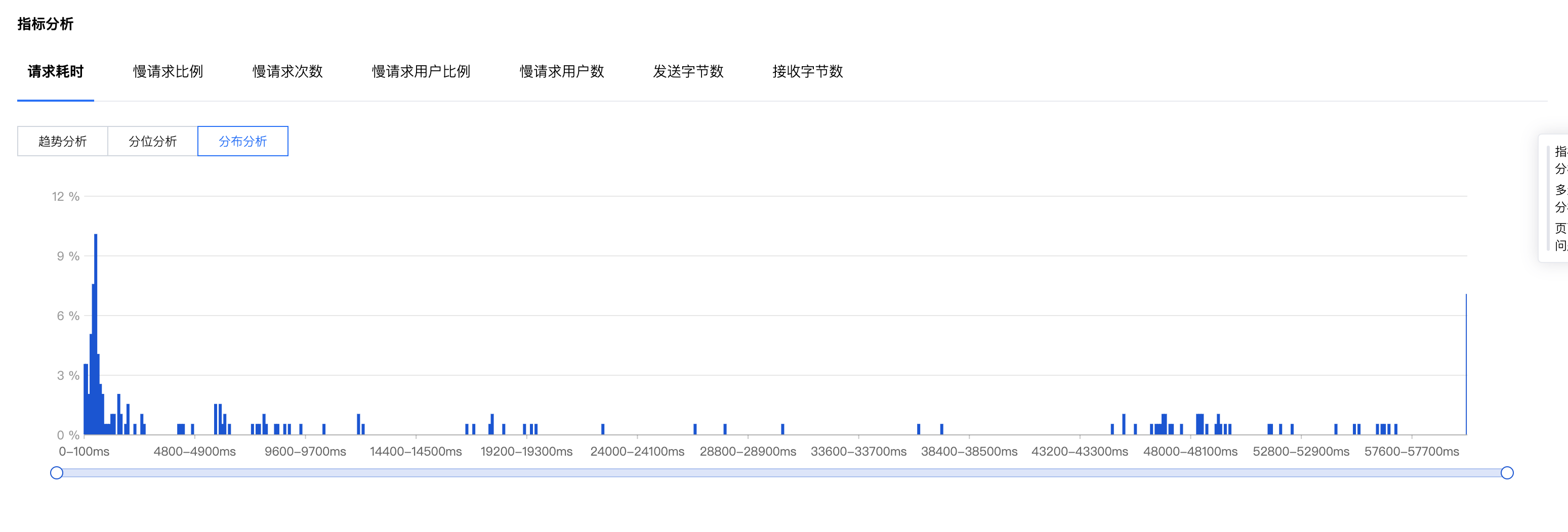
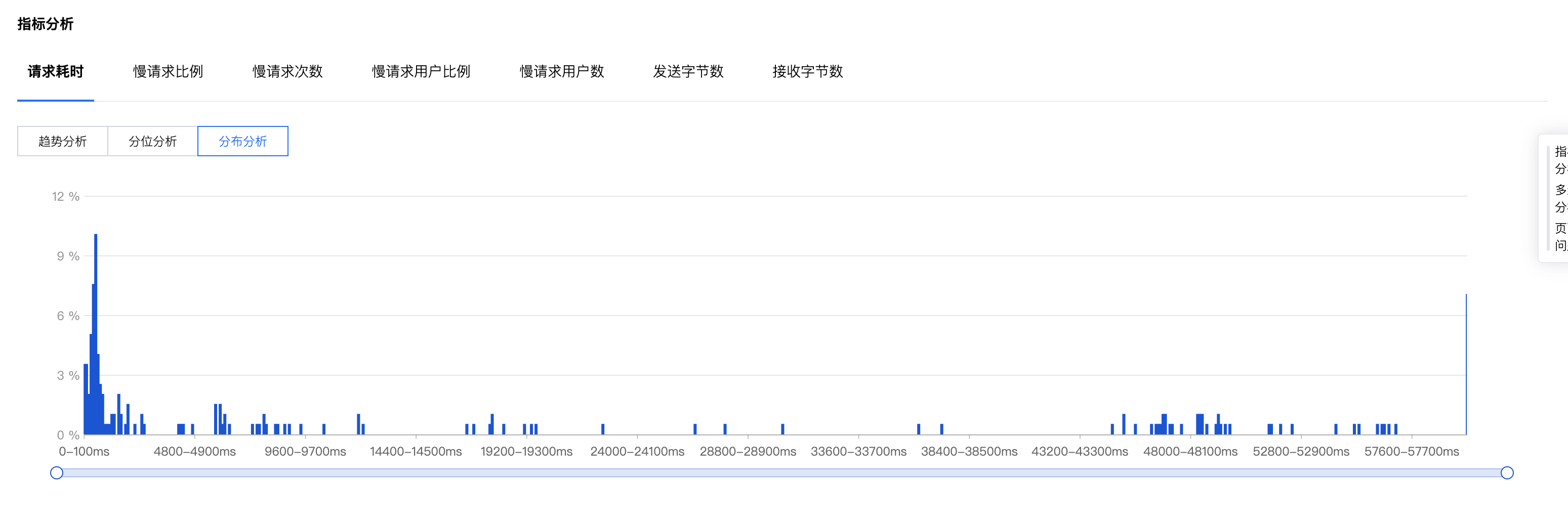
4.2.1.4 分布分析
当查看请求耗时时,分布分析功能默认按照100ms为固定步长,切割为多个区间,当查看请求字节数和接收字节数时,分布分析功能分别默认按照10Byte及10KB为固定步长,切割为多个区间。通过分布分析您可以观测整体的网络请求数据在有效值域上的分布情况,辅助您制定性能优化计划,并能够在优化前后进行清晰明确的举证。

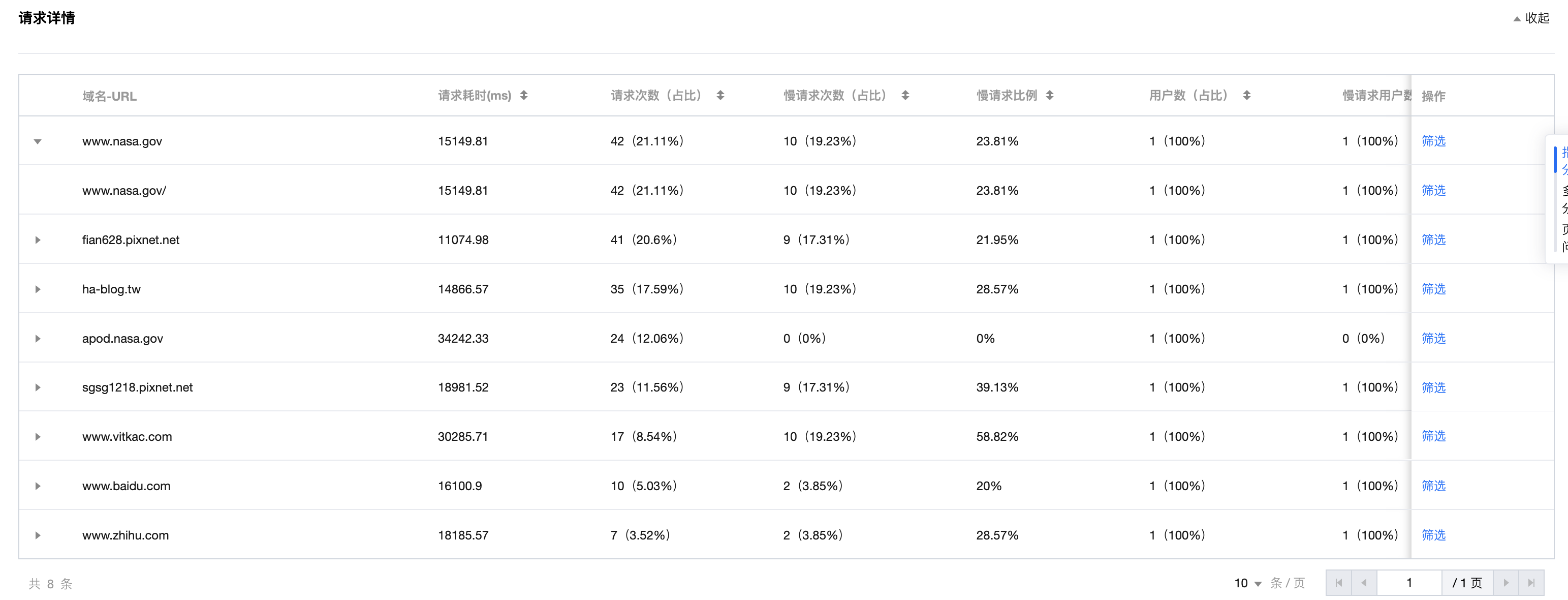
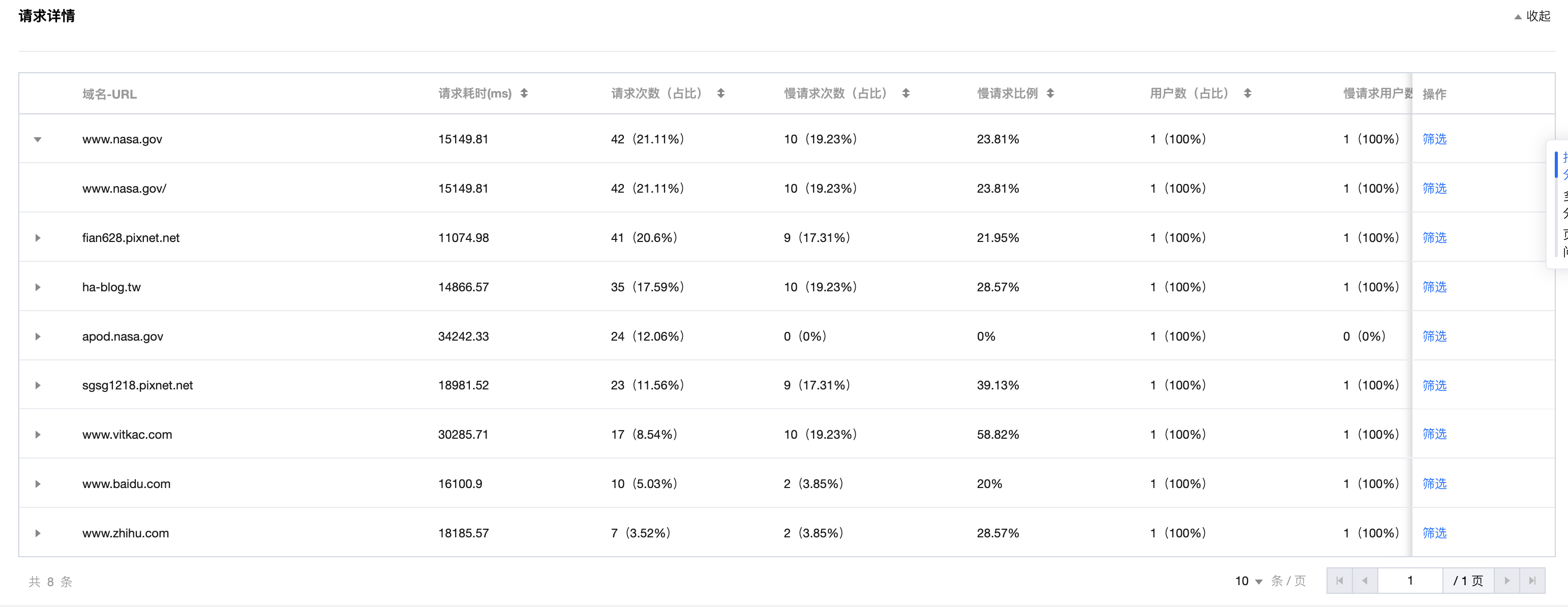
4.2.1.5 请求详情
在请求详情中,您可以查看每个域名的请求耗时、请求次数、慢请求次数、慢请求比例、用户数、慢请求用户数、慢请求用户比例、发送字节数、接收字节数,支持按照对应指标降序和升序查看。单击右侧可以快速将其对应的场景设置为筛选项。还可单击查看对应域名下 URL 的指标数据。

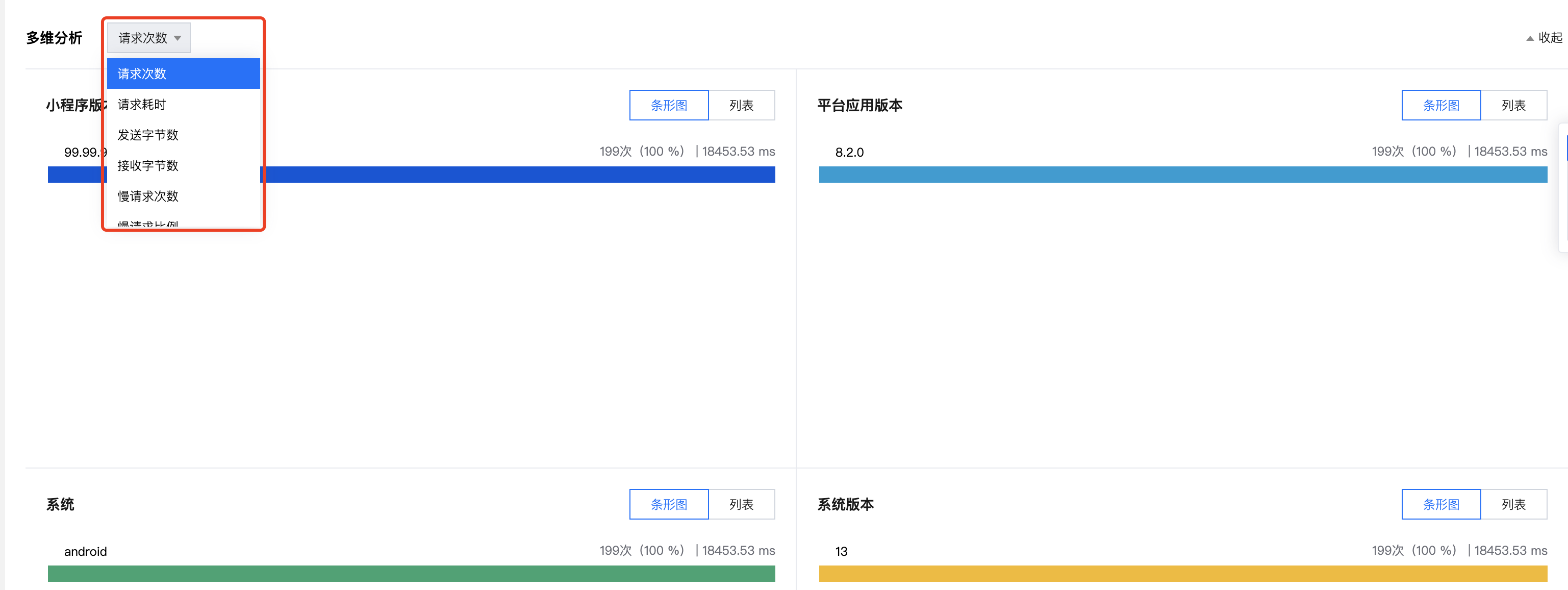
4.2.1.6 多维分析
慢请求多维分析支持查看请求耗时、成功请求次数、慢请求次数、成功请求用户数、慢请求用户数、发送字节数、接收字节数在不同维度下的具体数据。

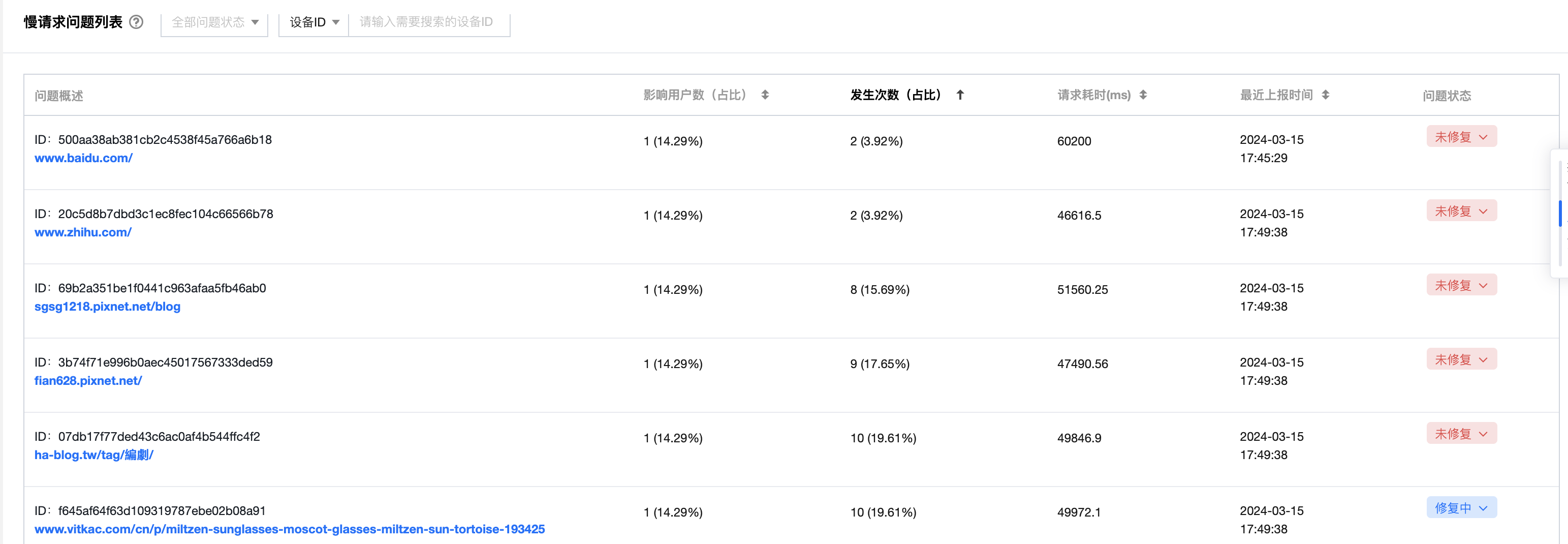
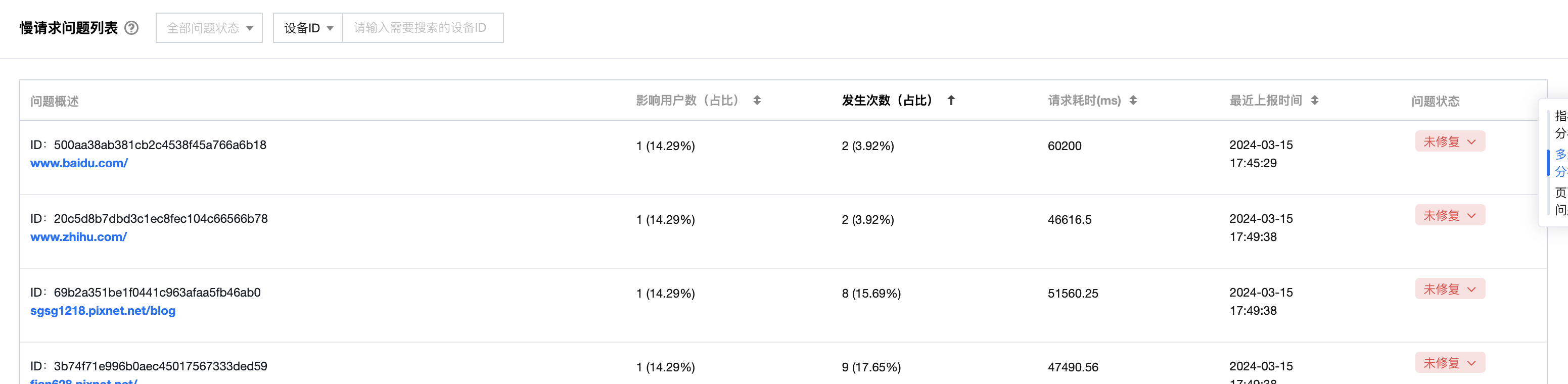
4.2.1.7 问题列表
对于每一个 Http 请求样本,传输数据大于50KB时,传输速度小于10KB/s为慢请求;若传输数据小于等于50KB,响应时间大于2s为慢请求。当 Http 请求满足上述条件时,QAPM 会将其识别为一个慢请求问题并采集相关的数据进行上报,并根据腾讯内部的性能优化经验,将具有相同特征的个例聚合为同一个 issue。
慢请求问题列表可以将问题状态、设备 ID、用户 ID、问题 ID 设为筛选条件,该处的筛选条件仅作用于问题列表。

除此之外问题列表还提供对应 issue 的慢请求用户、慢请求次数、请求耗时、最近上报时间的排序能力。在慢请求问题列表中显示的是对应问题下慢请求耗时的平均值。

4.2.1.8 问题详情
通过问题详情页,您可以查看某一个慢请求的不同样本数据,通过单击样本列表中的不同项即可实现切换样本。问题详情支持针对样本的筛选,可以根据关注的维度筛选出符合期望的样本。
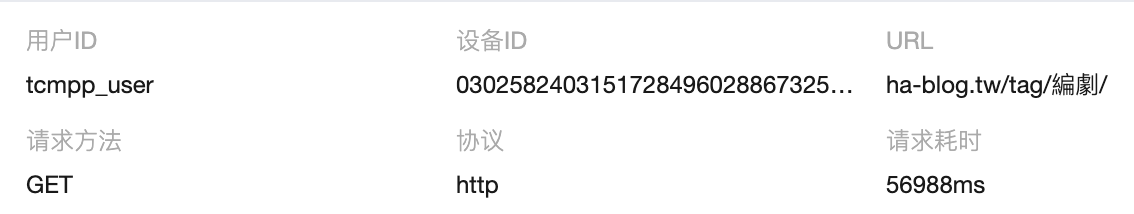
慢请求问题详情中会统计提供每一个请求的请求信息和响应信息。

由于请求信息和响应信息可能携带用户信息,QAPM 默认支持以下header的上报(不区分大小写):"Age", "Allow", "Accept-CH","Accept-CH-Lifetime", "Cache-Control","Connection", "", "Content-Encoding","Content-Language", "Content-Length","Content-Location", "Content-Range","Content-Security-Policy-Report-Only","Content-Security-Policy","Content-Type", "Date", "Device-Memory","Digest", "DNT", "DPR", "ECT", "ETag","Expect-CT", "Expect", "Expires","Feature-Policy", "Forwarded", "Host","If-Match", "If-Modified-Since","If-None-Match", "If-Range","If-Unmodified-Since", "Keep-Alive","Large-Allocation", "Last-Modified","Link", "Location", "NEL", "Origin","Proxy-Authenticate", "Permissions-Policy","Range", "Referer","Referrer-Policy", "Retry-After","Save-Data", "Server-Timing", "Server","Service-Worker-Navigation-Preload","Strict-Transport-Security", "TE","Timing-Allow-Origin", "TK", "Trailer","Transfer-Encoding", "Upgrade-Insecure-Requests","Upgrade", "User-Agent", "Vary", "Via","Want-Digest", "X-Content-Type-Options","X-DNS-Prefetch-Control", "X-Forwarded-For","X-Forwarded-Host", "X-Forwarded-Proto","X-Frame-Options", "X-XSS-Protection"
慢请求分析的统计分析能力支持查看该 issue 的请求耗时、慢请求次数和慢请求用户数的趋势变化情况,此外还提供组合分析的能力,帮助您获取更多的 issue 统计信息,其中请求耗时还是支持分位分析和分布分析。


4.2.2、异常请求功能说明
4.2.2.1 趋势分析
趋势分析支持请求错误率、错误请求数、错误用户比例、错误用户数的分析。您可以通过趋势分析快速定位异常请求问题激增、下降的相关时间节点,帮助您加速定位相关的异常请求问题出现的原因。

4.2.2.2 组合分析
异常请求组合分析提供针对小程序版本、平台应用版本、系统、系统版本、设备类型的组合分析能力,可以按选定的排序对象和排序依据查看对应排序对象下的 TOP7、TOP10、TOP20 的指标变化。

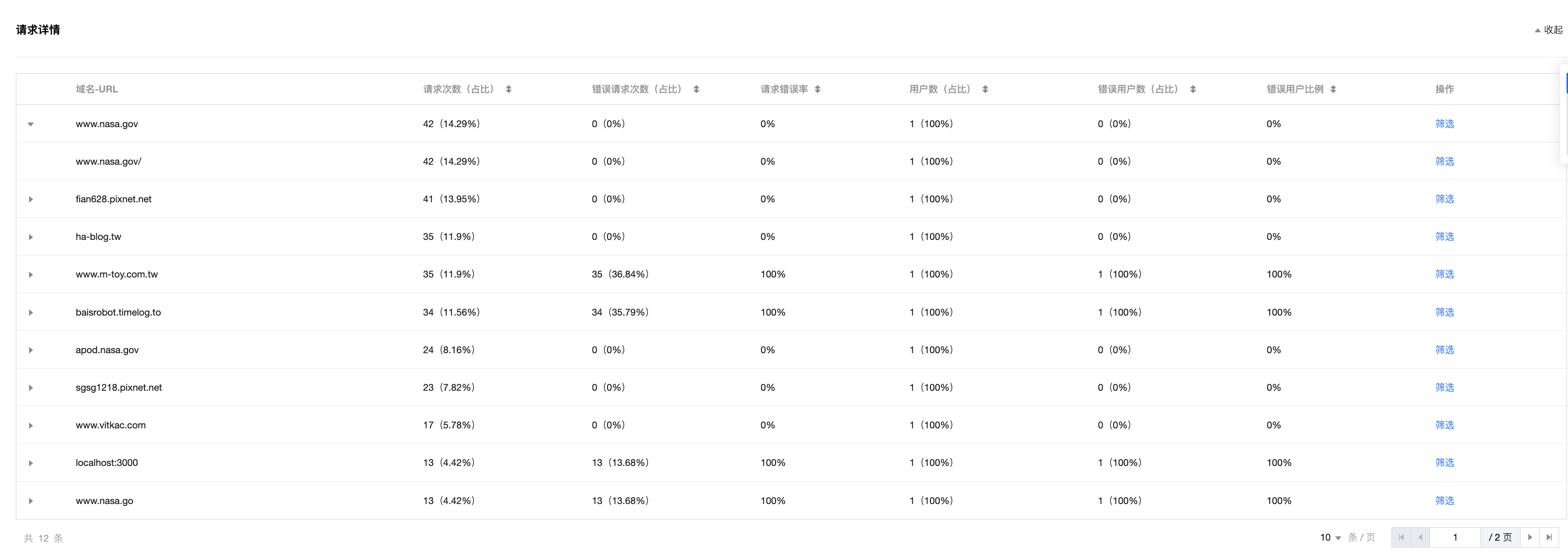
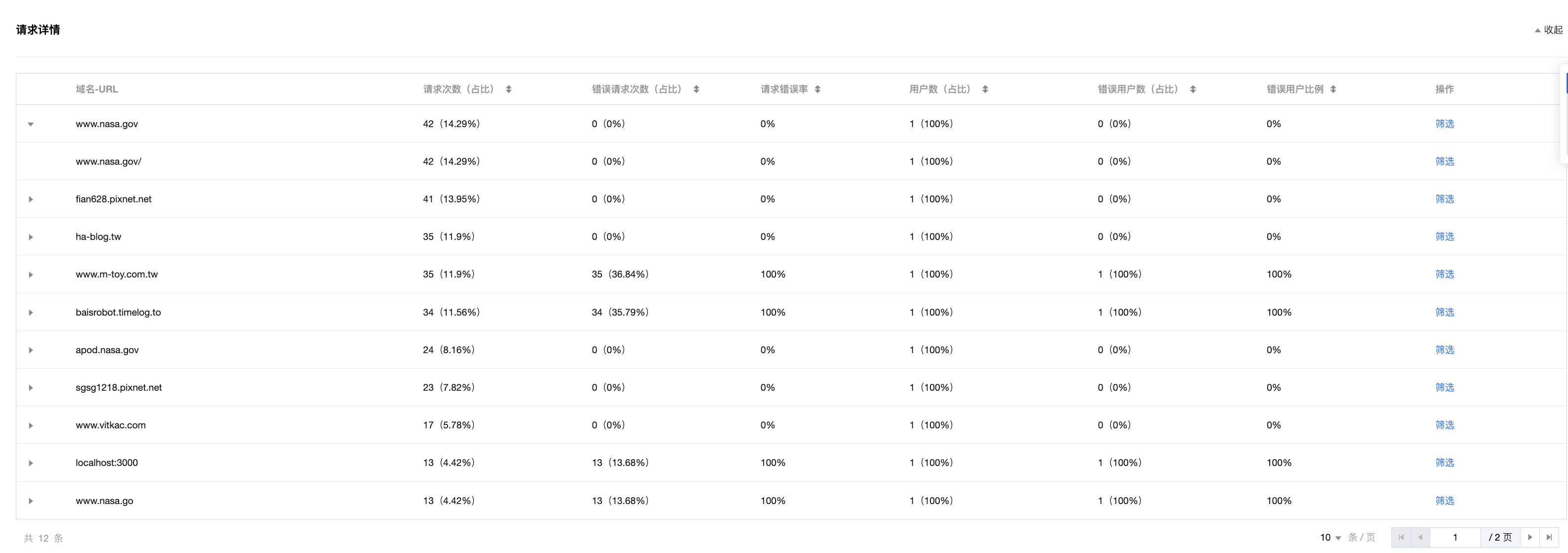
4.2.2.3 请求详情
在请求详情中,您可以查看每个域名的请求次数、错误请求次数、请求错误率、用户数、错误用户数、错误用户比例,支持按照对应指标降序和升序查看。单击右侧可以快速将其对应的场景设置为筛选项。还可单击查看对应域名下 URL 的指标数据。

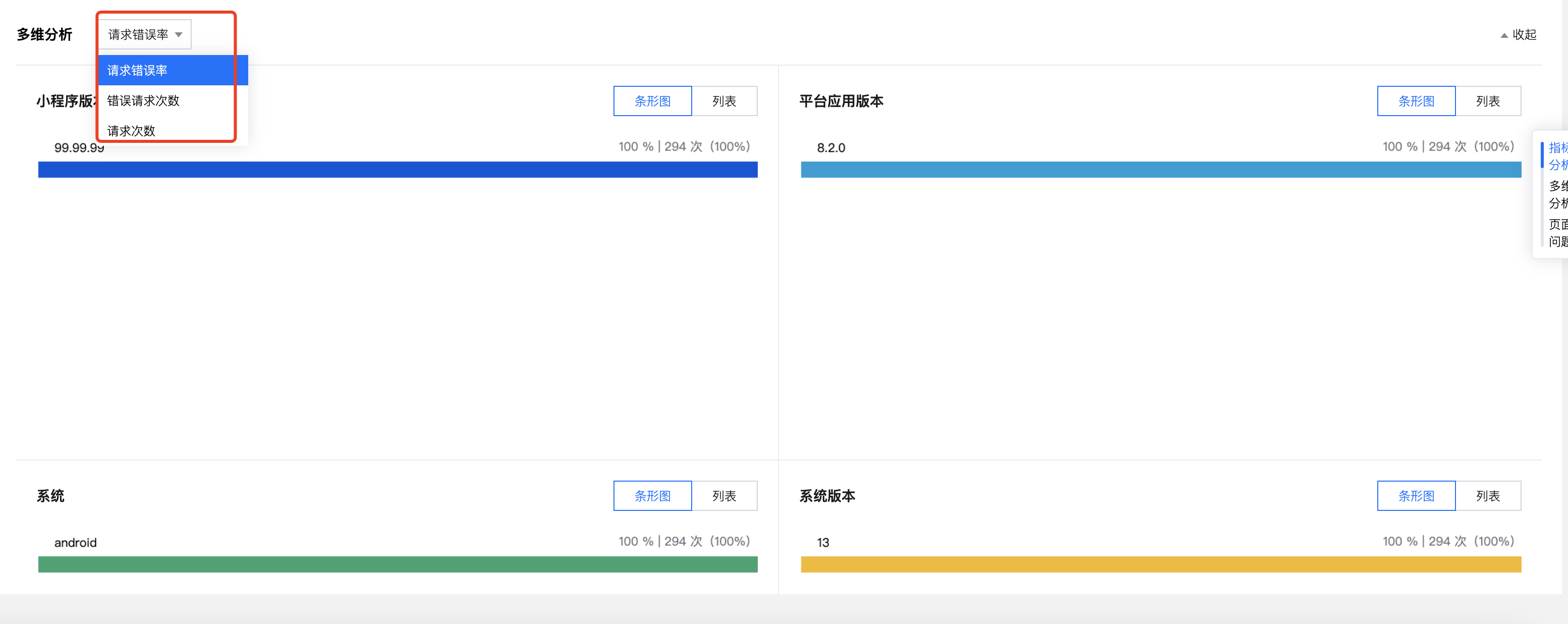
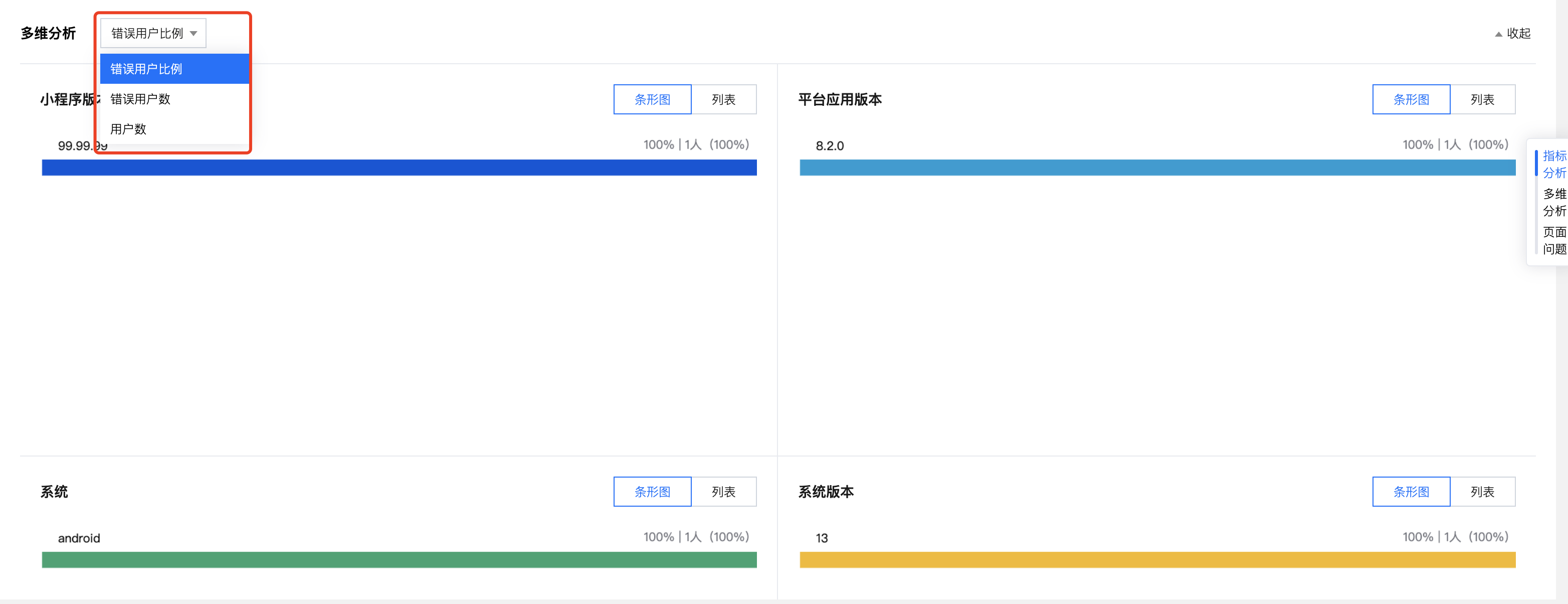
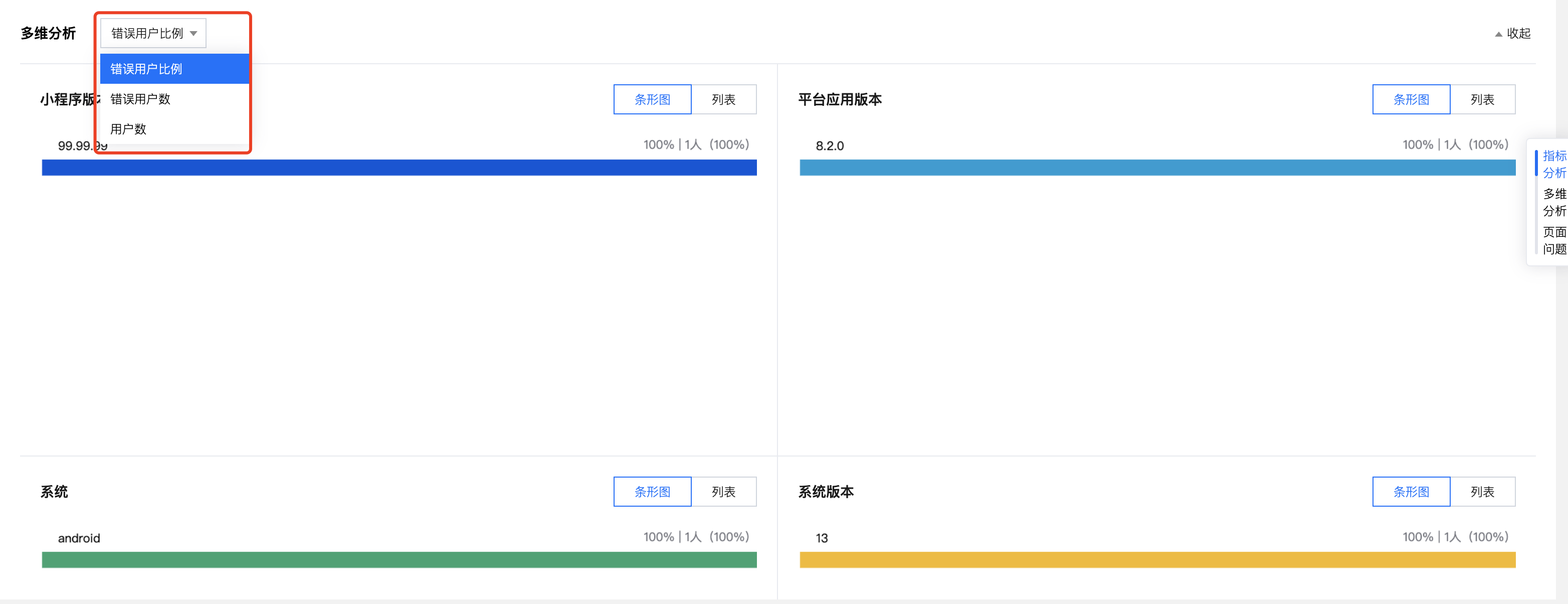
4.2.2.4 多维分析
异常请求多维分析当在趋势分析选择查看请求错误率、错误请求次数的时候可选择请求错误率、错误请求次数、请求次数在不同维度下的具体数据,通过这些信息您可以判断某一维度上的异常请求情况。

当在趋势分析选择查看错误用户比例、错误用户数的时候可选择错误用户比例、错误用户数、用户数在不同维度下的具体数据。

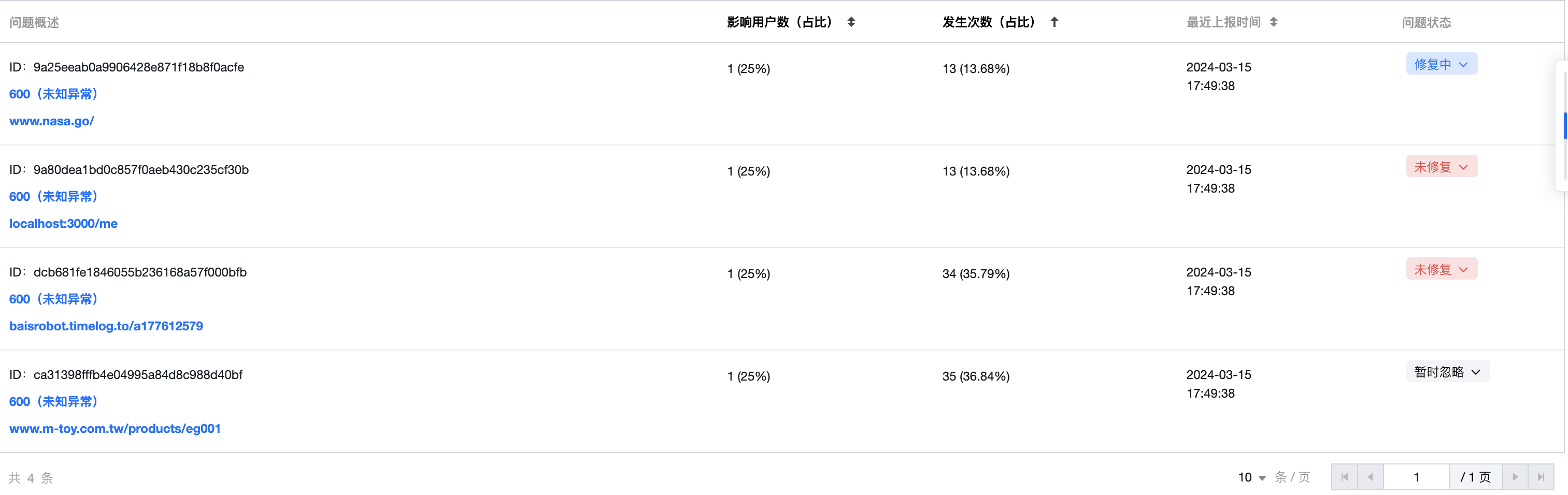
4.2.2.5 问题列表
对于每一个 Http 请求样本,当请求状态码≥400时,QAPM 会将其识别为一个异常请求问题并采集相关的数据进行上报,并根据腾讯内部的性能优化经验,将具有相同特征的个例聚合为同一个 issue。
异常请求问题列表可以将问题状态、设备 ID、用户 ID、问题 ID 设为筛选条件,该处的筛选条件仅作用于问题列表。

除此之外问题列表还提供对应 issue 的影响用户数、发生次数、最近上报时间的排序能力。

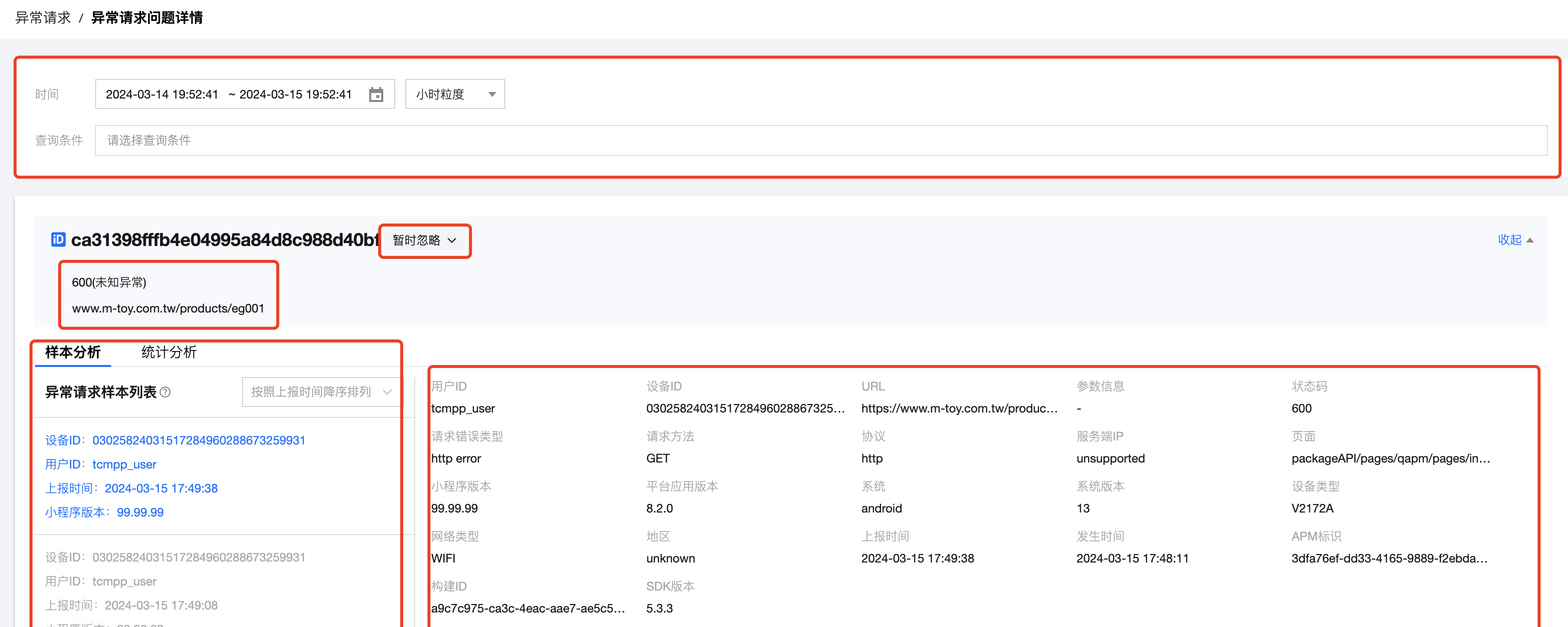
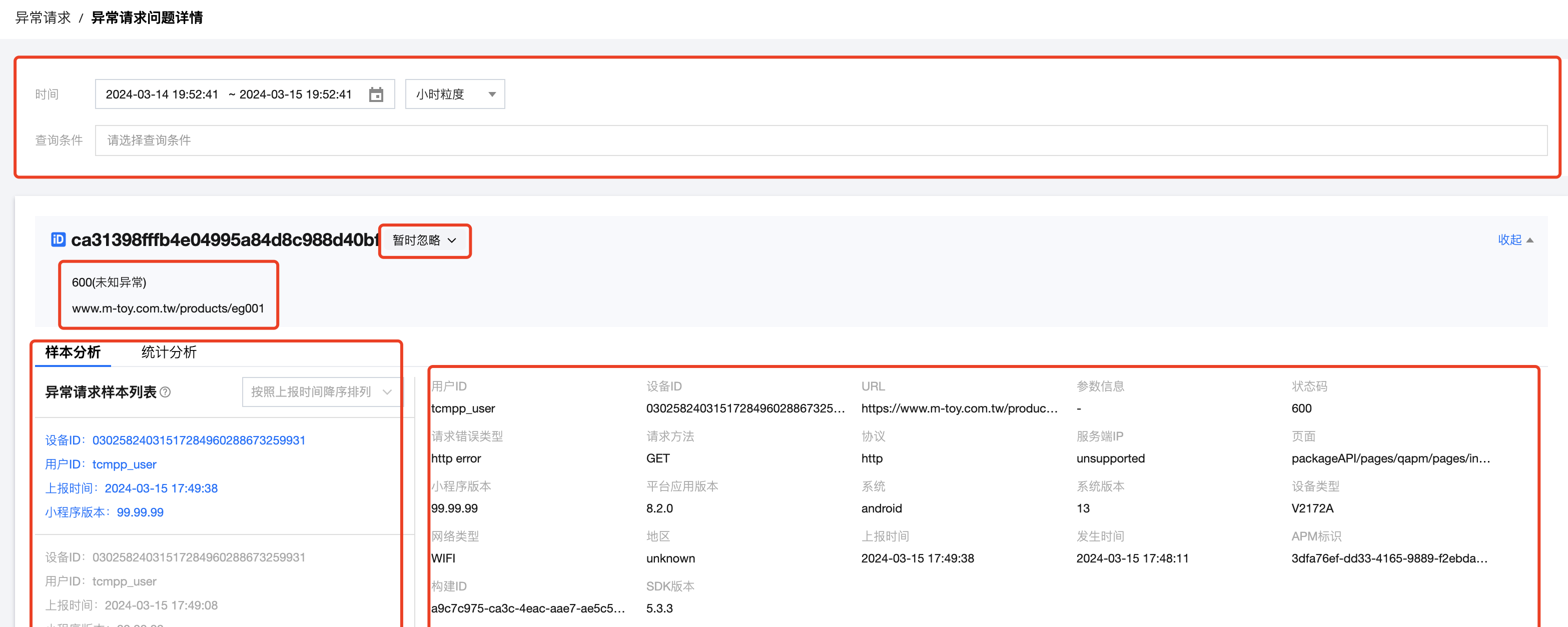
4.2.2.6 问题详情
通过问题详情页,您可以查看某一个异常请求的不同样本数据,通过单击样本列表中的不同项即可实现切换样本。问题详情支持针对样本的筛选,可以根据关注的维度筛选出符合期望的样本。
异常请求问题详情中会统计提供每一个请求的请求信息和响应信息,异常请求问题详情中的请求信息和响应信息同样仅上报特定 header 的请求信息和响应信息,相关的规则和慢请求一致。

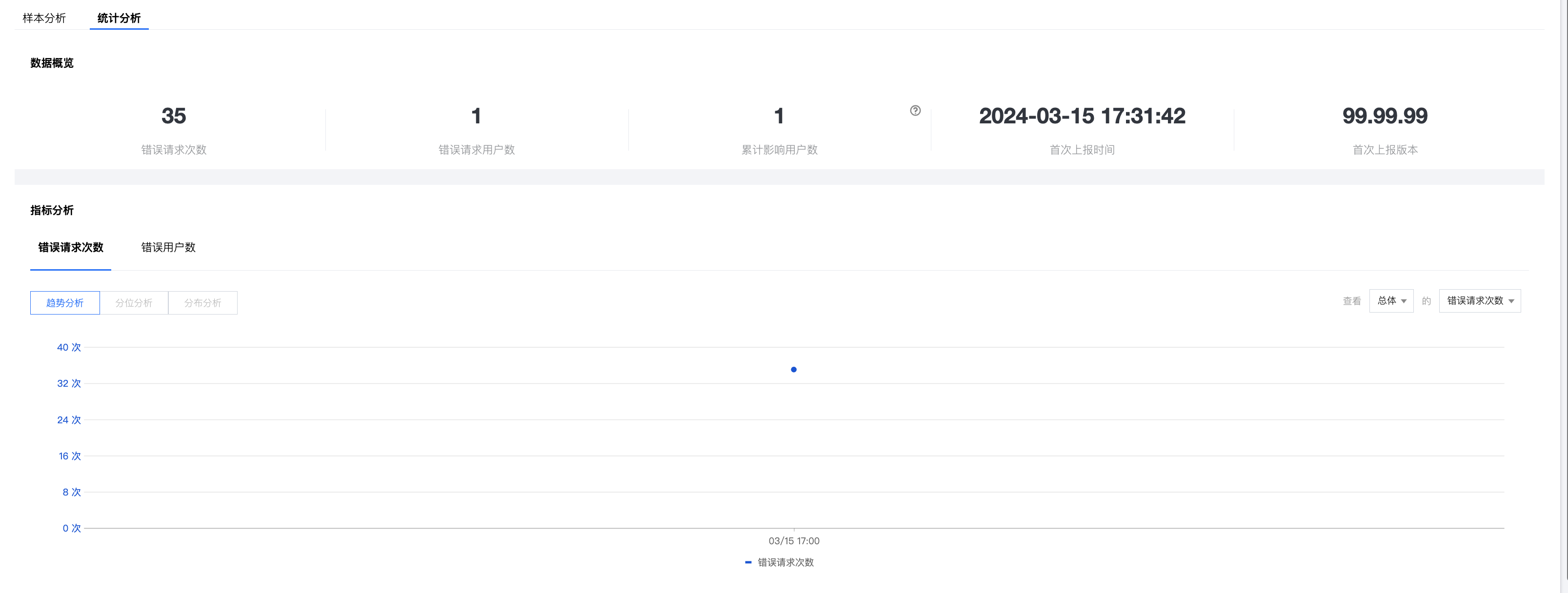
异常请求分析的统计分析能力支持查看该 issue 的错误请求次数和错误用户数的趋势变化情况,此外还提供组合分析的能力,帮助您获取更多的 issue 统计信息。

五、JS错误分析
5.1、功能简述
JS 错误分析旨在帮助您解决小程序中发生的JS错误问题。
名词释义:
JS 错误次数:用户在触发小程序页面切换的过程中发生 JavaScript 运行时错误的总次数。
JS 错误率:用户在触发一次小程序页面切换的过程中,发生 JavaScript 运行时错误的平均次数。
计算公式:JS 错误次数/页面切换次数。
页面切换次数:触发小程序页面切换的总次数。
JS 错误用户数:受 JS 错误影响的总用户数(去重)。
JS 错误用户比例:触发小程序页面切换的用户中,受 JS 错误影响的用户比例。
计算公式:JS 错误用户数/用户数。
用户数:触发小程序页面切换的总用户数(去重)。
5.2、功能说明
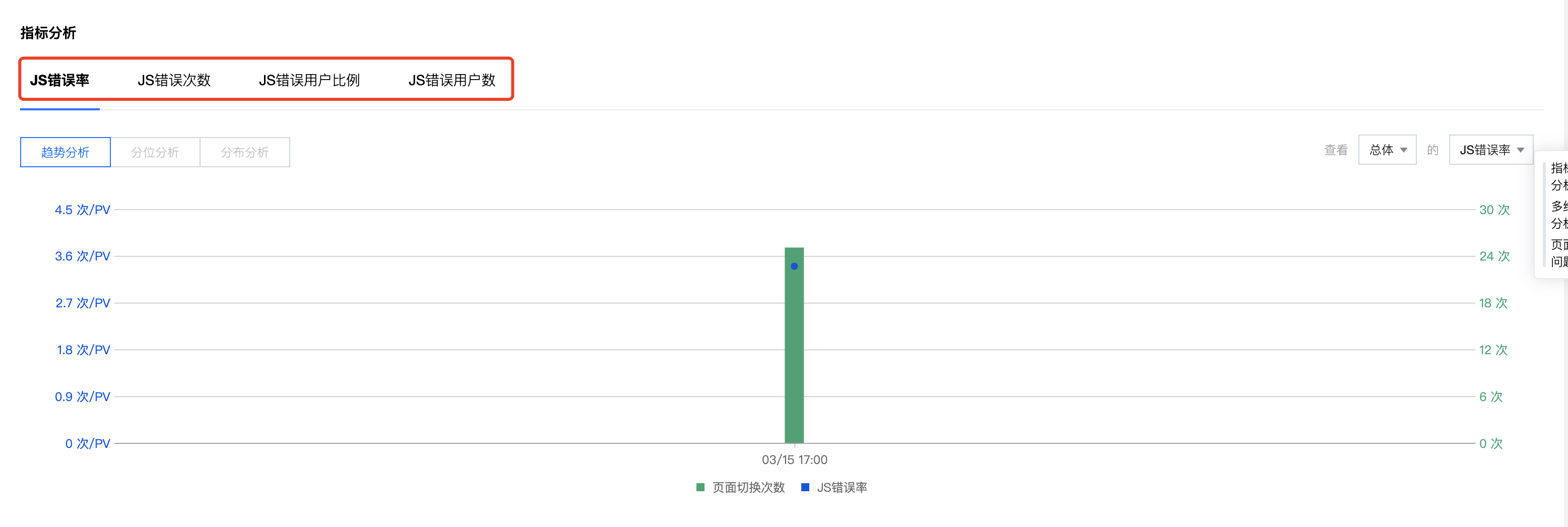
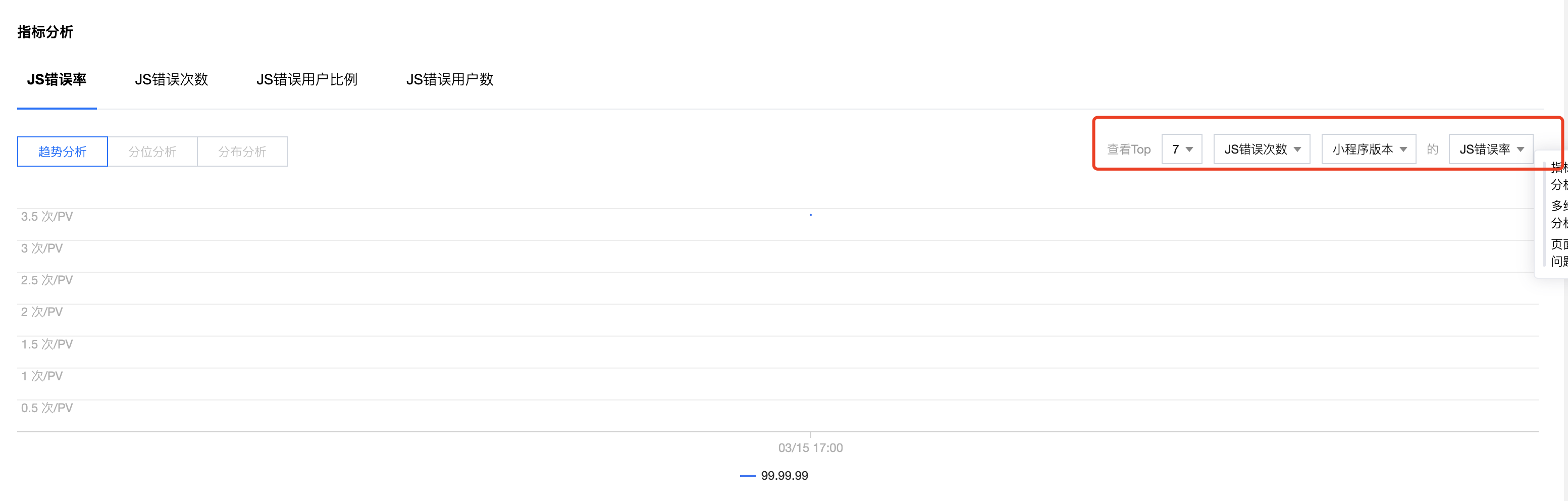
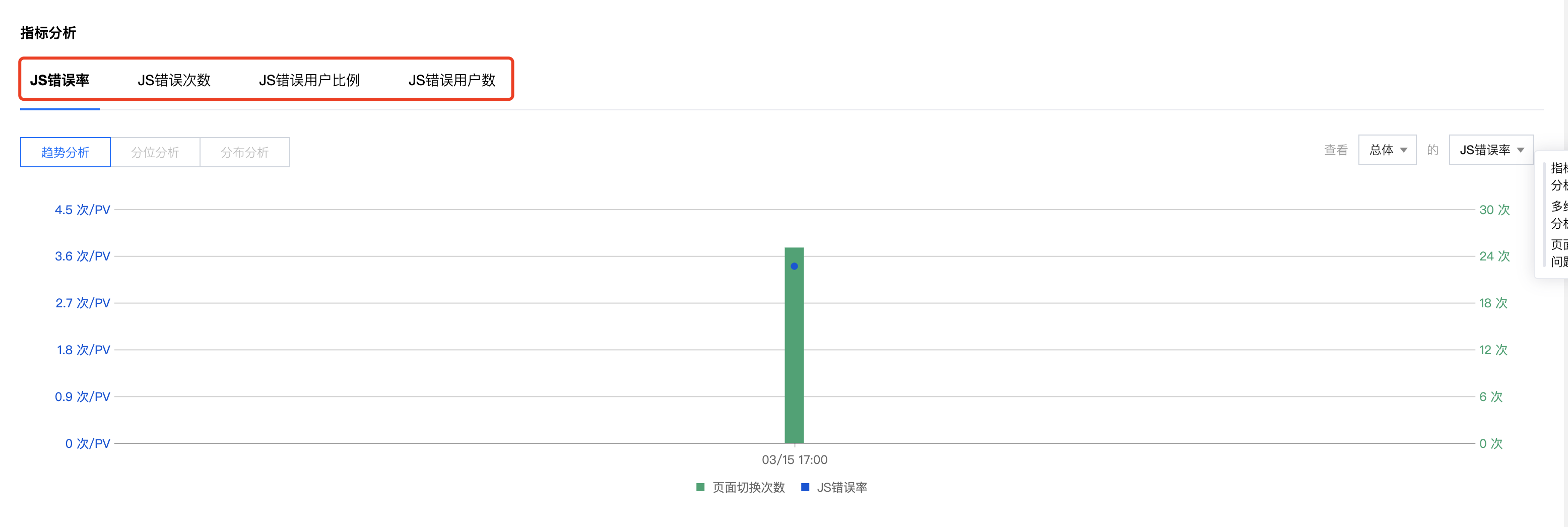
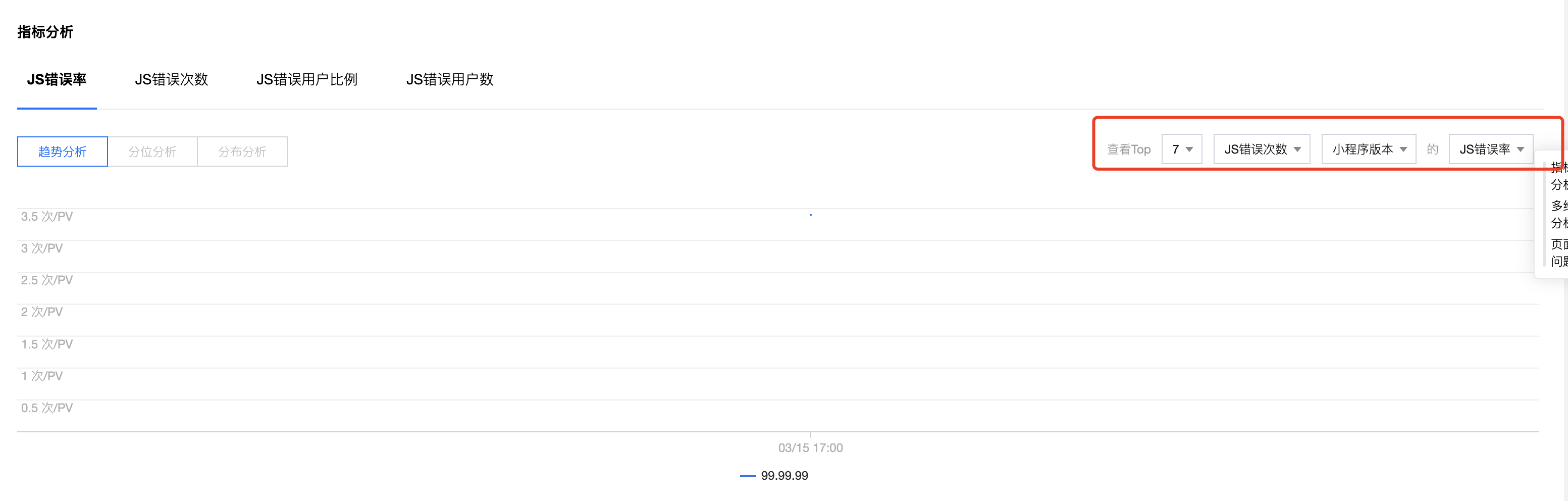
5.2.1、趋势分析
趋势分析支持 JS 错误率、JS 错误次数、JS 错误用户比例、JS 错误用户数的分析。可以单击切换不同的指标您可以通过趋势分析快速定位 JS 错误问题激增、下降的相关时间节点,帮助您加速定位相关的异常请求问题出现的原因。

5.2.2、组合分析
JS错误组合分析提供针对应用版本、系统版本、设备类型、域名、网络类型的组合分析能力,可以按选定的排序对象和排序依据查看对应排序对象下的 TOP7、TOP10、TOP20 的指标变化。

5.2.3、页面详情
在页面详情中,您可以查看每个页面的页面切换次数、JS 错误次数、JS 错误率、用户数、JS 错误用户数、JS 错误用户比例,支持按照对应指标降序和升序查看。

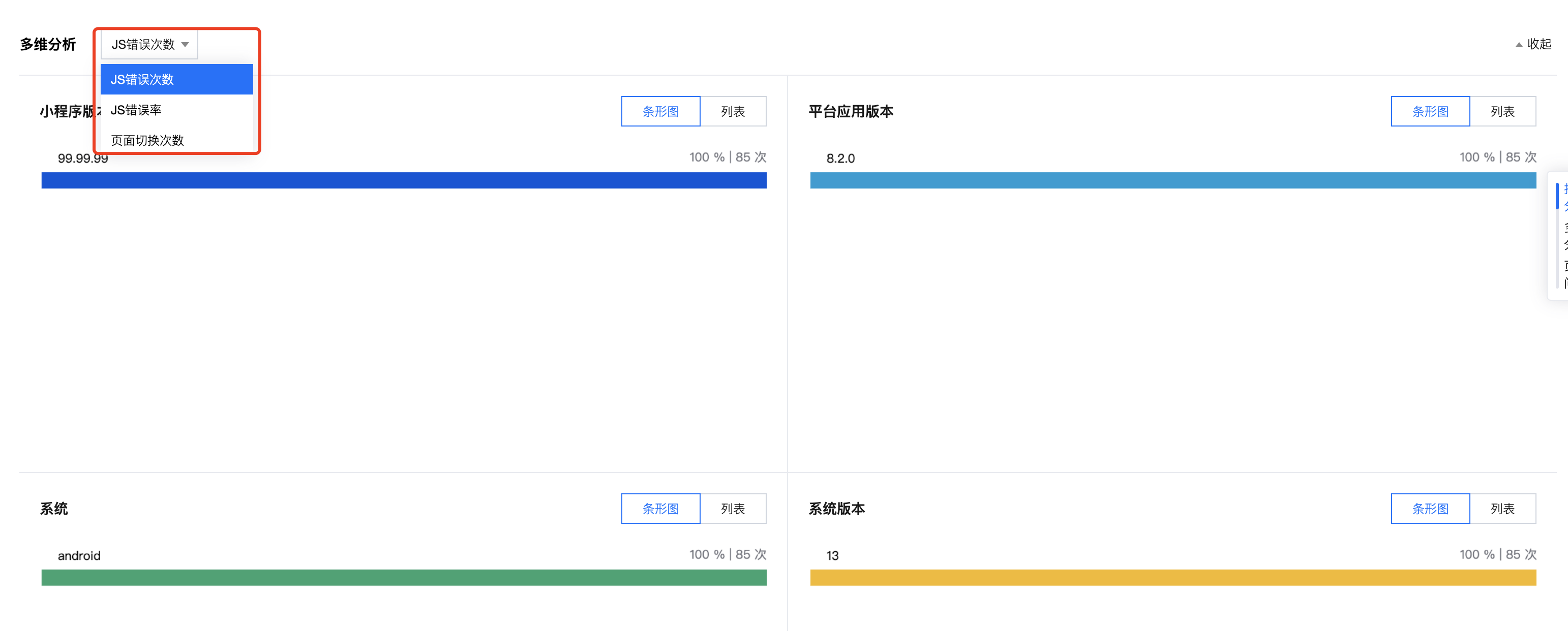
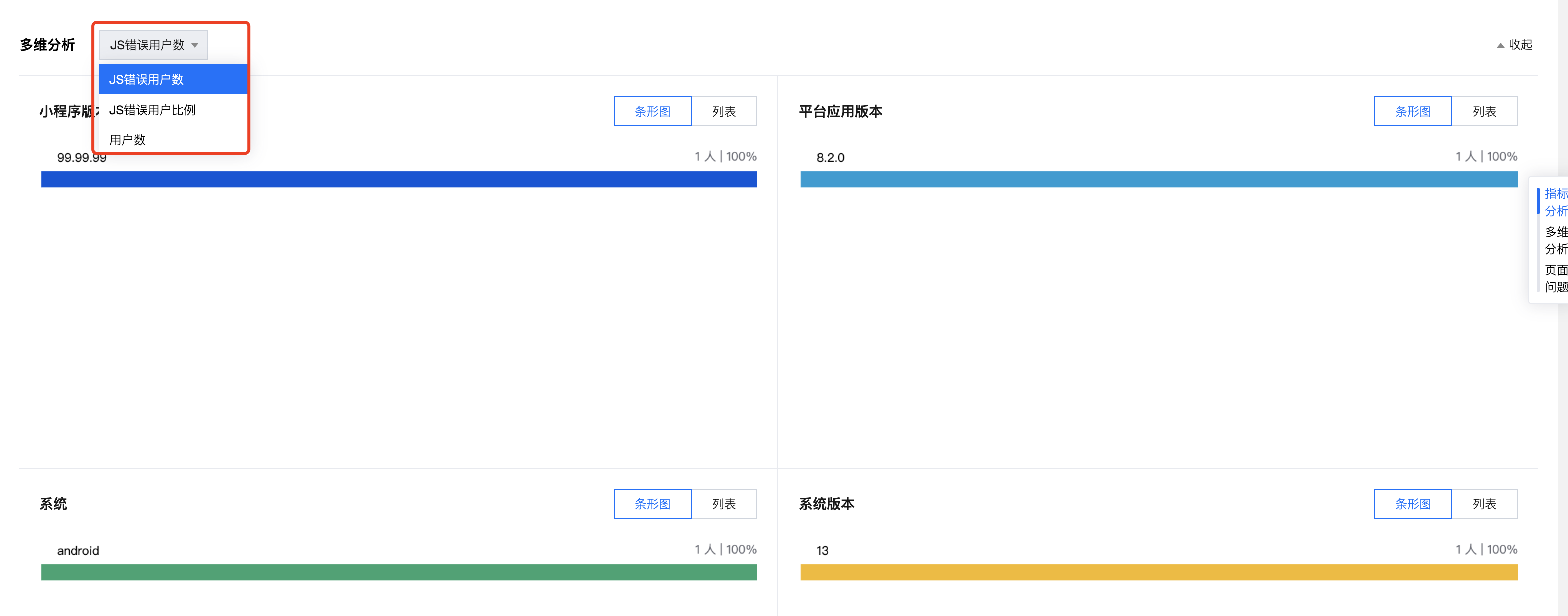
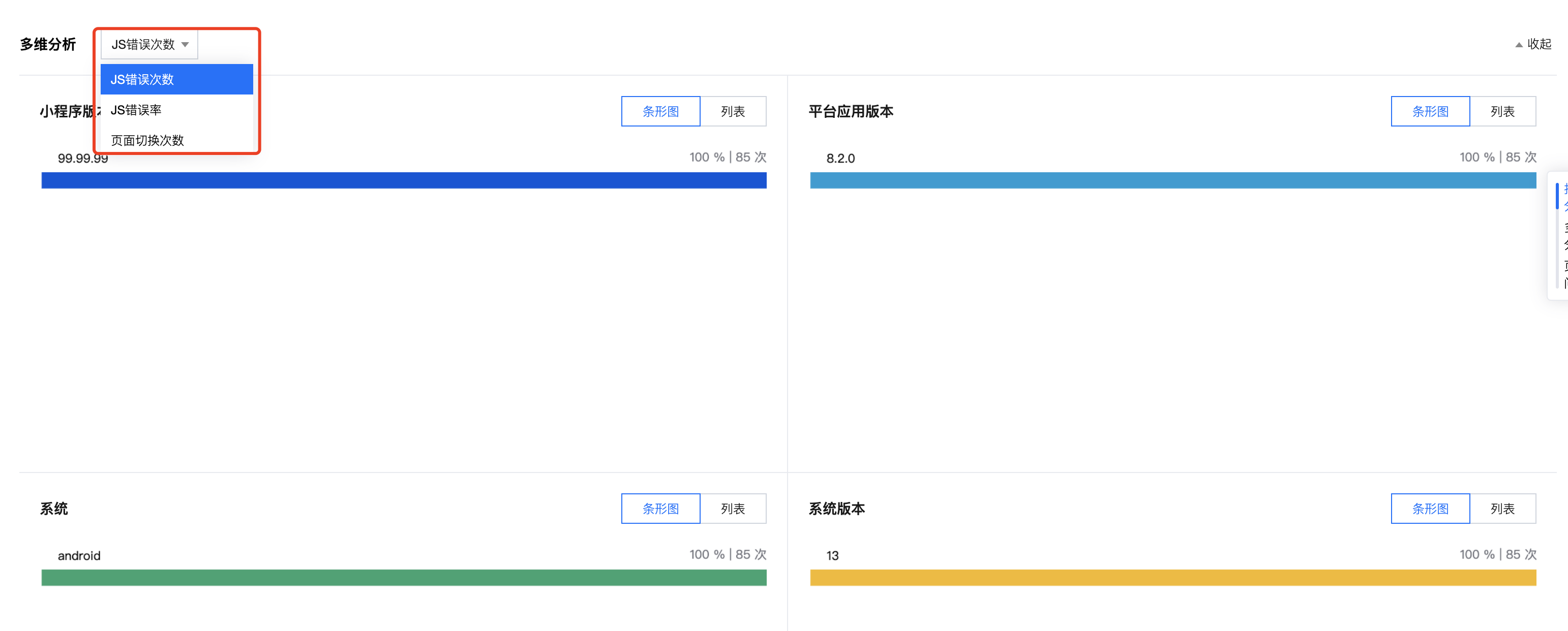
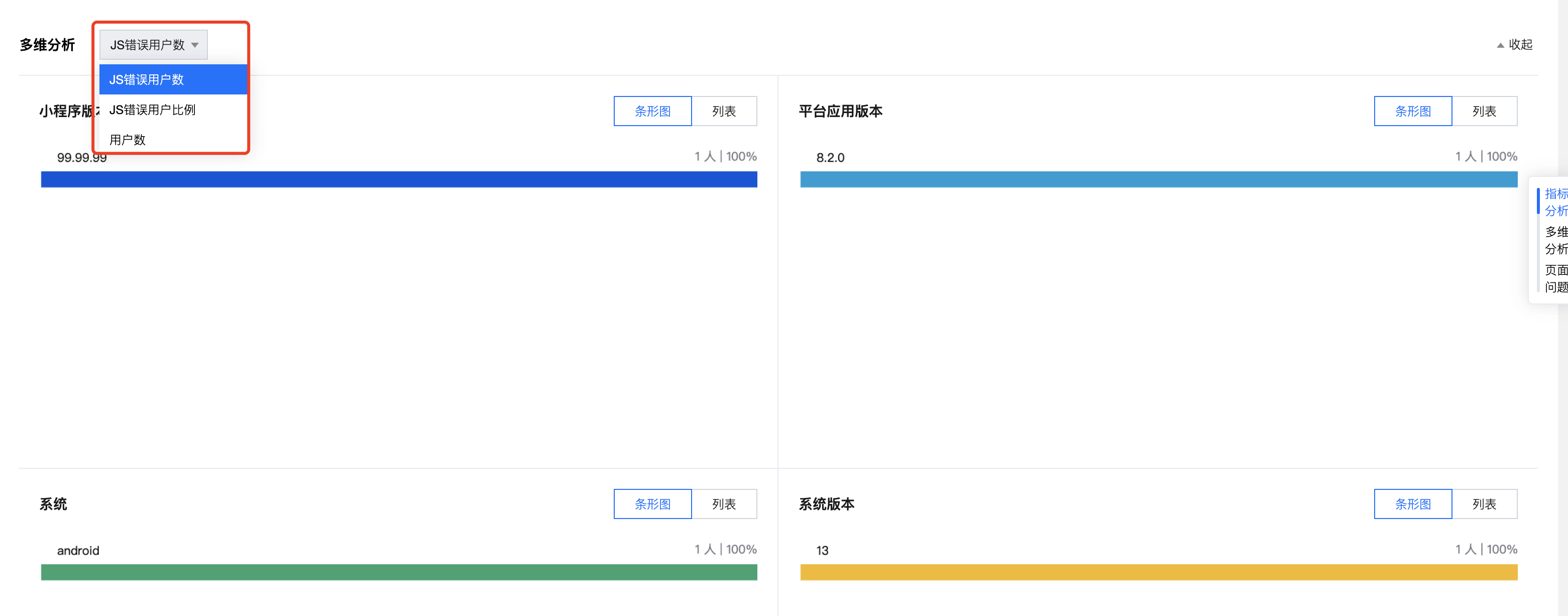
5.2.4、多维分析
JS 错误多维分析当在趋势分析选择查看 JS 错误率、JS 错误次数的时候可选择 JS 错误率、JS 错误次数、页面切换次数在不同维度下的具体数据。

当在趋势分析选择查看 JS 错误用户比例、JS 错误用户数的时候可选择 JS 错误用户比例、JS 错误用户数、用户数在不同维度下的具体数据。

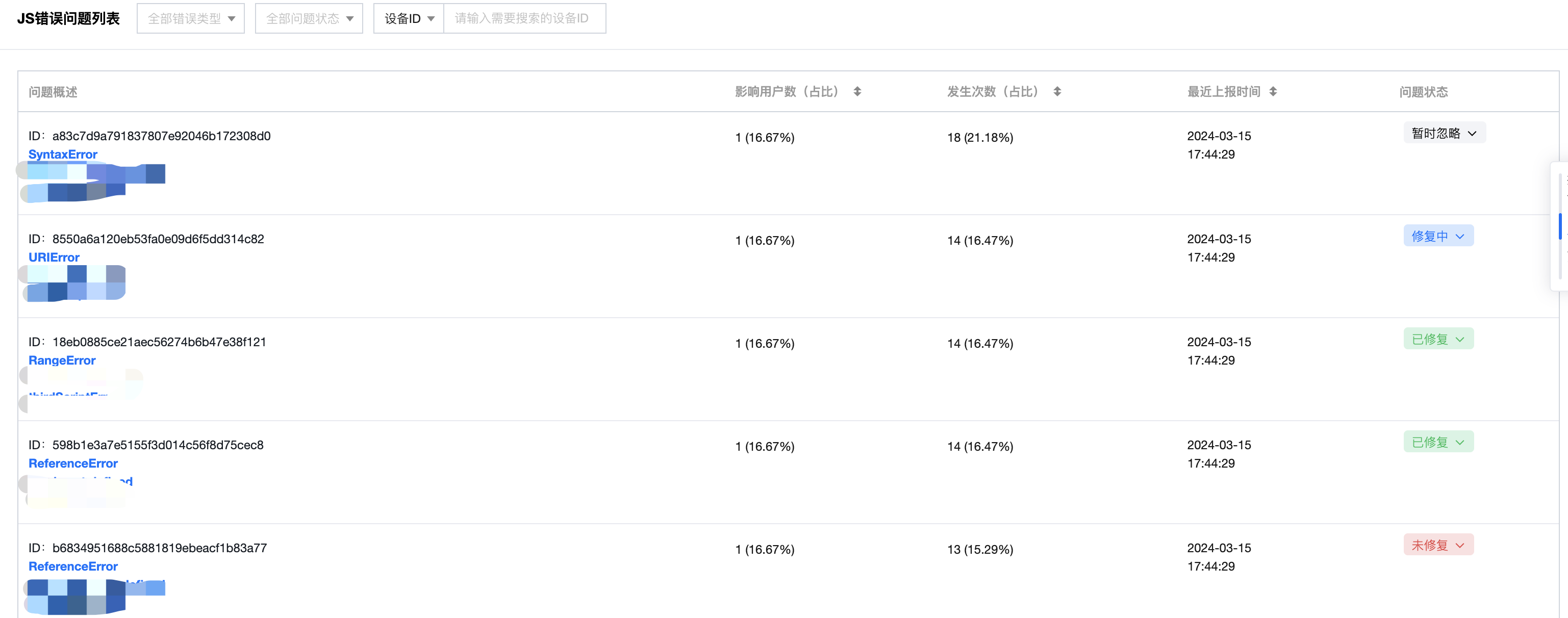
5.2.5、问题列表
QAPM 会根据上报的个例堆栈信息,提取相关的问题特征,并根据腾讯内部的性能优化经验,将具有相同特征的个例聚合为同一个 issue。列表中的每一行都是独立的一个性能问题。
JS 错误问题列表可以将错误类型、问题状态、设备 ID、用户 ID、问题 ID 设为筛选条件,该处的筛选条件仅作用于问题列表。

除此之外问题列表还提供对应 issue 的影响用户数、发生次数、最近上报时间的排序能力。

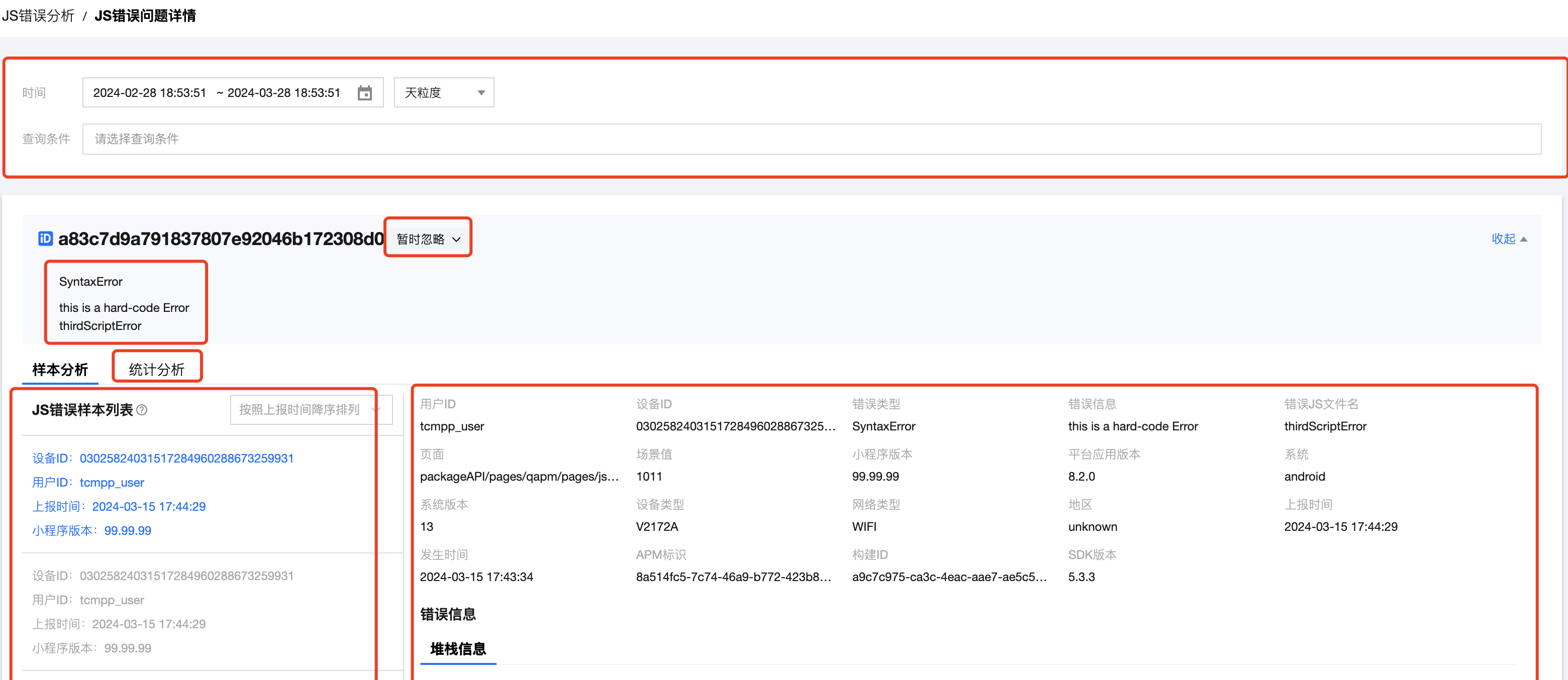
5.2.6、问题详情
通过问题详情页,您可以查看某一个 JS 错误的不同样本数据,通过单击样本列表中的不同项即可实现切换样本。问题详情支持针对样本的筛选,可以根据关注的维度筛选出符合期望的样本。

JS 错误分析的统计分析能力支持查看该 issue 的 JS 错误次数和 JS 错误用户数的趋势变化情况,此外还提供组合分析的能力,帮助您获取更多的 issue 统计信息。


六、产品配置
6.1、基础配置
基础配置用于展示产品名称、Appkey、产品平台等产品基础信息。

6.2、上报配置
上报配置用于进行上报开关的配置。

单击编辑,进入上报配置编辑状态,可进行产品数据上报的开关配置。

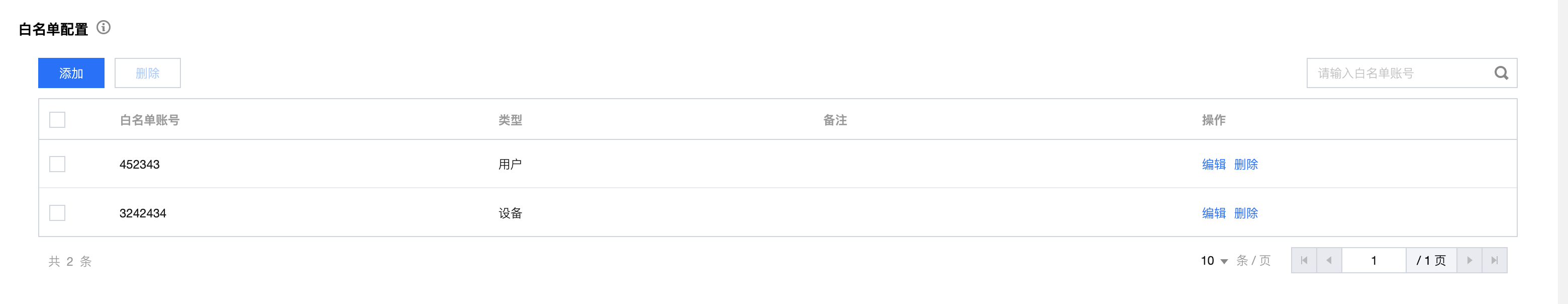
6.3、白名单配置
白名单中的用户将进行全量上报,并且开启全部监控功能,建议对于测试/关注的账号或者机器加入白名单。

新增白名单:新增白名单账号校验要求:该字段的内容不能为空或包括敏感字符,且两头不能有空格,同时仅支持中文、英文、数字、下划线, 长度最大60。

修改白名单:通过编辑修改白名单信息。


删除白名单:单击删除即可确认删除当前所选白名单。