支持的主流开发语言的补全 C、C++、C#、CSS、Go、HTML、Java、JavaScript、Kotlin、TypeScript、React、Python、SQL、PHP、Objective-C、Shell、System-C、Verilog、MATLAB、Markdown 等。
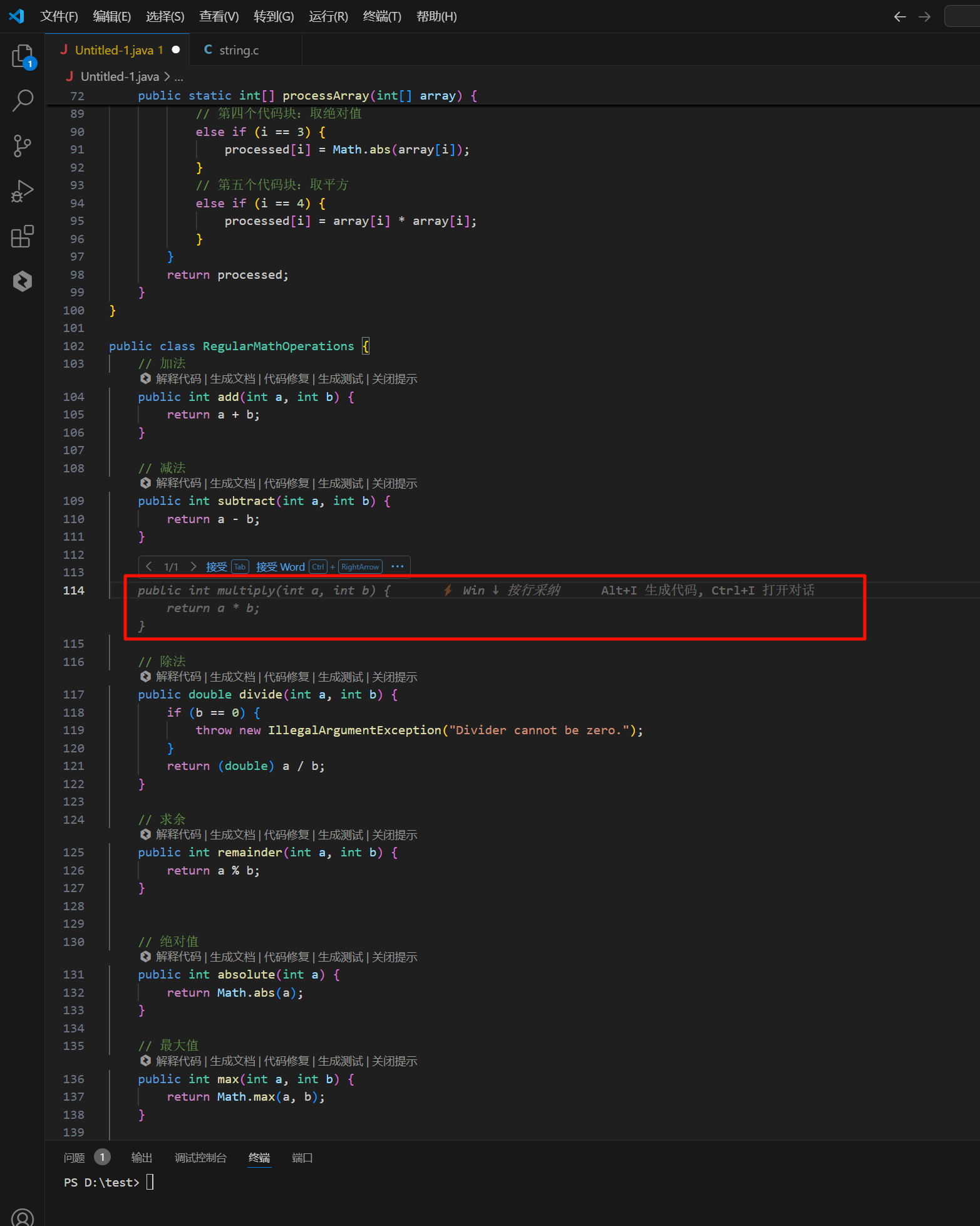
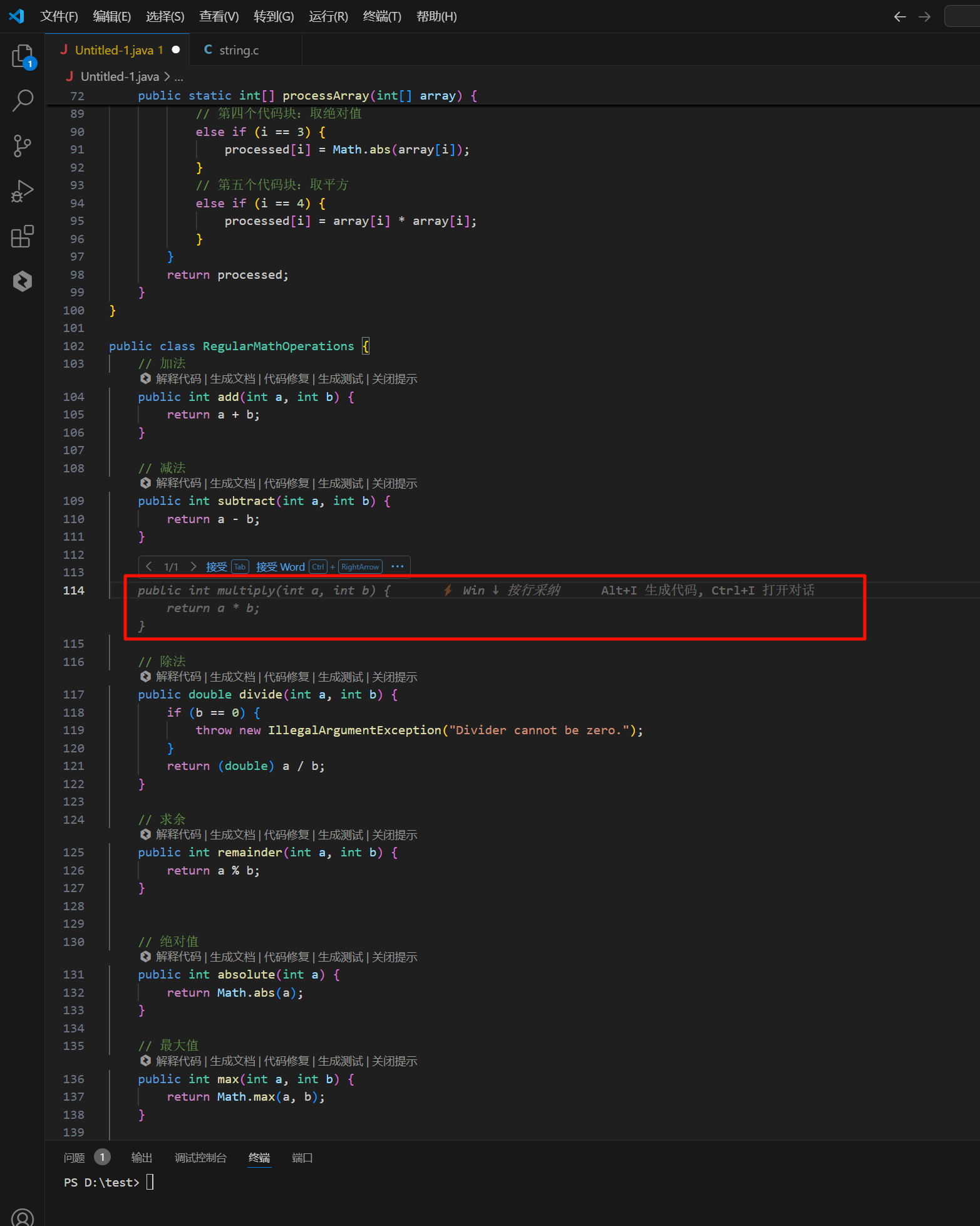
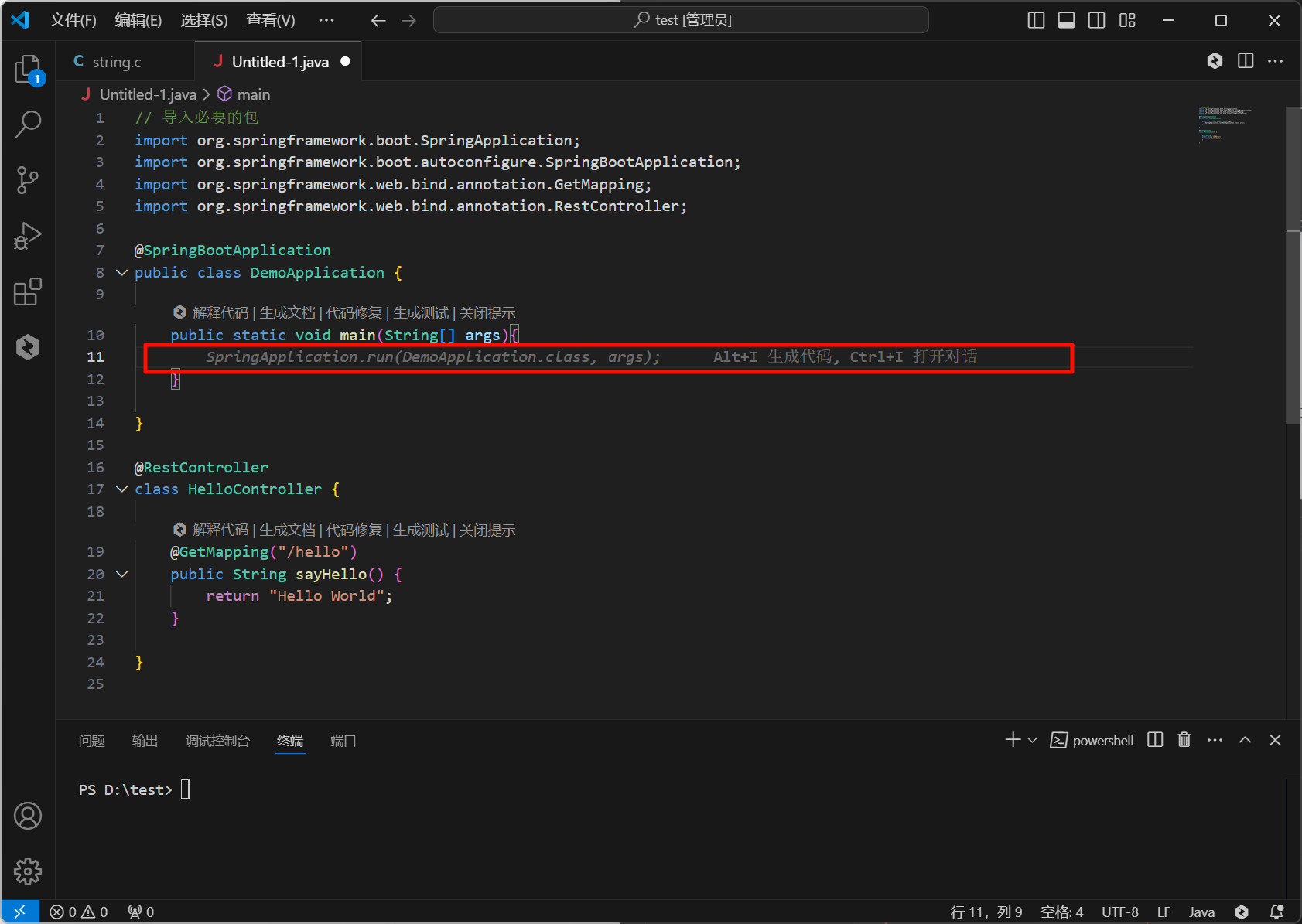
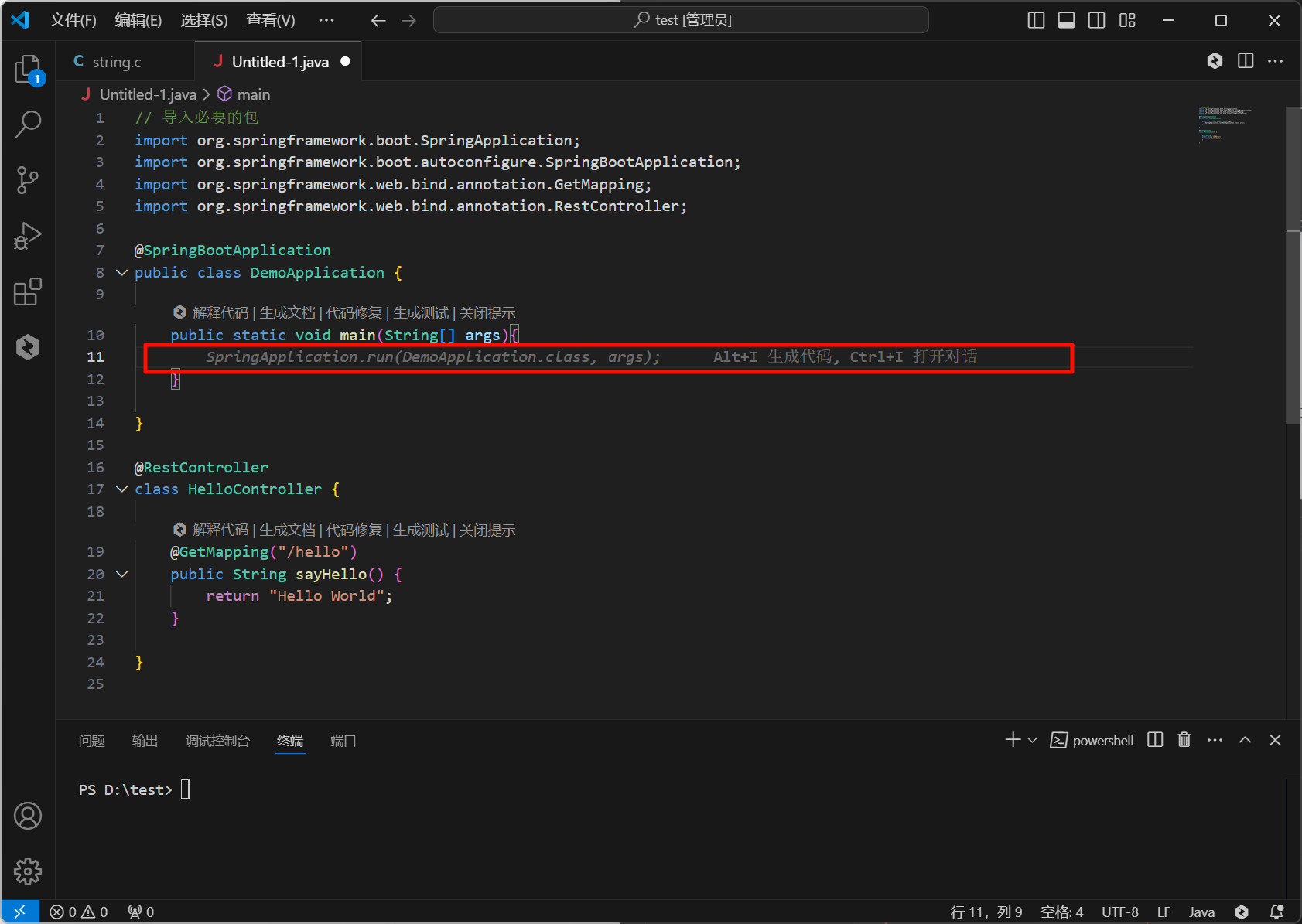
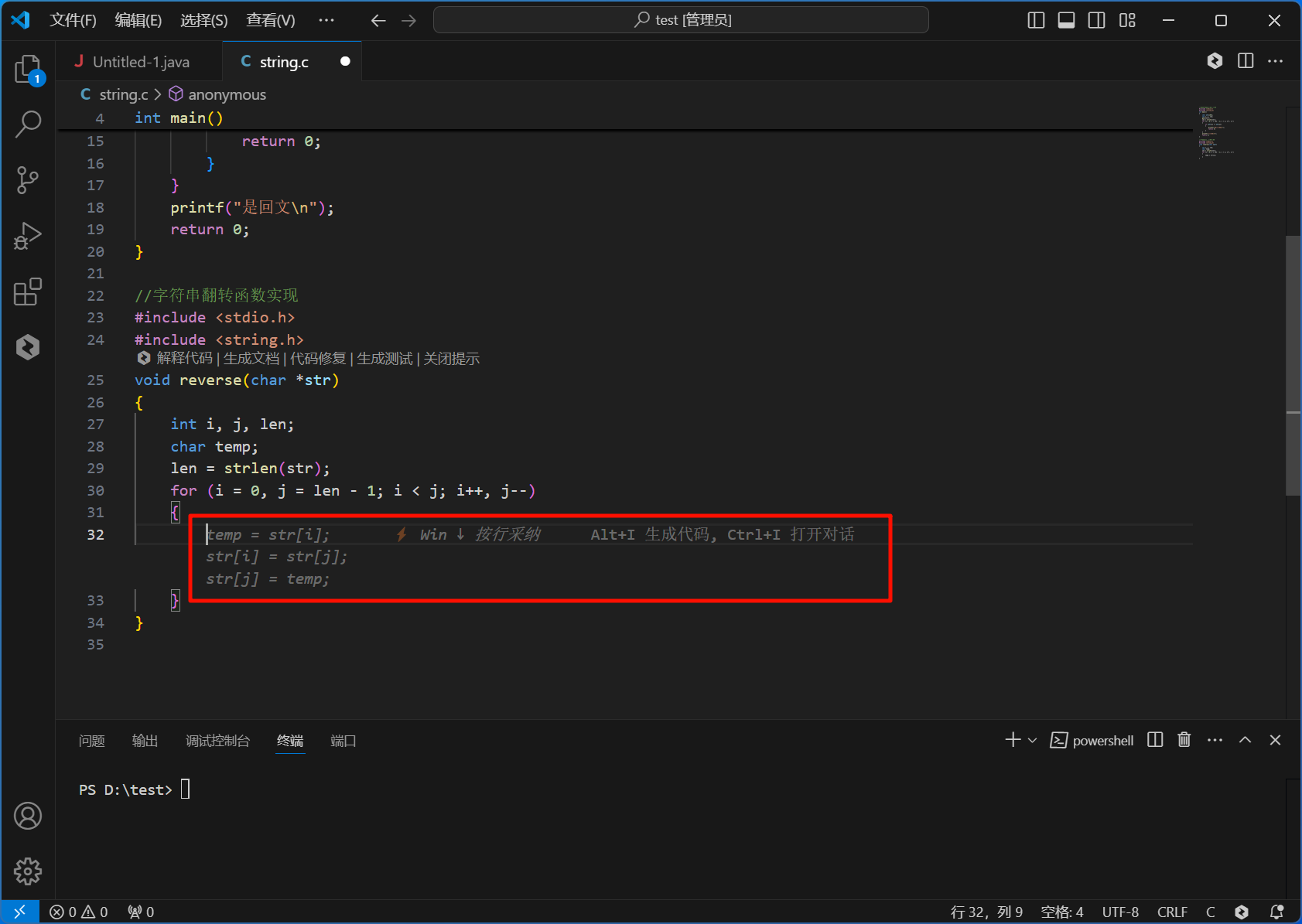
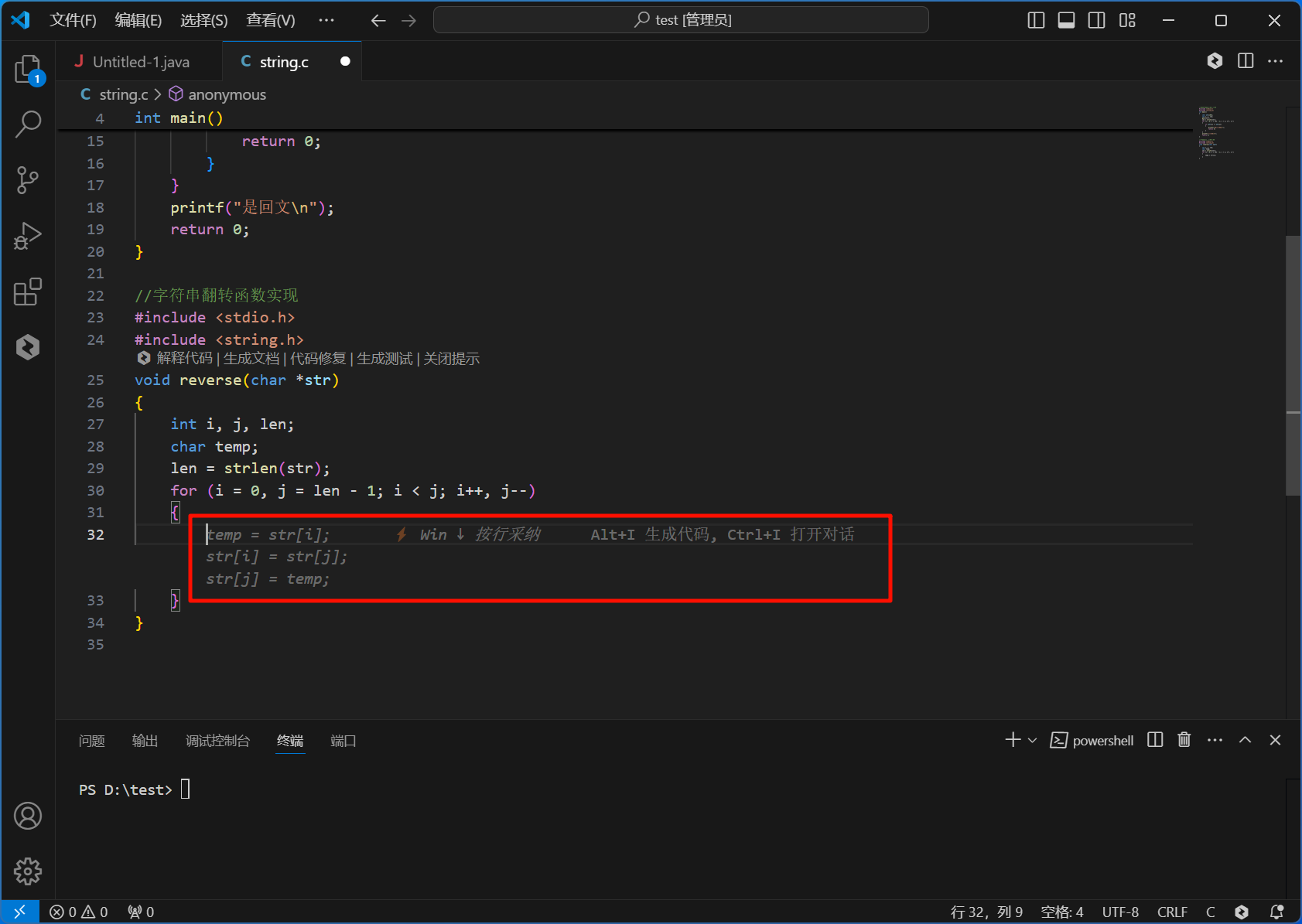
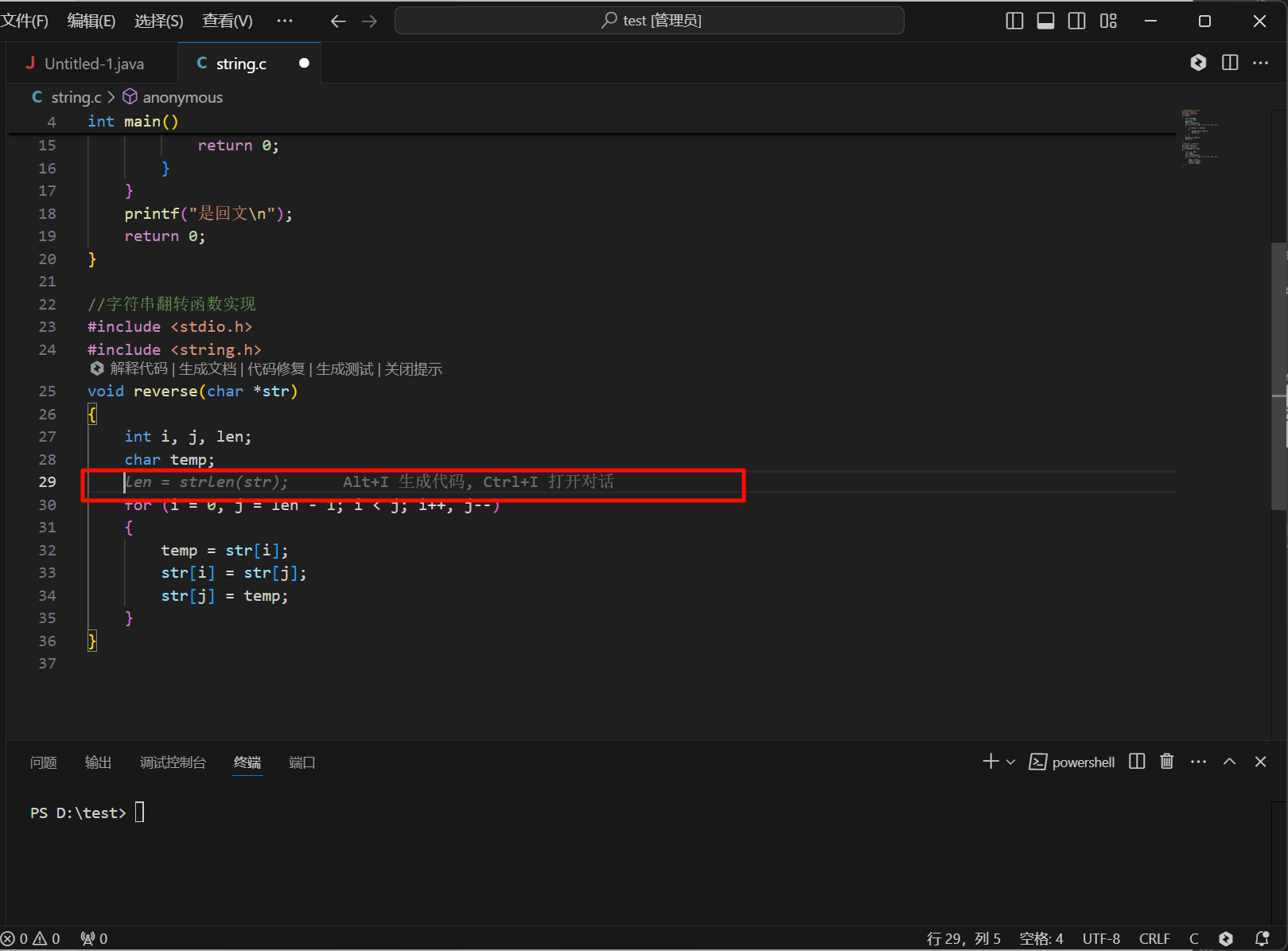
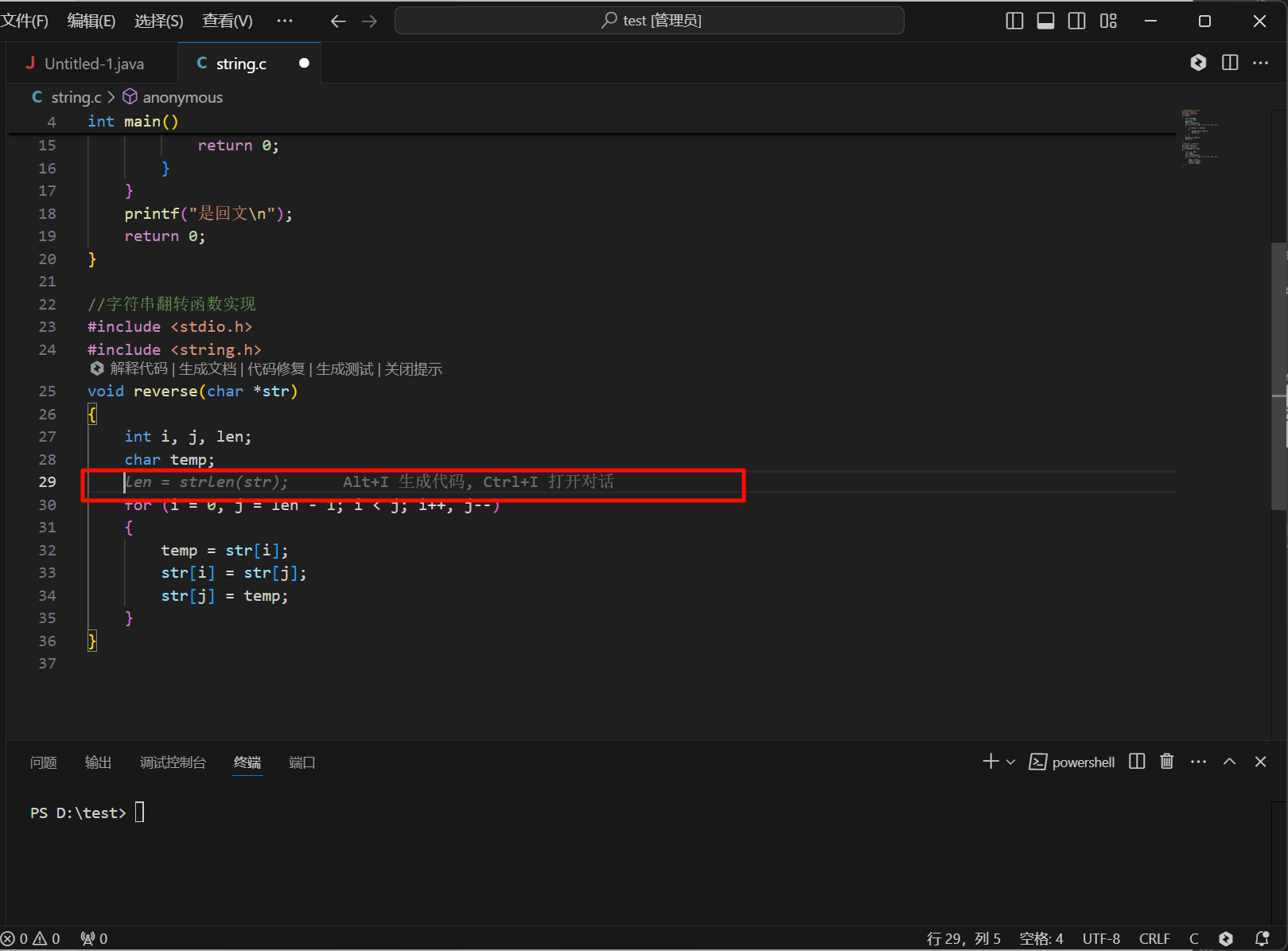
只需要使用编辑器打开代码文件,编辑代码文件时候,代码助手会在合适时机和位置自动触发智能代码补全提示,而且会有代码补全推荐时的文字引导,可以按照文字引导进行操作,如下所示。
CodeBuddy 插件
VS Code

禁用和启用补全功能:单击状态栏的插件小图标,可以启用或者禁用插件代码补全功能,如下图所示。

禁用的时候,可以全局禁用,也可以选择对特定的代码语言进行禁用,如下图所示。

补全默认快捷键如下:
操作 | macOS | Windows |
采纳所有推荐代码 | Tab | Tab |
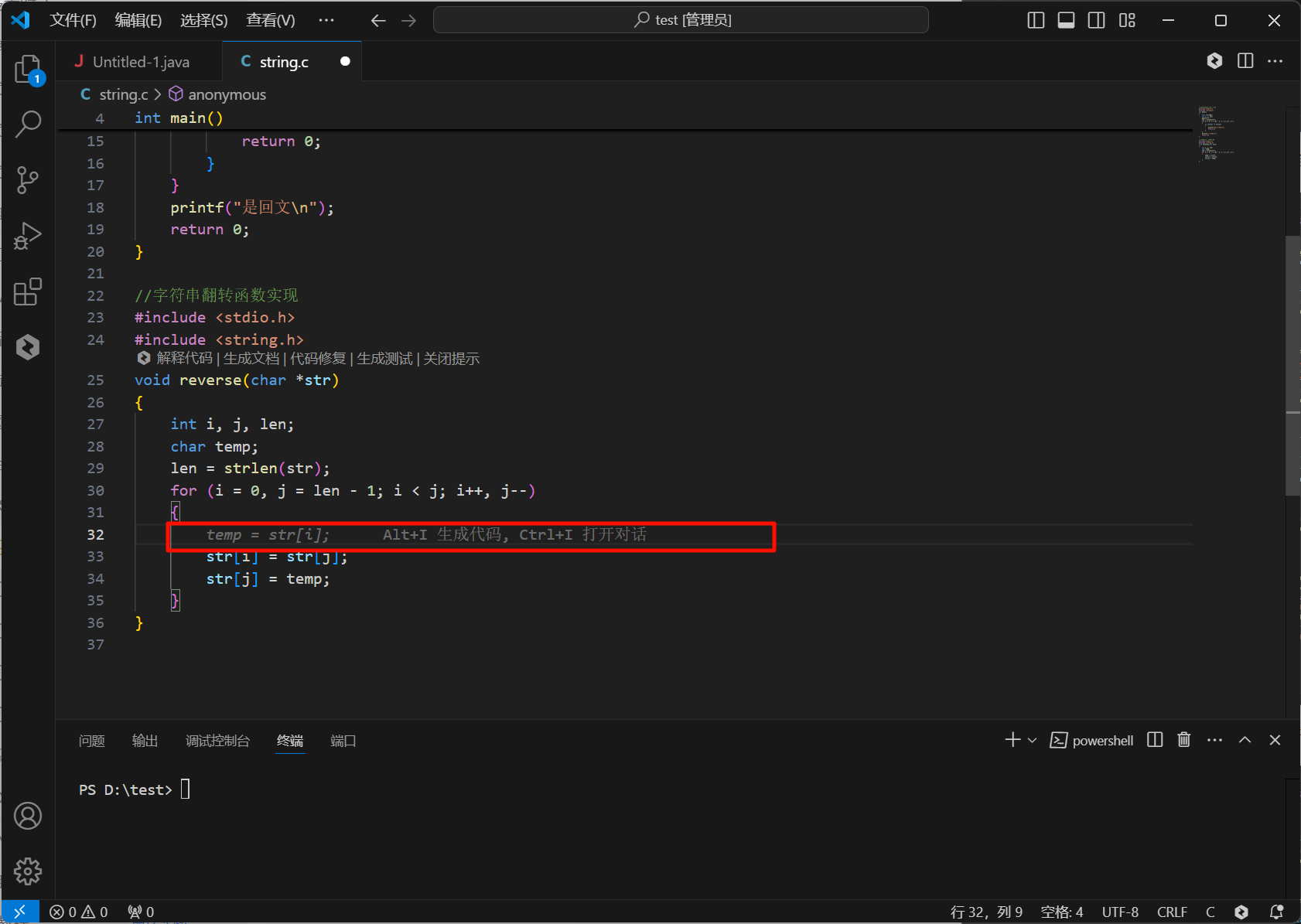
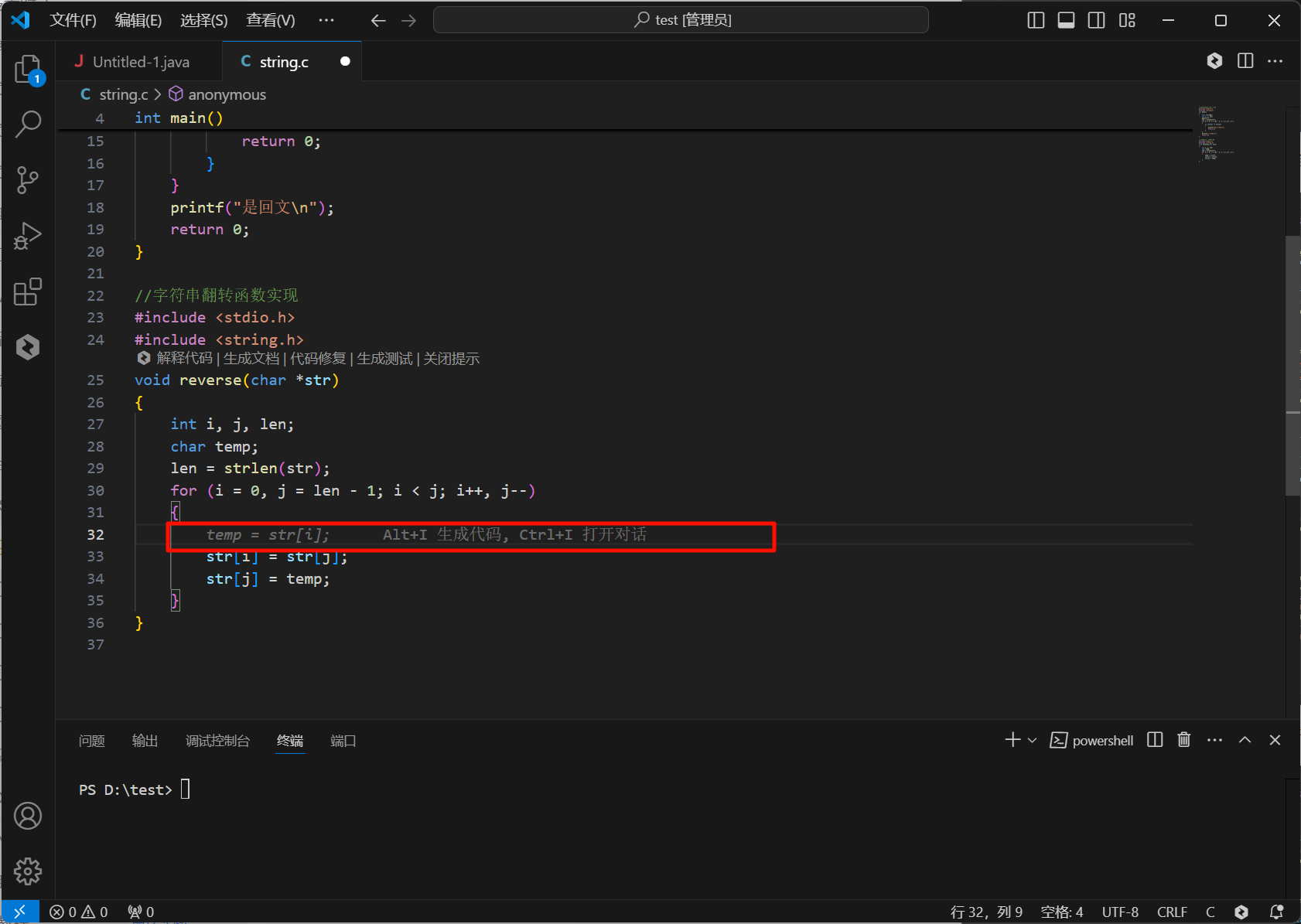
按行采纳推荐代码 | ⌘ + ↓ | Ctrl + ↓ |
按词采纳推荐代码 | ⌘ + → | Ctrl + → |
手动触发推荐 | ⌥ + \\ | Alt + \\ |
撤销当前推荐状态 | Escape | Escape |
补全 pro 能力
补全 pro 能力,不仅可以对当前光标处的代码进行补全,也可以对其它相关地方的代码进行补全,即预测开发者接下来要写的代码,并提前给出建议,具有“前瞻性”的核心特点,实现更好的补全效果。默认为开启状态,支持自动触发和手动触发,手动触发的快捷键为 Ctrl + Shift + Enter。

修改变量名的补全 pro 场景
修改变量名后,根据光标的移动,以及代码情况,捕捉到上下文后,在合理的光标位置出现补全推荐。

修改函数或方法名的补全 pro 场景
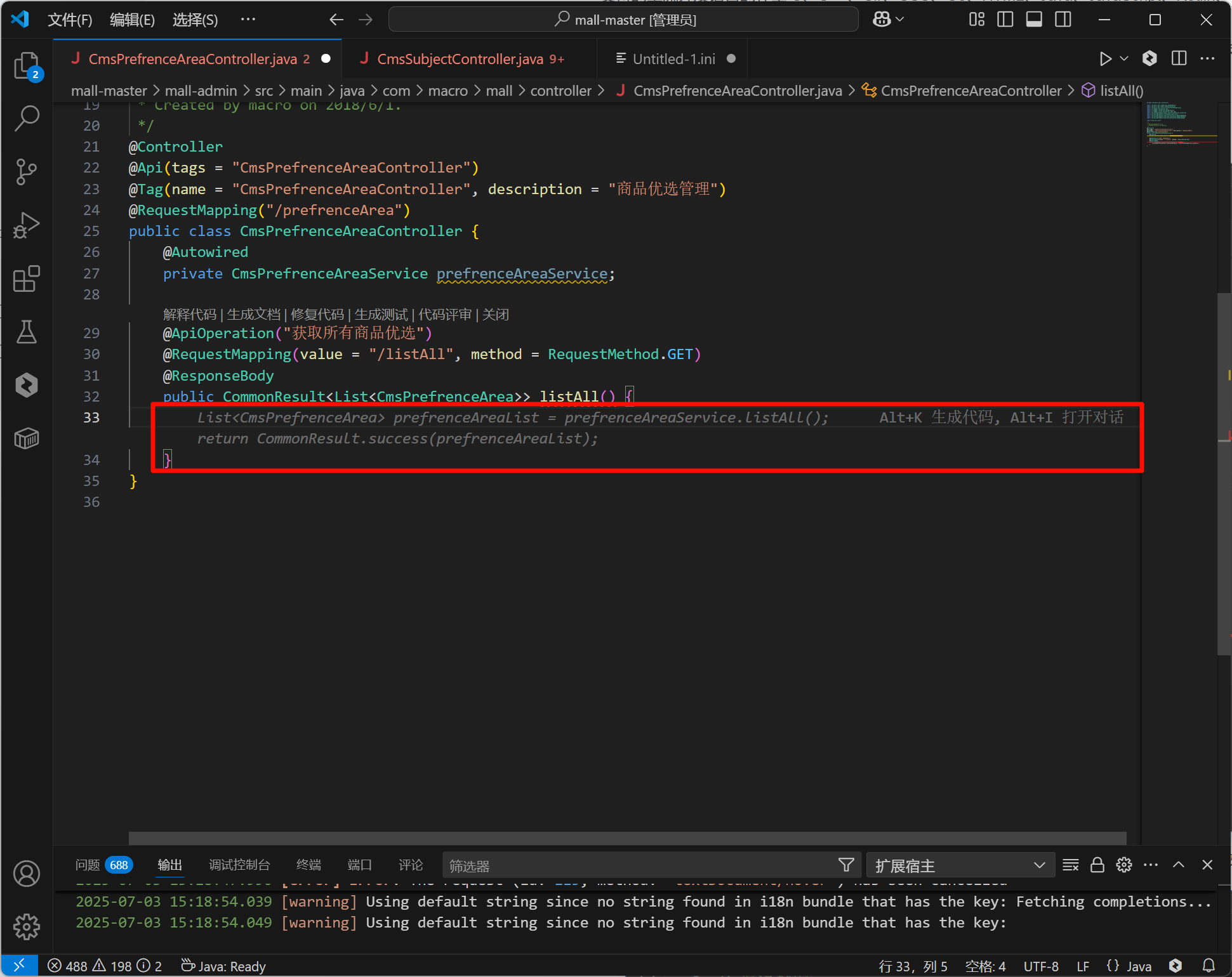
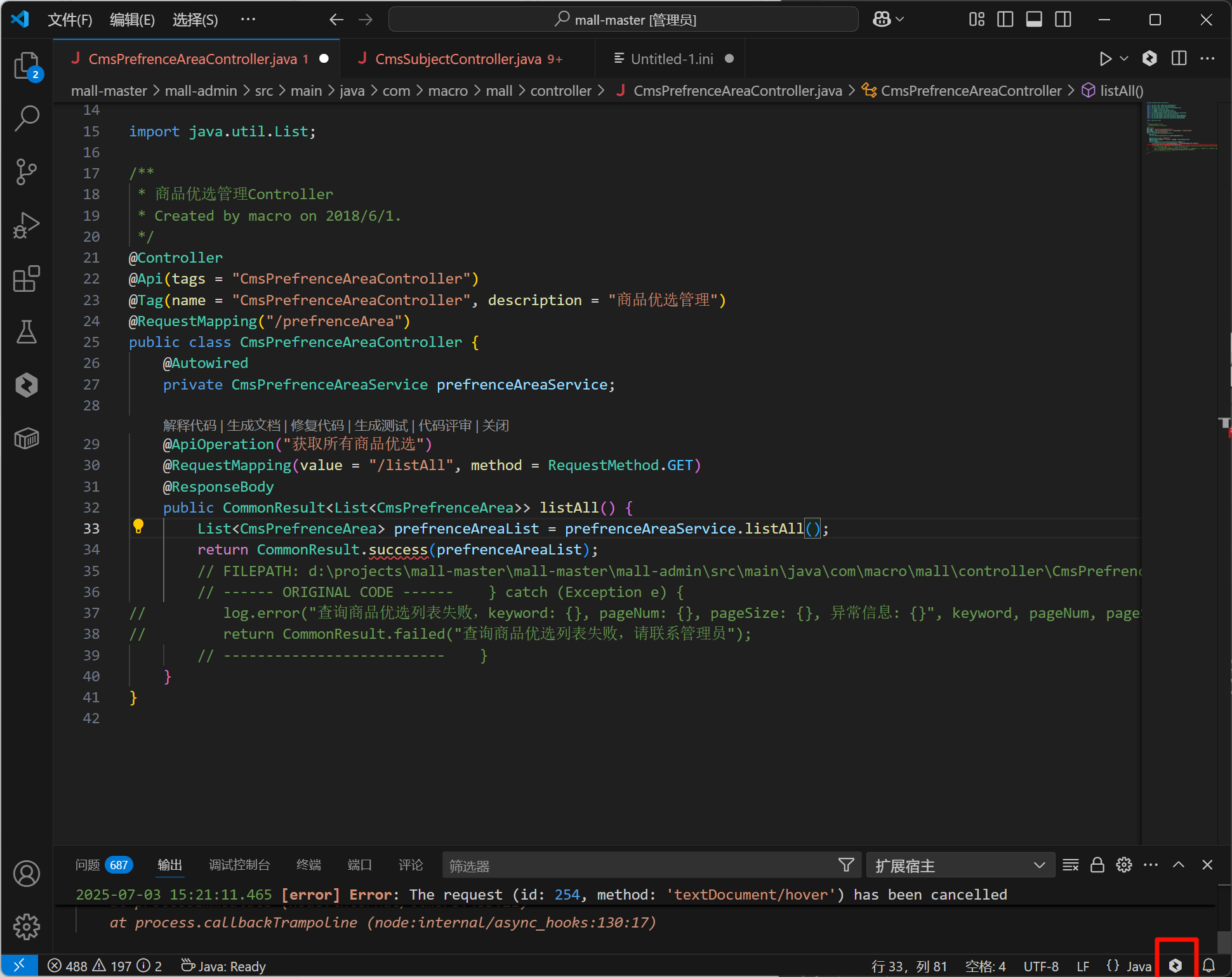
函数或方法名修改后,在引用处,通过光标的定位,自动触发补全 pro。

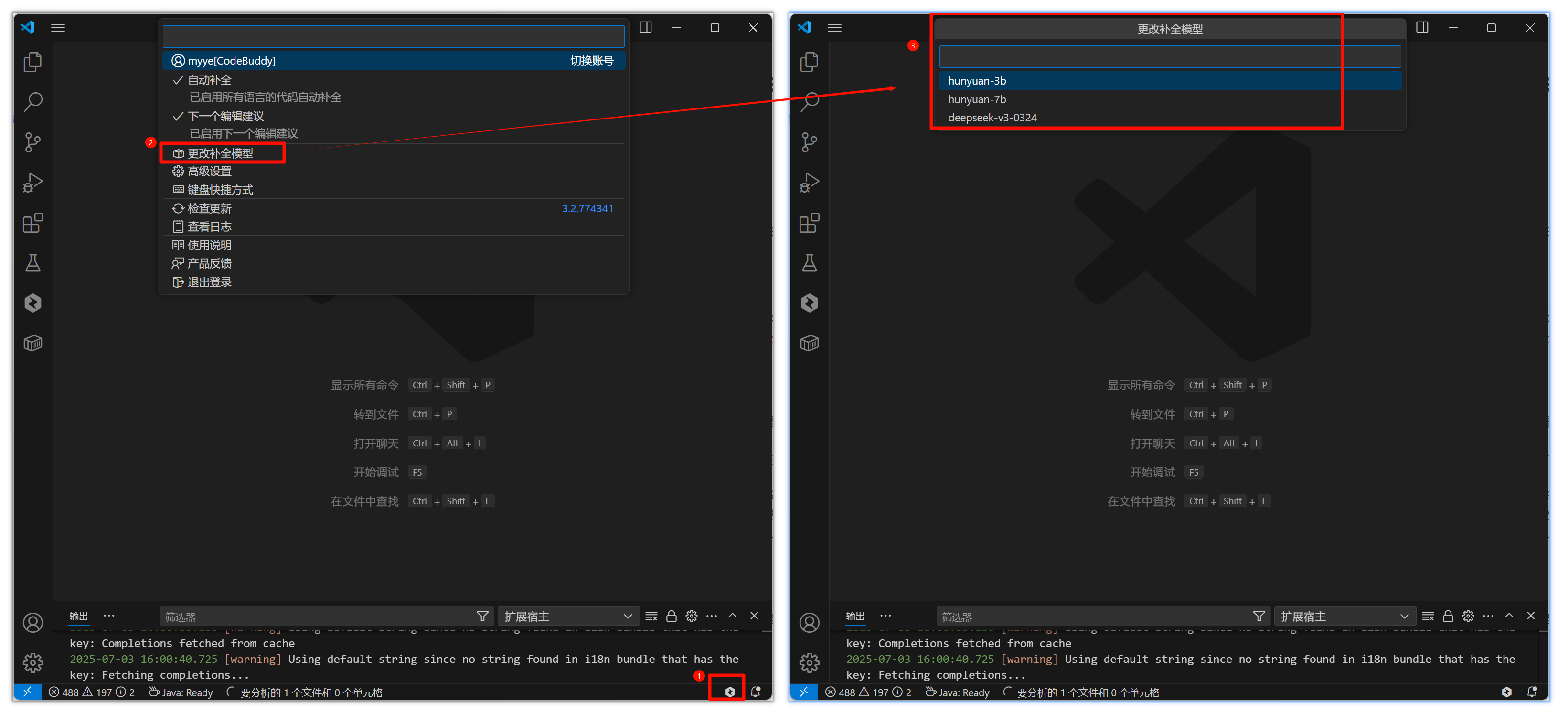
补全模型切换
代码助手支持切换补全模型,您可以根据具体场景灵活选择合适的补全模型,提升开发体验和效率。切换模型的操作如下图所示。

JetBrains IDE


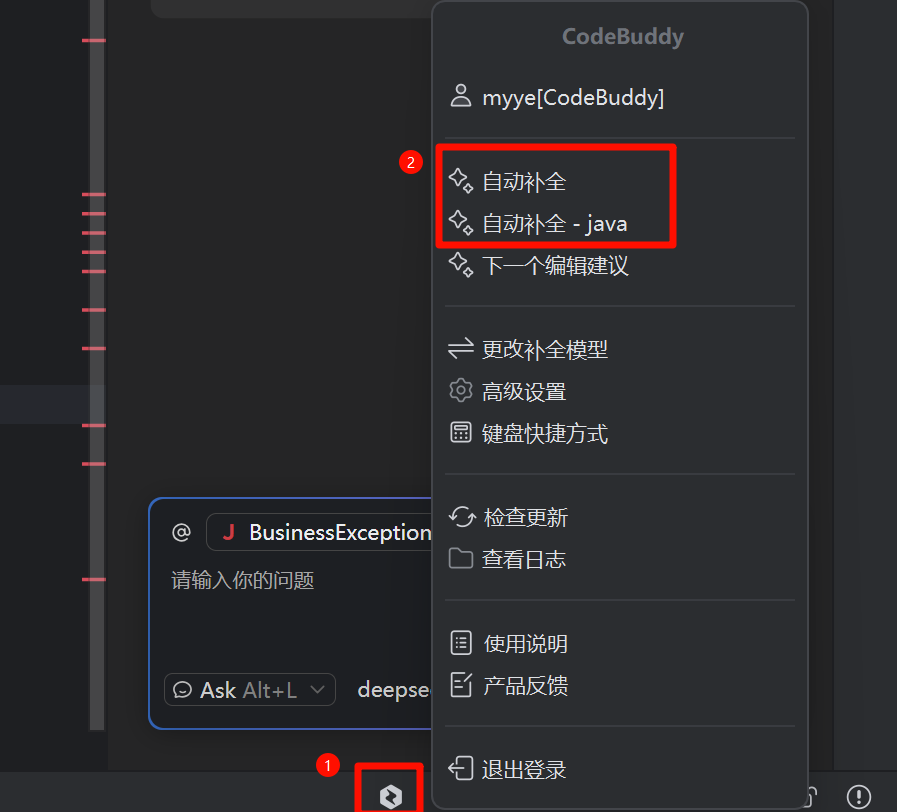
禁用和启用补全功能:单击状态栏的插件小图标,可以启用或者禁用插件代码自动补全功能,如下图所示。

默认快捷键如下:
操作 | macOS | Windows |
触发代码补全 | Enter | Enter |
采纳所有推荐代码 | Tab | Tab |
切换至下一个推荐结果 | ⌥ + ] | Alt + ] |
切换至上一个推荐结果 | ⌥ + [ | Alt + [ |
手动触发推荐 | 暂无 | Alt + P |
撤销当前推荐状态 | Esc | Esc |
微信开发者工具

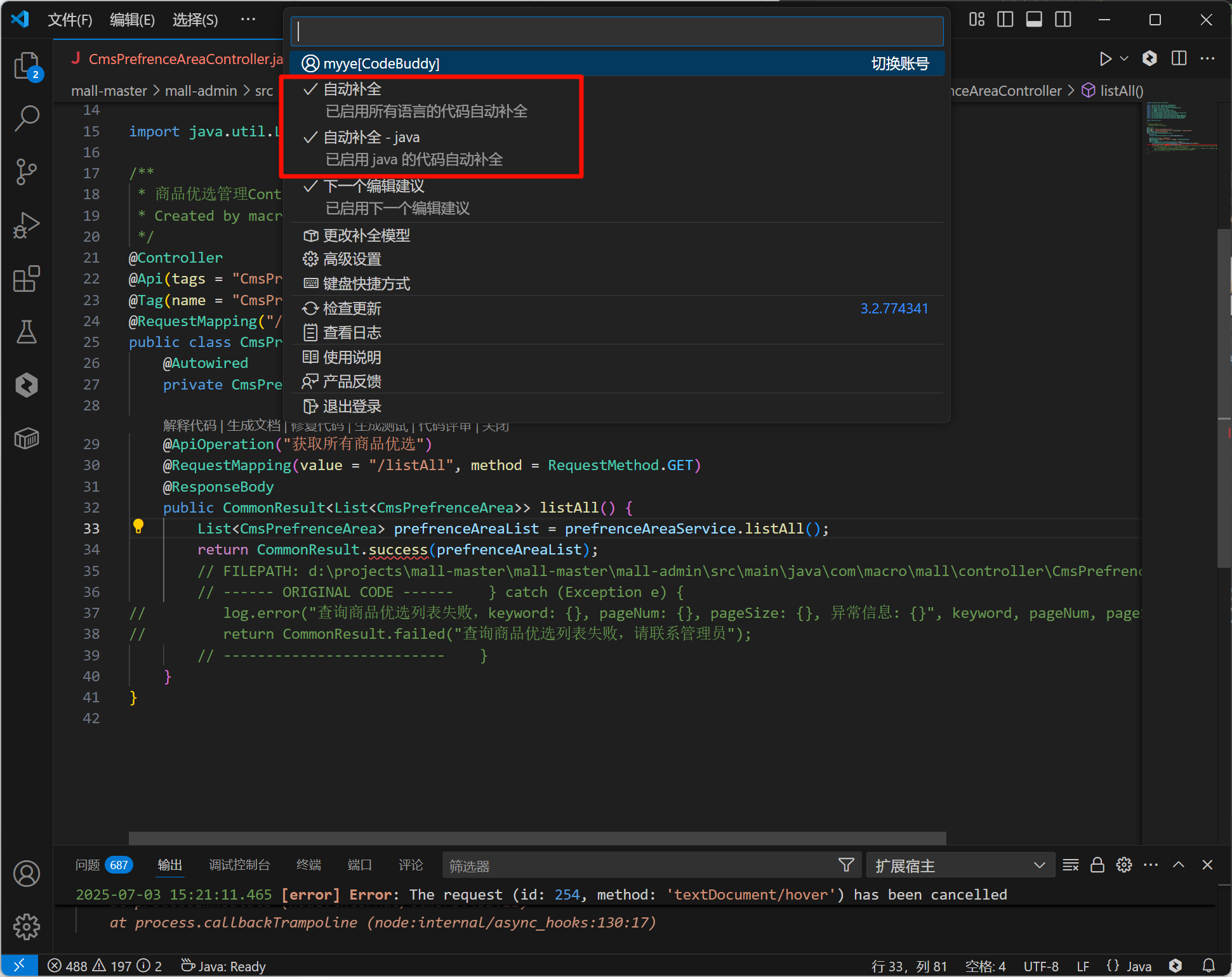
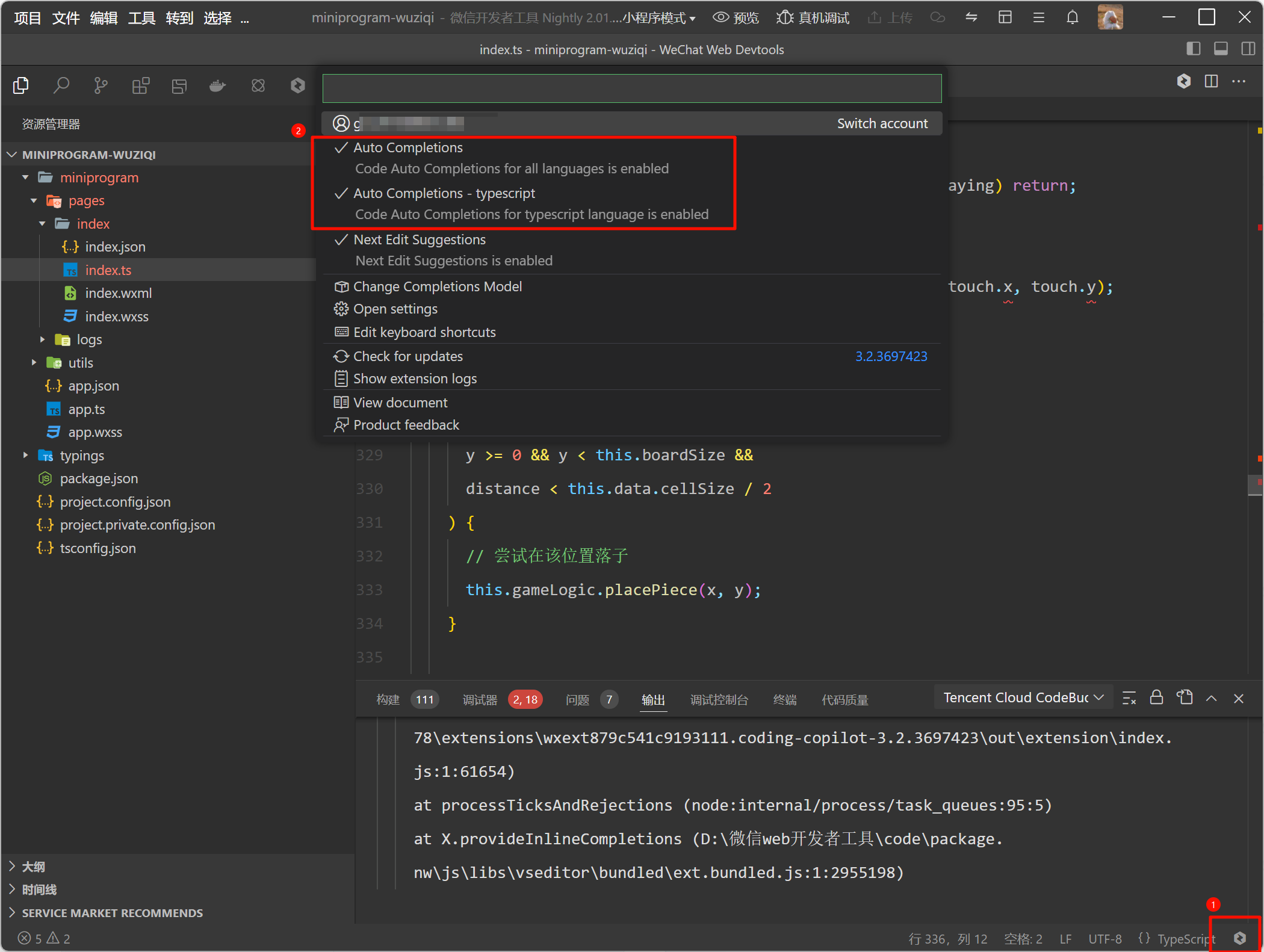
禁用和启用智能补全功能:单击状态栏的插件小图标,在弹出的菜单选项里可以启用或者禁用插件代码补全功能,如下图所示。

补全相关默认快捷键:
操作 | macOS | Windows |
采纳所有推荐代码 | Tab | Tab |
按行采纳推荐代码 | ⌘ + ↓ | Ctrl + ↓ |
按词采纳推荐代码 | ⌘ + → | Ctrl + → |
手动触发推荐 | ⌥ + \\ | Alt + \\ |
撤销当前推荐状态 | Escape | Escape |
补全 Pro 能力
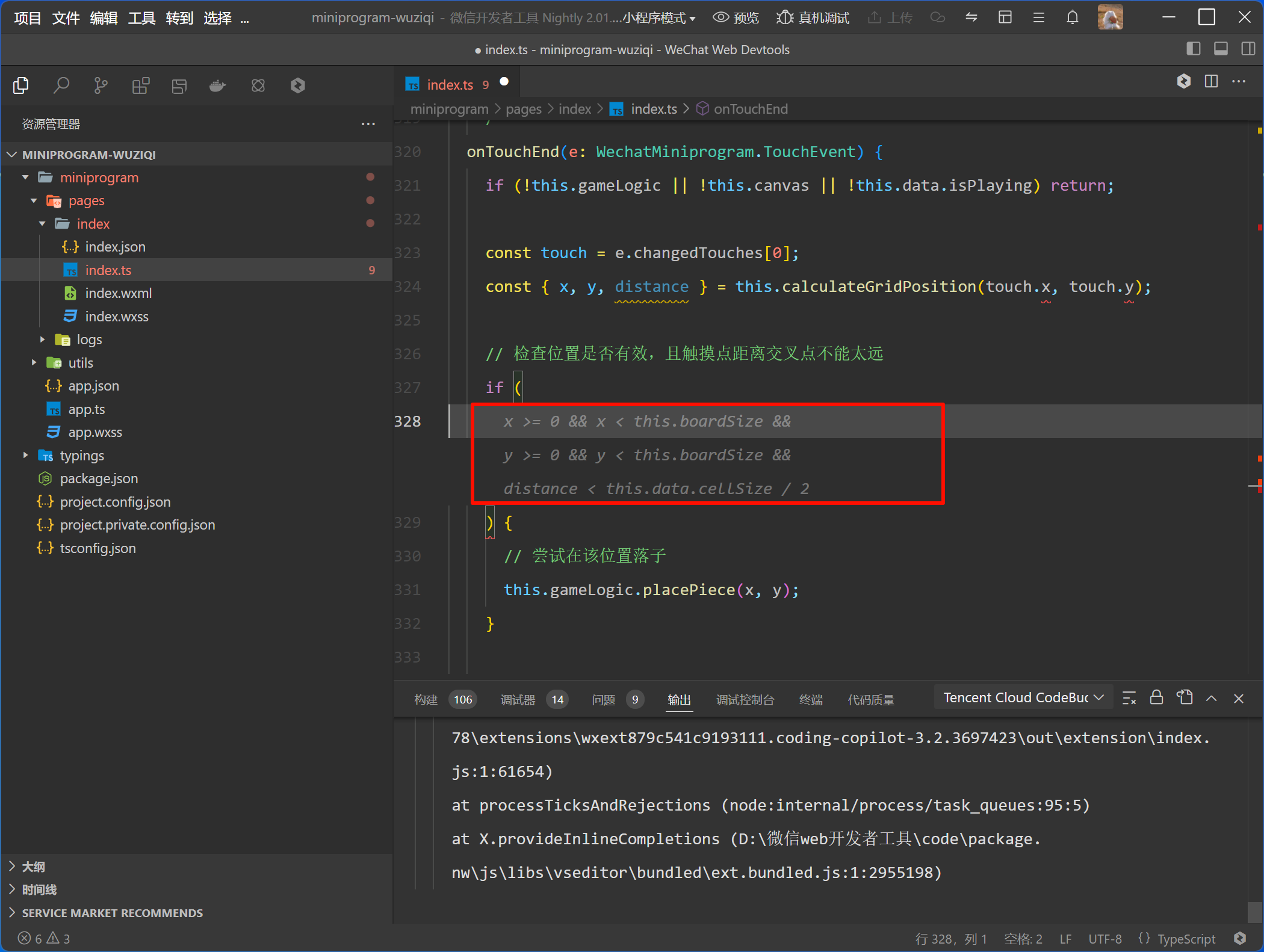
补全 pro 能力,即 NES (Next Edit Suggestions),不仅可以对当前光标处的代码进行补全,也可以对其它相关地方的代码进行补全,即预测开发者接下来要写的代码,并提前给出建议,具有“前瞻性”的核心特点,实现更好的补全效果。默认为开启状态,支持自动触发和手动触发,手动触发的快捷键为 Ctrl + Shift + Enter。

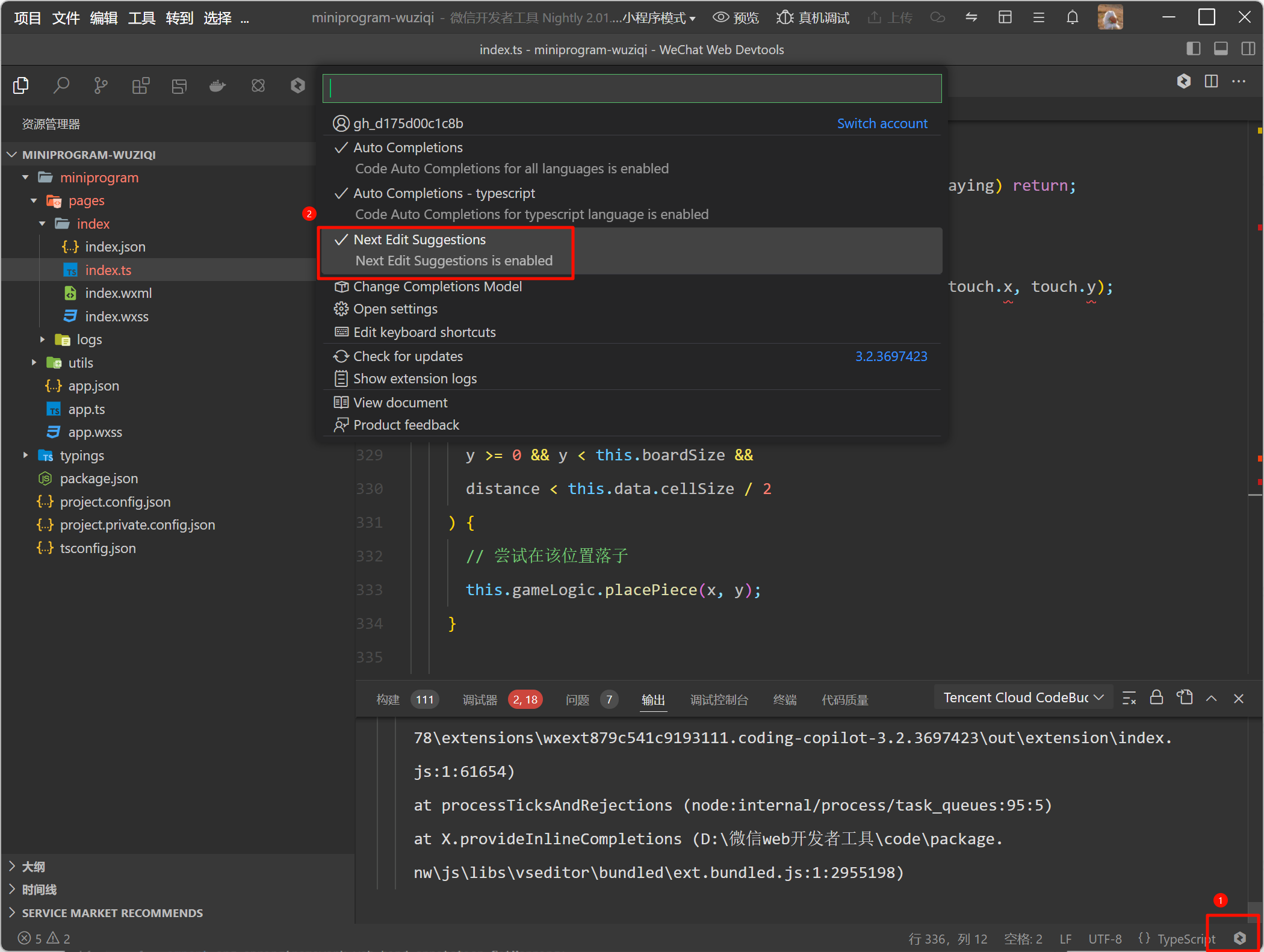
您可以在底部状态栏中单击插件小图标,在弹出的菜单选项里可以选择启用或禁用 NES,如下图所示:

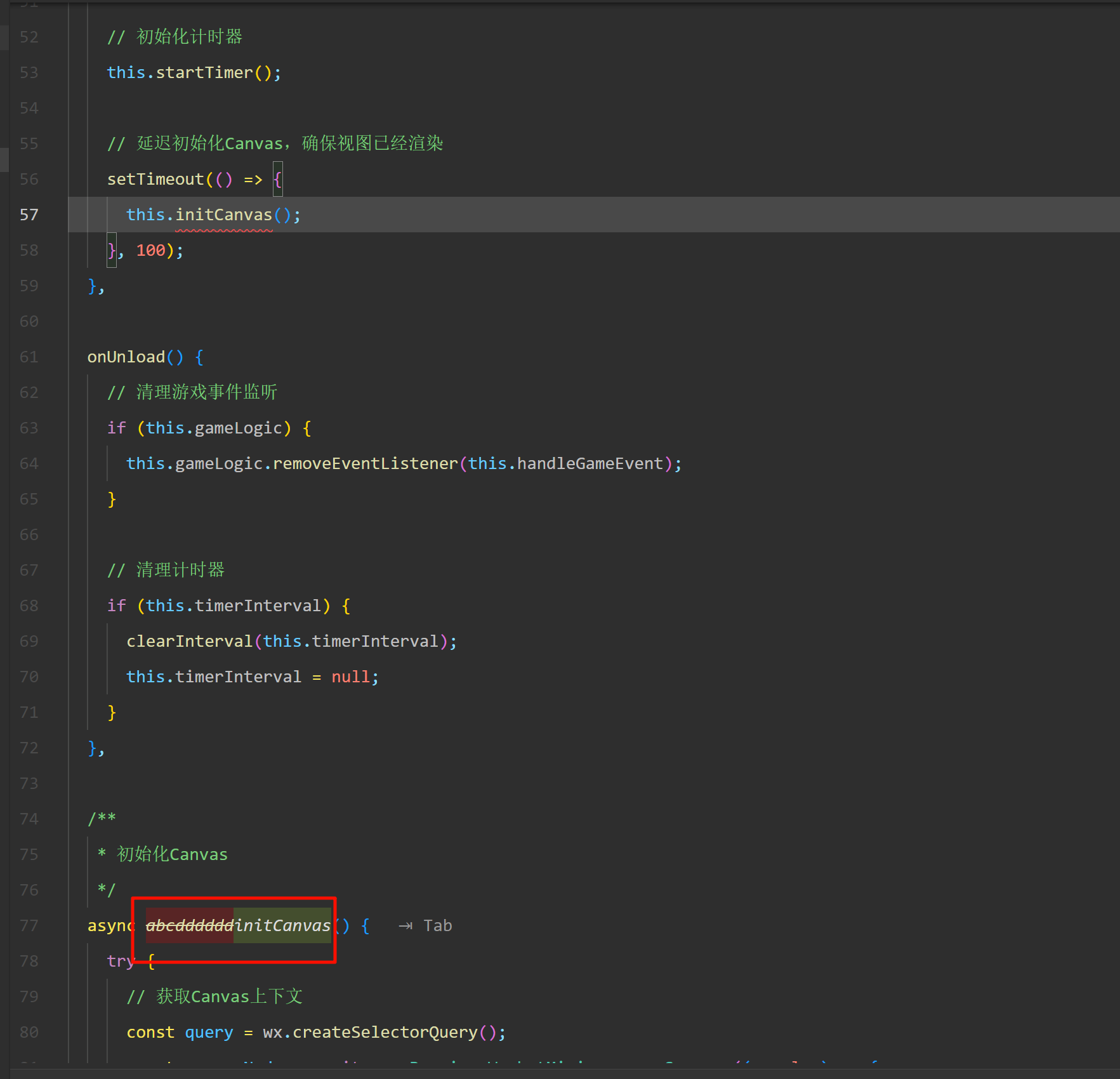
修改函数或方法名的补全 pro 场景
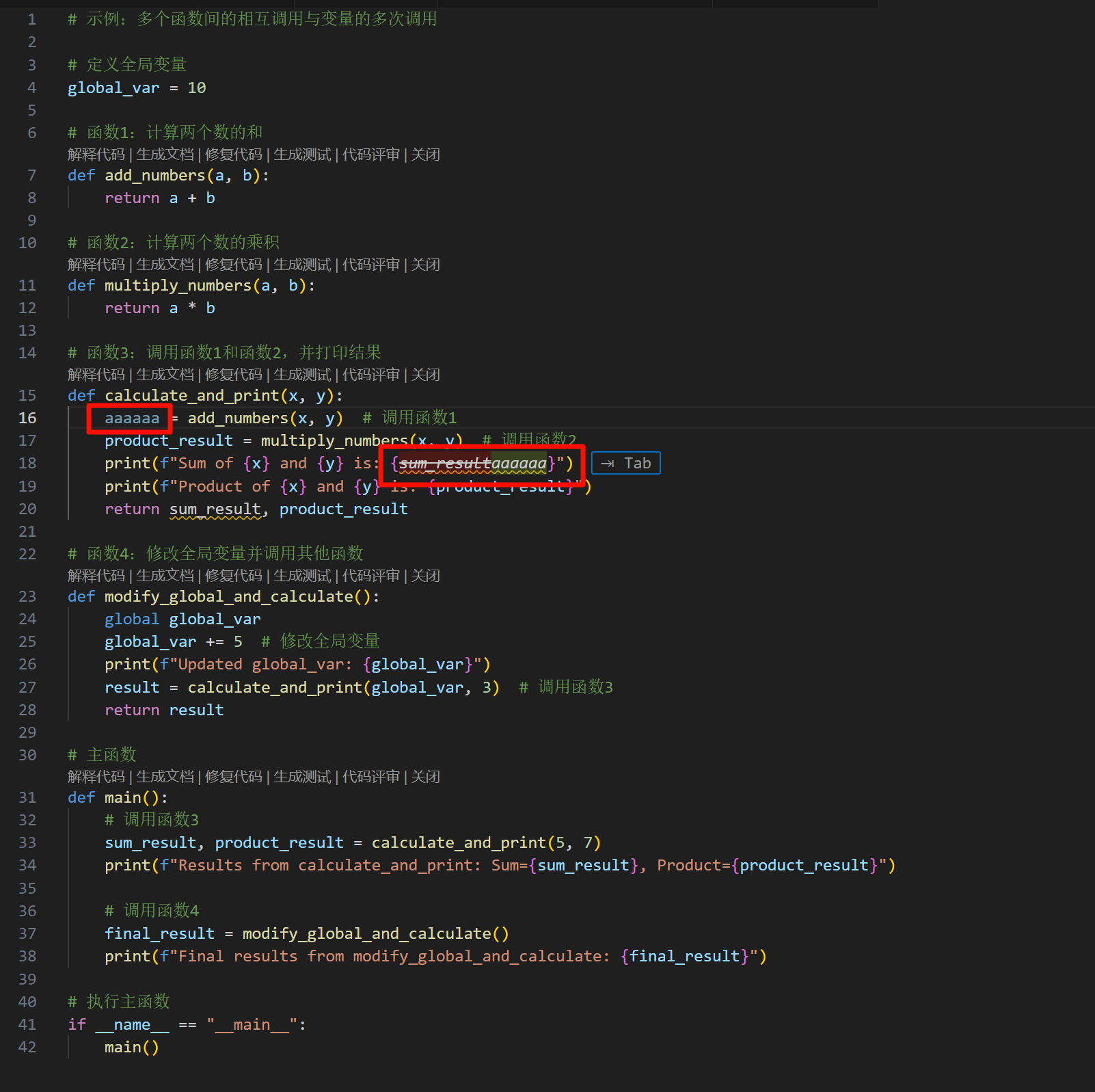
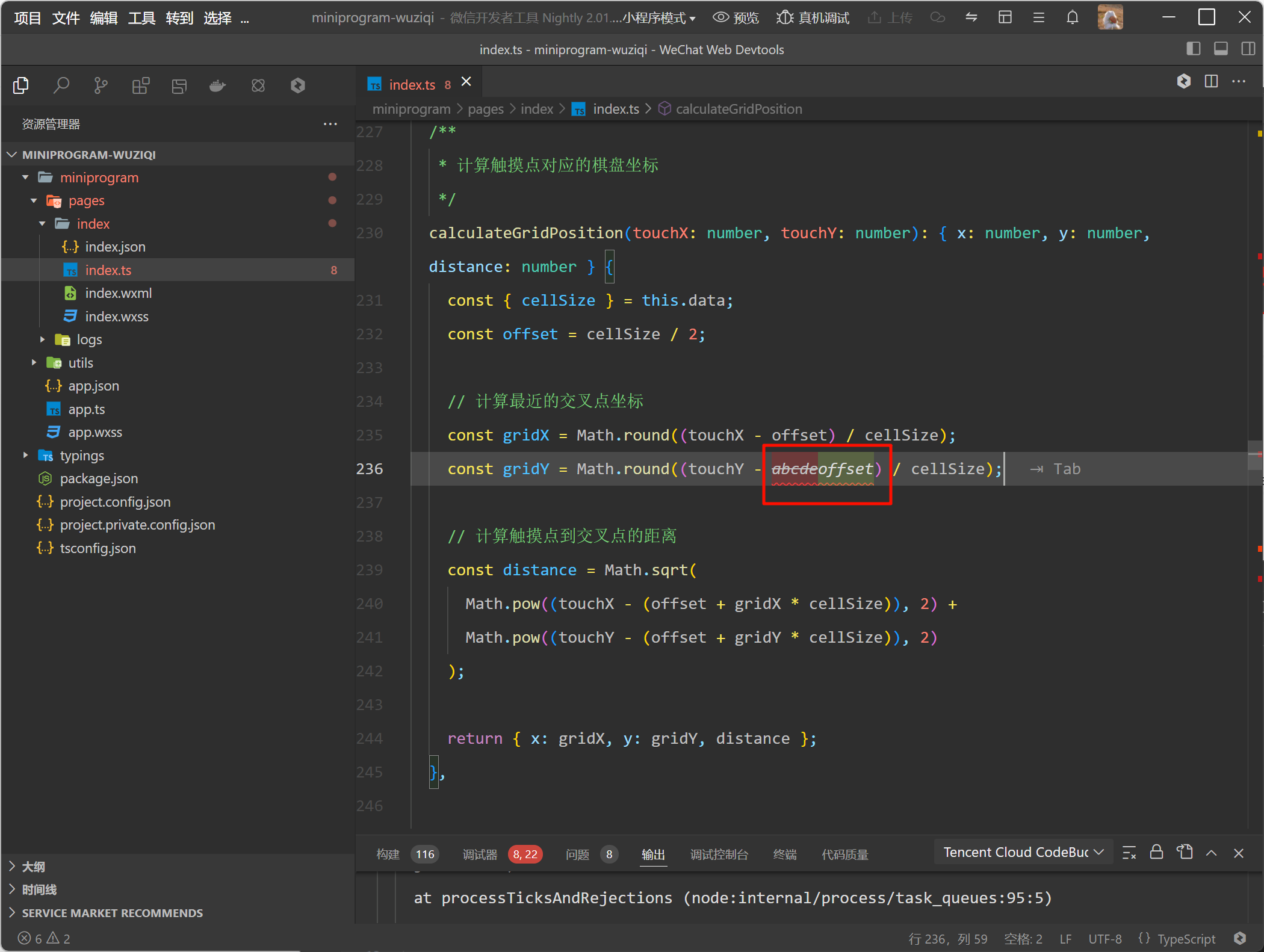
修改变量名后,根据光标的移动位置,以及代码情况,捕捉到上下文后,在合理的光标位置出现补全推荐。

修改函数或方法名的补全 pro 场景
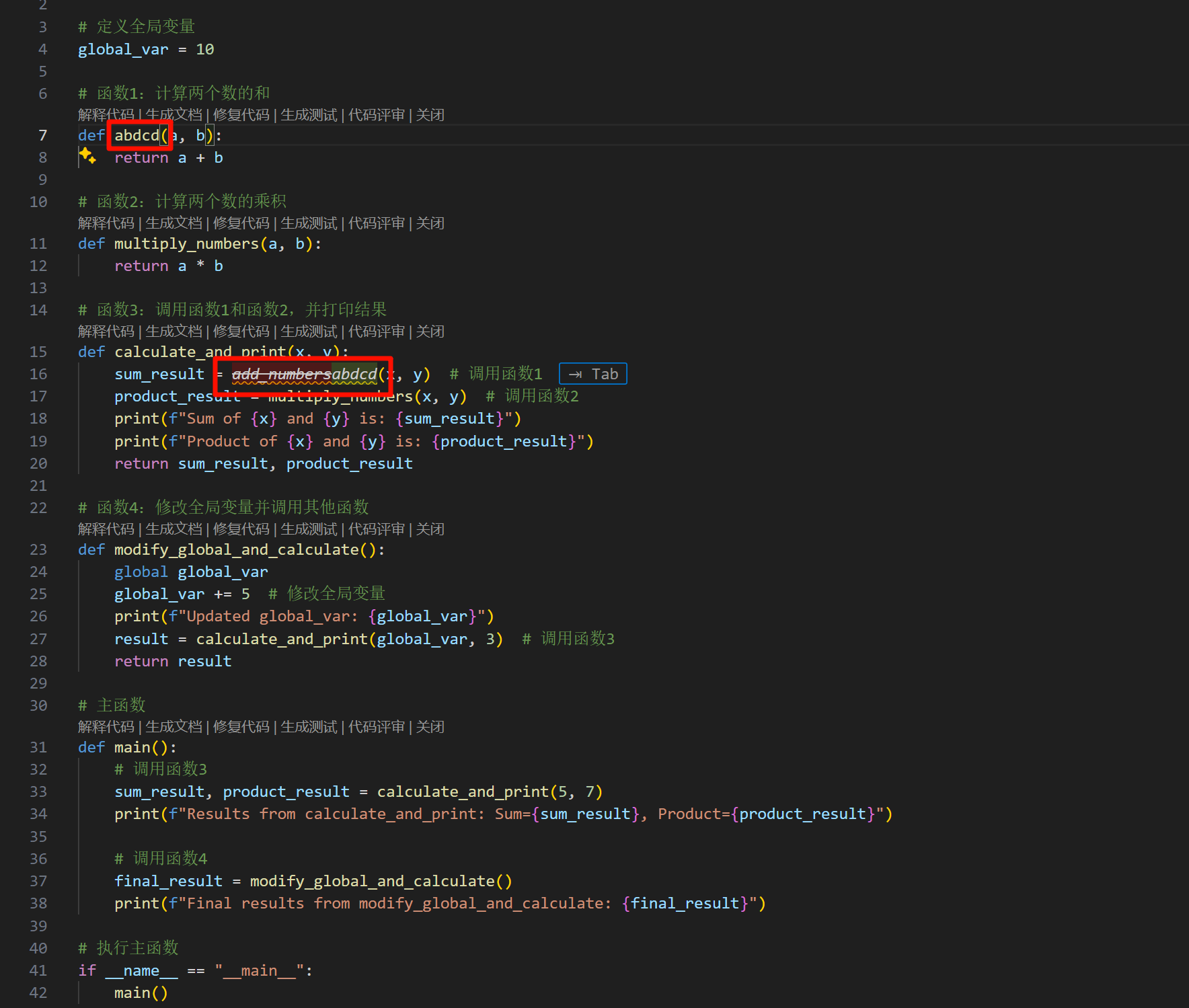
函数或方法名修改后,在引用处,通过光标的定位,自动触发 NES。

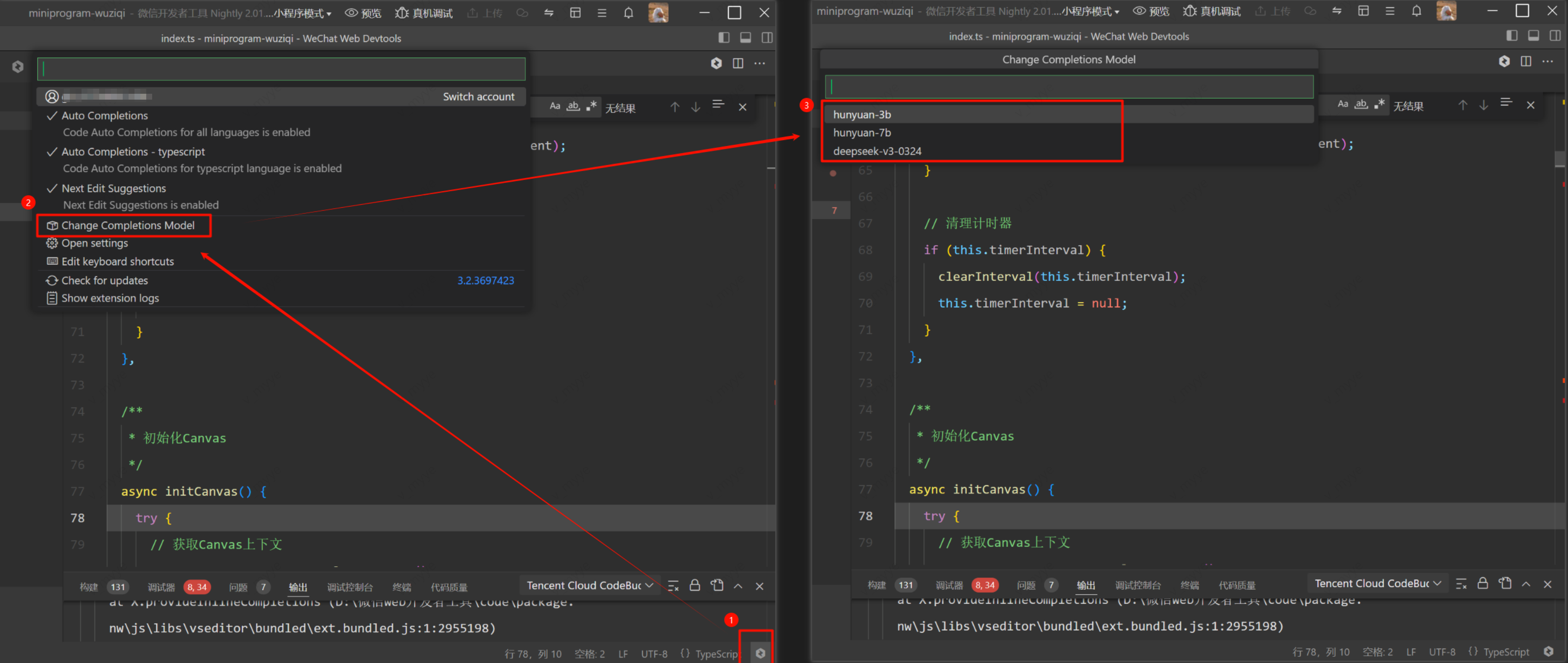
补全模型切换
代码助手支持 hunyuan 和 deepseek 补全模型的切换,您可以根据具体场景灵活选择合适的补全模型,提升开发体验和效率。切换模型的操作如下图所示。

CodeBuddy IDE
代码补全 Tab,是支持多行编辑的智能代码补全。基于当前代码内容和项目上下文分析,提供多行代码补全建议,并支持基于历史编辑记录的“下一步编辑建议”功能,可通过 Tab 键接受补全建议。

补全 Pro 能力
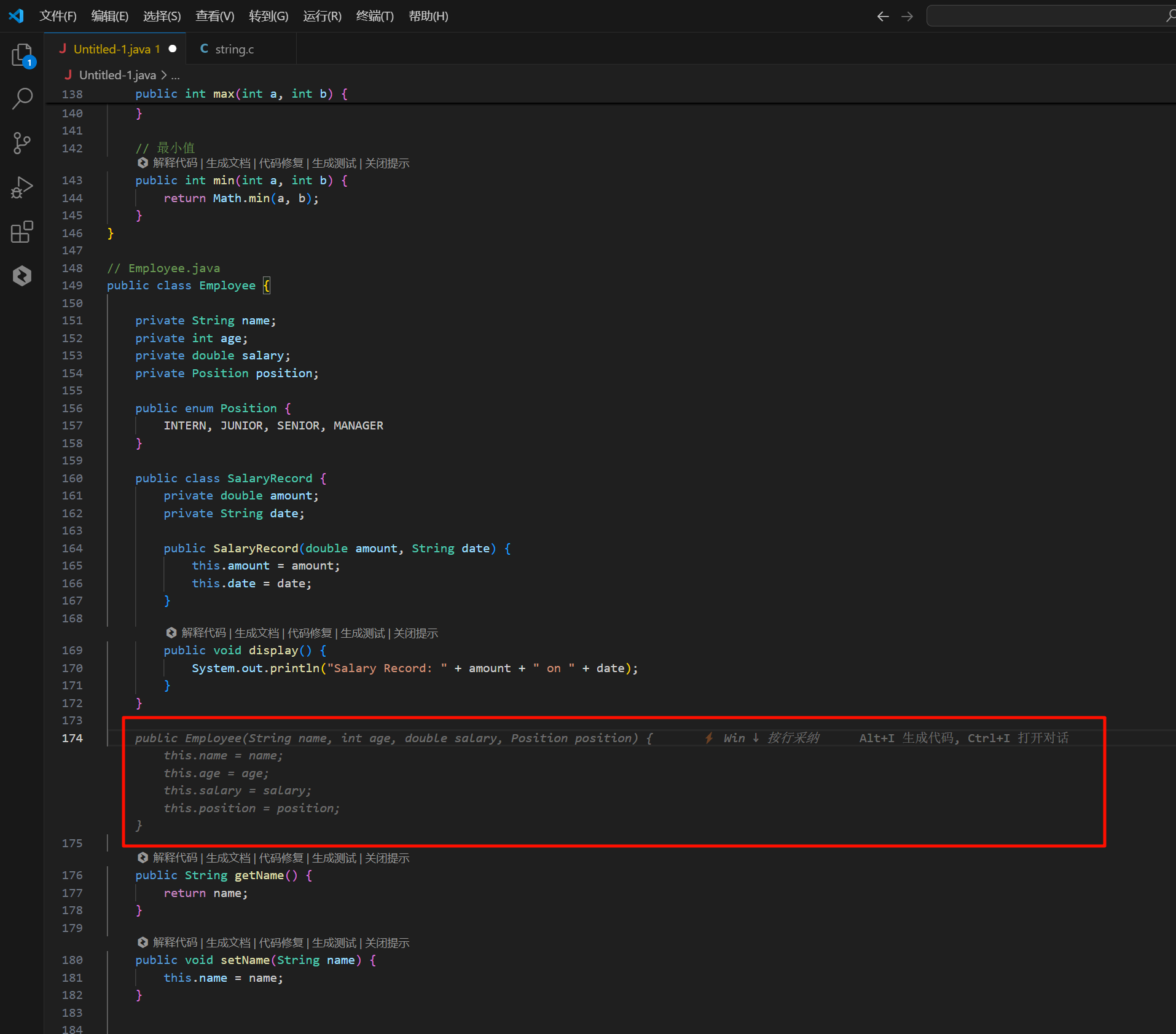
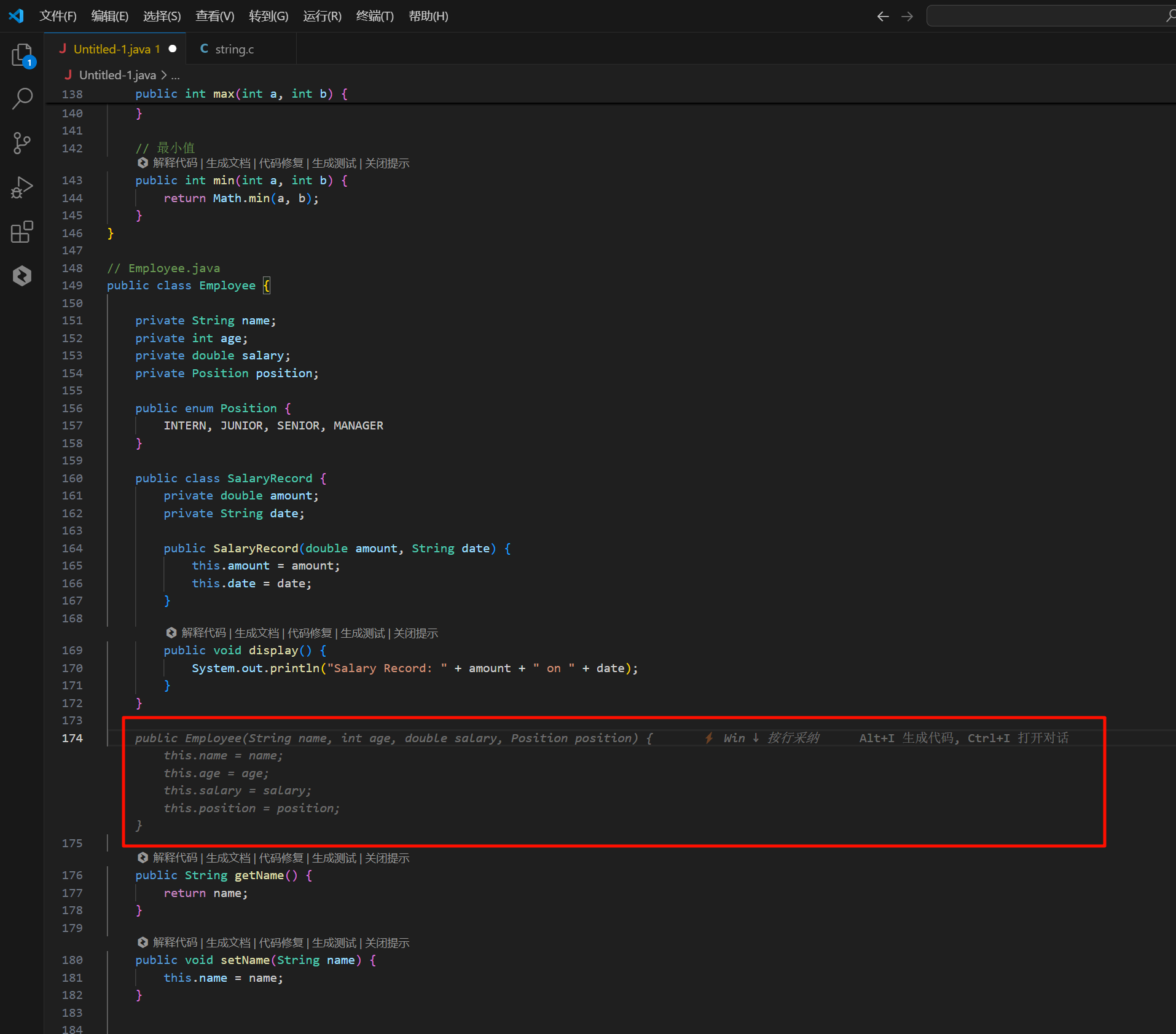
补全 pro 能力,即下一个编辑建议,NES (Next Edit Suggestions),不仅可以对当前光标处的代码进行补全,也可以对其它相关地方的代码进行补全,即预测开发者接下来要写的代码,并提前给出建议,具有“前瞻性”的核心特点,实现更好的补全效果。默认为开启状态,支持自动触发和手动触发,手动触发的快捷键为 Windows:Ctrl + Shift + Enter,Mac:⌘ Command + ⇧ Shift + Enter。
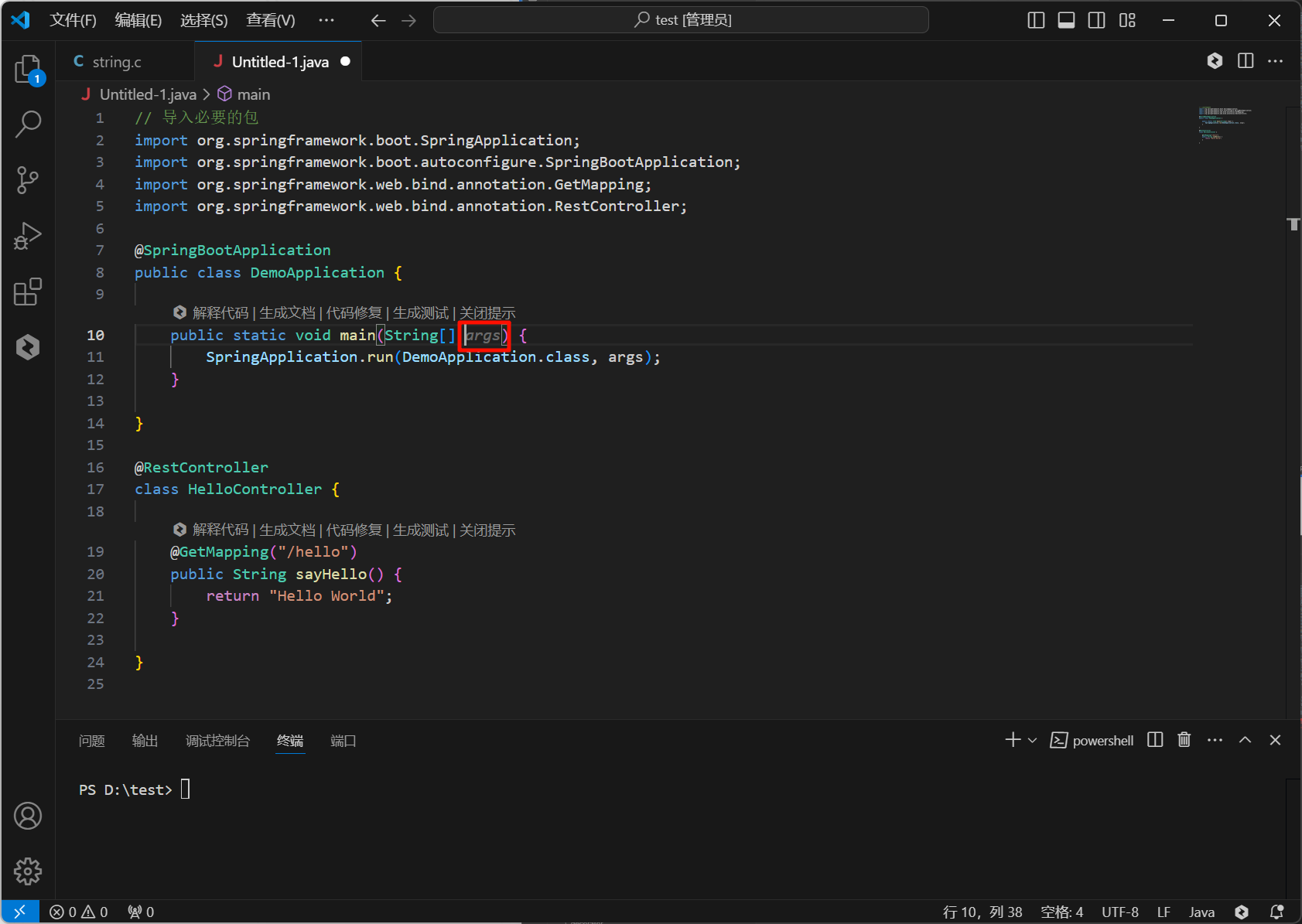
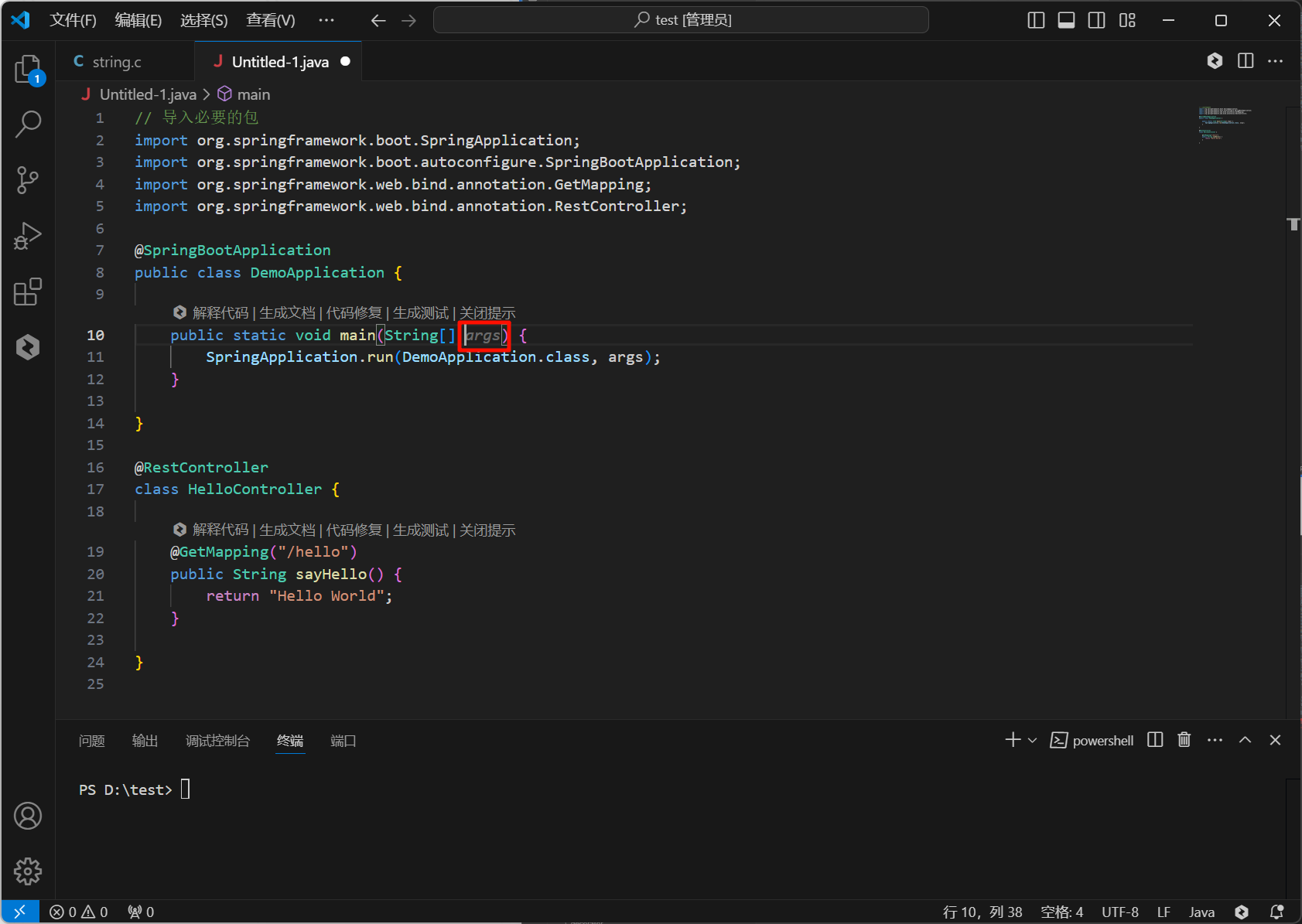
修改函数或方法名的补全 pro 场景
在函数或方法名的定义处或引用处修改后,通过光标的定位,自动触发 NES。

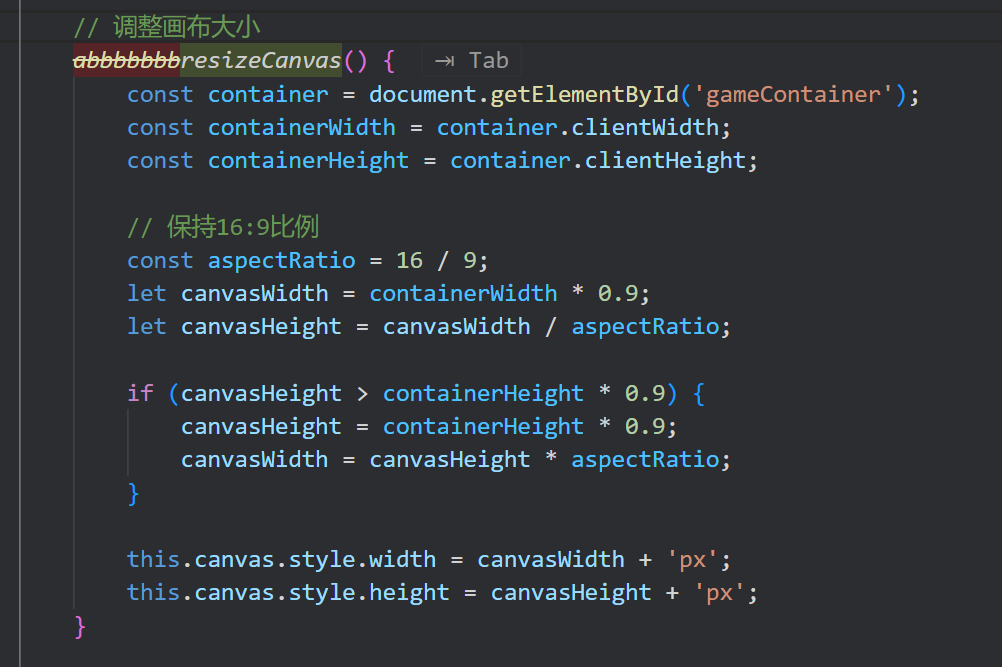
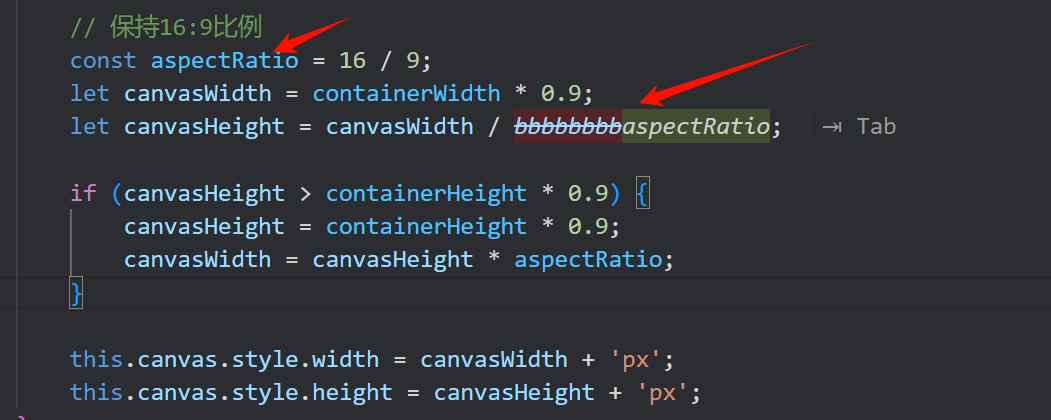
修改变量名的补全 pro 场景
修改变量名后,根据光标的移动,以及代码情况,捕捉到上下文后,在合理的光标位置出现补全推荐。

代码补全触发时机
插件会根据光标所在位置合理选择合适的位置进行代码补全,例如插件当光标位置在代码行尾附近位置,或者换行的时候才会触发代码补全。以 VS Code 为例 JetBrains IDE 同理)。
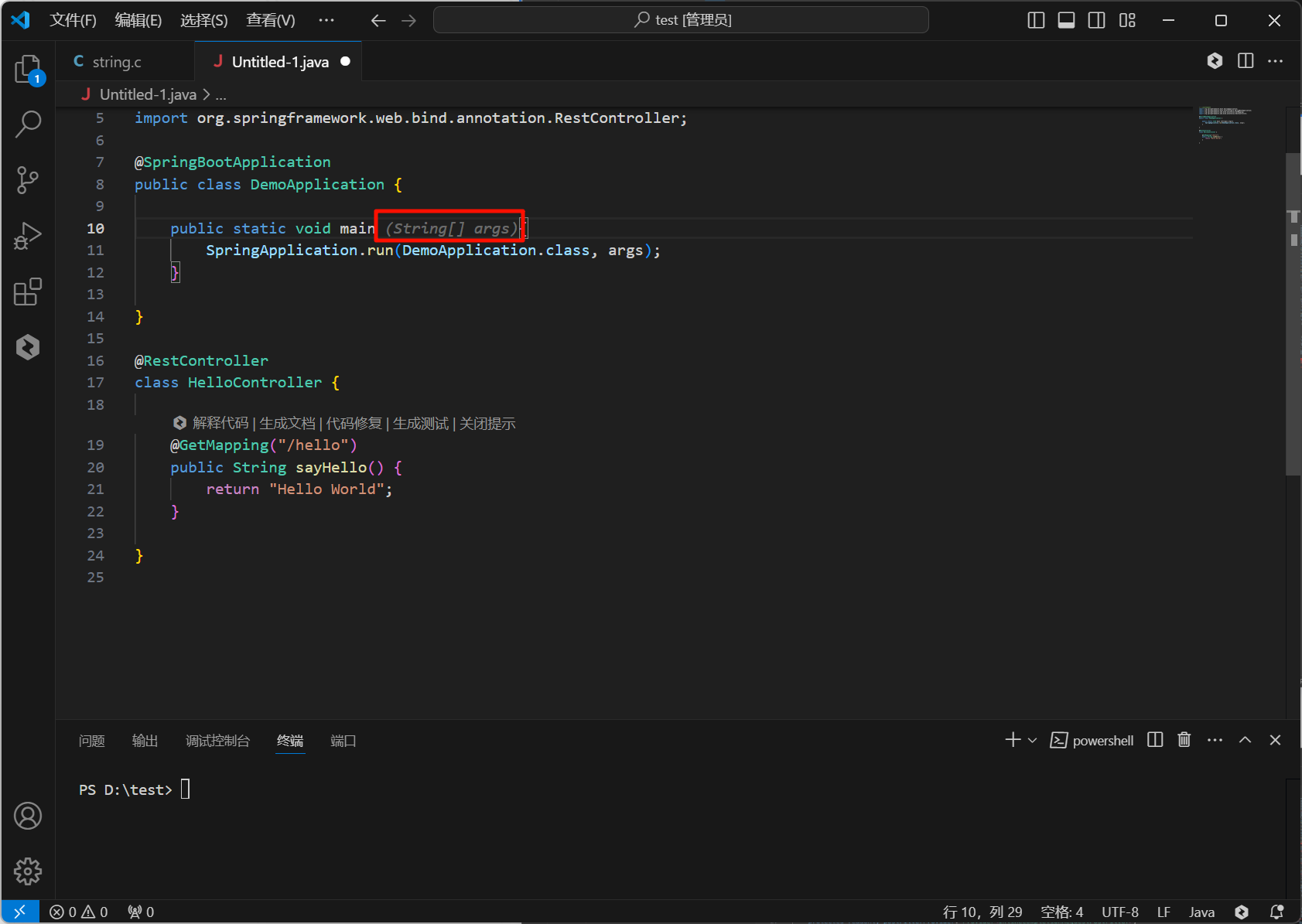
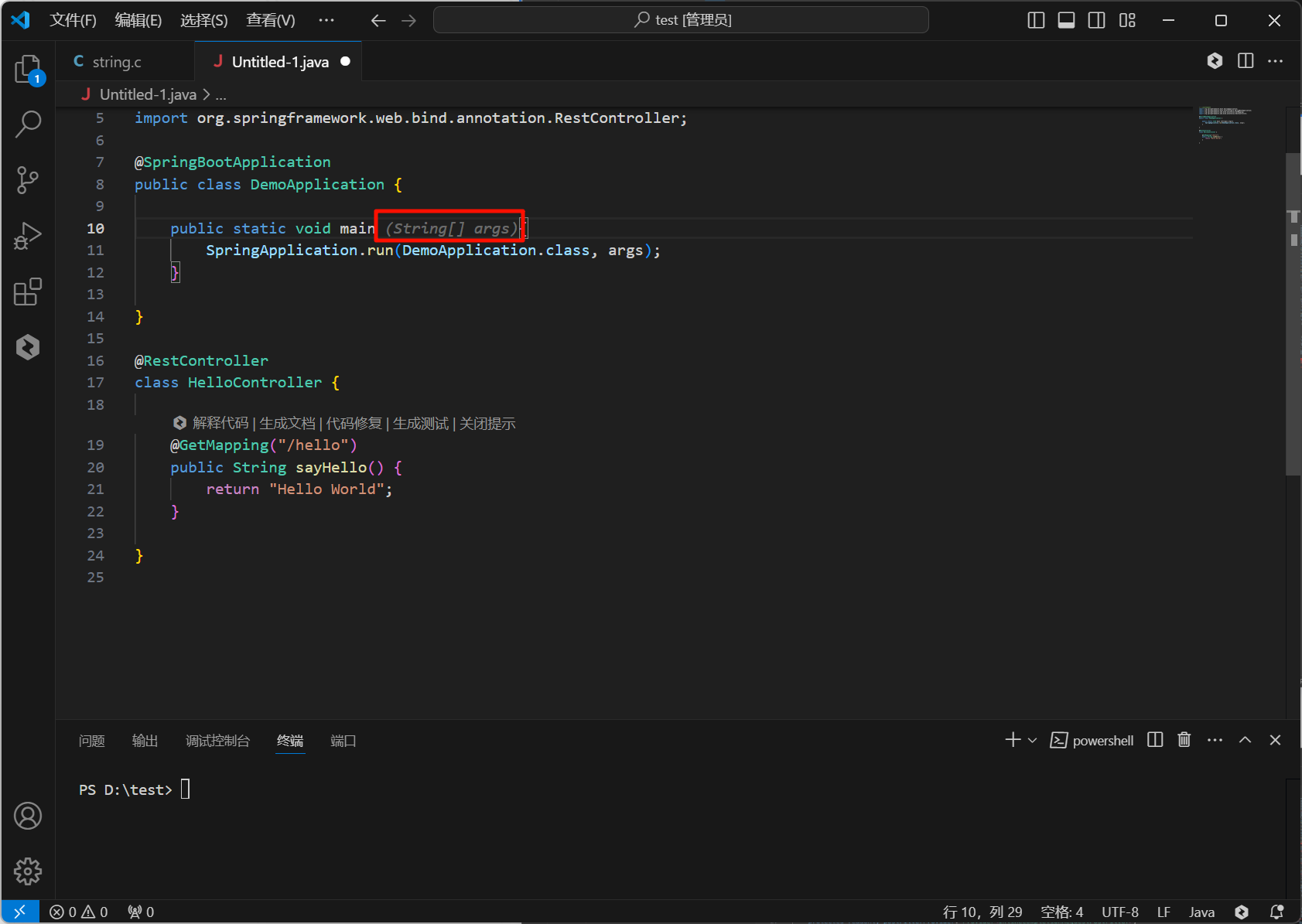
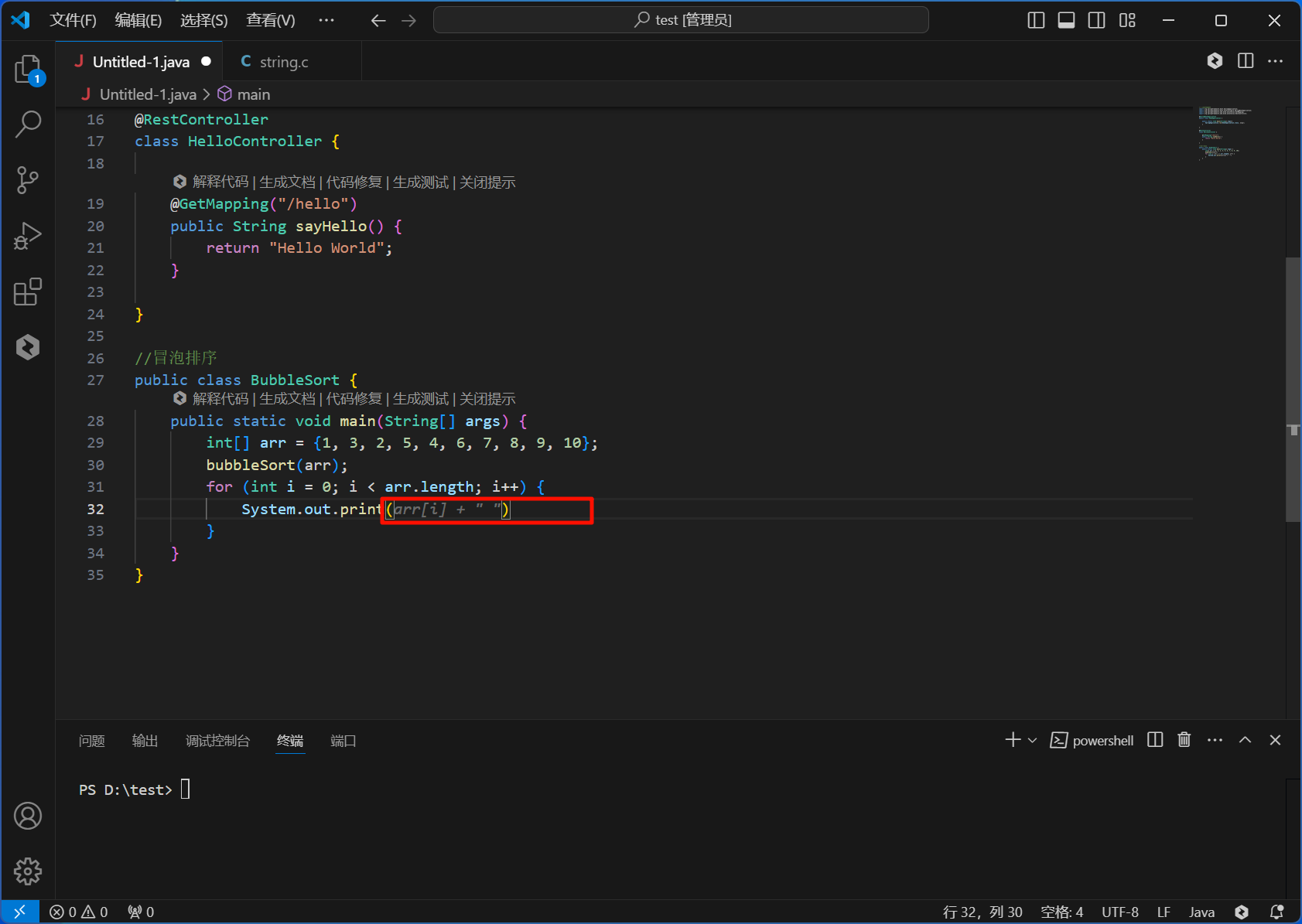
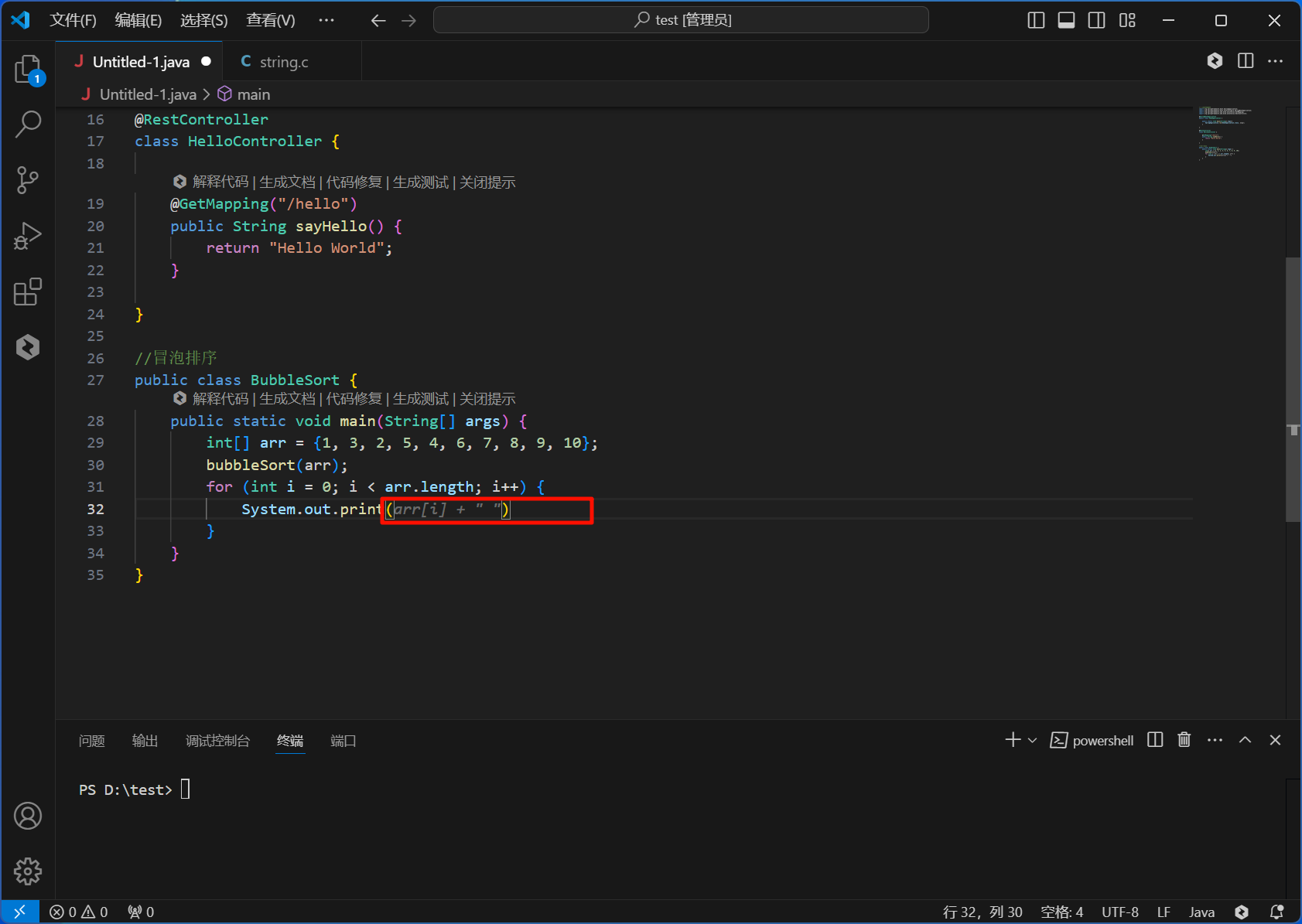
行尾右边小括号前面位置触发补全。


行尾右边大括号前面位置触发补全。


代码行尾位置触发补全。


代码换行位置触发补全。


代码补全内容的粒度
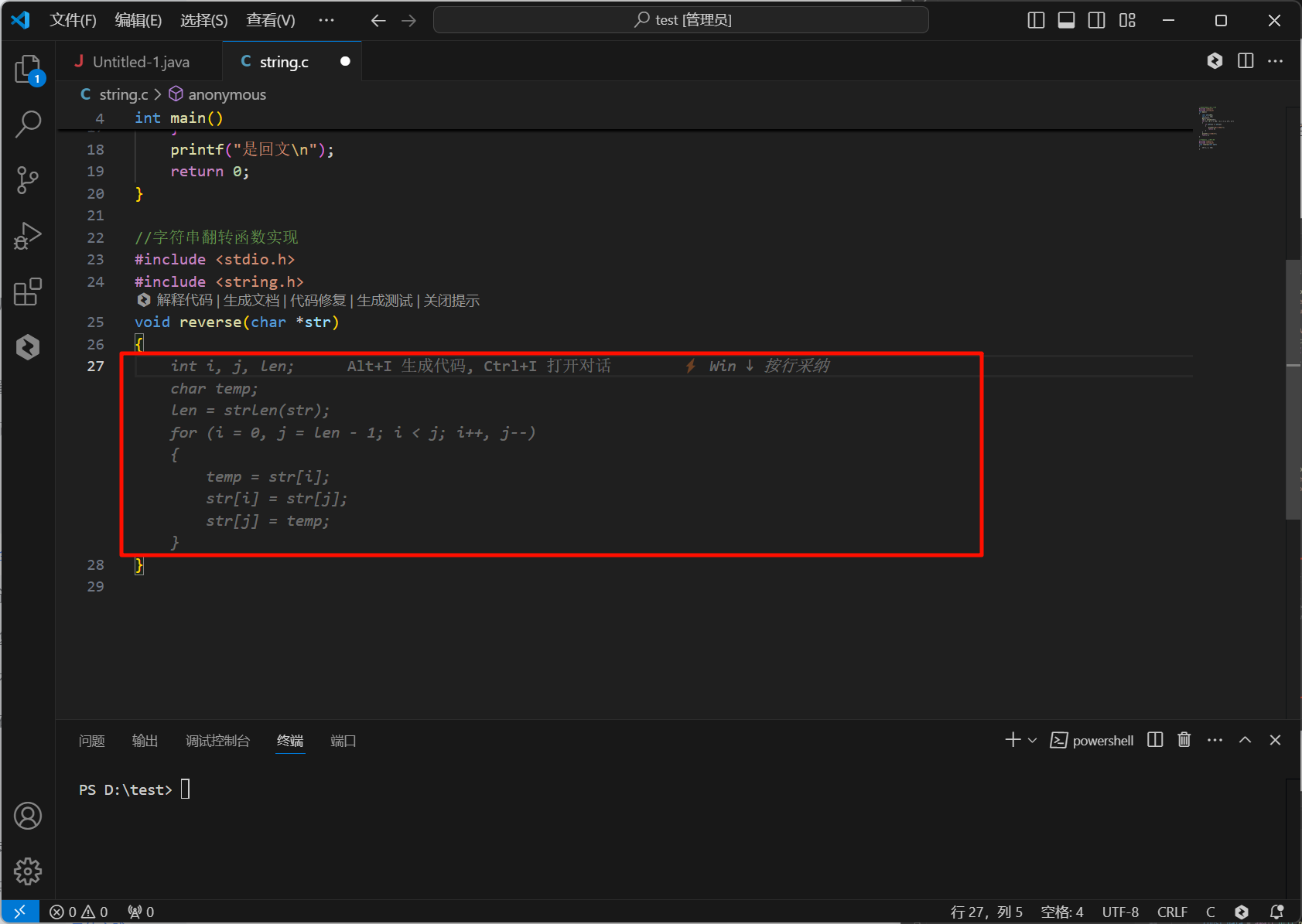
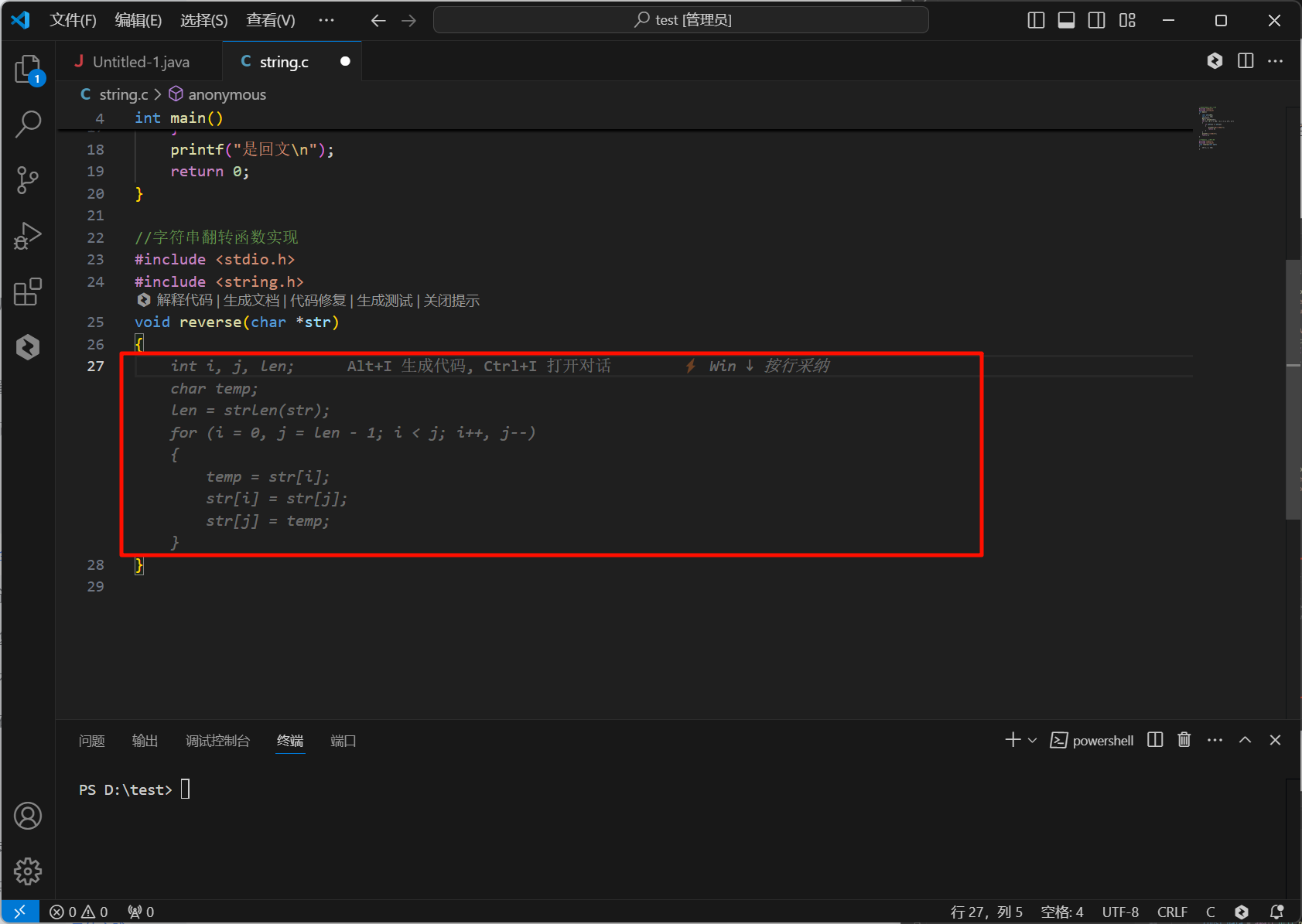
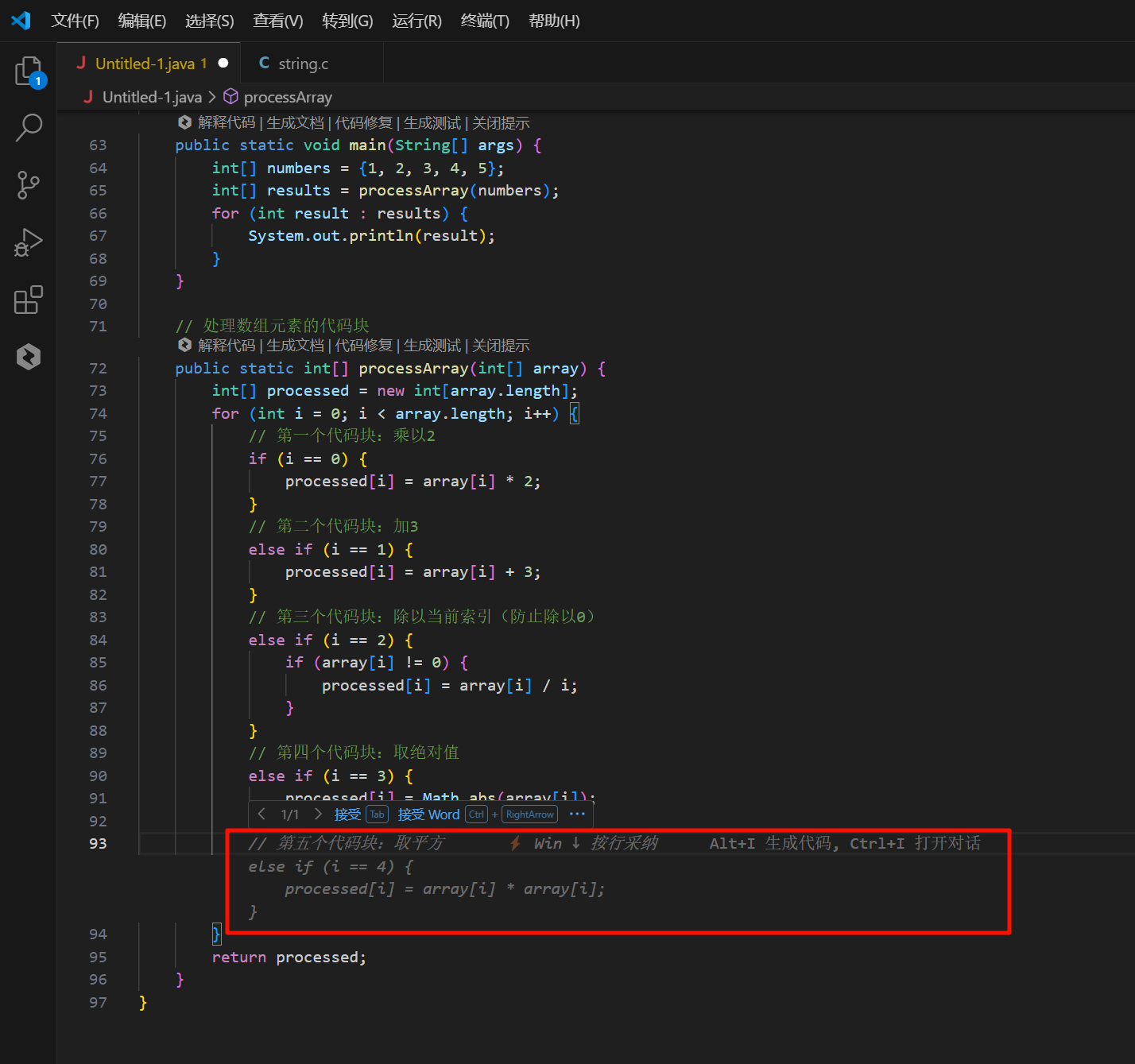
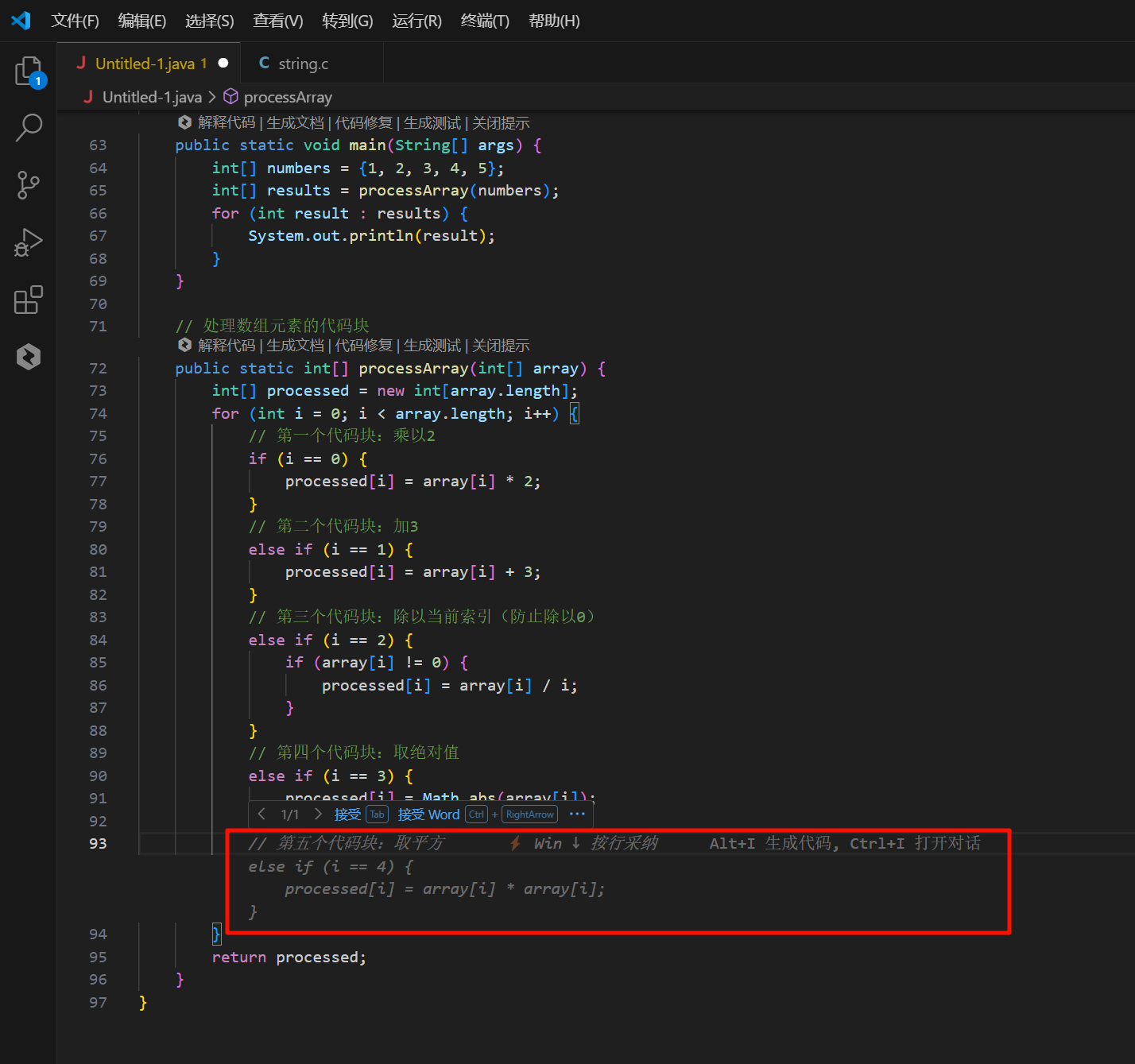
实际使用过程中,插件补全内容的粒度在不同的代码位置是不一样的。实验发现,并不是补全的内容越多越好(可能补全的越多,错的越多,而且速度也会变慢,补全内容的长度与补全所需要的时间成正比),在不同代码位置,补全的内容的多少(粒度)是不一样的。例如在一个空的代码块中,插件则按代码块粒度进行补全;在非空代码块中,大部分情况按单行粒度进行补全;在类定义块中,或者顶级块中,就算块内不为空,也按代码块粒度进行补全。以 VS Code 为例 JetBrains IDE 同理)。
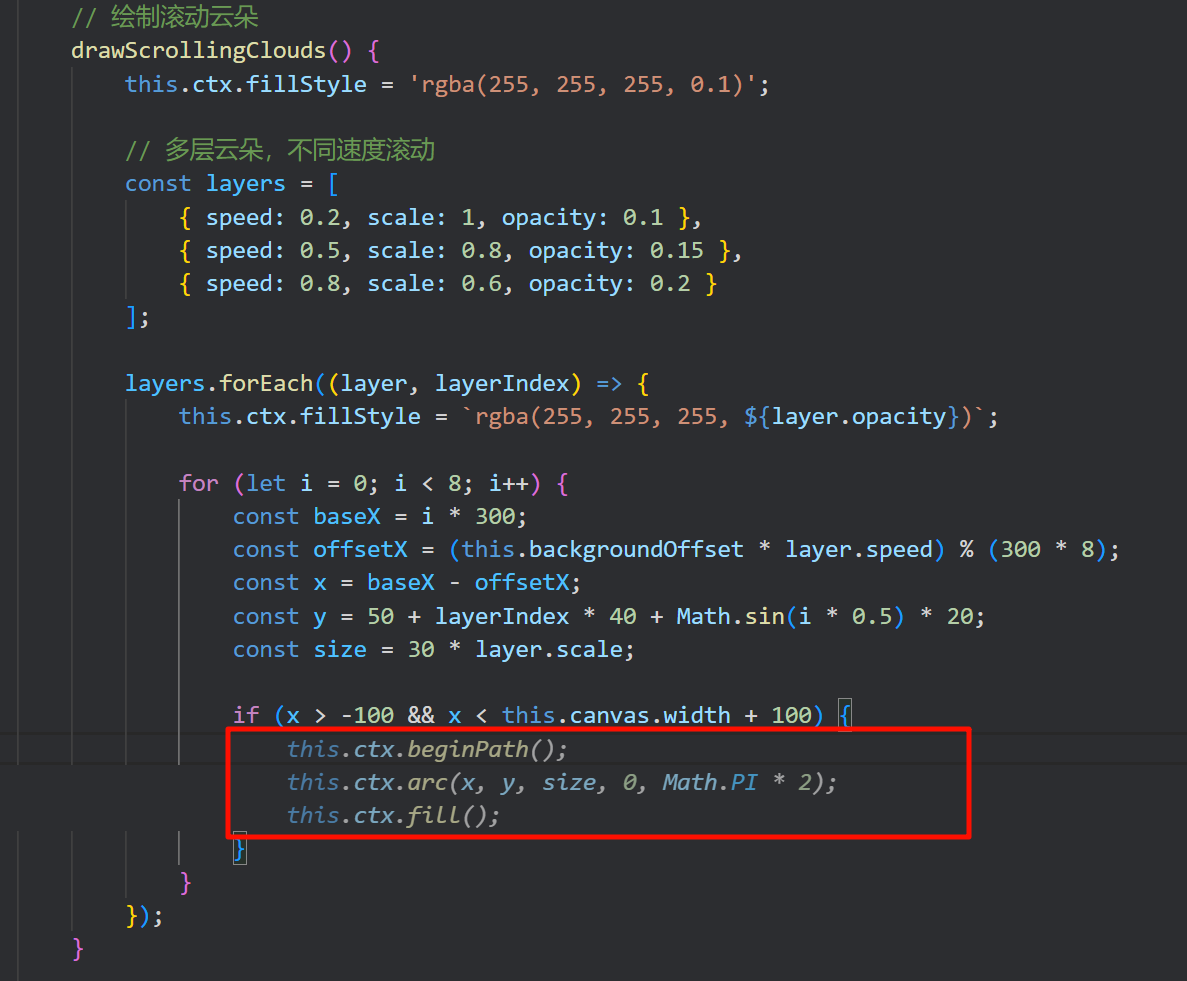
光标在方法或者函数体内,且体内为空,按块补全。


光标在语句内,例如 for 语句、try 语句等,且体内为空,按块补全。


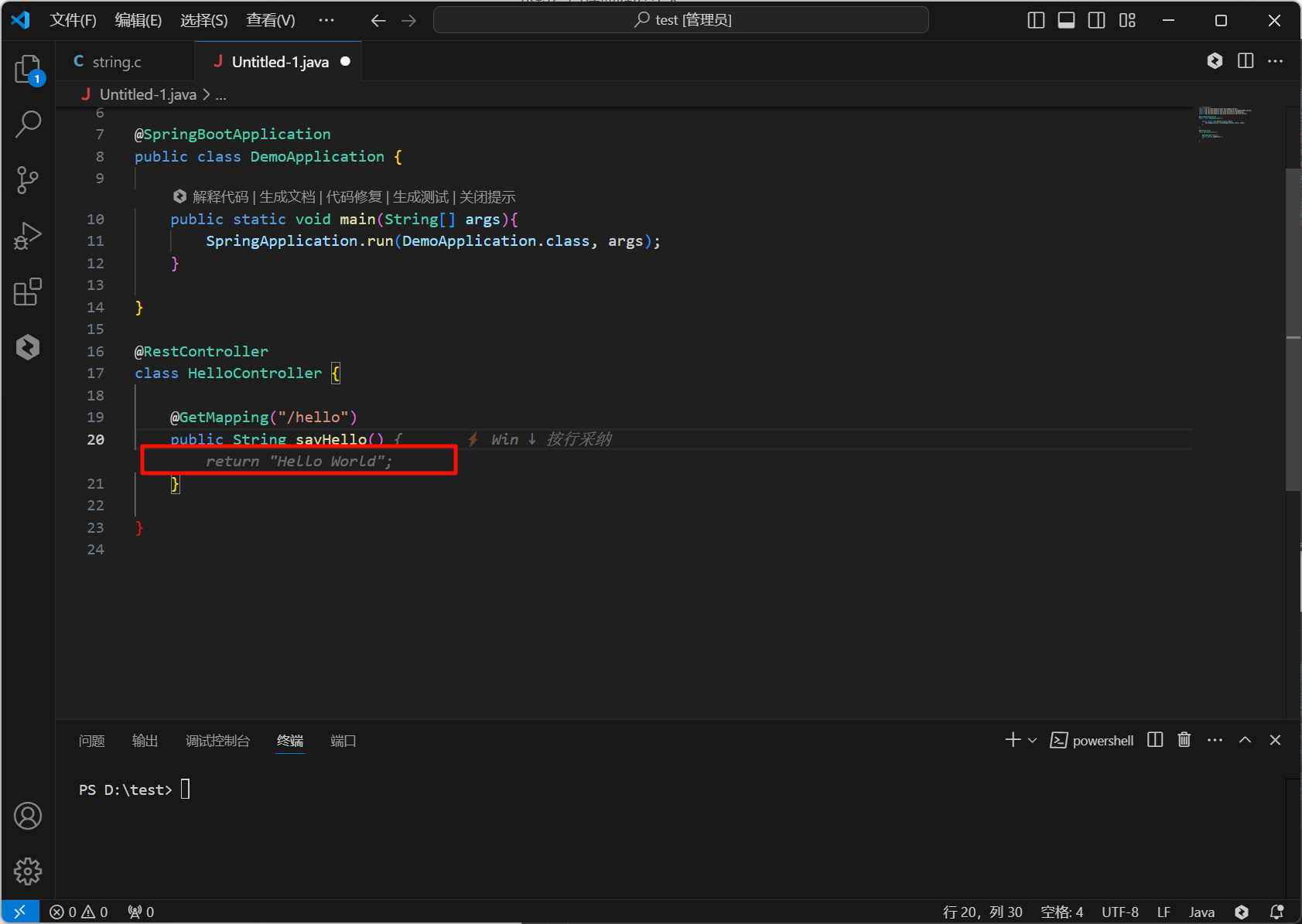
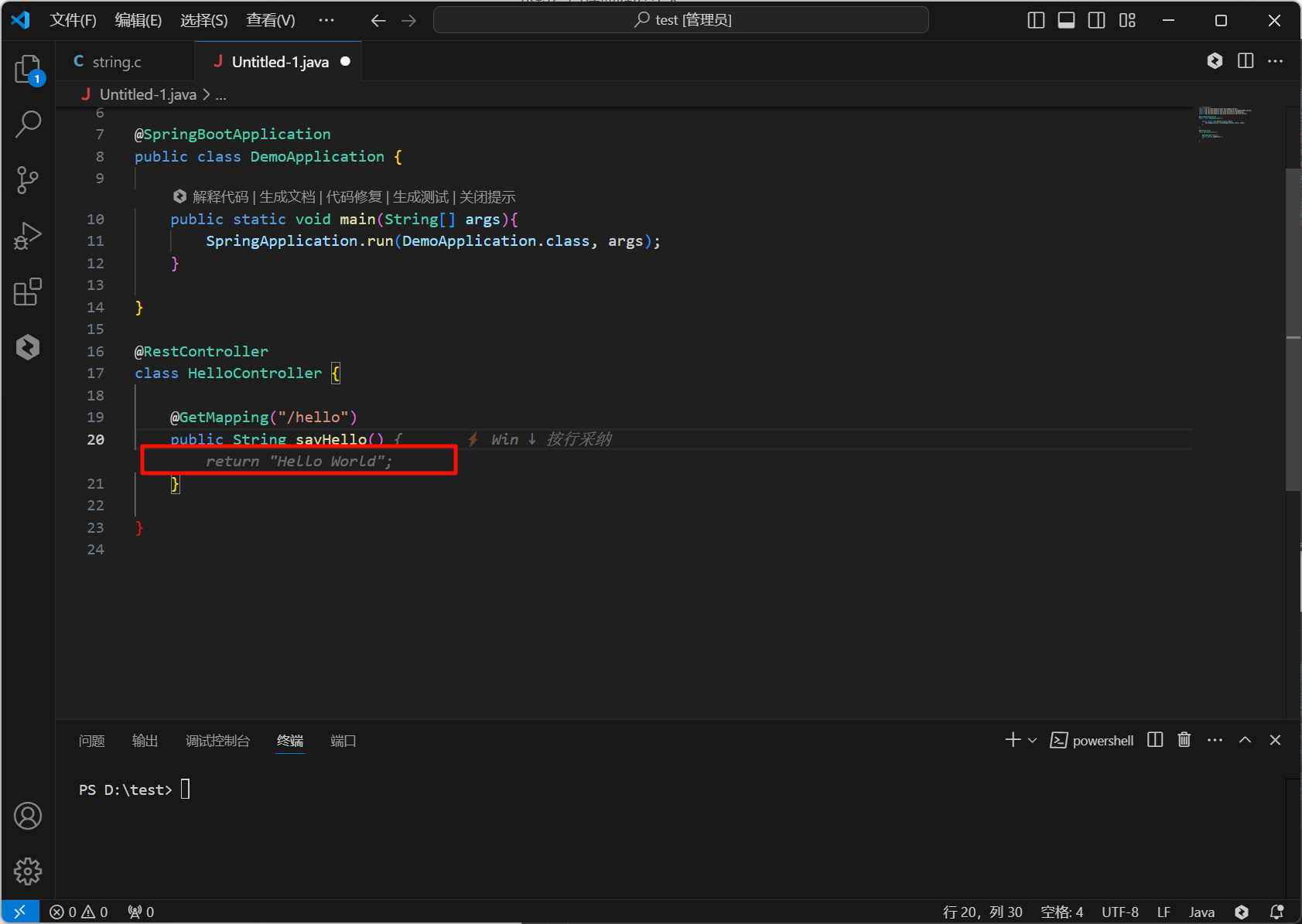
光标在语句内,例如 for 语句、try 语句等,且体内不为空,则按单行补全。


光标在方法或者函数体内,且体内不为空,按单行补全。


光标在类定义体内,按块补全。


光标在一行代码尾部范围,则按单行补全。


如何提升代码补全结果的正确性
代码补全结果的正确性是相对当前开发者来说的,对插件来说可能是正确合理的,但是对当前开发者来说可能不正确、不合理。为了帮助您理解,可以把代码补全功能,想象成一个隐藏在背后的程序员:
它的眼睛几乎只能看到当前光标之前的代码(代码行数和字符数也是有一定限制的)。
具有较强的逻辑推理和模仿能力。
它只能接着当前光标位置继续完成后续的代码。
所以,从上面三个特性就能很容易推出可以通过使用光标之前的代码引导它帮忙我们写出更为正确的后续代码。引导的方式有很多种,如下所示:
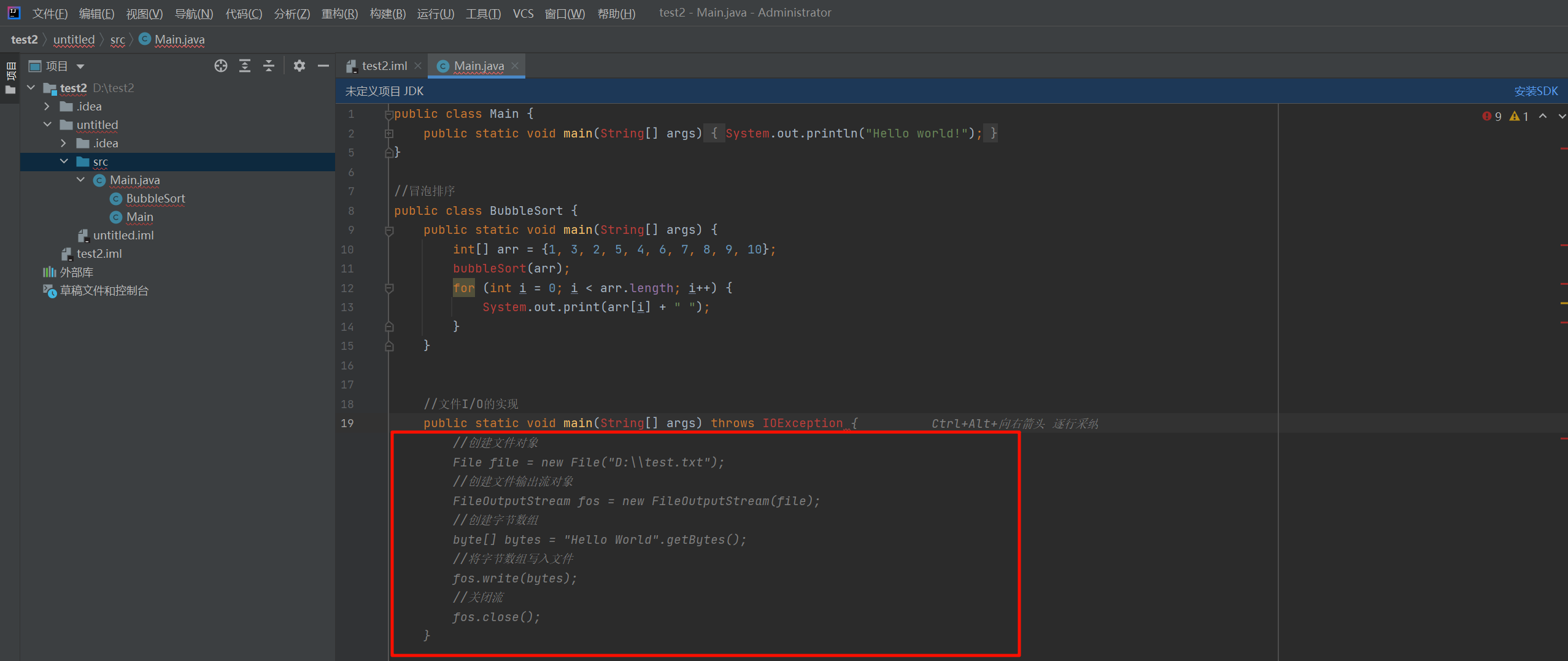
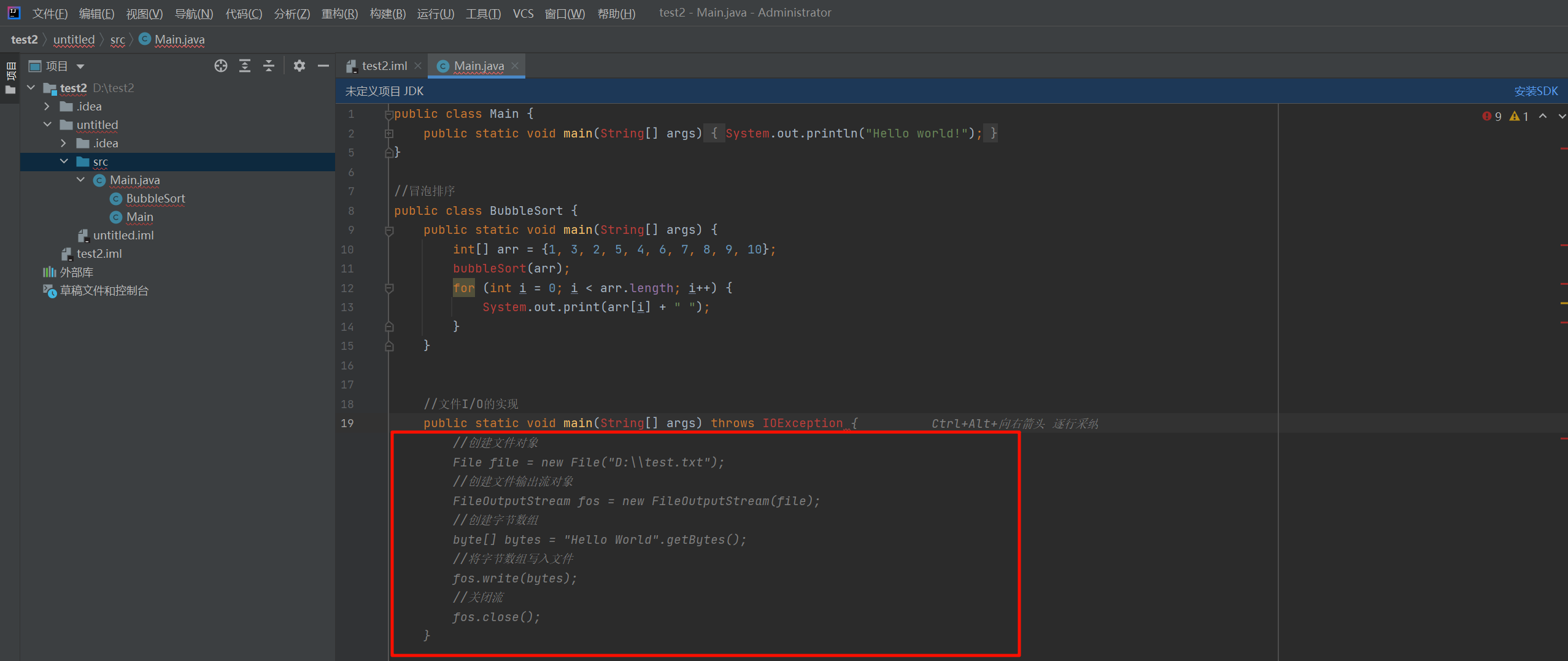
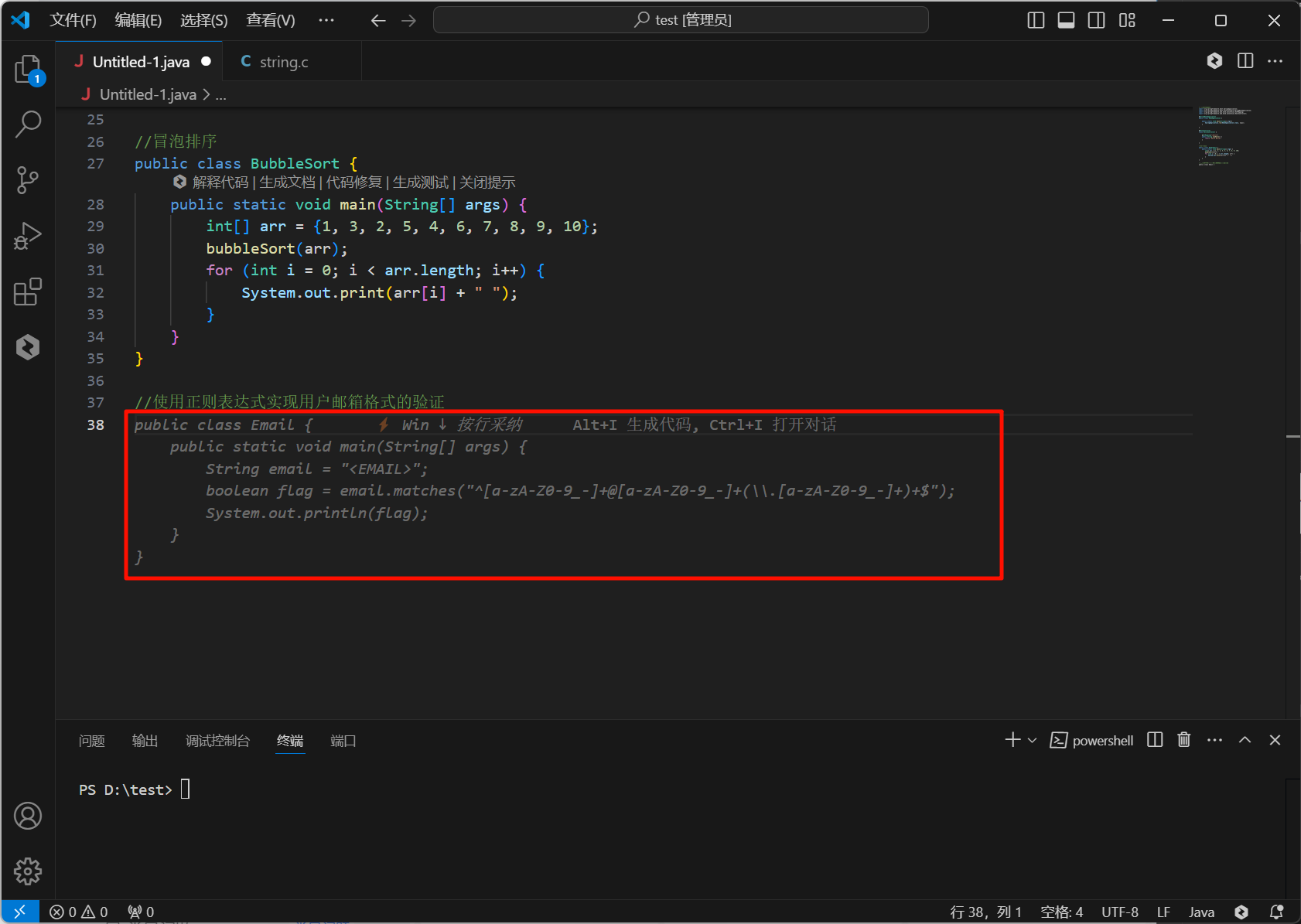
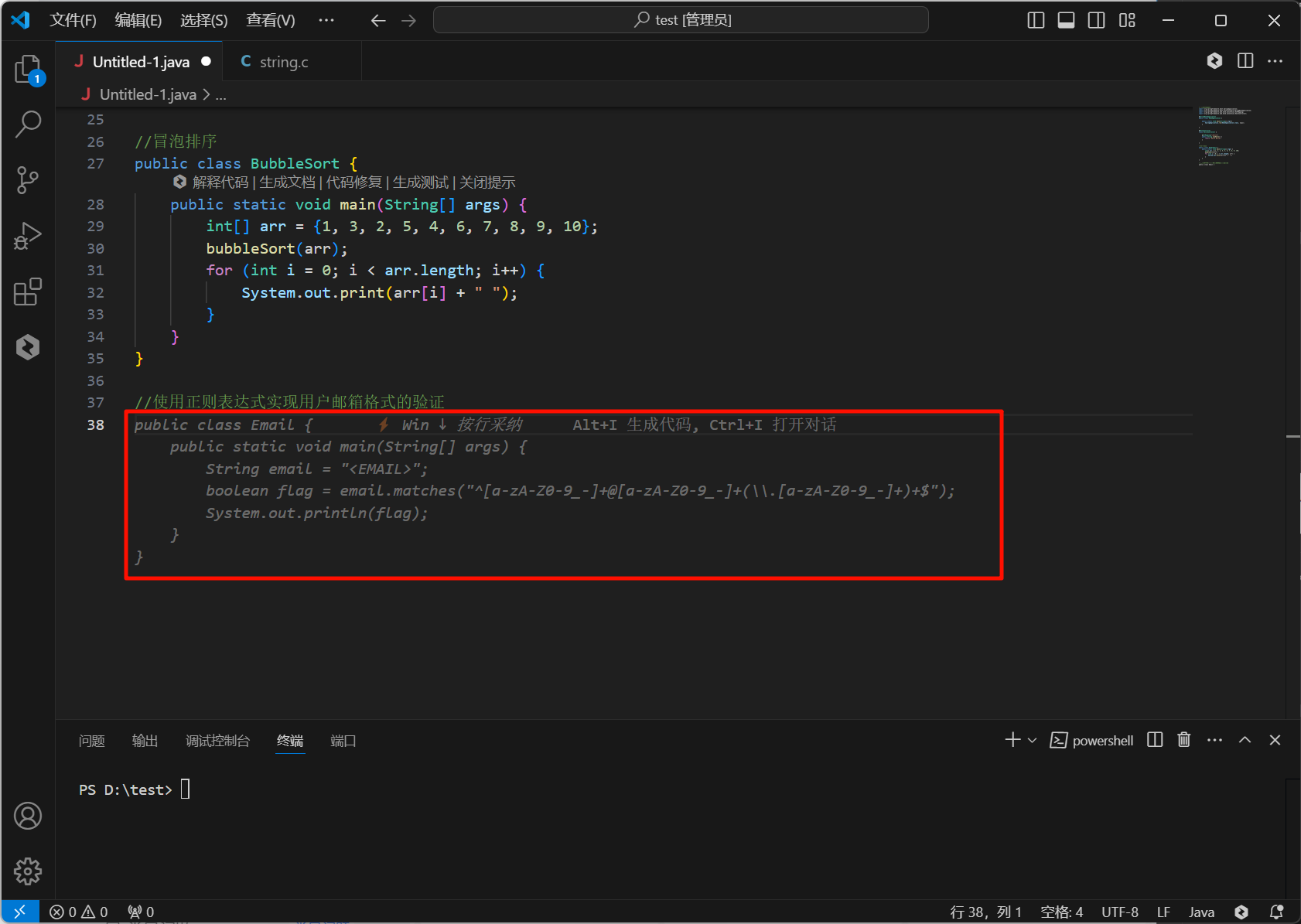
1. 通过代码注释直接告诉它,我想要做什么,例如实现一个冒泡排序。
2. 通过已有平级同类型代码,引导出可能的补全内容,例如用户模块的 CRUD 功能实现,通过实现 CRU,引导它模仿 CRU 的实现方式,实现 D 功能。
3. 让自己的代码有迹可循,例如代码风格统一、变量和方法等命名具体且有规律、代码结构具有规律。它很擅长挖掘已有代码潜在的规律,然后去模仿推导。以 VS Code 为例 JetBrains IDE 同理)。
通过代码注释引导补全。


通过已有平级同类型代码引导补全。


通过潜在代码规律引导补全。