由于 JavaScript 单线程特性,MQTT.js 是全异步 MQTT 客户端,MQTT.js 支持 MQTT 与 MQTT over WebSocket,在不同运行环境支持的度如下:
浏览器环境:MQTT over WebSocket(包括微信小程序、支付宝小程序等定制浏览器环境)。
Node.js 环境:MQTT、MQTT over WebSocket。
不同环境里除了少部分连接参数不同,其他 API 均是相同的。
使用 npm 安装:
npm i mqtt
使用 CDN 安装(浏览器):
<script src="https://unpkg.com/mqtt/dist/mqtt.min.js"></script><script>// 将在全局初始化一个 mqtt 变量console.log(mqtt)</script>
在安装 Node.js 的环境里,可以通过 npm i mqtt -g 命令全局安装以命令行的形式使用 MQTT.js。
npm i mqtt -gmqtt helpMQTT.js command line interface, available commands are:* publish publish a message to the broker* subscribe subscribe for updates from the broker* version the current MQTT.js version* help help about commandsLaunch 'mqtt help [command]' to know more about the commands.
MQTT.js 使用示例
// const mqtt = require('mqtt')import mqtt from 'mqtt'// 连接选项const options = {clean: true, // true: 清除会话, false: 保留会话connectTimeout: 4000, // 超时时间// 认证信息clientId: '<your-client-id>',username: '<your-username>',password: '<your-password>',}// 连接字符串, 通过协议指定使用的连接方式// ws 未加密 WebSocket 连接// wss 加密 WebSocket 连接// mqtt 未加密 TCP 连接// mqtts 加密 TCP 连接// wxs 微信小程序连接// alis 支付宝小程序连接const connectUrl = 'wss://mqtt-xxx.mqtt.tencenttdmq.com:8084/mqtt'const client = mqtt.connect(connectUrl, options)client.on('reconnect', (error) => {console.log('正在重连:', error)})client.on('error', (error) => {console.log('连接失败:', error)})client.on('message', (topic, message) => {console.log('收到消息:', topic, message.toString())})
参数 | 说明 |
topic | MQTT 第一级 Topic,在控制台集群详情页 Topic 管理页面复制。  |
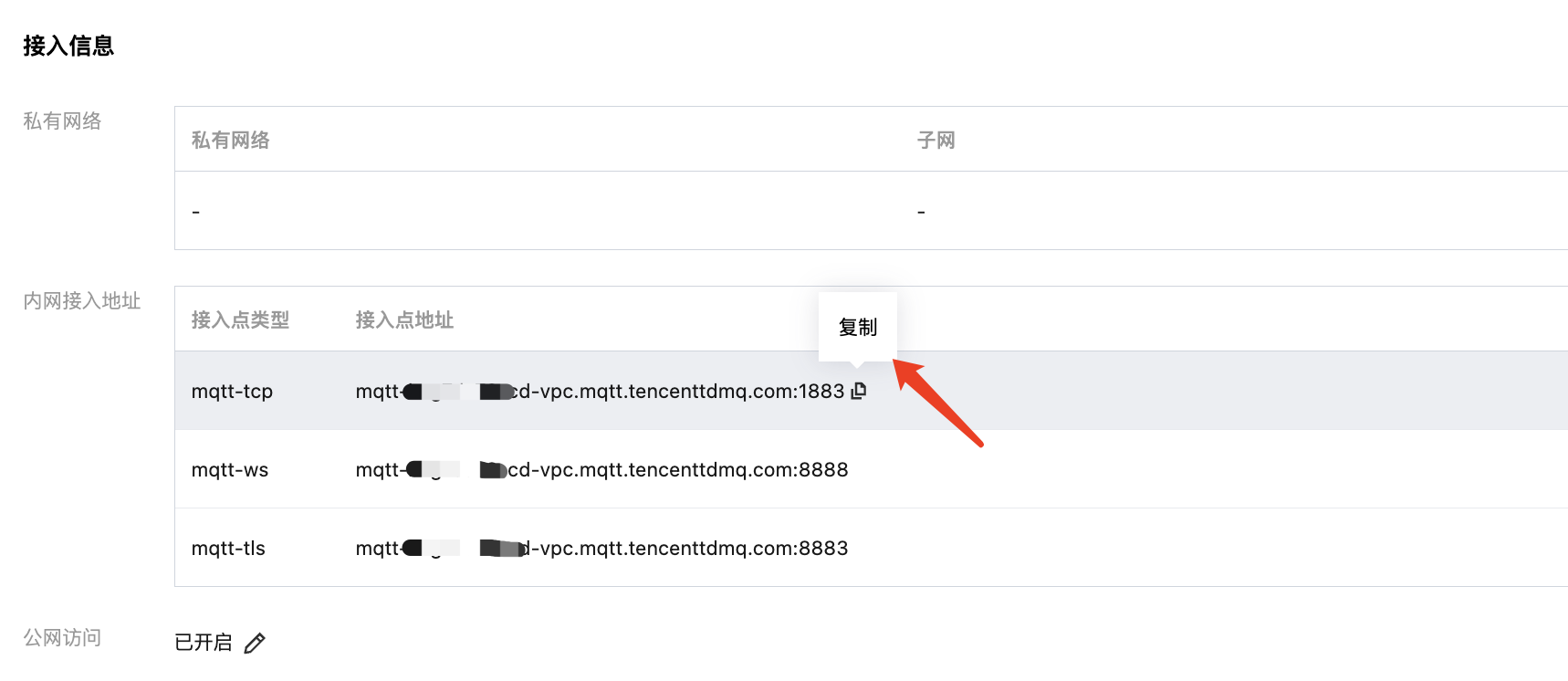
connectUrl | broker 连接地址,在控制台目标集群基本信息 > 接入信息模块复制。位置如下图所示。格式:mqtt-xxx-gz.mqtt.qcloud.tencenttdmq.com:1883。  |
clientId | 客户端 ID,在控制台集群详情页客户端管理页面获取。  |
username | 连接用户名,在控制台集群详情页认证管理页页面复制。  |
password | 连接用户名匹配的密码,在控制台集群详情页认证管理页页面复制。 |
MQTT.js MQTT 5.0 支持
目前 MQTT.js 已经完整支持 MQTT 5.0。