开启功能
// ModeStable模式默认包含了用户行为监控QAPM.beginScene(QAPM.SCENE_ALL, QAPM.ModeStable);
自定义用户行为事件
在 Web 页面代码中需要使用自定义事件的位置 (例如点击“购买基金”按钮的处理函数中) ,编写如下代码:
window.QAPM.customEvent(category, tags, values)参数说明:(1)category:事件名称,字符串,值的长度不超过100(2)tags:事件辅助信息,json格式,key只能填写d1~d30和info1~info10,它们的值都是字符串,其中d1~d30的值的长度不超过100,info1~info10的值的长度不超过1024,超长的部分会被截断(3)values:事件辅助信息,json格式,key只能填写v1~v30,它们的值都是int
接口调用实例:
var event = {"category": "CLICK_BUY_BUTTON","values": {"v1": 748,"v2": 1},"tags": {"d1": "FUJI mini7+","d2": "package:1","d3": "color:white","info1": "Fuji novice recommends the king of cost-effective instant camera mini7+ one-time imaging cheap film machine for male and female students","info2": "Package type: Package 1 [Official standard + 20 pieces of photo paper + new product gift package + 10-piece accessory gift package] Color classification: White"}};window.QAPM && typeof window.QAPM.customEvent==="function" && window.QAPM.customEvent(event.category, event.tags, event.values);
校验功能是否正常
1. 代码中加入以下代码(用于远程调试):
WebView.setWebContentsDebuggingEnabled(true);
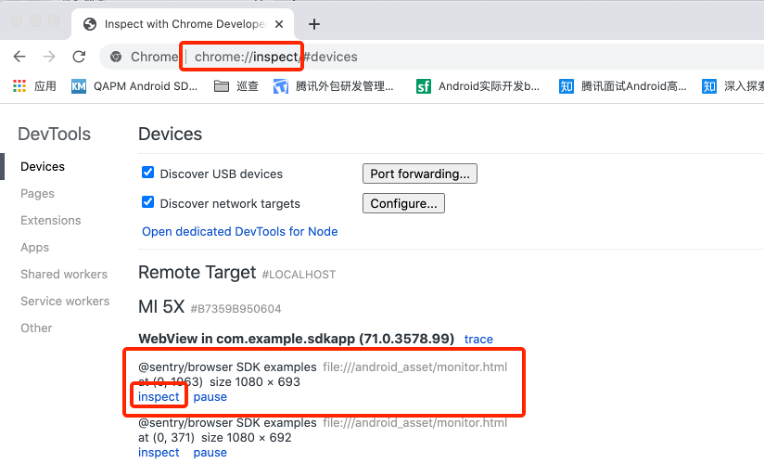
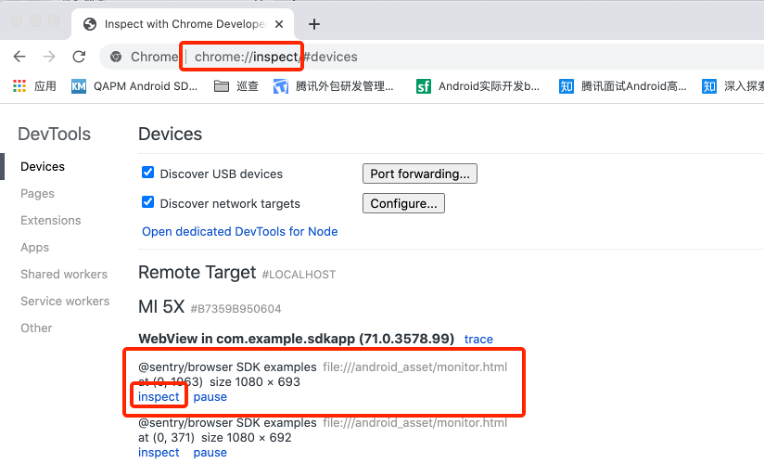
2. 打开谷歌浏览器,地址栏输入
chrome://inspect,在出现的设备中单击 inspect。

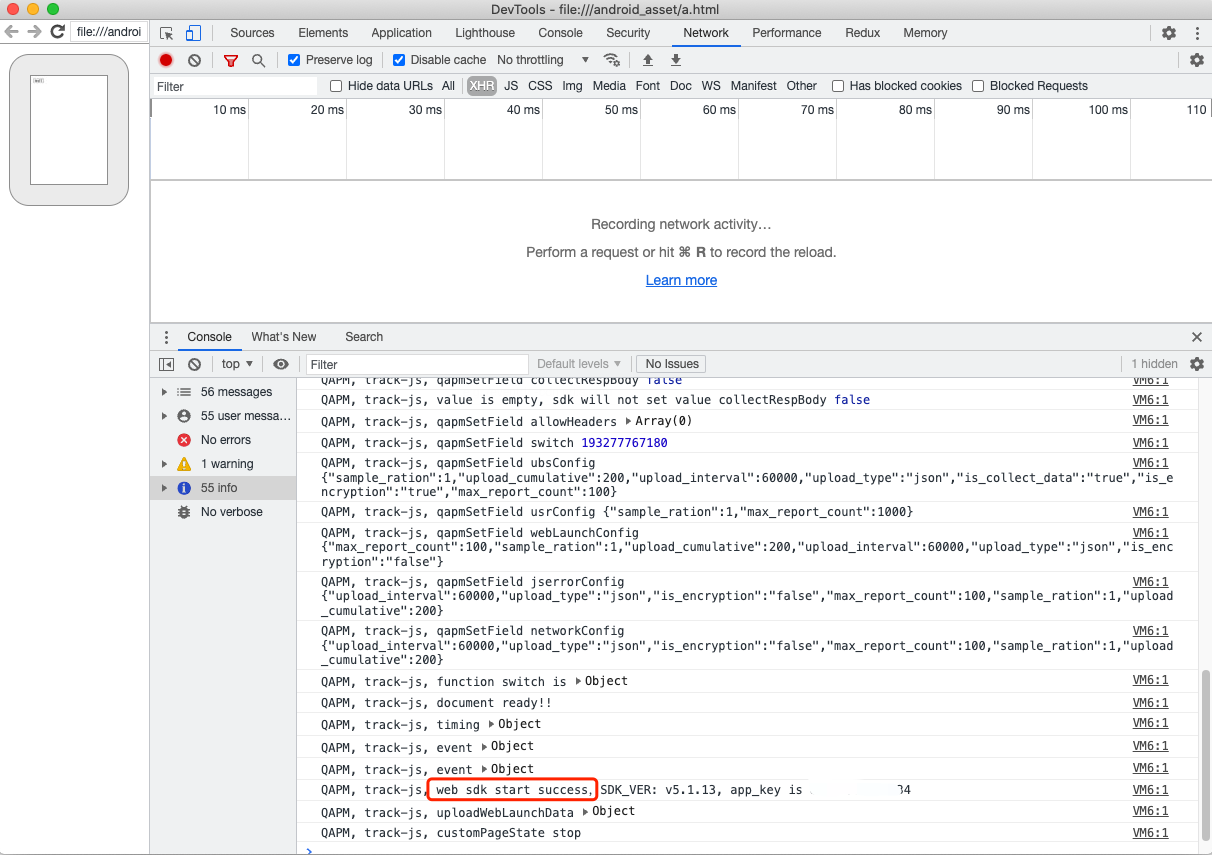
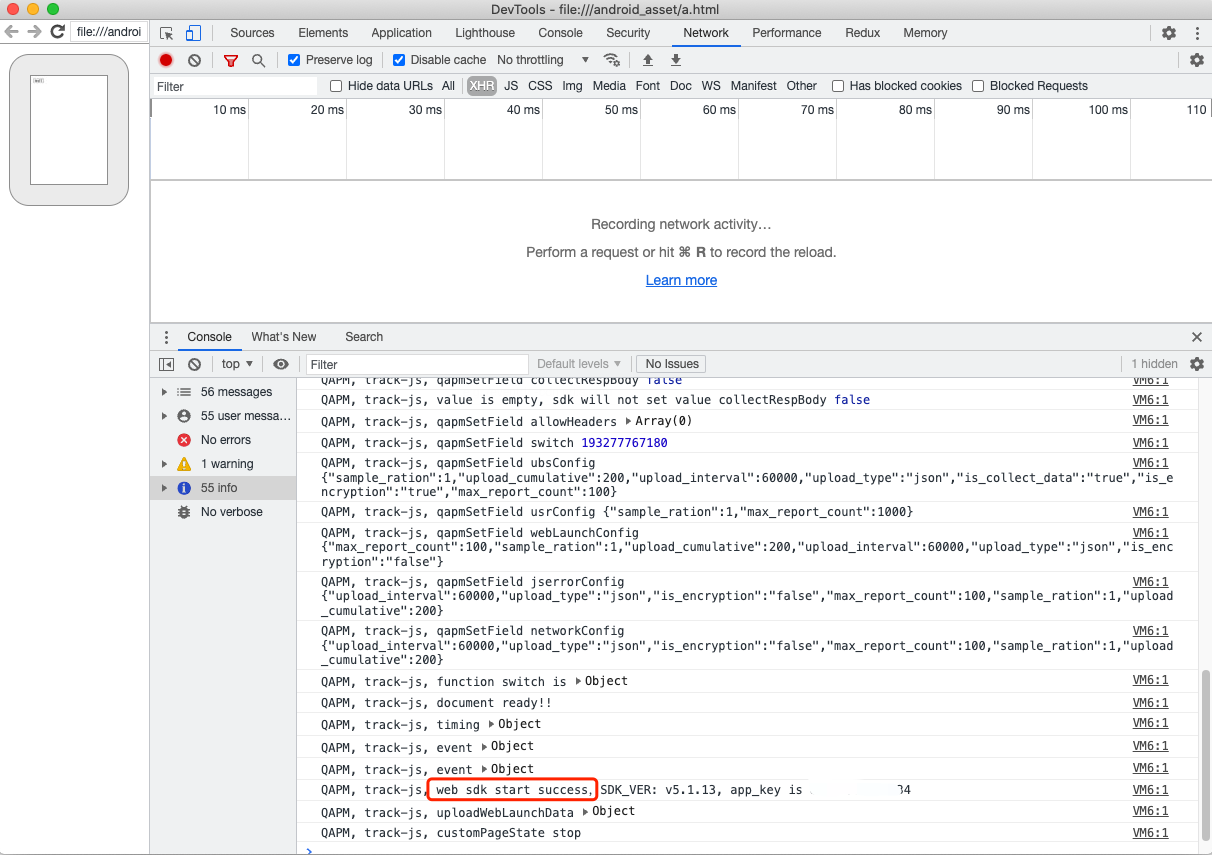
3. 进入后找到 Console 模块查询日志,如出现
web start success ,vxxx,则代表 WebSDK 注入成功。

4. 检测 Webview 用户行为/自定义事件采集功能是否上报正常,如下:
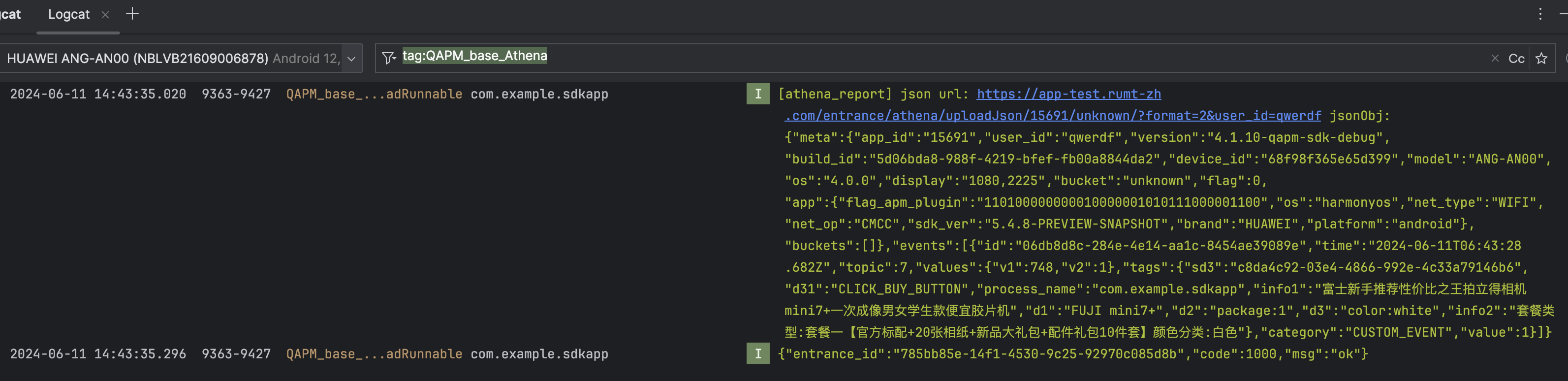
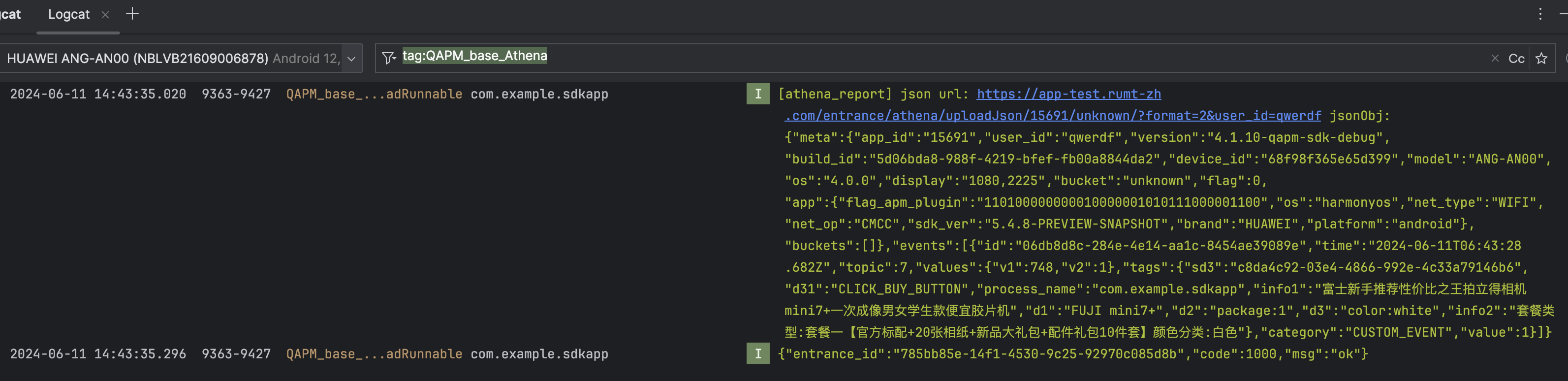
检索 TAG: QAPM_base_Athena。如打印以下日志,请注意需要检索确认 platform 是 Web,则代表 Webview 用户行为上报正常。