开启功能
初始化需要开启 WebView、JsError、Web 网络监控,可通过 ModeStable 直接开启,代码如下:
QAPM.beginScene(QAPM.SCENE_ALL, QAPM.ModeStable | QAPM.ModeWebView | QAPM.ModeJsError| QAPM.ModeHTTPInWeb);
除此之外,还需要配置以下代码:
WebView 监控需要开启与 JavaScript 交互,在 WebView 初始化时调用如下代码开启:
WebSettings webSetting = webView.getSettings();webSetting.setJavaScriptEnabled(true);
在 WebView 初始化完成之后加入 Java 与 JS 之间的调用接口通道,目的是让 JS 层获取到 Java 层的一些配置信息:
webView.addJavascriptInterface(QAPMJavaScriptBridge.getInstance(),"QAPMAndroidJsBridge");
在 WebView 的 shouldInterceptRequest 代码里加入以下方法,用于拦截 web-sdk 并改用本地 SDK 资源,请确保在该回调中的最早地方调用以下代码。
如果是 x5 请使用以下代码:
@Overridepublicpublic WebResourceResponse shouldInterceptRequest(WebView webView, String s) {Object response =QAPMJavaScriptBridge.getInstance().shouldInterceptRequestWithX5(s);if (response != null) {return (WebResourceResponse)response;}return super.shouldInterceptRequest(webView,s);}
如果是原生 WebView 请使用以下代码:
@Overridepublicpublic WebResourceResponse shouldInterceptRequest(WebViewwebView, String s) {WebResourceResponse response =QAPMJavaScriptBridge.getInstance().shouldInterceptRequest(s);if (response != null) {return response;}return super.shouldInterceptRequest(webView, s);}
在 WebView 的 onPageFinished 代码里加入以下方法,用于注入 JS 脚本:
webView.setWebViewClient(new WebViewClient(){@Overridepublic void onPageFinished (WebView view, String url) {super.onPageFinished(view, url);QAPMJavaScriptBridge.getInstance().initFileJS(view);}});
校验功能是否正常
原生 WebView、JsError 监控:
1. 代码中加入以下代码(用于远程调试)。
WebView.setWebContentsDebuggingEnabled(true);
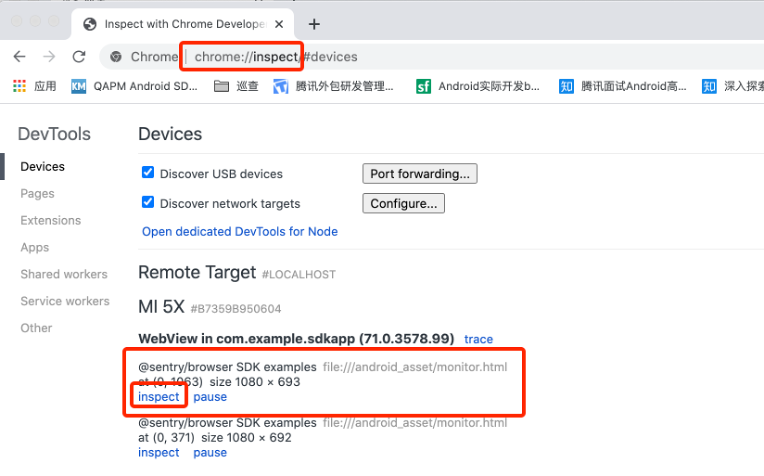
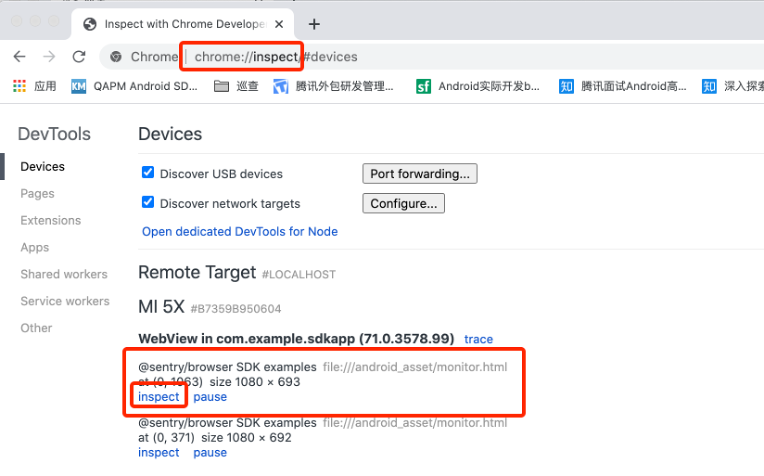
2. 打开谷歌浏览器,地址栏输入 chrome://inspect,在出现的设备中单击 inspect。


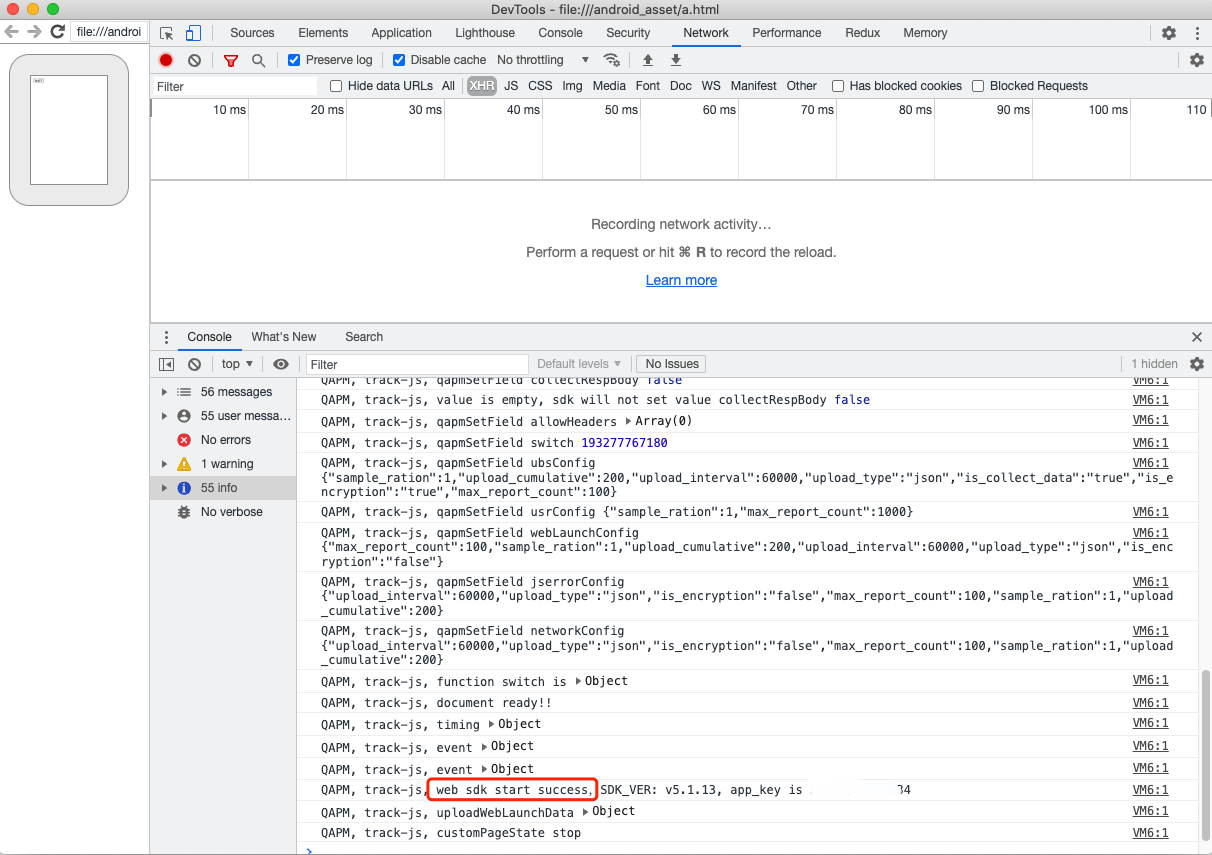
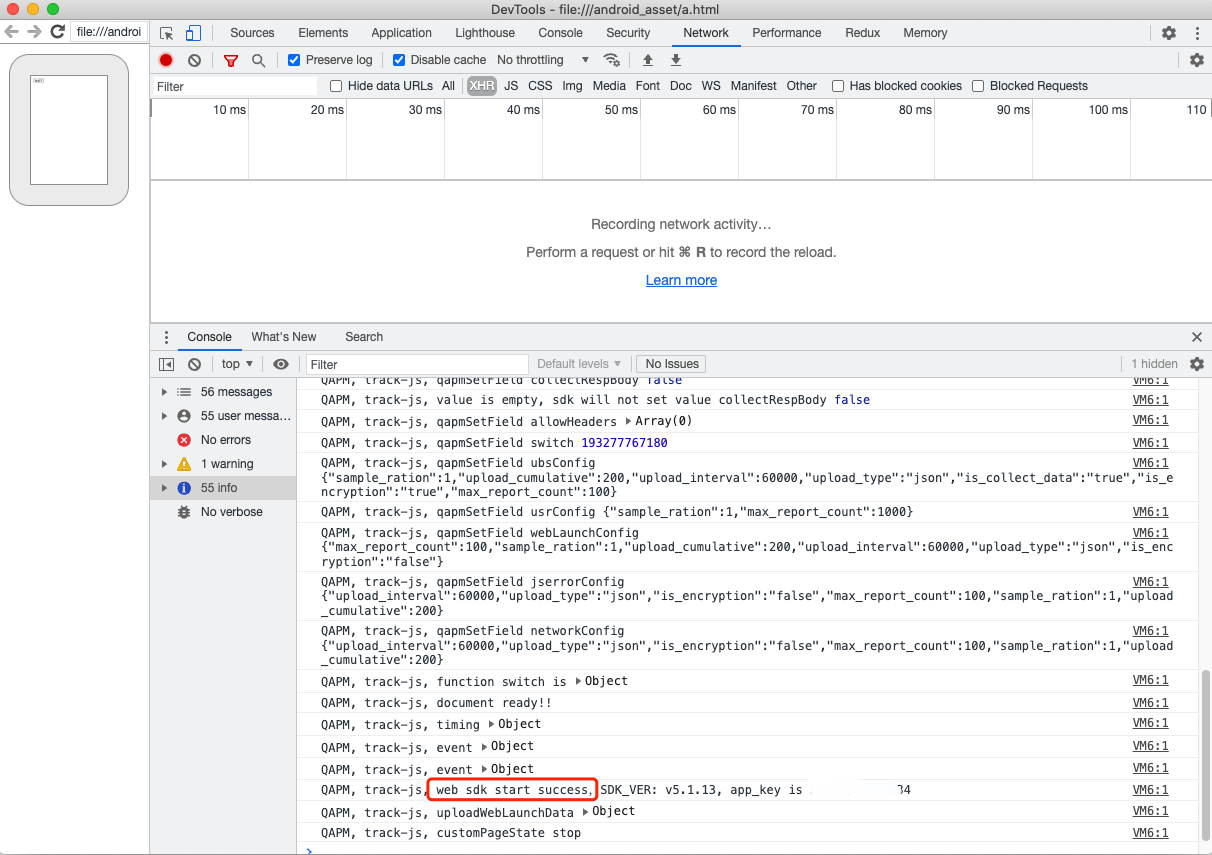
3. 进入后找到 Console 模块查询日志,如出现
web start success ,vxxx,则代表 WebSDK 注入成功。

4. 检测各个功能是否上报正常,以 JsError 上报为例,如下:
检索 TAG: [plugin::143]。每次触发 JsError 错误,如打印以下日志,则代表 JsError 数据上报成功。


其余检索 TAG 分别如下:
页面加载:plugin::141(每次Web页面加载完成后即会上报)。
网络请求:plugin::154(出现错误网络和慢请求时会上报)。
注意:
1. 如需查看 WebView 监控是否正常需要通过 chrome 等浏览器调试查看。
2. 页面加载只有页面加载时长大于3.5s才可在问题个例详情里查看。
3. 网络请求只有在网络错误和网络慢时才会上报。
4. 数据在 终端性能监控 > Webview > 慢加载和 JS 错误问题列表 中查看。