前端性能监控支持 Web、小程序(微信、QQ)、Hippy、Weex、React Native 、Flutter 和 Cocos 应用类型接入。本文将为您介绍如何进行应用接入。
操作步骤
1. 登录 腾讯云可观测平台。
2. 在左侧菜单栏中单击前端性能监控 > 数据总览。
3. 在数据总览页中单击应用接入,根据下列表格配置创建应用信息。
配置项 | 说明 |
应用名称 | 自定义应用名称,方便您在前端监控平台辨识该应用。 |
应用描述 | 填写应用描述 ,如应用用途、应用简介等,方便其它用户了解该应用。 |
应用类型 | 支持 Web、小程序(微信、QQ)、Hippy、Weex 、React Native 、 Flutter 和 Cocos 应用类型接入。 |
应用仓库地址(可选) | 填写您的应用仓库地址,可不填写。 |
数据上报域名(填 * 表示不做任何校验) | 默认 * 不作任何校验。 |
所属业务系统 | 该功能用于分类管理您接入的应用,您可以根据研发团队、业务逻辑、应用类别等进行应用分类管理。若您没有可用团队,您可以单击右侧的创建链接,填写完信息后,单击购买即创建成功。 |
4.配置完后单击下一步,参考下列说明选择一种方式安装 SDK 。
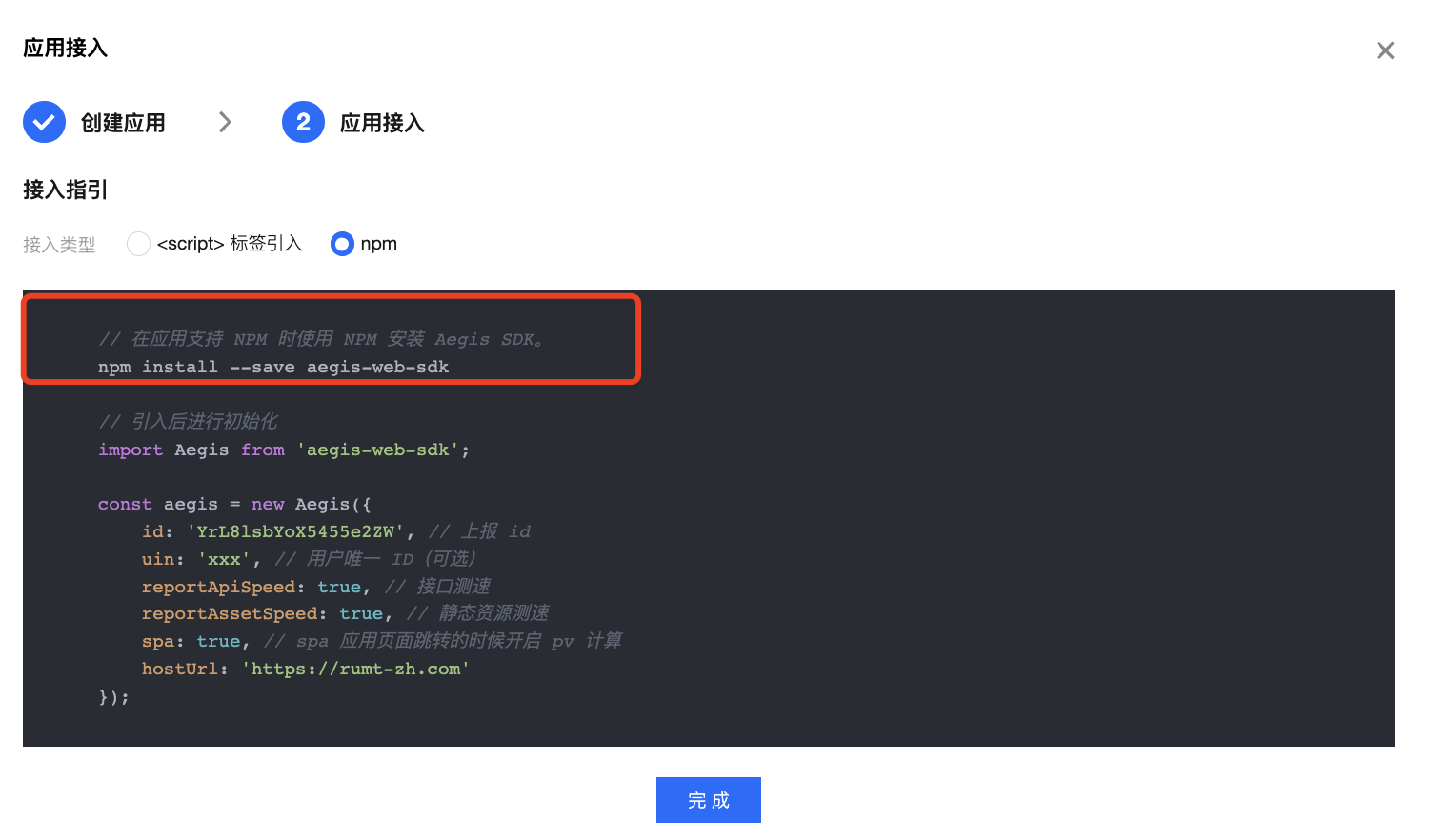
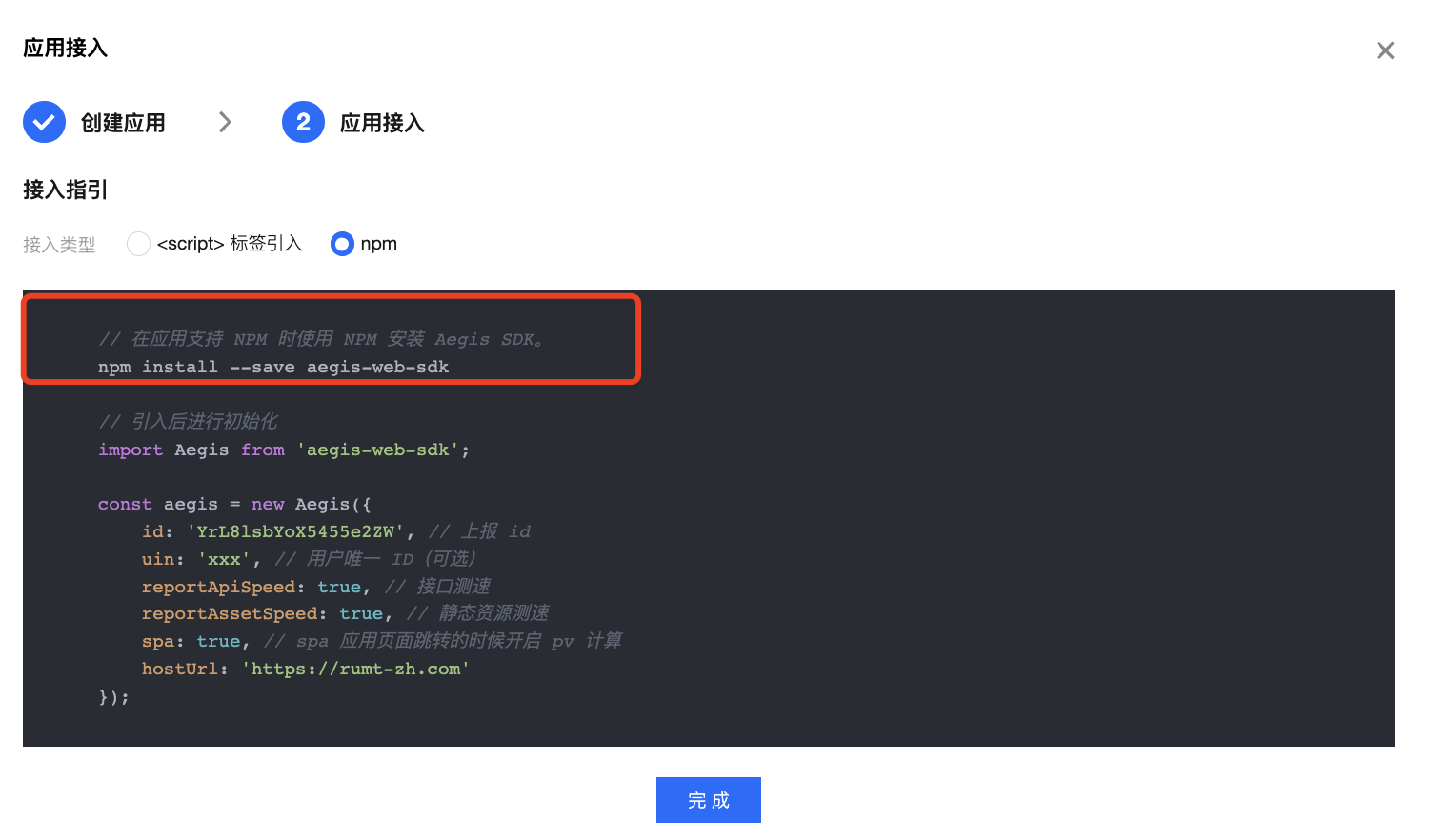
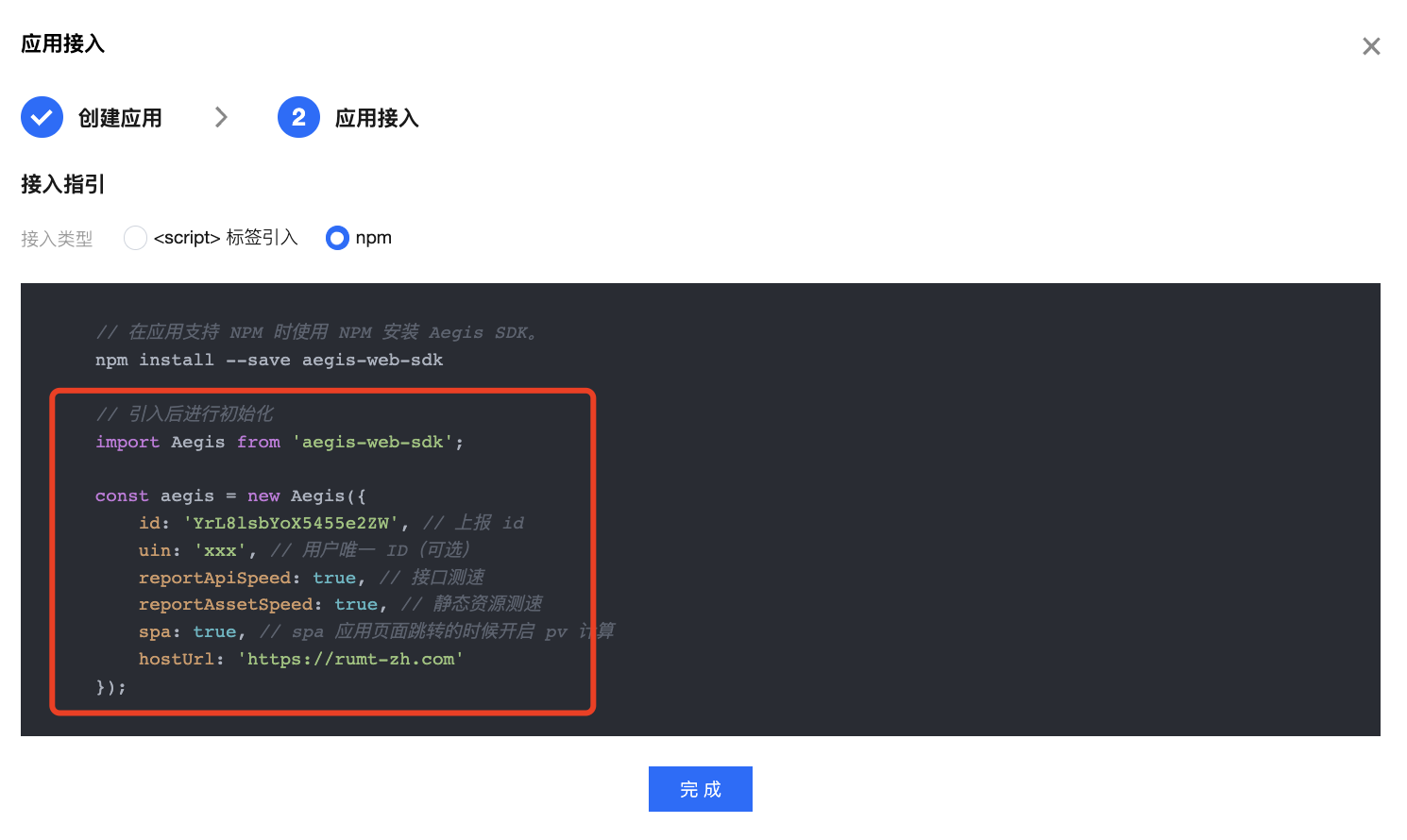
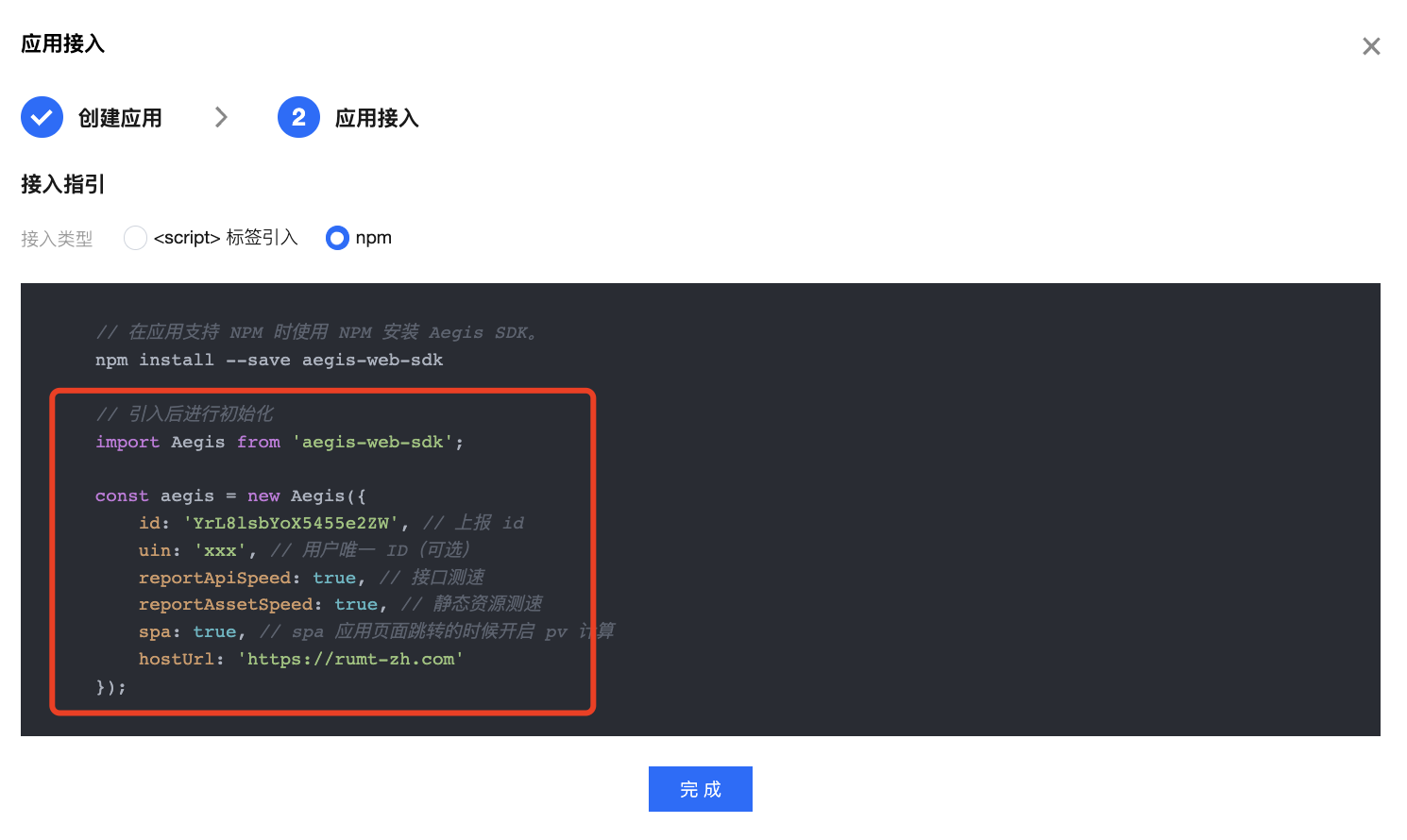
npm 方式安装 SDK(所有应用类型均可使用该方式接入)。下面以 Web 应用为例说明如何通过 npm 方式接入 SDK。
i. 在接入指引页面中复制提供的首行命令,引入 npm 包。




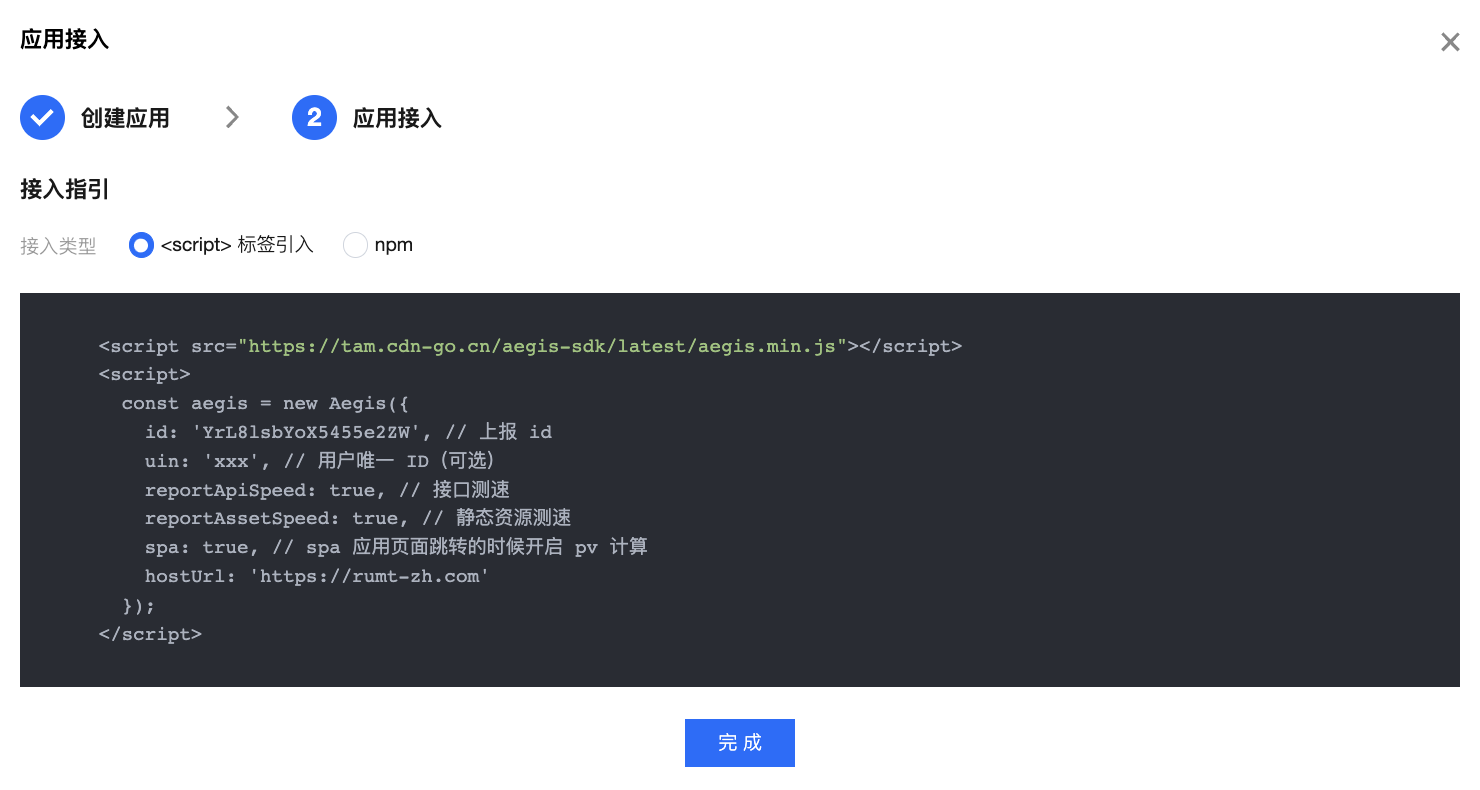
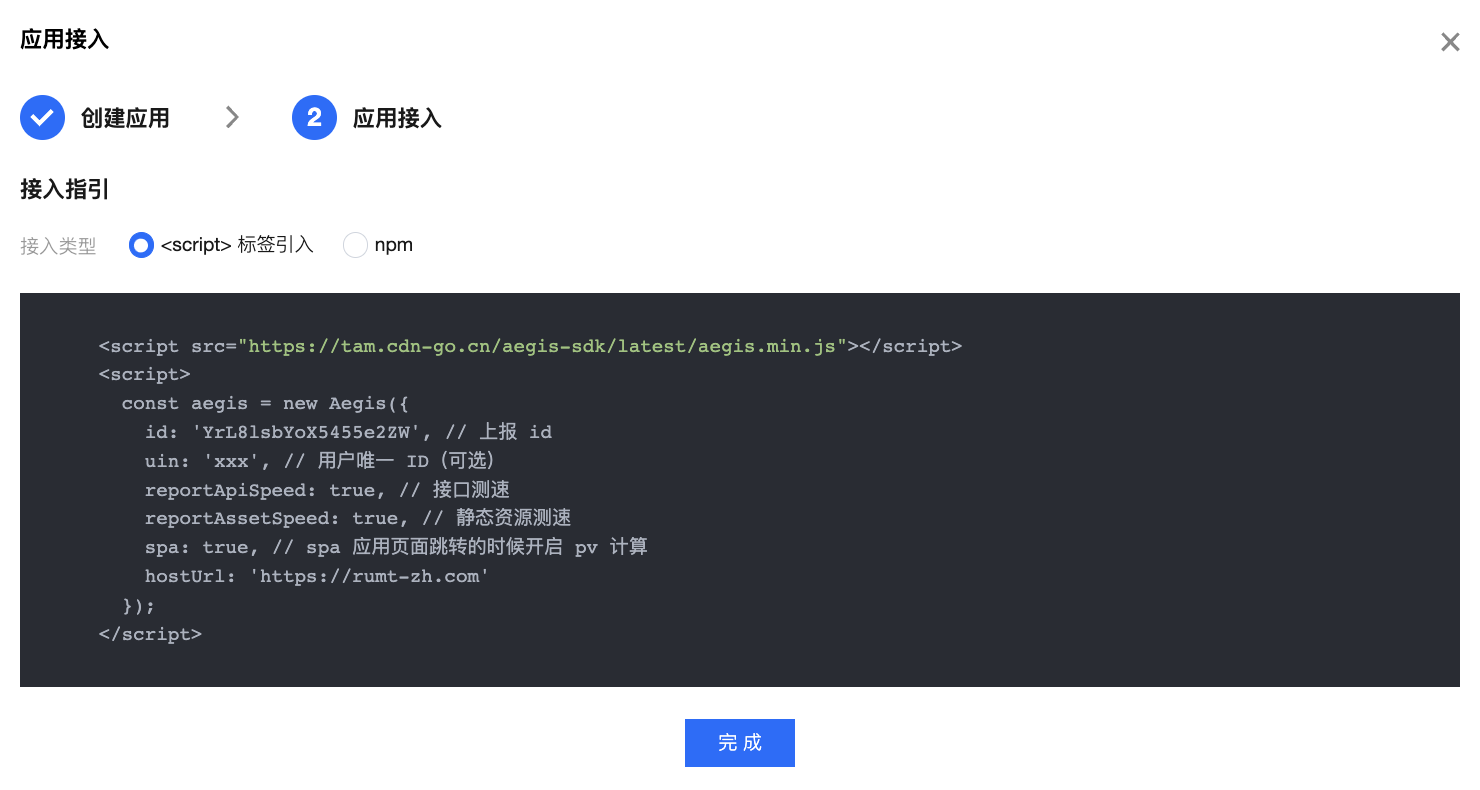
<script> 标签引入方式接入 SDK(仅支持 Web 接入类型)。
i. 在接入指引页面复制提供的
<script> 标签 代码。
ii. 把<script> 标签引入类型下的代码引入到 <head></head> 标签中即可。

说明