通过云点播控制台,您可以进行管理音视频操作,包括基本信息编辑、音视频发布、播放器预览及 Web 播放器代码生成。本文将为您介绍如何管理音视频。
更多页面
1. 登录 云点播控制台,单击左侧导航栏应用管理,进入应用列表页。
2. 找到需要处理音视频文件的应用,单击应用名称进入应用管理页。
3. 默认进入媒资管理 > 音视频管理,“已上传”页面。
4. 单击更多,可获取点播更多服务能力,有更改视频状态,变更存储类型,数据取回能力。
音视频状态
用户可以通过媒体状态的变更,控制音视频的访问可用性。

禁播:除了点播控制台预览,其他场景访问音视频各种资源的 URL(原始文件、转码输出文件、截图等)均会返回 403。
解禁:对于音视频状态为禁播的音视频进行解禁,解禁后用户可以正常访问媒体文件。
说明:
禁播/解禁操作全网生效时间约5分钟 - 10分钟。
变更存储类型
用户可以直接通过修改存储类型,来选择合适自己的存储类型。目前支持以下几种存储类型,其特性如表所示:
存储类型 | 标准存储 | 低频存储 | 归档存储 | 深度归档存储 |
云点播默认 | 是 | 否 | 否 | 否 |
存储成本 | 高 | 中 | 低 | 极低 |
访问性能 | 高 | 高 | 不支持访问 | 不支持访问 |
数据取回费用 | 无 | 有 | 有 | 有 |
支持园区 | 全部 | 全部 | 全部 | 北京、上海、重庆 |
最短计费时长 | 无 | 30天 | 90天 | 180天 |
特性说明:
云点播通过各种上传方式(API/SDK/控制台上传)默认的存储类型都为标准存储类型。
存储成本请查看 按量计费-媒资管理。
访问性能将影响观看视频时的首屏时间、卡顿率等指标,故对于频繁访问的线上业务不建议用户变更存储类型。对于归档存储类型和深度归档存储类型不允许被直接访问,包括播放、发起视频处理等,需要取回后才可以进行访问。
数据取回可以实现将归档存储/深度归档存储短期或永久取回为标准存储,通过不同的取回模式,源存储类型会产生不同的费用。
深度归档存储目前仅支持北京、上海、重庆园区。
低频存储/归档存储/深度归档存储文件必须至少保存一个最短存储时长,如果提前删除仍旧会按照最短存储时长计费。
注意:
低频存储媒体文件,必须存储至少30天,用户提前删除仍旧按照30天计费。
归档存储媒体文件,必须存储至少90天,用户提前删除仍旧按照90天计费。
深度归档存储媒体文件,必须存储至少180天,用户提前删除仍旧按照180天计费。
日结用户次日结算提前删除量,月结用户次月结算提前删除量。
使用限制:
归档存储或深度归档存储变更为其他类型需通过数据取回能力。
说明:
对于使用限制内的视频,发起类型变更时,该视频会被忽略变更。
数据取回能力
用户可以直接通过数据取回能力,将归档存储/深度归档存储类型的媒体变更为标准存储,对归档存储和深度归档存储变更存储类型和取回操作有多种模式。不同模式的最终效果一致,区别在于速度和费用(即取回费用,费用详情请参见 按量计费-数据取回):
解冻模式 | 归档存储取回耗时 | 深度归档存储取回耗时 |
极速模式 | 5分钟 | 不支持 |
标准模式 | 5小时 | 24小时 |
批量模式 | 12小时 | 48小时 |
说明:
一个媒体(由一个 FileId 表示)在存储上可以包含许多个文件,例如原始文件、转码文件和截图文件等,各个文件的实际解冻完成时间可能有先后。云点播不维护各个文件的具体解冻完成情况,而是将媒体作为一个整体,统一以解冻的最大可能耗时来计算媒体的解冻完成时间。在该时间到达之前,即使媒体下的所有文件实际已经解冻完成,媒体仍然被标识为未解冻状态,不允许访问。
由于媒体被标识为已解冻的时间点会晚于实际解冻的时间点,因此媒体的解冻副本的可用时长会短于预期想要的时长。为了确保解冻后副本有足够的可用时长,建议在解冻深度归档存储时加多1天的有效期。
基本信息编辑
1. 登录 云点播控制台,单击左侧导航栏应用管理,进入应用列表页。
2. 找到需要处理音视频文件的应用,单击应用名称进入应用管理页。
3. 默认进入媒资管理 > 音视频管理,“已上传”页面。
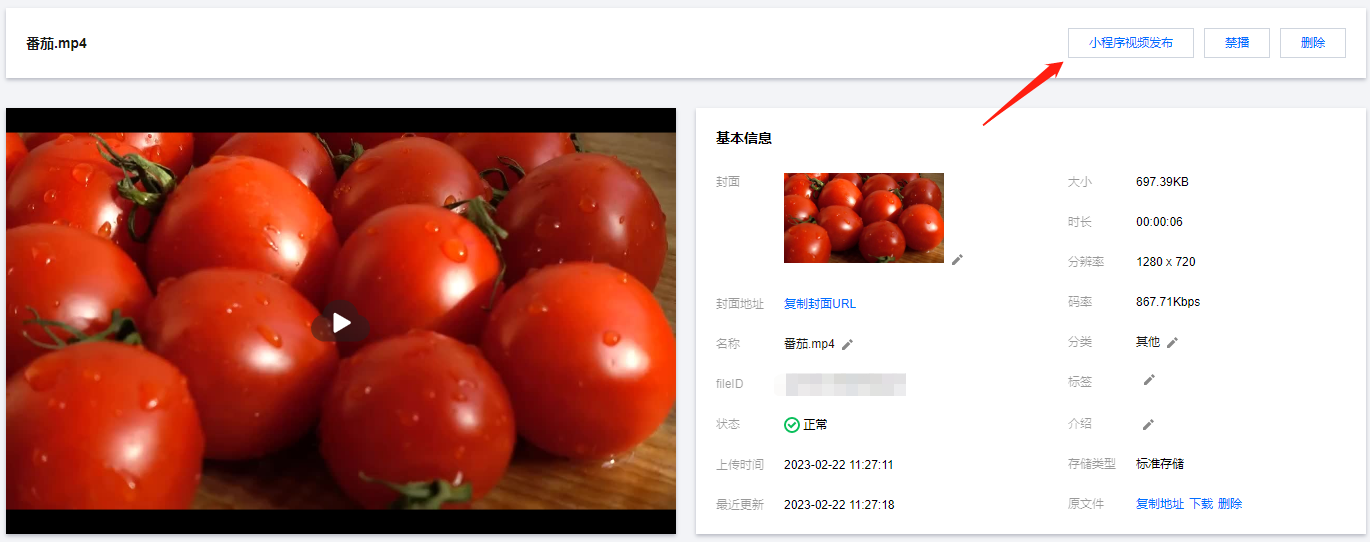
4. 单击目标视频文件所在行的管理,默认进入“基本信息”页面,该页面展示视频基本信息、标准转码列表及转自适应码流列表:
基本信息内容说明见下表:
字段 | 说明 |
视频封面 | 单击封面右侧的编辑按钮,可选择图片管理中现有的图片,或上传一张本地图片。 限 JPG、PNG 和静态 GIF 格式。 大小不超过1MB,尺寸不超过1920 × 1080。 文件名不得含有中文字符。 |
视频名称 | 您可以修改视频名称。 限长20个字符,不能含有英文输入法下的双引号(")、单引号(')、小于号(<)和大于号(>)。 |
分类 | 您可以修改视频分类。 单击分类右侧的编辑按钮,选择分类后,单击确定。 |
标签 | 您可以为视频文件设置标签。 限汉字、字母和数字,输入 Enter 确认,单标签限长16个字符。 |
介绍 | 您可以为视频文件添加简单描述。 限长128个字符。 |
存储类型 | 支持修改存储类型。 单击存储类型,进行修改,目前支持标准存储和低频存储的切换。 |
包括原始视频及处理后视频的文件列表。
您可以对视频文件进行复制 URL 地址及预览操作。
对于非原始视频文件,您还可以对其进行删除及分享二维码操作。
您可以对视频文件进行复制 URL 地址、预览及查看详情操作。
截图信息
1. 登录 云点播控制台,单击左侧导航栏应用管理,进入应用列表页。
2. 找到需要处理音视频文件的应用,单击应用名称进入应用管理页。
3. 默认进入媒资管理 > 音视频管理,“已上传”页面。
4. 单击目标视频文件所在行的管理,默认进入“基本信息”页面。

5. 单击截图信息,进入“截图信息”页面,该页面展示包括原始视频及处理后视频的截图文件列表(包含转动图、雪碧图、采样和按时间点截图)。
说明:
截图信息在控制台上仅展示100条,全部截图信息请单击信息栏右上角下载。
视频发布
1. 登录 云点播控制台,单击左侧导航栏应用管理,进入应用列表页。
2. 找到需要处理音视频文件的应用,单击应用名称进入应用管理页。
3. 默认进入媒资管理 > 音视频管理,“已上传”页面。
4. 单击目标视频文件所在行的管理,默认进入“基本信息”页面。

5. 单击视频发布,进入“视频发布”页面,该页面展示包括原始视频及处理后视频的文件列表。
微信小程序视频发布
支持 MP4、3GP、HLS 格式的小程序视频发布,发布通过后的视频可在小程序中播放。

播放器预览
对视频转自适应码流后,您便可以使用播放器对该视频进行预览,云点播支持 Web 播放器和终端播放器的预览。
视频预览
Web 播放器
单击视频可以直接进行 Web 端预览,同时可以复制代码用于自定义嵌入网页。


终端播放器
1. 下载视频云工具包 App。


2. 使用视频云工具扫描二维码或输入 appID 和 fileID,即可实现在终端上的预览。
Web 播放器代码生成
1. 登录 云点播控制台,单击左侧导航栏应用管理,进入应用列表页。
2. 找到需要处理音视频文件的应用,单击应用名称进入应用管理页。
3. 默认进入媒资管理 > 音视频管理,“已上传”页面。
4. 单击目标视频文件所在行的管理,默认进入“基本信息”页面。

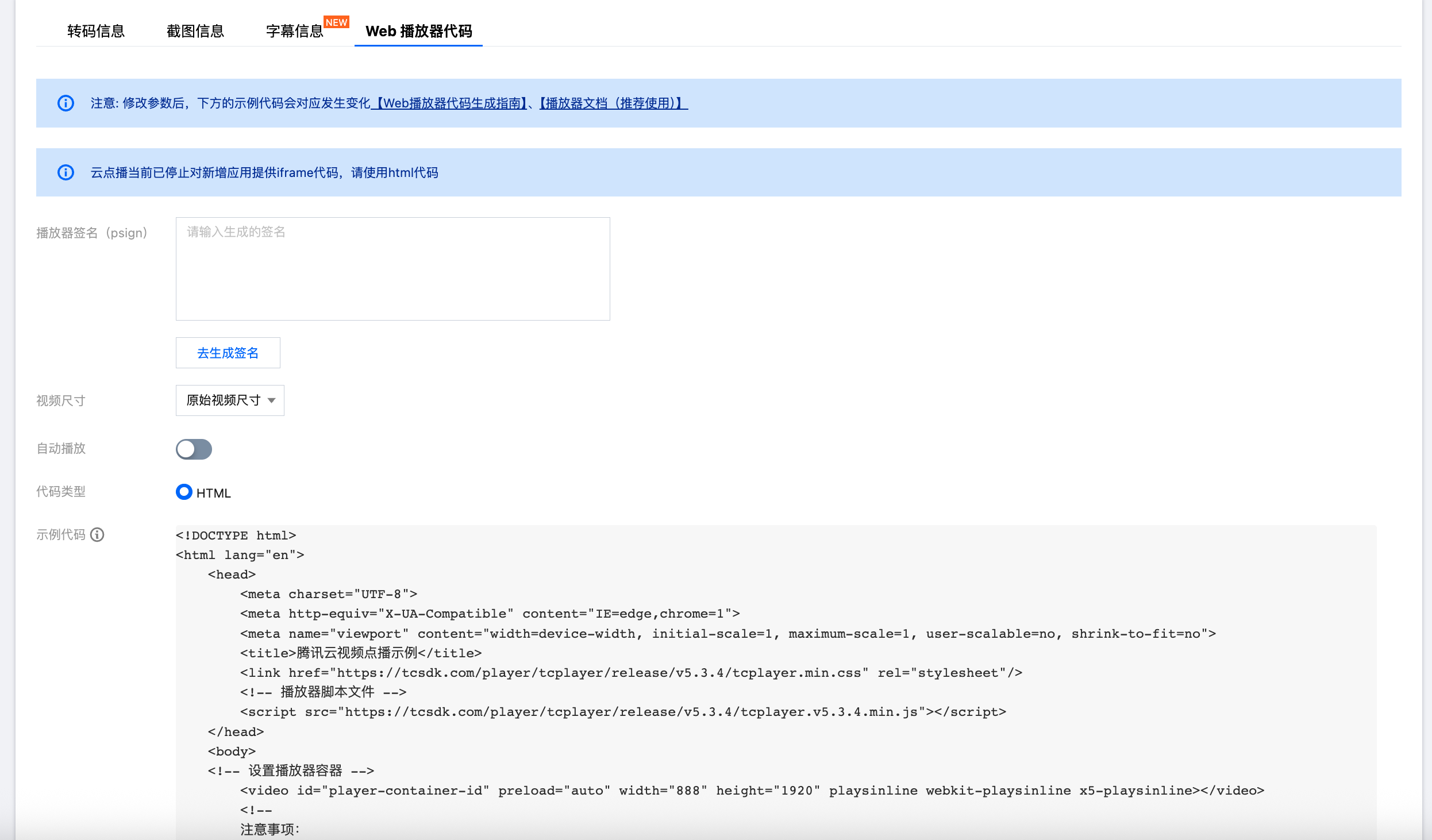
5. 单击 Web 播放器代码,进入音视频管理页面,选择“Web 播放器代码”,该页面可以对播放器信息和 Web 播放器代码进行管理。
在“参数设置”区域,填写相关参数,设置好您需求的播放器配置(播放器相关设置请参见 播放器使用文档)。
在“Web 播放器代码”区域的“视频尺寸”下拉框中选择合适的视频尺寸,根据需求开启或关闭自动播放,设置代码类型为“HTML”。

6. 单击复制代码,即可复制生成的 Web 播放器代码。