功能说明
本文介绍群组通话功能的使用,例如发起群组通话、加入群组通话。
预期效果
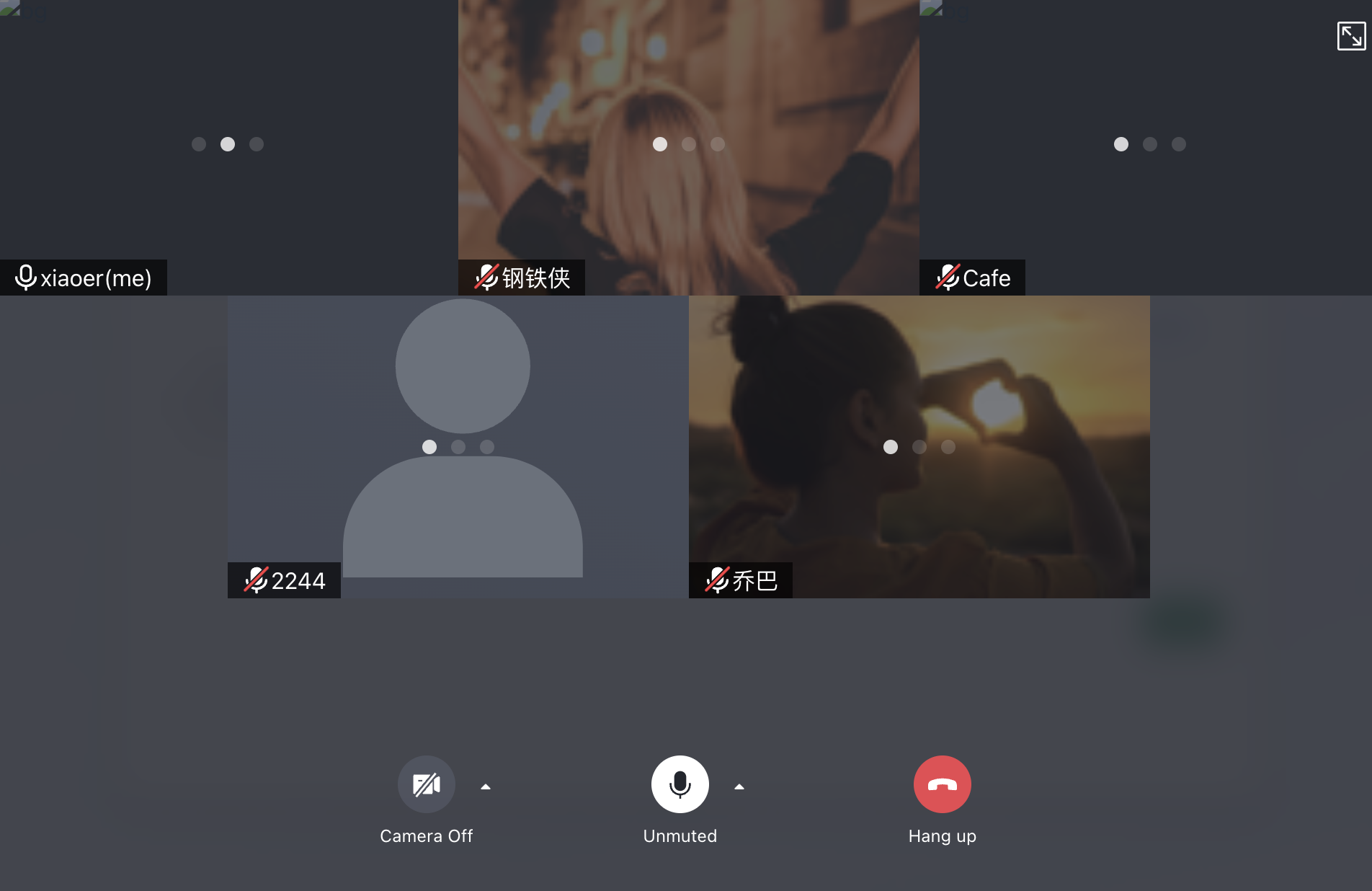
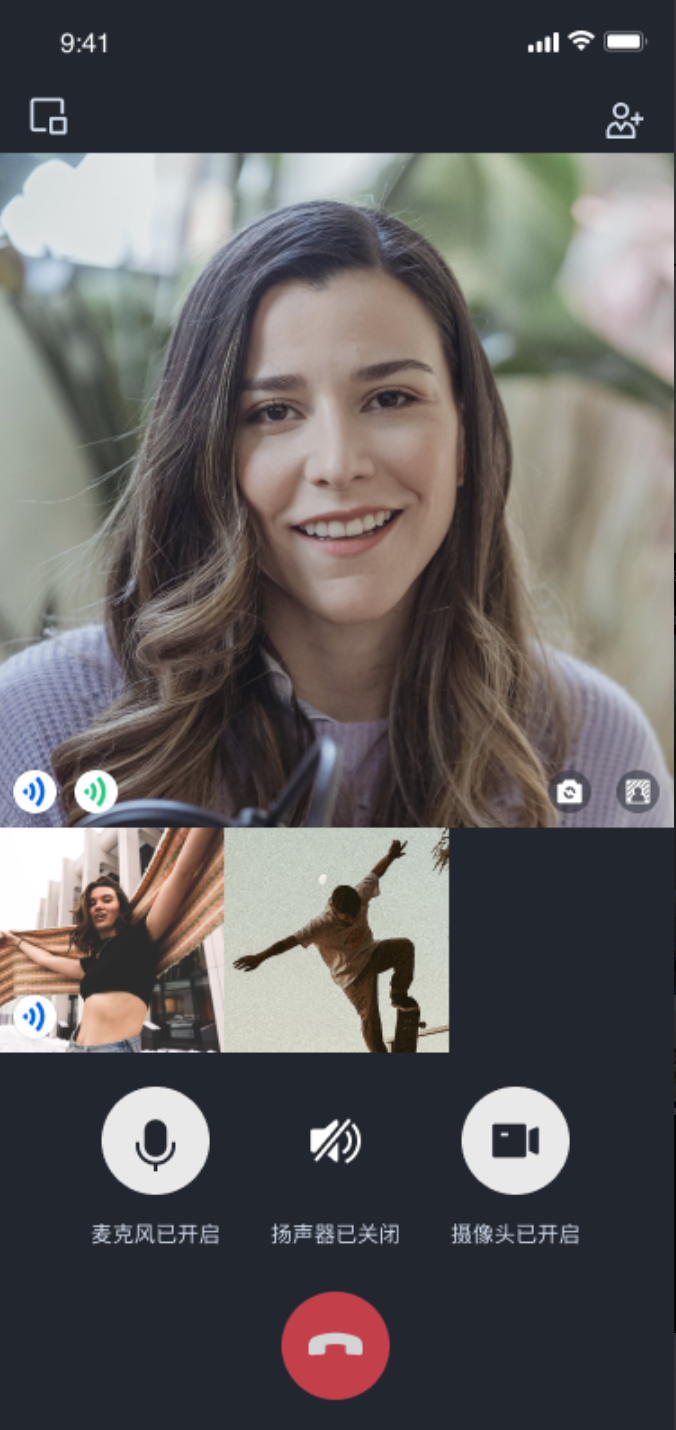
TUICallKit 支持群组通话,预期效果见下图。
Web 端 | 移动端 |
 |  |
发起多人通话
调用
calls API 发起群通话。try {const params = {userIDList: ['user1', 'user2'],type: CallMediaType.VIDEO,}await TUICallKitAPI.calls(params);} catch (error: any) {alert(`[TUICallKit] groupCall failed. Reason:${error}`);}
加入通话
调用 join API 主动加入已有的音视频通话。
try {await TUICallKitAPI.join({callId: 'xxx'});} catch (error: any) {alert(`[TUICallKit] join failed. Reason: ${error}`);}