本文档主要介绍如何快速跑通 TUIRoomKit 示例工程,体验高质量多人视频会议。跟随本文档,您可以在 10 分钟内跑通 Demo,并最终体验一个包含完备 UI 界面的多人视频会议功能。


环境准备
Node.js 版本:Node.js ≥ 16.19.1(推荐使用官方 LTS 版本,npm 版本请与 node 版本匹配)。
现代浏览器, 支持 WebRTC APIs。
下载 Demo
1. 打开终端复制输入示例命令克隆仓库。
2. 安装依赖
cd ./TUIRoomKit/Web/example/vite-vue3-ts
cd ./TUIRoomKit/Web/example/webpack-vue2.7-ts
npm install
配置 Demo
1. 激活 TUIRoomKit 服务,获取 SDKAppID 和 SDKSecretKey。

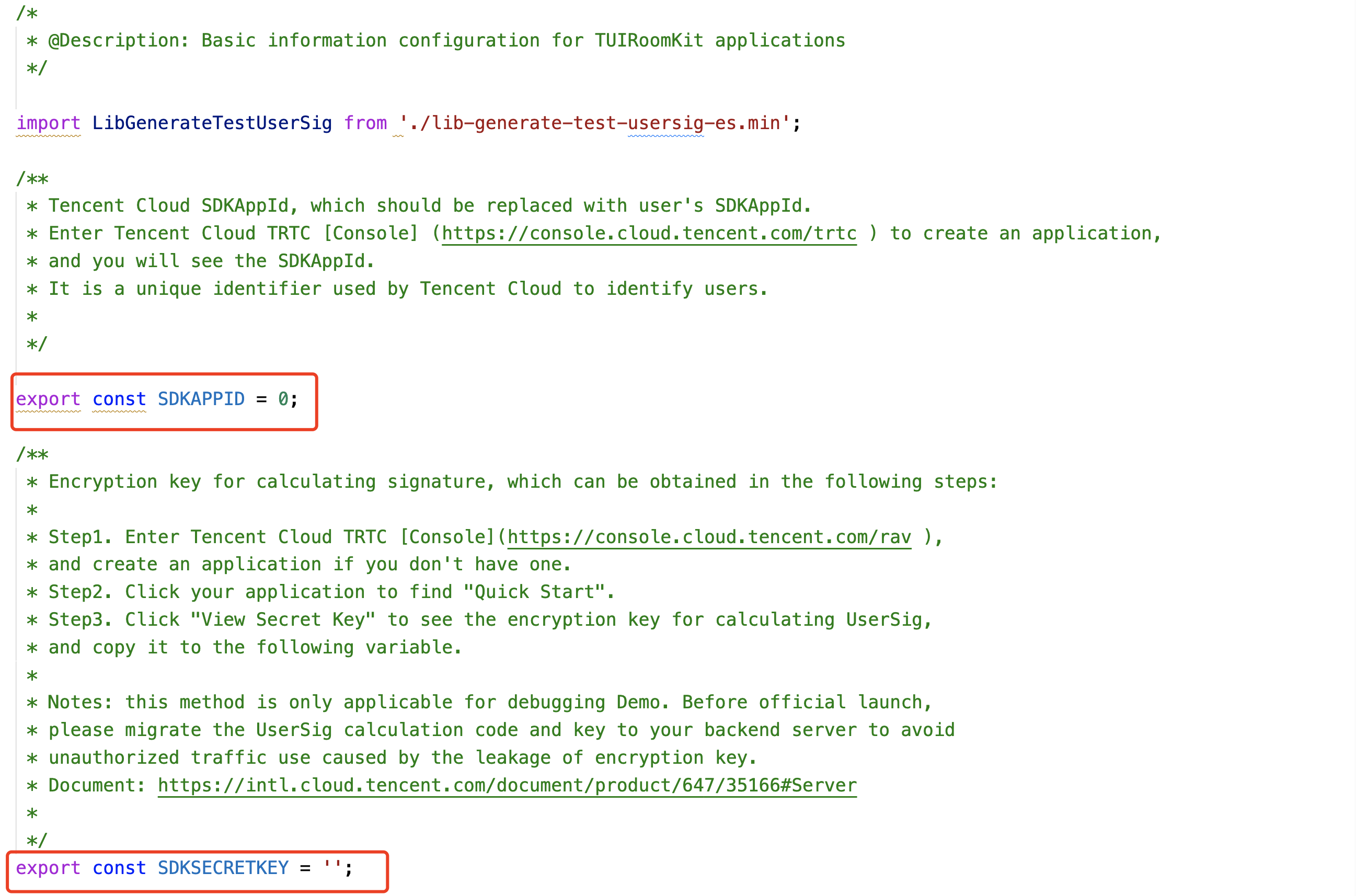
2. 打开 TUIRoomKit/Web/example/vite-vue3-ts/src/config/basic-info-config.js 文件,并输入激活服务时获得的 SDKAppID 和 SDKSecretKey:

注意:
Vue2 项目请打开 TUIRoomKit/Web/example/webpack-vue2.7-ts/src/config/basic-info-config.js 文件,并输入激活服务时获得的 SDKAppID 和 SDKSecretKey 即可。
跑通 Demo
1. 在终端中输入命令,运行 Demo。
# cd TUIRoomKit/Web/example/vite-vue3-tsnpm run dev
# cd TUIRoomKit/Web/example/webpack-vue2.7-tsnpm run serve
注意:
2. 打开浏览器页面输入相对应的 URL。

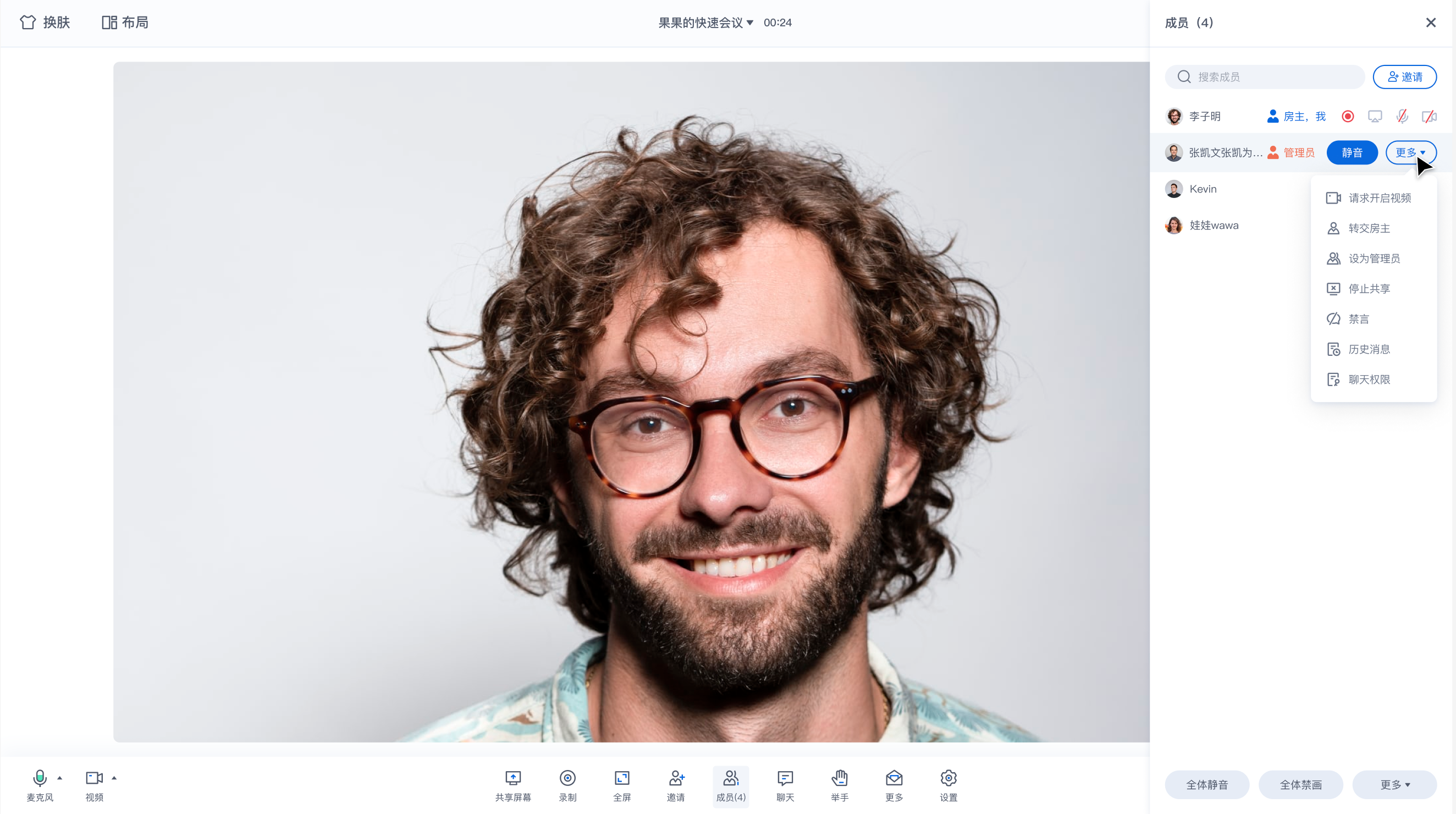
创建您的第一个会议
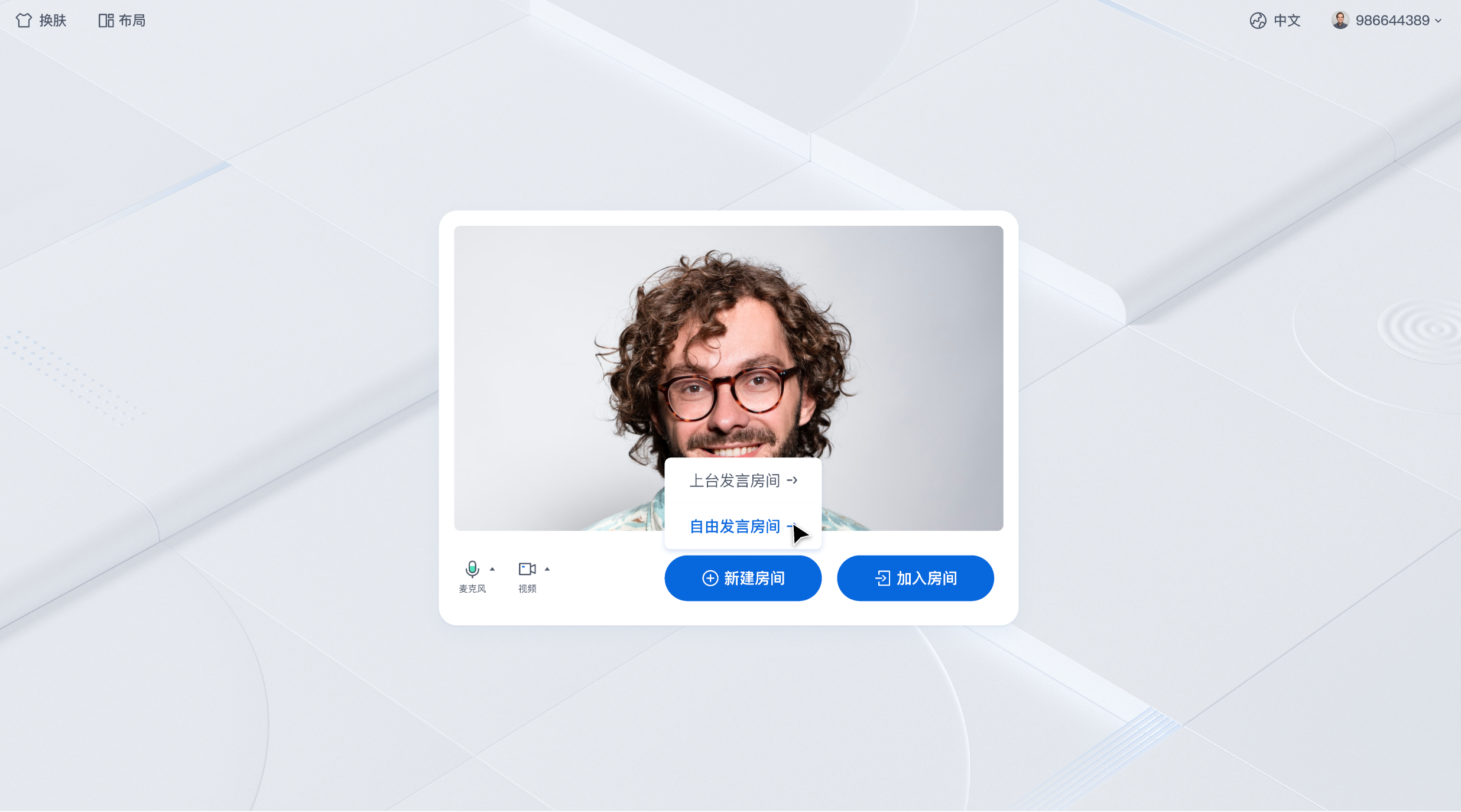
单击
新建房间创建您的第一个会议房间,房间类型分别为举手发言房间和自由发言房间。1. 自由发言房间。

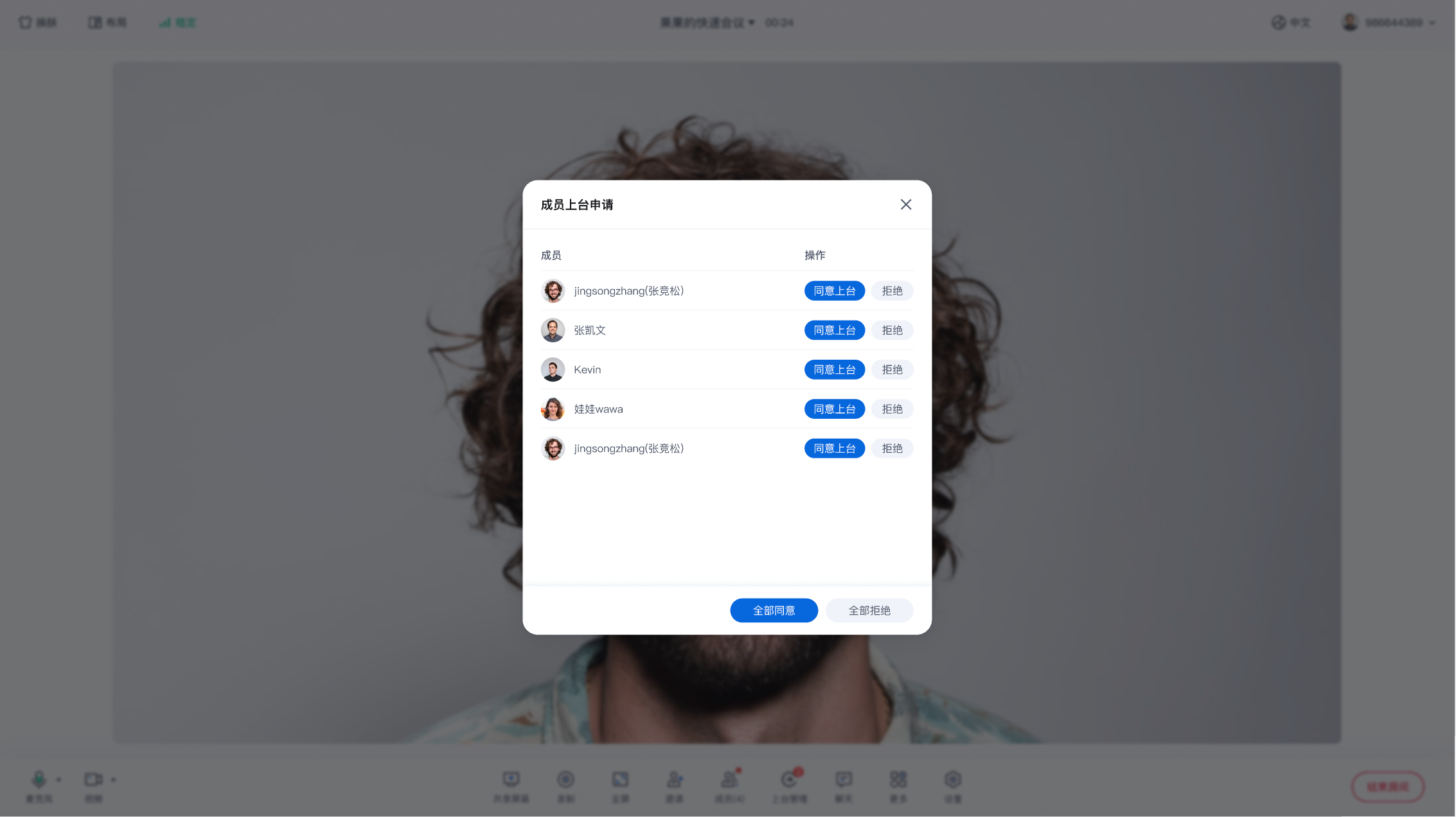
2. 举手发言房间。


加入会议
参与者可以通过填写对应的
RoomId,来加入由会议主持人创建的会议。