功能介绍
TUIRoomKit 推出了预定房间新特性,用户可预定一个房间,安排一场日程中的会议。
说明:
TUIRoomKit 自 v2.5.0 版本支持预定房间、查看房间列表、修改房间信息等能力,集成最新版本 TUIRoomKit 可体验预定房间流程。
如何预定房间
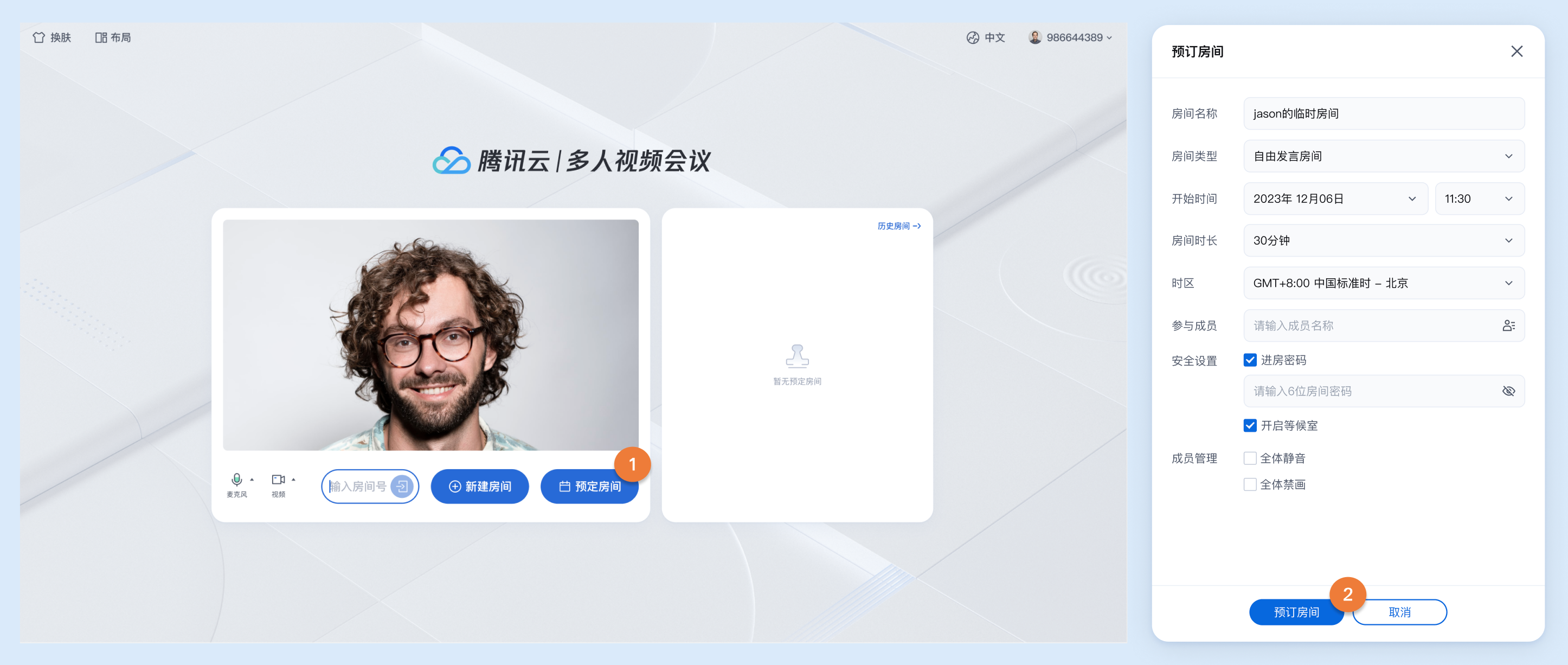
1. 在 TUIRoomKit 会前预览页面单击 预定房间 > 填写房间预定信息及设置相关权限 > 完成设置后单击预定房间即可。

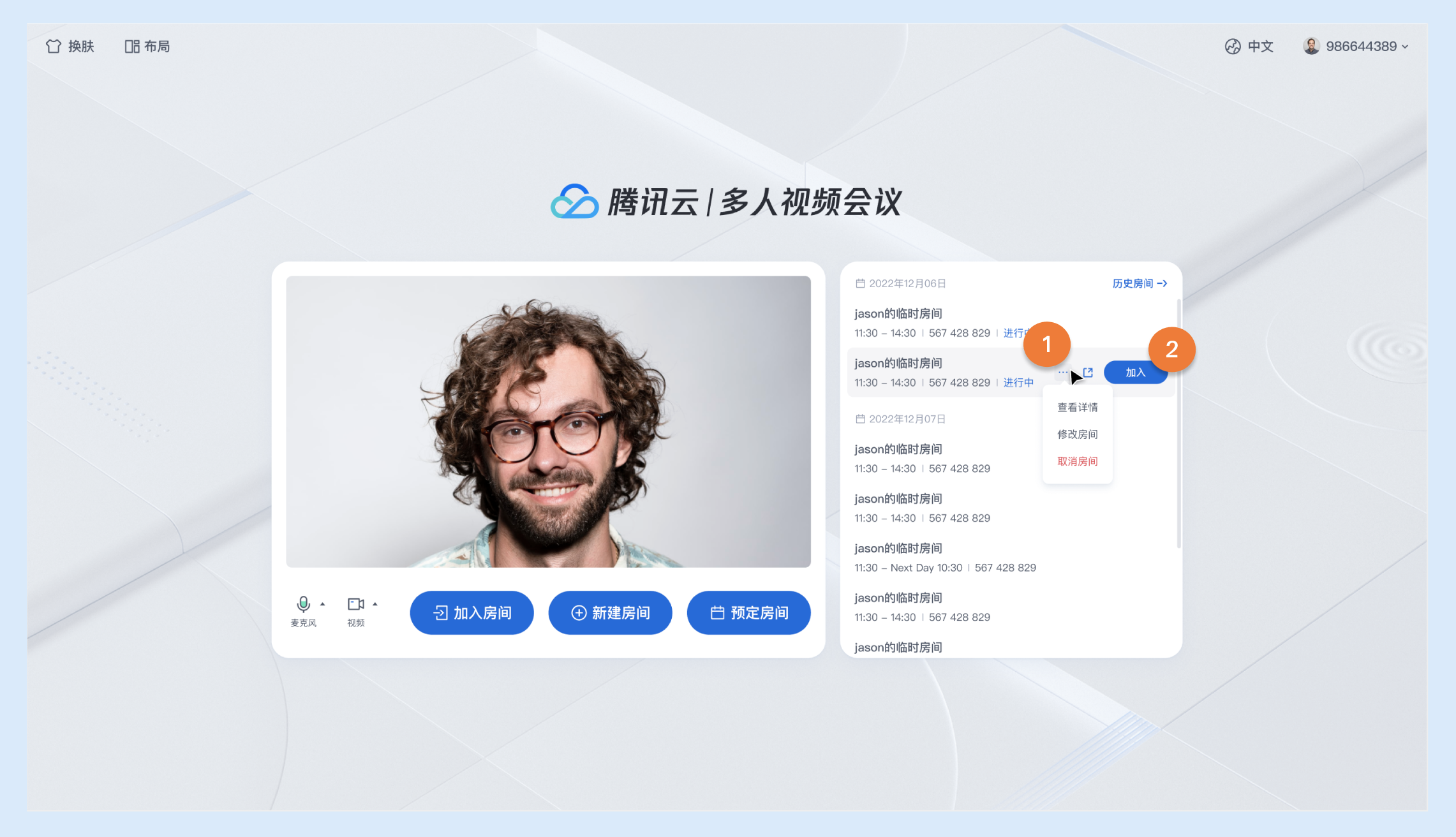
2. 预定房间成功后将会同步预定结果呈现在会前预览页面右侧的预定房间列表中,并支持查看详情、修改房间、取消房间、复制邀请信息等操作。另外,您还可以单击加入来进入已预定的房间。

准备条件
预定房间示例跑通
说明:
您需要引入 PreConferenceView(会前预览组件) 和 ConferenceMainView(TUIRoomkit UI 组件主体),示例中采用 v-if 和 v-else 指令来控制两个组件的展示与隐藏,您也可以采用路由跳转的方式进行组件之间的切换。
在 PreConferenceView 组件中,通过设置 enable-scheduled-conference 属性的值,控制预定房间特性的展示或隐藏。另外,组件监听了 on-enter-room 事件,当用户点击进入房间时,触发 handleEnterRoom 方法即可调用 join 接口。
在 ConferenceMainView 组件中,监听了 on-destroy-room 事件,当房间被销毁时,触发 onDestroyRoom 方法。
<template><PreConferenceViewv-if="isShowPreConferenceView":enable-scheduled-conference="true" // 设置是否开启预定房间特性展示@on-enter-room="handleEnterRoom"></PreConferenceView><ConferenceMainViewv-elsedisplay-mode="permanent"@on-destroy-room="onDestroyRoom"></ConferenceMainView></template><script setup lang="ts">import { ref } from 'vue';// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-web-vue2.7import { PreConferenceView, conference, ConferenceMainView } from '@tencentcloud/roomkit-web-vue3';const isShowPreConferenceView = ref(true);const init = async () => {conference.login({// 获取 sdkAppId 可参考文档开通服务部分,https://cloud.tencent.com/document/product/647/104842sdkAppId: 0,// 用户在您业务中的唯一标示 IduserId: '',// 本地开发调试可在 https://console.cloud.tencent.com/trtc/usersigtool 页面快速生成 userSig, 注意 userSig 与 userId 为一一对应关系userSig: '',});}init();async function handleEnterRoom(roomOption: Record<string, any>) {const { roomId } = roomOption;await conference.join(roomId, {isOpenCamera: false,isOpenMicrophone: false,});isShowPreConferenceView.value = false;}function onDestroyRoom() {isShowPreConferenceView.value = true;init();}</script>
<template><PreConferenceViewv-if="isShowPreConferenceView":enable-scheduled-conference="true" // 设置是否开启预定房间特性展示@on-enter-room="handleEnterRoom"></PreConferenceView><ConferenceMainViewv-elsedisplay-mode="permanent"@on-destroy-room="onDestroyRoom"></ConferenceMainView></template><script setup lang="ts">import { ref } from 'vue';// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-electron-vue2.7import { PreConferenceView, conference, ConferenceMainView } from '@tencentcloud/roomkit-electron-vue3';const isShowPreConferenceView = ref(true);const init = async () => {conference.login({// 获取 sdkAppId 可参考文档开通服务部分,https://cloud.tencent.com/document/product/647/104842sdkAppId: 0,// 用户在您业务中的唯一标示 IduserId: '',// 本地开发调试可在 https://console.cloud.tencent.com/trtc/usersigtool 页面快速生成 userSig, 注意 userSig 与 userId 为一一对应关系userSig: '',});}init();async function handleEnterRoom(roomOption: Record<string, any>) {const { roomId } = roomOption;await conference.join(roomId, {isOpenCamera: false,isOpenMicrophone: false,});isShowPreConferenceView.value = false;}function onDestroyRoom() {isShowPreConferenceView.value = true;init();}</script>
预定房间控制
预定房间
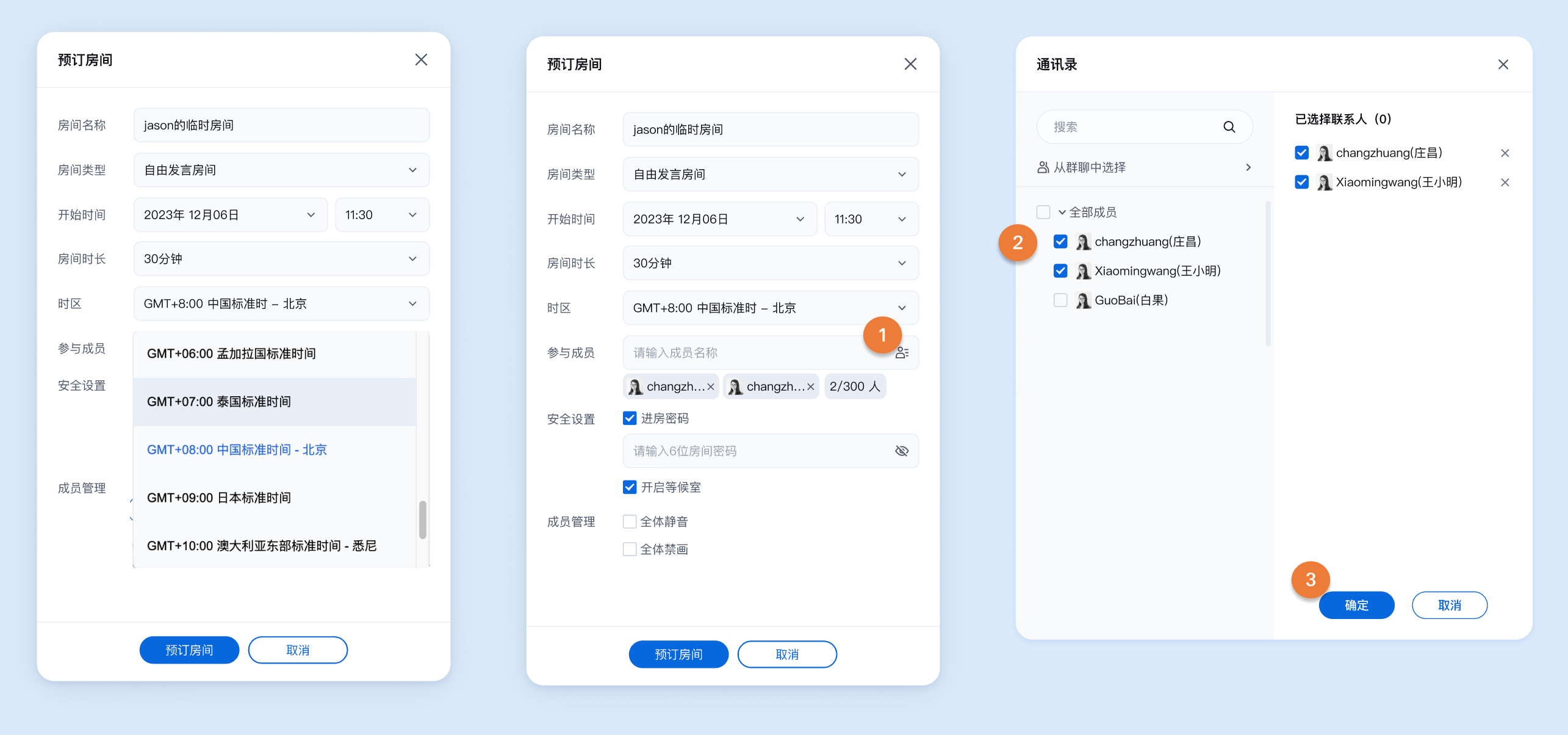
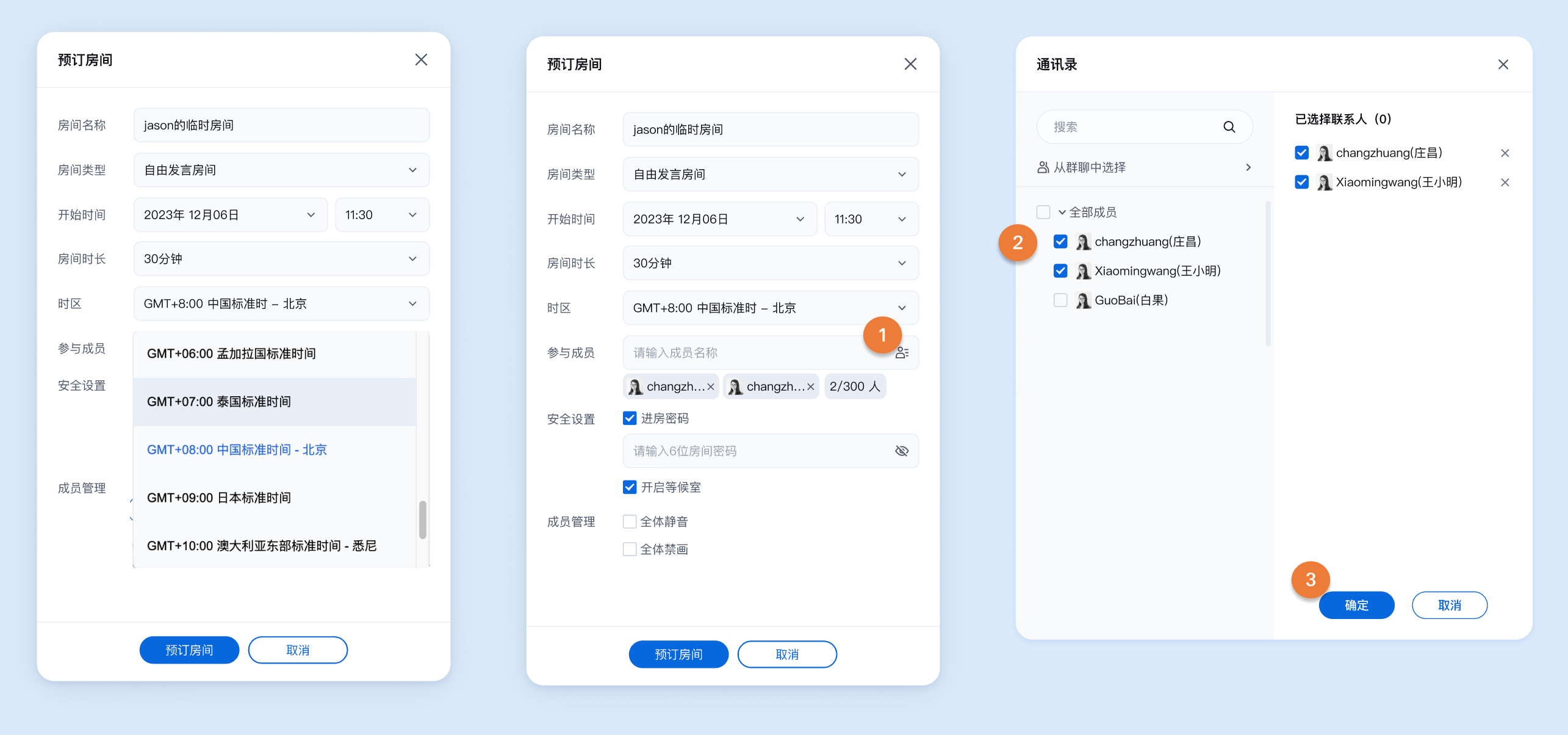
会前预览页单击预定房间后,弹出预定房间设置框,用户可根据自己的需求设置房间信息,其中可设置内容包含:房间名称、房间类型、开始时间、房间时长、时区、参与成员、安全设置(进房密码)、成员管理(全体静音、全体禁画)等。


注意:
查看详情
用户可单击查看详情按钮,查看对应预定房间的详细信息。

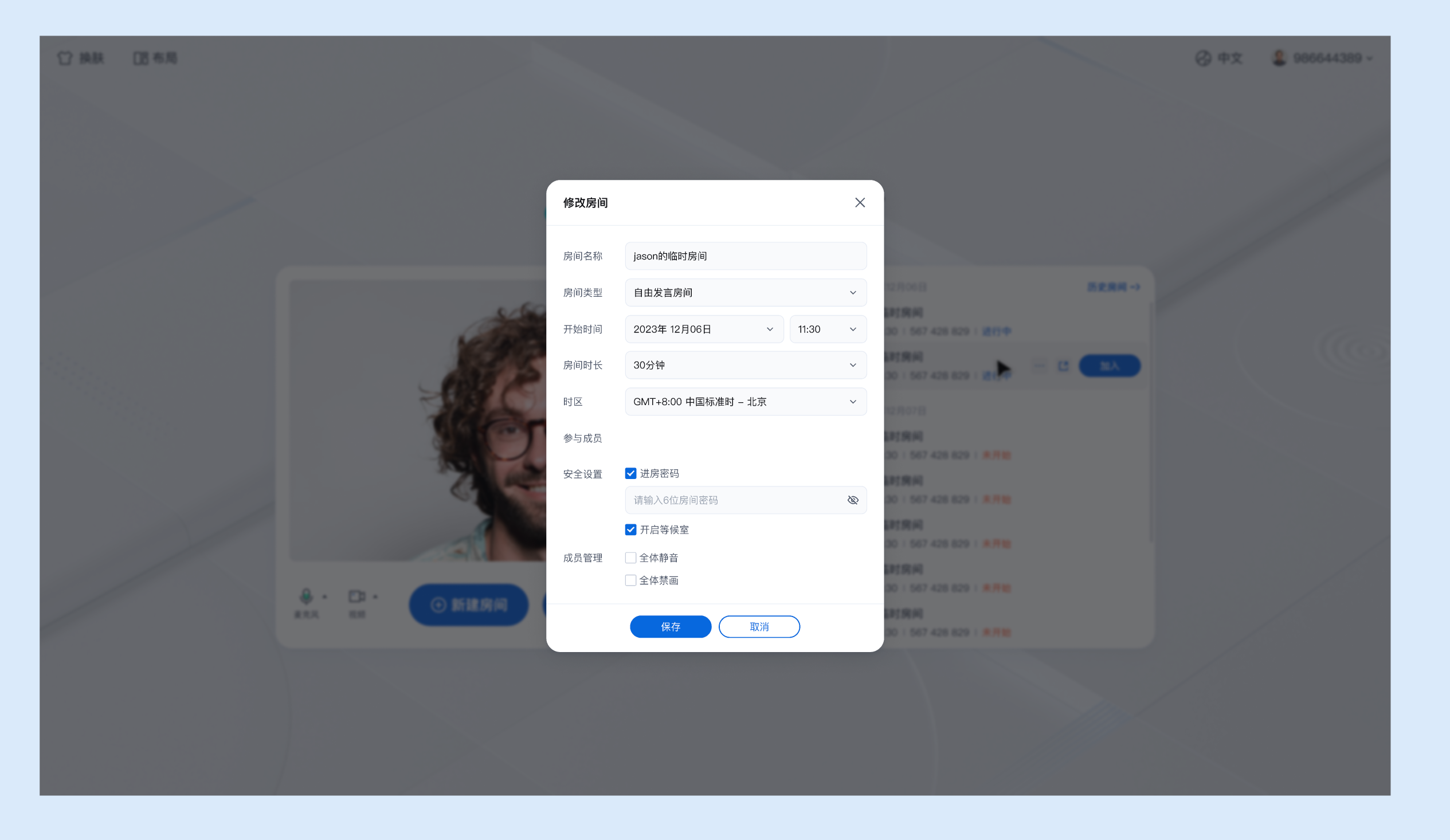
修改房间信息
房间拥有者可以对已预定的房间信息进行修改,修改完毕单击保存即可将当前预定房间的信息调整为修改后的房间信息。

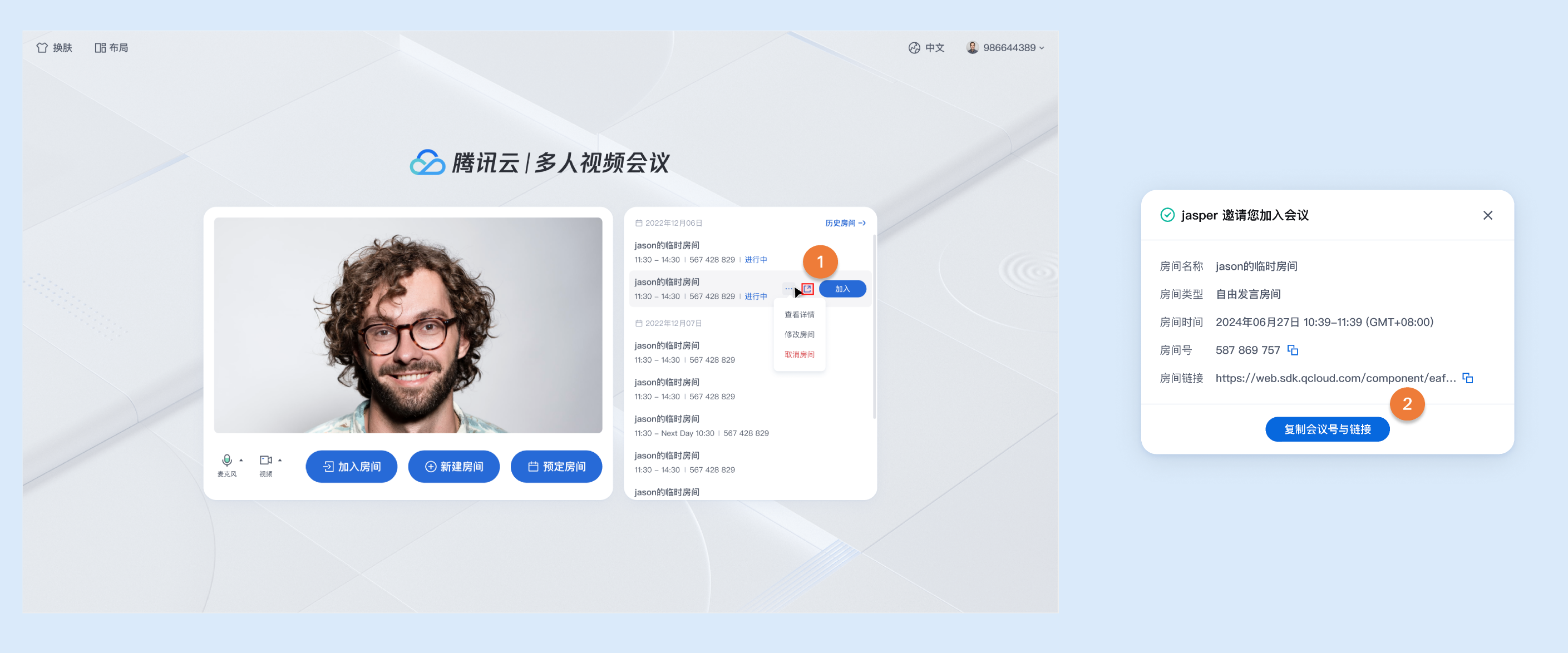
邀请进入房间
用户可通过点击邀请

复制会议号与链接按钮,将预定房间信息复制到粘贴板分享给其他用户。
注意事项
预定房间开始时间不能早于当前时间,但没有提前天数的限制。
若同时预定不同日期/时间的房间,分次选择时间提交即可。
房间预定成功后,房间号将从预定开始时间起,若房间没有用户,那么房间保留 6 小时,在此期间您都可以随时回到该房间。
预定房间成功后,即可获取房间号和预定信息。
交流与反馈