TUIKit 默认实现了文本、图片、语音、视频、文件等基本消息类型的发送和展示,如果这些消息类型满足不了您的需求,您可以新增自定义消息类型。
基本消息类型
消息类型 | 显示效果图 |
文本类消息 |  |
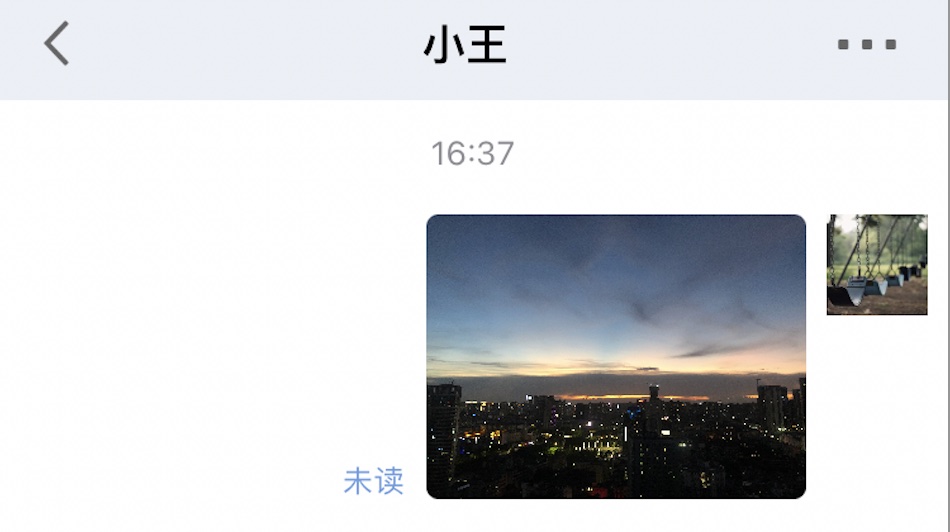
图片类消息 |  |
语音类消息 |  |
视频类消息 |  |
文件类消息 |  |
自定义消息
如果基本消息类型不能满足您的需求,您可以根据实际业务需求自定义消息。下文以发送一条可跳转至浏览器的超文本作为自定义消息为例,帮助您快速了解实现流程。
TUIKit 内置的自定义消息样式如下图所示:
说明
TUIKit 在 5.8.1668 版本重新设计了一套自定义消息方案,新方案较旧方案有很大的改动,实现起来更简单快捷。旧方案 API 继续保留,但不再维护。
我们强烈建议您升级到 5.8.1668 及以上版本,使用新方案实现自定义消息。
展示自定义消息
TUIKit 内置的自定义消息 View 如下图所示:
您可以在 ChatPresenter.java 的
onRecvNewMessage 方法中接收自定义消息。收到的自定义消息最终会以 MessageViewHolder 的形式展示在消息列表中,MessageViewHolder 绘制所需的数据我们称之为 MessageBean。下面我们分步骤讲解下如何展示自定义消息。
实现自定义消息 TUIMessageBean 类
1. 在
TUIChat/tuichat/src/main/java/com/tencent/qcloud/tuikit/tuichat/bean/message/ 文件夹下新建 CustomLinkMessageBean.java 文件,CustomLinkMessageBean 类继承自 TUIMessageBean,用于存储显示的文字和要跳转的链接。
示例代码如下:public class CustomLinkMessageBean extends TUIMessageBean {private String text;private String link;public String getText() {return text;}public String getLink() {return link;}}
2. 重写 CustomLinkMessageBean 的 onProcessMessage(message) 方法,用于实现对自定义消息的解析。
示例代码如下:
@Overridepublic void onProcessMessage(V2TIMMessage v2TIMMessage) {// 自定义消息view的实现,这里仅仅展示文本信息,并且实现超链接跳转text = "";link = "";String data = new String(v2TIMMessage.getCustomElem().getData());try {HashMap map = new Gson().fromJson(data, HashMap.class);if (map != null) {text = (String) map.get("text");link = (String) map.get("link");}} catch (JsonSyntaxException e) {}setExtra(text);}
3. 重写
CustomLinkMessageBean 的 onGetDisplayString() 方法,用于生成在会话列表中的文字摘要。
实现后的效果如下:
示例代码如下:
@Overridepublic String onGetDisplayString() {return text;}
实现 MessageViewHolder 类
1. 在
Android/TUIChat/tuichat/src/main/java/com/tencent/qcloud/tuikit/tuichat/classicui/widget/message/viewholder/ 文件夹下新建 CustomLinkMessageHolder.java 文件,CustomLinkMessageHolder 继承自 MessageContentHolder ,用于实现自定义消息气泡的样式布局和点击事件。注意:
如果是使用经典版 UI,CustomLinkMessageHolder 需要继承 com.tencent.qcloud.tuikit.timcommon.classicui.widget.message.MessageContentHolder
如果是使用 简约版 UI,则需要继承 com.tencent.qcloud.tuikit.timcommon.minimalistui.widget.message.MessageContentHolder
示例代码如下:
public class CustomLinkMessageHolder extends MessageContentHolder {private TextView textView; private TextView linkView;public CustomLinkMessageHolder(View itemView) {super(itemView);textView = itemView.findViewById(R.id.test_custom_message_tv); linkView = itemView.findViewById(R.id.link_tv);}}
2. 重写
CustomLinkMessageHolder 的 getVariableLayout 方法,返回展示自定义消息的布局。
示例代码如下:@Overridepublic int getVariableLayout() {return R.layout.test_custom_message_layout1;}
3. 重写
CustomLinkMessageHolder 的 layoutVariableViews 方法,用于把自定义消息渲染到布局上,并添加自定义消息的点击事件。
示例代码如下:@Overridepublic void layoutVariableViews(TUIMessageBean msg, int position) {// 自定义消息view的实现,这里仅仅展示文本信息,并且实现超链接跳转String text = "";String link = "";if (msg instanceof CustomLinkMessageBean) {text = ((CustomLinkMessageBean) msg).getText();link = ((CustomLinkMessageBean) msg).getLink();}textView.setText(text); msgContentFrame.setClickable(true); String finalLink = link; msgContentFrame.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Intent intent = new Intent(); intent.setAction("android.intent.action.VIEW"); Uri contentUrl = Uri.parse(finalLink); intent.setData(contentUrl); intent.addFlags(Intent.FLAG_ACTIVITY_NEW_TASK); TUIChatService.getAppContext().startActivity(intent); } });}
注册自定义消息
注意:
每一种自定义消息都必须有唯一的 businessID,区分大小写,不可跟其他自定义消息的 businessID 重复。TUIChat 需要根据此 businessID 找到对应的自定义消息。
新增自定义消息的 businessID 也不能和 TUIKit 内置自定义消息的 businessID 重复。
在 App 初始化时,调用 TUIChatConfigs.registerCustomMessage 接口,向 TUIChat 注册自定义消息。
示例代码如下:
// 自定义消息 businessID(注意不能重复)public static final String CUSTOM_LINK_MESSAGE_BUSINESS_ID = "text_link";/** 向 TUIChat 注册自定义消息。三个参数分别为* @param businessID 自定义消息 businessID * @param messageBeanClass 自定义消息 MessageBean 类型 * @param messageViewHolderClass 自定义消息 MessageViewHolder 类型*/ TUIChatConfigs.registerCustomMessage(CUSTOM_LINK_MESSAGE_BUSINESS_ID,CustomLinkMessageBean.class,CustomLinkMessageHolder.class);
除此之外,TUIChatConfigs 还提供了 registerCustomMessage 方法的另一个重载,支持注册简约版 UI 下的自定义消息,同时支持消息布局为空布局(消息布局不包含头像、昵称等 View)。详情可参见 TUIChatConfigs.java 文件。
注意:
注册空布局的自定义消息时,自定义消息的 ViewHolder 要继承自 MessageBaseHolder。
发送自定义消息
注意:
自定义消息内容必须为 JSON 格式。其中 "businessID" 字段为必填项。可根据业务需求添加其他字段,单条消息大小上限为 12KB。例如:
{"businessID":"text_link","link":"https://cloud.tencent.com/document/product/269/3794","text":"欢迎加入云通信IM大家庭!"}
如下图所示,自定义消息发送按钮主要由文本
title 和图片 icon 组成:
自定义消息是一段 JSON 数据,在 JSON 中定义
businessID 字段来唯一标识这条消息类型。在打开聊天页面之前调用如下代码,在更多输入界面添加自定义消息发送按钮。在按钮点击时,创建自定义消息然后发送。
// 打开聊天页面之前调用String CUSTOM_LINK_MESSAGE_BUSINESS_ID = "text_link";TUIChatConfigClassic.setChatInputMoreDataSource(new TUIChatConfigClassic.ChatInputMoreDataSource() {@Overridepublic List<InputMoreItem> inputBarShouldAddNewItemToMoreMenuOfInfo(ChatInfo chatInfo) {InputMoreItem inputMoreItem = new InputMoreItem() {@Overridepublic void onAction(String chatInfoId, int chatType) {Gson gson = new Gson();CustomHelloMessage customHelloMessage = new CustomHelloMessage();customHelloMessage.businessID = CUSTOM_LINK_MESSAGE_BUSINESS_ID;customHelloMessage.text = "欢迎加入云通信IM大家庭!";customHelloMessage.link = "https://cloud.tencent.com/document/product/269/3794";String data = gson.toJson(customHelloMessage);TUIMessageBean messageBean = ChatMessageBuilder.buildCustomMessage(data, customHelloMessage.text, customHelloMessage.text.getBytes());chatInfoId = chatInfo.getId();chatType = chatInfo.getType();TUIChatService.getInstance().sendMessage(messageBean, chatInfoId, chatType, false);}};inputMoreItem.setIconResId(com.tencent.qcloud.tuikit.tuichat.R.drawable.custom);inputMoreItem.setName("customMessage");inputMoreItem.setActionId(CustomHelloMessage.CUSTOM_HELLO_ACTION_ID);inputMoreItem.setPriority(10);return Arrays.asList(inputMoreItem);}});