功能说明
TUIKit 组件从 1.0.9 版本开始支持单人/多人音视频通话功能,并且实现了小程序、Web 和 Native 平台的互通。
说明:
2022年8月以后,TUIKit 组件升级了音视频通话功能,采用了全新的 TUICallKit,新版本音视频通话功能需要加购专属的 IM 音视频通话能力包后解锁,具体购买方法请参见 步骤3:开通音视频服务,如果您已开通,则可忽略该步骤。
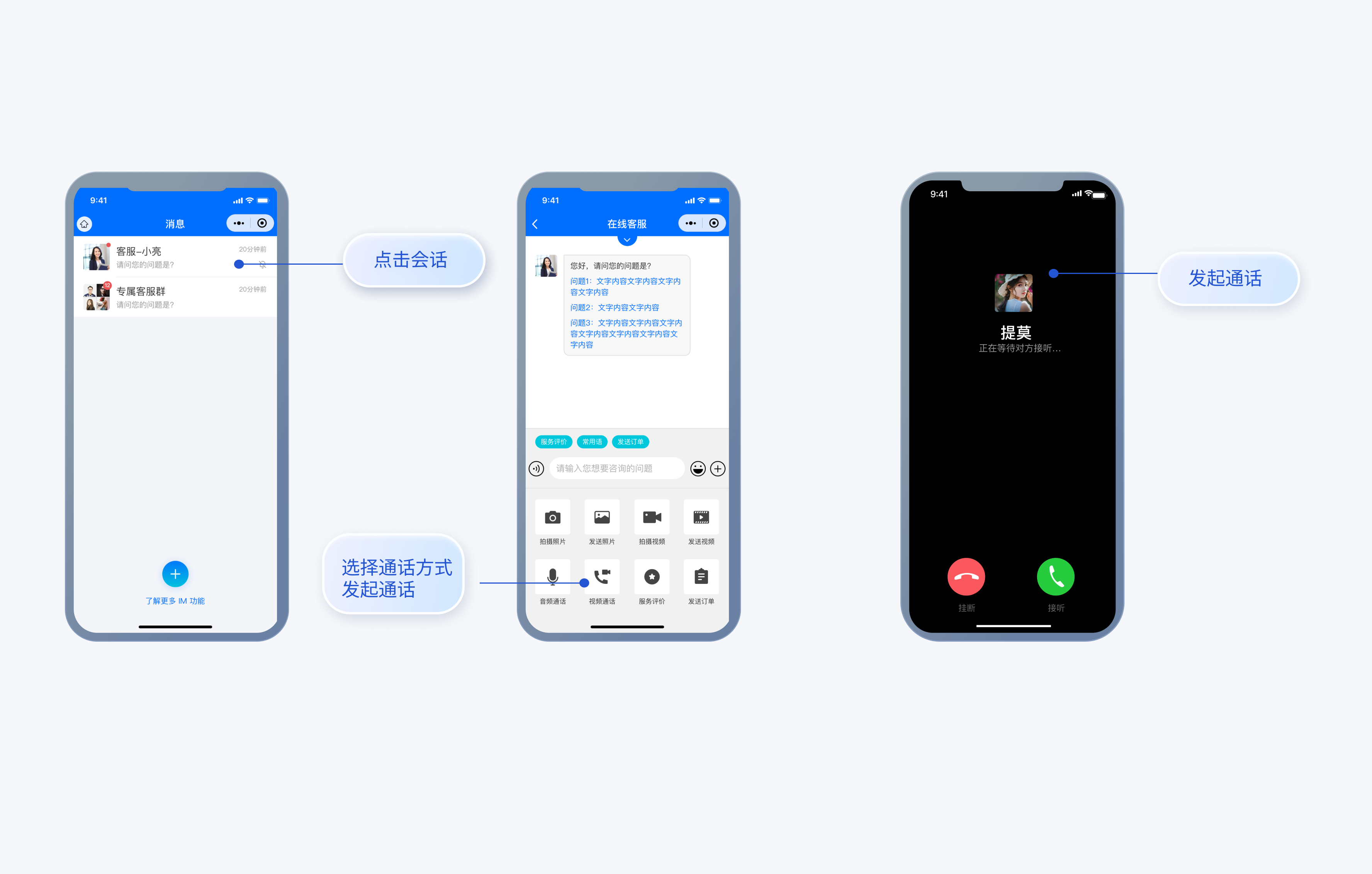
音视频通话界面如下图所示:
语音通话 | 视频通话 |
 |  |
操作步骤
步骤1:开通小程序权限
由于 TUICallKit 所使用的小程序标签有更苛刻的权限要求,因此集成 TUICallKit 的第一步就是要开通小程序的类目和标签使用权限,否则无法使用,这包括如下步骤:
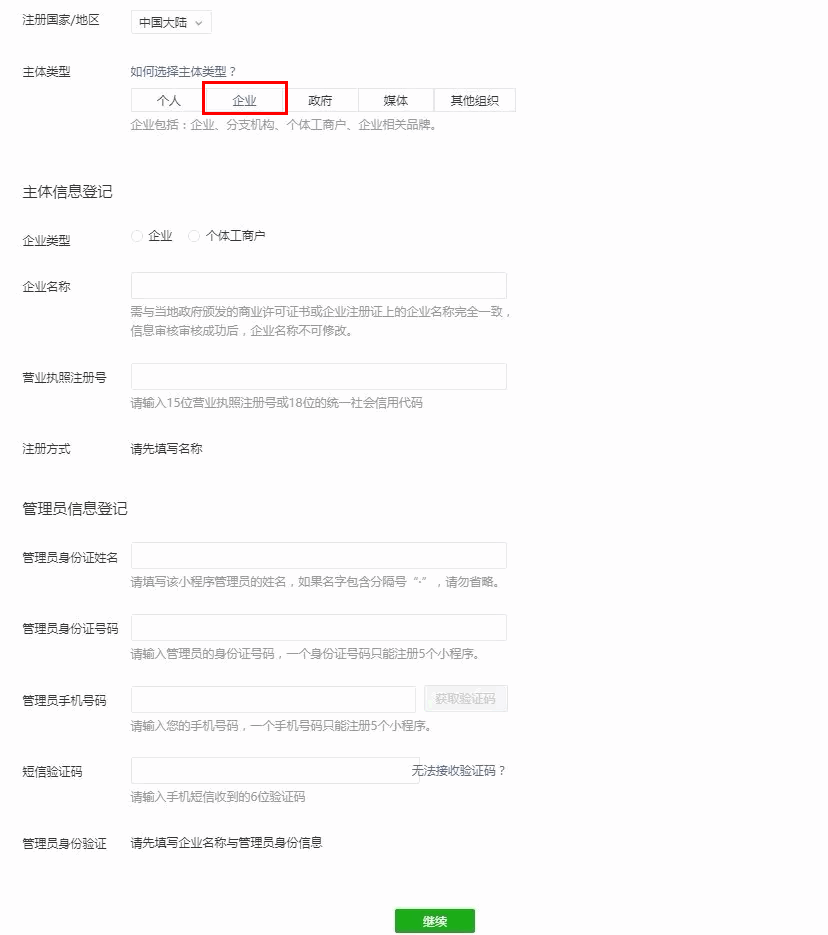
小程序推拉流标签不支持个人小程序,只支持企业类小程序。需要在 注册 时填写主体类型为企业,如下图所示:

小程序推拉流标签使用权限暂时只开放给有限 类目。
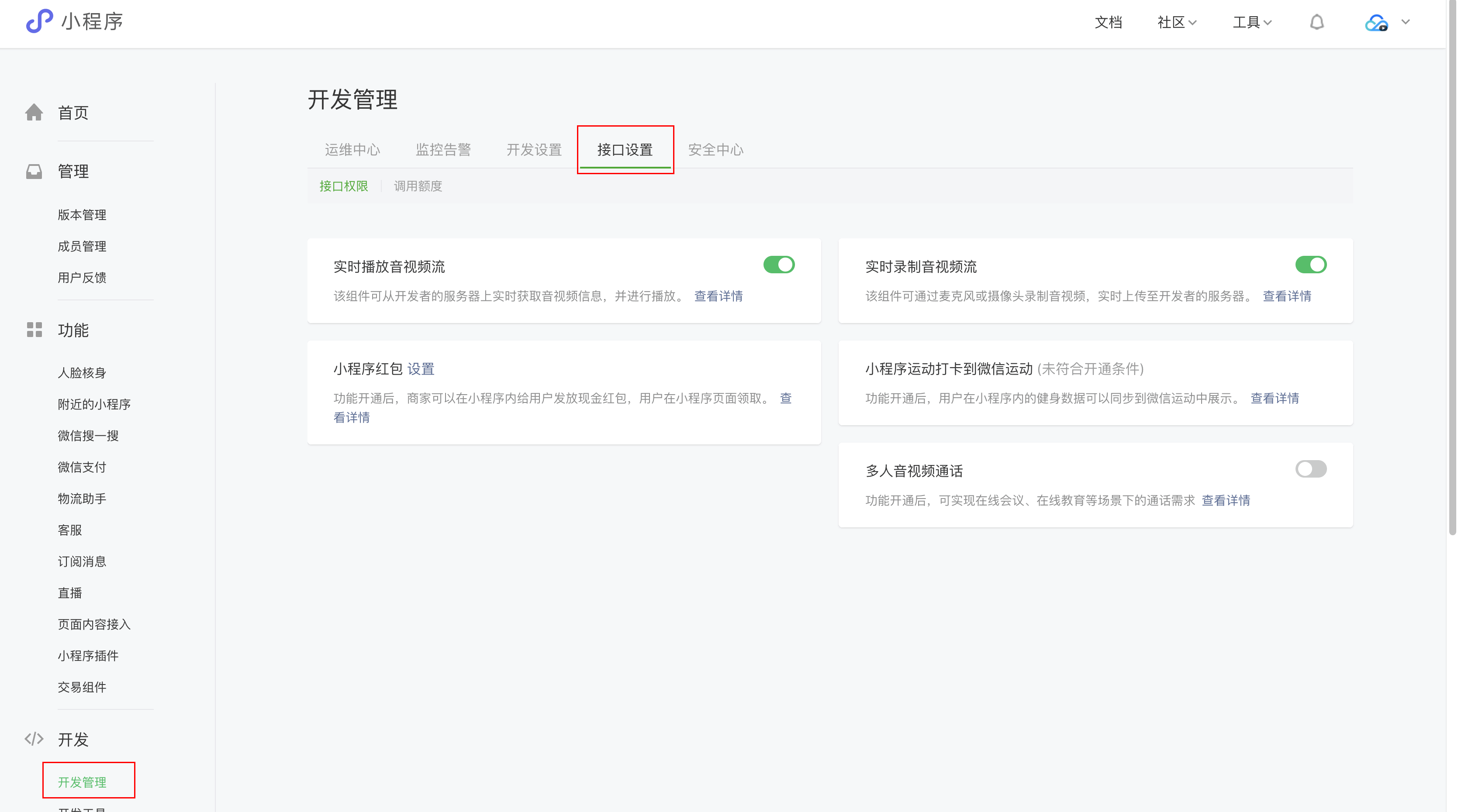
符合类目要求的小程序,需要在 微信公众平台 > 开发 > 开发管理 > 接口设置中自助开通该组件权限,如下图所示:

步骤2:在小程序控制台配置域名
将以下域名添加到 socket 合法域名:
域名 | 说明 | 是否必须 |
wss://${SDKAppID}w4c.my-imcloud.com | v3.4.6起,SDK 支持独立域名,可更好地保障服务稳定性。 例如您的 SDKAppID 是 1400xxxxxx,则独立域名为: wss://1400xxxxxxw4c.my-imcloud.com | 是 |
wss://wss.im.qcloud.com | Web IM 业务域名 | 是 |
wss://wss.tim.qq.com | Web IM 业务域名 | 是 |
wss://wssv6.im.qcloud.com | Web IM 业务域名 | 是 |
将以下域名添加到 request 合法域名:
域名 | 说明 | 是否必须 |
https://web.sdk.qcloud.com | Web IM 业务域名 | 是 |
https://boce-cdn.my-imcloud.com | Web IM 业务域名 | 是 |
https://api.im.qcloud.com | Web IM 业务域名 | 是 |
https://events.im.qcloud.com | Web IM 业务域名 | 是 |
https://webim.tim.qq.com | Web IM 业务域名 | 是 |
https://wss.im.qcloud.com | Web IM 业务域名 | 是 |
https://wss.tim.qq.com | Web IM 业务域名 | 是 |
将以下域名添加到 uploadFile 合法域名:
域名 | 说明 | 是否必须 |
https://${SDKAppID}-cn.rich.my-imcloud.com | 从 2024年9月10日起,新增应用默认分配 COS 独立域名。 例如您的 SDKAppID 是 1400xxxxxx,则 COS 独立域名为: https://1400xxxxxx-cn.rich.my-imcloud.com | 是 |
https://cn.rich.my-imcloud.com | 文件上传域名 | 是 |
https://cn.imrich.qcloud.com | 文件上传域名 | 是 |
https://cos.ap-shanghai.myqcloud.com | 文件上传域名 | 是 |
https://cos.ap-shanghai.tencentcos.cn | 文件上传域名 | 是 |
https://cos.ap-guangzhou.myqcloud.com | 文件上传域名 | 是 |
将以下域名添加到 downloadFile 合法域名:
域名 | 说明 | 是否必须 |
https://${SDKAppID}-cn.rich.my-imcloud.com | 从 2024年9月10日起,新增应用默认分配 COS 独立域名。 例如您的 SDKAppID 是 1400xxxxxx,则 COS 独立域名为: https://1400xxxxxx-cn.rich.my-imcloud.com | 是 |
https://cn.rich.my-imcloud.com | 文件下载域名 | 是 |
https://cn.imrich.qcloud.com | 文件下载域名 | 是 |
https://cos.ap-shanghai.myqcloud.com | 文件下载域名 | 是 |
https://cos.ap-shanghai.tencentcos.cn | 文件下载域名 | 是 |
https://cos.ap-guangzhou.myqcloud.com | 文件下载域名 | 是 |
步骤3:开通音视频通话能力
步骤4:下载 TUICallKit 组件
通过 npm 方式下载 TUICallKit 组件,为了方便您后续的拓展,建议您将 TUICallKit 组件复制到自己项目的 TUIKit/components/TUICallKit 目录下:
npm i @tencentcloud/call-uikit-wx
mkdir -p ./TUICallKit && cp -r node_modules/@tencentcloud/call-uikit-wx/ ./TUICallKit && cp node_modules/@tencentcloud/call-engine-wx/RTCCallEngine.wasm.br ./static
xcopy node_modules\\@tencentcloud\\call-uikit-wx\\ .\\TUICallKit /i /excopy node_modules\\@tencentcloud\\call-engine-wx\\RTCCallEngine.wasm.br .\\static
注意:
RTCCallEngine.wasm.br 需要放置到 static 目录下,如果脚本没有正常在项目根目录下创建 static 目录,可手动创建后再执行脚本。
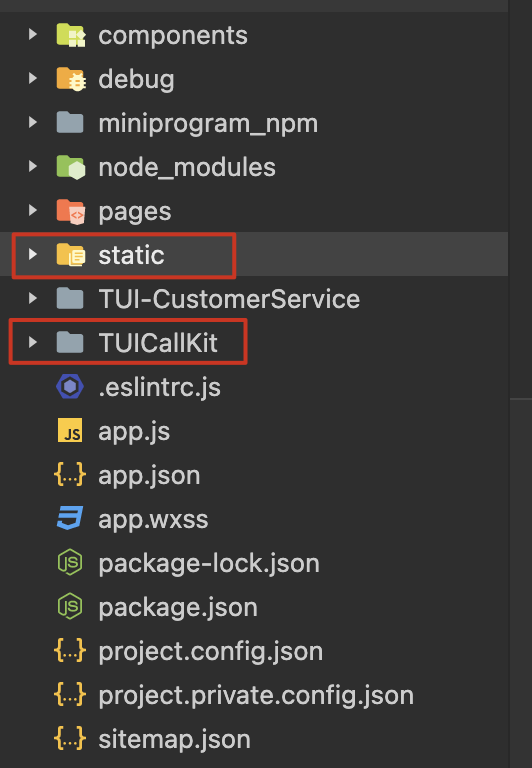
成功后目录结构如图所示:

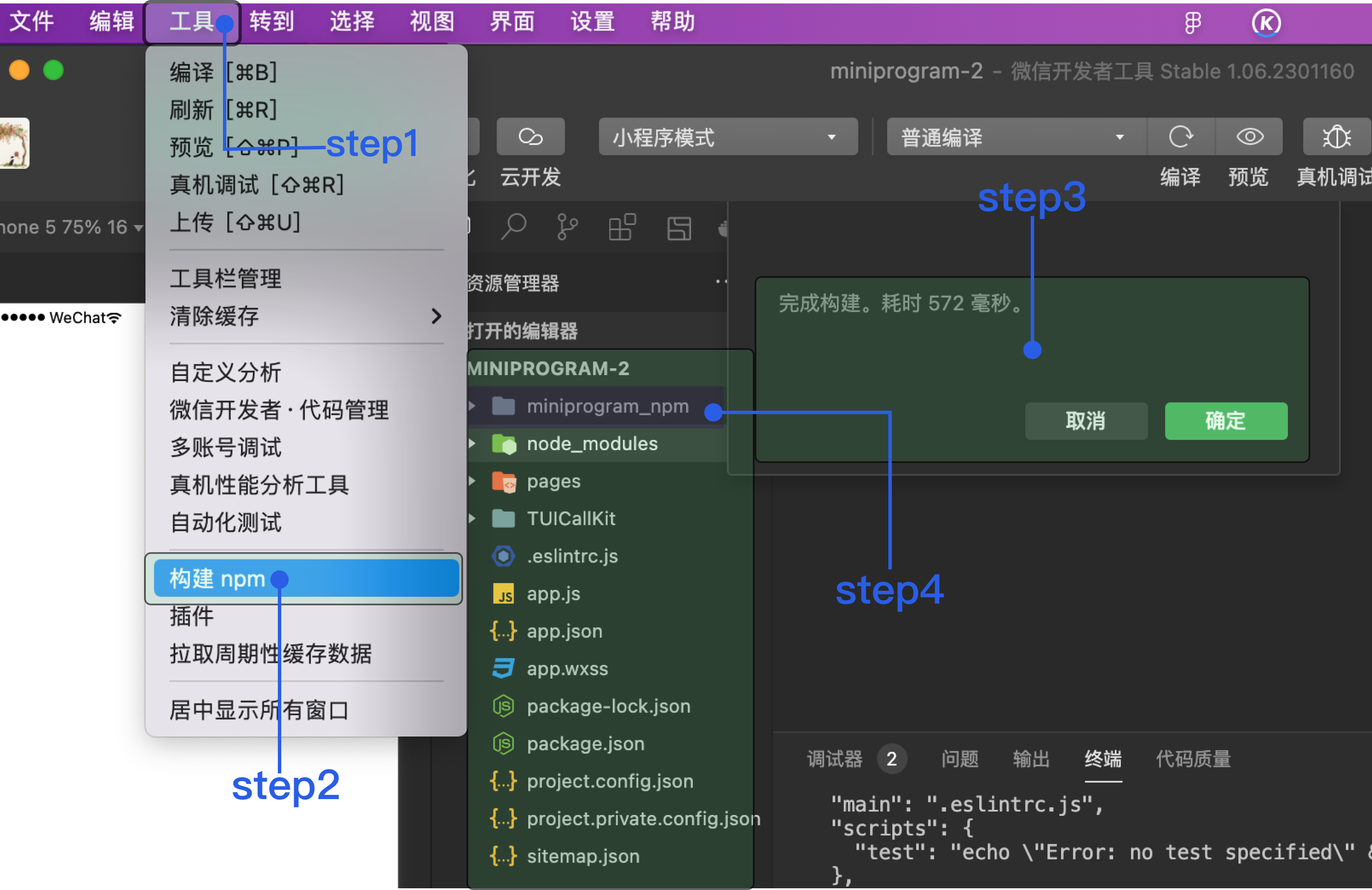
步骤5:构建 npm
打开微信开发者工具单击工具 > 构建 npm,新增 miniprogram_npm 目录。目录如下:

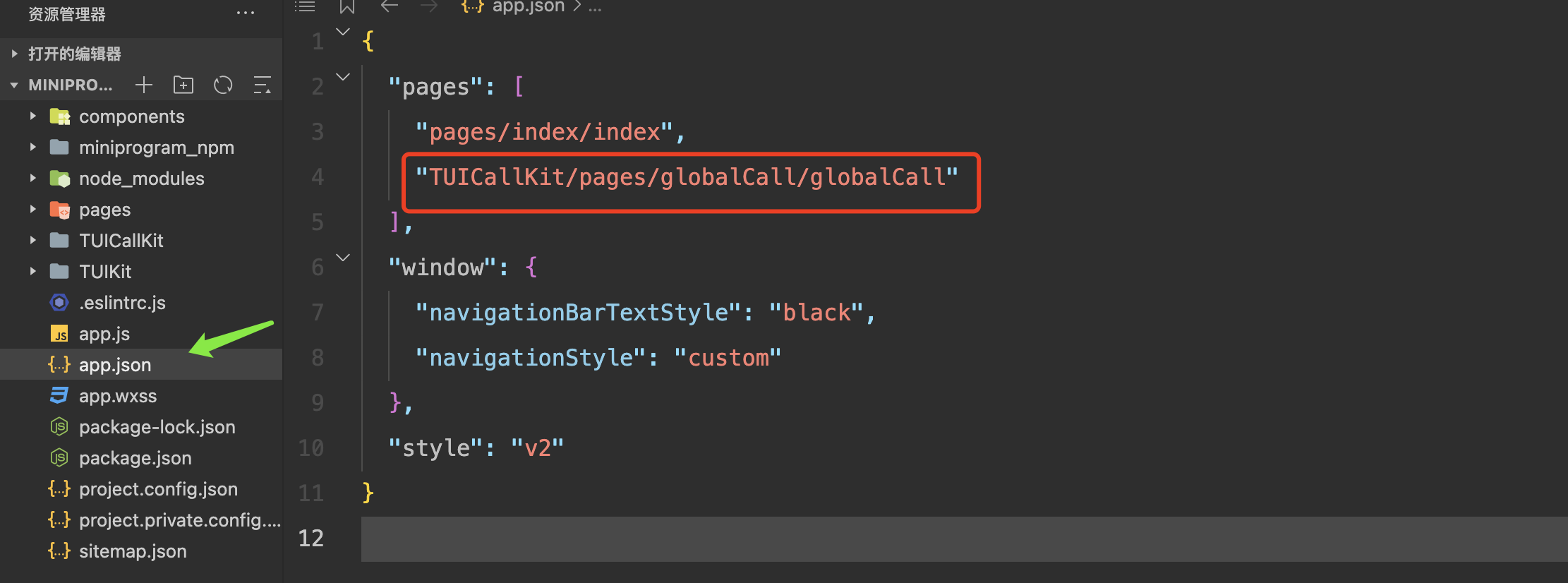
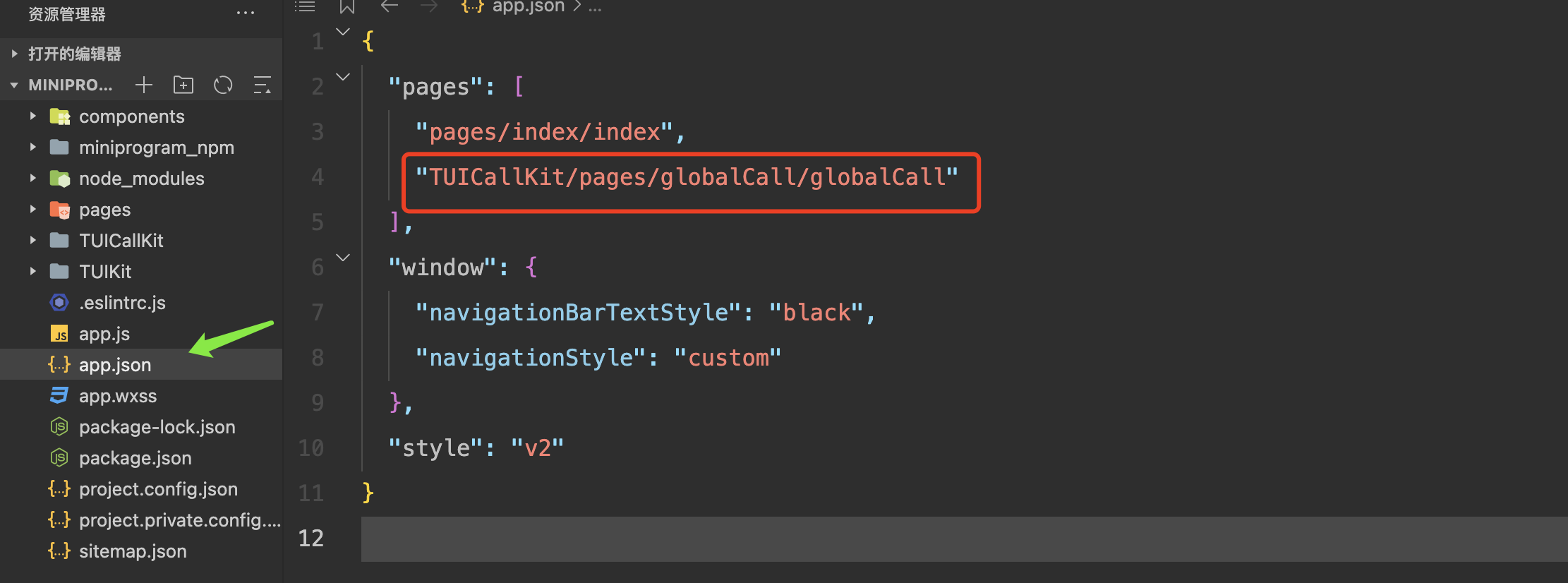
步骤6:配置 app.json 文件
添加如下代码到
app.json文件,新增全局监听页面。"TUICallKit/pages/globalCall/globalCall"


注意:
微信开发者工具新的渲染引擎 skyline 和 live-pusher 存在兼容性问题,需要将以下代码从 app.json 中去除。
"renderer": "skyline","rendererOptions": {"skyline": {"defaultDisplayBlock": true,"disableABTest": true,"sdkVersionBegin": "3.0.0","sdkVersionEnd": "15.255.255"}},"componentFramework": "glass-easel","sitemapLocation": "sitemap.json","lazyCodeLoading": "requiredComponents"
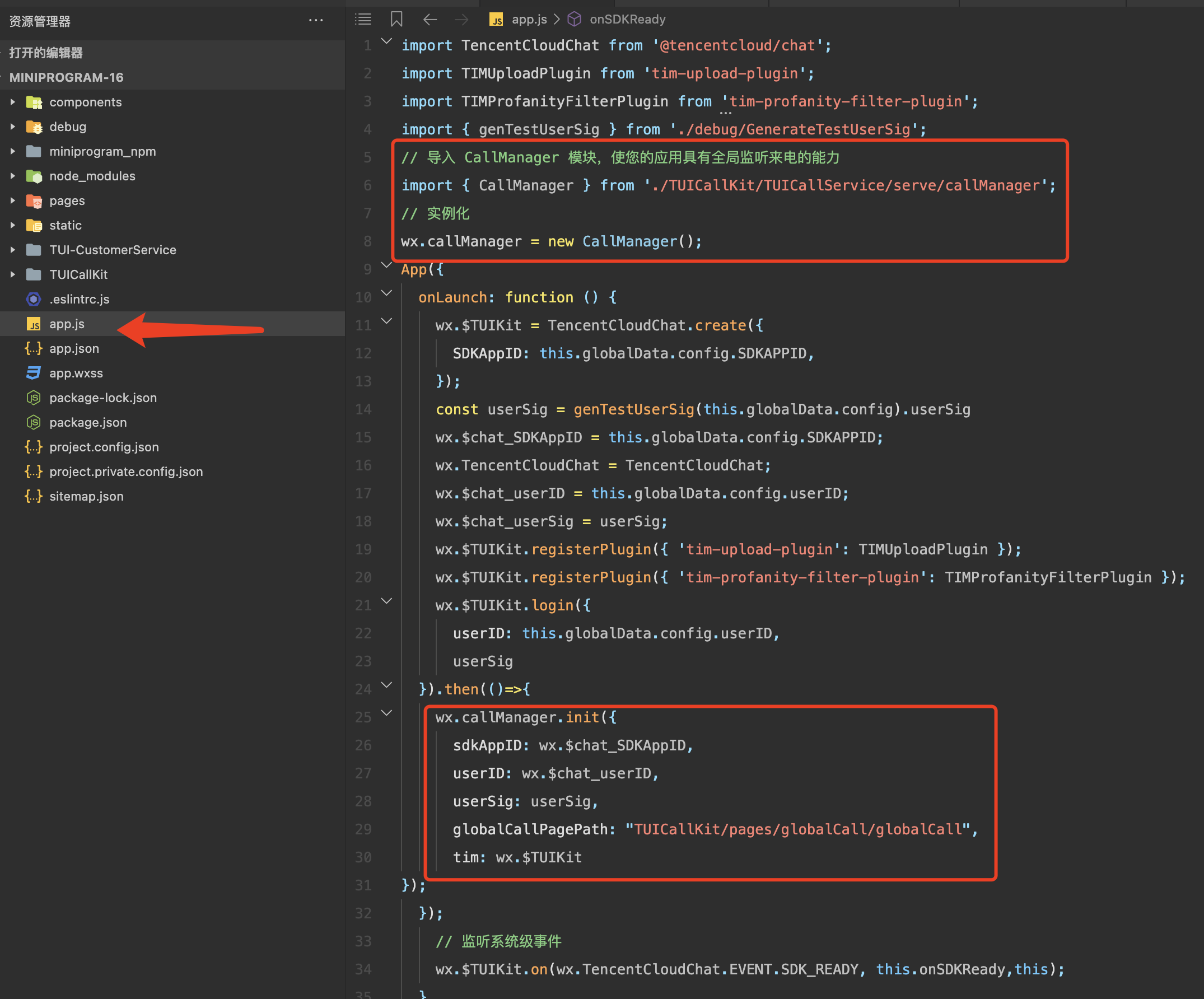
步骤7:调用 TUICallKit 组件

1. 在集成 app.js 的页面中导入 CallManager 模块。
// 导入 CallManager 模块,使您的应用具有全局监听来电的能力import { CallManager } from './TUICallKit/TUICallService/serve/callManager';// 实例化wx.callManager = new CallManager();
2. 在 wx.$TUIKit.login 的成功回调里初始化 TUICallKit。
注意
以下代码中未填入 sdkAppID 和 userSig。
wx.callManager.init({sdkAppID: wx.$chat_SDKAppID,userID: wx.$chat_userID,userSig: userSig,globalCallPagePath: "TUICallKit/pages/globalCall/globalCall",tim: wx.$TUIKit});
步骤8:进行您的第一次通话