功能描述
群 @ 消息是指发送方监听输入栏里的输入字符,当用户输入 @ 字符后,弹出群成员选择界面。选择完需要 @ 的成员后以
“@A @B @C......” 形式显示在输入框,并可以继续编辑消息内容,完成消息发送。接收方会在会话界面的群聊天列表,重点显示
“有人@我” 或者 “@所有人” 标识,提醒用户有人在群里 @ 自己了。说明:
目前仅支持文本 @ 消息。
功能演示
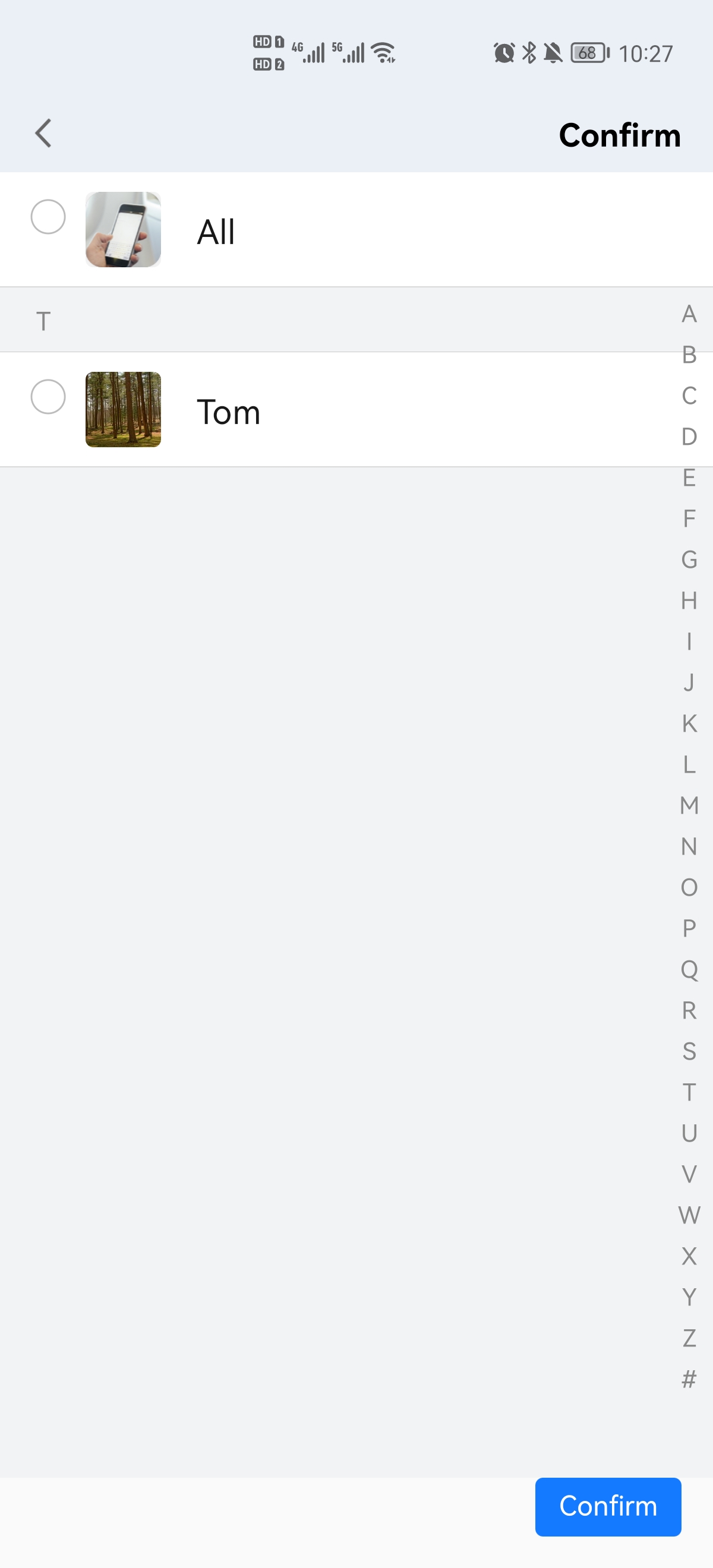
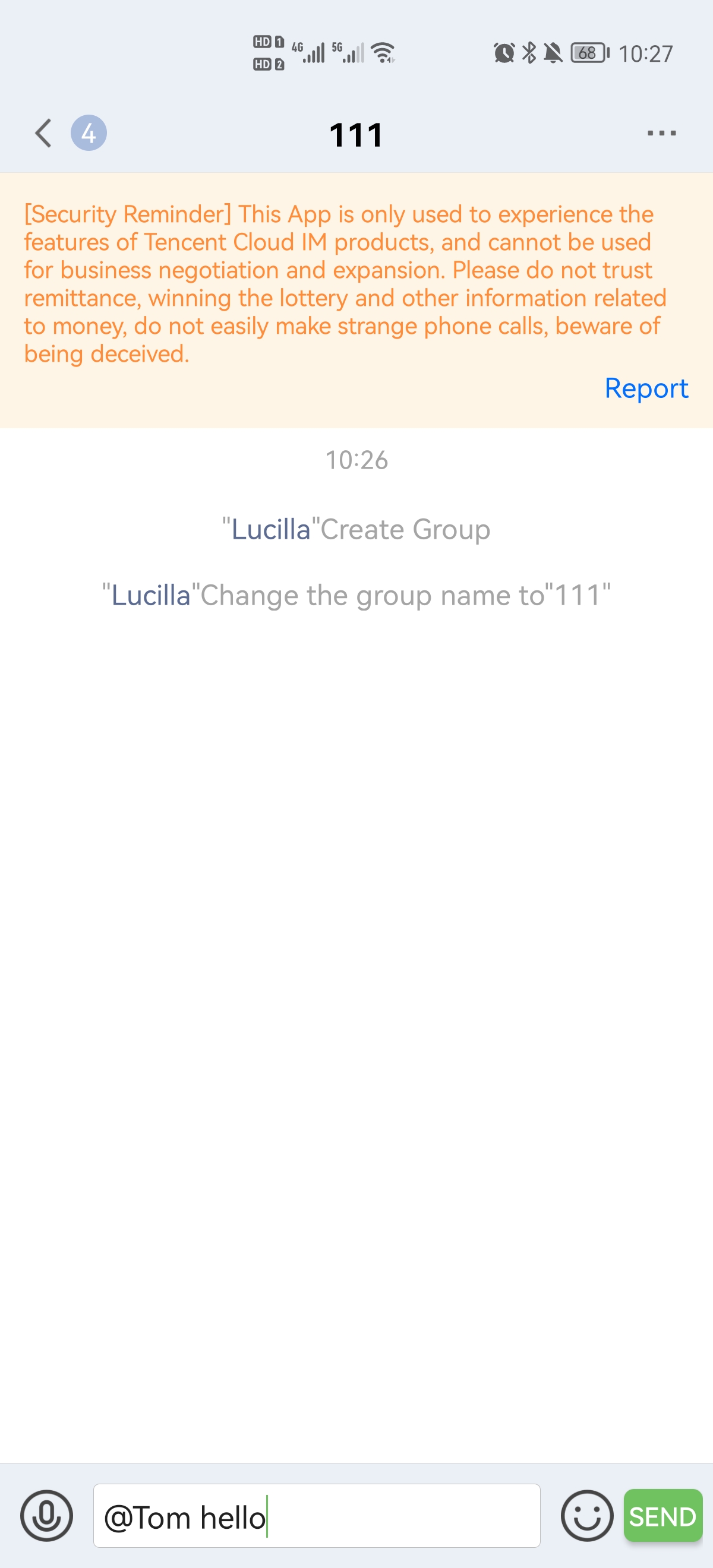
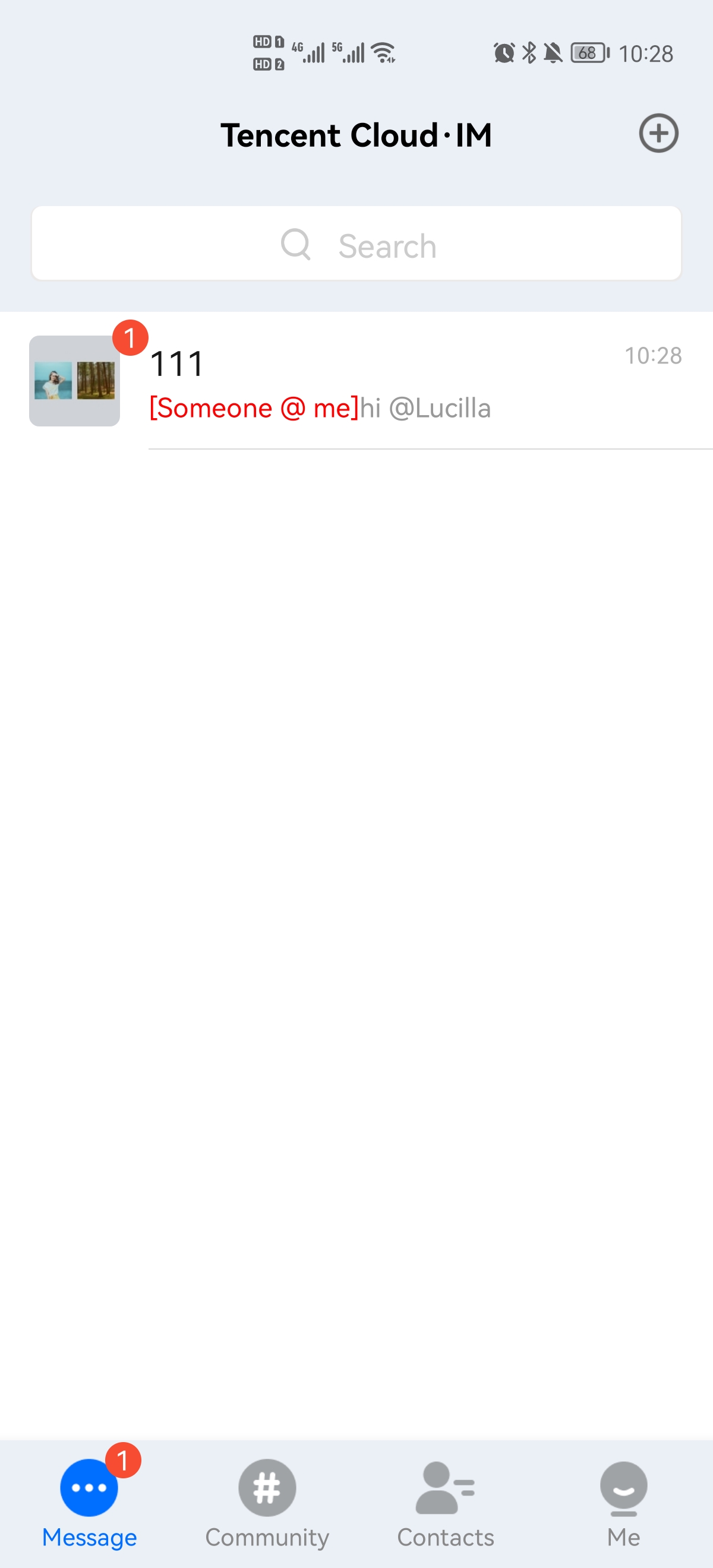
监听 @ 字符选择群成员 | 编辑群 @ 消息发送 | 收到群 @ 消息 |
 |  |  |
图一:在聊天界面监听到输入框输入 "@" 字符后,可以跳转到群成员选择界面,选择需要 @ 的群成员。
图二:在群成员选择完成后,重新返回聊天界面,继续编辑群 @ 消息发送。
图三:如果有消息 @ 我,自己会收到会话更新,可以在会话 Cell 展示 “有人@我” 信息。
发送群 @ 消息
1. 发送方监听聊天界面的文本输入框,启动群成员选择界面。选择完成后回传所选择的群成员 ID 和昵称信息。
2. 发送方调用
createTextAtMessage创建可以附带 @ 提醒功能的文本消息。3. 发送方调用
sendMessage将刚才创建的 @ 消息对象发送出去。接口
chat.createTextAtMessage(options);
参数
参数
options 为 Object 类型,包含的属性值如下:名称 | 类型 | 描述 |
to | String | 消息接收方的 groupID |
conversationType | String | 会话类型,必须为 TencentCloudChat.TYPES.CONV_GROUP |
payload | Object | 消息内容的容器 |
cloudCustomData | String | 消息自定义数据(云端保存,会发送到对端,程序卸载重装后还能拉取到) |
priority | String | 消息优先级,默认值 TencentCloudChat.TYPES.MSG_PRIORITY_NORMAL |
payload 的描述如下:
参数 | 类型 | 说明 |
text | String | 消息文本内容 |
atUserList | Array.<String> | 需要 @ 的用户列表,如果需要 @ALL,请传入 TencentCloudChat.TYPES.MSG_AT_ALL 。 举个例子,假设该条文本消息希望 @ 提醒 denny 和 lucy 两个用户,同时又希望 @ 所有人,atUserList 传 ['denny', 'lucy', TencentCloudChat.TYPES.MSG_AT_ALL] |
返回值
Promise示例
// 发送文本消息,Web 端与小程序端相同// 1. 创建消息实例,接口返回的实例可以上屏let message = chat.createTextAtMessage({to: 'group1',conversationType: TencentCloudChat.TYPES.CONV_GROUP,payload: {text: '@denny @lucy @所有人 今晚聚餐,收到的请回复1',atUserList: ['denny', 'lucy', TencentCloudChat.TYPES.MSG_AT_ALL] // 'denny' 'lucy' 都是 userID,而非昵称},// 消息自定义数据(云端保存,会发送到对端,程序卸载重装后还能拉取到)// cloudCustomData: 'your cloud custom data'});// 2. 发送消息let promise = chat.sendMessage(message);promise.then(function(imResponse) {// 发送成功console.log(imResponse);}).catch(function(imError) {// 发送失败console.warn('sendMessage error:', imError);});