功能描述
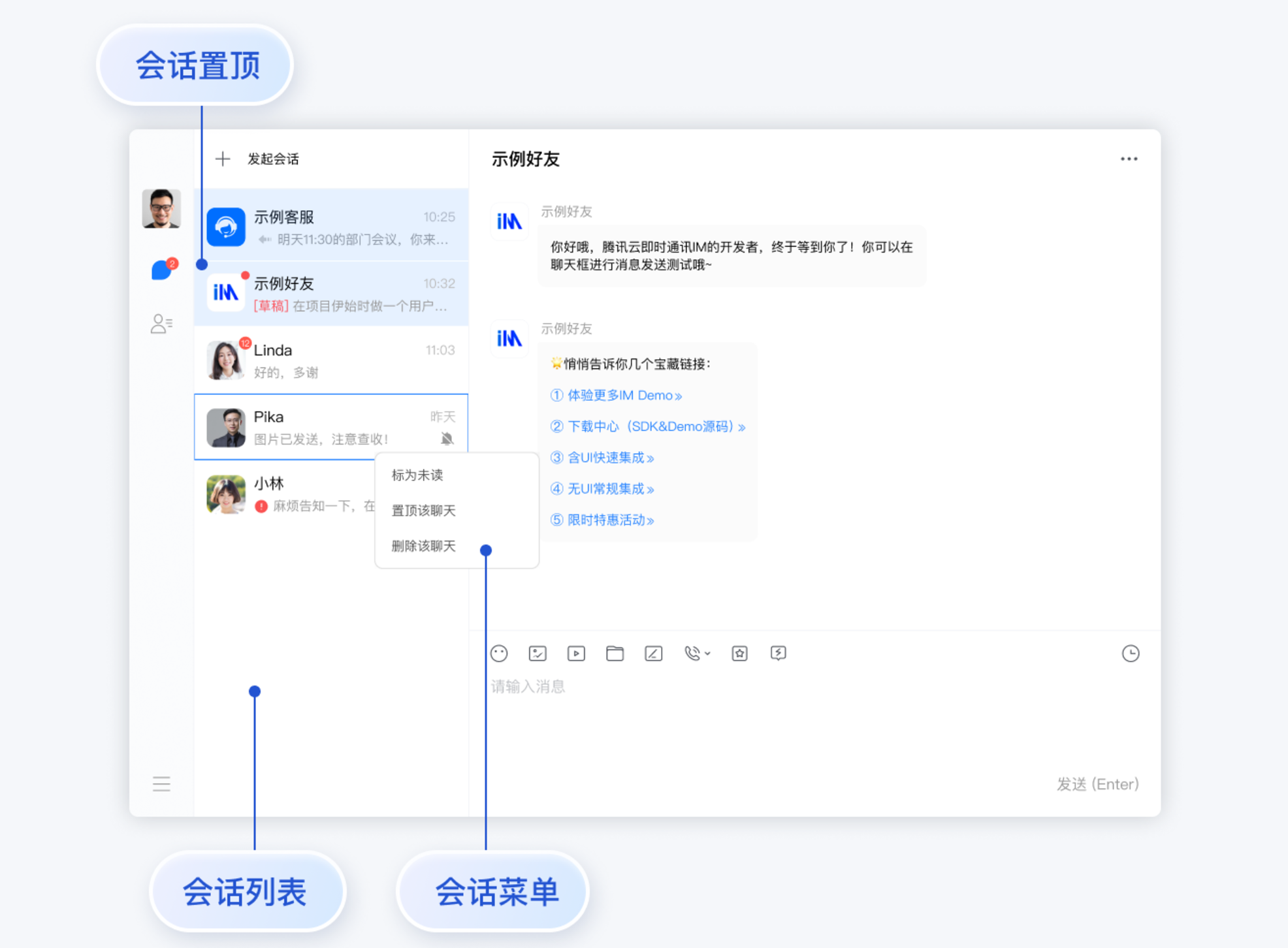
用户在登录 App 后,可以像微信或 QQ 那样展示最近会话列表,方便找到目标会话。会话列表如下图所示:

获取会话列表
获取全量的会话列表
// 获取全量的会话列表let promise = chat.getConversationList();promise.then(function(imResponse) {// 全量的会话列表,用该列表覆盖原有的会话列表const conversationList = imResponse.data.conversationList;// 从云端同步会话列表是否完成const isSyncCompleted = imResponse.data.isSyncCompleted;}).catch(function(imError) {// 获取会话列表失败的相关信息console.warn('getConversationList error:', imError);});
获取指定的会话列表
// 获取指定的会话列表let promise = chat.getConversationList([conversationID1,conversationID2]);promise.then(function(imResponse) {// 缓存中已存在的指定的会话列表const conversationList = imResponse.data.conversationList;}).catch(function(imError) {// 获取会话列表失败的相关信息console.warn('getConversationList error:', imError);});
获取所有的群会话
// 获取所有的群会话let promise = chat.getConversationList({type: TencentCloudChat.TYPES.CONV_GROUP});promise.then(function(imResponse) {const conversationList = imResponse.data.conversationList; // 会话列表});
获取所有的“标星”会话
// 获取所有的“标星”会话let promise = chat.getConversationList({markType: TencentCloudChat.TYPES.CONV_MARK_TYPE_STAR});promise.then(function(imResponse) {const conversationList = imResponse.data.conversationList; // 会话列表});
获取指定会话分组下的所有会话
// 获取指定会话分组下的所有会话let promise = chat.getConversationList({ groupName: 'Suppliers' });promise.then(function(imResponse) {const conversationList = imResponse.data.conversationList; // 会话列表});
监听会话列表更新事件
示例
let onConversationListUpdated = function(event) {console.log(event.data); // 包含 Conversation 实例的数组};chat.on(TencentCloudChat.EVENT.CONVERSATION_LIST_UPDATED, onConversationListUpdated);