TUIKit 介绍
TUIKit 是基于腾讯云 IM SDK 的一款 UI 组件库,它提供了一些通用的 UI 组件,包含会话、聊天、群组、音视频通话等功能。
基于 UI 组件您可以像搭积木一样快速搭建起自己的业务逻辑。
TUIKit 中的组件在实现 UI 功能的同时,会调用 IM SDK 相应的接口实现 IM 相关逻辑和数据的处理,因而开发者在使用 TUIKit 时只需关注自身业务或个性化扩展即可。
支持平台
App 端(Android、iOS)
微信小程序端
H5 端
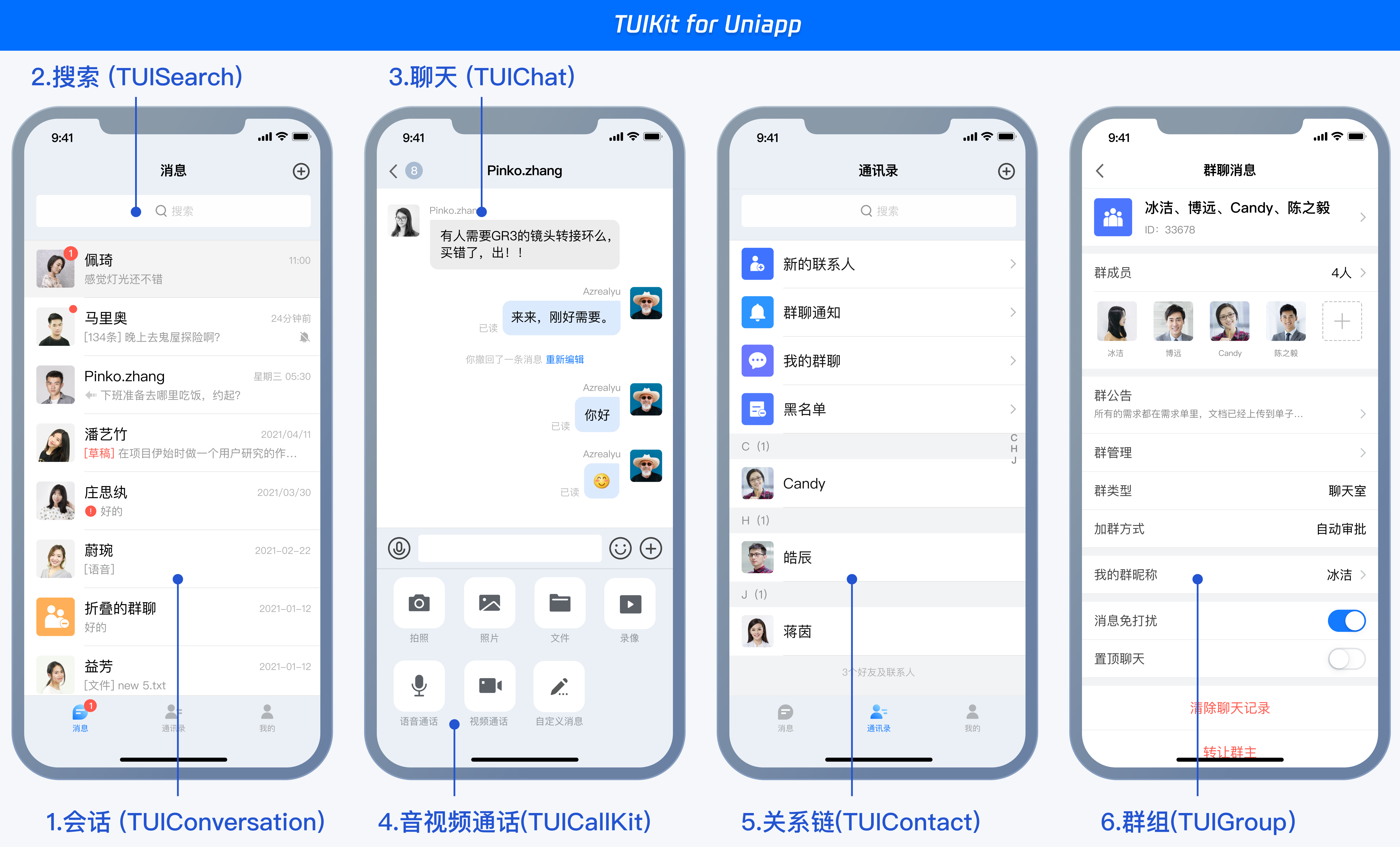
TUIKit 主要功能介绍
TUIKit 主要分为 TUISearch、TUIConversation、TUIChat、TUICallKit、TUIContact、TUIGroup 和腾讯云推送服务(Push)几个 UI 子组件,每个 UI 组件负责展示不同的内容。
界面效果如下图所示:

TUIChat 重点功能介绍
TUIChat 主要负责消息界面的展示。您可以利用它直接发送不同类型的消息,支持文字/表情/图片/视频/文件/自定义等消息类型,同时您还可以利用它对消息长按进行转发/撤回/引用、查询消息已读回执详情等。
TUIChat 界面效果如下图所示:
消息界面 | 消息引用/撤回/转发 |
 |  |
消息已读回执 | 已读回执详情 |
 |  |
说明:
为了尊重版权,IM Demo/TUIKit 工程中默认不包含大表情元素切图。在正式上线商用前,请您替换为自己设计或拥有版权的其他表情包。请注意,下图所示的默认小黄脸表情包版权属于腾讯云,您可以通过升级至 IM 企业版套餐 免费使用该表情包。


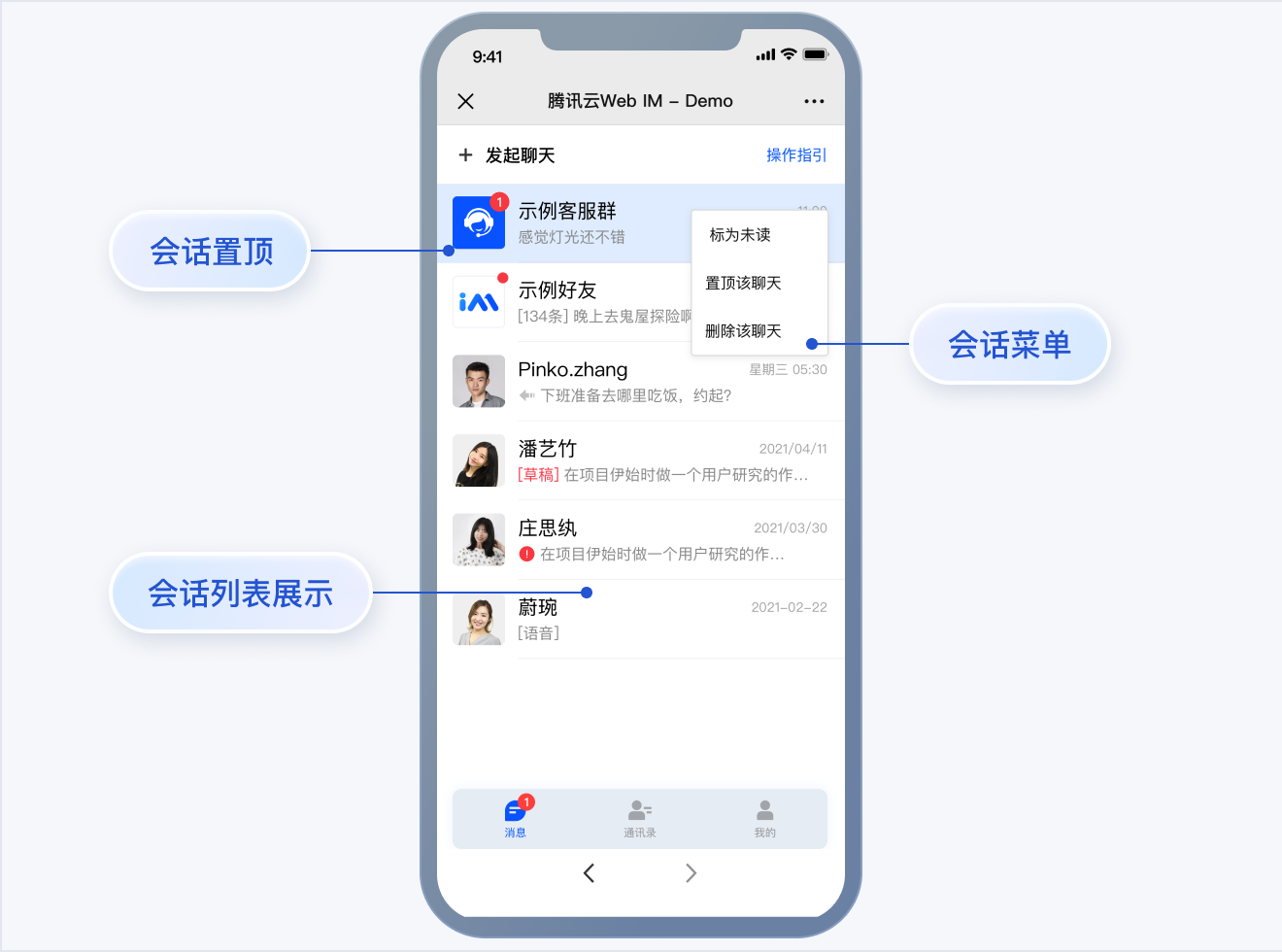
TUIConversation 重点功能介绍
TUIConversation 主要负责会话列表的展示和编辑,包括会话置顶、会话消息免打扰、会话删除等功能。TUIConversation 界面效果如下图所示:
会话菜单 | 在线状态 |
 |  |
TUISearch 重点功能介绍
自 @tencentcloud/chat-uikit-uniapp v2.0.6 起,Vue2 & Vue3 版本 TUISearch 支持 消息云端搜索 功能。
全局搜索 | 会话内搜索 |
 |  |
TUIGroup 重点功能介绍
TUIGroup 主要负责群资料、群成员、群组权限的管理。TUIGroup 界面效果如下图所示:
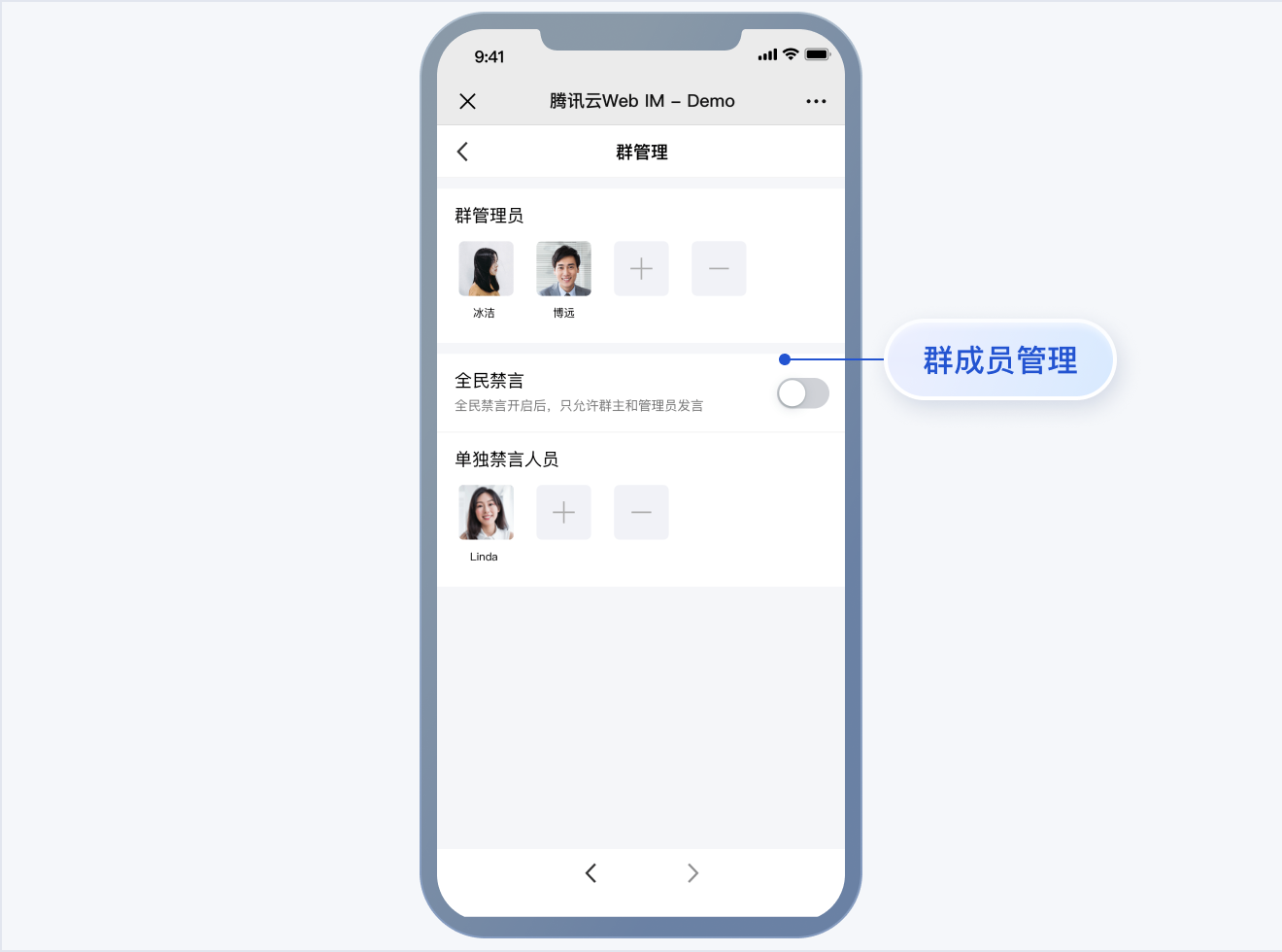
群资料及管理 | 群成员管理 |
 |  |
TUIContact 重点功能介绍
TUIContact 主要负责联系人的展示、权限设置等。TUIContact 界面效果如下图所示:
关系链列表 | 联系人资料与管理 |
 |  |
TUICallKit 重点功能介绍
TUICallKit 主要负责语音、视频通话。
单聊通话示意图:
视频通话 | 语音通话 |
 |  |
群聊通话示意图:
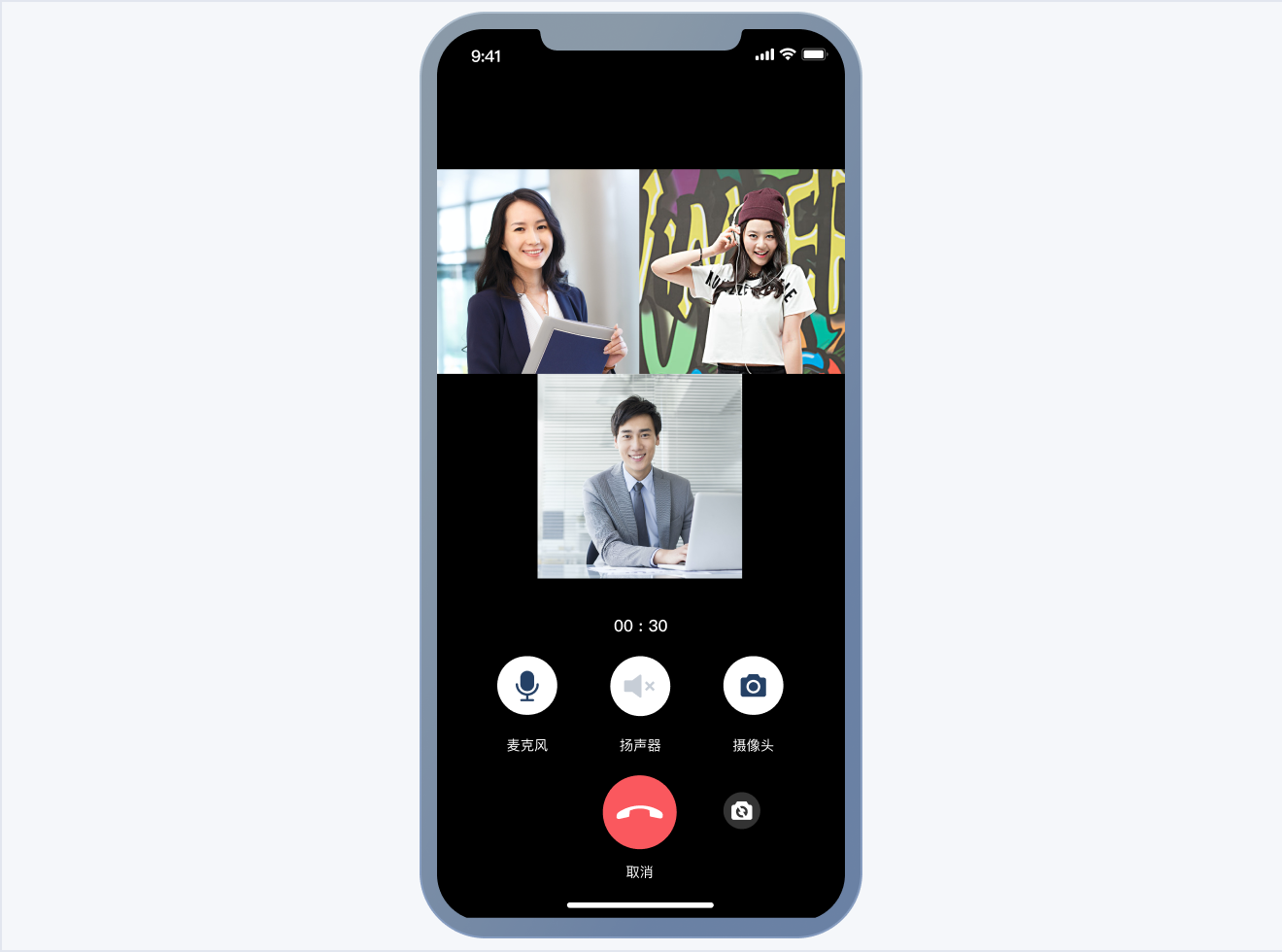
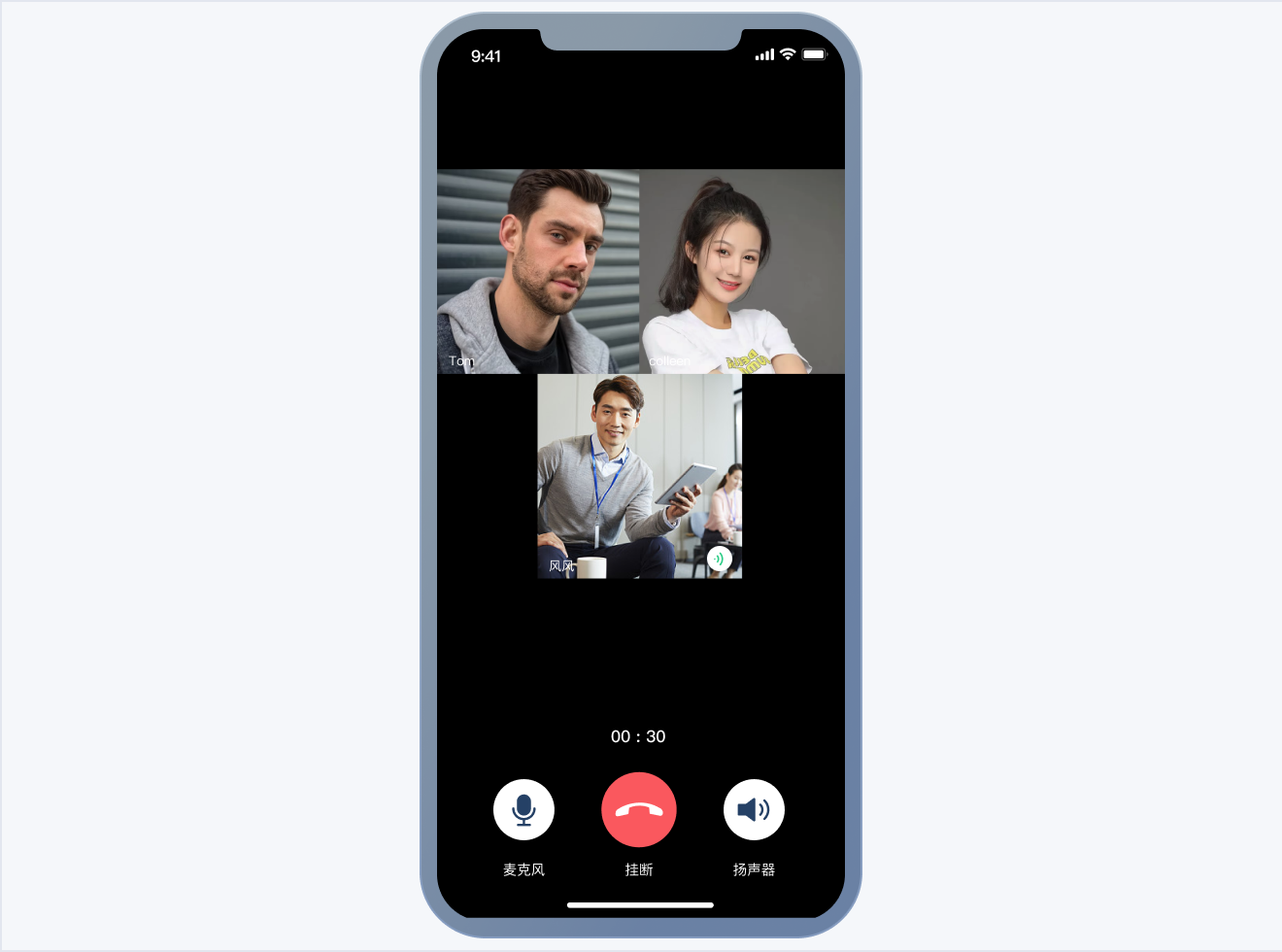
视频通话 | 语音通话 |
 |  |
腾讯云推送服务(Push) 重点功能介绍
腾讯云推送服务(Push)支持在线推送和离线推送,开发 app 必备。
推送消息展示:
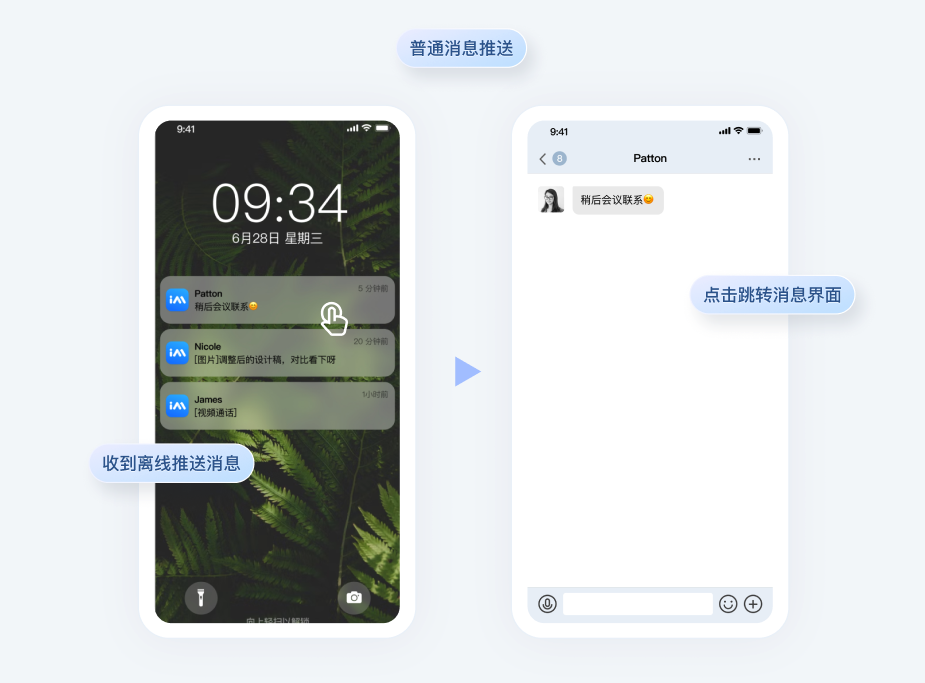
普通消息推送 | 全员标签推送 |
 |  |
推送自定义展示:
自定义样式 | 自定义跳转界面 |
 |  |
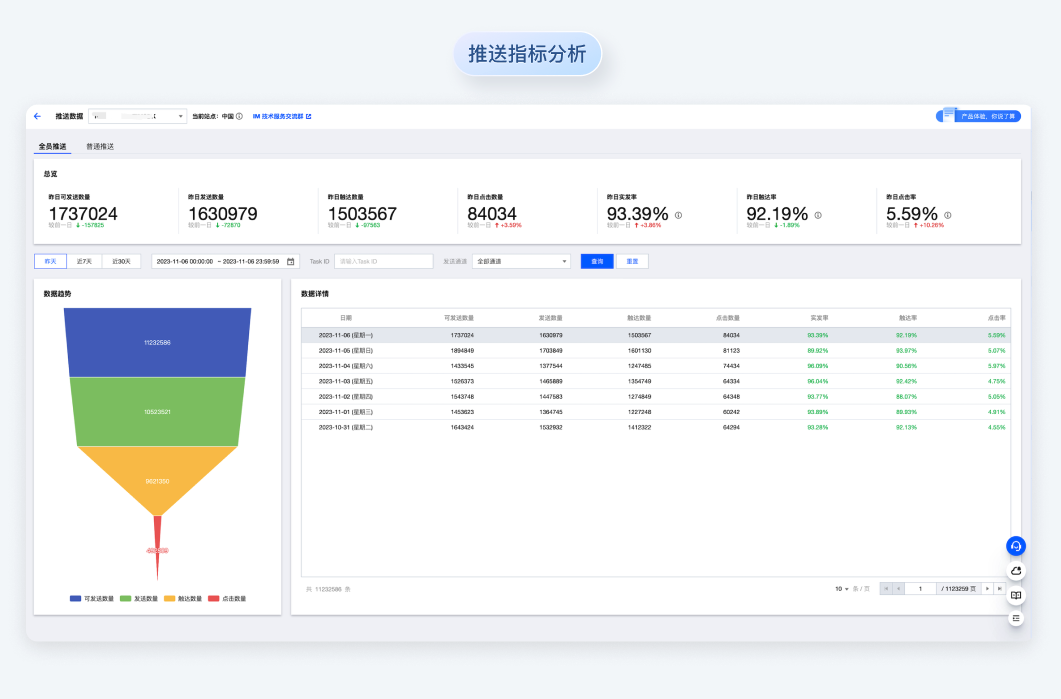
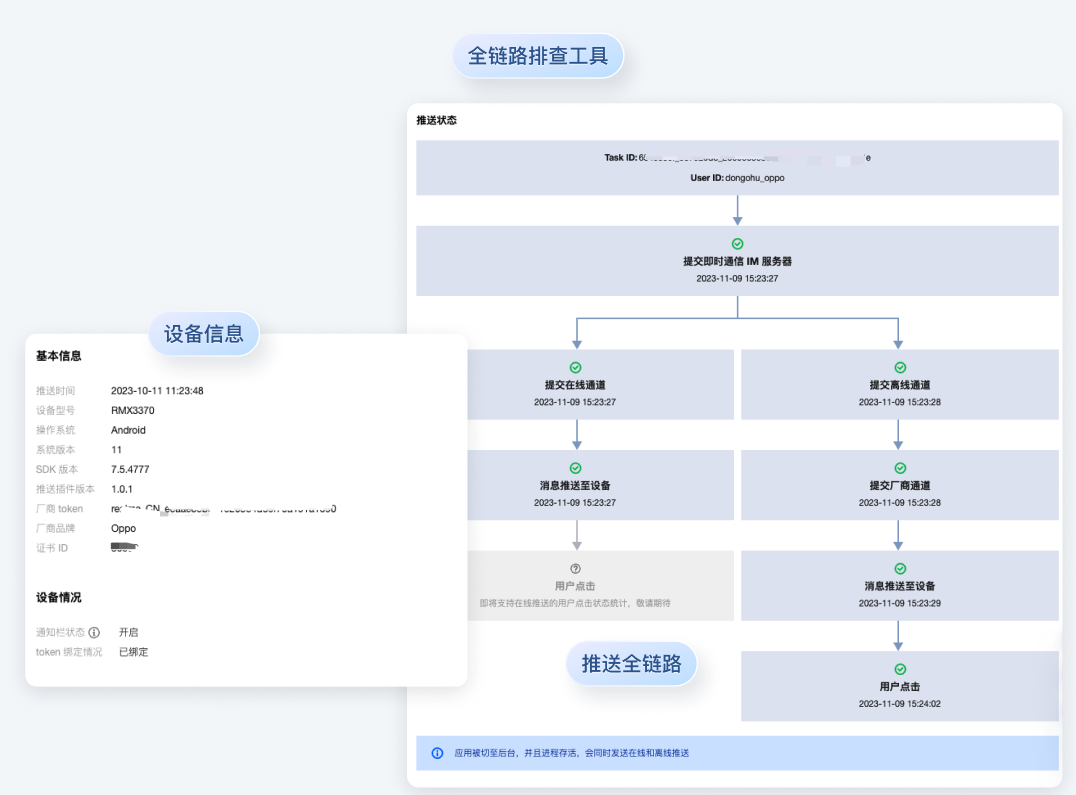
统计和排查工具展示:
推送指标分析 | 全链路排查 |
 |  |