智能客服(Desk),是基于生成式 AI 的一站式智能在线客服解决方案。通过提供三端平台(用户端、工作台、管理端),为四类角色(用户、员工、管理员、超级管理员),提供了两大核心能力(智能机器人、人工客服),支持两种接入方式(免开发网页/H5、含 UI SDK 轻量开发),多语言智能适配,全球多渠道无缝对接,打破地域限制,业务拓展无边界。

说明:
遇到技术难题?直接添加智能客服产品经理,一对一极速响应!专业解答+实战经验,让您的云服务体验更流畅~

两大核心能力
智能机器人:AI 快速学习和模拟资深客服、销售对话,全天候提供即时、准确的回复
我们提供了如下两种方案支持您接入智能机器人:
方案一:直接使用我们的智能客服机器人,兼具 AI 和 NLP 优势,充分理解并准确回答

相比于业内传统的机器人,我们的智能客服(Desk)机器人在如下几方面都有明显优势:
项目 | 智能客服(Desk)机器人 | 业内传统机器人 |
语言模型 | 融合多种大语言模型(LLM)和自然语言处理(NLP),支持理解复杂语义并准确回复 | 仅基于自然语言处理(NLP) |
知识配置 | 一键上传文档或简单 FAQ 即可轻松运营 | 需穷举所有问题和回答,配置繁琐 |
意图识别 | 关联上下文,充分理解复杂语义,精准识别意图 | 仅关键词匹配,不能关联上下文 |
多轮任务 | 支持并行处理多个信息收集、多轮咨询等任务,具备强引导性和主动对话能力 | 仅支持机械回复、处理单条任务 |
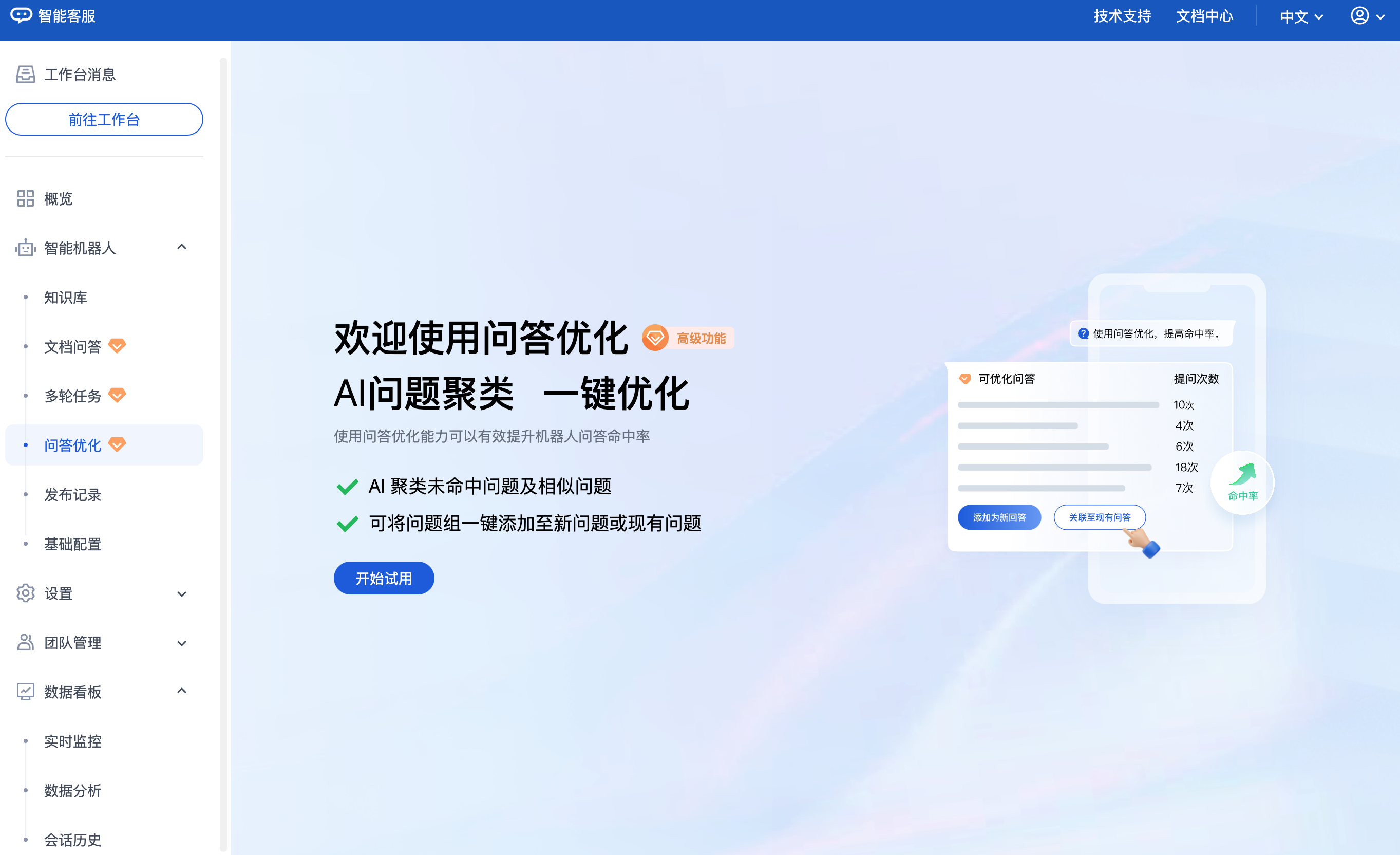
问答优化 | AI聚类未命中问题,一键优化,有效提升问答命中率 | 不支持 |
方案二:接入自建 AI 或第三方大模型,与您现有平台一起使用,平滑升级

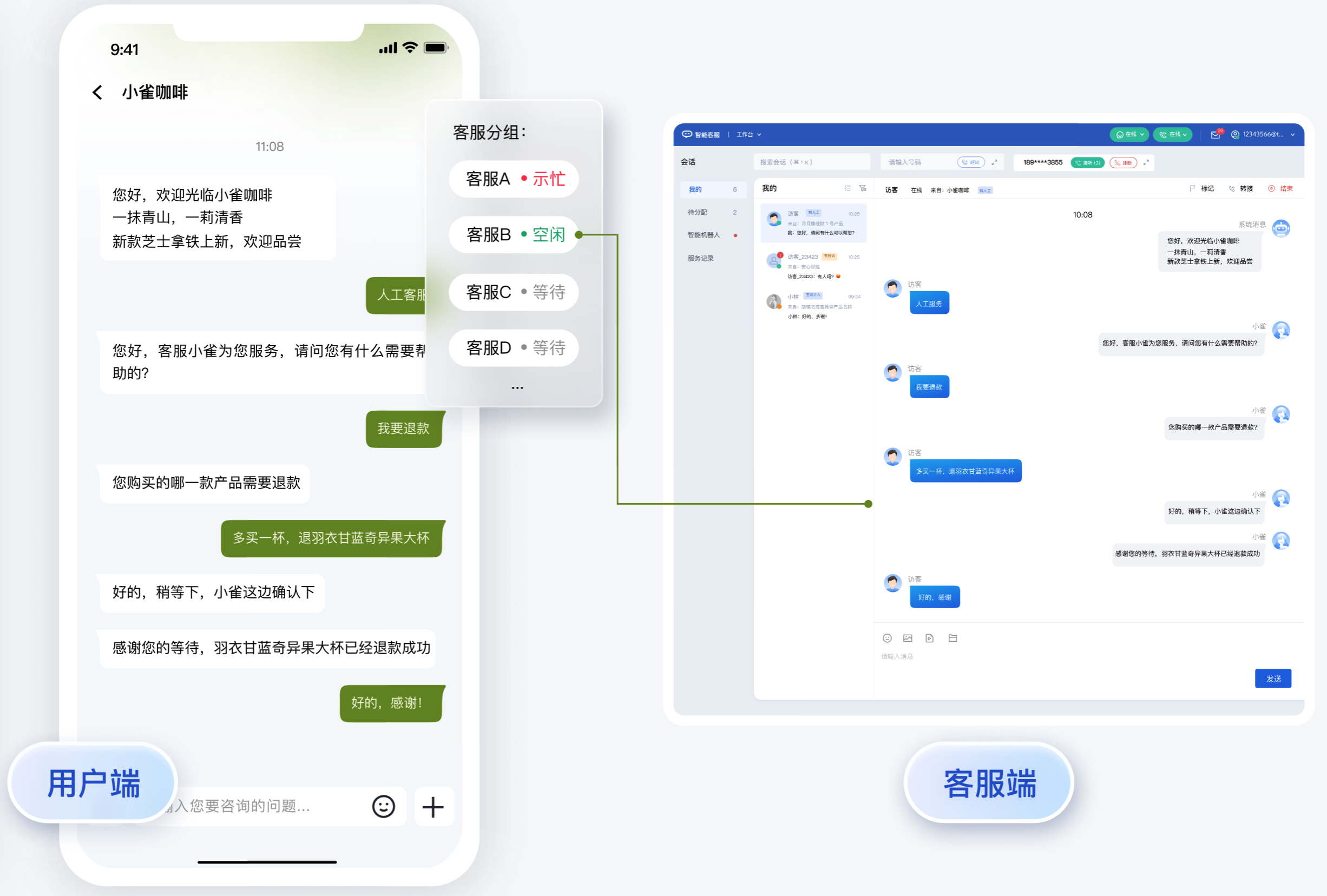
人工客服:基于高效的自动分配策略,支持在一个工作台提供全渠道的问答、销售等服务
触发转人工后,可自动路由分配或自定义分配逻辑,将咨询分流给对应客服/员工,并提供回复平台、快捷工具、会话记录与详情查看等服务。

三端平台
智能客服(Desk)提供了三大功能平台:用户端、工作台和管理端。
用户端:提供免开发、少量开发两种接入方式,覆盖全平台多渠道
用户端,指提供给用户使用的平台,是用户咨询的载体,主要提供了两种接入方式:
1. 无需开发、拿来即用的网页版。
2. 少量开发,支持集成到企业网站、移动应用和小程序等平台中,可选择含/不含 UI 的 SDK 接入,更好满足业务自定义需求。
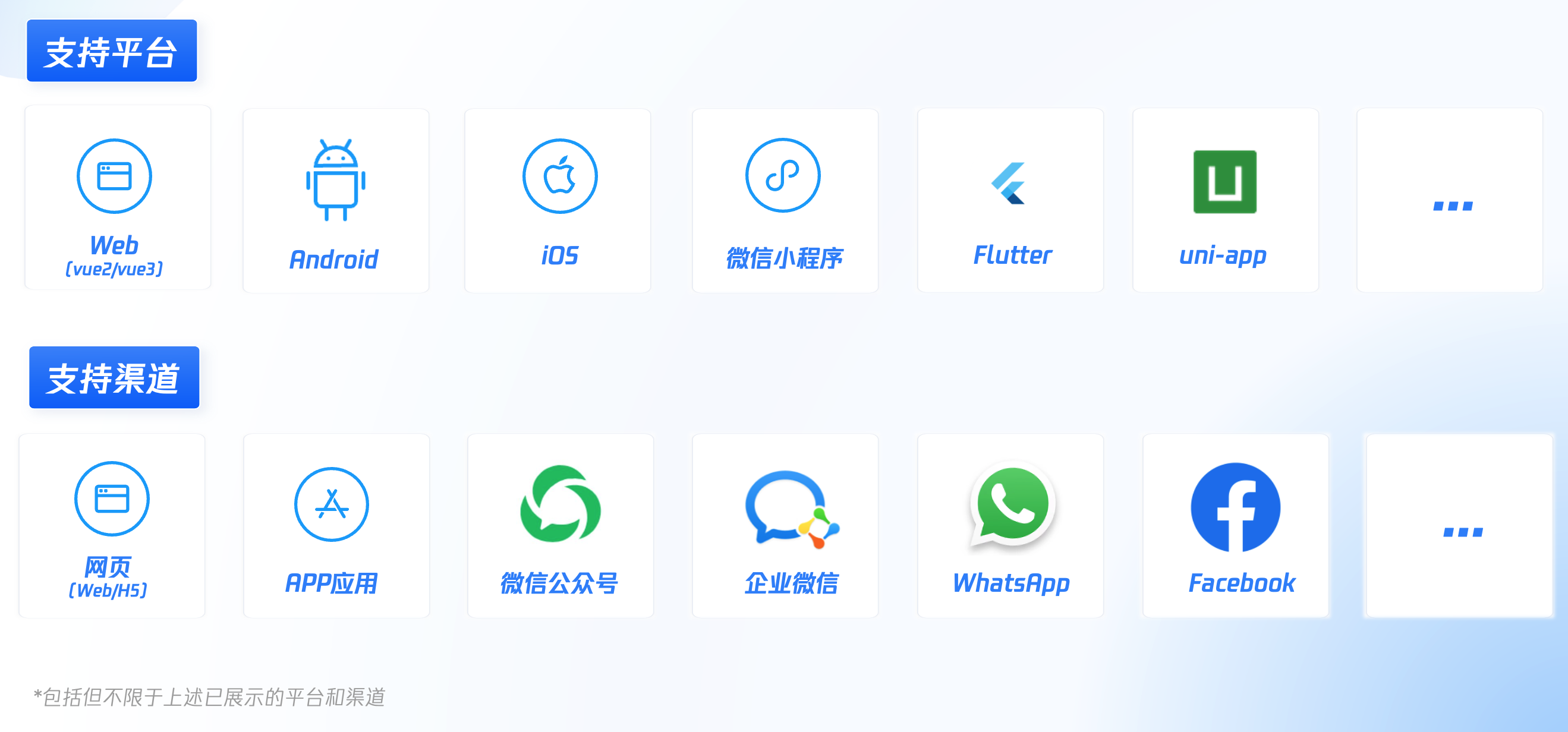
用户端可覆盖全平台、多渠道,包括但不限于:

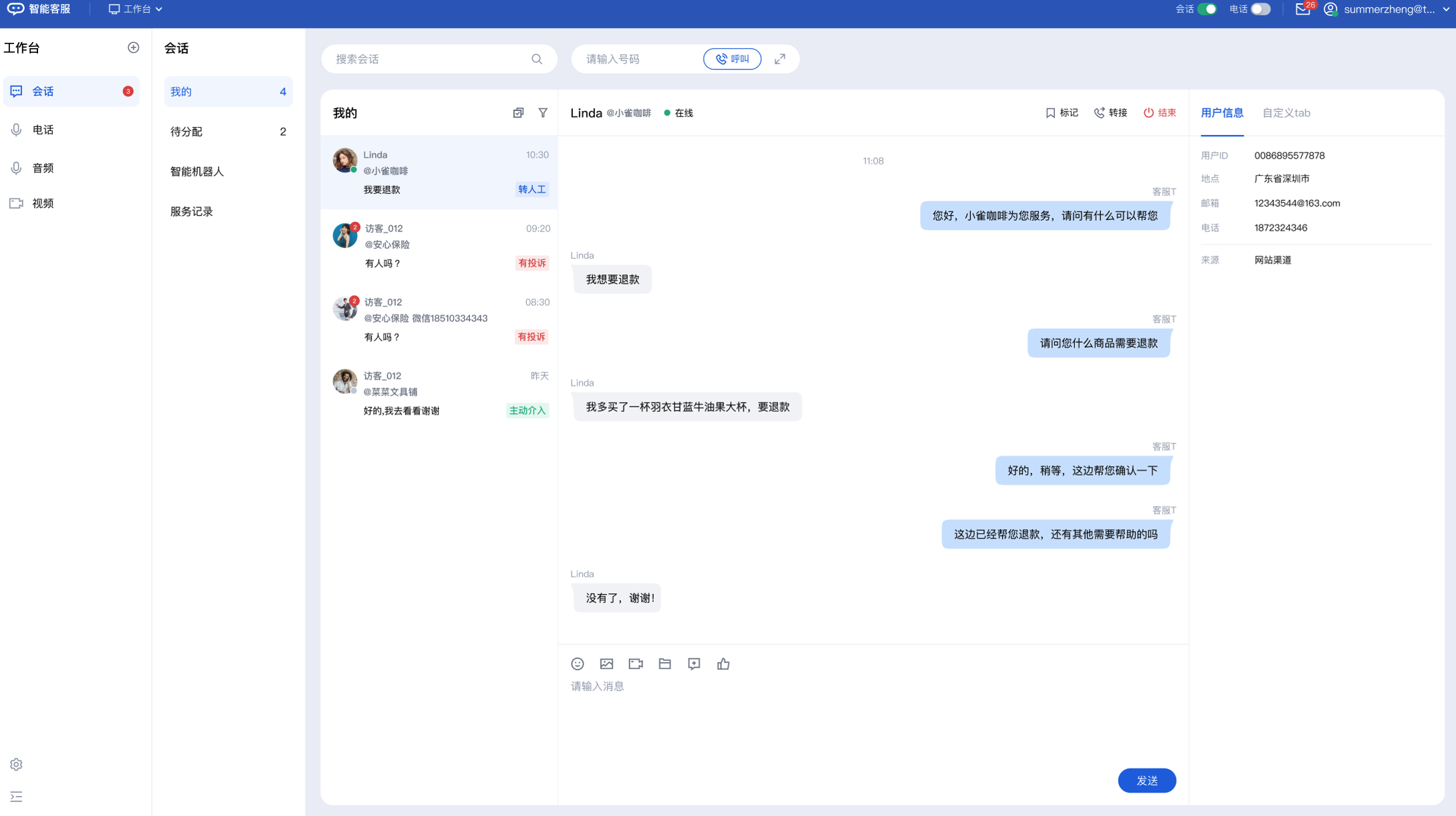
工作台:提供免开发、SDK 嵌入两种接入方式,一端处理全渠道咨询
工作台,是客服/销售/前台等员工用于处理用户咨询、回复全渠道用户端消息的平台,主要提供了两种接入方式:
1. 无需开发、拿来即用的网页/小程序工作台。
2. 通过 SDK 集成的方式,将工作台嵌入您的业务系统。

管理端:配置项目丰富,操作门槛低,不看文档也能5分钟完成配置
管理端,是提供给管理员和超级管理员,用于设置机器人、配置会话流程、指定路由分配逻辑、管理团队成员等等的一站式配置平台。

四类角色
用户
用户,可使用用户端,是向员工寻求咨询的外部人员,通常是业务服务/产品的消费者或潜在客户。
员工
员工,可使用工作台,是为用户解决问题的工作人员。可能属于客服、销售、前台等部门,负责直接与用户互动。
管理员
管理员,可使用管理端,是负责客服系统整体人员管理和配置维护的工作人员,可对团队成员进行信息编辑、密码重置、强制下线和删除操作,也可配置机器人、设置提示语、实时监控等。
超级管理员
超级管理员,是系统为您开通智能客服的账号默认创建的角色,此角色不支持删除和修改,拥有所有角色的权限。
快速开通
新应用开通智能客服,可直接领取2次、每次有效期7天的免费试用,试用期间可以使用所有功能。