说明:
本文所述的表情能力用法适用于腾讯云 IM Flutter UIKit 2.2.0 及更高版本。
与旧版本用法相比,现在大幅简化了接入流程,默认自动全开启,无需配置;如需配置,只需传入少量配置项。
以下为您介绍,如何为腾讯云 IM Flutter TUIKit 引入表情能力。
介绍
我们的
TIMUIKitChat 组件中,支持发送及接收三种类型的表情:表情类型 | 发送形式 | 是否文字混排 | 发送内容 | 解析方式 | 引入方式 | TUIKit 默认自带 |
文本消息 | 是 | 默认启用,默认包含一套 Unicode 列表,可自定义。 | 默认包含一套 Unicode 列表,可自定义。 | |||
小图片表情 | 文本消息 | 是 | 表情图片名称 | 根据名称,自动匹配本地 Asset 图片资源 | 默认的可直接用,自定义图片资源预存于Asset,并定义 List | 两套默认小表情图库(如下发截图),可直接使用 |
大图片表情 | 表情消息 | 否 | baseURL 拼接图片文件名,表情图片 Asset 路径 | 通过路径,解析 Asset 资源 | 图片资源预存于Asset,并定义 List | - |
具体效果如下:
案例名称 | 小图片表情 (我们自己设计) | 小图片表情 (QQ 同款) | Emoji Unicode | 腾讯云大图片表情 |
表情类型 | 小图片表情 | | Unicode
Emoji 表情 | 大图片表情 |
案例说明 | 默认自带启用,位于第一栏 | 默认自带启用,位于第二栏 | 默认自带启用,位于第三栏。默认包含一套 Unicode 列表,可自定义 | 没有默认提供,可以按照文档所述用法,快速传入自定义表情包 |
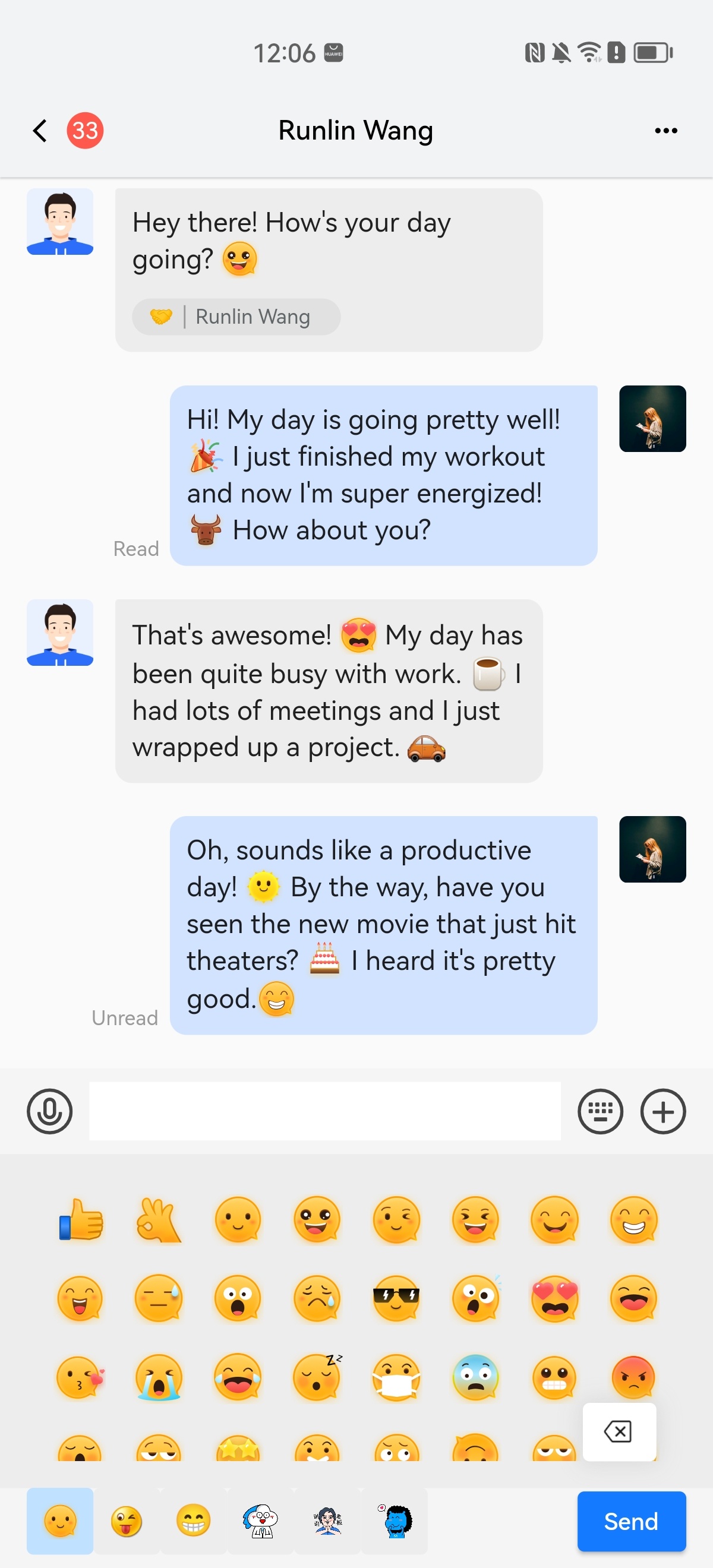
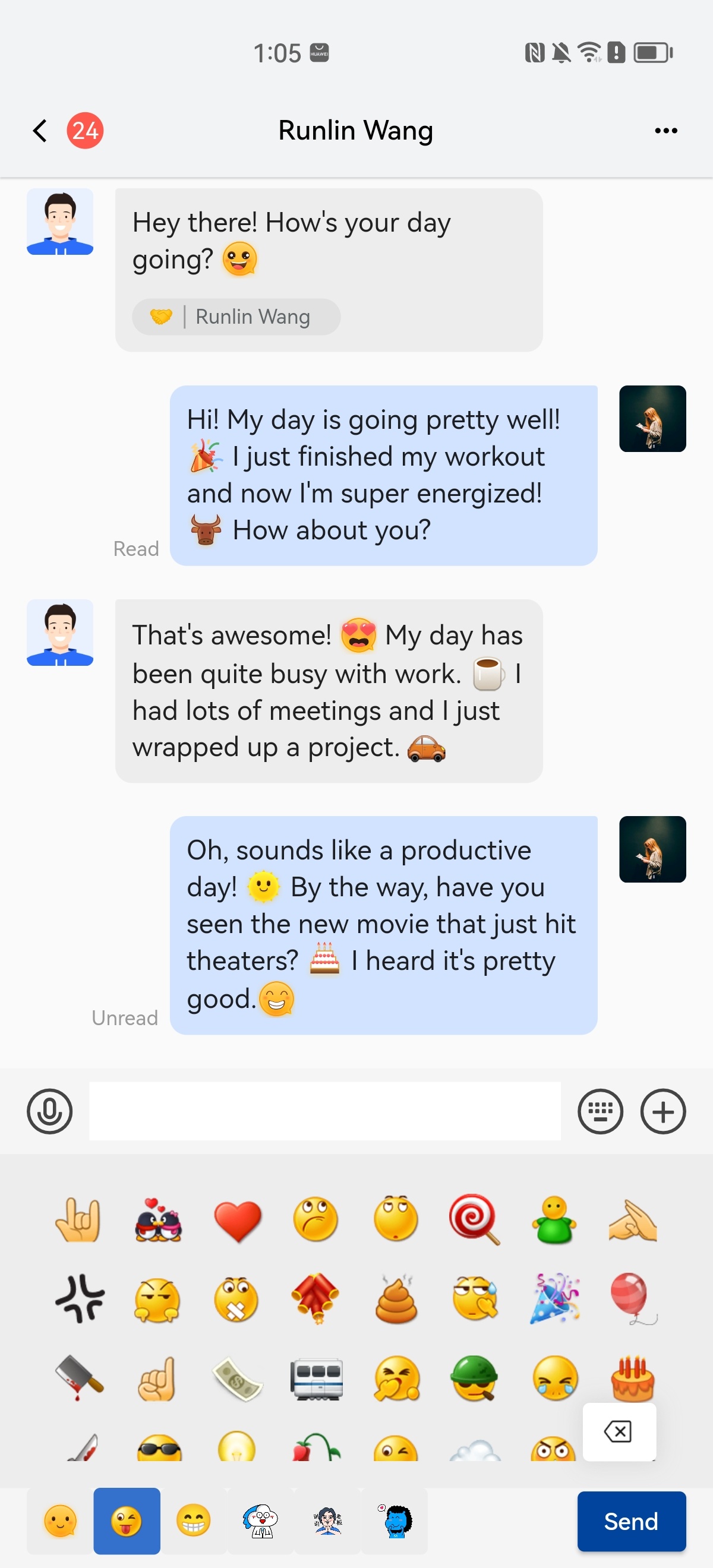
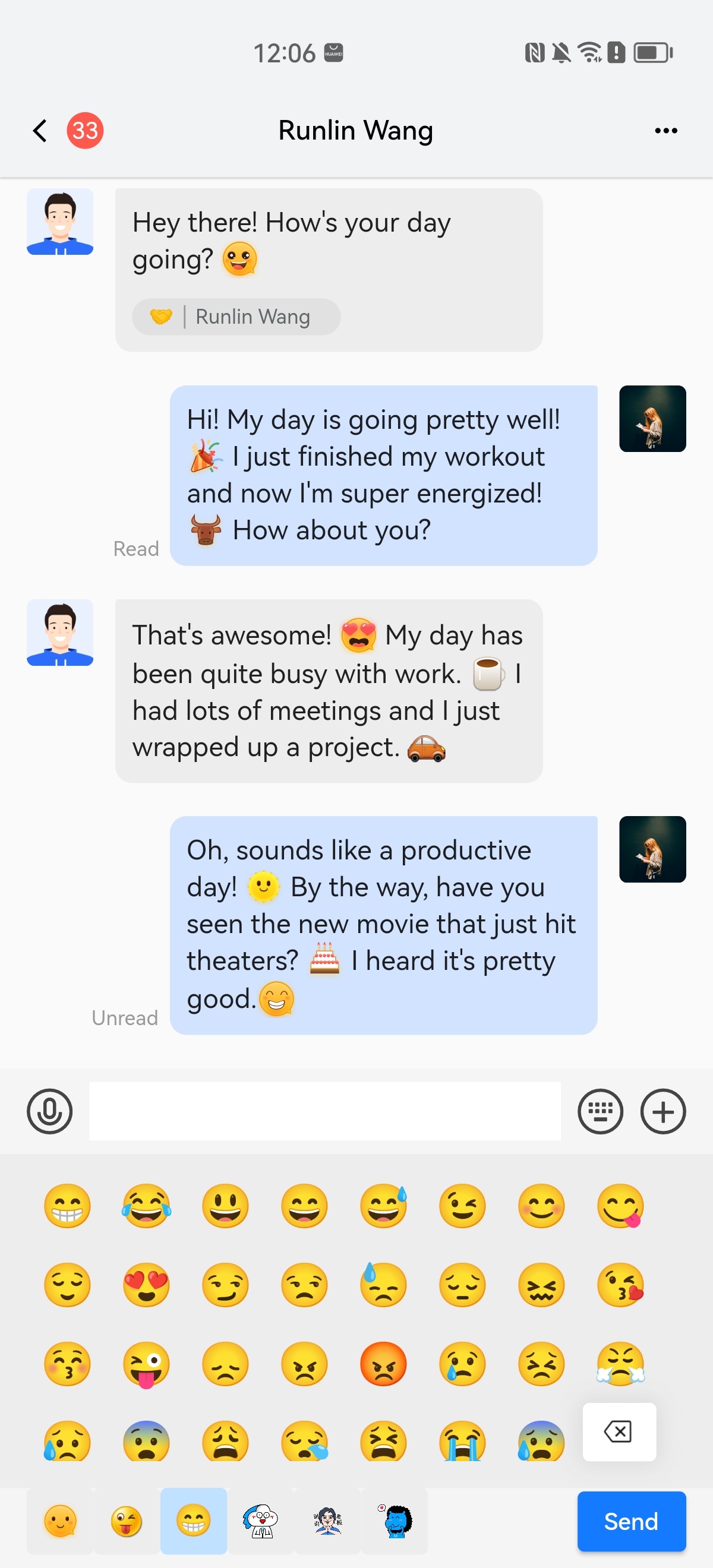
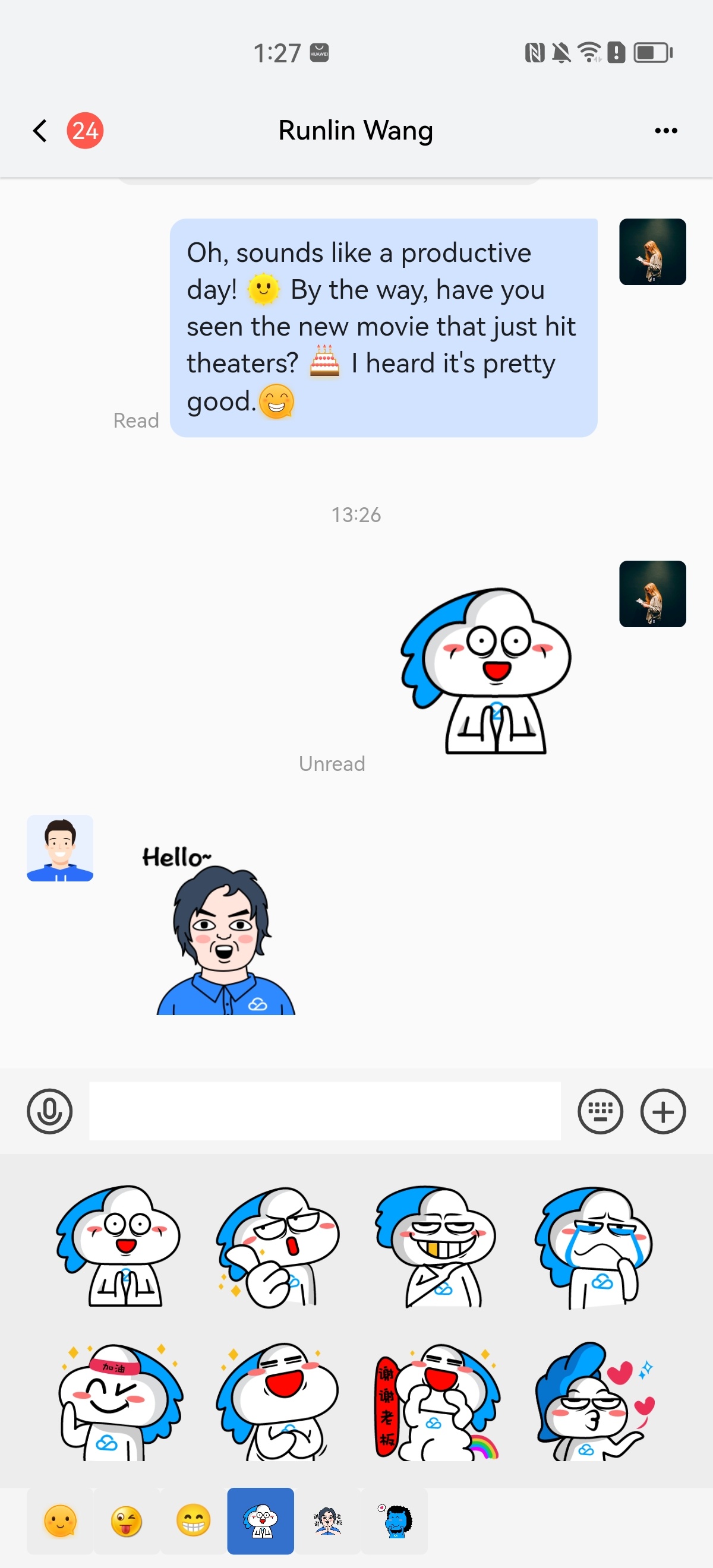
截图展示 |  |  |  |  |
配置指引
使用默认配置
进入 UIKit 会话聊天页面后,上方表格左侧三组表情包,会默认启用,无需额外配置。
自定义配置
表情能力自定义配置,全部使用
TIMUIKitChatConfig 中的 stickerPanelConfig 参数进行。该参数需要传入 StickerPanelConfig 类进行指定配置。TIMUIKitChat(config: TIMUIKitChatConfig(stickerPanelConfig: StickerPanelConfig(useQQStickerPackage: true, // 是否启用QQ图片小表情包,默认启用useTencentCloudChatStickerPackage: true,// 是否启用我们自己设计的图片小表情包,默认启用unicodeEmojiList: [], // Unicode Emoji表情包列表,默认提供一组,传入空数组则不启用此表情包customStickerPackages: [] // 拓展更多自定义表情包),)
默认图片小表情包
默认图片小表情包,包含两套:我们自己设计的和 QQ 同款。这两套表情包,无需额外配置,默认启用。
如无需使用,可通过将
StickerPanelConfig 的 useQQStickerPackage(QQ同款) 或 useTencentCloudChatStickerPackage(我们自己设计) 配置成 false 即可。说明:
此套表情包效果,如上方截图案例,图1、图2所示。
Unicode Emoji 表情包
我们默认提供一组 Unicode Emoji 表情 List,无需额外配置,默认启用。
如无需使用,可通过在
StickerPanelConfig 的 unicodeEmojiList 中传入空数组即可。如需要自定义 Unicode Emoji 表情包,请将您的 Unicode Emoji 列表,以
List<int> 方式传入即可。说明:
此套表情包效果,如上方截图案例,图3所示。
传入使用自定义表情包
请将您的表情资源文件,导入项目的
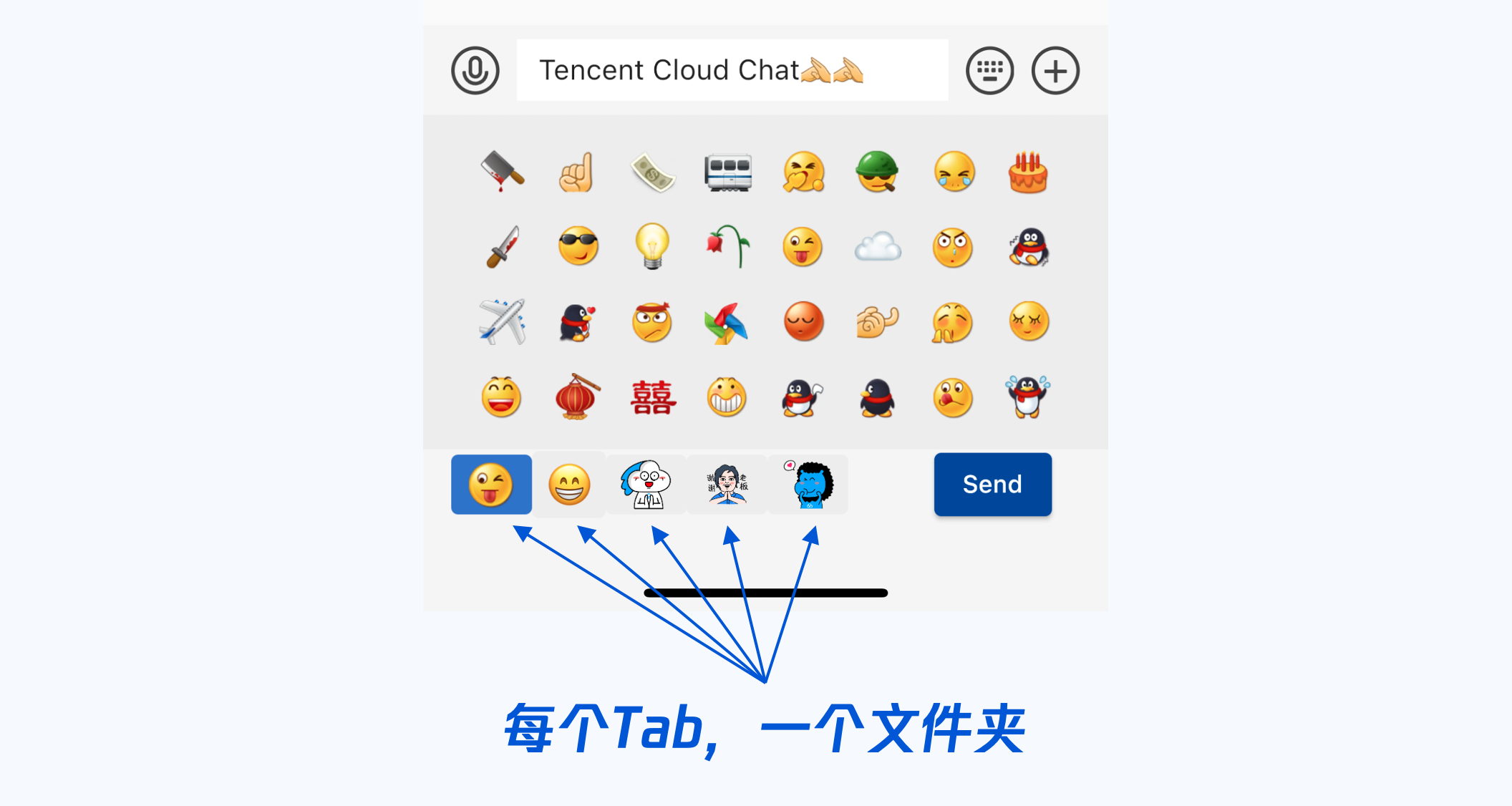
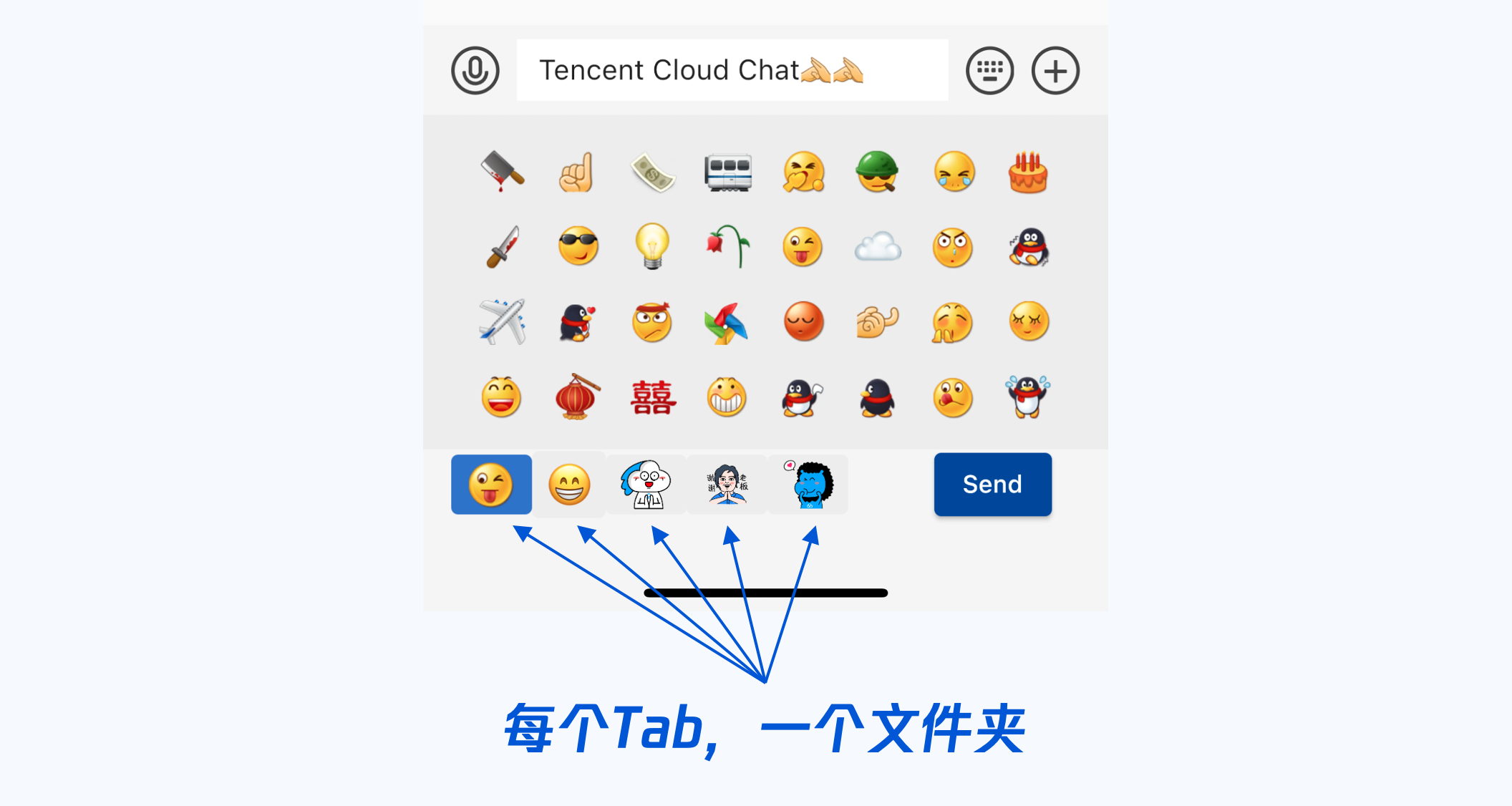
assets/custom_face_resource/ 目录内。无论是图片大表情,抑或是图片小表情,都需按此步骤引入。该目录内,请使用不同的文件夹,区分表情面板中的不同 Tab。每个 Tab 内表情,仅支持一种类型,图片大表情或图片小表情。
文件夹的名称,请使用该 Tab 的
name 命名。该命名不会对客户展现,请根据开发需要,自定义即可。请保证,所有表情资源文件,不要重名。


引入项目后,请将您的表情包列表,以
List<CustomStickerPackage> 方式,传入 StickerPanelConfig 的 customStickerPackages 即可。说明:
注意事项
配合 Markdown 使用
如果同时使用图片小表情包(包含我们默认提供的及您自定义的)和文本消息 Markdown 解析能力,需要您手动将我们的表情包资源,导入您项目的
assets/custom_face_resource/ 目录内。该目录下,请分别放置这两个文件夹,
4349 和 tcc1。