简介
WordPress 是使用 PHP 语言开发的博客平台,用户可以在支持 PHP 和 MySQL 数据库的服务器上架设属于自己的网站,也可以把 WordPress 当作一个内容管理系统(CMS)来使用。
WordPress 功能强大、扩展性强,这主要得益于其插件众多,易于扩充功能,基本上一个完整网站该有的功能,通过其第三方插件都能实现所有功能。
COS 具有高扩展性、低成本、可靠和安全等特点,将媒体库附件保存在 COS 上有以下好处:
附件将拥有更高的可靠性。
您的服务器无需为附件准备额外的存储空间。
用户查看图片附件时将直连 COS 服务器,不占用您服务器的下行带宽/流量,用户访问速度更快。
可配合腾讯云 内容分发网络(Content Delivery Network,CDN) 进一步提升用户查看图片附件的速度,优化网站访问速度。
前提条件
1. 已有 COS 存储桶。如无,可参见 创建存储桶 操作指引。
2. 已创建服务器。例如云服务器(Cloud Virtual Machine,CVM)。相关指引可参见 CVM 产品文档。
实践步骤
WordPress 部署
基于腾讯云服务器来快速搭建 WordPress,有两种方式:通过镜像部署和手动部署。如果您对业务网站有较高的扩展性需求,可手动搭建,详情请参见以下指引:
这里介绍通过镜像部署 WordPress,镜像部署简便快捷。操作步骤如下:
1. 通过镜像部署 WordPress。
1.1 登录 云服务器控制台,单击实例管理页面的新建。
1.2 根据页面提示选择机型,并在实例配置 > 镜像 > 云镜像市场中输入 WordPress 进行搜索,并选择所需的镜像。本文举例选择使用 docker 部署 WordPress 的镜像。
1.3 完成选购后,登录 CVM 控制台,为刚创建的实例关联安全组,需添加放通80端口的入站规则。
2. 在实例的管理页面,复制该云服务器实例的公网 IP,在本地浏览器中访问地址
http://公网 IP/wp-admin,开始安装 WordPress 网站:2.1 选择 WordPress 语言后,单击 Continue。
2.2 按需输入 WordPress 站点标题、管理员用户名、管理员密码及电子邮件。
2.3 单击安装WordPress。
2.4 单击登录。
说明:
创建 COS 存储桶
1. 创建一个公有读私有写的存储桶,存储桶的地域建议与运行 WordPress 博客平台的 CVM 的地域相同,创建详情请参见 创建存储桶 文档。
2. 在存储桶列表中找到刚才创建的存储桶,并单击其存储桶名称,进入存储桶页面。
3. 在左侧导航栏中,单击概览,查看访问域名并记录。
安装并配置插件
源码安装
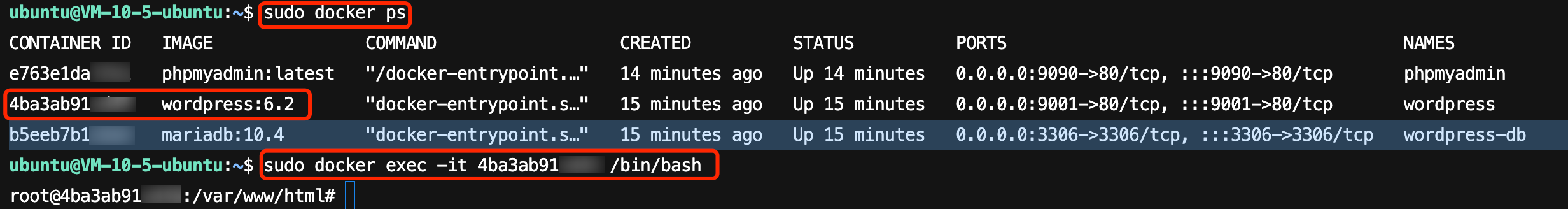
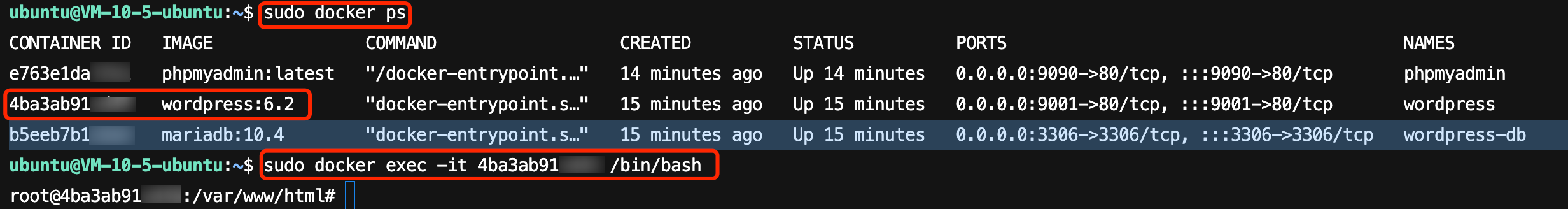
由于使用 docker 部署 WordPress 的镜像,WordPress 部署在容器中,因此需要先执行
docker ps 查找 WordPress 所在的容器 ID,然后执行docker exec 进入容器。如下图所示:

注意:
如果您遇到权限问题,可以尝试在命令前加上
sudo。进入容器后,请自行安装 wget 和 unzip。接着下载插件源码,将插件源码上传到 WordPress 插件目录
wp-content/plugins,最后在后台启用。
下面以 Ubuntu 为例安装插件:
1. 进入 wp-content 的父目录:
cd /var/www/html
2. 添加权限:
chmod -R 777 wp-content
3. 创建插件目录:
cd wp-content/plugins/mkdir tencent-cloud-coscd tencent-cloud-cos
4. 下载插件到插件目录:
curl -O -L https://cosbrowser.cloud.tencent.com/code/tencent-cloud-cos.zipunzip tencent-cloud-cos.ziprm tencent-cloud-cos.zip -f
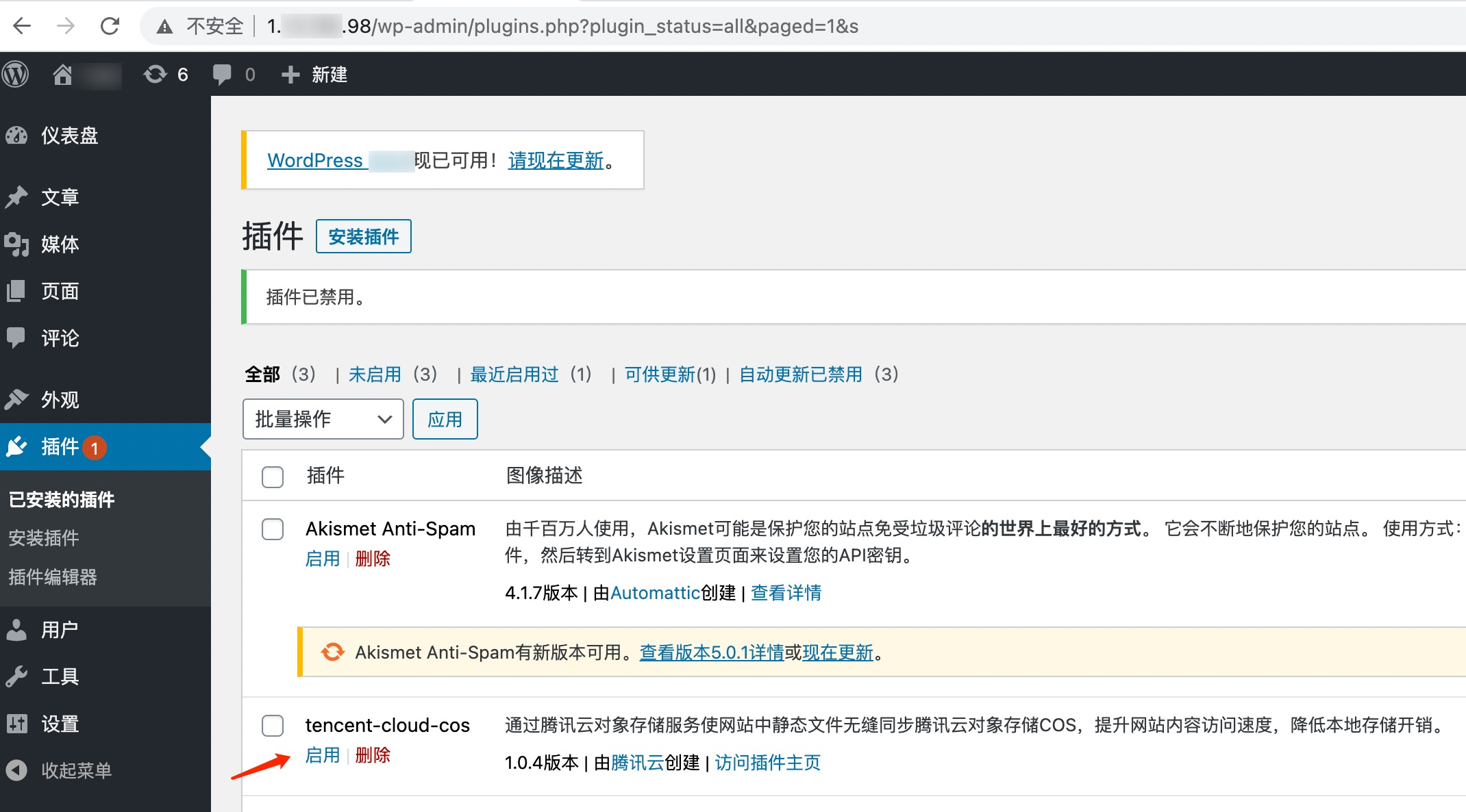
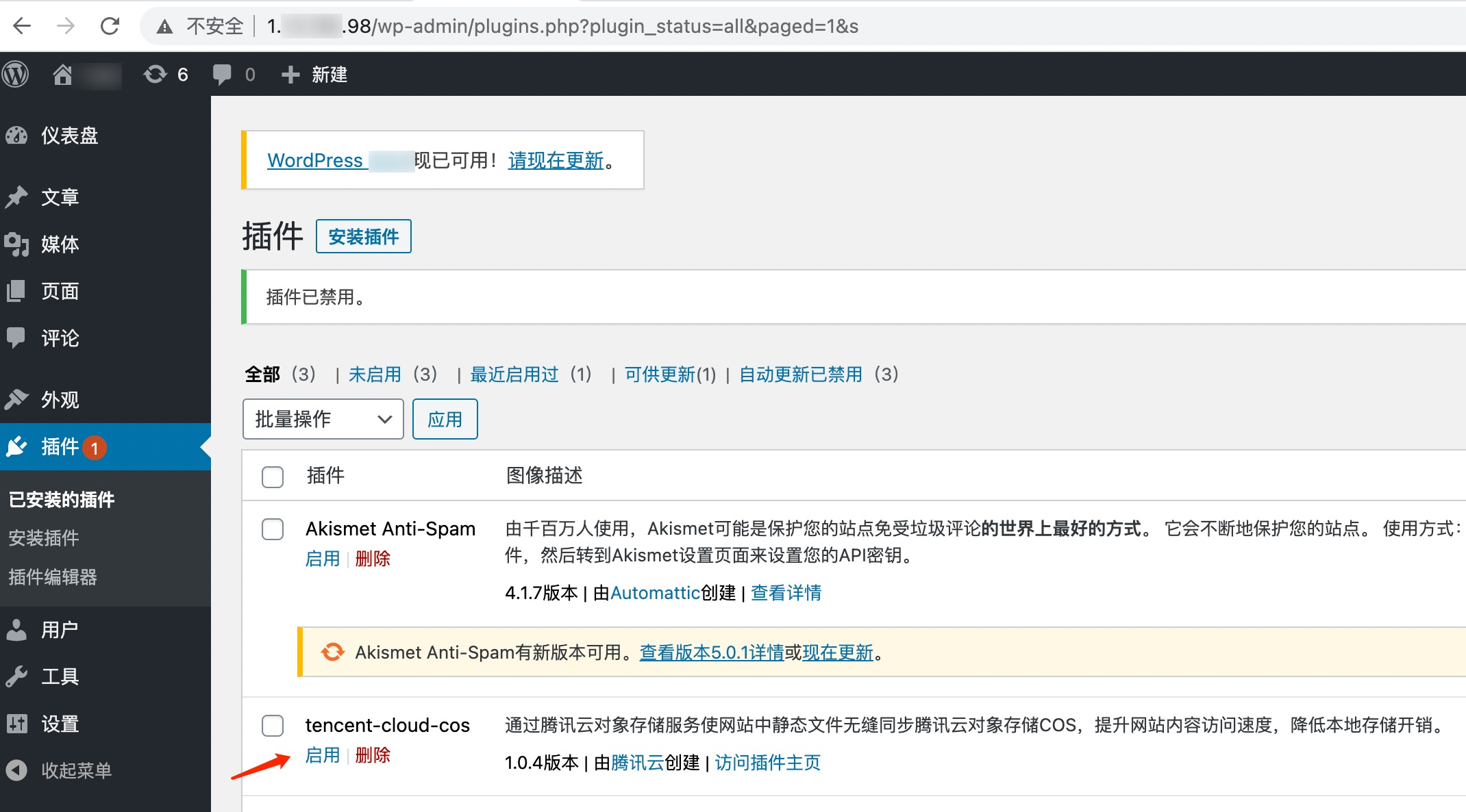
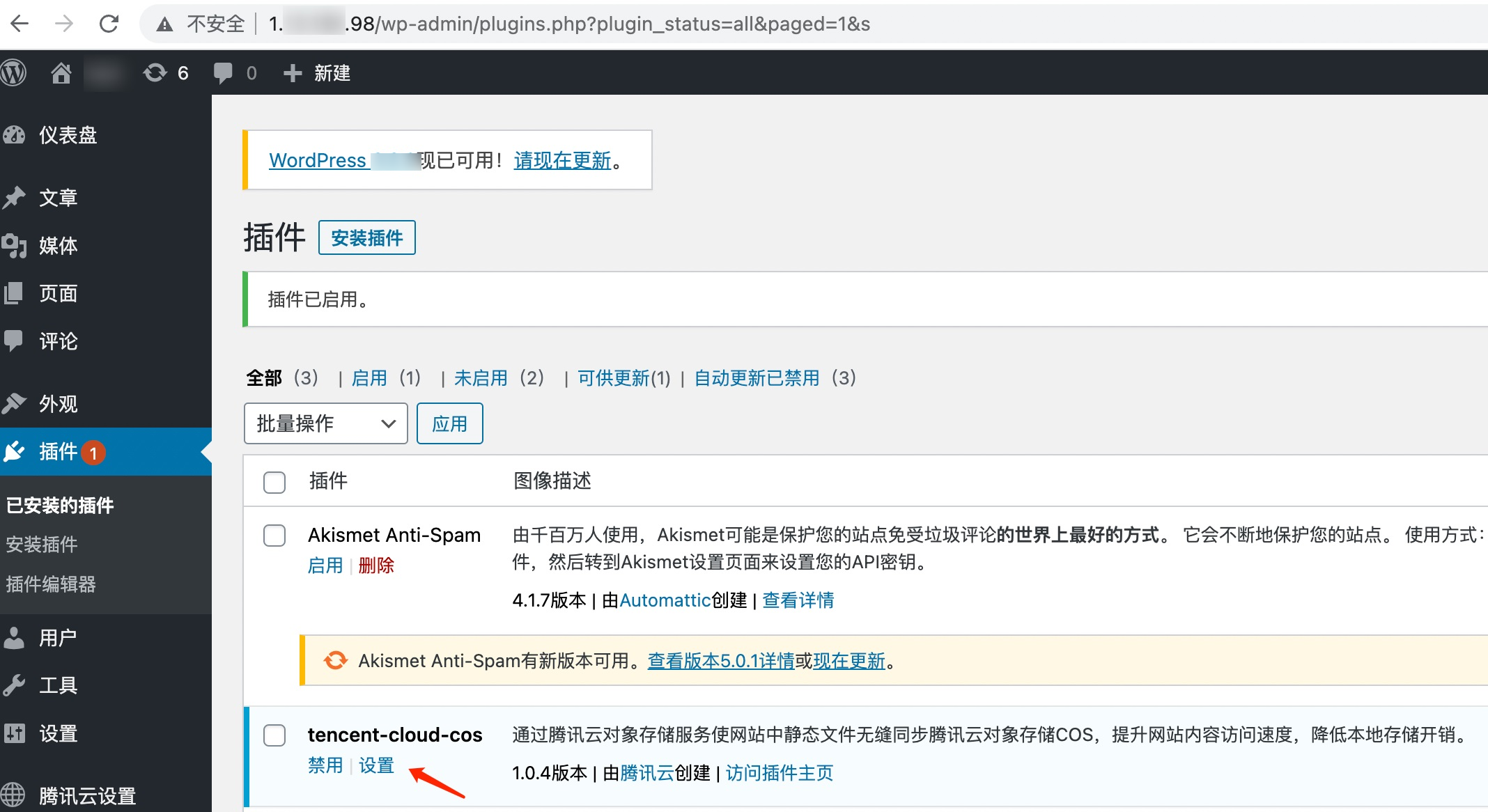
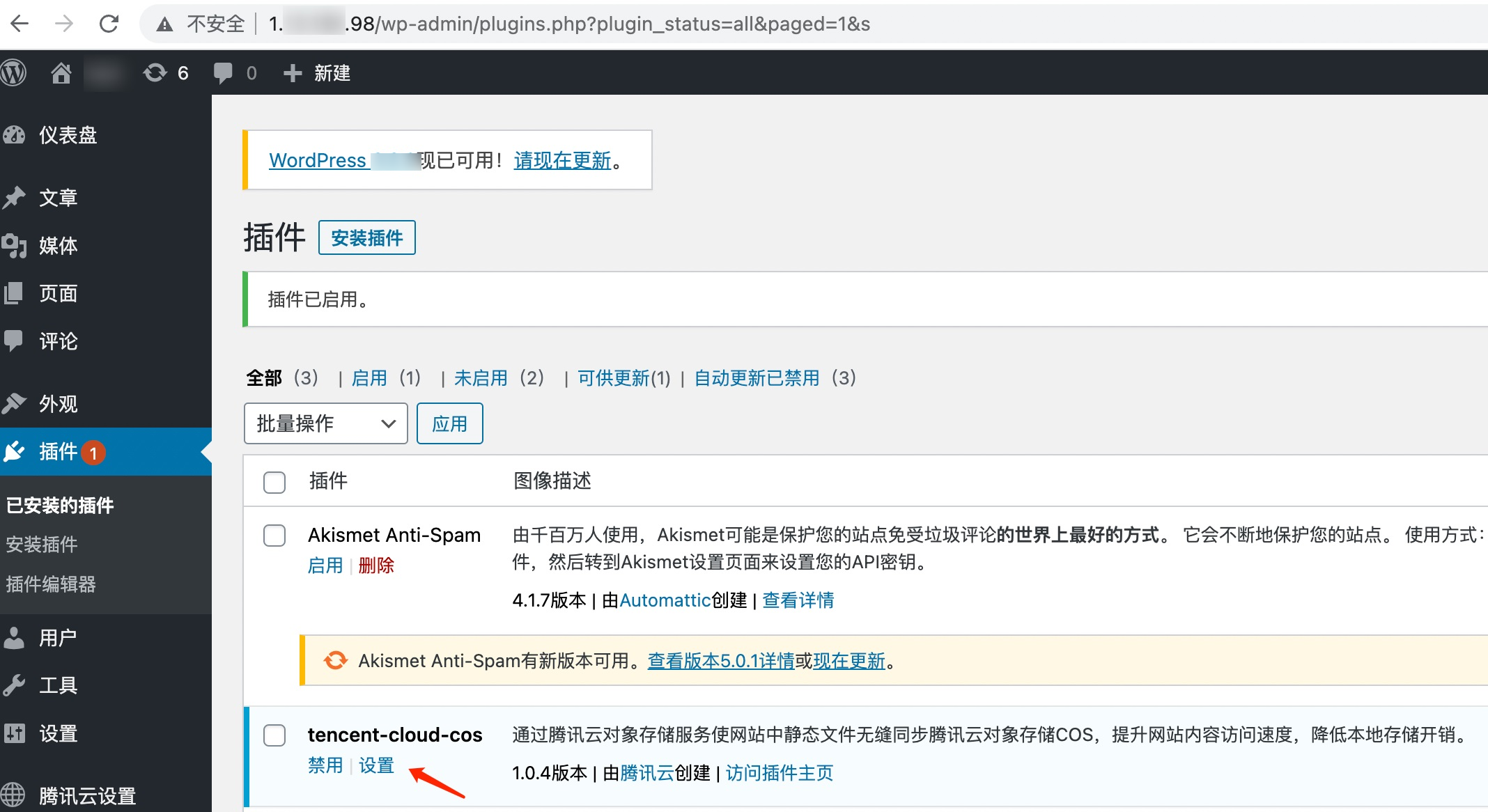
5. 单击“插件”左侧菜单,即可看到该插件,单击启用该插件。


配置插件
在插件 tencent-cloud-cos 配置 COS 存储桶信息:
1. 单击“设置”按钮来配置插件 tencent-cloud-cos。


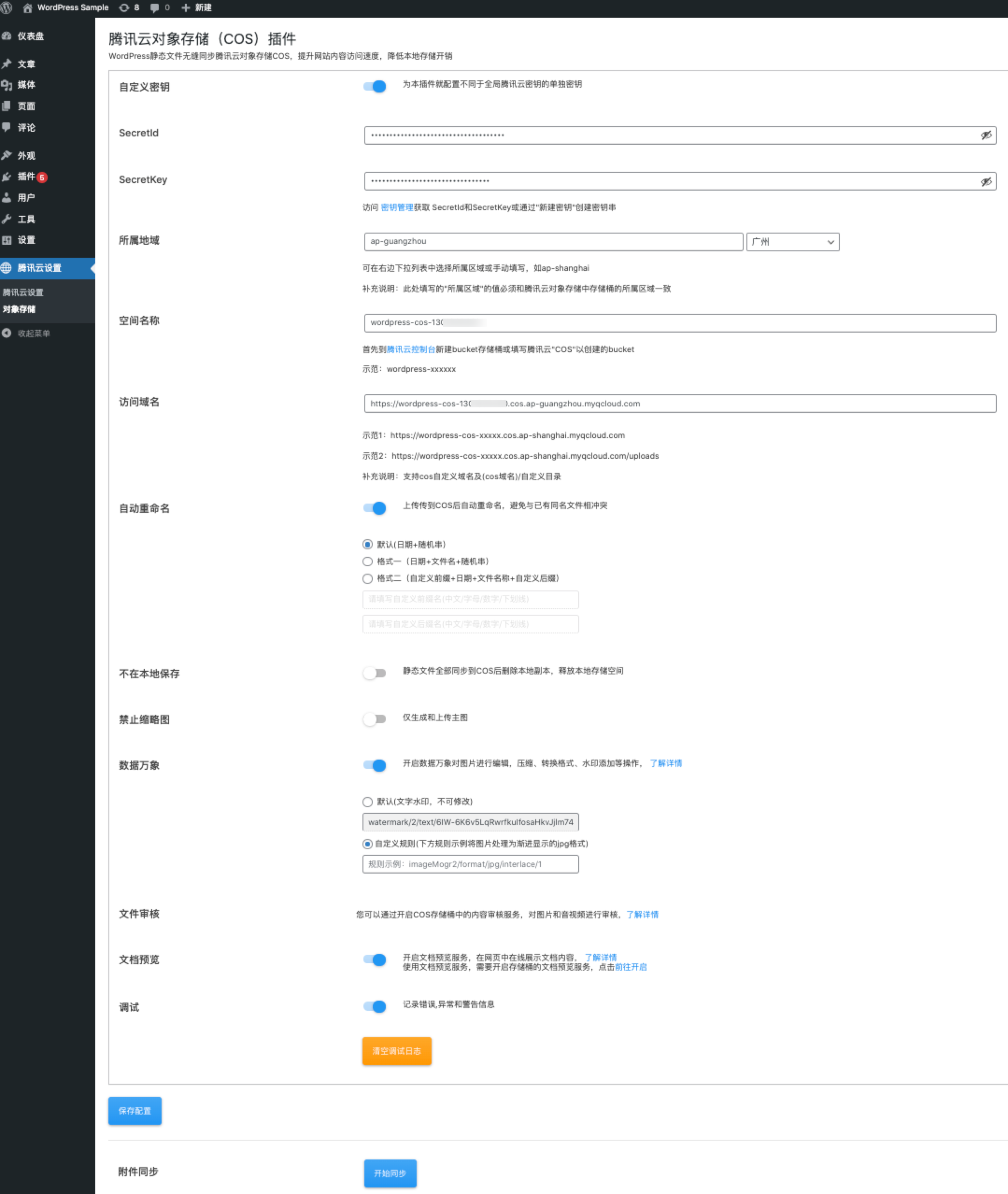
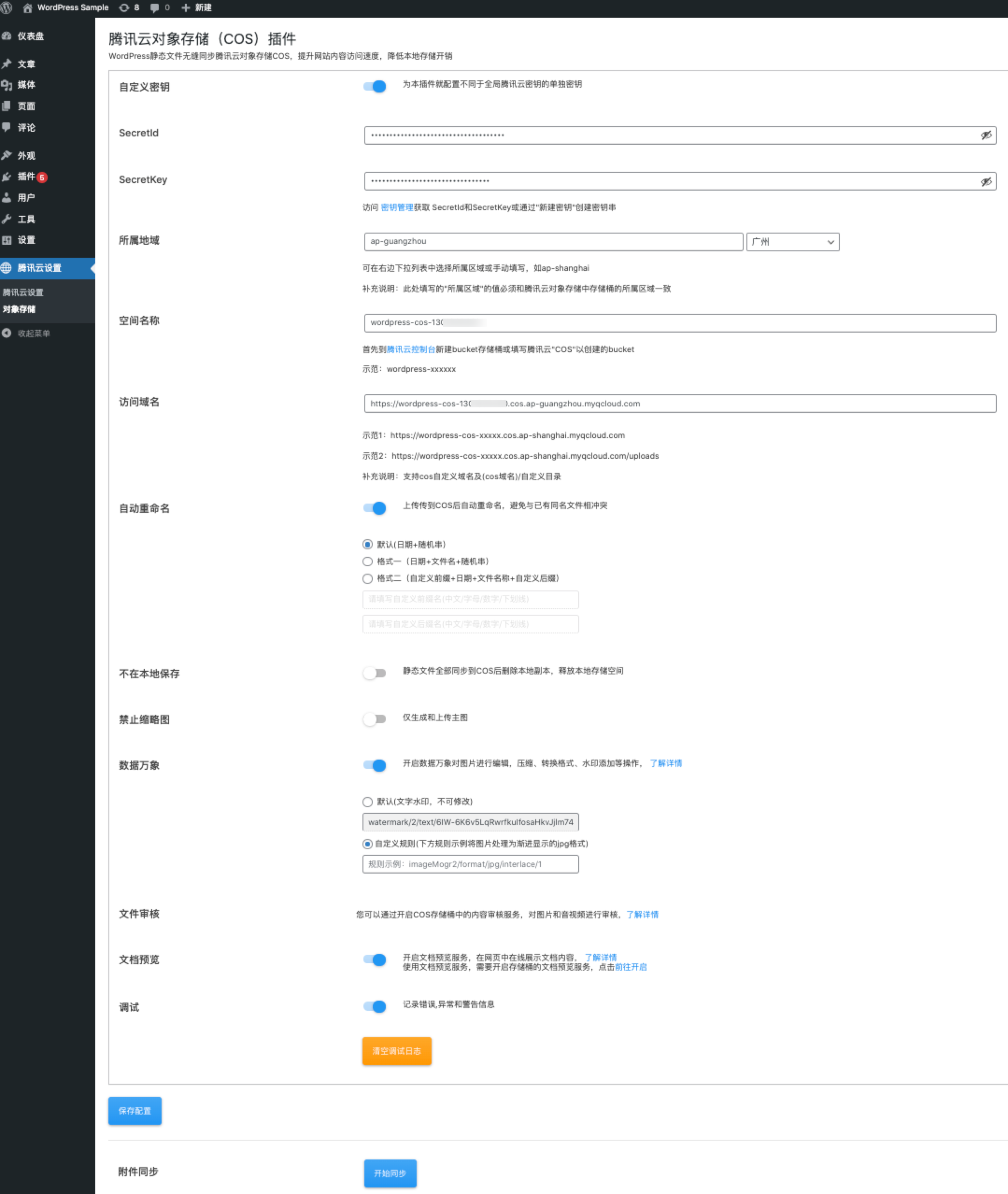
2. 在页面中配置 COS 的相关信息,配置说明见下表:
配置项 | 配置值 |
SecretId、SecretKey | |
所属地域 | 创建存储桶时所选择的地域 |
空间名称 | 创建存储桶时自定义的存储桶名称,例如examplebucket-1250000000 |
访问域名 | |
自动重命名 | 文件上传到 COS 后自动重命名,避免与已有同名文件相冲突,可按照指定格式重命名 |
不在本地保存 | 开启后,不会在本地保留源文件 |
保留远程文件 | 开启后,当删除文件,将只删除本地文件副本,仍然保留远程 COS 桶中的文件副本,可方便找回 |
禁止缩略图 | 开启后不会上传对应的缩略图文件 |
数据万象 | 开启数据万象服务,可对图片进行编辑、压缩、转换格式、添加水印等操作,详情可参见 数据万象产品介绍 |
文件审核 | 开启文件审核,可对图片、视频、音频、文本、文档、网页等多媒体内容进行安全智能审核服务,可帮助用户有效识别色情低俗、违法违规、恶心反感等违禁内容,规避运营风险,详情可参见 内容审核概述 |
文档预览 | 开启文档预览,可将文件转码为图片、PDF 或 HTML5页面,解决文档内容的页面展示问题,详情可参见 文档预览概述 |
调试 | 记录错误、异常和警告信息 |


3. 配置完成后,单击保存配置即可。
验证 WordPress 附件存储到 COS
在 WordPress 创建一篇带图片的文章,查看图片是否保存在 COS。
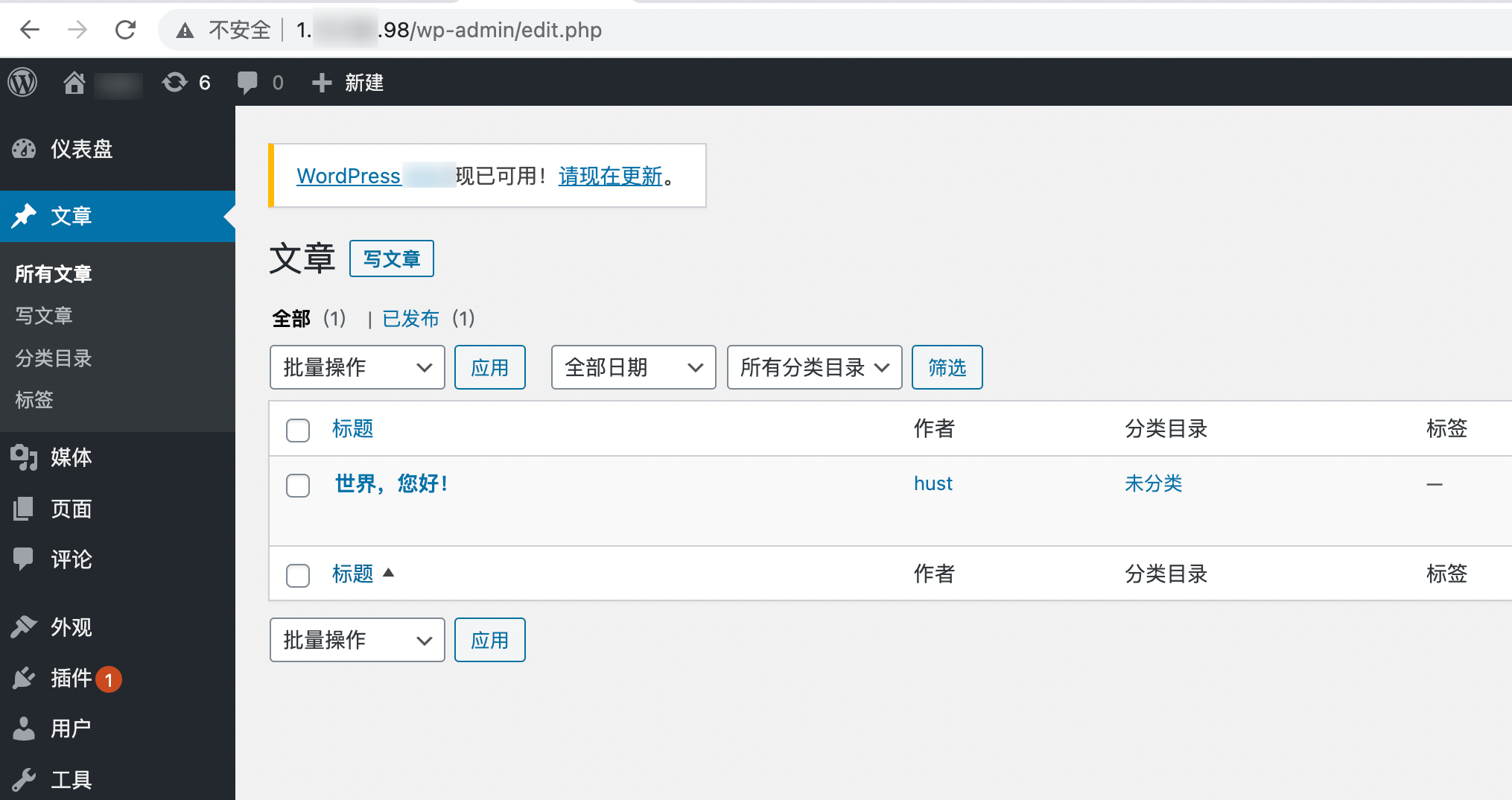
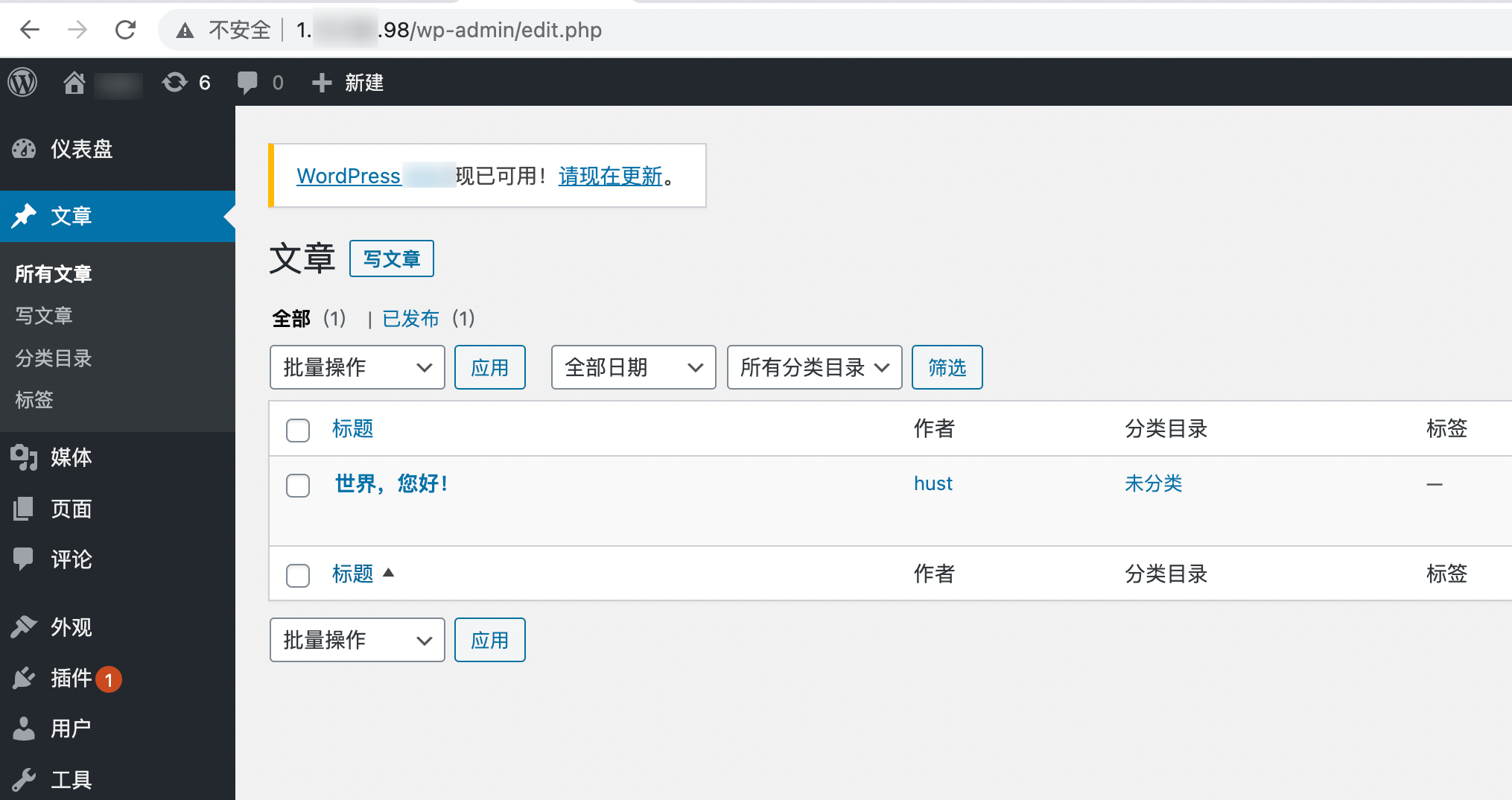
1. 创建一篇带图片的文章。在 WordPress 仪表盘,单击“文章”左侧菜单。
1. 

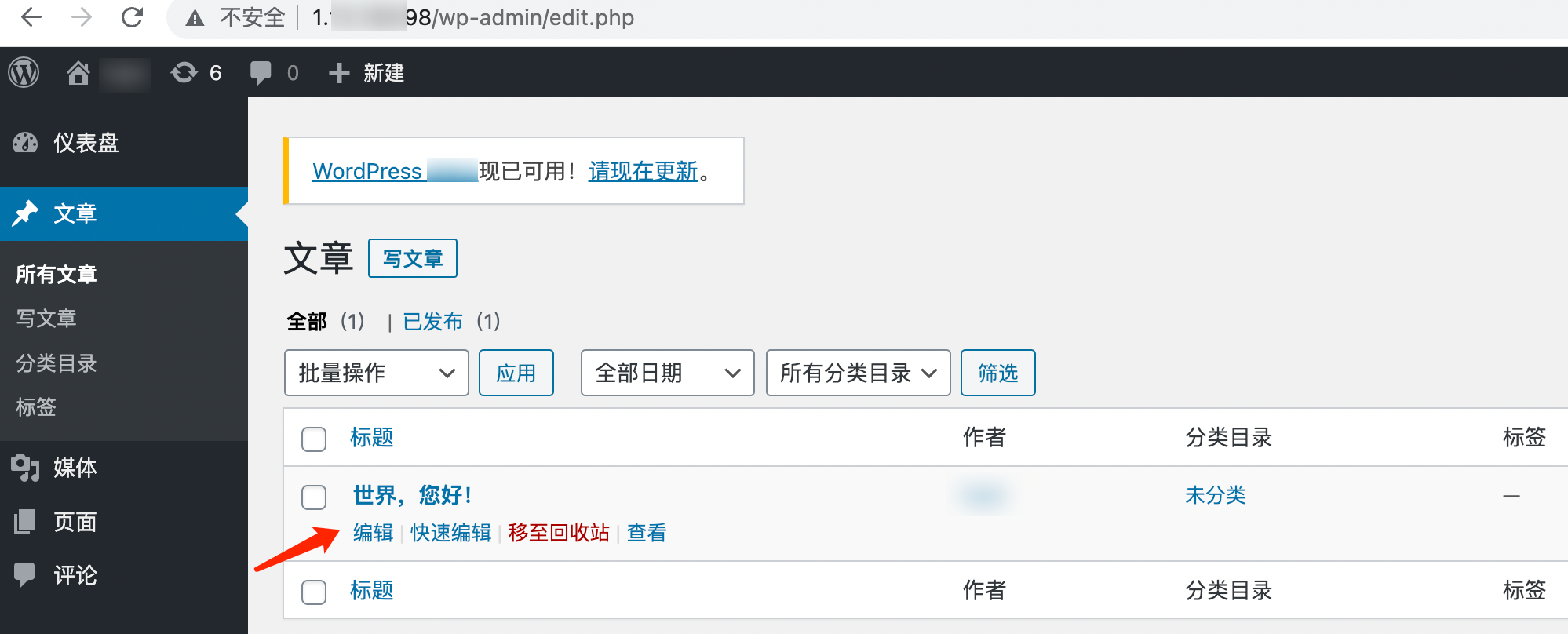
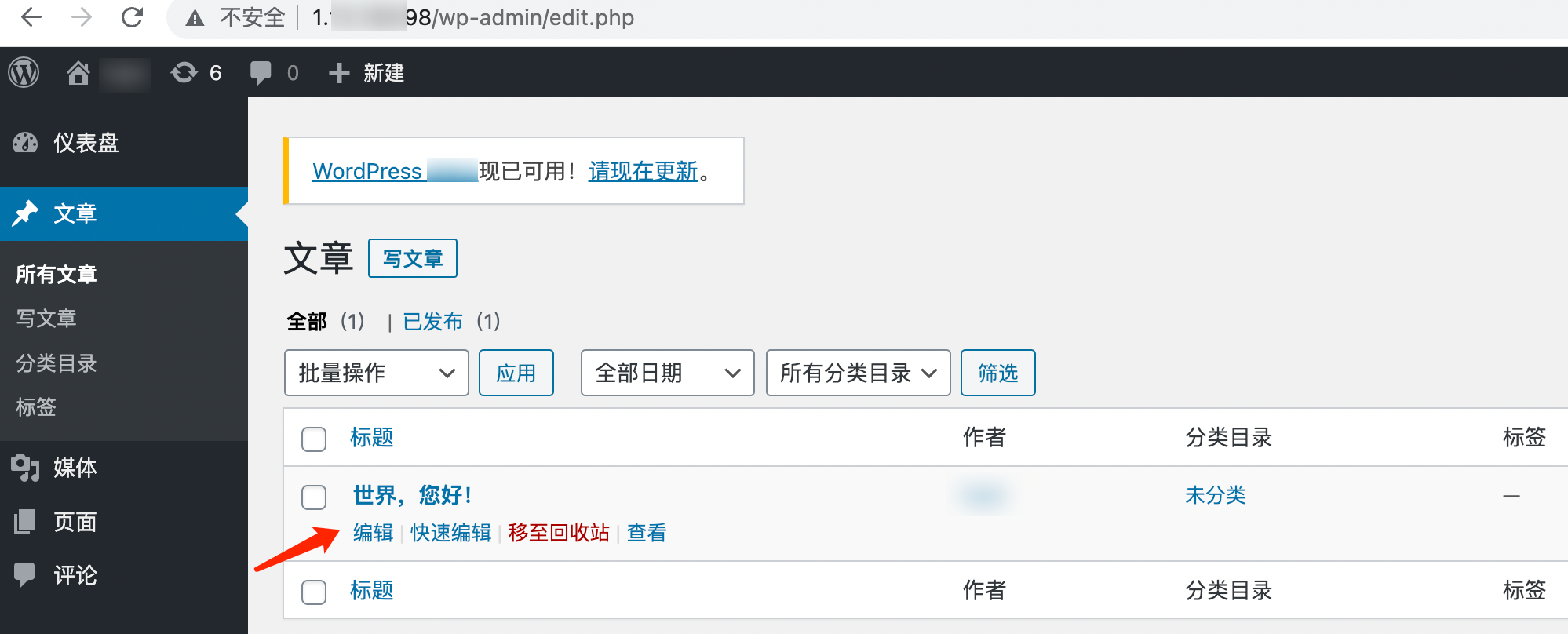
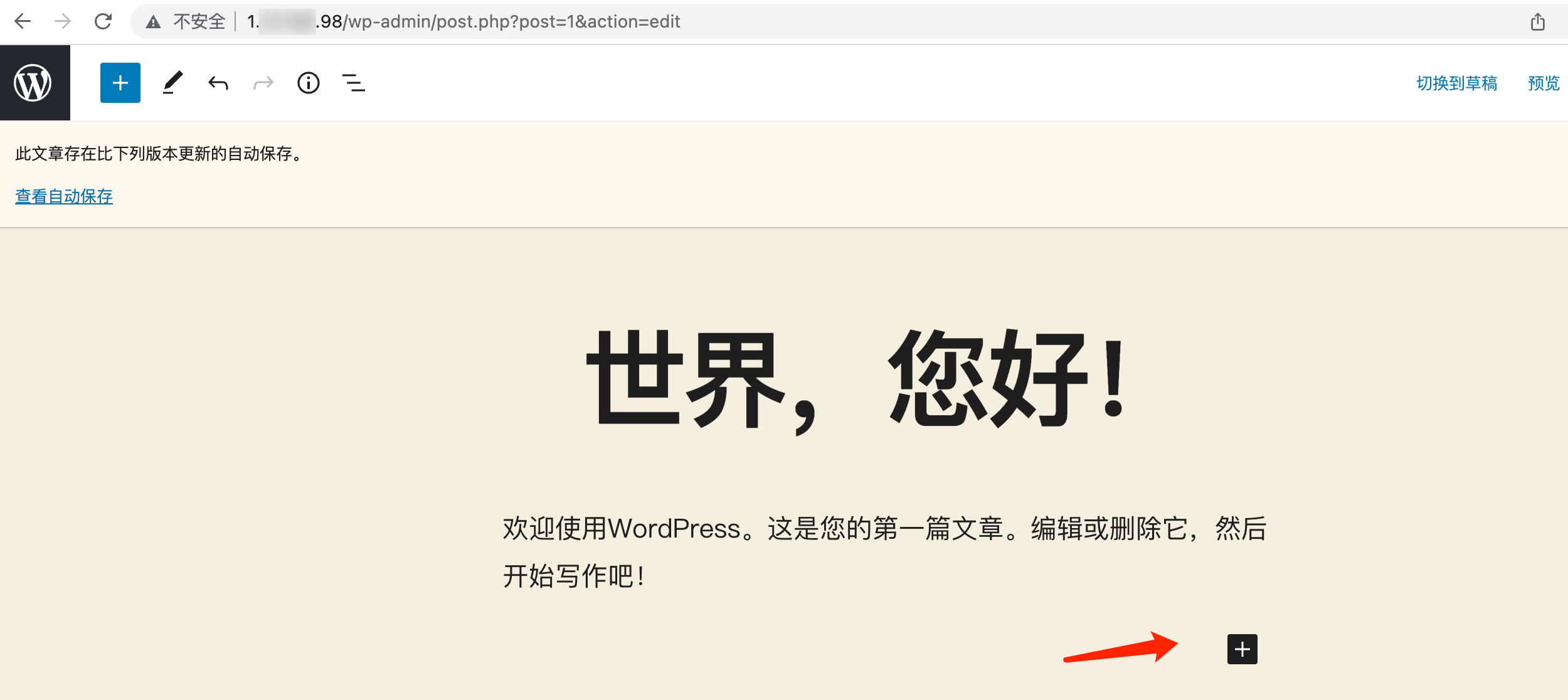
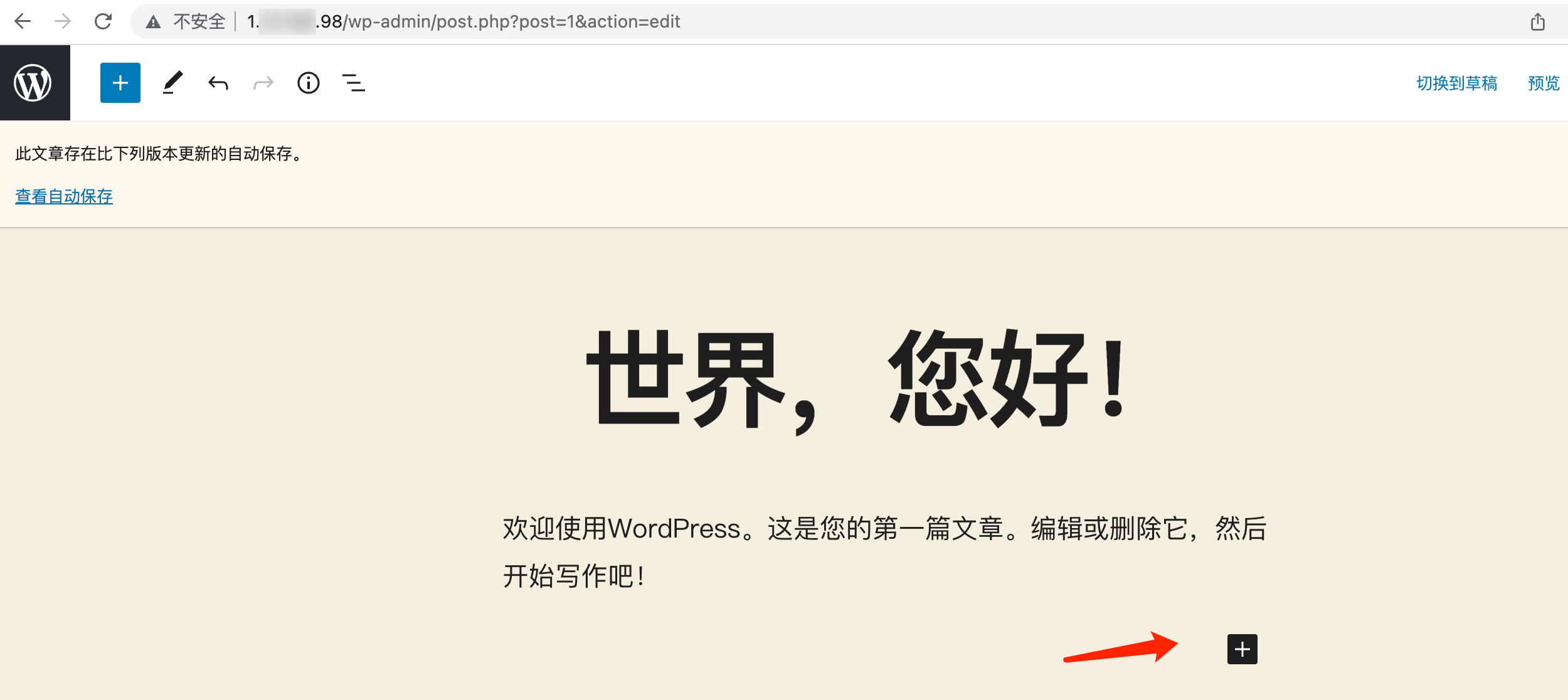
2. 对 WordPress 默认生成的“世界,您好!”文章进行编辑。
3. 

4. 单击右边 “+”按钮。


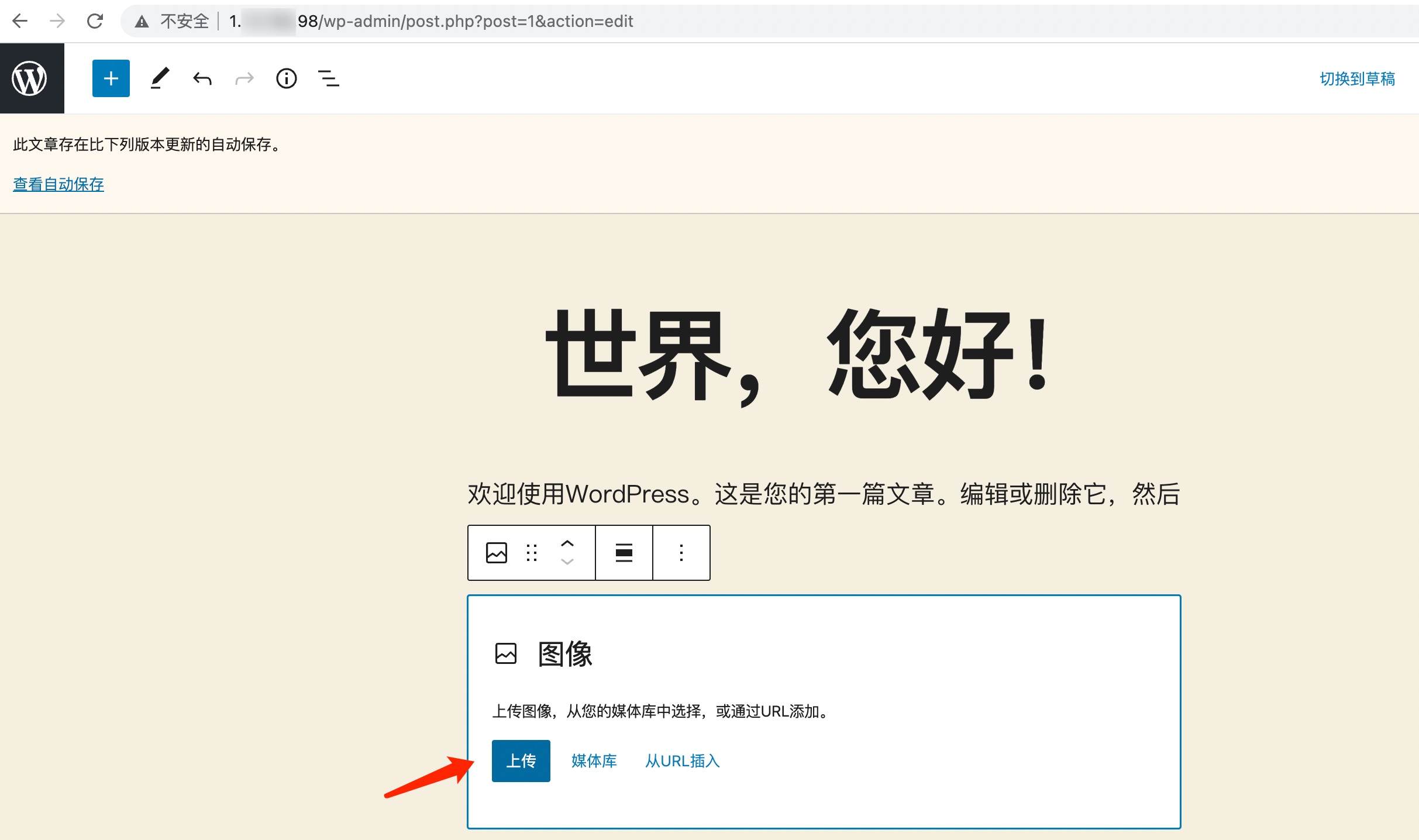
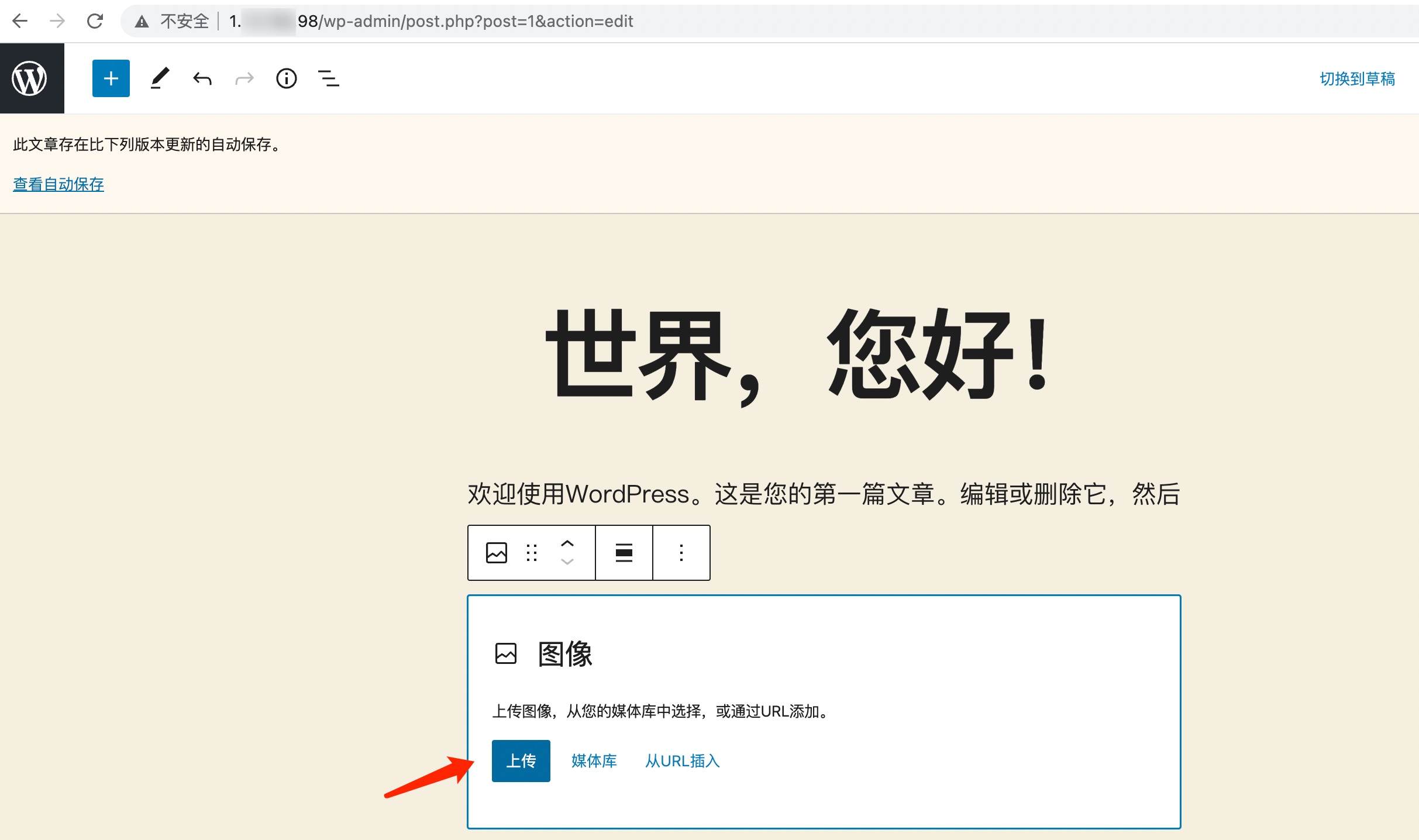
5. 然后选择上传一张图片。


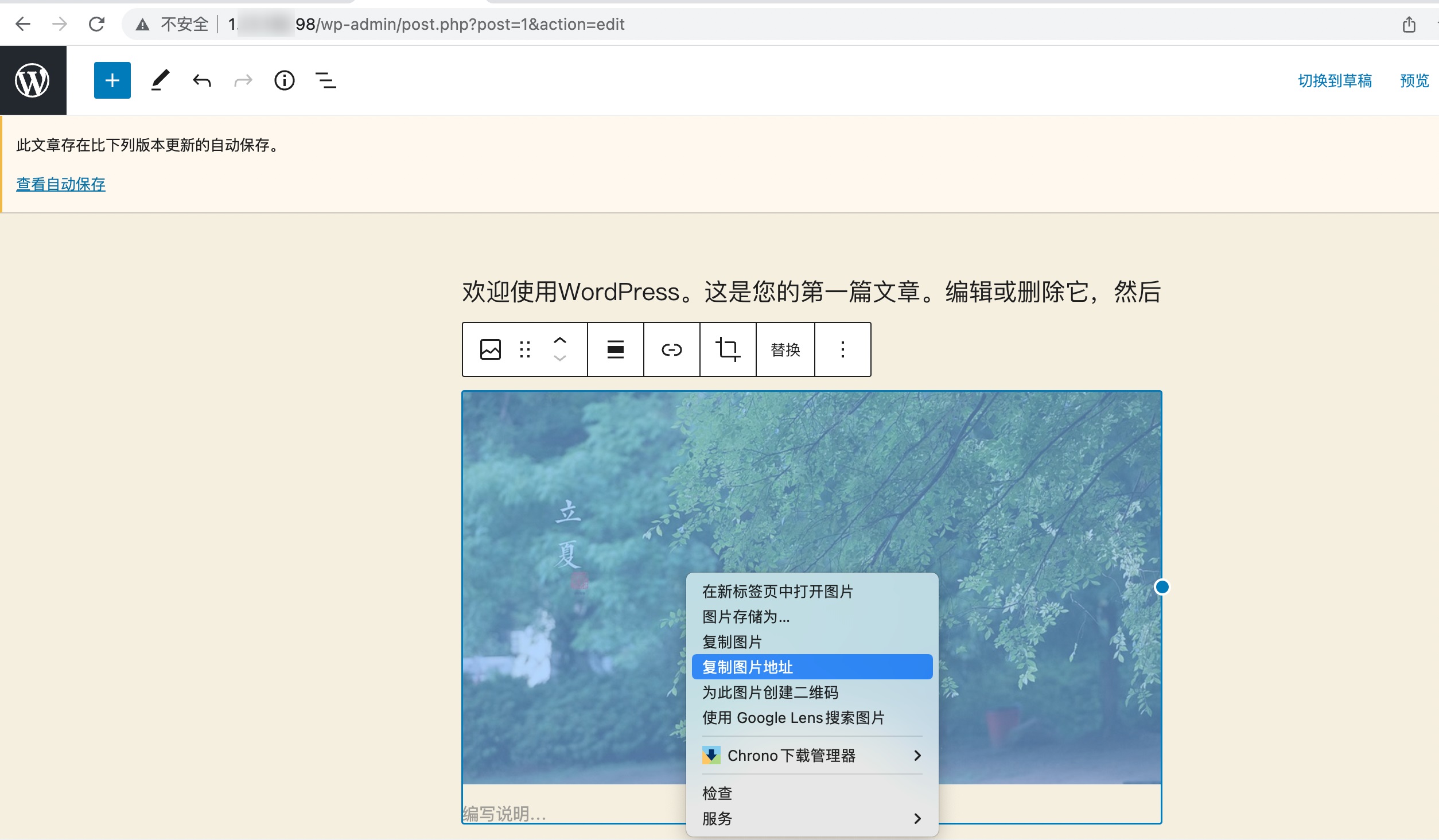
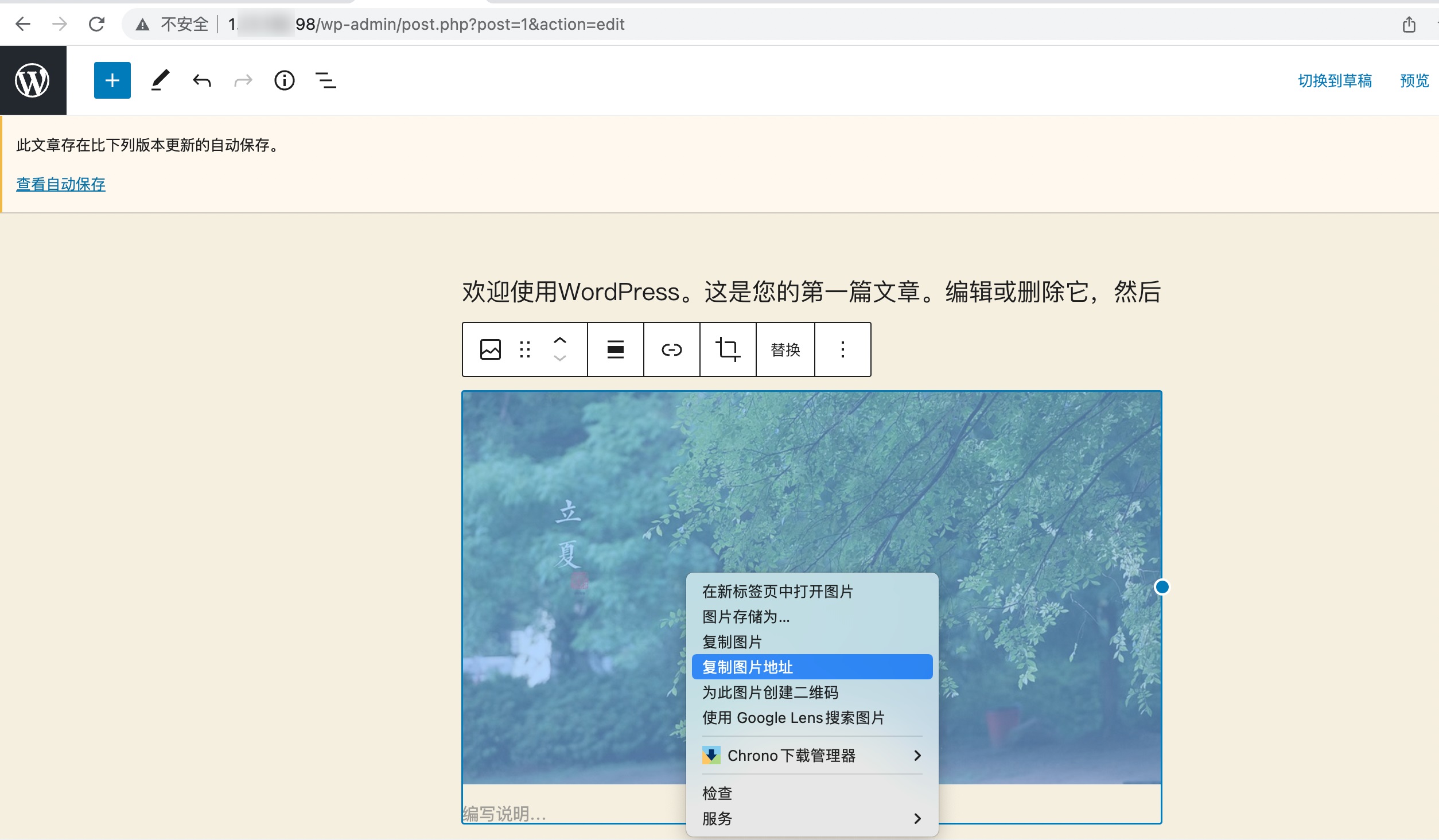
6. 上传完成后,查看已上传图片的 URL,确认图片地址为 COS 的地址,例如
https://wd-125000000.cos.ap-nanjing.myqcloud.com/2022/10/立夏-1200x675.jpeg,格式为:https://<BucketName-APPID>.cos.<Region>.myqcloud.com/<ObjectKey>,表示图片已上传到 COS 存储桶。

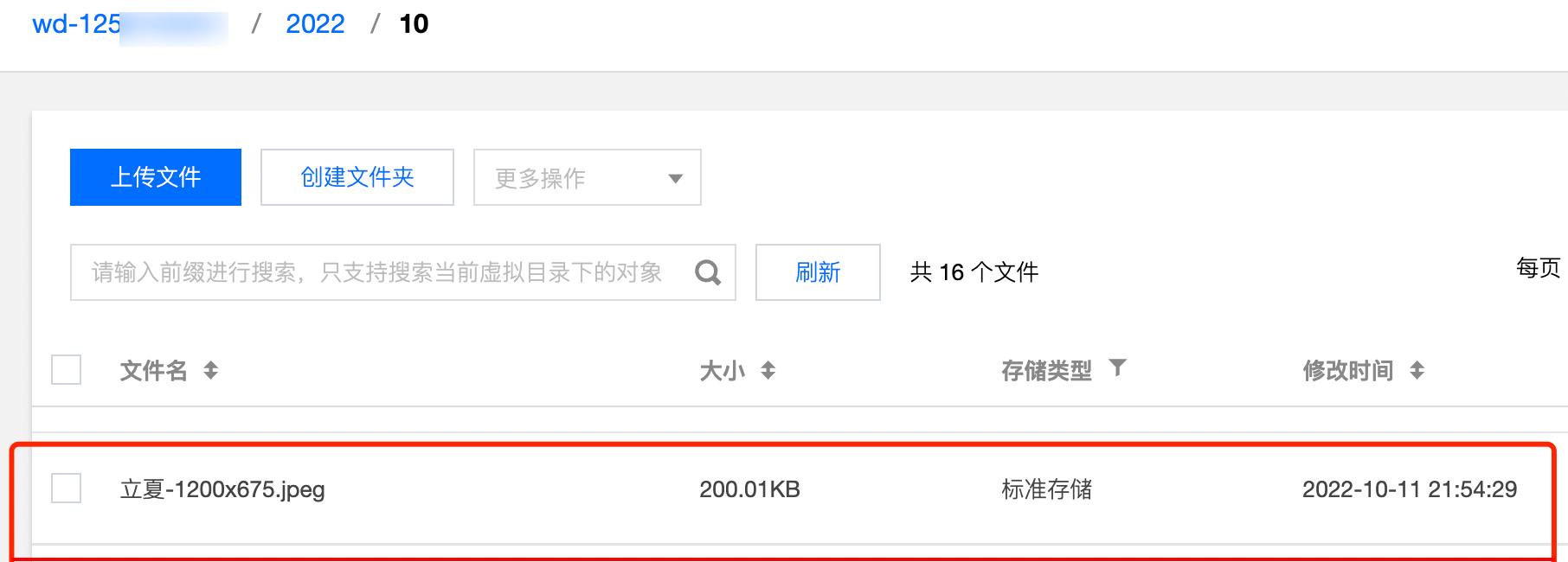
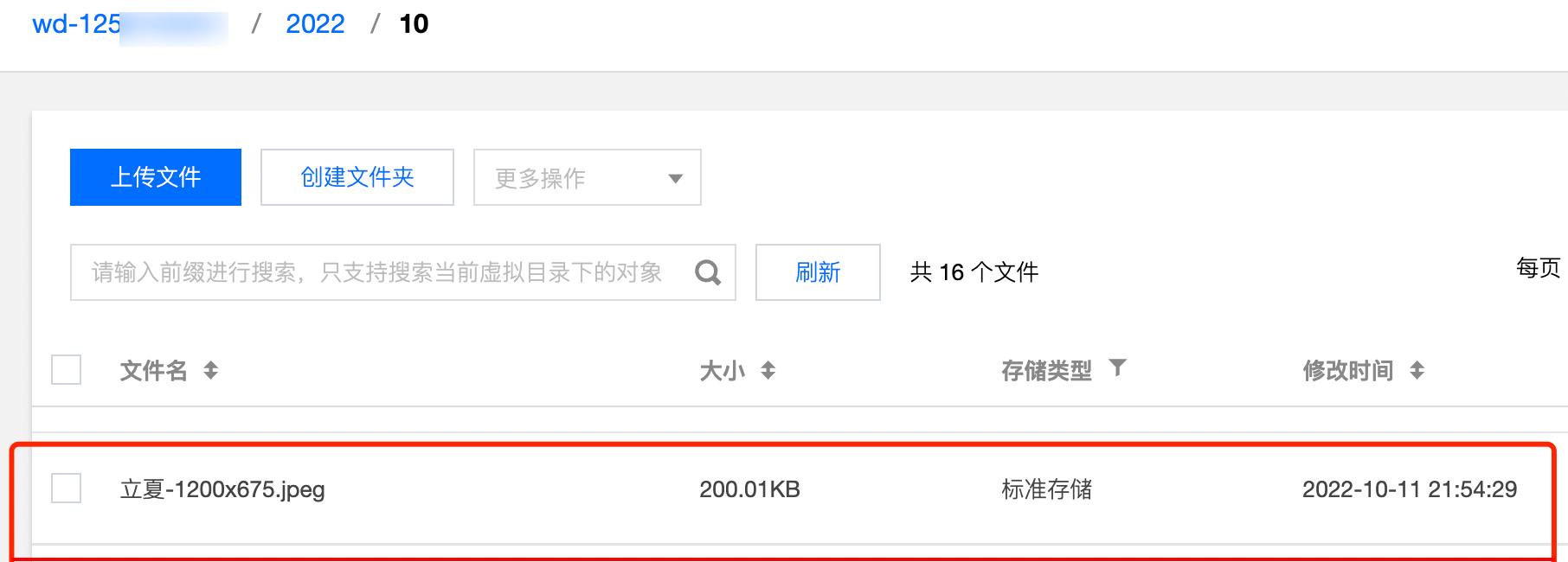
7. 登录 COS 控制台,在 COS 存储桶里能看到您刚才上传的图片。


说明:
以上测试成功后,接下来如果需要同步旧资源到 COS 存储桶中(可使用 COSCMD 工具 或者 COS Migration 工具),否则后台无法正常预览旧资源。同步完成以后,可以开启回源设置,可参考下文的 设置回源。
扩展
1. 使用 CDN 加速访问
存储桶如果需要配置 CDN 加速,可参见 CDN 加速配置 文档。在插件设置中将 URL 前缀修改为默认 CDN 加速域名或自定义加速域名即可。
2. 替换数据库中的资源地址
如果不是新创建的站点,数据库当中必定是旧的资源链接地址,我们需要将资源地址进行替换,插件提供了替换功能,请在首次替换前记得备份。
旧域名填写原资源域名,例如
https://example.com/新域名填写现在的资源域名,例如
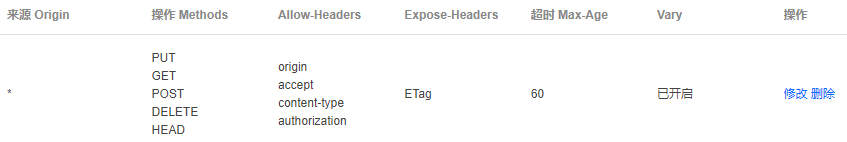
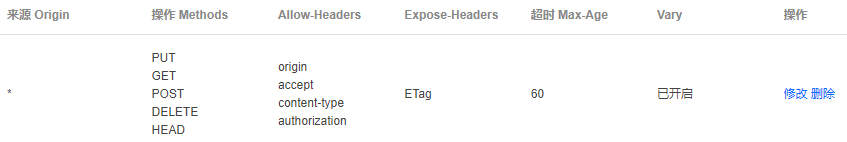
https://img.example.com/3. 设置跨域访问
在文章中引用对应的资源链接,控制台会提示跨域的错误
No 'Access-Control-Allow-Origin' header is present on the requested resource。原因是没有添加 header。您需要在跨域访问 CORS 设置中添加 HTTP Header 配置。下面提供两种途径进行配置:在 COS 控制台上配置


说明:
在 CDN 控制台上配置
如允许所有域名,则配置如下:
Access-Control-Allow-Origin: *
只允许您个人的域名访问,则配置如下:
Access-Control-Allow-Origin: https://example.com
4.
设置回源
如果您不在 WordPress 后台媒体库中上传资源,建议开启回源设置,详细步骤请参见 设置回源 文档。
开启回源设置后,当客户端首次访问 COS 源文件时,COS 发现无法命中对象,对客户端返回 302 HTTP 状态码并跳转至回源地址所对应的地址,此时对象由源站提供给客户端,从而保证访问。同时 COS 从源站复制该文件并保存至存储桶对应的目录中;第二次访问时,COS 直接命中对象并返回给客户端。