简介
各大企业、平台随着业务的发展,数据量不断扩大,尤其是 Web 中最关键的部分——图片业务,很多人选择将图片存储到 对象存储(Cloud Object Storage,COS) 中,这也让客户的存储空间以及流量迅速增大。腾讯云数据万象(Cloud Infinite,CI) 提供了高效、便捷、性价比高的 图片压缩 功能,帮助开发者们在图片质量不变的情况下,大幅度减小图片体积,达到节省存储空间、节省图片访问流量的目的。
我们列举了部分压缩图片格式的兼容性,如下:
- | avif | webp | jpg、png |
微信小程序-Android/iOS | 支持 | 支持 | 支持 |
Chrome 浏览器 | 支持 | 支持 | 支持 |
Android 系统 | Android 12及以上版本支持 | Android 4.3及以上版本支持 | 支持 |
iOS 系统 | iOS 16及以上版本支持 | iOS 14及以上版本支持 | 支持 |
Windows 系统 | Windows 10及以上版本支持 | 不支持 | 支持 |
本文以 AVIF 图片压缩为例,为开发者介绍如何通过 AVIF 图片压缩为业务实现降本增效。
费用相关
前提条件
已登录 数据万象控制台,并开通数据万象服务。
已创建和绑定存储桶,详情请参见 存储桶操作。
已 开通图片高级压缩 功能。
操作说明
本文提供三种使用方式达到降本增效的效果,三种方式各有优劣,可根据自身业务情况进行选择。
方式一:访问图片时实时压缩,提高访问速度、降低访问带宽;
方式二:上传图片时实时压缩,减少压缩次数,访问压缩图片时可以提高访问速度、降低访问带宽。
方式三:配置工作流,在上传图片时自动压缩,减少压缩次数,访问压缩图片时可以提高访问速度、降低访问带宽。
操作步骤
方式一:访问图片时实时压缩
1. 获取图片在 COS 中的链接地址,您可以参见 查看对象信息 获取链接;
2. 访问图片链接时,在链接后面,添加 avif 压缩参数:
imageMogr2/format/avif,参数与链接之间用 ? 连接。示例:
假设原图链接为:
https://example-1250000000.cos.ap-chengdu.myqcloud.com/test.png,则压缩后图片的访问链接为:https://example-1250000000.cos.ap-chengdu.myqcloud.com/test.png?imageMogr2/format/avif

方式二:上传图片时实时压缩
方式三:配置工作流实现图片上传时自动压缩
数据万象提供了工作流服务,您可选择对某一存储桶或特定路径开启工作流,并配置好您希望进行的处理操作,开启后上传至该存储桶或路径的图片将按您预先设定好的操作自动执行处理,并将处理后的图片保存在指定位置。
您可以参考以下步骤进行图片自动 avif 压缩:
1. 登录 对象存储控制台。
2. 在左侧导航栏中,单击存储桶列表,进入存储桶列表管理页面。
3. 找到需要进行媒体处理的存储桶,单击该存储桶名称,进入该存储桶管理页面。
4. 在左侧导航栏中,选择任务与工作流 > 工作流管理,进入工作流管理页面。
5. 单击创建工作流,进入创建工作流页面。
6. 在创建工作流页面,配置如下信息:


工作流名称:必填项,仅支持中文、英文大小写[A-Z,a-z]、数字[0-9]、下划线(_)和短横线(-),长度不能超过128个字符。
输入存储桶:默认项,即为当前存储桶。
输入路径:选填项,以
/开头,以/结尾,如果不填写,则对输入存储桶所有路径生效。工作流启用后,当图片上传至该路径时,工作流将被自动触发。格式匹配:选择默认图片文件。
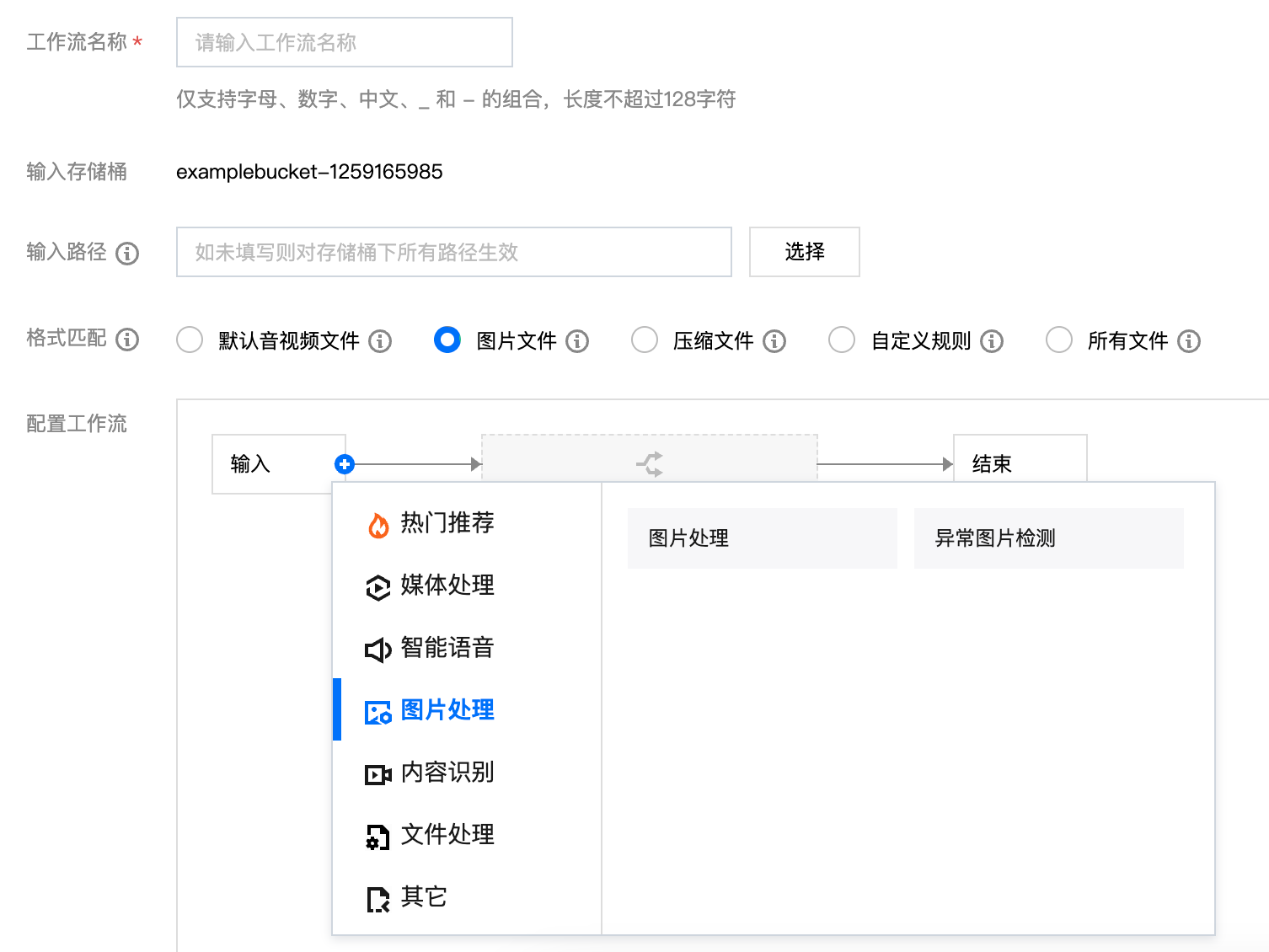
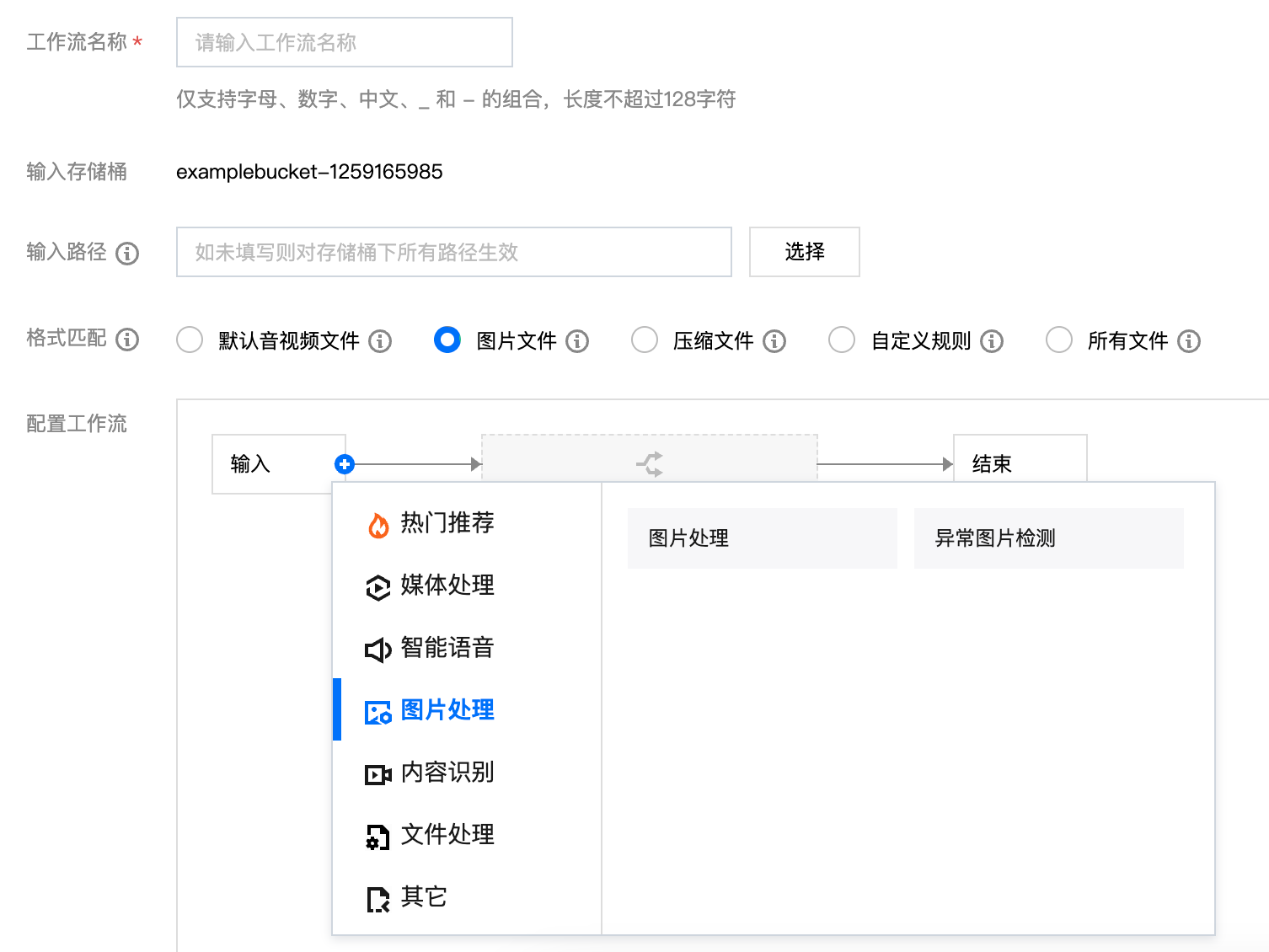
配置工作流:
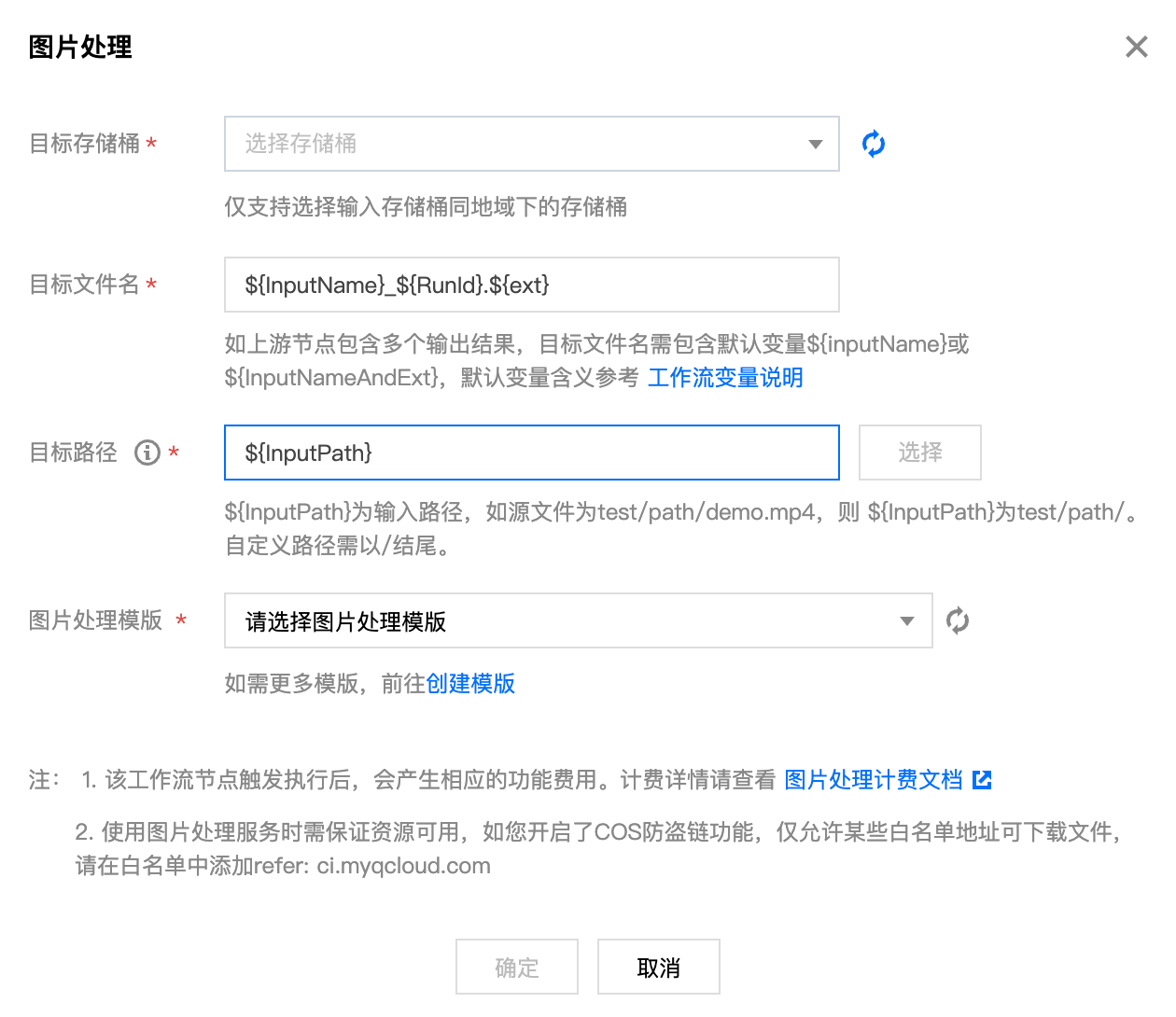
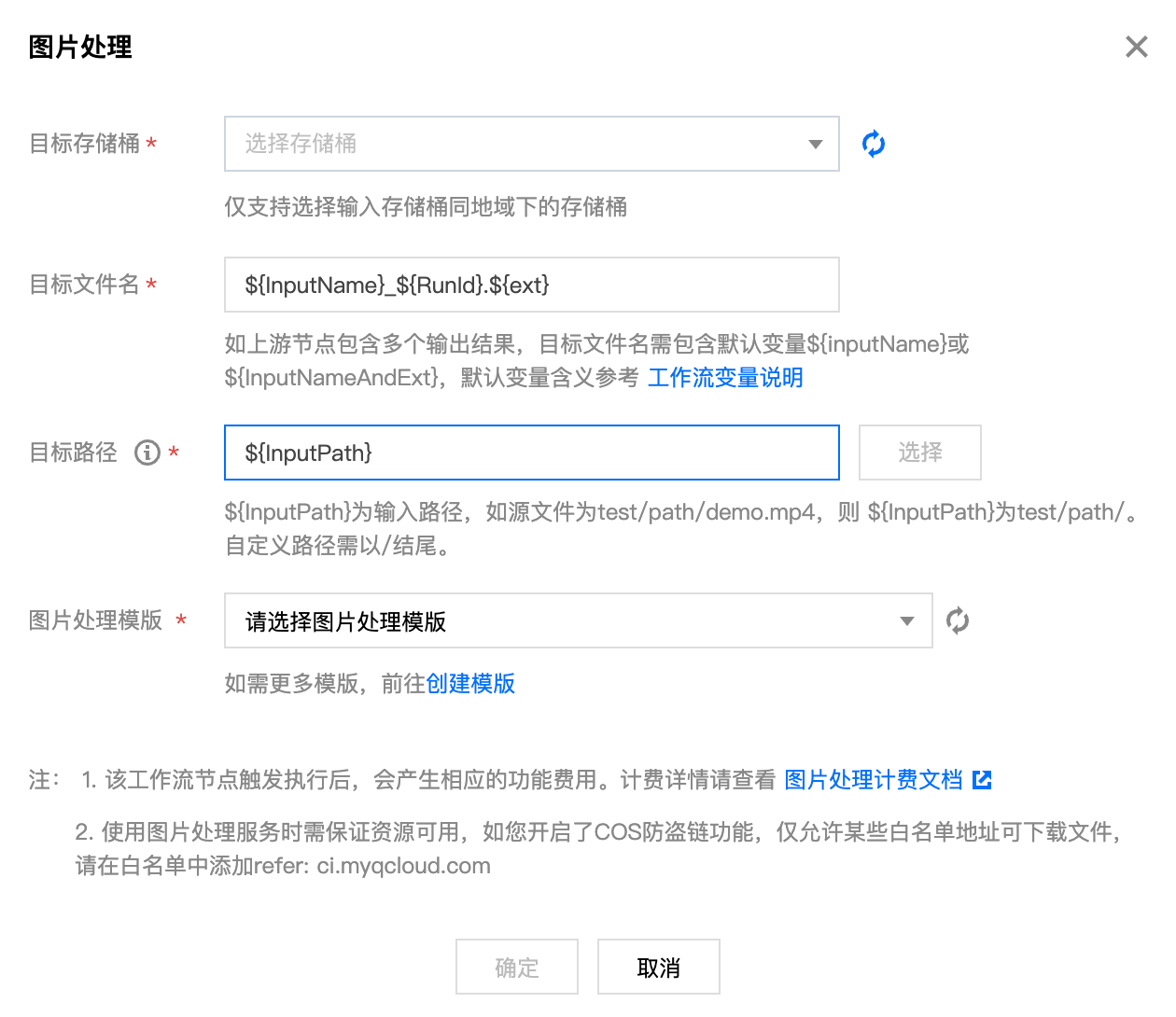
单击输入旁边的加号可添加处理节点,选择图片处理,填写目标存储桶名称、目标文件名、目标路径。


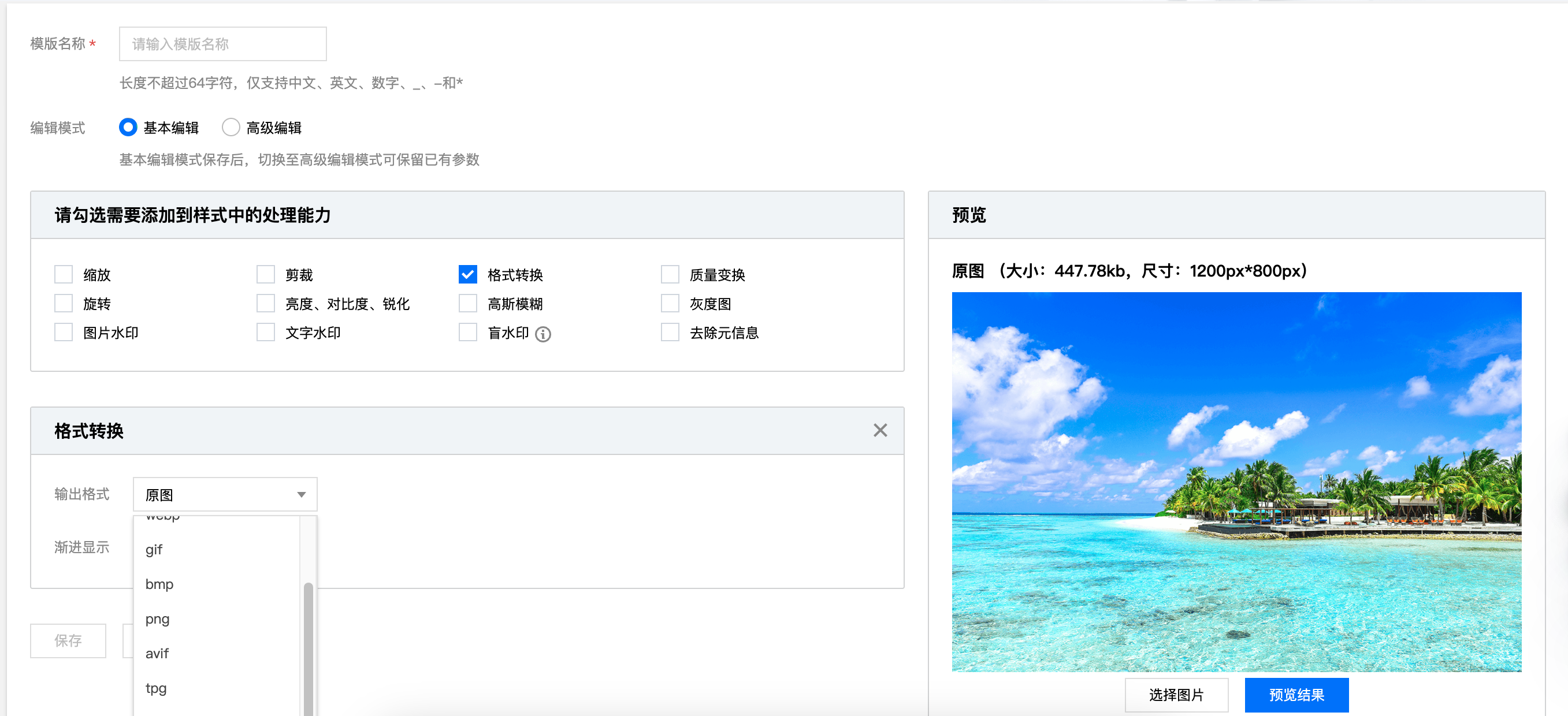
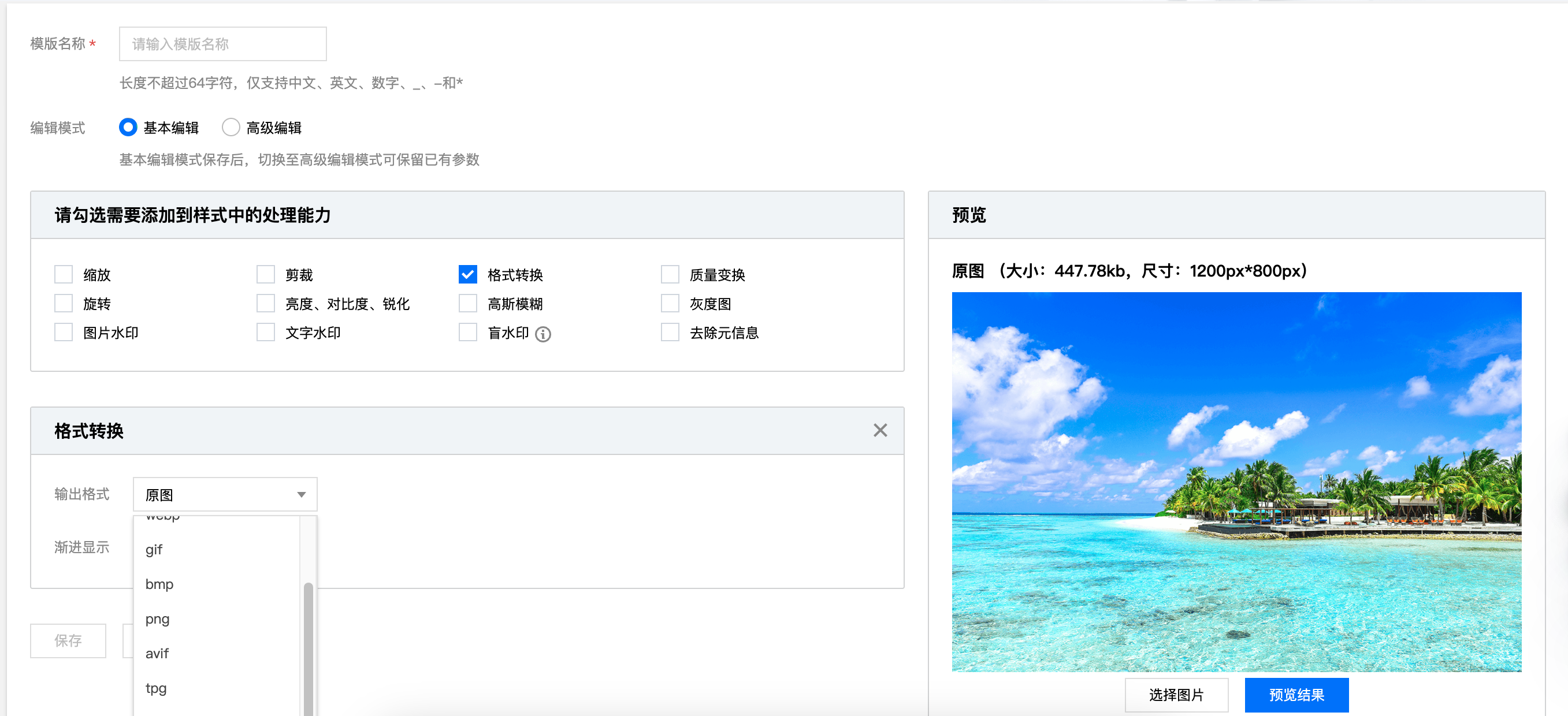
创建图片压缩模版:单击创建模版前往模板页面,单击创建图片处理模版,填写模版名称,勾选格式转换,输出格式选择 avif,单击保存完成模版的创建。


返回工作流配置页面,在图片处理节点弹窗中选择刚刚创建好的图片压缩模版,单击确定完成图片处理节点的创建。
回调设置:可选择自定义回调配置设置所需的回调地址,或不设置回调。


7. 以上配置无误后,单击保存,即完成图片压缩工作流的创建。
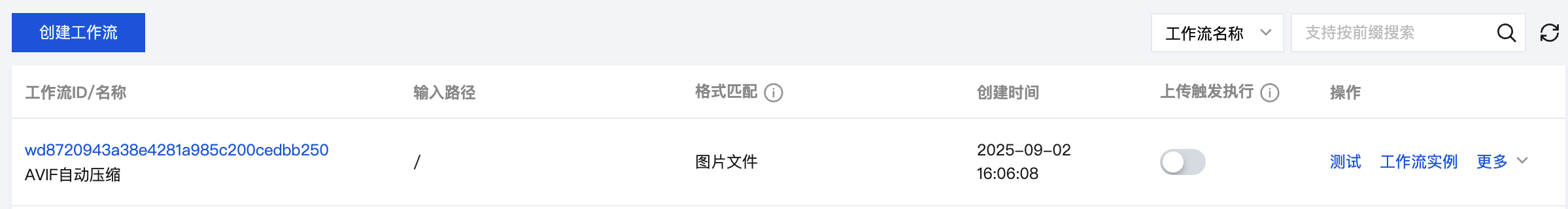
8. 工作流默认为未启用状态,单击该工作流对应的状态按钮,即可启用工作流。工作流启用后,将在5分钟内生效。工作流生效后,后续上传的图片文件将自动按图片转 avif 模版进行 avif 压缩处理,并会在压缩完成后,将压缩图片输出到您指定好的目标路径中。

优劣对比
处理机制 | 优势 | 劣势 |
下载时压缩 | 接入便捷,0开发 按需压缩,按量付费,无访问时不会产生额外的成本 | 针对图片数量多,访问频次低的场景,压缩费用可能高于节省的流量费,建议用户通过 CDN 分发图片 |
上传实时压缩 | 一次压缩永久保存,访问时无额外压缩费用 | 如果原图与压缩图各存一份,短期内是通过存储换计算的节省方式,但存储费用长期存在,长期来看存储的费用将高于压缩费用。 如果仅保存压缩图,avif 格式没有 jpg、png 等格式通用,在部分场景中可能存在无法预览的情况 |
上传时通过工作流自动压缩 | 接入便捷,0开发 一次压缩永久保存,访问时无额外压缩费用 | 如果原图与压缩图各存一份,短期内是通过存储换计算的节省方式,但存储费用长期存在,长期来看存储的费用将高于压缩费用。 如果仅保存压缩图,avif 格式没有 jpg、png 等格式通用,在部分场景中可能存在无法预览的情况 |