云直播提供了推流 SDK
TXLivePusher 用于 Web 推流,负责将浏览器采集的音视频画面通过 WebRTC 协议推送到直播服务器。目前支持摄像头采集、麦克风采集、屏幕分享采集、本地媒体文件采集和用户自定义采集等采集方式,支持对采集到的内容进行本地混流处理,然后推送到后端服务器。使用 Web 进行 WebRTC 推流的优点是无需安装额外的软件,只需在浏览器中操作即可。本文将介绍采用 Web 进行推流的操作方式。
注意:
基础知识
对接前需要了解以下基础知识:
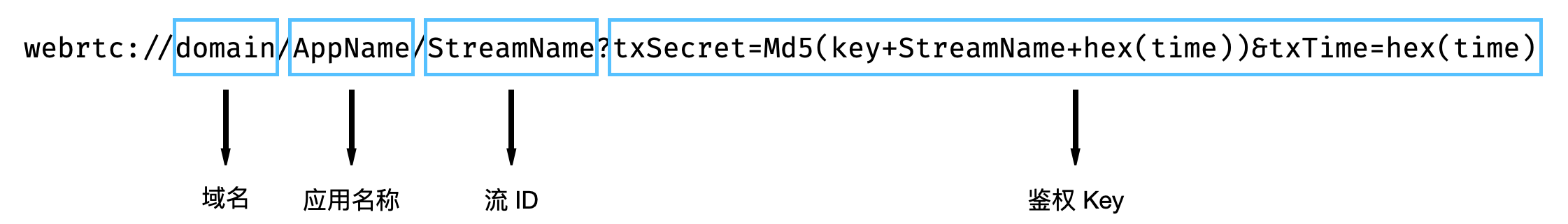
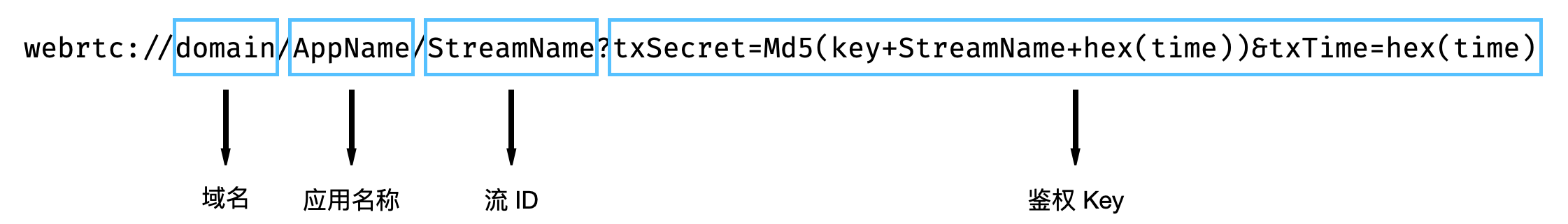
推流地址的拼装
使用腾讯云直播服务时,推流地址需要满足腾讯云标准直播推流 URL 的格式 ,如下所示,它由四个部分组成:


浏览器支持
Web 推流基于 WebRTC 实现,依赖于操作系统和浏览器对于 WebRTC 的支持,目前版本的 Chrome、Edge、Firefox 和 Safari 浏览器都支持 Web 推流。
注意:
浏览器采集音视频画面的部分功能在移动端 H5 受到限制,例如移动端浏览器不支持屏幕分享,iOS 14.3 及以上版本才支持获取用户摄像头设备。
对接攻略
步骤1:页面准备工作
在需要直播推流的页面中引入初始化脚本。
<script src="https://video.sdk.qcloudecdn.com/web/TXLivePusher-2.1.1.min.js" charset="utf-8"></script>
说明:
需要在 HTML 的 body 部分引入脚本,如果在 head 部分引入会报错。
步骤2:在 HTML 中放置容器
在需要展示本地音视频画面的页面位置加入播放器容器,即放一个 div 并命名,例如 local_video,本地视频画面都会在容器里渲染。对于容器的大小控制,您可以使用 div 的 css 样式进行控制,示例代码如下:
<div id="local_video" style="width:100%;height:500px;display:flex;align-items:center;justify-content:center;"></div>
步骤3:直播推流
1. 生成推流 SDK 实例:
通过全局对象
TXLivePusher 生成 SDK 实例,后续操作都是通过实例完成。const livePusher = new TXLivePusher();
2. 指定本地视频播放器容器:
指定本地视频播放器容器 div,浏览器采集到的音视频画面会渲染到这个 div 当中。
livePusher.setRenderView('local_video');
说明:
调用
setRenderView 生成的 video 元素默认有声音,如果播放从麦克风采集的声音,可能会产生回声现象。可以将 video 元素进行静音,避免回声现象的出现。livePusher.videoView.muted = true;
3. 设置音视频采集质量:
采集音视频流之前,先进行音视频质量设置,如果预设的质量参数不满足需求,可以单独进行自定义设置。
// 设置视频质量livePusher.setVideoQuality('720p');// 设置音频质量livePusher.setAudioQuality('standard');// 自定义设置帧率livePusher.setProperty('setVideoFPS', 25);
4. 开始采集流:
目前支持采集摄像头设备、麦克风设备、屏幕分享、本地媒体文件和自定义的流。当音视频流采集成功时,播放器容器中开始播放本地采集到的音视频画面。
// 打开摄像头livePusher.startCamera();// 打开麦克风livePusher.startMicrophone();
5. 开始直播推流:
livePusher.startPush('webrtc://domain/AppName/StreamName?txSecret=xxx&txTime=xxx');
说明:
推流之前要确保已经采集到了音视频流,否则推流接口会调用失败。如果要实现采集到音视频流之后自动推流,可以等待视频流和音频流采集成功之后,再进行推流。
// 采集完摄像头画面后自动推流livePusher.startCamera().then(function () {livePusher.startPush('webrtc://domain/AppName/StreamName?txSecret=xxx&txTime=xxx');}).catch(function (error) {console.log('打开摄像头失败: '+ error.toString());});// 采集完摄像头和麦克风之后自动推流Promise.all([livePusher.startCamera(), livePusher.startMicrophone()]).then(function() {livePusher.startPush('webrtc://domain/AppName/StreamName?txSecret=xxx&txTime=xxx');});
6. 停止直播推流:
livePusher.stopPush();
7. 停止采集音视频流:
// 关闭摄像头livePusher.stopCamera();// 关闭麦克风livePusher.stopMicrophone();
进阶攻略
检测浏览器兼容性
TXLivePusher.checkSupport().then(function(data) {// 是否支持WebRTCif (data.isWebRTCSupported) {console.log('WebRTC Support');} else {console.log('WebRTC Not Support');}// 是否支持H264编码if (data.isH264EncodeSupported) {console.log('H264 Encode Support');} else {console.log('H264 Encode Not Support');}});
回调事件通知
livePusher.setObserver({// 推流连接状态onPushStatusUpdate: function(status, message) {console.log(status, message);},// 推流统计数据onStatisticsUpdate: function(data) {console.log('video fps is ' + data.video.framesPerSecond);}});
设备管理
const deviceManager = livePusher.getDeviceManager();let cameraDeviceId = null;// 获取设备列表deviceManager.getDevicesList().then(function(data) {data.forEach(function(device) {console.log(device.type, device.deviceId, device.deviceName);if (device.type === 'video') {cameraDeviceId = device.deviceId;}});// 切换摄像头设备if (cameraDeviceId) {deviceManager.switchCamera(cameraDeviceId);}});
调整音量
const audioEffectManager = livePusher.getAudioEffectManager();audioEffectManager.setVolume(50);