本文介绍如何通过插件进行本地及云端的函数操作,包含本地新建、部署函数、云端调用、下载函数至本地及测试函数。
本地函数操作
本地新建函数
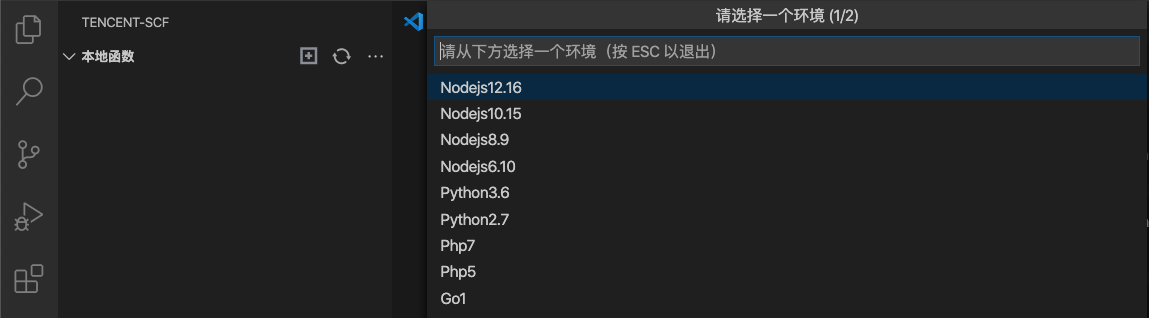
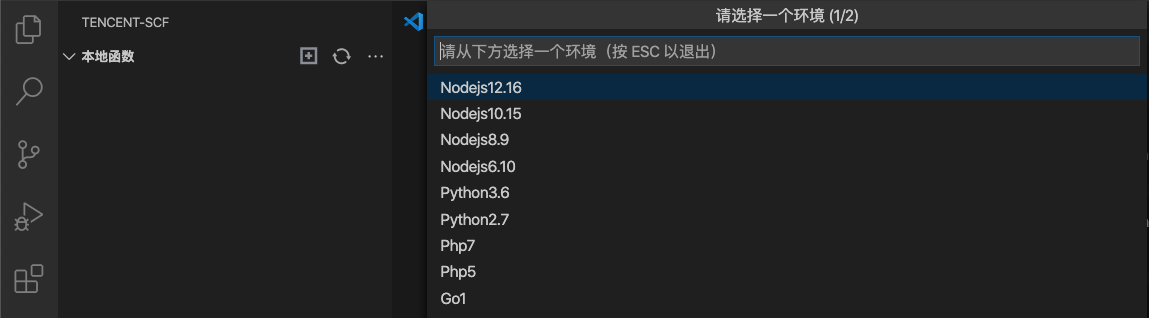
1. 单击左侧导航栏中的 

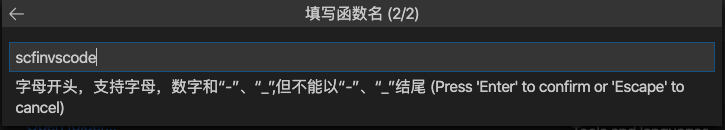
2. 选择“本地函数”右侧的 





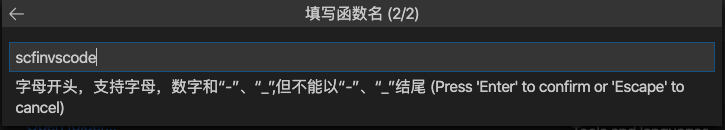
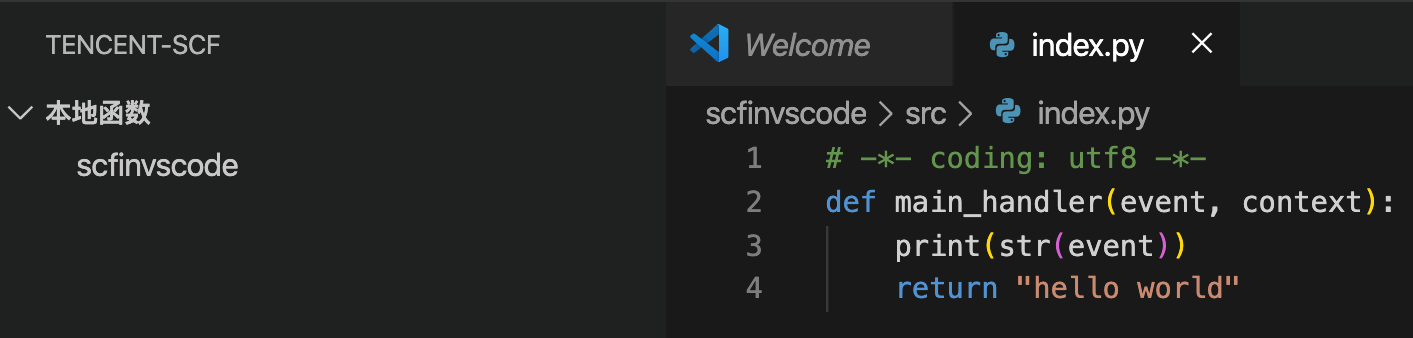
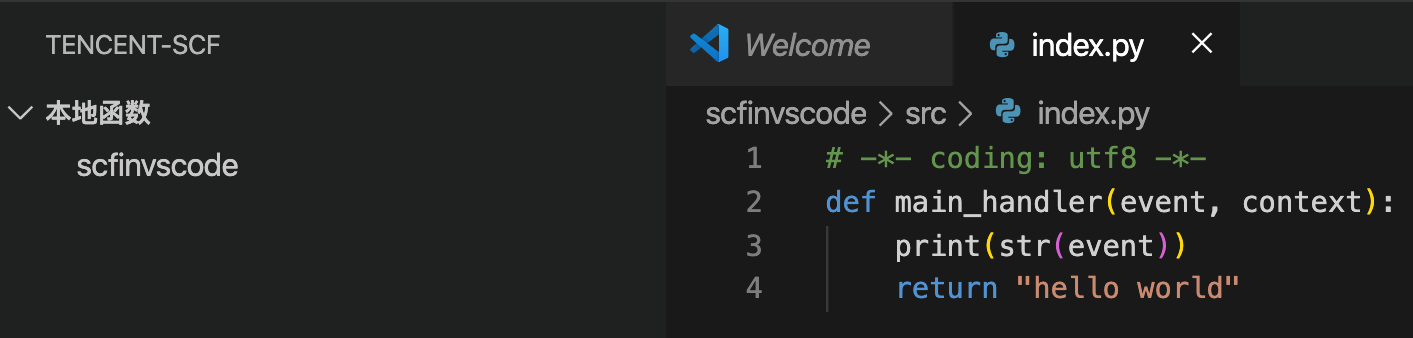
3. 创建完成后,“本地函数”列表中将显示已有的函数。同时在当前的工作目录下,会创建以函数名命名的文件夹项目。如下图所示:


本地部署函数
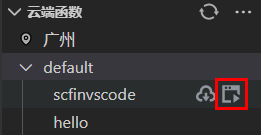
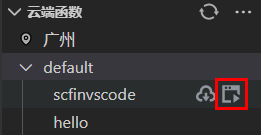
单击“本地函数”列表中函数名称右侧的 



云端函数操作
云端调用
说明:
针对云端的函数,可以通过 VS Code 插件进行云端的触发,更改事件模板等操作。
1. 单击“云端函数”列表中函数名右侧的 



2. 在启用云端调用后,可在弹出菜单中选择需调用的触发事件。
注意:
API 网关产品即将退市并安排下线,建议使用其他触发器。
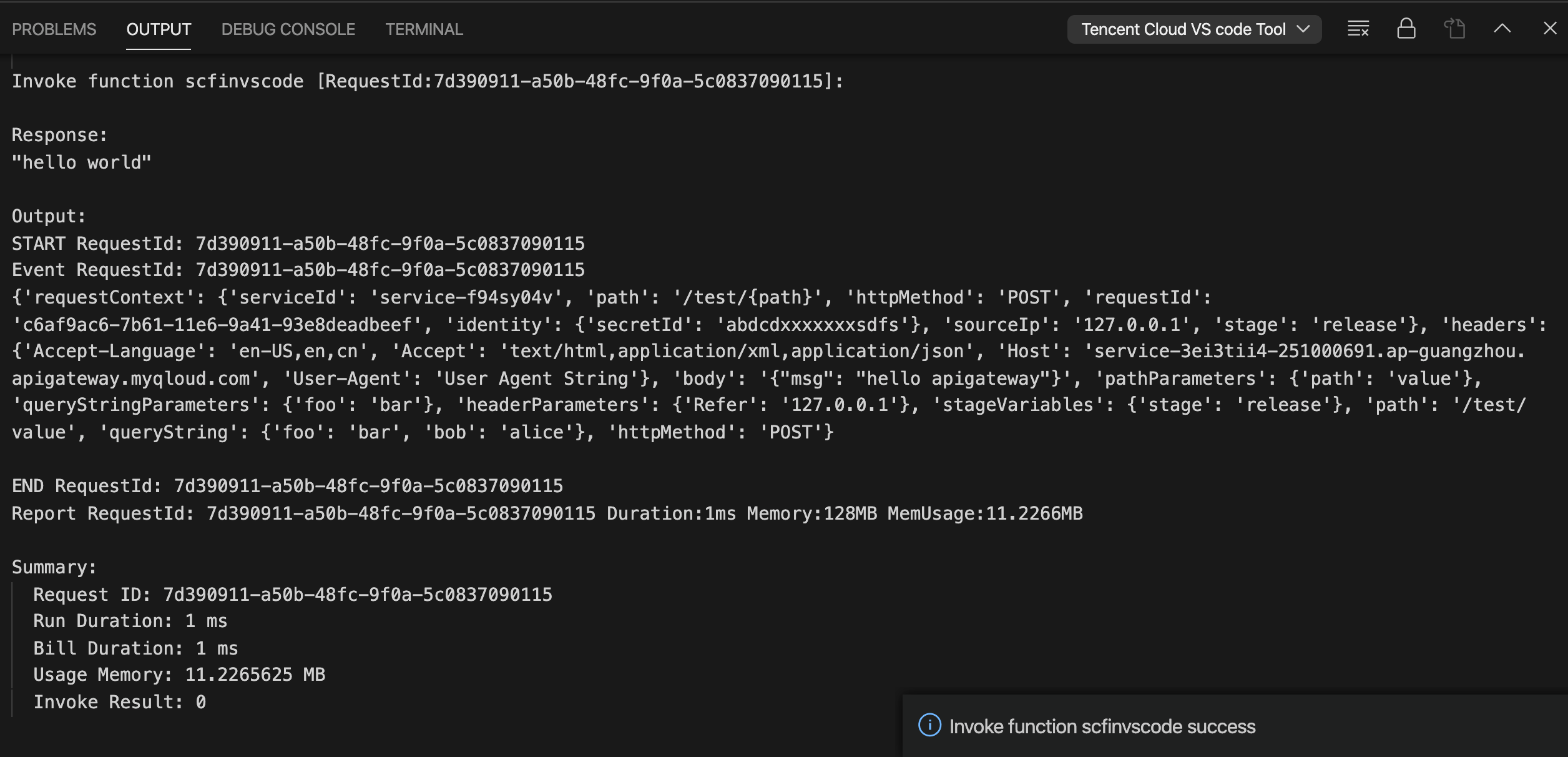
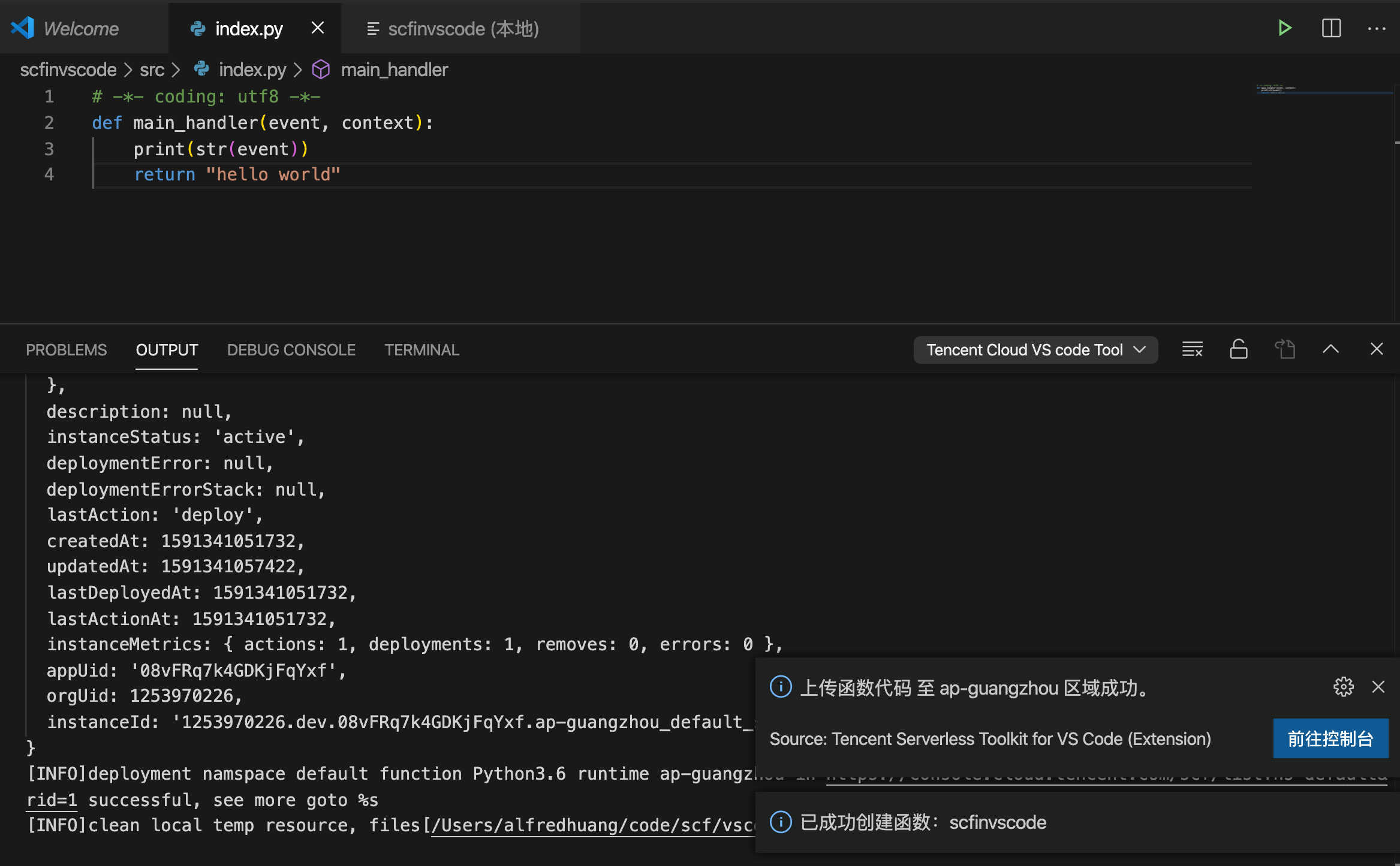
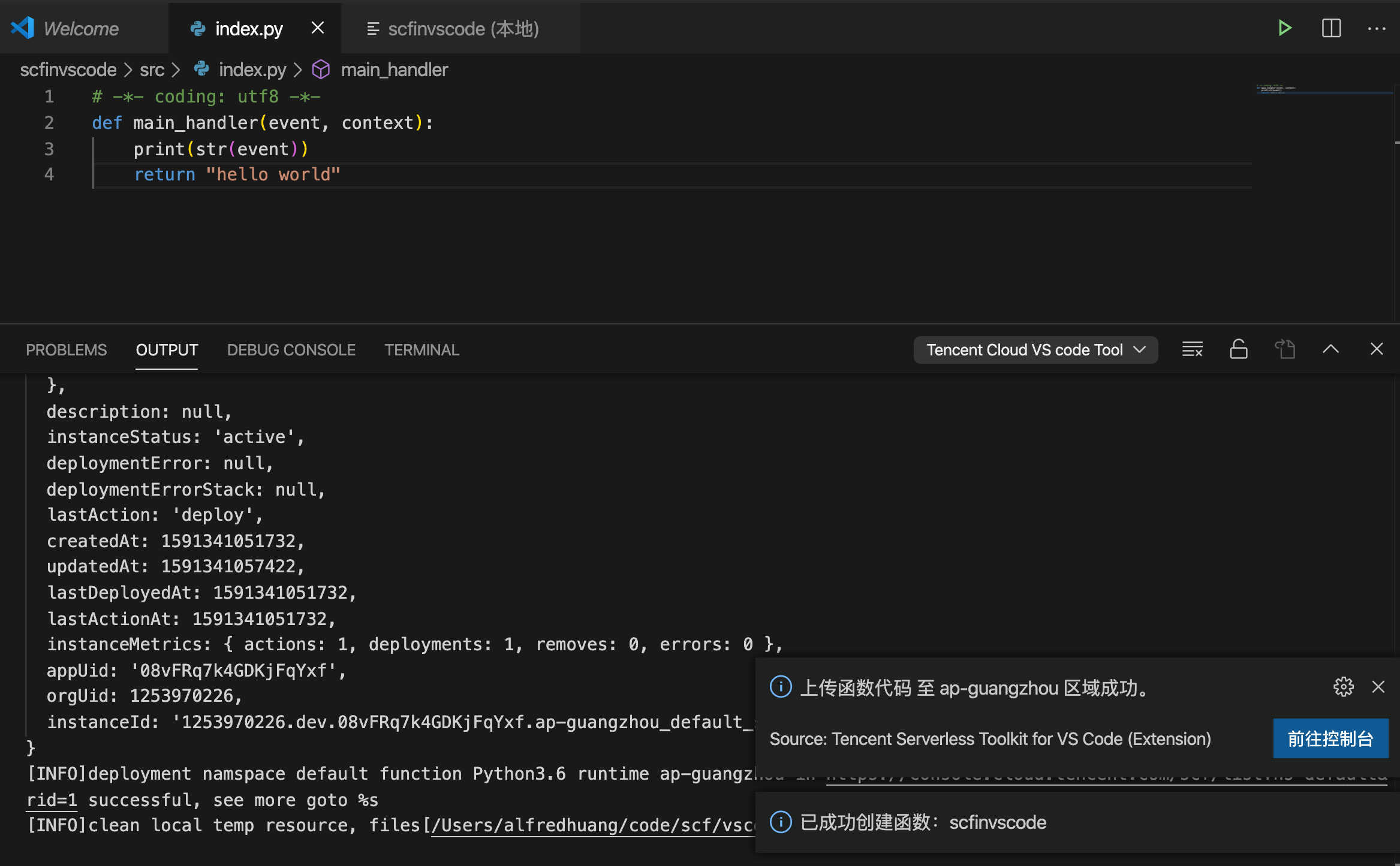
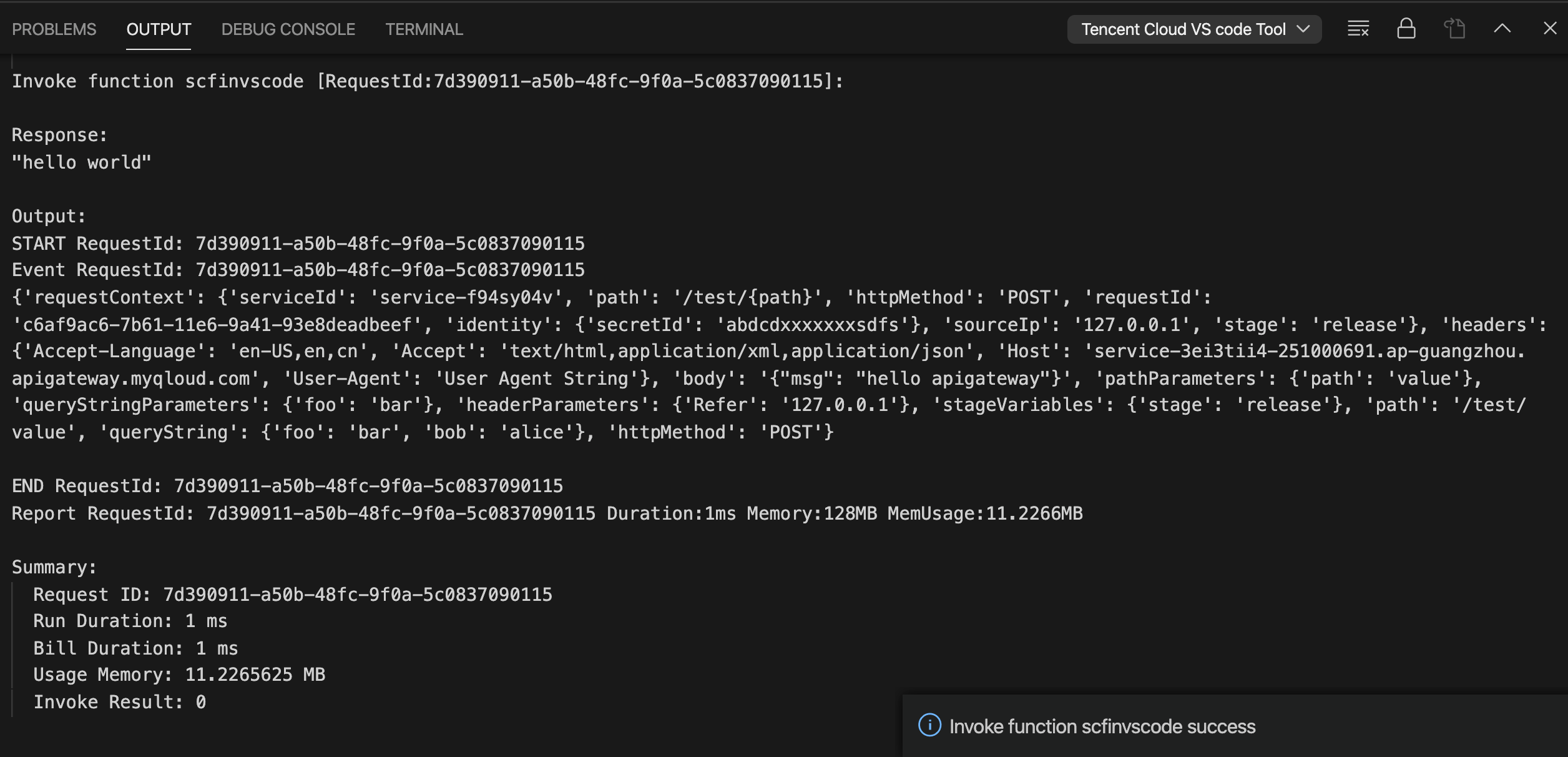
3. 发起调用后,VS Code Output 中将输出调用内容,包含了函数返回、日志、执行情况等相关信息。如下图所示:


导入本地
说明:
1. 单击“云端函数”列表中函数名右侧的 



2. 在弹出窗口中选择函数需保存的目录,单击下载。下载完成后会自动打开代码工作区。
3. 在插件页,您也可以选择目标函数右侧的 



测试模板
查看日志
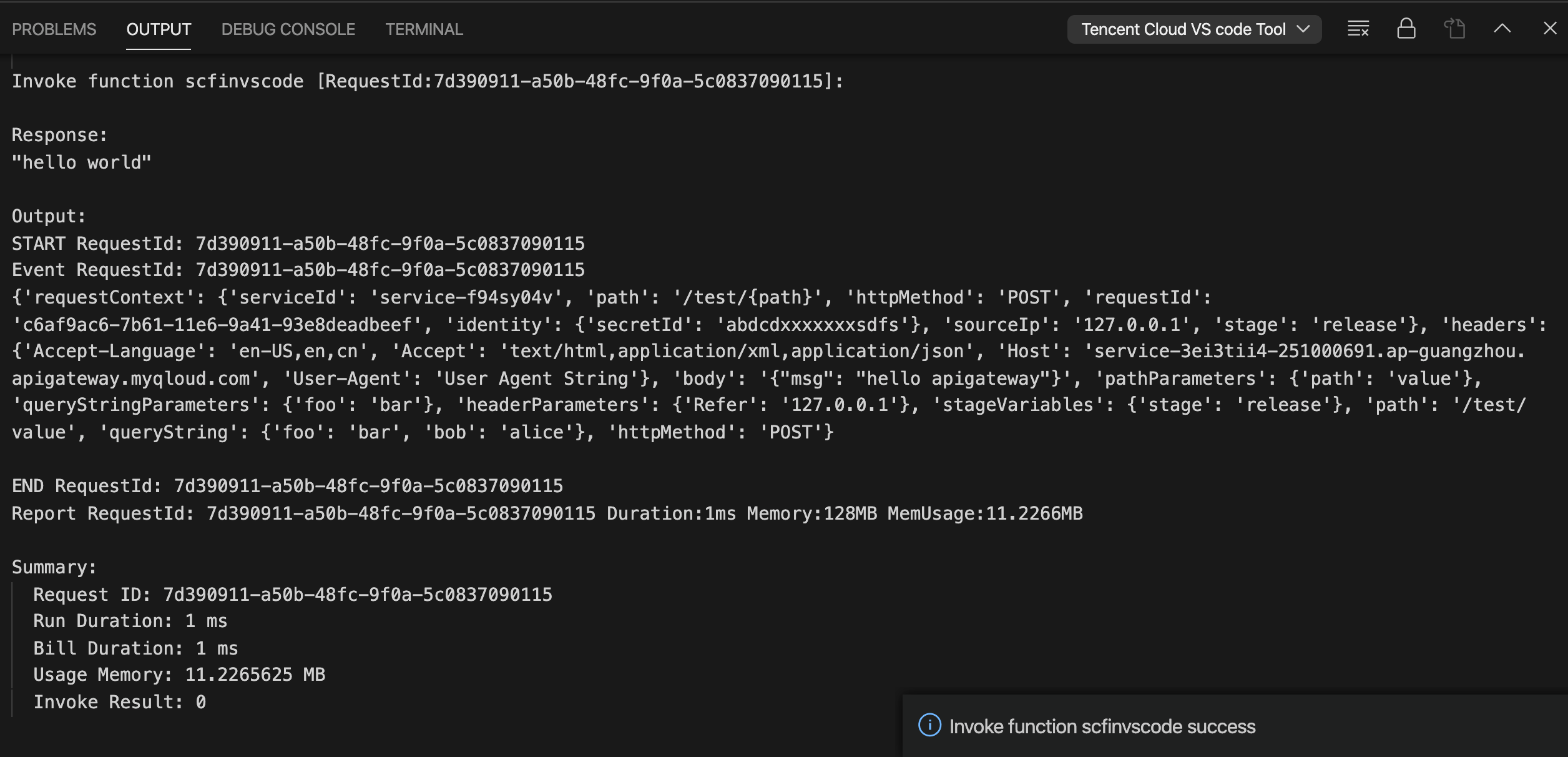
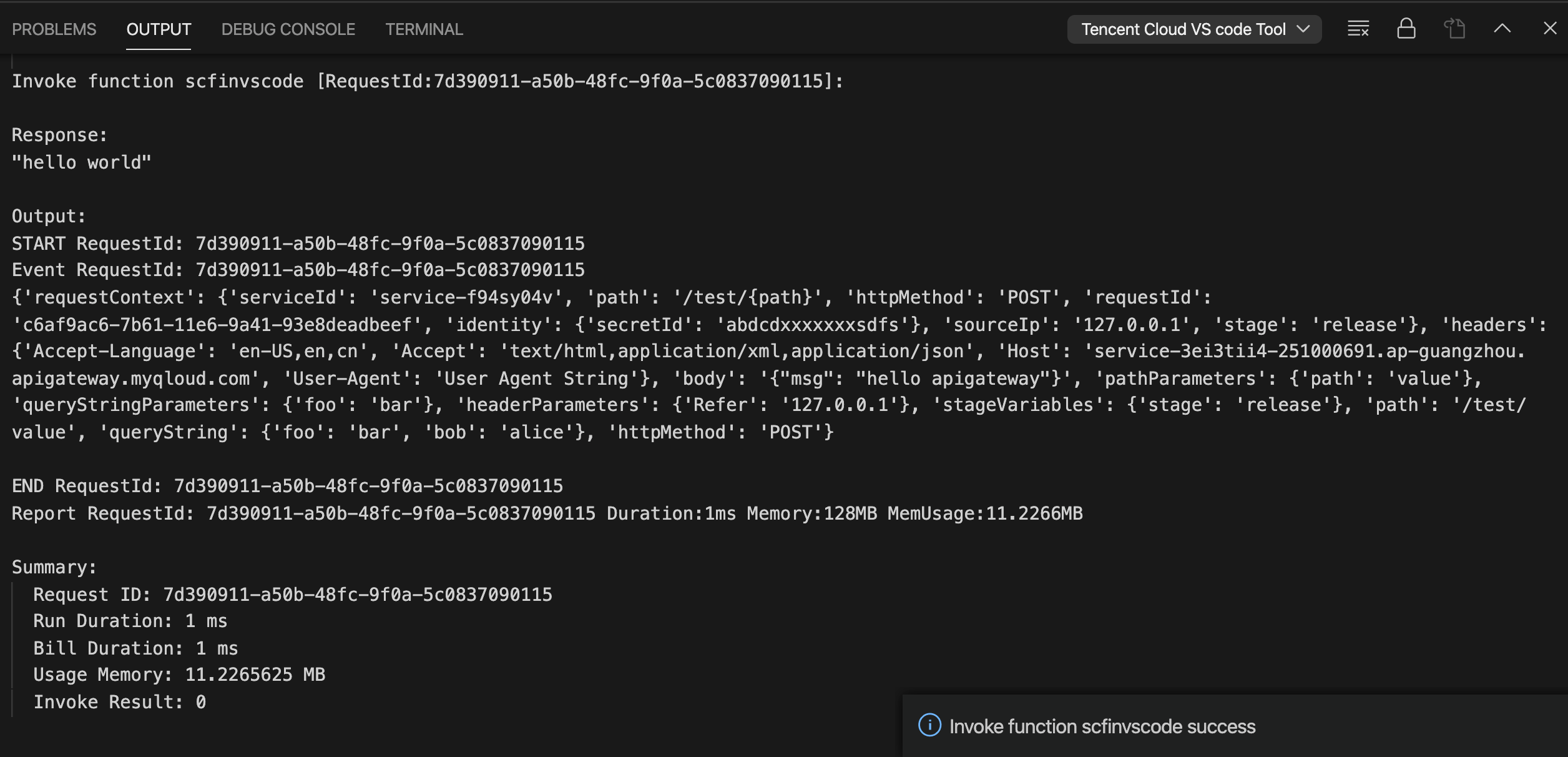
云端调用的日志会输出到 VS Code。如下图所示: