产品概述
腾讯云视立方 Android 播放器组件是腾讯云开源的一款播放器组件,集质量监测、视频加密、极速高清、清晰度切换、小窗播放等功能于一体,适用于所有点播、直播播放场景。封装了完整功能并提供上层 UI,可帮助您在短时间内,打造一个媲美市面上各种流行视频 App 的播放软件。
准备工作
2. 下载 Android Studio,您可以进入 Android Studio 官网 下载安装,如已下载可略过该步骤。
通过本文您可以学会
1. 如何集成腾讯云视立方 Android 播放器组件
2. 如何创建和使用播放器
集成准备
步骤1:项目下载
您可通过 下载播放器组件 ZIP 包 或 Git 命令下载 的方式下载腾讯云视立方 Android 播放器组件项目工程。
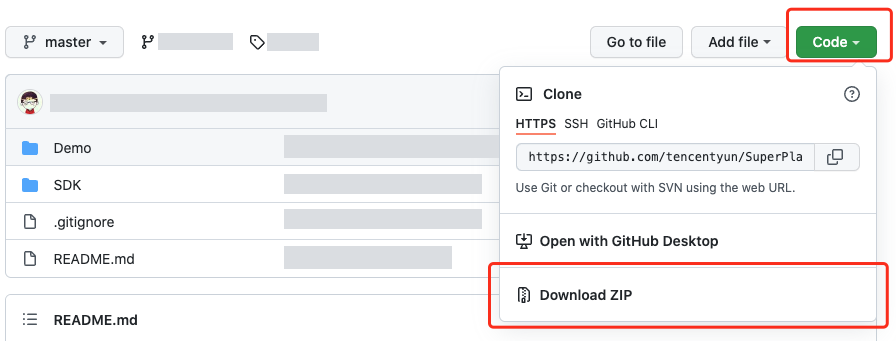
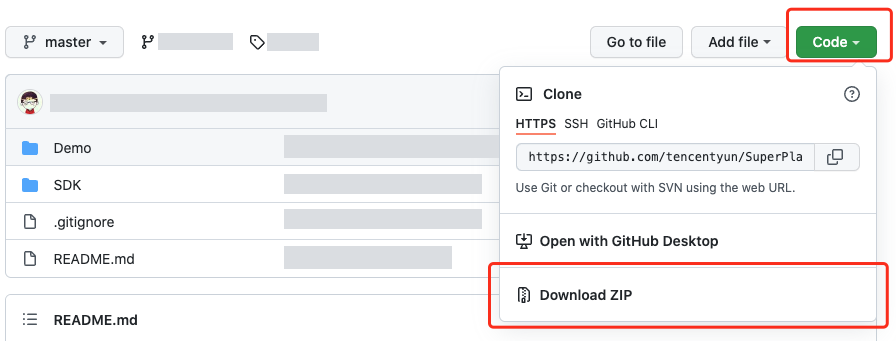
您可以直接下面播放器组件 ZIP包,单击页面的 Code > Download ZIP 下载。


1. 首先确认您的电脑上安装了 Git,如果没有安装,可以参见 Git 安装教程 进行安装。
2. 执行下面的命令把播放器组件的工程代码 clone 到本地。
git clone git@github.com:tencentyun/SuperPlayer_Android.git
提示下面的信息表示成功 clone 工程代码到本地。
正克隆到 'SuperPlayer_Android'...remote: Enumerating objects: 2637, done.remote: Counting objects: 100% (644/644), done.remote: Compressing objects: 100% (333/333), done.remote: Total 2637 (delta 227), reused 524 (delta 170), pack-reused 1993接收对象中: 100% (2637/2637), 571.20 MiB | 3.94 MiB/s, 完成.处理 delta 中: 100% (1019/1019), 完成.
下载工程后,源码解压后的目录如下:
文件名 | 作用 |
LiteAVDemo(Player) | 播放器组件 Demo 工程,导入到 Android Studio 后可以直接运行 |
app | 主界面入口 |
superplayerkit | 播放器组件(SuperPlayerView),具备播放、暂停、手势控制等常见功能 |
superplayerdemo | 播放器组件 Demo 代码 |
common | 工具类模块 |
SDK | 视立方播放器 SDK,包括:LiteAVSDK_Player_x.x.x.aar,aar 格式提供的 SDK;LiteAVSDK_Player_x.x.x.zip,lib 和 jar 格式提供的 SDK |
Player 说明文档(Android).pdf | 播放器组件使用文档 |
步骤2:集成指引
本步骤可指导您如何集成播放器,您可选择使用 Gradle 自动加载的方式,手动下载 aar 再将其导入到您当前的工程或导入 jar 和 so 库的方式集成项目。
1. 下载 SDK + Demo 开发包,项目地址为 Android。
2. 把
Demo/superplayerkit这个 module 复制到工程中,然后进行下面的配置:在工程目录下的setting.gradle 导入
superplayerkit。include ':superplayerkit'
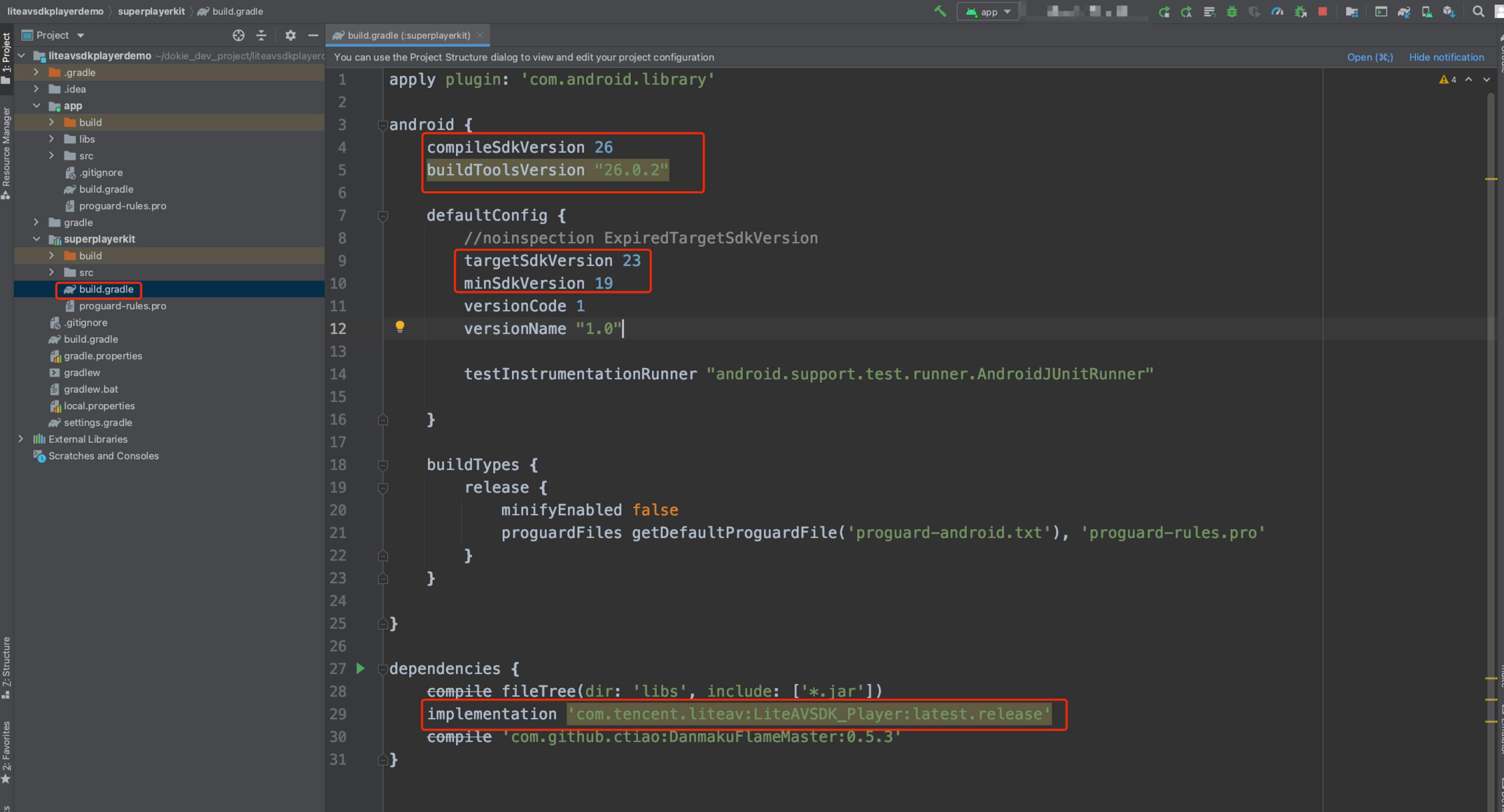
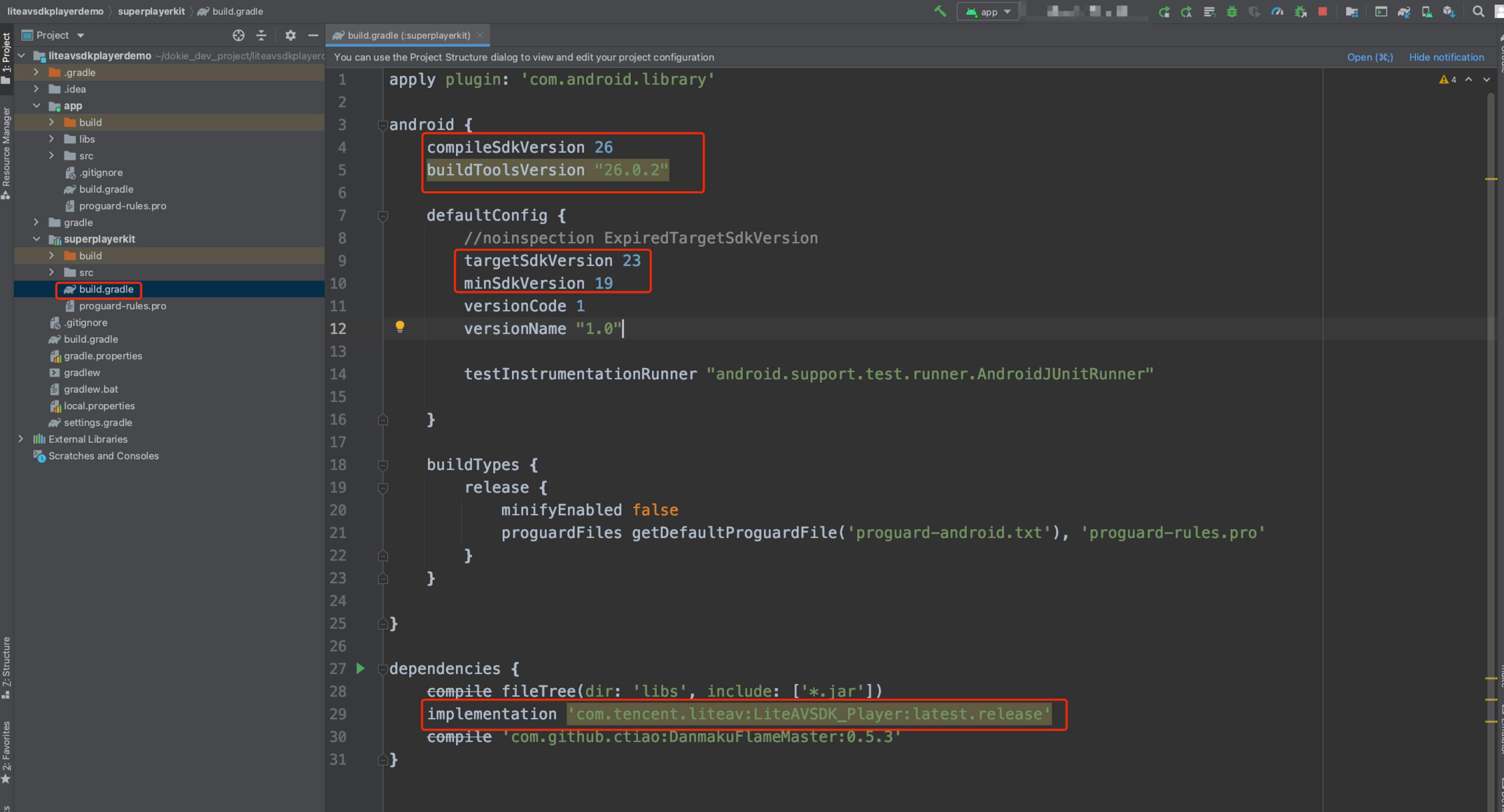
打开
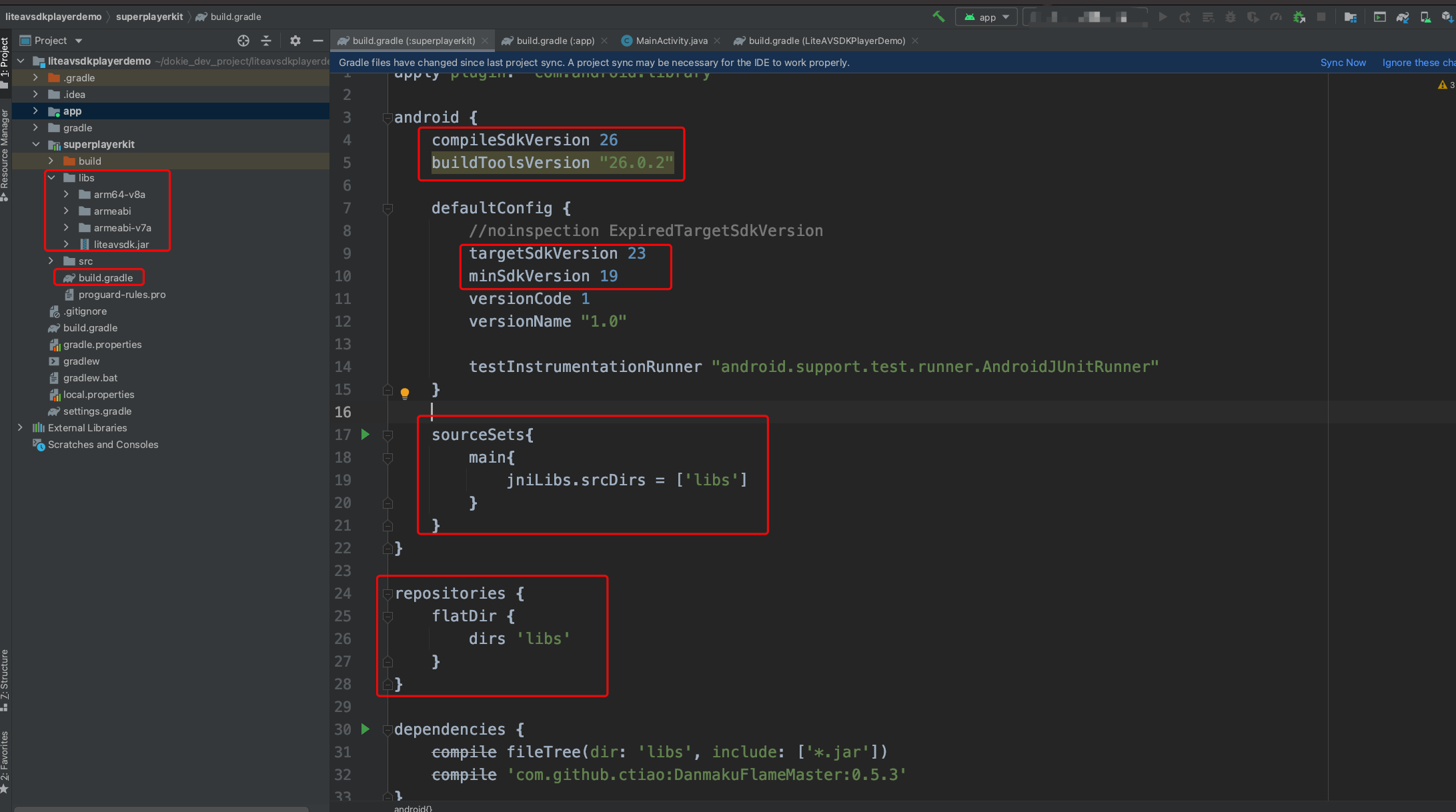
superplayerkit 工程的 build.gradle 文件修改 compileSdkVersion,buildToolsVersion,minSdkVersion,targetSdkVersion 和 rootProject.ext.liteavSdk 的常量值。

compileSdkVersion 26buildToolsVersion "26.0.2"defaultConfig {targetSdkVersion 23minSdkVersion 19}dependencies {//如果要集成历史版本,可将 latest.release 修改为对应的版本,例如:8.5.290009implementation 'com.tencent.liteav:LiteAVSDK_Player:latest.release'}
请参见上面的步骤,把
common模块导入到项目,并进行配置。3. 通过在 gradle 配置 mavenCentral 库,自动下载更新 LiteAVSDK,打开
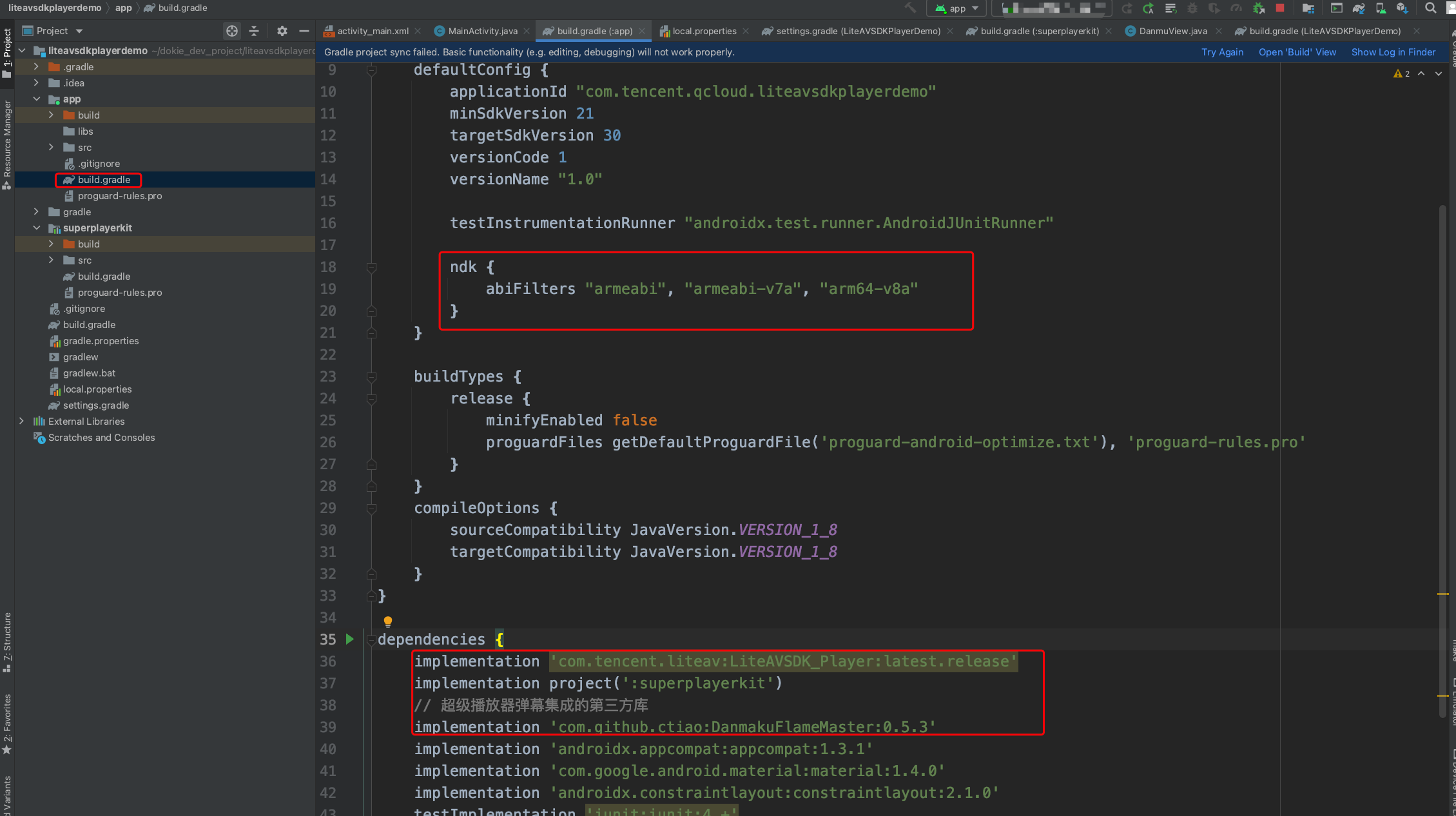
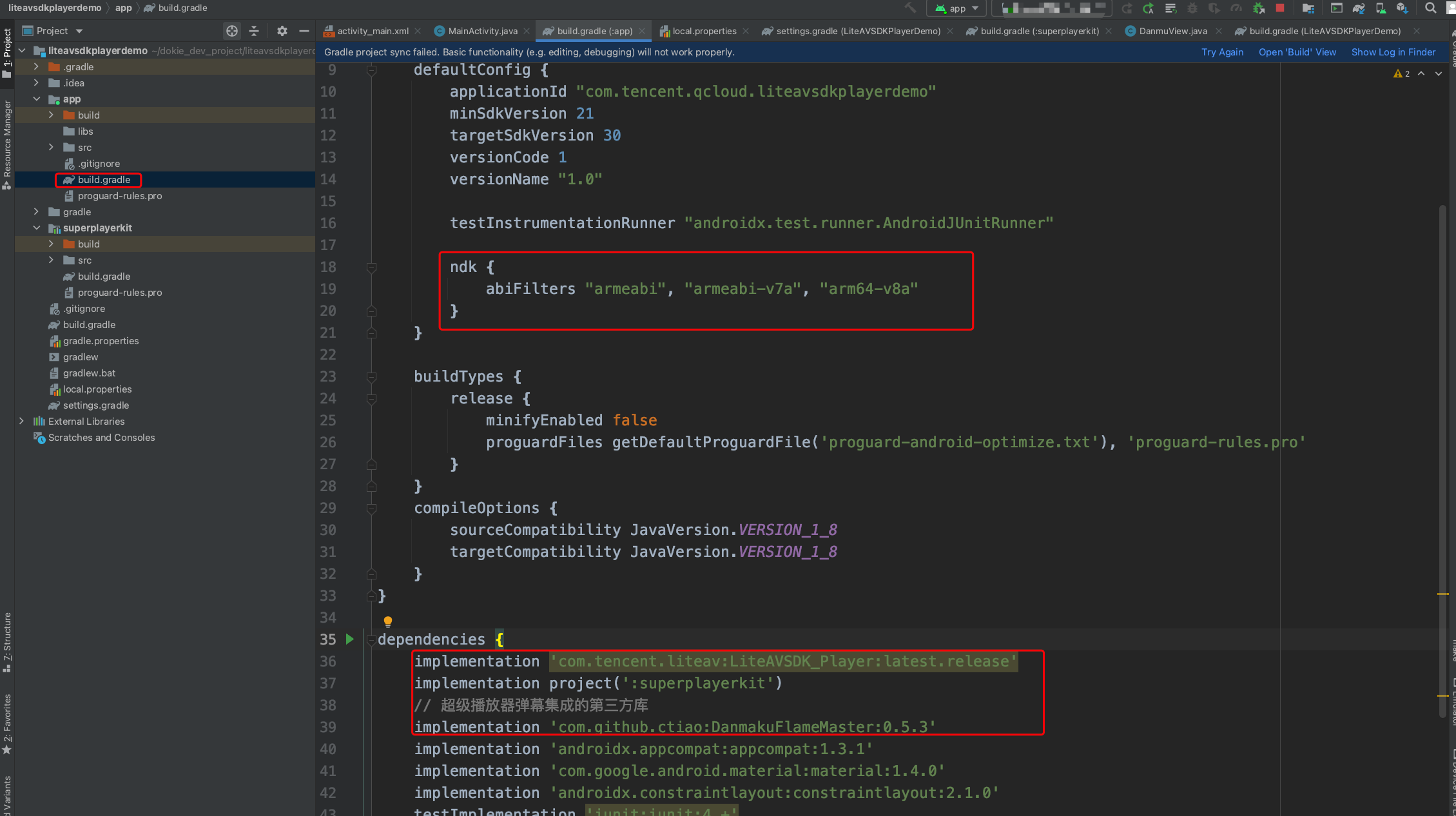
app/build.gradle,进行下面的配置:

3.1 在 dependencies 中添加 LiteAVSDK_Player 的依赖。
dependencies {implementation 'com.tencent.liteav:LiteAVSDK_Player:latest.release'implementation project(':superplayerkit')// 播放器组件弹幕集成的第三方库implementation 'com.github.ctiao:DanmakuFlameMaster:0.5.3'}
dependencies {// 集成8.5.10033 版本LiteAVSDK_Player SDKimplementation 'com.tencent.liteav:LiteAVSDK_Player:8.5.10033'}
3.2 在
app/build.gradle defaultConfig 中,指定 App 使用的 CPU 架构(目前 LiteAVSDK 支持 armeabi 、 armeabi-v7a 和 arm64-v8a,可根据项目需求配置)。ndk {abiFilters "armeabi", "armeabi-v7a", "arm64-v8a"}
如果之前没有使用过9.4以及更早版本的 SDK 的 下载缓存功能(TXVodDownloadManager 中的相关接口),并且不需要在9.5及后续 SDK 版本播放9.4及之前缓存的下载文件,可以不需要该功能的 so 文件,达到减少安装包的体积,例如:在9.4及之前版本使用了 TXVodDownloadManager 类的 setDownloadPath 和 startDownloadUrl 函数下载了相应的缓存文件,并且应用内存储了 TXVodDownloadManager 回调的 getPlayPath 路径用于后续播放,这时候需要 libijkhlscache-master.so 播放该 getPlayPath 路径文件,否则不需要。可以在 app/build.gradle 中添加:
packagingOptions {exclude "lib/armeabi/libijkhlscache-master.so"exclude "lib/armeabi-v7a/libijkhlscache-master.so"exclude "lib/arm64-v8a/libijkhlscache-master.so"}
3.3 在工程目录的 build.gradle 添加 mavenCentral 库。
repositories {mavenCentral()}
4. 单击 

1. 下载 SDK + Demo 开发包,项目地址为 Android。
2. 导入
SDK/LiteAVSDK_Player_XXX.aar(其中 XXX 为版本号)到 app 下面的 libs 文件夹以及复制 Demo/superplayerkit 这个 module 到工程中。3. 在工程目录下的 setting.gradle 导入
superplayerkit。include ':superplayerkit'
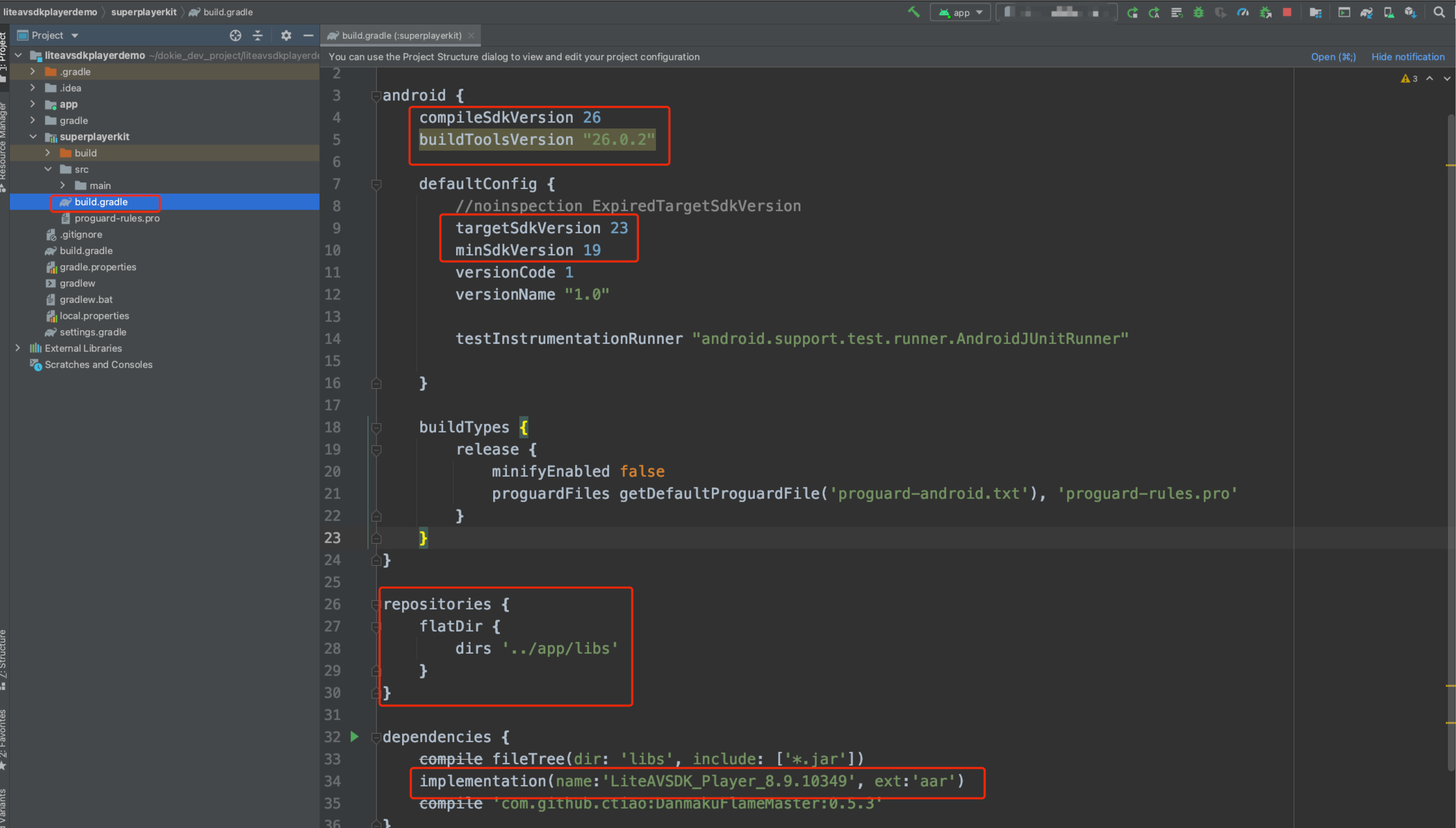
4. 打开
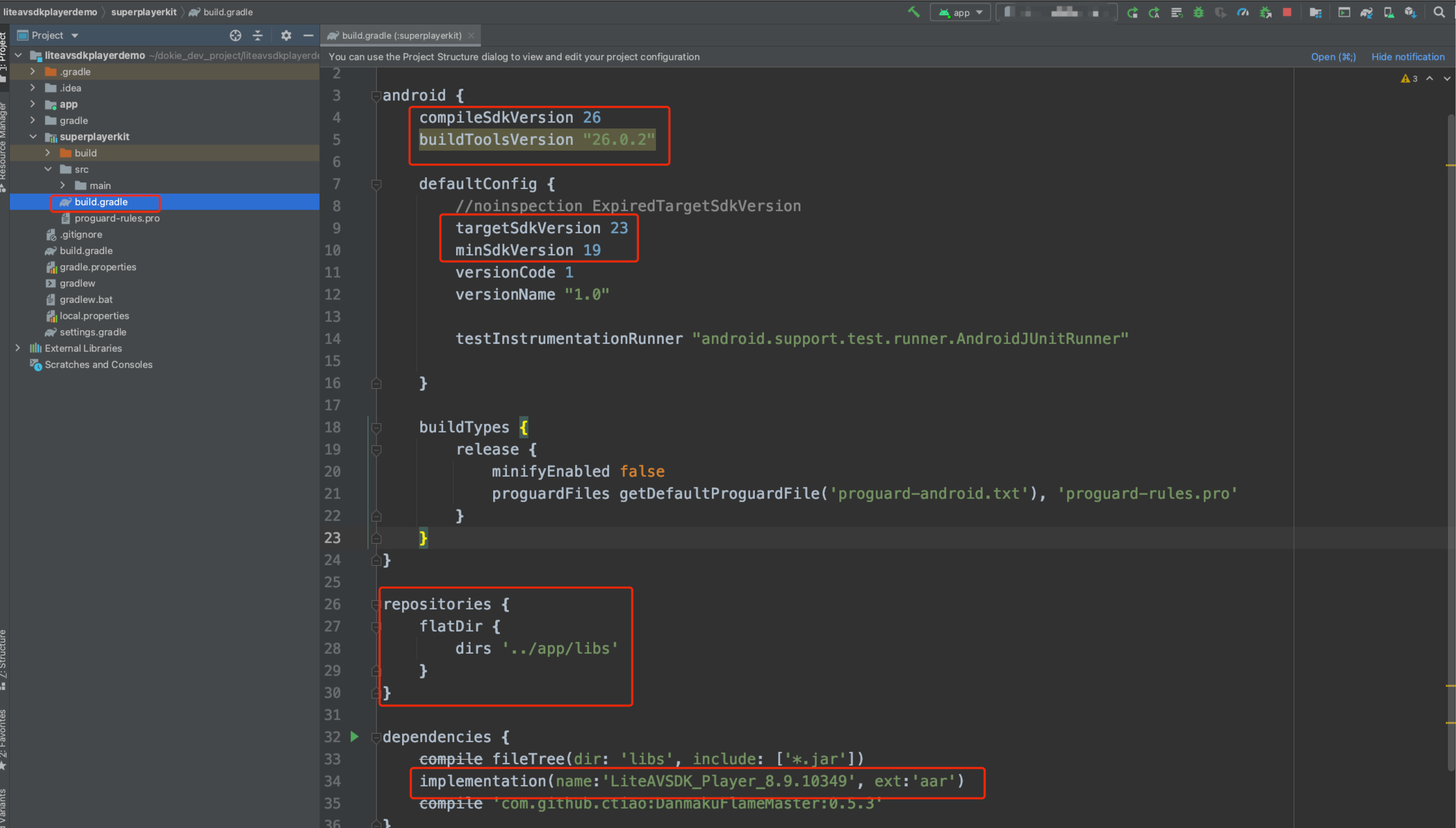
superplayerkit工程的 build.gradle 文件修改 compileSdkVersion,buildToolsVersion,minSdkVersion,targetSdkVersion 和 rootProject.ext.liteavSdk 的常量值。

compileSdkVersion 26buildToolsVersion "26.0.2"defaultConfig {targetSdkVersion 23minSdkVersion 19}dependencies {implementation(name:'LiteAVSDK_Player_8.9.10349', ext:'aar')}
请参见上面的步骤,把
common模块导入到项目,并进行配置。配置 repositories
repositories {flatDir {dirs '../app/libs'}}
5. 在
app/build.gradle中添加依赖:compile(name:'LiteAVSDK_Player_8.9.10349', ext:'aar')implementation project(':superplayerkit')// 播放器组件弹幕集成的第三方库implementation 'com.github.ctiao:DanmakuFlameMaster:0.5.3'
6. 在项目
build.gradle中添加:allprojects {repositories {flatDir {dirs 'libs'}}}
7. 在
app/build.gradle defaultConfig 中,指定 App 使用的 CPU 架构(目前 LiteAVSDK 支持 armeabi 、 armeabi-v7a 和 arm64-v8a)。ndk {abiFilters "armeabi", "armeabi-v7a", "arm64-v8a"}
如果之前没有使用过9.4以及更早版本的 SDK 的 下载缓存功能(TXVodDownloadManager 中的相关接口),并且不需要在9.5及后续 SDK 版本播放9.4及之前缓存的下载文件,可以不需要该功能的 so 文件,达到减少安装包的体积,例如:在9.4及之前版本使用了 TXVodDownloadManager 类的 setDownloadPath 和 startDownloadUrl 函数下载了相应的缓存文件,并且应用内存储了 TXVodDownloadManager 回调的 getPlayPath 路径用于后续播放,这时候需要 libijkhlscache-master.so 播放该 getPlayPath 路径文件,否则不需要。可以在 app/build.gradle 中添加:
packagingOptions {exclude "lib/armeabi/libijkhlscache-master.so"exclude "lib/armeabi-v7a/libijkhlscache-master.so"exclude "lib/arm64-v8a/libijkhlscache-master.so"}
8. 单击 Sync Now 按钮同步 SDK,完成播放器组件的集成工作。
如果您不想集成 aar 库,也可以通过导入 jar 和 so 库的方式集成 LiteAVSDK:
1. 
下载 SDK + Demo 开发包
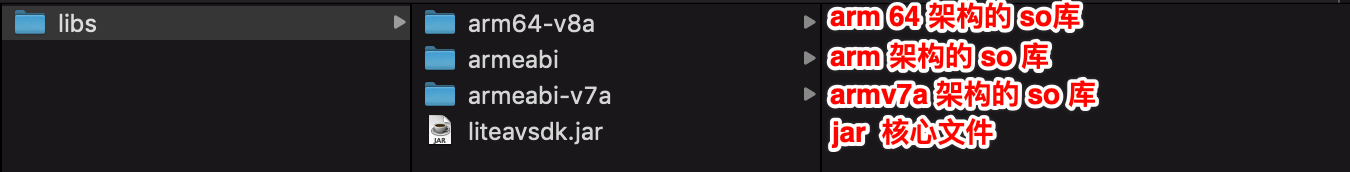
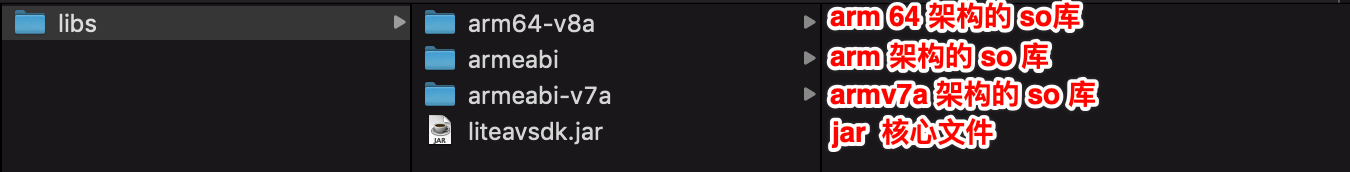
,项目地址为 Android,下载完成后进行解压。在 SDK 目录找到SDK/LiteAVSDK_Player_XXX.zip(其中 XXX 为版本号),解压得到 libs 目录,里面包含 jar 文件和 so 文件夹,文件清单如下:

2. 把
Demo/superplayerkit这个 module 复制到工程中,然后在工程目录下的 setting.gradle 导入superplayerkit。include ':superplayerkit'
3. 把 步骤1 解压得到的 libs 文件夹复制
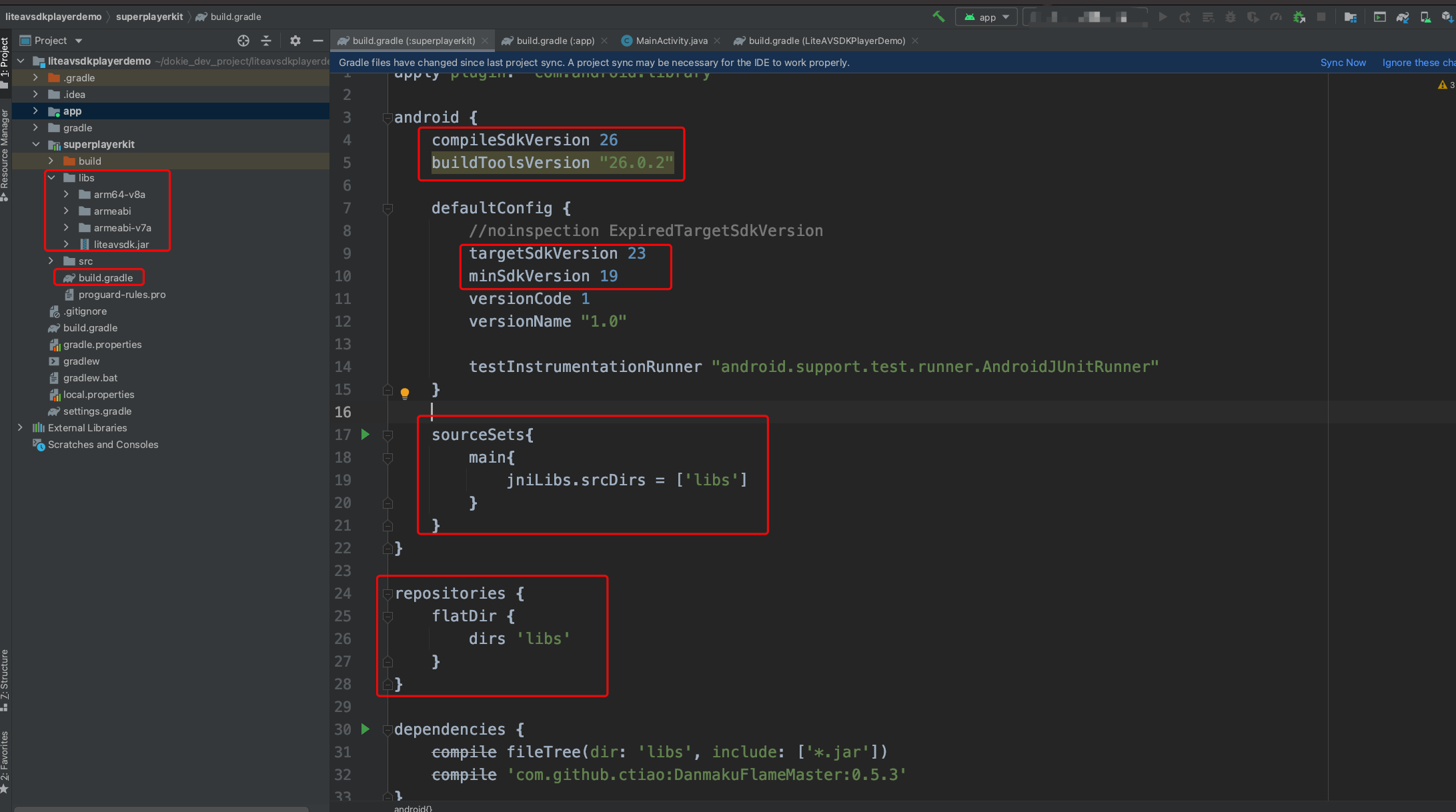
superplayerkit工程根目录。4. 修改
superplayerkit/build.gradle文件:

compileSdkVersion 26buildToolsVersion "26.0.2"defaultConfig {targetSdkVersion 23minSdkVersion 19}
请参见上面的步骤,把
common模块导入到项目,并进行配置。配置 sourceSets,添加 so 库引用代码。
sourceSets{main{jniLibs.srcDirs = ['libs']}}
配置 repositories,添加 flatDir,指定本地仓库路径。
repositories {flatDir {dirs 'libs'}}
5. 在
app/build.gradle defaultConfig 中,指定 App 使用的 CPU 架构(目前 LiteAVSDK 支持 armeabi 、 armeabi-v7a 和 arm64-v8a)。ndk {abiFilters "armeabi", "armeabi-v7a", "arm64-v8a"}
6. 单击 Sync Now 按钮同步 SDK,完成 播放器组件的集成工作。
您已经完成了腾讯云视立方 Android 播放器组件项目集成的步骤。
步骤3:配置 App 权限
在 AndroidManifest.xml 中配置 App 的权限,LiteAVSDK 需要以下权限:
<!--网络权限--><uses-permission android:name="android.permission.INTERNET" /><uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" /><uses-permission android:name="android.permission.ACCESS_WIFI_STATE" /><!--点播播放器悬浮窗权限--><uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" /><!--存储--><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /><uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
步骤4:设置混淆规则
在 proguard-rules.pro 文件,将 TRTC SDK 相关类加入不混淆名单:
-keep class com.tencent.** { *; }
您已经完成了腾讯云视立方 Android 播放器组件 app 权限配置的步骤。
步骤5:使用播放器功能
本步骤,用于指导用户创建和使用播放器,并使用播放器进行视频播放。
1. 创建播放器
播放器主类为
SuperPlayerView,创建后即可播放视频, 支持集成 FileID 或者 URL 进行播放。在布局文件创建 SuperPlayerView:<!-- 播放器组件--><com.tencent.liteav.demo.superplayer.SuperPlayerViewandroid:id="@+id/superVodPlayerView"android:layout_width="match_parent"android:layout_height="200dp" />
2. 配置 License 授权
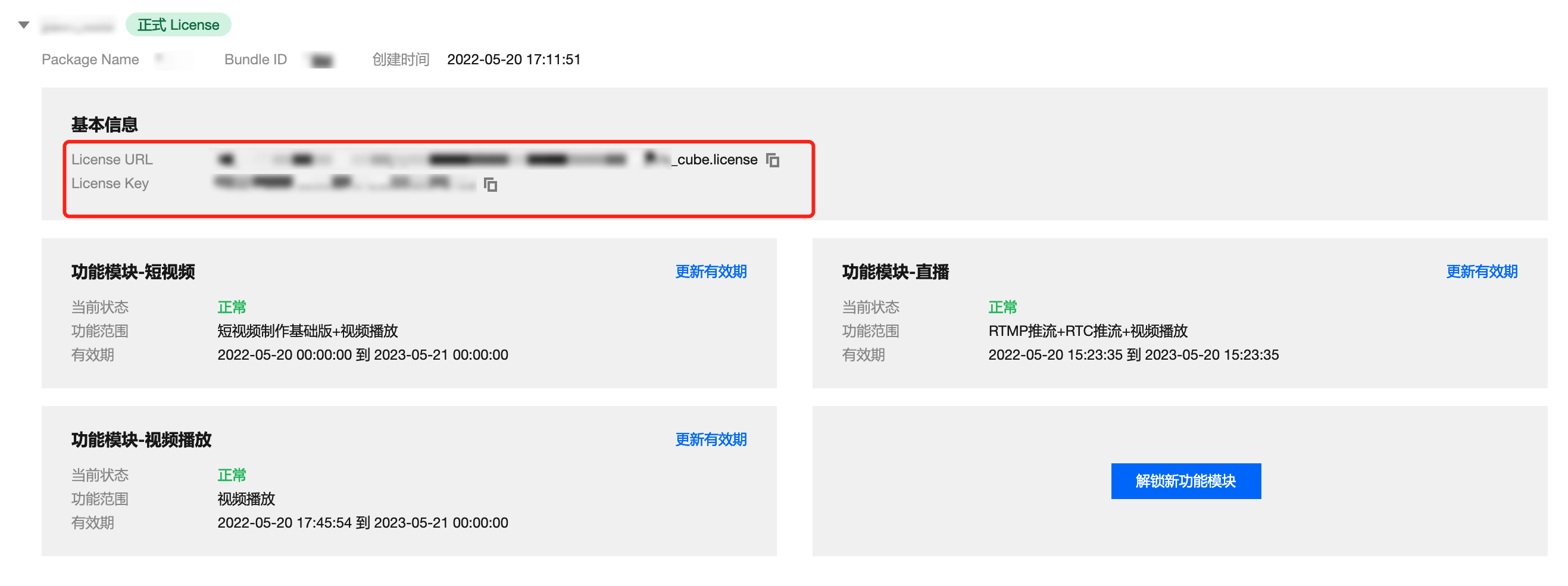
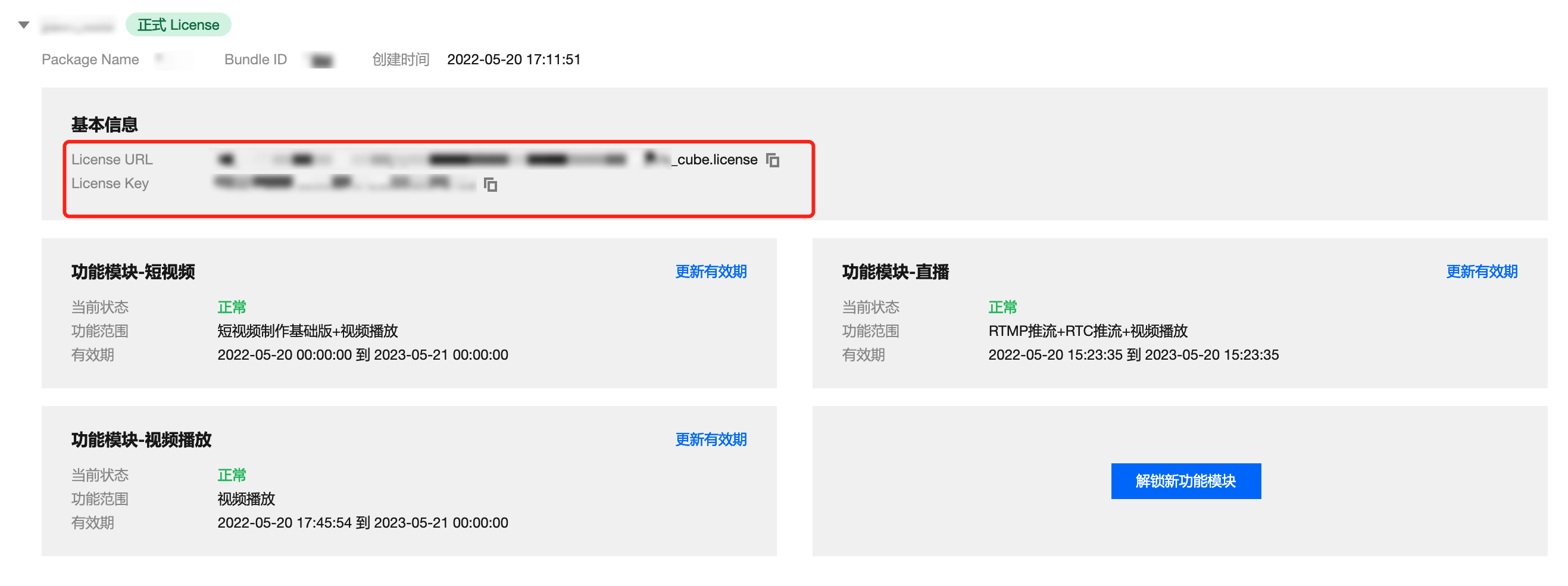
若您已获得相关 License 授权,需在 腾讯云视立方控制台 获取 License URL 和 License Key:


获取到 License 信息后,在调用 SDK 的相关接口前,通过下面的接口初始化 License,建议在 Application 类中进行如下设置:
public class MApplication extends Application {@Overridepublic void onCreate() {super.onCreate();String licenceURL = ""; // 获取到的 licence urlString licenceKey = ""; // 获取到的 licence keyTXLiveBase.getInstance().setLicence(this, licenceURL, licenceKey);TXLiveBase.setListener(new TXLiveBaseListener() {@Overridepublic void onLicenceLoaded(int result, String reason) {Log.i(TAG, "onLicenceLoaded: result:" + result + ", reason:" + reason);}});}}
3. 播放视频
本步骤用于指导用户播放视频。腾讯云视立方 Android 播放器组件可用于直播和点播两种播放场景,具体如下:
点播播放:播放器组件支持两种点播播放方式,可以通过 FileID 播放 腾讯云点播媒体资源,也可以直接使用 URL 播放 地址进行播放。
直播播放:播放器组件可使用 URL 播放的方式实现直播播放。通过传入 URL 地址,即可拉取直播音视频流进行直播播放。腾讯云直播URL生成方式可参见 自主拼装直播 URL。
URL可以是点播文件播放地址,也可以是直播拉流地址,传入相应 URL 即可播放相应视频文件。
SuperPlayerModel model = new SuperPlayerModel();model.appId = 1400329073; // 配置 AppIdmodel.url = "http://your_video_url.mp4"; // 配置您的播放视频urlmSuperPlayerView.playWithModelNeedLicence(model);
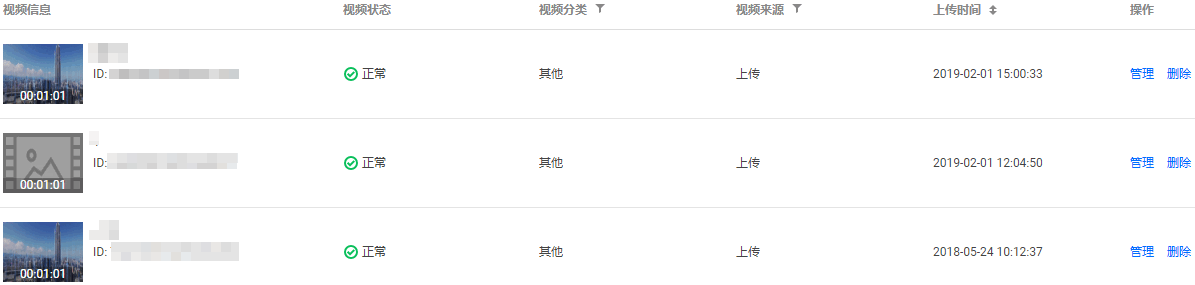
视频 FileId 一般是在视频上传后,由服务器返回:
1. 客户端视频发布后,服务器会返回 FileId 到客户端。
2. 服务端视频上传时,在 确认上传 的通知中包含对应的 FileId。
注意
通过 FileID 播放时,需要首先使用 Adaptive-HLS(10) 转码模板对视频进行转码,或者使用播放器组件签名 psign 指定播放的视频,否则可能导致视频播放失败。转码教程和说明可参见 用播放器组件播放视频,psign 生成教程可参见 psign 教程。
若您在通过 FileID 播放时出现“no v4 play info”异常,则说明您可能存在上述问题,建议您根据上述教程调整。同时您也可以直接获取源视频播放链接,通过URL播放的方式实现播放。
未经转码的源视频在播放时有可能出现不兼容的情况,建议您使用转码后的视频进行播放。
//在未开启防盗链进行播放的过程中,如果出现了“no v4 play info”异常,建议您使用Adaptive-HLS(10)转码模板对视频进行转码,或直接获取源视频播放链接通过url方式进行播放。SuperPlayerModel *model = [[SuperPlayerModel alloc] init];model.appId = 1400329071;// 配置 AppIdmodel.videoId = [[SuperPlayerVideoId alloc] init];model.videoId.fileId = @"5285890799710173650"; // 配置 FileId//私有加密播放需填写 psign, psign 即播放器组件签名,签名介绍和生成方式参见链接:https://cloud.tencent.com/document/product/266/42436//model.videoId.pSign = @"eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJhcHBJZCI6MTQwMDMyOTA3MSwiZmlsZUlkIjoiNTI4NTg5MDc5OTcxMDE3MzY1MCIsImN1cnJlbnRUaW1lU3RhbXAiOjEsImV4cGlyZVRpbWVTdGFtcCI6MjE0NzQ4MzY0NywidXJsQWNjZXNzSW5mbyI6eyJ0IjoiN2ZmZmZmZmYifSwiZHJtTGljZW5zZUluZm8iOnsiZXhwaXJlVGltZVN0YW1wIjoyMTQ3NDgzNjQ3fX0.yJxpnQ2Evp5KZQFfuBBK05BoPpQAzYAWo6liXws-LzU";[_playerView playWithModelNeedLicence:model];
4. 退出播放
当不需要播放器时,调用
resetPlayer清理播放器内部状态,释放内存。mSuperPlayerView.resetPlayer();
至此,您已经完成了腾讯云视立方 Android 播放器组件创建、播放视频和退出播放的能力集成。
功能使用
1、全屏播放
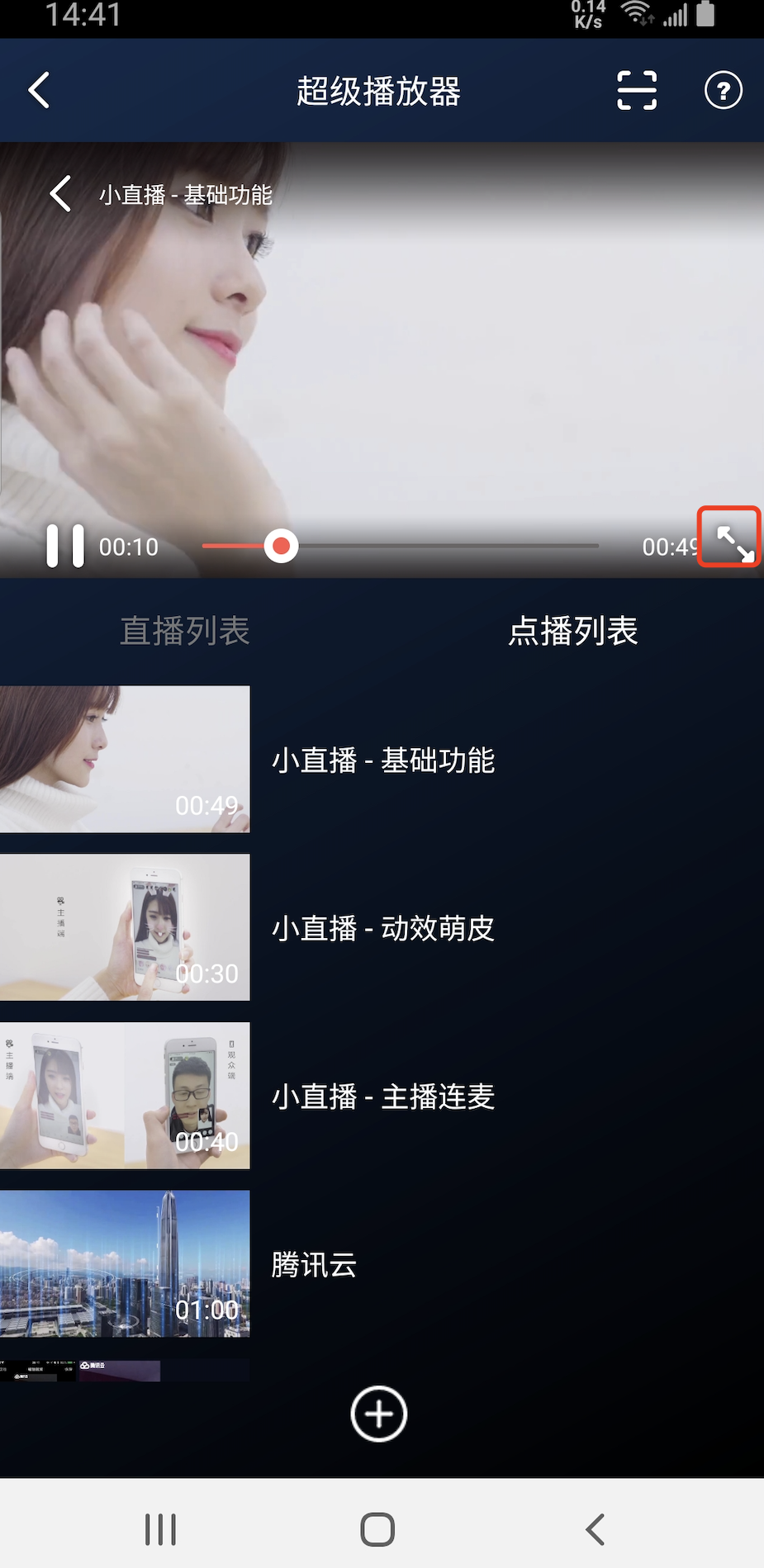
播放器组件支持全屏播放,在全屏播放场景内,同时支持锁屏、手势控制音量和亮度、弹幕、截屏、清晰度切换等功能设置。功能效果可在 腾讯云视立方 App > 播放器 > 播放器组件 中体验,单击界面右下角即可进入全屏播放界面。


mControllerCallback.onSwitchPlayMode(SuperPlayerDef.PlayerMode.FULLSCREEN);
全屏播放界面功能介绍


单击返回,即可返回至窗口播放模式。
//单击后触发下面的接口mControllerCallback.onBackPressed(SuperPlayerDef.PlayerMode.FULLSCREEN);onSwitchPlayMode(SuperPlayerDef.PlayerMode.WINDOW);
锁屏操作可以让用户进入沉浸式播放状态。
//单击后触发的接口toggleLockState();
打开弹幕功能后屏幕上会有用户发送的文字飘过。
// 步骤一:向弹幕View中添加一条弹幕addDanmaku(String content, boolean withBorder);// 步骤二:打开或者关闭弹幕toggleBarrage();
播放器组件提供播放过程中截取当前视频帧功能,您可以把图片保存起来进行分享。单击图片4处按钮可以截屏,您可以在 mSuperPlayer.snapshot 接口进行保存截取的图片。
mSuperPlayer.snapshot(new TXLivePlayer.ITXSnapshotListener() {@Overridepublic void onSnapshot(Bitmap bitmap) {//在这里可以保存截图}});
用户可以根据需求选择不同的视频播放清晰度,如高清、标清或超清等。
//单击后触发的显示清晰度view代码接口showQualityView();//单击清晰度选项的回调接口为mListView.setOnItemClickListener(new AdapterView.OnItemClickListener() {@Overridepublic void onItemClick(AdapterView<?> parent, View view, int position, long id) {// 清晰度ListView的单击事件VideoQuality quality = mList.get(position);mCallback.onQualitySelect(quality);}});//最终改变清晰度的回调@Overridepublic void onQualityChange(VideoQuality quality) {mFullScreenPlayer.updateVideoQuality(quality);mSuperPlayer.switchStream(quality);}
2、悬浮窗播放
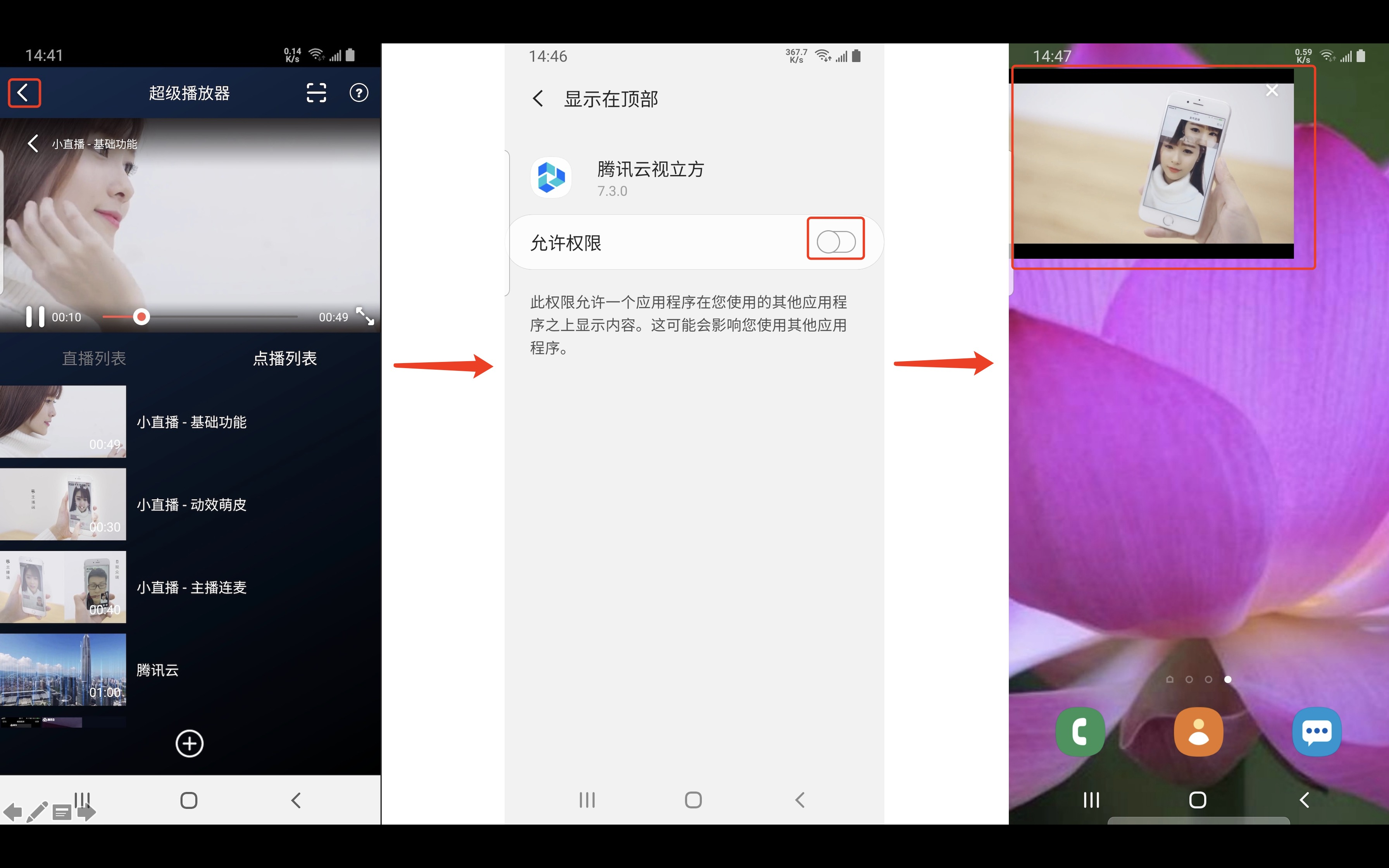
播放器组件支持悬浮窗小窗口播放,可在切换到其它应用时,不打断视频播放功能。功能效果可在 腾讯云视立方 App > 播放器 > 播放器组件 中体验,单击界面左上角返回,即可体验悬浮窗播放功能。


<uses-permission android:name="android.permission.SYSTEM_ALERT_WINDOW" />
// 切换悬浮窗触发的代码接口mSuperPlayerView.switchPlayMode(SuperPlayerDef.PlayerMode.FLOAT);//单击浮窗返回窗口触发的代码接口mControllerCallback.onSwitchPlayMode(SuperPlayerDef.PlayerMode.WINDOW);
3、视频封面


当播放器组件设置为自动播放模式
PLAY_ACTION_AUTO_PLAY时,视频自动播放,此时将在视频首帧加载出来之前展示封面;当播放器组件设置为手动播放模式
PLAY_ACTION_MANUAL_PLAY时,需用户单击播放后视频才开始播放。在单击播放前将展示封面;在单击播放后到视频首帧加载出来前也将展示封面。视频封面支持使用网络 URL 地址或本地 File 地址,使用方式可参见下述指引。若您通过 FileID 的方式播放视频,则可直接在云点播内配置视频封面。
SuperPlayerModel model = new SuperPlayerModel();model.appId = "您的appid";model.videoId = new SuperPlayerVideoId();model.videoId.fileId = "您的fileId";//播放模式,可设置自动播放模式:PLAY_ACTION_AUTO_PLAY,手动播放模式:PLAY_ACTION_MANUAL_PLAYmodel.playAction = PLAY_ACTION_MANUAL_PLAY;//设定封面的地址为网络url地址,如果coverPictureUrl不设定,那么就会自动使用云点播控制台设置的封面model.coverPictureUrl = "http://1500005830.vod2.myqcloud.com/6c9a5118vodcq1500005830/cc1e28208602268011087336518/MXUW1a5I9TsA.png"mSuperPlayerView.playWithModelNeedLicence(model);
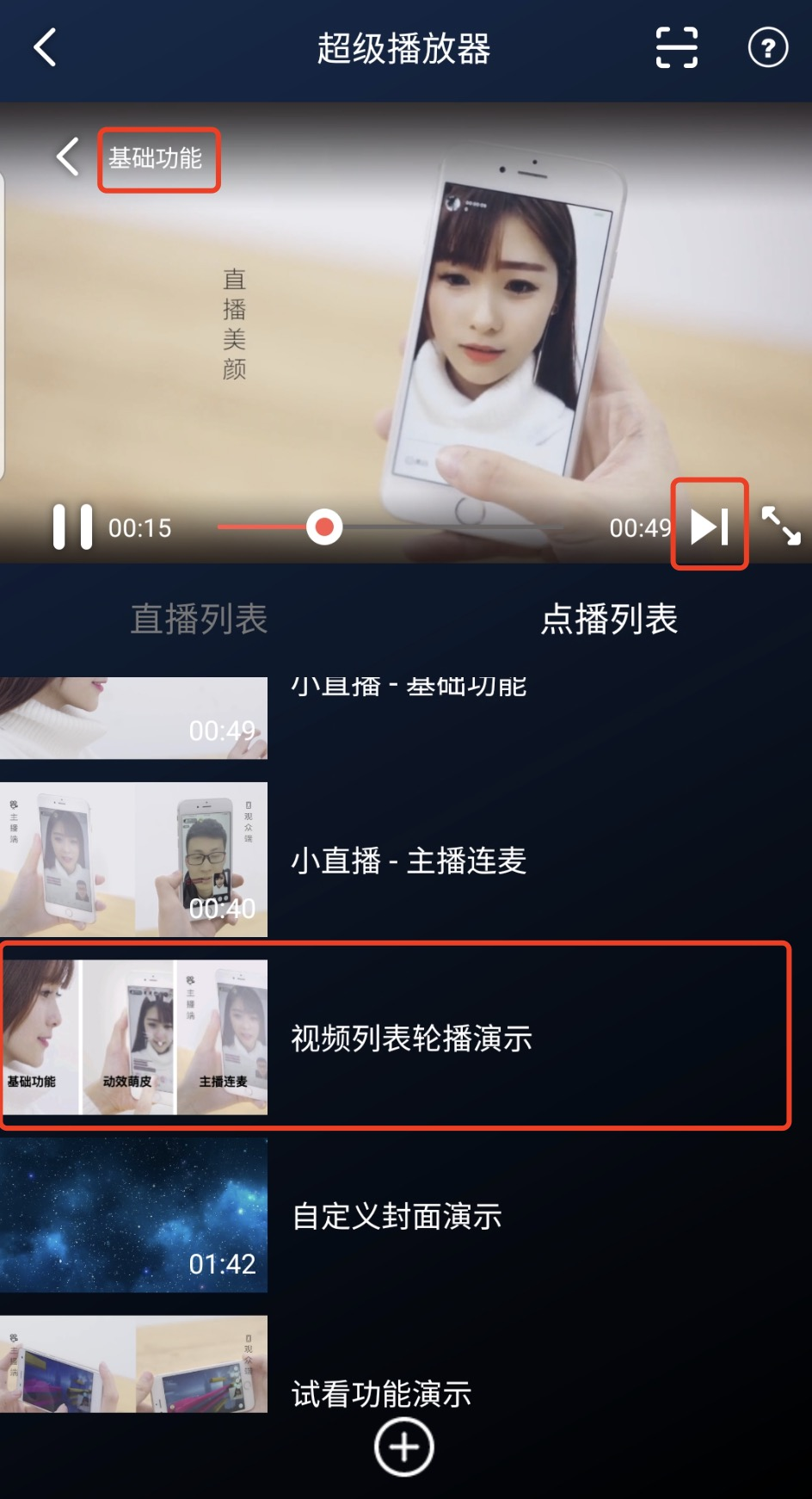
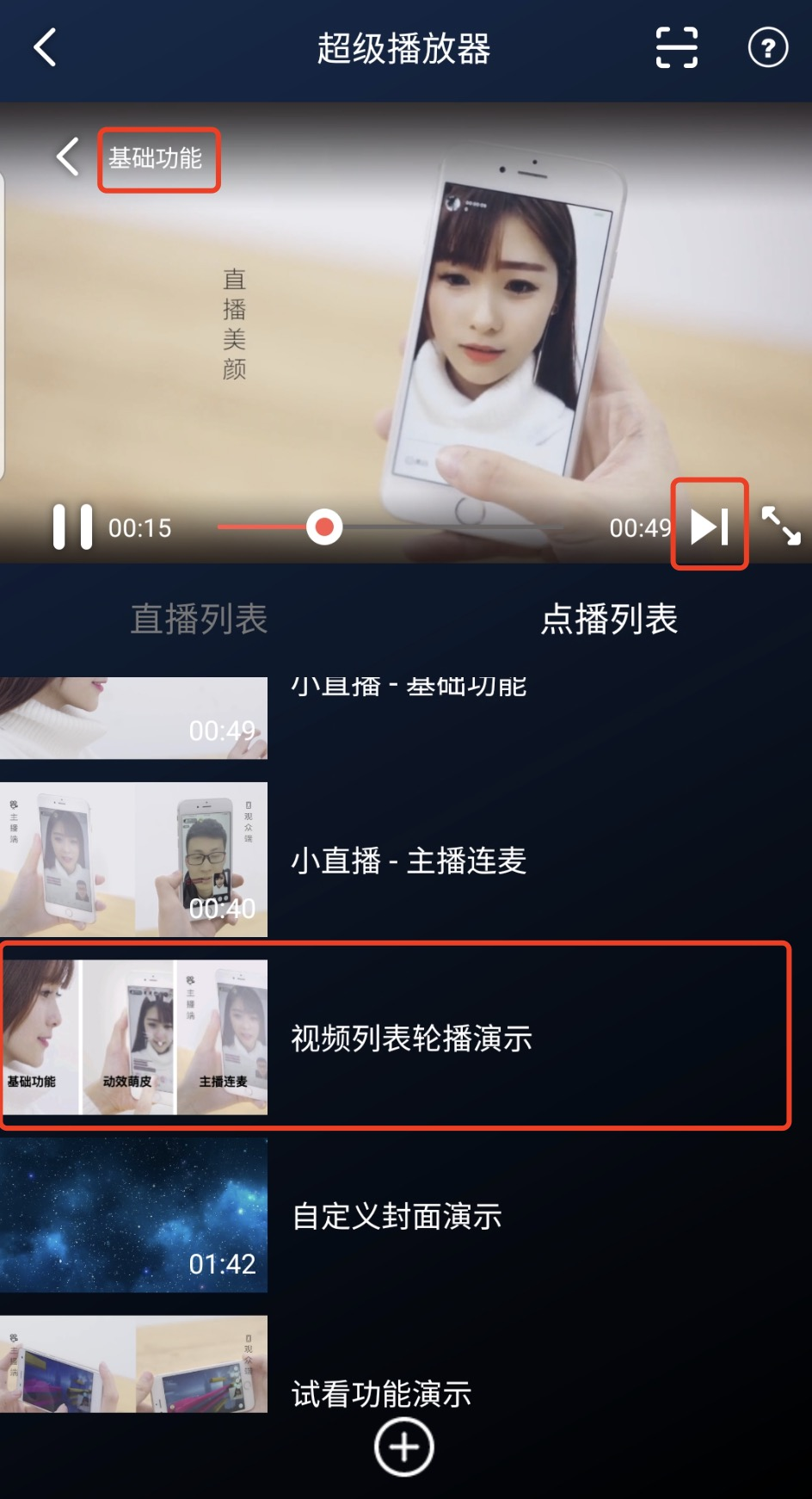
4、视频列表轮播
播放器组件支持视频列表轮播,即在给定一个视频列表后:
支持按顺序循环播放列表中的视频,播放过程中支持自动播放下一集也支持手动切换到下一个视频。
列表中最后一个视频播放完成后将自动开始播放列表中的第一个视频。


//步骤1:构建轮播的List<SuperPlayerModel>ArrayList<SuperPlayerModel> list = new ArrayList<>();SuperPlayerModel model = new VideoModel();model = new SuperPlayerModel();model.videoId = new SuperPlayerVideoId();model.appid = 1252463788;model.videoId.fileId = "4564972819219071568";list.add(model);model = new SuperPlayerModel();model.videoId = new SuperPlayerVideoId();model.appid = 1252463788;model.videoId.fileId = "4564972819219071679";list.add(model);//步骤2:调用轮播接口mSuperPlayerView.playWithModelListNeedLicence(list, true, 0);
public void playWithModelListNeedLicence(List<SuperPlayerModel> models, boolean isLoopPlayList, int index);
接口参数说明
参数名 | 类型 | 描述 |
models | List | 轮播数据列表 |
isLoopPlayList | boolean | 是否循环 |
index | int | 开始播放的 SuperPlayerModel 索引 |
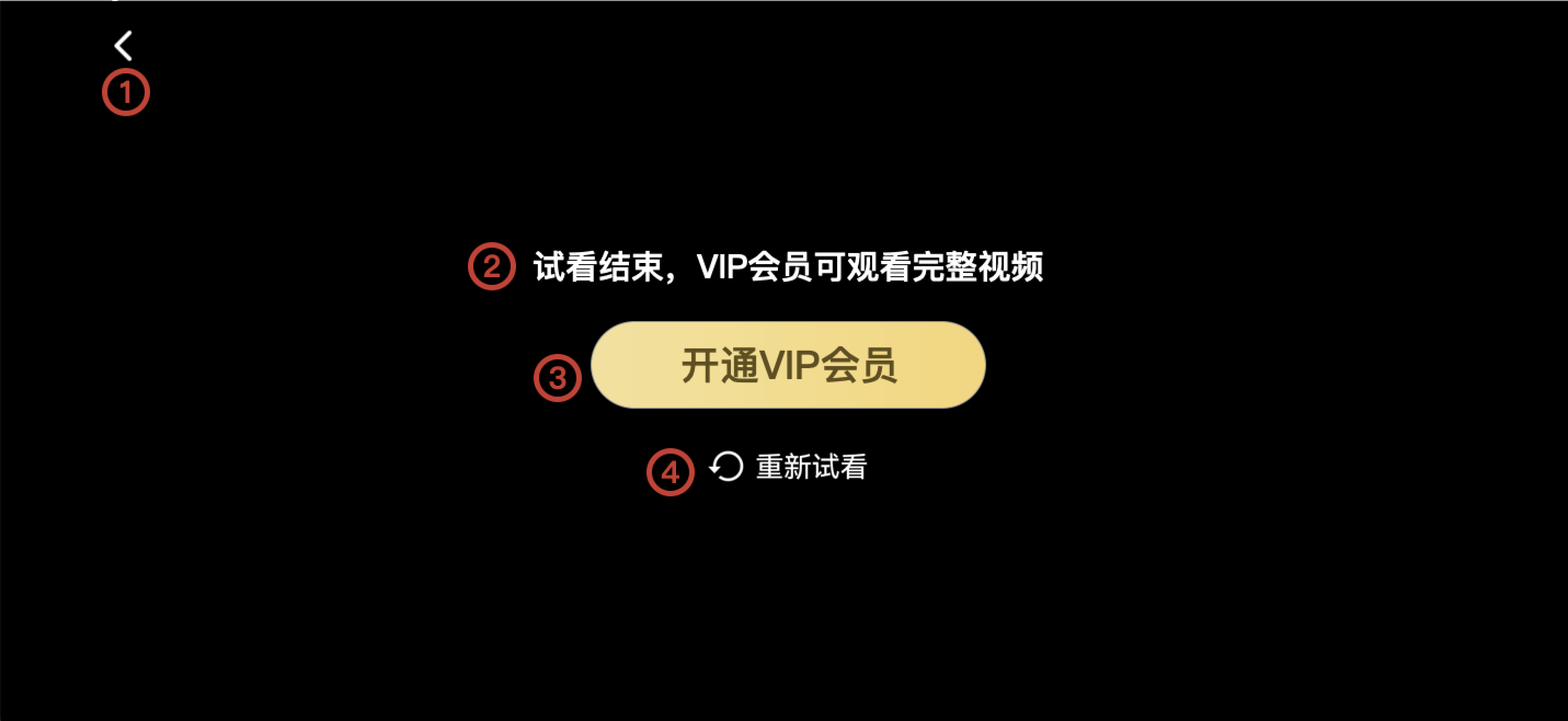
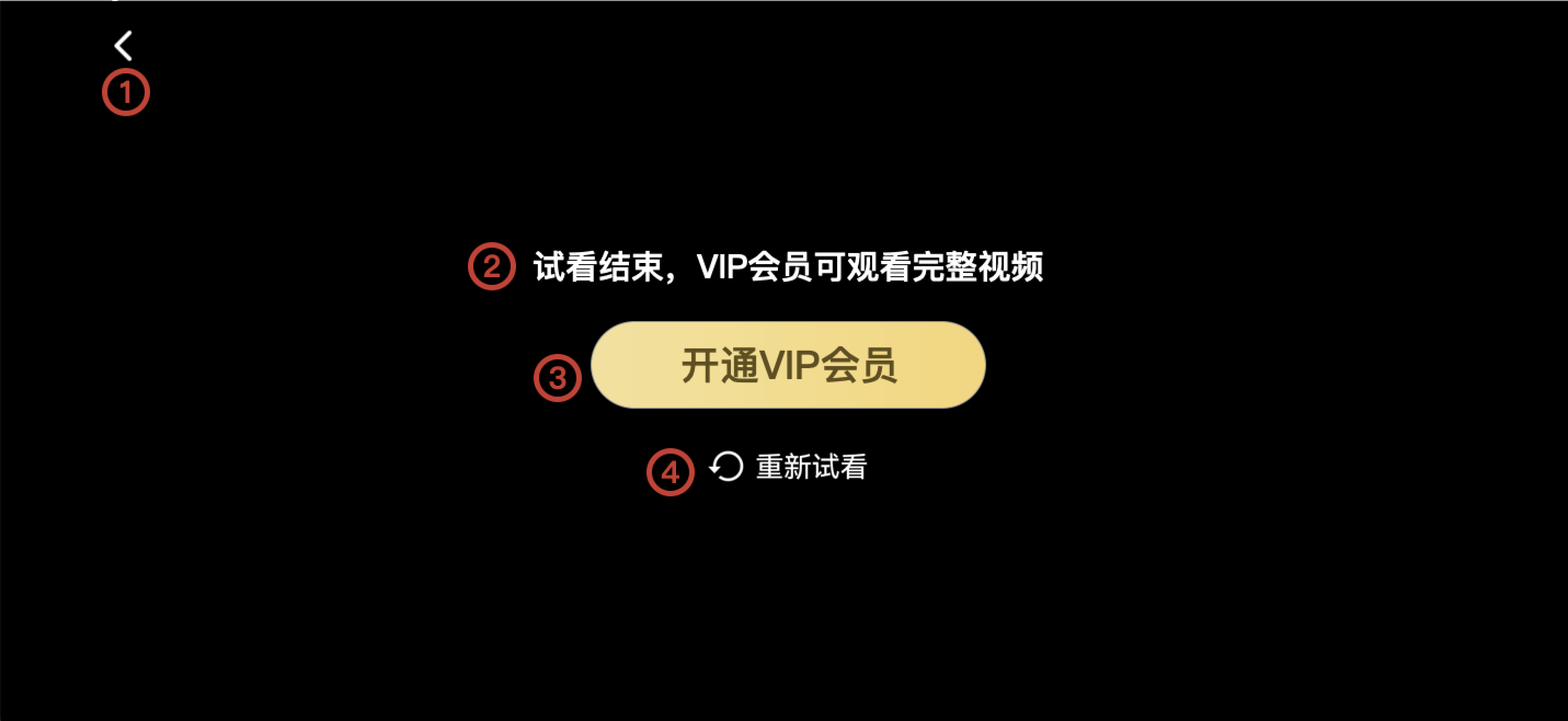
5、视频试看
播放器组件支持视频试看功能,可以适用于非 VIP 试看等场景,开发者可以传入不同的参数来控制视频试看时长、提示信息、试看结束界面等。功能效果可在 腾讯云视立方 App> 播放器 > 播放器组件 > 试看功能演示 视频中体验。




方法一://步骤1:创建视频modeSuperPlayerModel mode = new SuperPlayerModel();//...添加视频源信息//步骤2:创建试看信息 modeVipWatchModel vipWatchModel = new VipWatchModel("可试看%ss,开通 VIP 观看完整视频",15);mode.vipWatchMode = vipWatchModel;//步骤3:调用播放视频方法mSuperPlayerView.playWithModelNeedLicence(mode);方法二://步骤1:创建试看信息 modeVipWatchModel vipWatchModel = new VipWatchModel("可试看%ss,开通 VIP 观看完整视频",15);//步骤2:调用设置试看功能方法mSuperPlayerView.setVipWatchModel(vipWatchModel);
public VipWatchModel(String tipStr, long canWatchTime)
VipWatchModel 接口参数说明:
参数名 | 类型 | 描述 |
tipStr | String | 试看提示信息 |
canWatchTime | Long | 试看时长,单位为秒 |
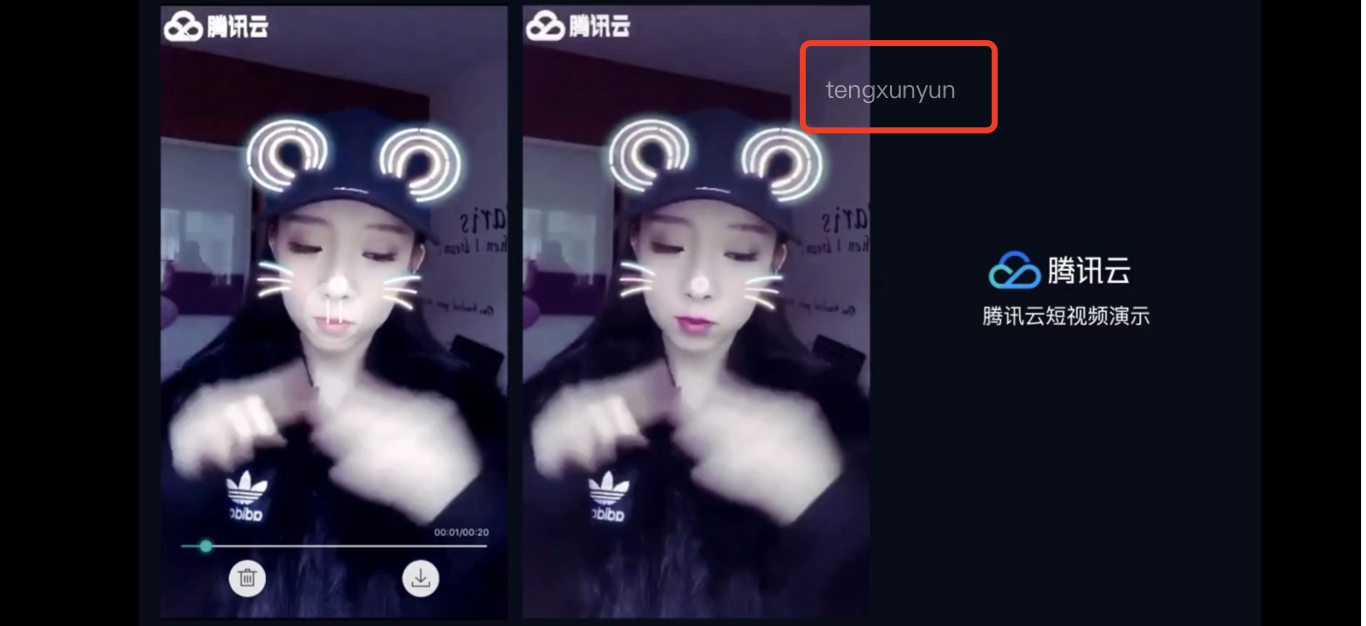
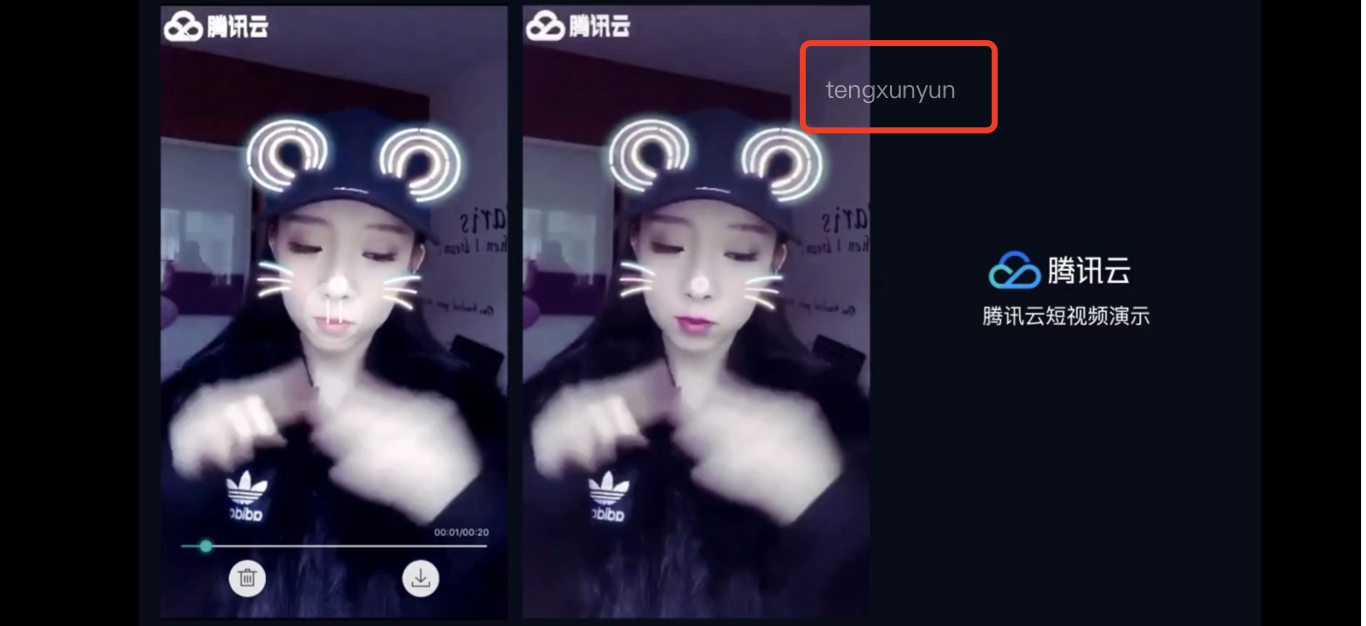
6、动态水印
播放器组件支持在播放界面添加不规则跑动的文字水印,有效防盗录。全屏播放模式和窗口播放模式均可展示水印,开发者可修改水印文本、文字大小、颜色。功能效果可在 腾讯云视立方 App> 播放器 > 播放器组件 > 动态水印 演示视频中体验。


方法一://步骤1:创建视频modeSuperPlayerModel mode = new SuperPlayerModel();//...添加视频源信息//步骤2:创建水印信息modeDynamicWaterConfig dynamicWaterConfig = new DynamicWaterConfig("shipinyun", 30, Color.parseColor("#80FFFFFF"));mode.dynamicWaterConfig = dynamicWaterConfig;//步骤3:调用播放视频方法mSuperPlayerView.playWithModelNeedLicence(mode);方法二://步骤1:创建水印信息modeDynamicWaterConfig dynamicWaterConfig = new DynamicWaterConfig("shipinyun", 30, Color.parseColor("#80FFFFFF"));//步骤2:调用设置动态水印功能方法mSuperPlayerView.setDynamicWatermarkConfig(dynamicWaterConfig);
public DynamicWaterConfig(String dynamicWatermarkTip, int tipTextSize, int tipTextColor)
接口参数说明
参数名 | 类型 | 描述 |
dynamicWatermarkTip | String | 水印文本信息 |
tipTextSize | int | 文字大小 |
tipTextColor | int | 文字颜色 |
Demo 体验
更多完整功能可直接运行工程 Demo,或扫码下载移动端 Demo 腾讯云视立方 App 体验。
运行工程 Demo
1. 在 Android Studio 的导航栏选择 File > Open,在弹框中选择 Demo 工程目录:
$SuperPlayer_Android/Demo,待成功导入 Demo 工程后,单击 Run app,即可成功运行 Demo 。2. 成功运行 Demo 后如下图,进入播放器 > 播放器组件,可体验播放器功能。