随着企业数字化转型的深入推进,数据大屏成为企业、政府、机构向外展示业态发展、运营效果、决策运行状态的重要窗口,数据大屏以其直观、高效、便捷的特点为实施主体带来品牌形象提升、业务透明新机遇。
腾讯云 BI 通过“自由画布”模式可构建丰富可视化效果的数据大屏。
使用场景:企业数据监控大屏、CXO 驾驶舱等。
版本支持:基础版及专业版
通过本文介绍,您将了解到:
快速创建自由画布页面
设置页面尺寸
通过图、文设置大屏头部。
使用图表展示数据
使用变量丰富样式
使用多媒体素材丰富页面
预览和发布页面
查看和分享页面
本例最终效果如下图:


快速创建自由画布页面
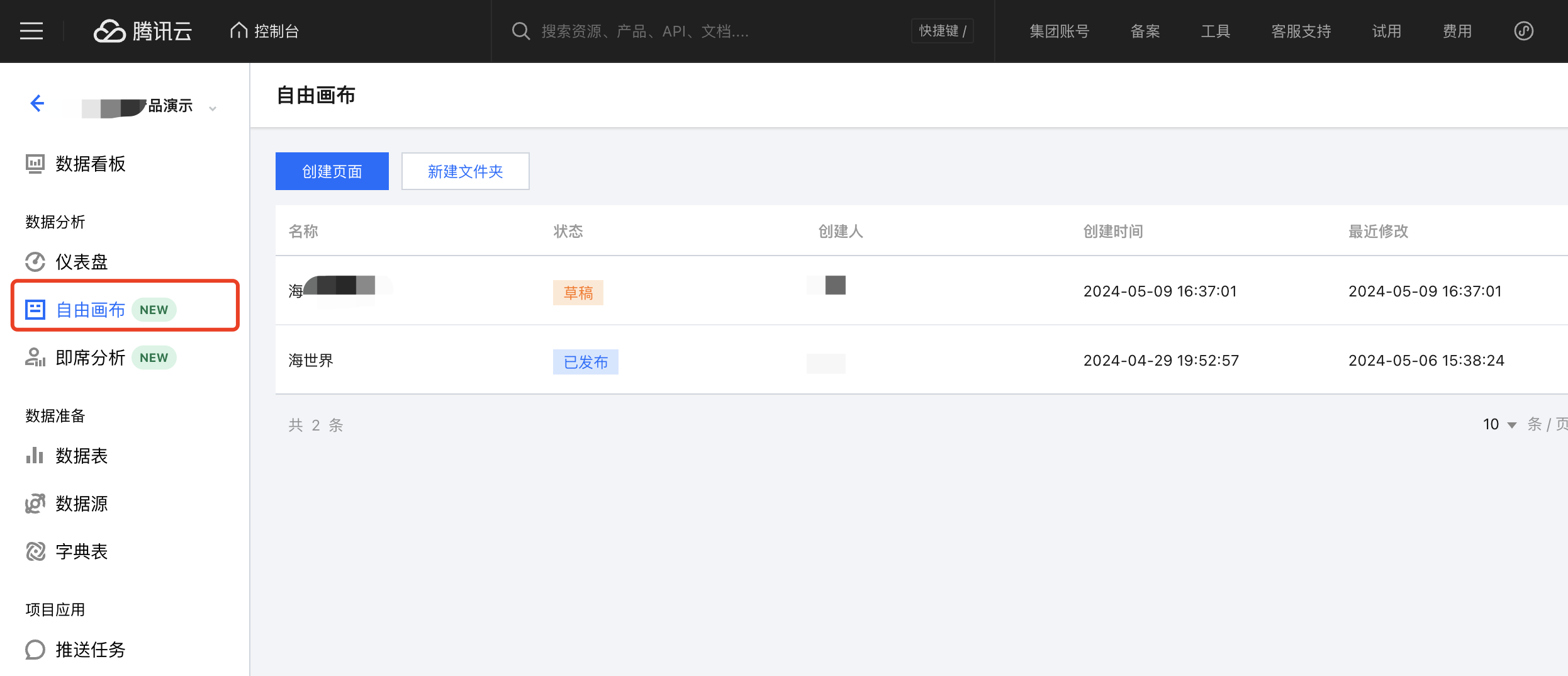
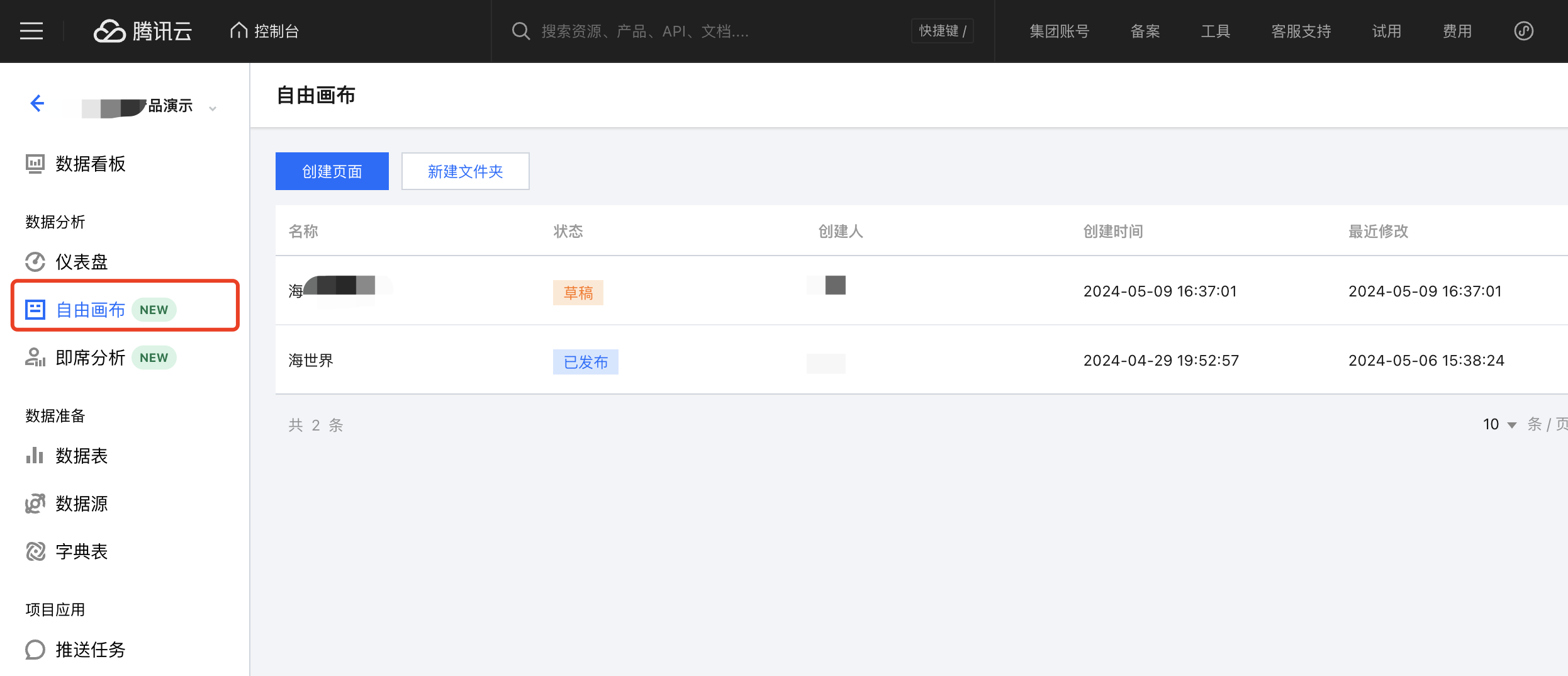
1. 进入控制台 > 项目 > 自由画布,单击 创建页面 按钮新增一个自由画布页面。

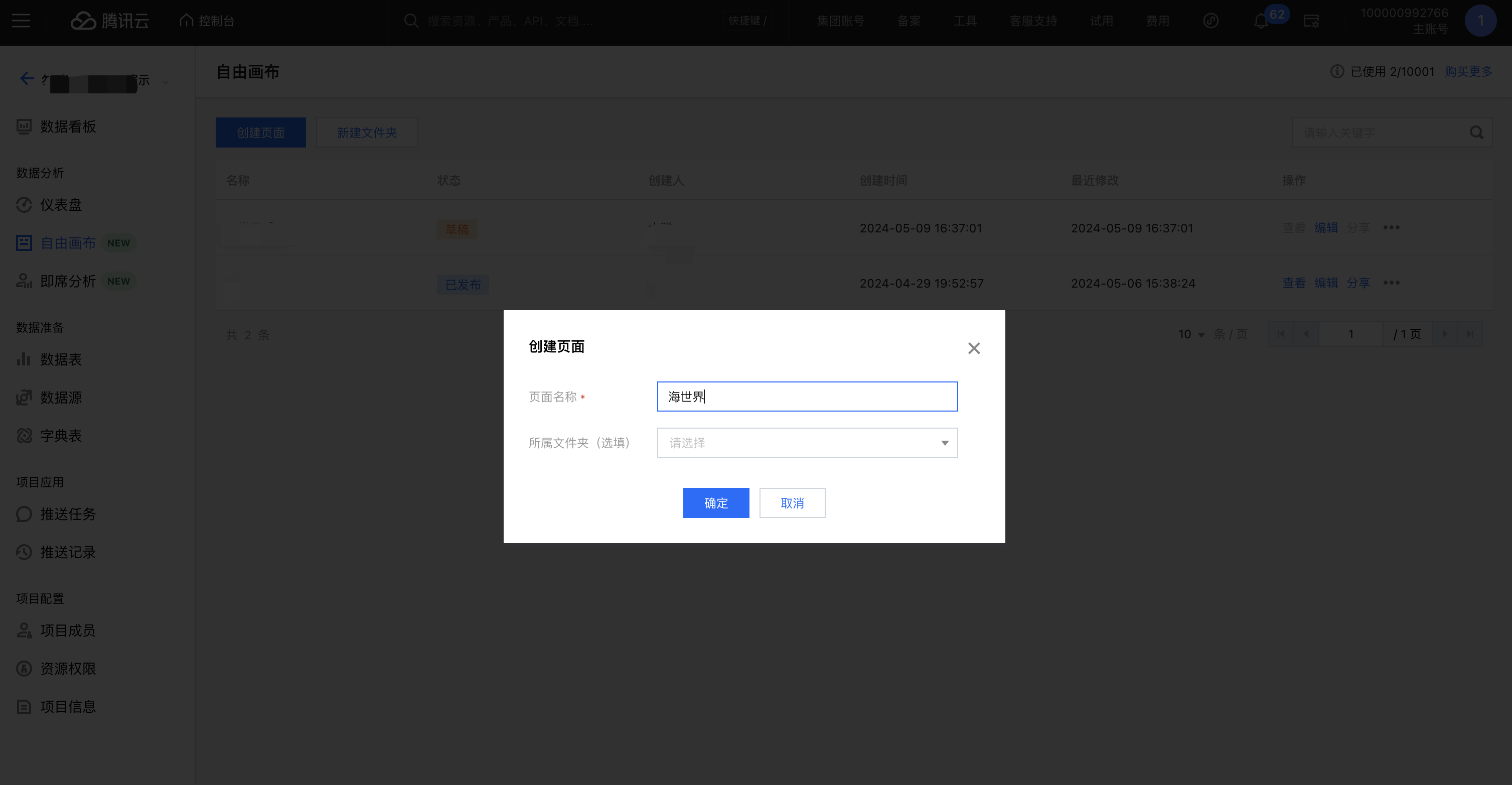
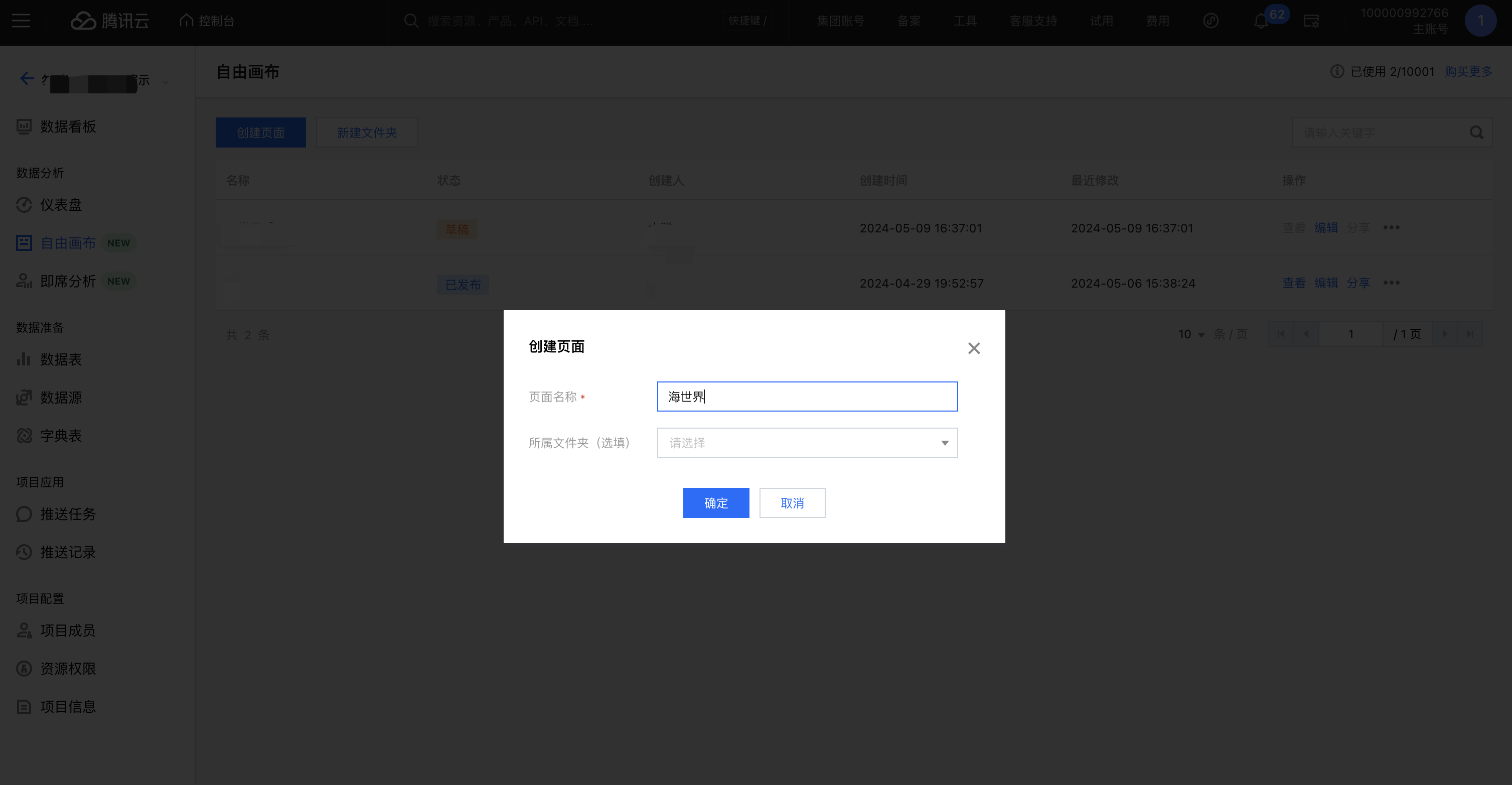
2. 设置页面名称(本例以“海世界”为假想案例)

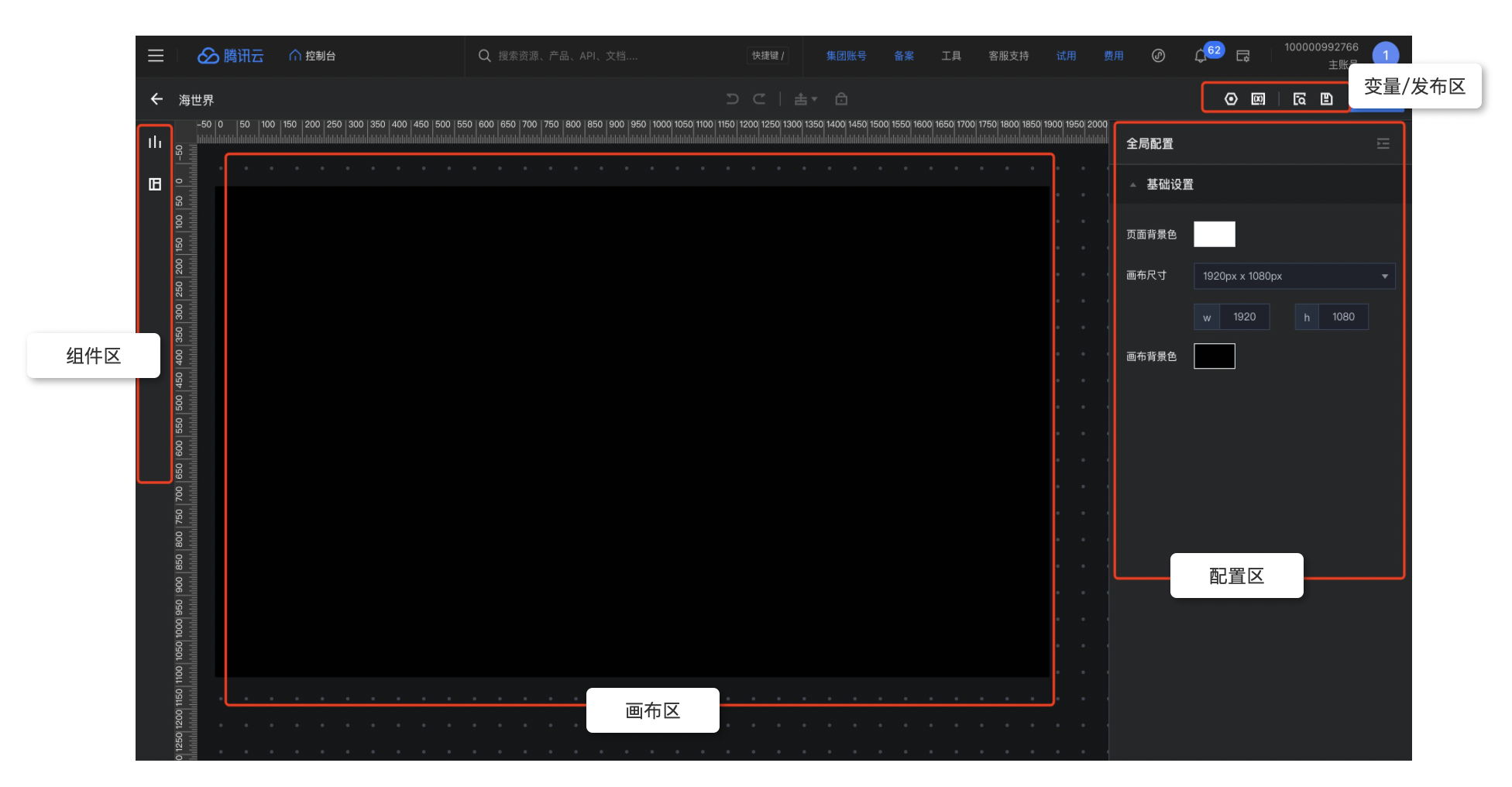
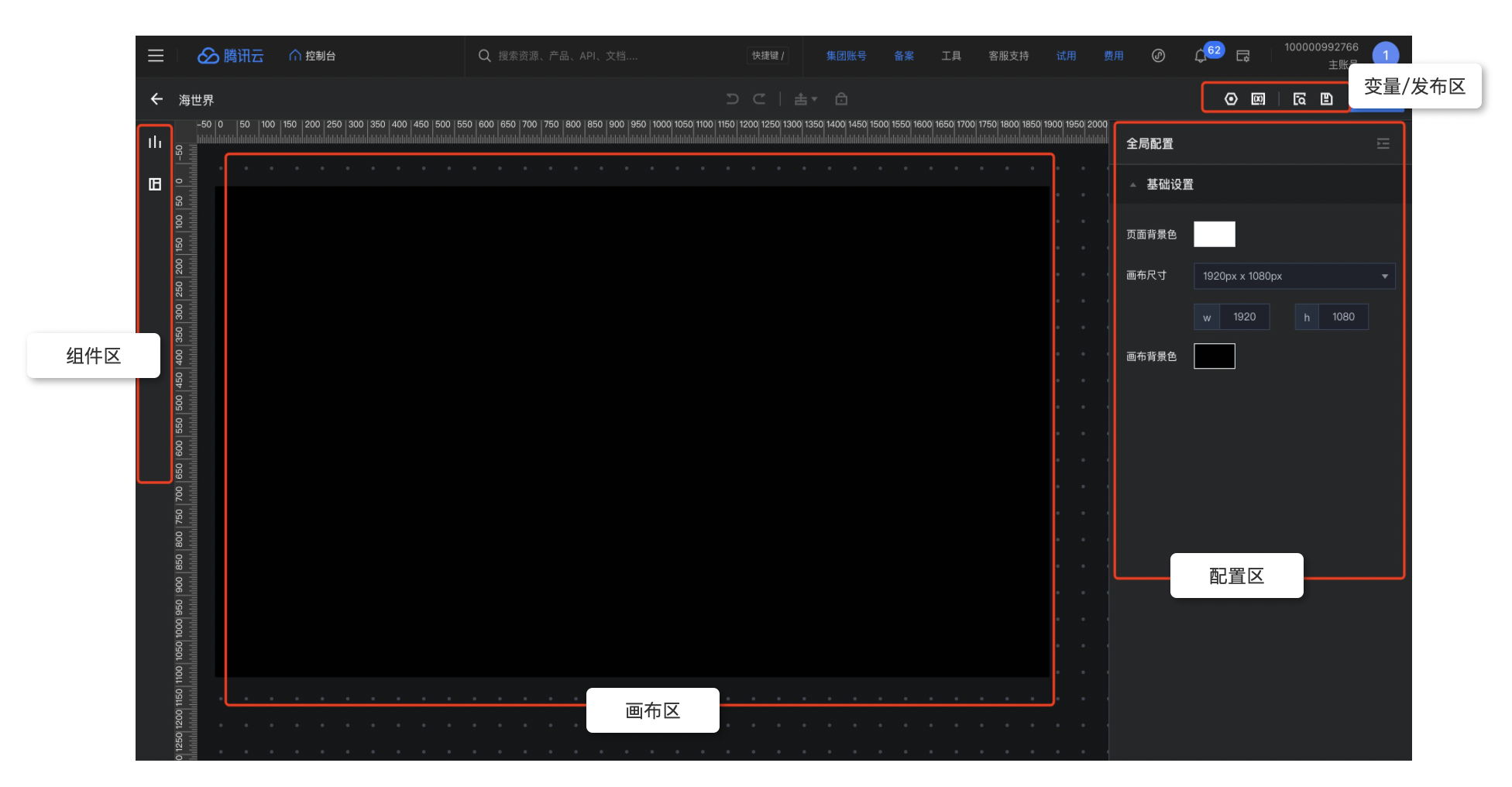
3. 提交后进入画布编辑页面,画布布局如下:

设置页面尺寸
为了保证投放展示效果,我们需要根据投放设备的尺寸设置画布的尺寸。
1. 在全局配置中设置尺寸为 1920 * 1080 (实际设备尺寸为3840*2160,只要比例接近即可)
2. 设置 页面背景色和画布背景色:
页面背景色:为了防止大屏播放出现白边,将页面背景设置成接近画布的背景,本例设置为深蓝色。
画布背景色:主要展示内容的区域背景,本例设置为深蓝色。
通过图、文设置大屏头部
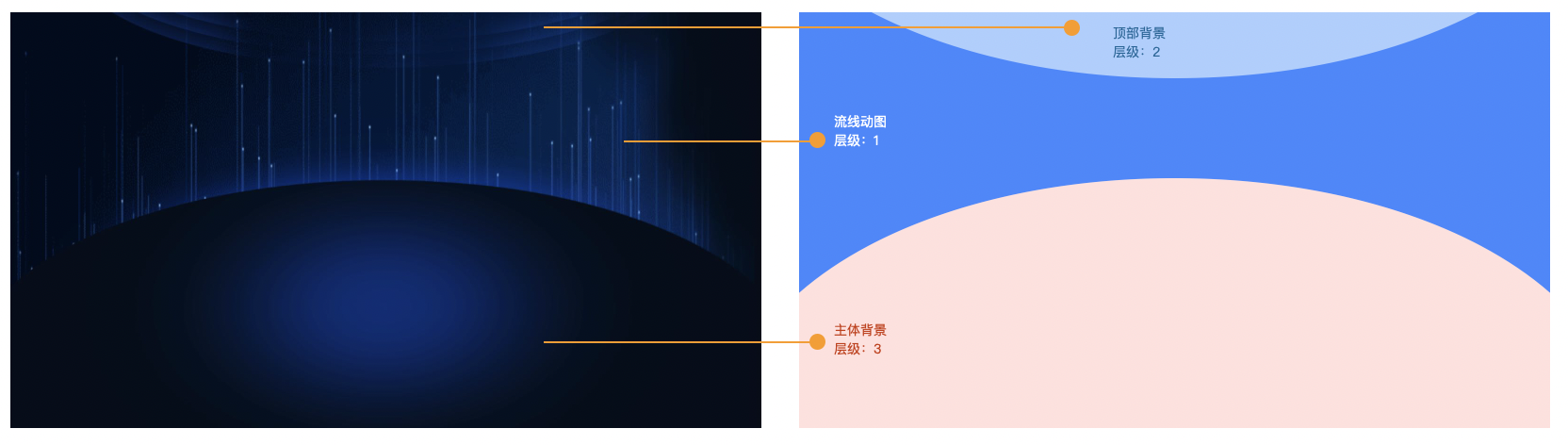
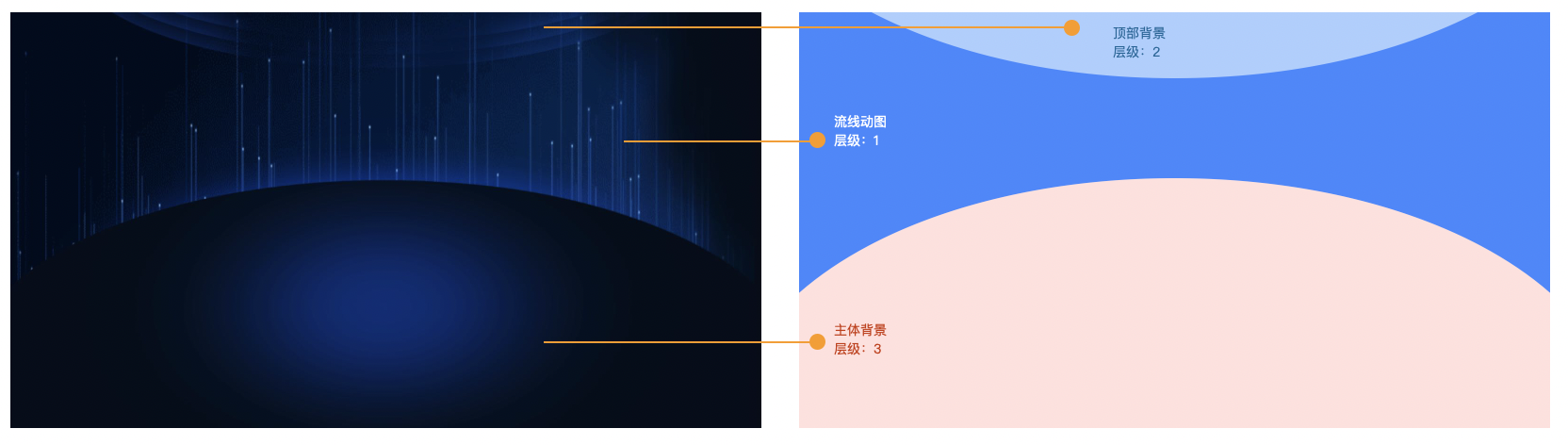
1. 分析效果图,对元素进行分层,本例中存在多层背景,如下图示例。

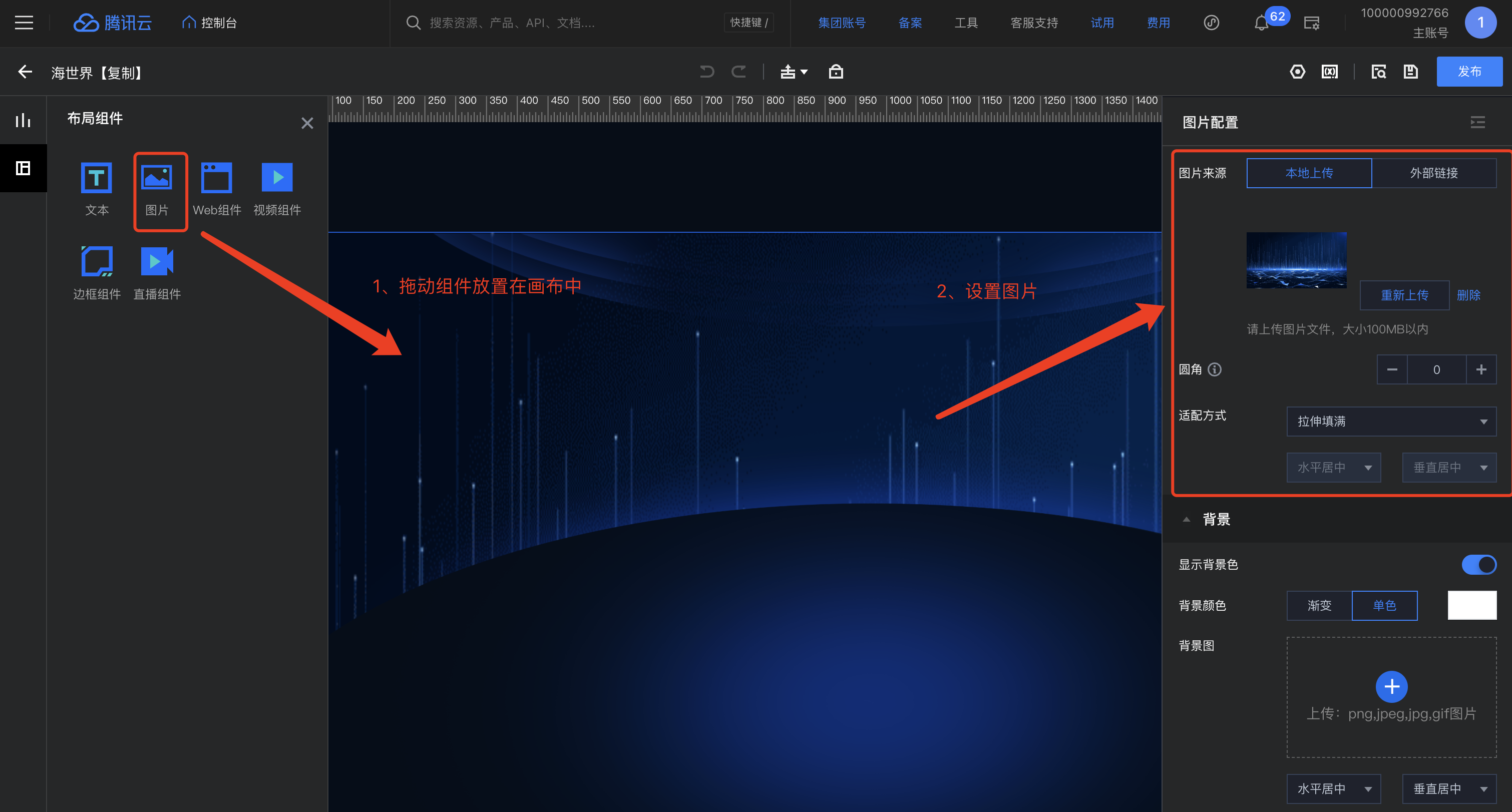
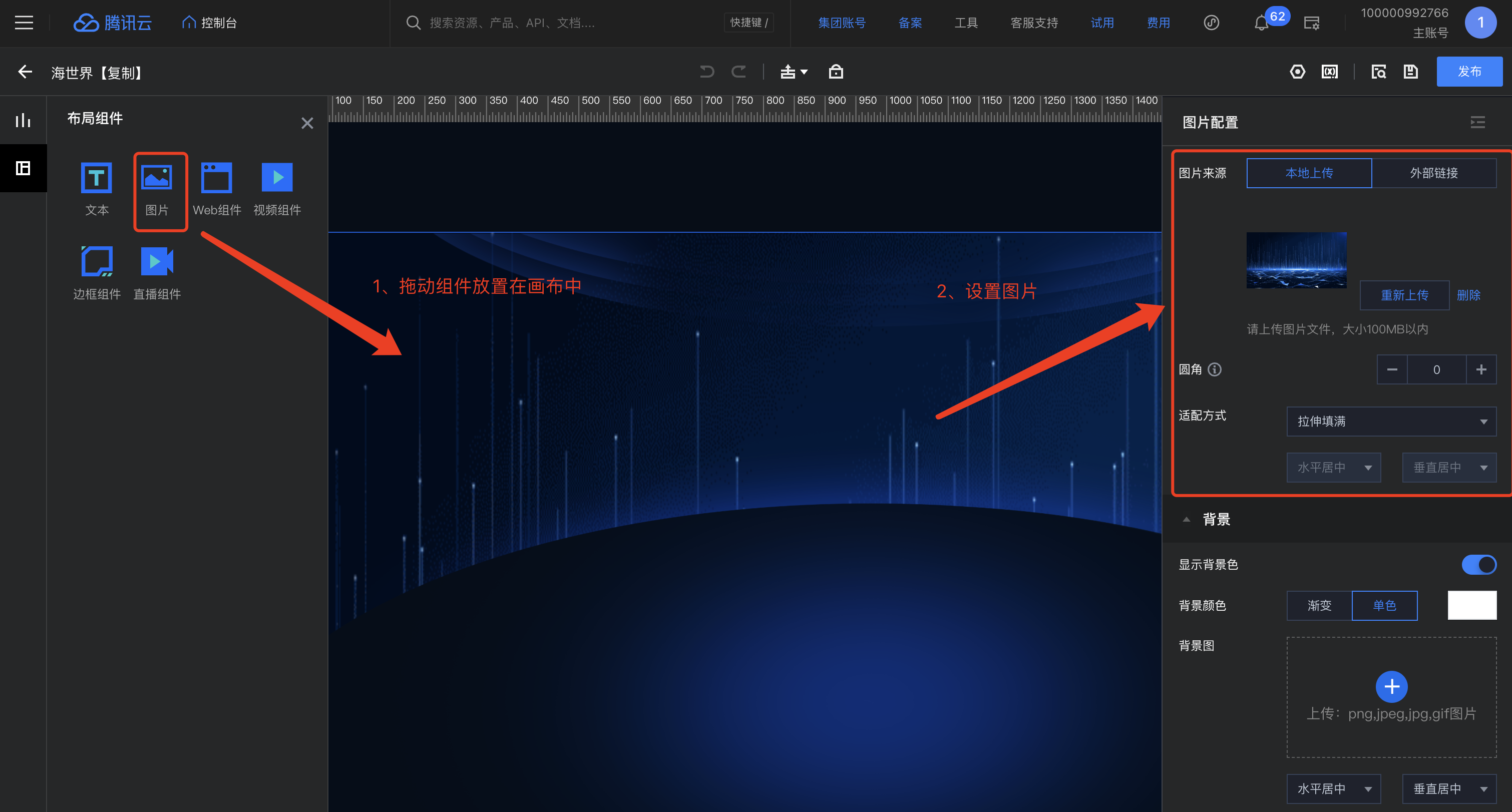
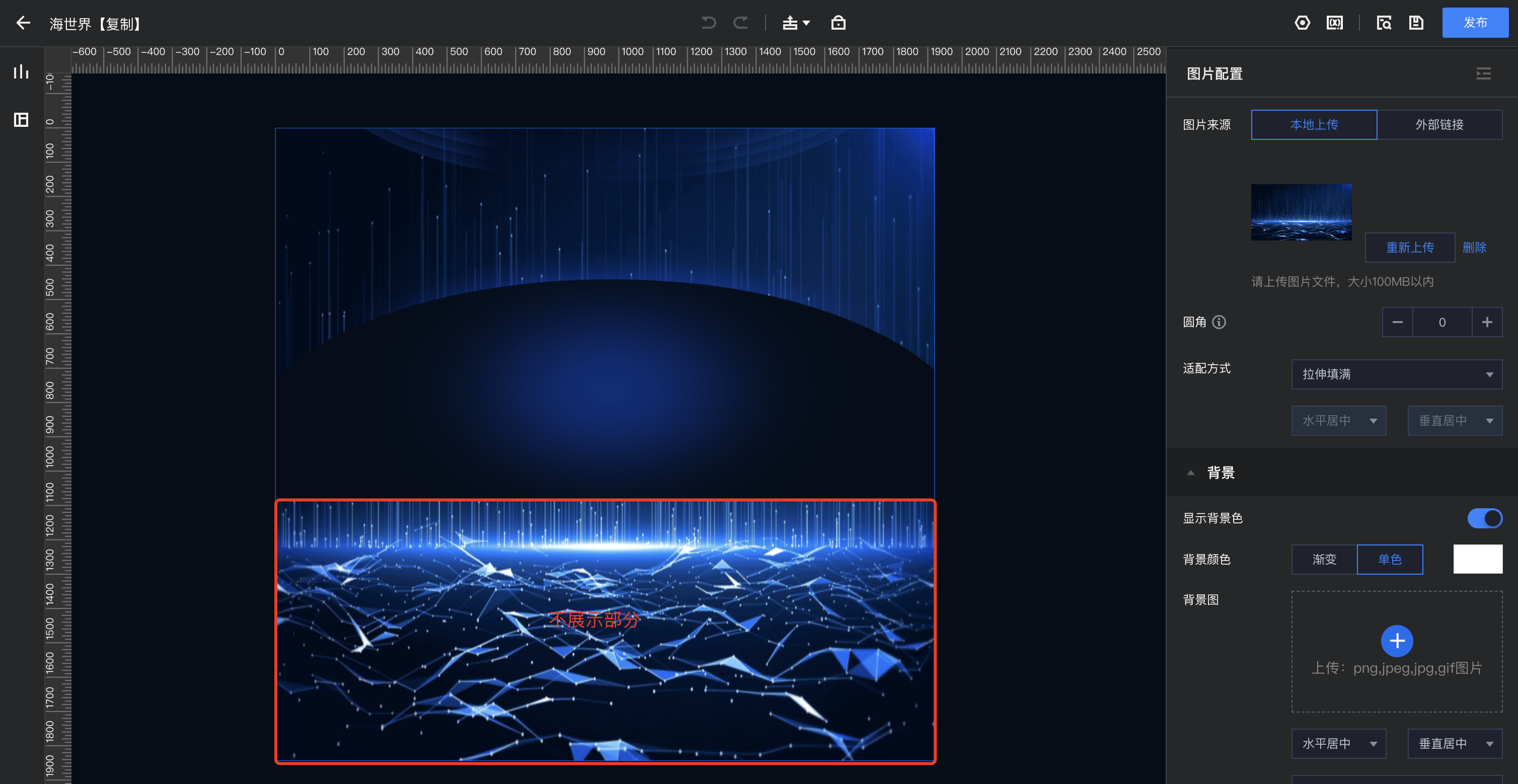
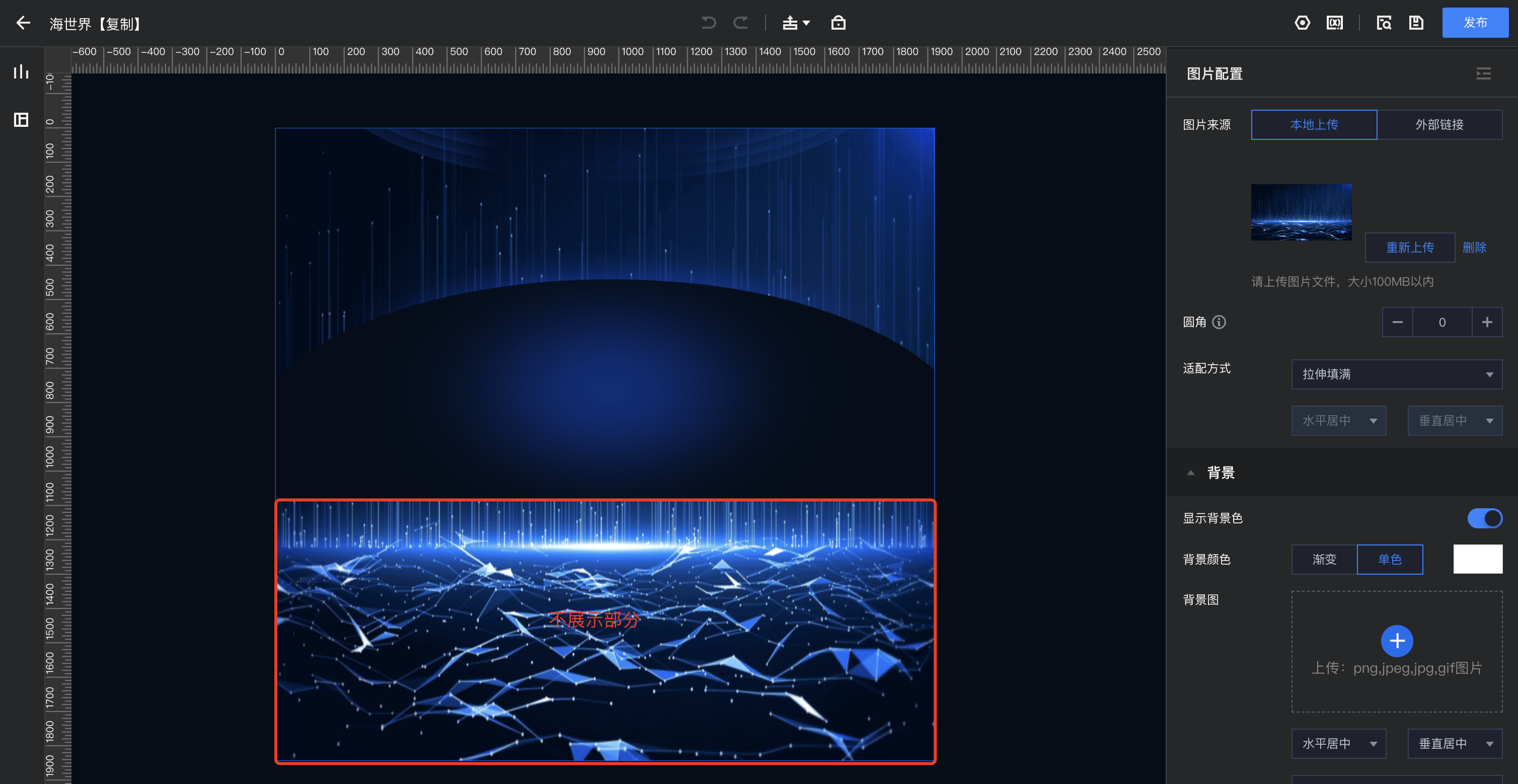
2. 通过图片来实现上图的层叠,以中间的动图为例,设置如图示意。

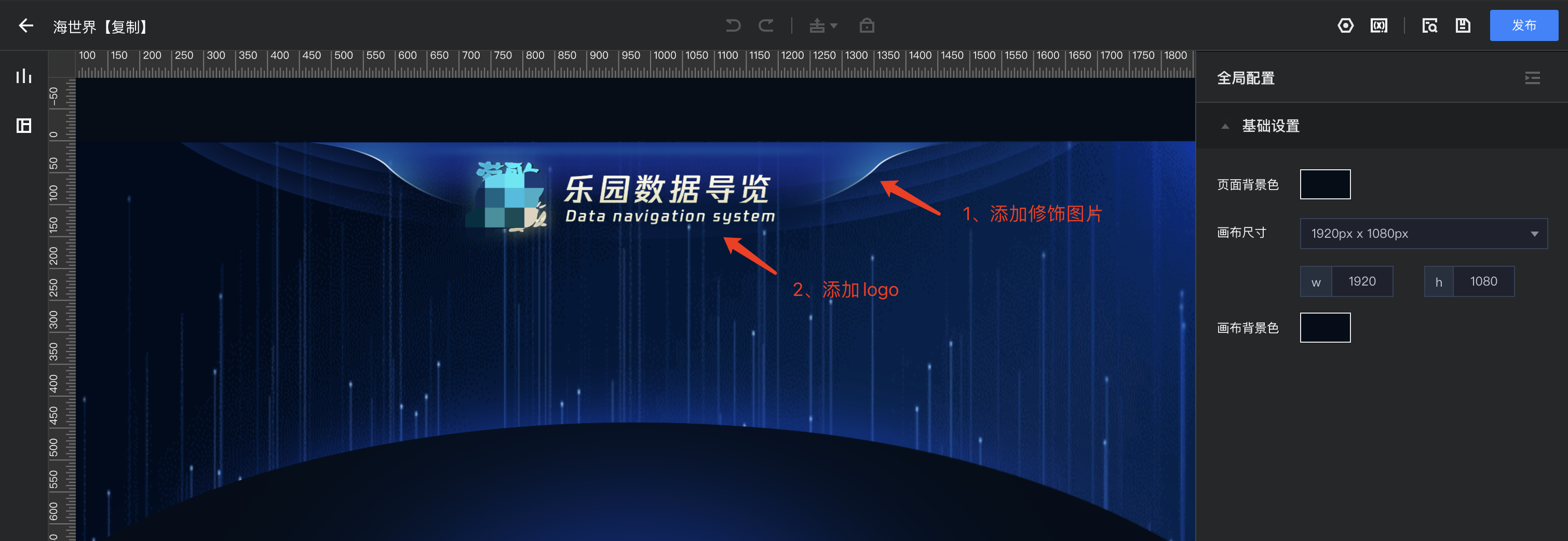
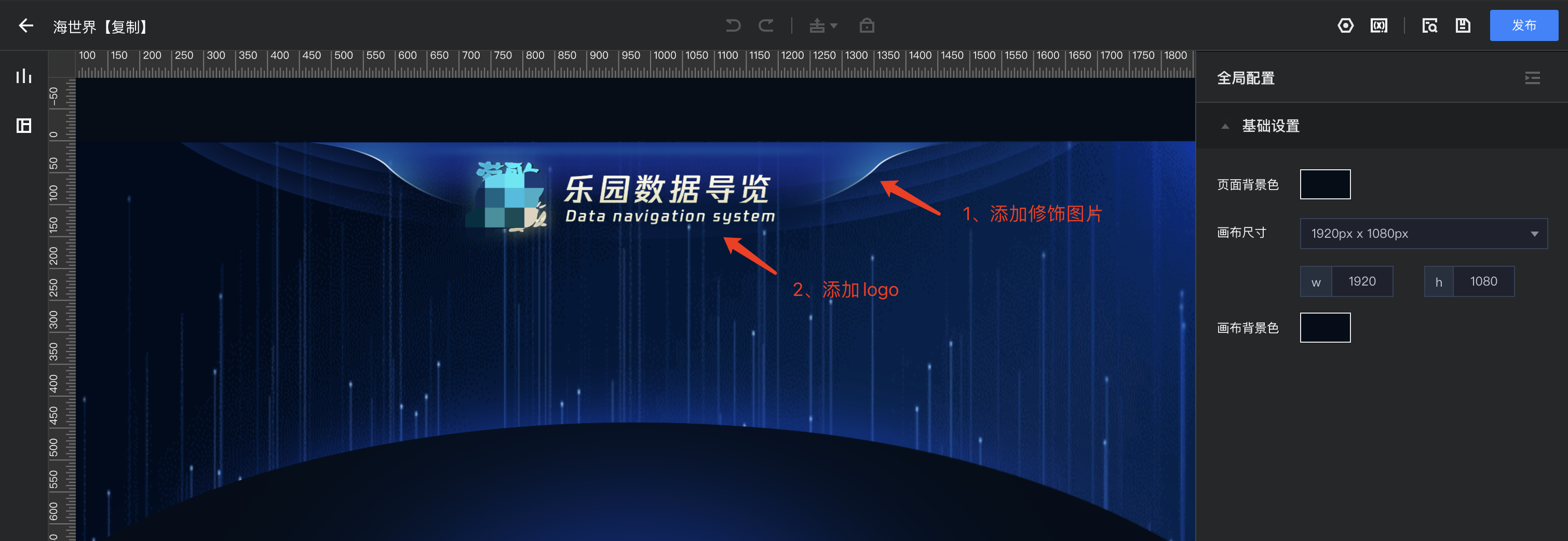
3. 依次添加头部背景的修饰图片和 logo,完成头部样式设置。

图片组件支持各种缩放方式,建议使用“拉伸变形”,以便直观修改尺寸。
图片部分内容如不需要最终展示,可放置在画布外面(本例中,动图的下半部分用不到,所以放在了画布外面)

使用图表展示数据
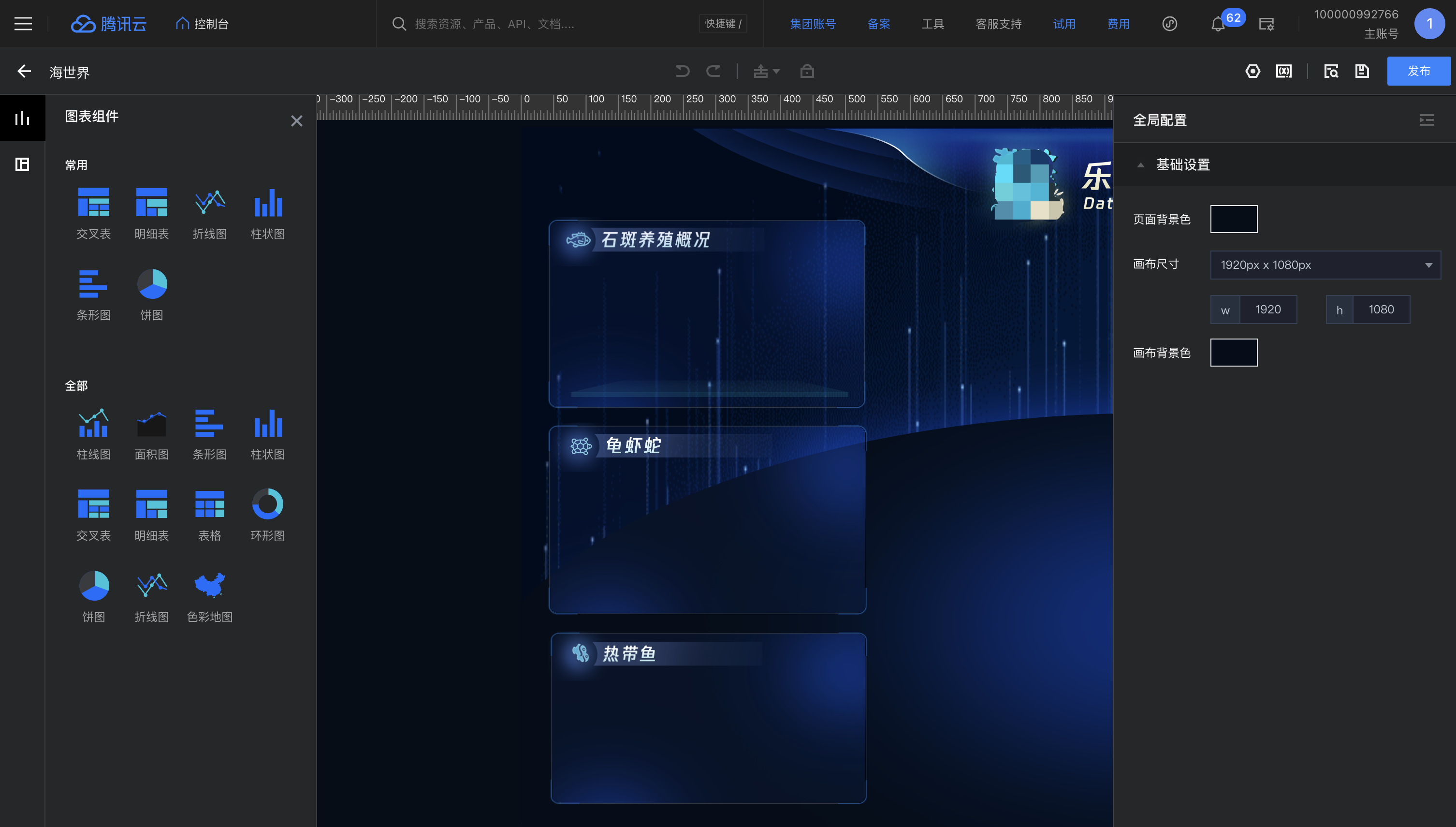
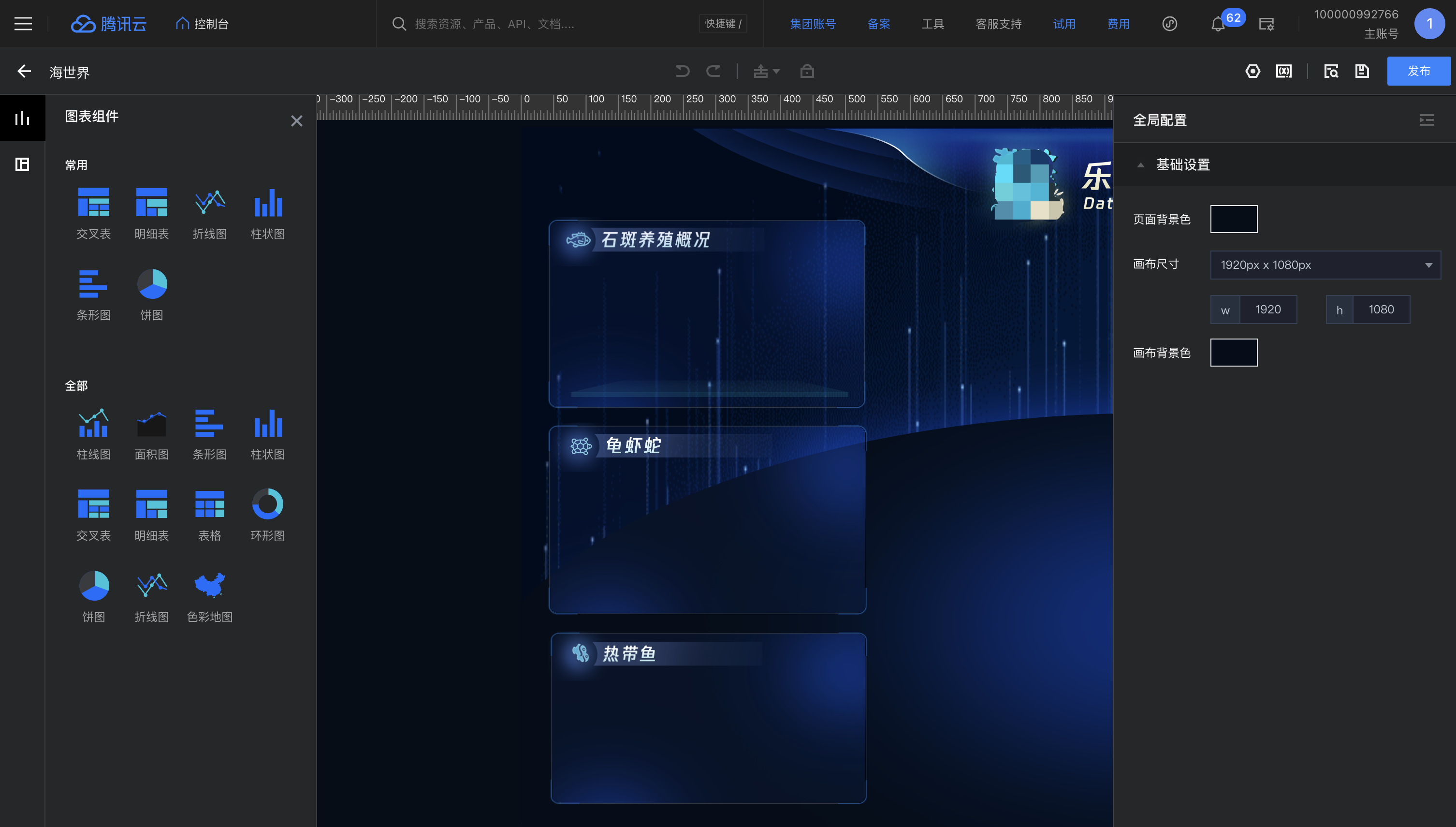
1. 依次拖入图片组件,通过堆叠分别设置背景和标题,效果如下图。

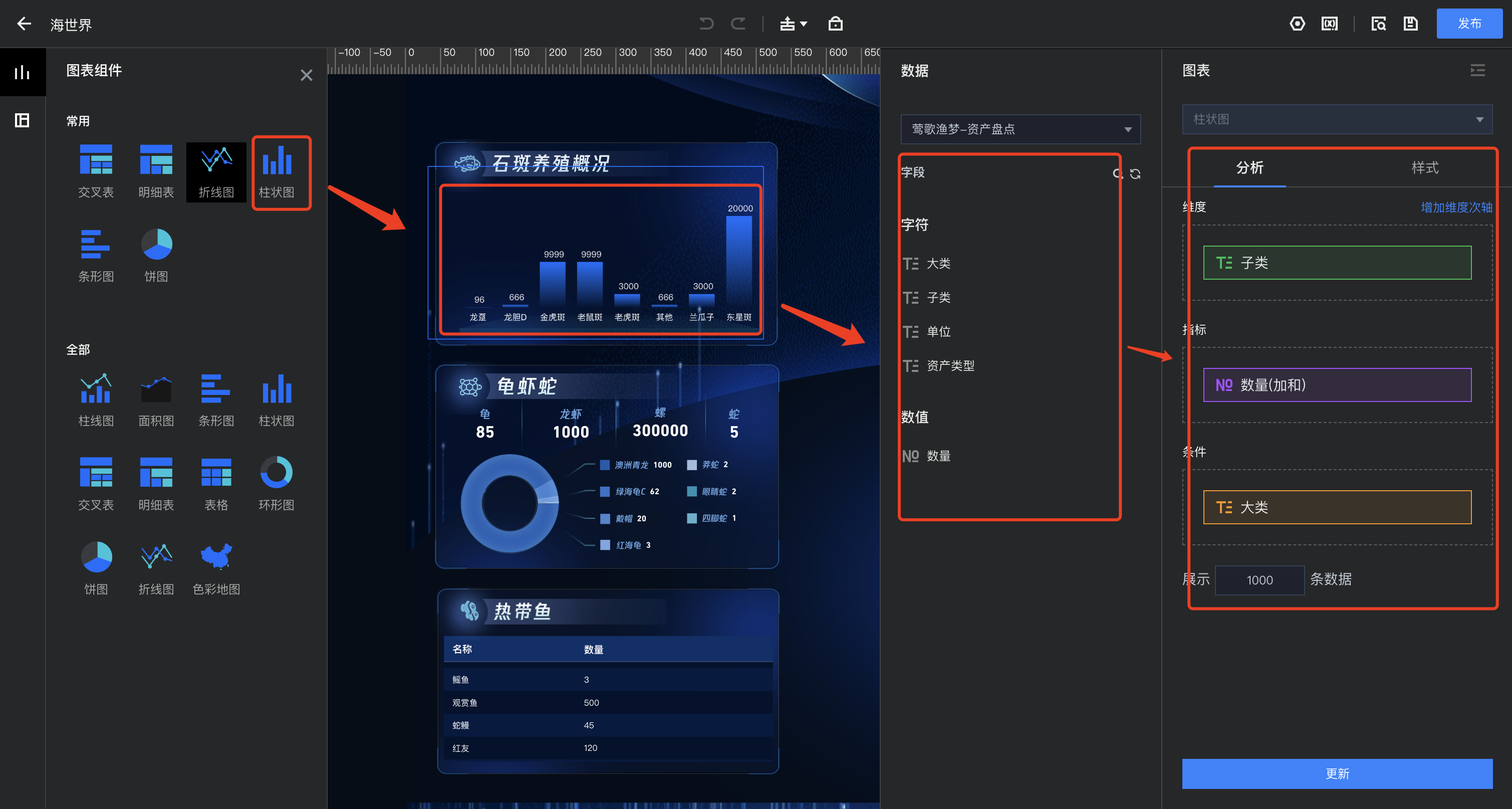
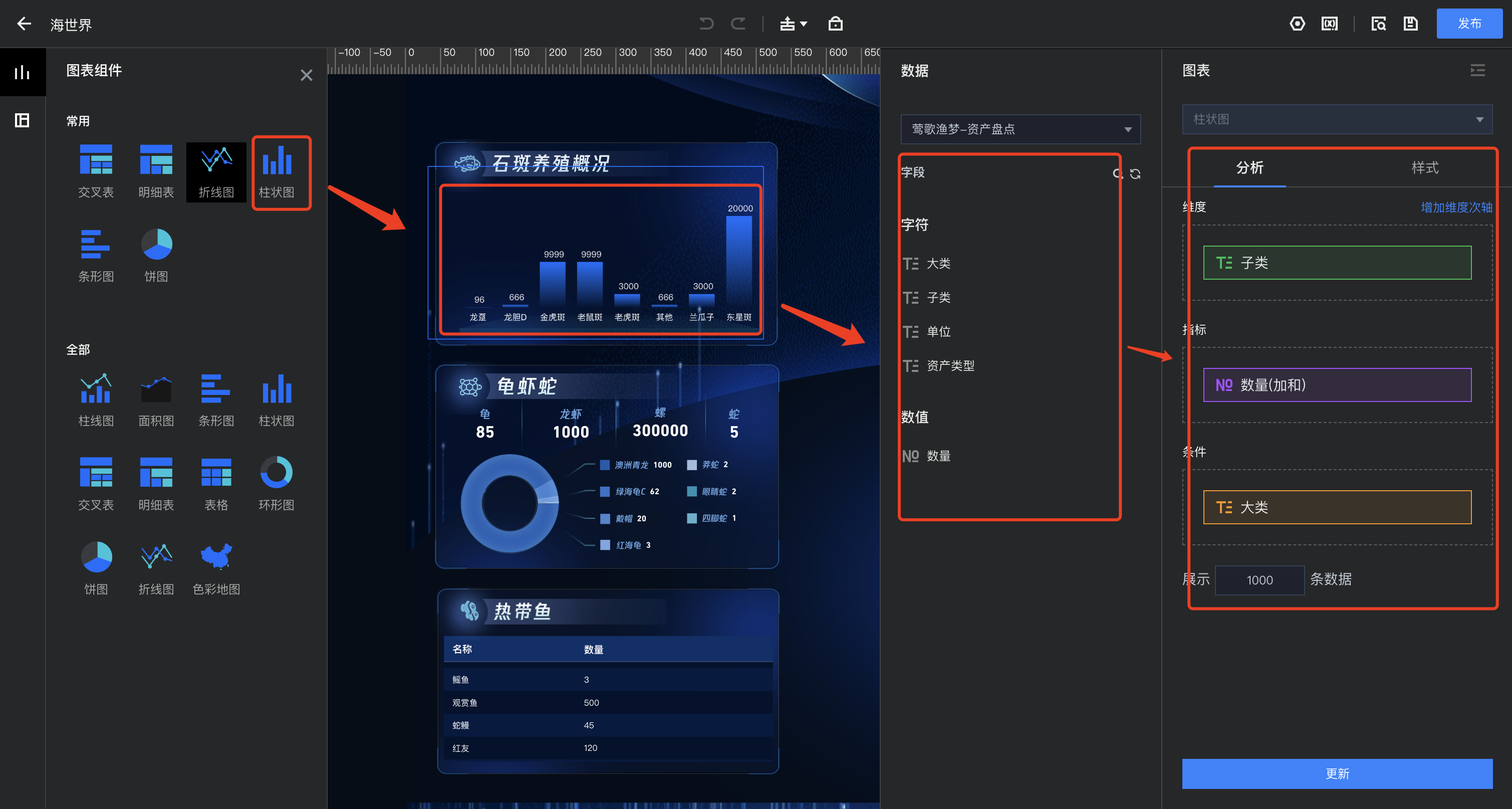
2. 拖入图表组件到画布,并设置分析维度、指标等(设置操作同仪表盘中的组件设置)

使用变量丰富样式
我们完成了主要的部分,但是现在缺少一些指标的展示,可通过文本 + 图片 + 变量的方式实现样式丰富的指标展示效果。
1. 拖入圆环图片作为指标背景,如下图。

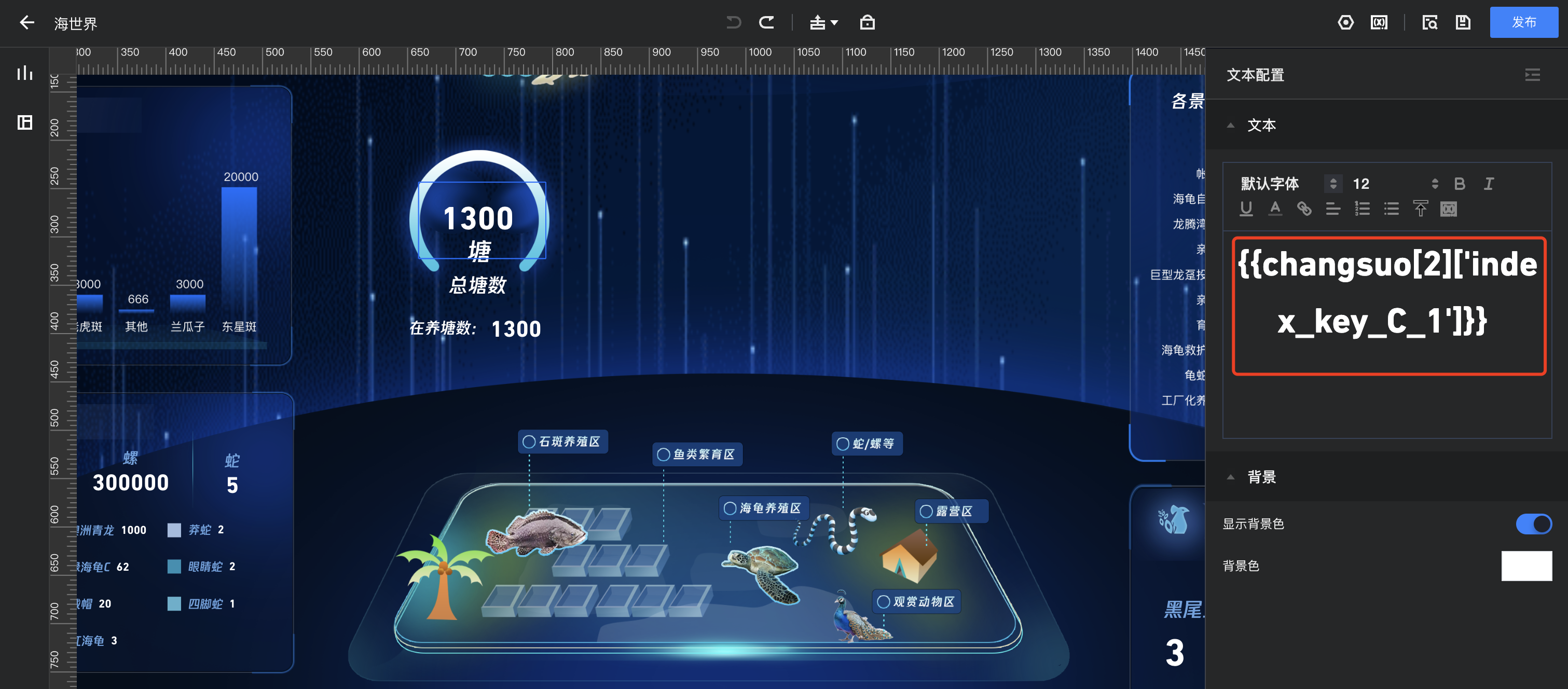
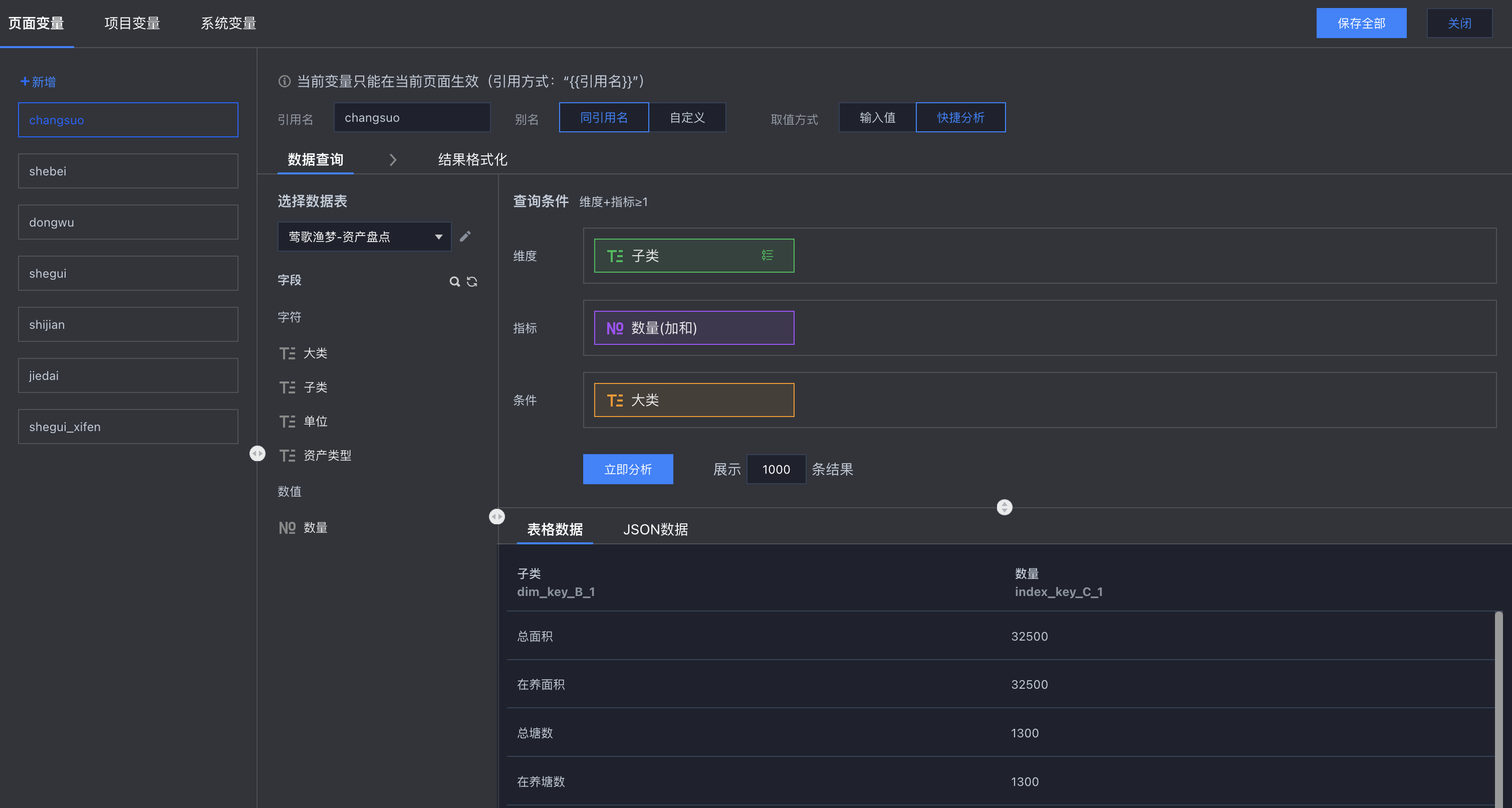
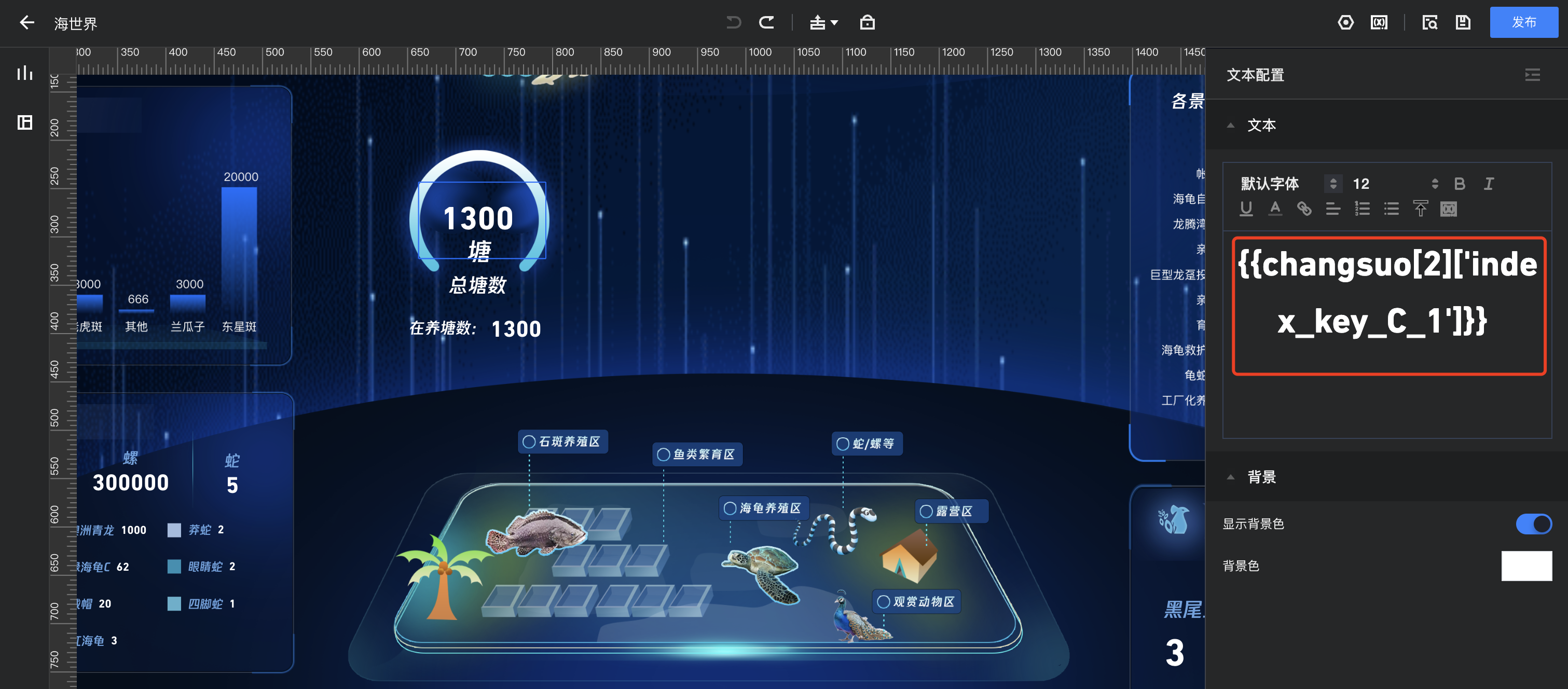
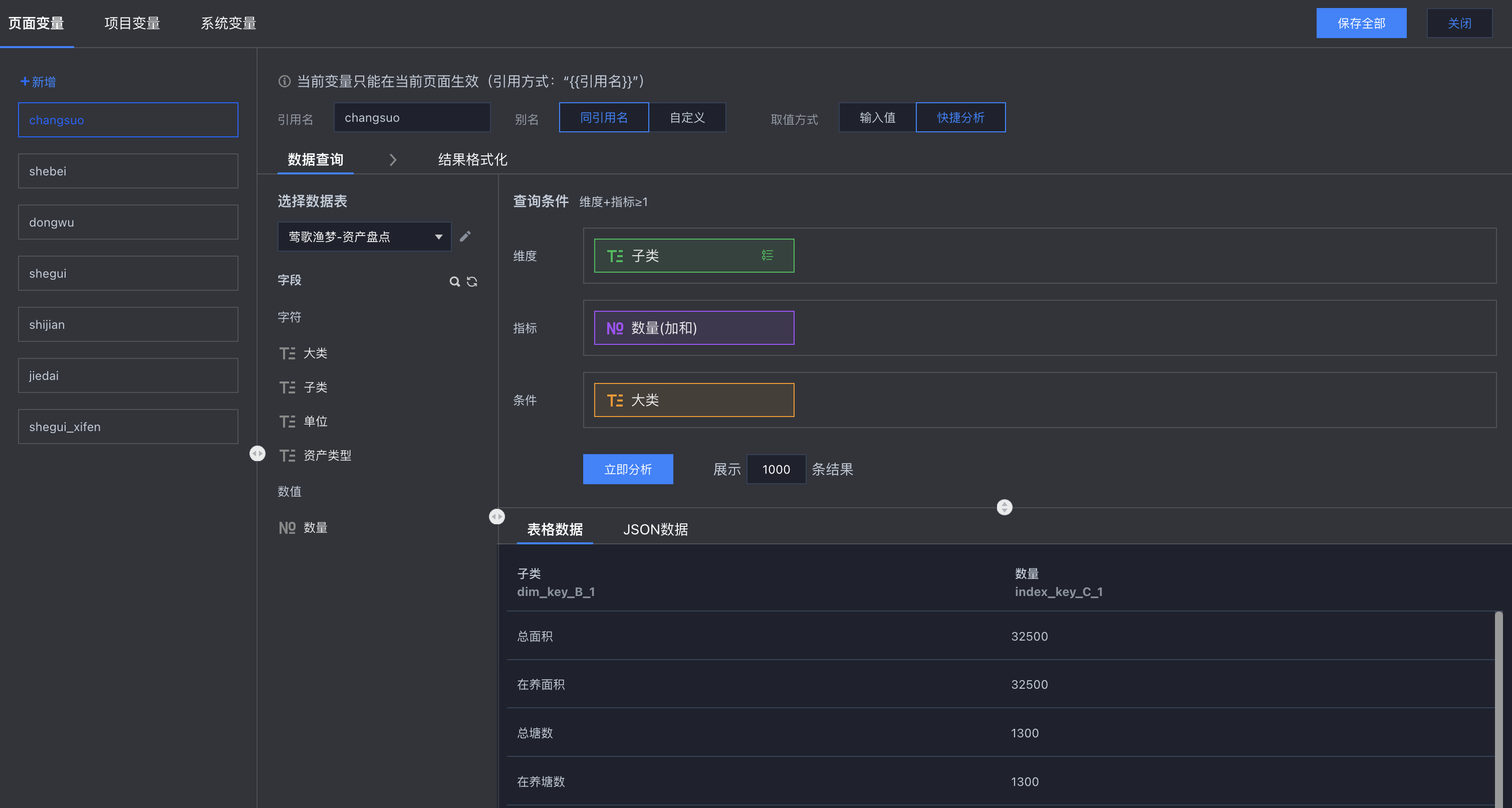
2. 拖入文本组件展示指标值,并向文本中插入变量(变量相关操作详见 变量)



3. 设置文本样式(变量部分务必格式一起设置,否则不生效)。
4. 如下图标注部分,都是通过变量和图片等搭建出来的。

使用多媒体素材丰富页面
大屏页面往往需要精美的展示效果,通过多媒体素材可以丰富整个页面的展示效果。
目前,自由画布支持图片(gif),视频等具有动效的素材。以 gif 动图为例:
1. 拖入图片组件。
2. 选择 gif 动图文件上传。


3. 调整图片组件的大小和位置。
预览和发布页面
完成设置后,我们可以通过预览来查看页面,确定效果后可发布该页面。
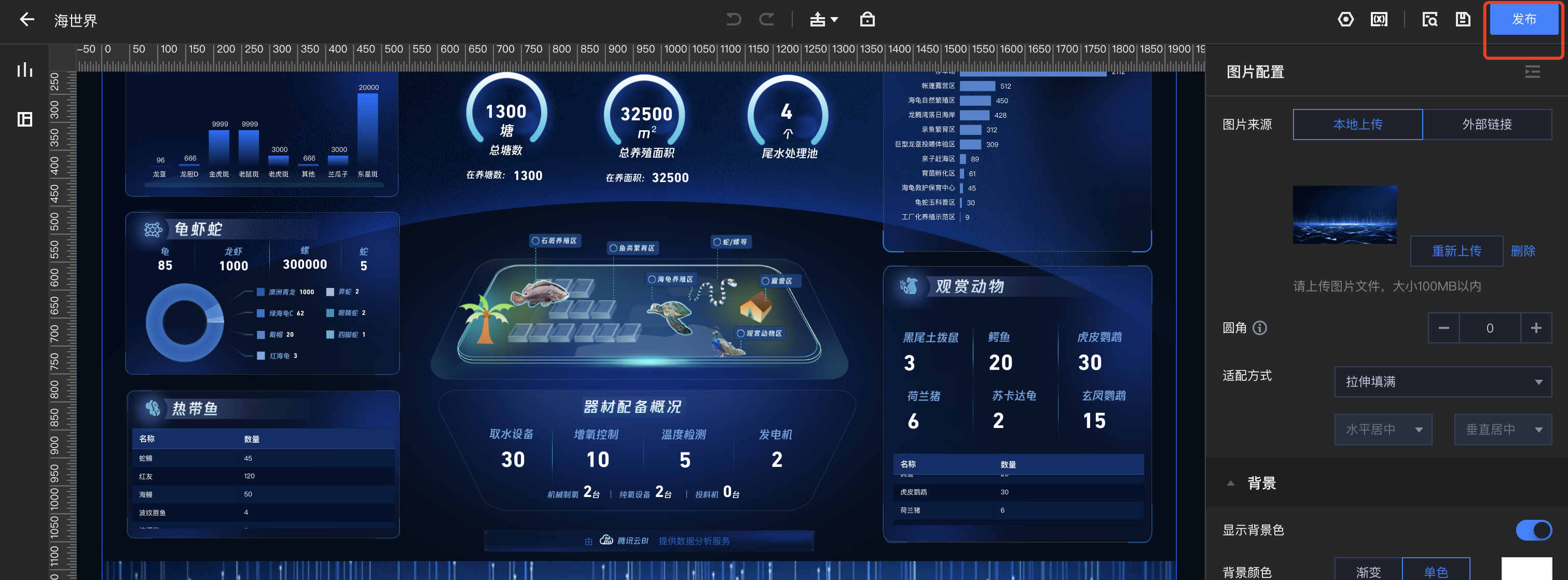
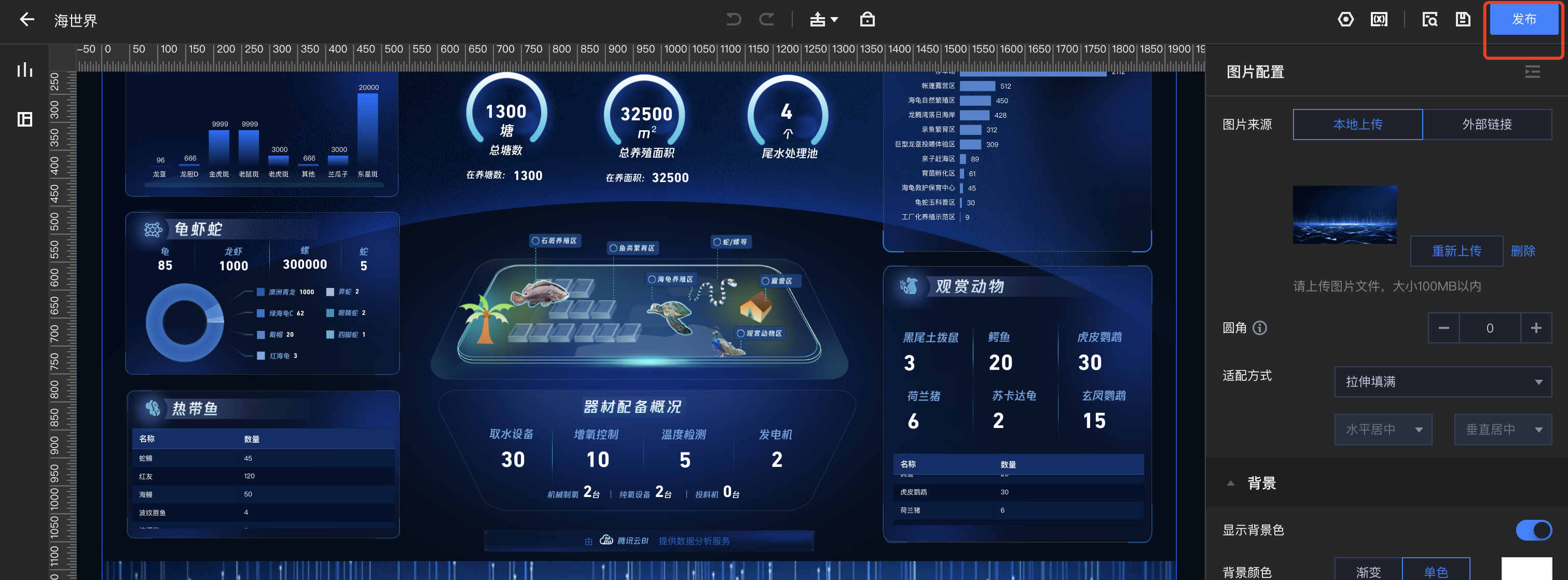
1. 单击 “预览”icon,可预览效果。


2. 单击发布,可将页面发布。


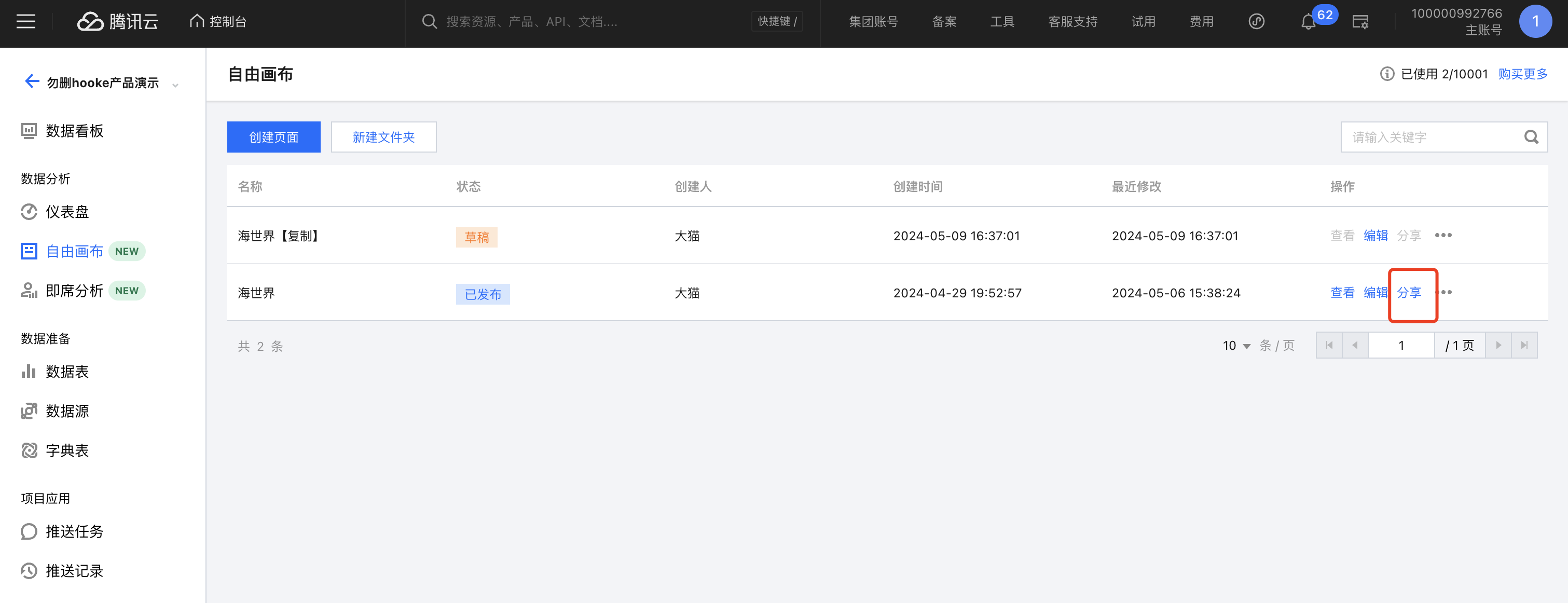
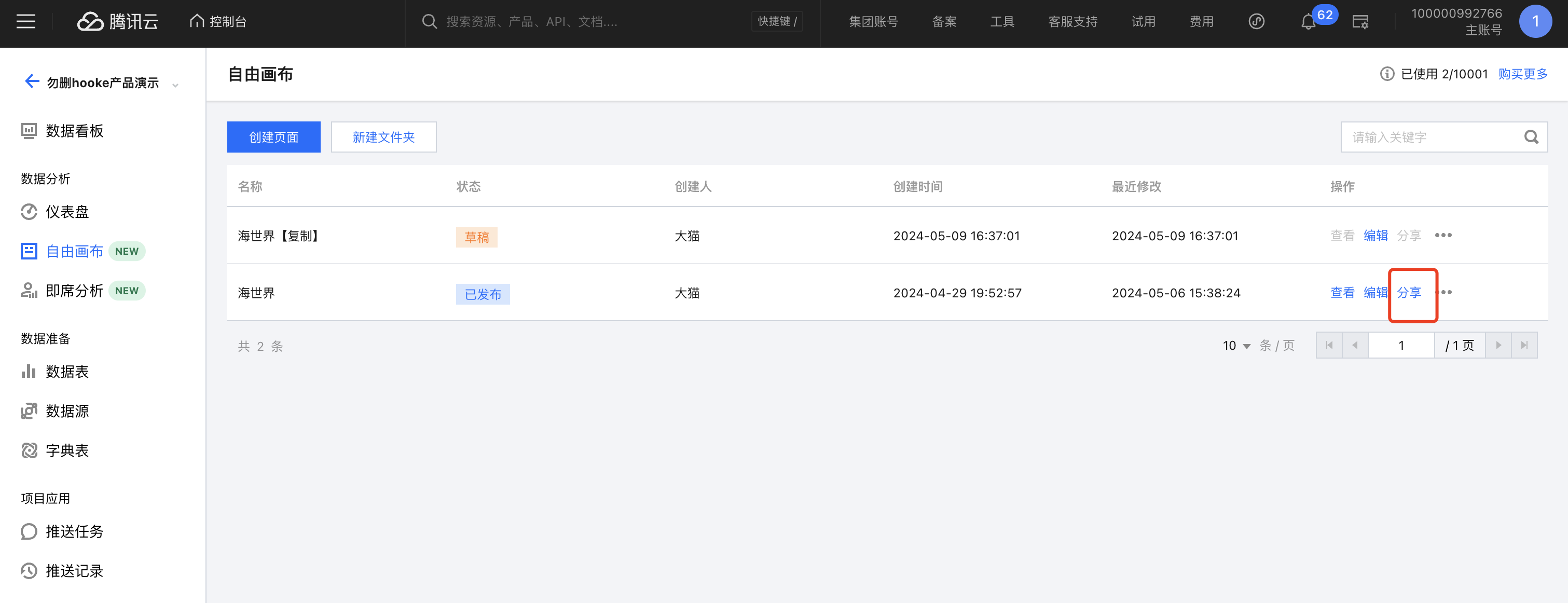
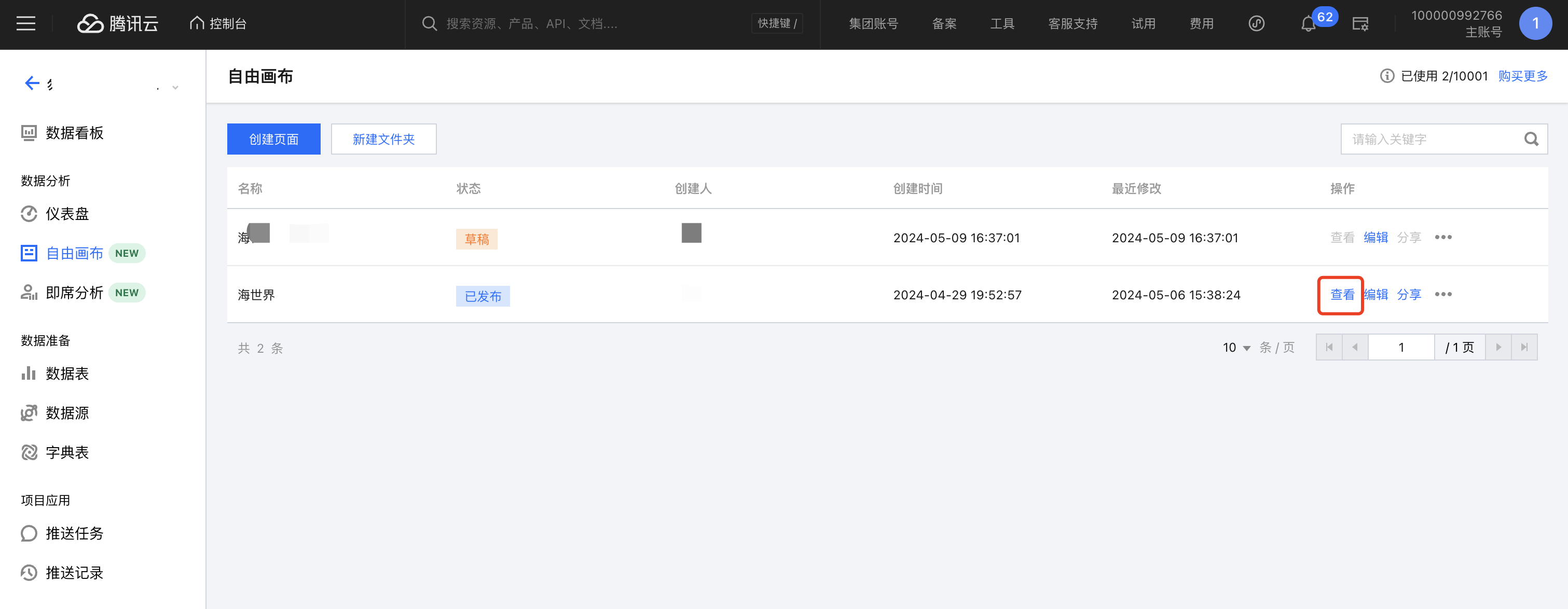
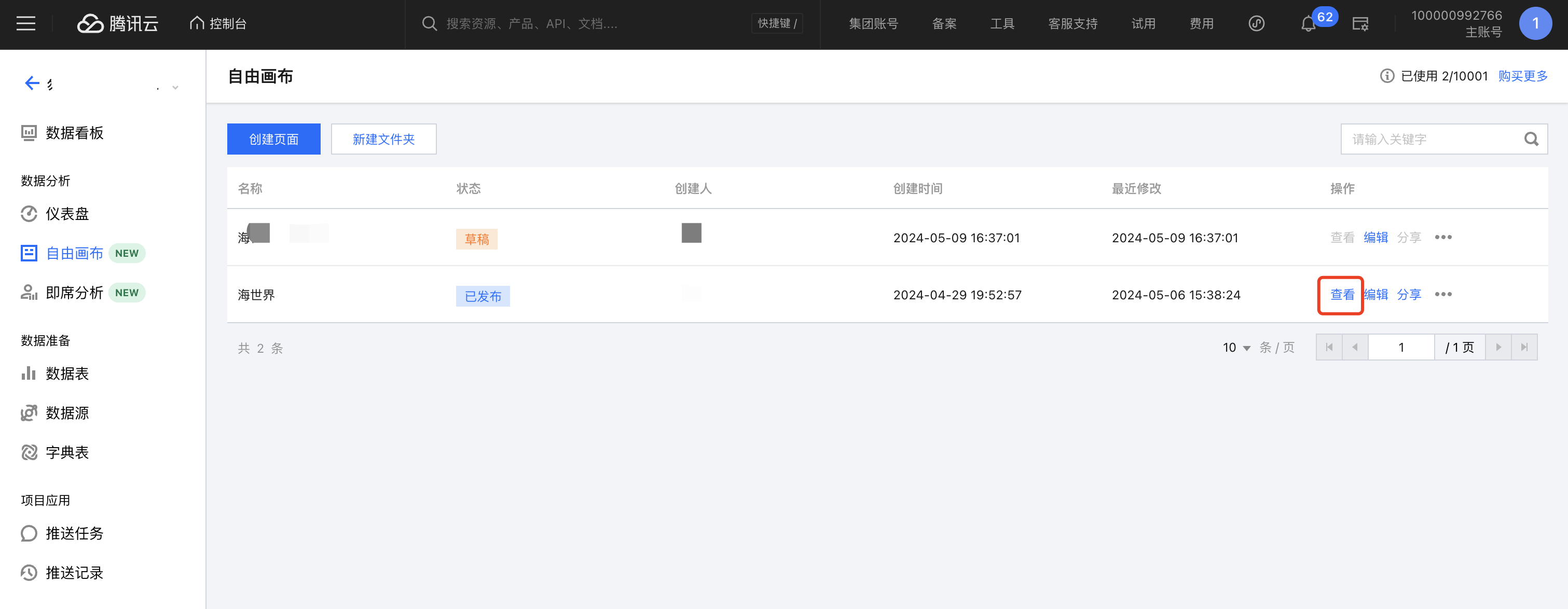
查看和分享页面
恭喜您,做到这里,您就可以将页面分享给小伙伴了。
1. 在自由画布列表中,单击查看可查看大屏效果。

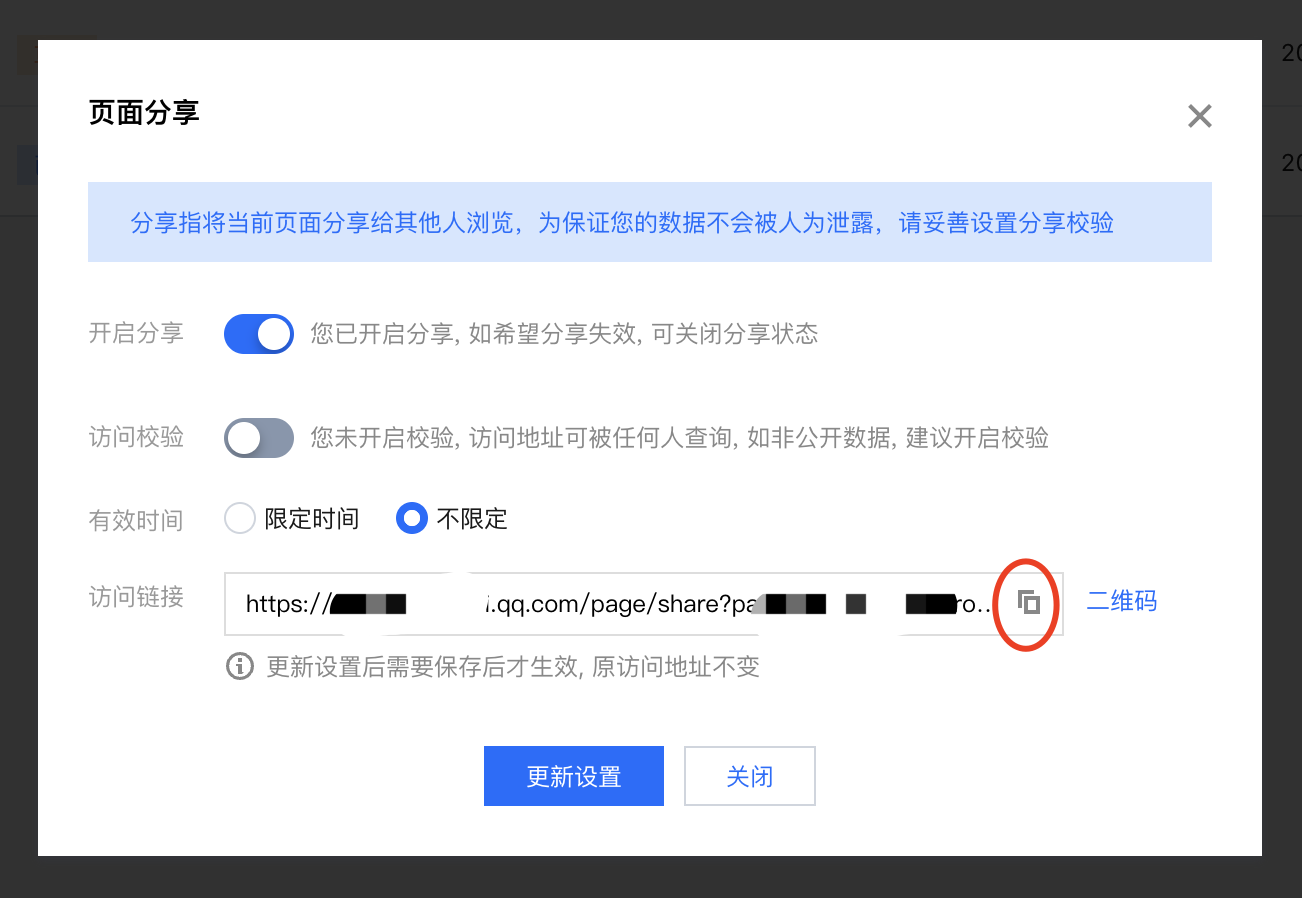
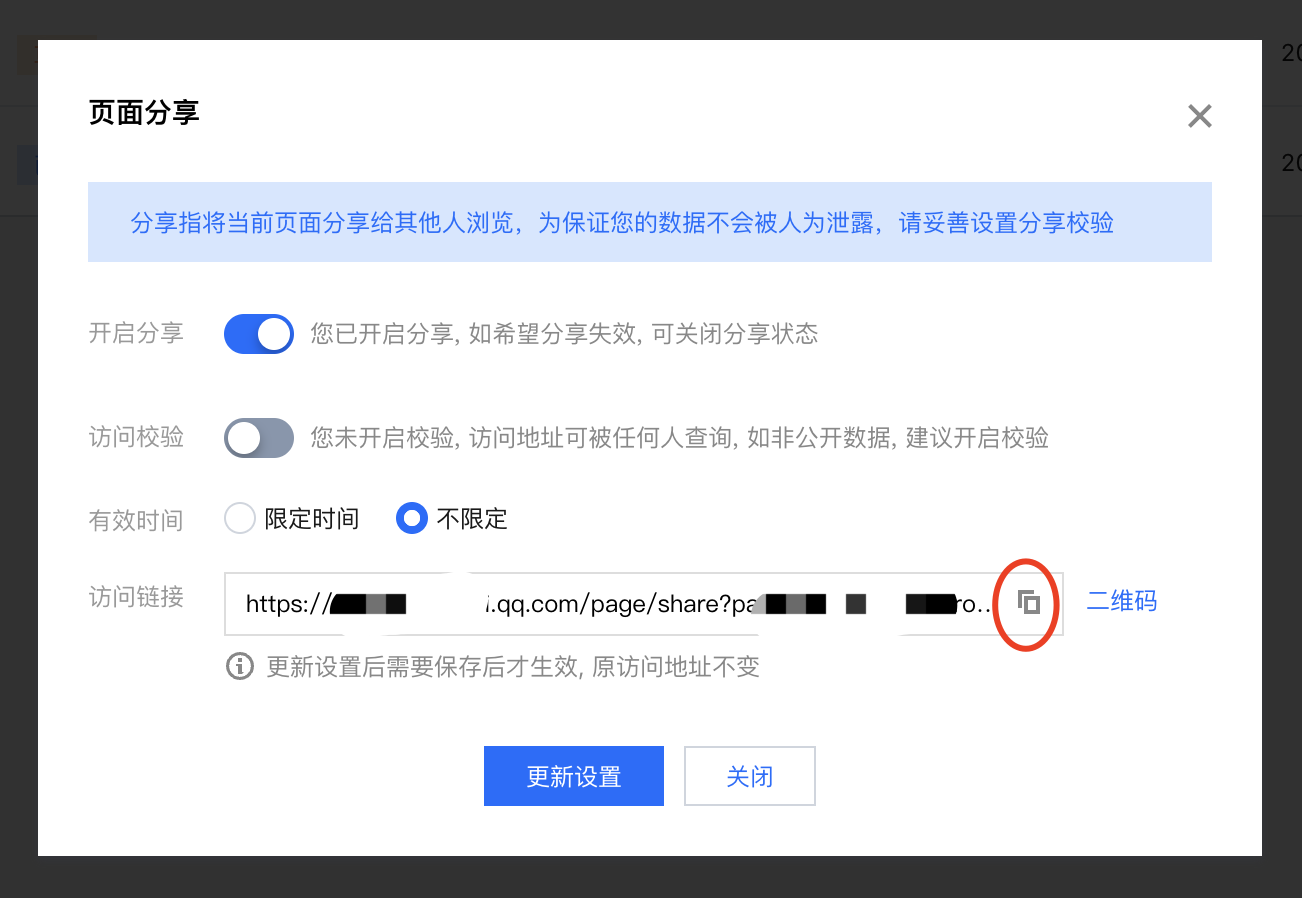
2. 如需要将大屏投放到设备上,可通过分享,获得全屏效果的页面地址。