富文本组件包括图片组件和文本组件,主要用于通过图片和文本方式对数据报表页面进行补充说明。
图片组件
图片组件主要用于添加图片组件到报表页面进行组合展示,常用于添加页面补充说明配图或者添加 LOG 图片等进行页面美观度整体提升。
基础设置:


图片来源:本地上传/外部链接
圆角:设置图片圆角半径范围
适配方式:保持尺寸/拉伸填满/适应填满/等比适应,各适配方式的差异见下表
适配方式 | 适配说明 | 效果展示 |
保持尺寸 | 保持图片的原始尺寸,超出部门别裁切,不足部分不拉伸 |  |
拉伸填满 | 使图片的尺寸大小拉到组件的大小,该模式下图片会变形 |  |
适应填满 | 保持图片比例,使用最短比例边缩放图片,超出裁切 |  |
等比适应 | 保持图片比例,使用最长比例边缩放图片,不足部分留空 |  |
适应位置:水平、垂直方向位置,可使图片不同方向对齐,下图以“适应填满”方式对比水平居中和居左的效果:


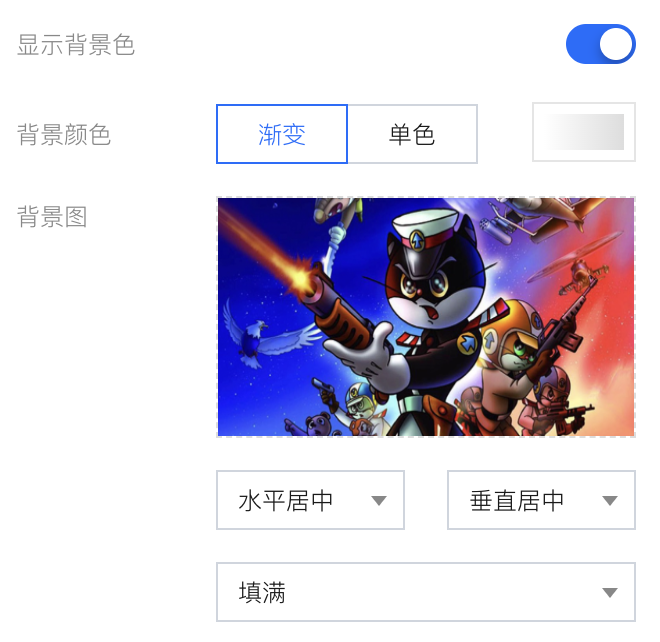
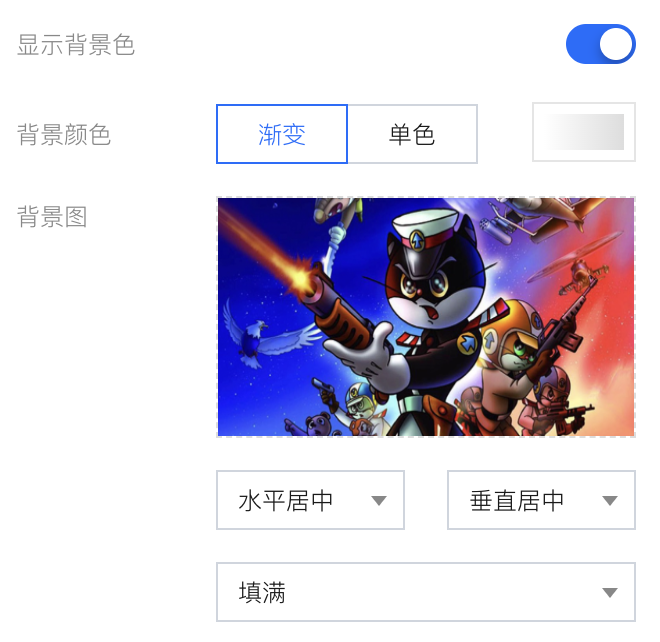
背景:背景支持背景色即图片的设置


背景主要应用在对图片的适配拼接,可以通过图片+背景图片实现对客户端尺寸的适配展示,如下图示意:


文本组件
文本组件主要用于添加文本内容到报表页面进行组合展示,常用于页面补充说明。
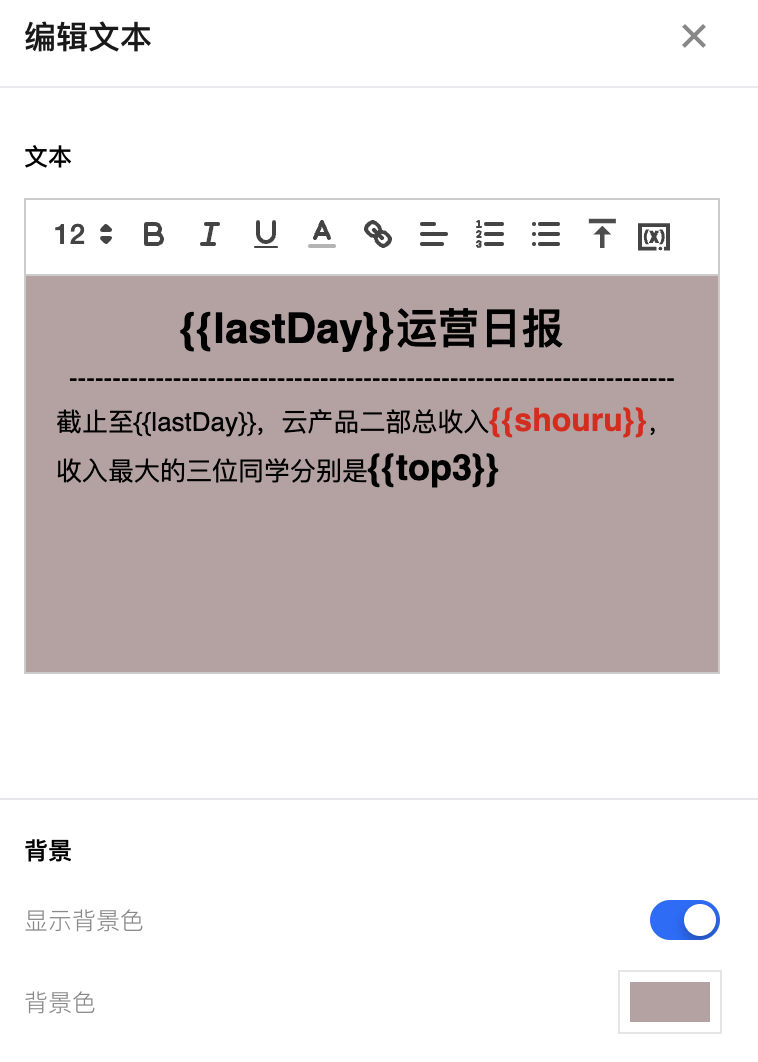
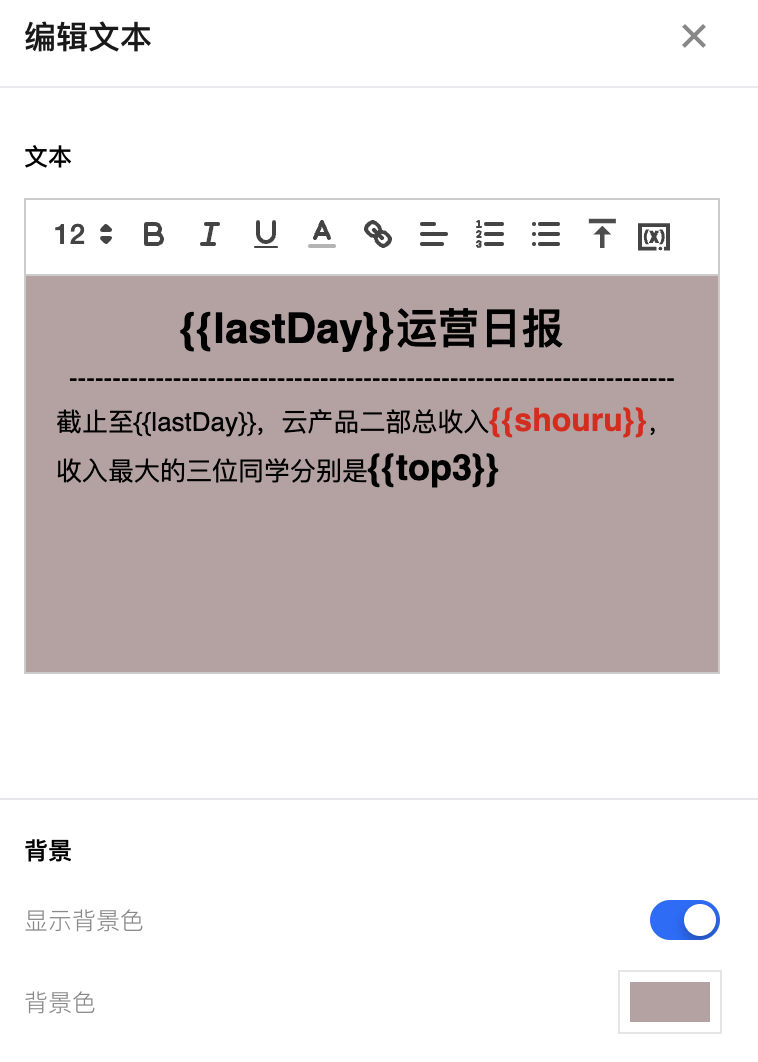
文本编辑框:支持进行文本内容编辑,包括设置字体、加粗、倾斜、下划线、颜色、超链接、段落序号、对齐方式等文本样式及插入变量等
背景:显示背景色/背景色设置


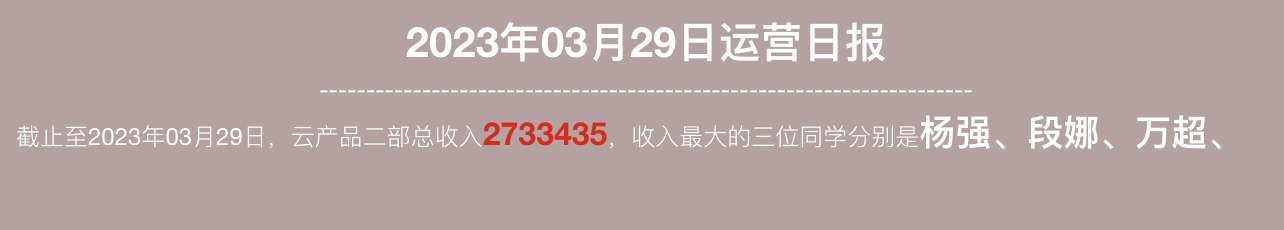
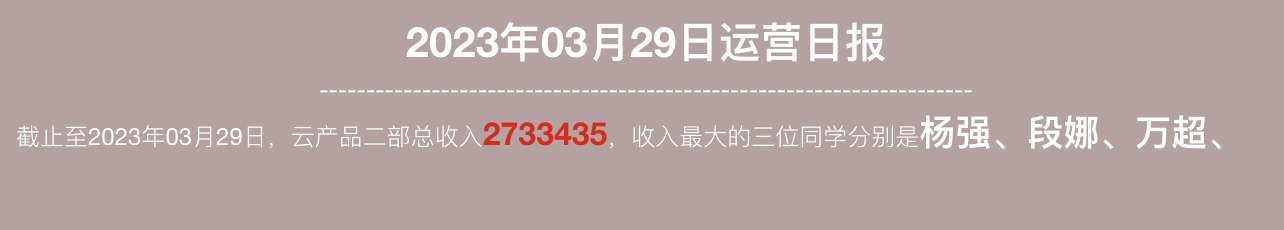
下图为文本组件的展示效果示例,其中变量实际值会在展示时体现: