DataSight 是 CLS 日志服务提供的独立控制台,不需要登录腾讯云控制台访问。支持自定义的账号密码登录或免登录。
DataSight 体验环境
背景
CLS 日志服务提供一站式的日志数据解决方案。用户依赖 CLS 日志服务的前端控制台交互,实现日志的检索、图表分析、仪表盘创建与查看、告警配置等操作。因为多人多团队共用 CLS 与单人使用 CLS 对控制台的需求有差异。所以针对该场景,CLS 日志服务推出了 DataSight 控制台。
适用场景
适用于多人多团队共用 CLS 日志服务的场景。该场景下,不同的用户需要频繁登录腾讯云控制台检索分析日志,会碰到以下问题:
账号管理成本高:公网访问控制台,需要运维人员频繁给申请人添加腾讯云账号,要求及时发现并清理离职人员的账号等。
功能访问路径深:开发人员查看日志或运营人员查看仪表盘的使用过程中登录验证频繁,且每次都需要从云产品菜单开始,数次跳转才能打开日志服务。期望可以打开即用,避免频繁登录和跳转。
为解决以上问题,CLS 发布 DataSight 独立控制台,具备了以下特性:
降低账号管理成本:
用户不需要腾讯云账号,即可使用 CLS 日志服务。
支持内网访问,安全性高,人员离职后即无法访问等。
支持用户按角色授予不同的 CLS 日志服务访问权限。
即使权限配置错误也只影响 CLS 日志服务,不会影响其他云产品,降低权限安全管控风险。
快捷的功能访问路径:
支持账号密码登录、免登录、单点登录等多种方式访问 CLS 日志服务。
支持通过访问地址快速打开、分享、内嵌对应页面。
场景案例
场景一:免登录,所有用户匿名访问 CLS 指定资源
场景需求
某公司运维人员负责公司业务日志的管理,需要开放指定业务日志给公司内人员使用,提出以下需求:
不用给非运维人员配腾讯云账号;
支持公司内所有人员免登录查看;
可以指定查看的业务日志和仪表盘资源。
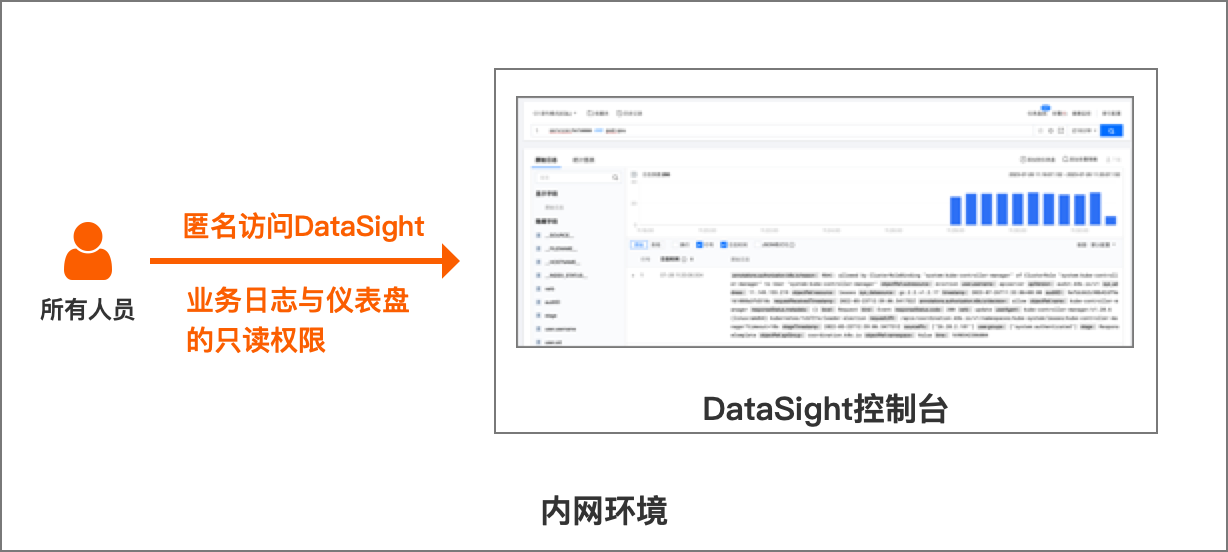
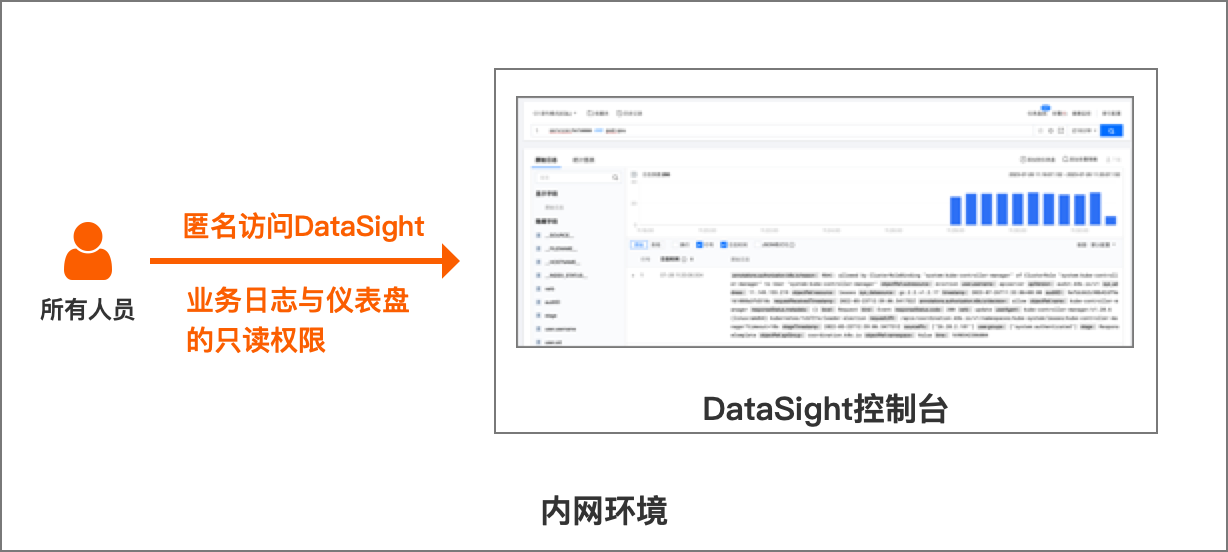
解决方案
选择内网访问 DataSight,使用匿名登录,子用户密钥配置对指定资源仅具备只读权限,实现内网匿名访问。
用户在内网环境下,通过运维人员提供的访问链接,登录 DataSight 实现各自的需求。


操作步骤
1. 创建 DataSight 实例,选择内网访问,详情请参见 创建实例。
2. 在控制台 访问管理 创建子用户, 配置对指定日志主题、仪表盘具备只读权限,详情请参见 对指定主题具备只读权限 和对指定仪表盘具备只读权限。创建完成后,获取子用户的 SecretId、SecretKey,详情请参见 获取密钥。
3. 选择 DataSight 的登录方式为匿名登录,填入 SecretId、SecretKey,详情请参见 匿名登录。
4. 保存配置,获得 DataSight 访问链接。在内网环境,用户通过访问链接直接登录 DataSight 实现各自的业务需求。
场景二:账号密码登录,开发、运营人员访问不同的 CLS 资源
场景需求
某公司运维人员负责公司业务日志的管理,需要开放 CLS 日志服务给公司的研发和运营人员。其中,运营数据为敏感数据,仅希望开放给运营人员查看,提出以下需求:
不用给非运维人员配置腾讯云账号;
开发、运营人员的日志与仪表盘相互隔离,互不可见。开发人员需要查看应用日志排障,并且对应用错误状态做监控告警与图表分析。运营人员需要查看用户行为日志,通过仪表盘统计用户 UV、PV、操作路径等,并定时输出报表。
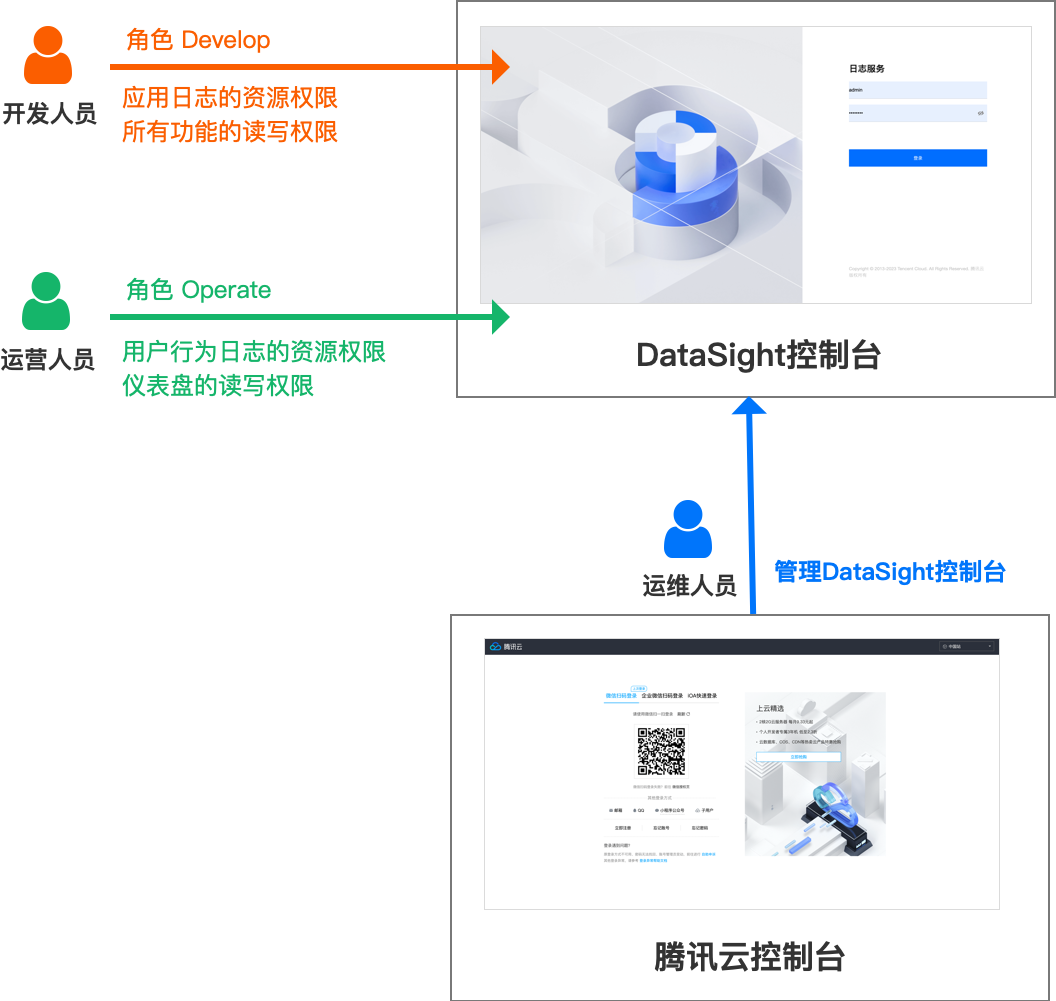
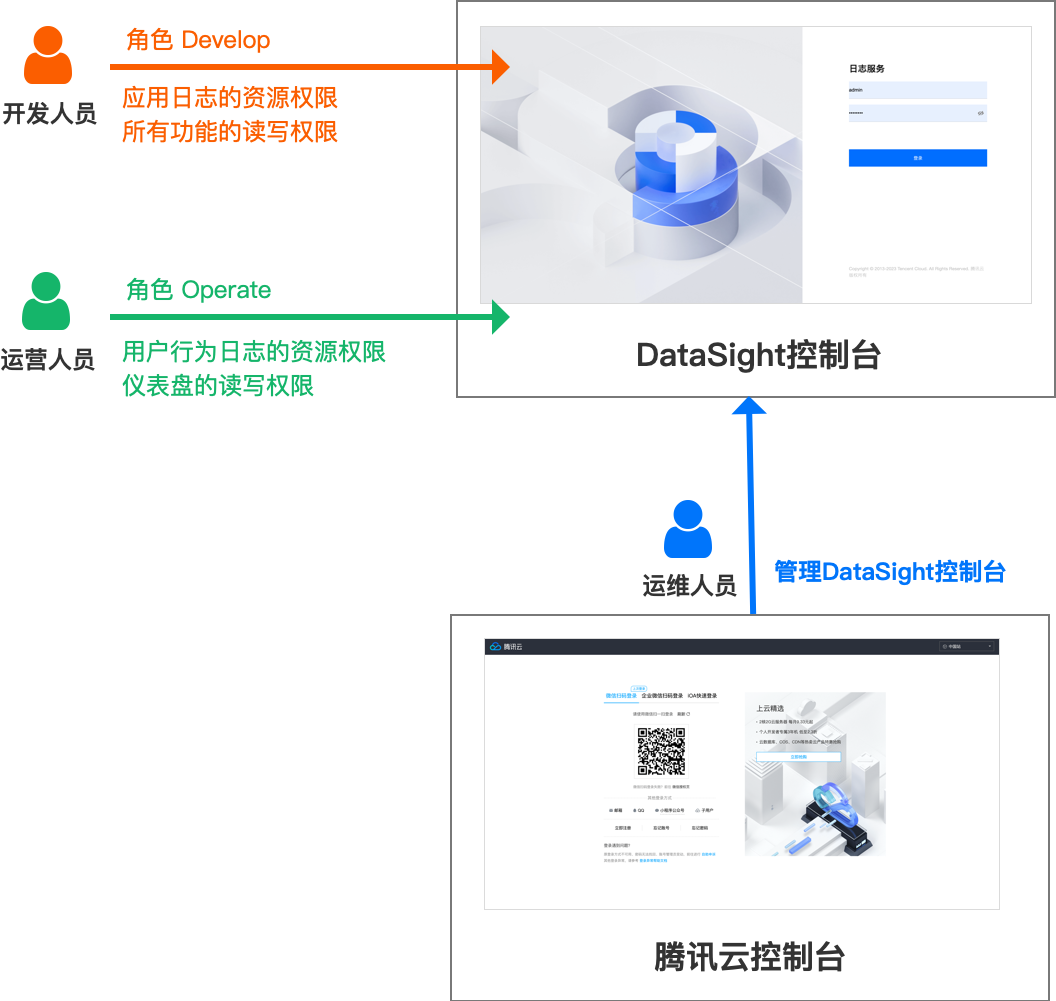
解决方案
使用 DataSight 账号密码登录鉴权的能力,分别创建角色 Develop 与 Operate,对应不同权限的子用户密钥。实现角色间资源的隔离与权限的控制。
用户通过运维人员提供的访问链接、用户名与密码。登录DataSight实现各自的业务需求。


操作步骤
1. 创建 DataSight 实例,详情请参见 创建实例。
2. 在控制台 访问管理 创建两个子用户,分别命名为 Develop 和 Operate 。Develop 配置指定日志主题的读写权限,详情请参见 对指定标签的主题具备管理权限。Operate 配置指定日志主题与仪表盘的只读权限,详情请参见 对指定资源的仪表盘具备只读权限。创建完成后,获取两个子用户的 SecretId、SecretKey,详情请参见 获取密钥。
3. 选择 DataSight 的登录方式为密码鉴权登录,创建两个用户命名为 Develop 和 Operate ,配置密码并填入对应的 SecretId、SecretKey,详情请参见 密码鉴权登录。
4. 保存配置,获得 DataSight 访问链接。用户通过访问链接,使用用户名与密码登录 DataSight 实现各自的业务需求。
场景三:LDAP 认证登录,各业务团队人员访问不同的 CLS 资源
场景需求
某公司运维团队需要开放 CLS 日志服务给公司的 A、B 两个不同的业务团队。该公司已基于 LDAP 实现了自己的统一身份认证系统。提出以下需求:
不用给非运维人员配置腾讯云账号。
使用用户自建的统一身份认证系统(LDAP服务),实现用户的登录认证。
根据所属业务团队属性自动实现用户资源隔离。
解决方案
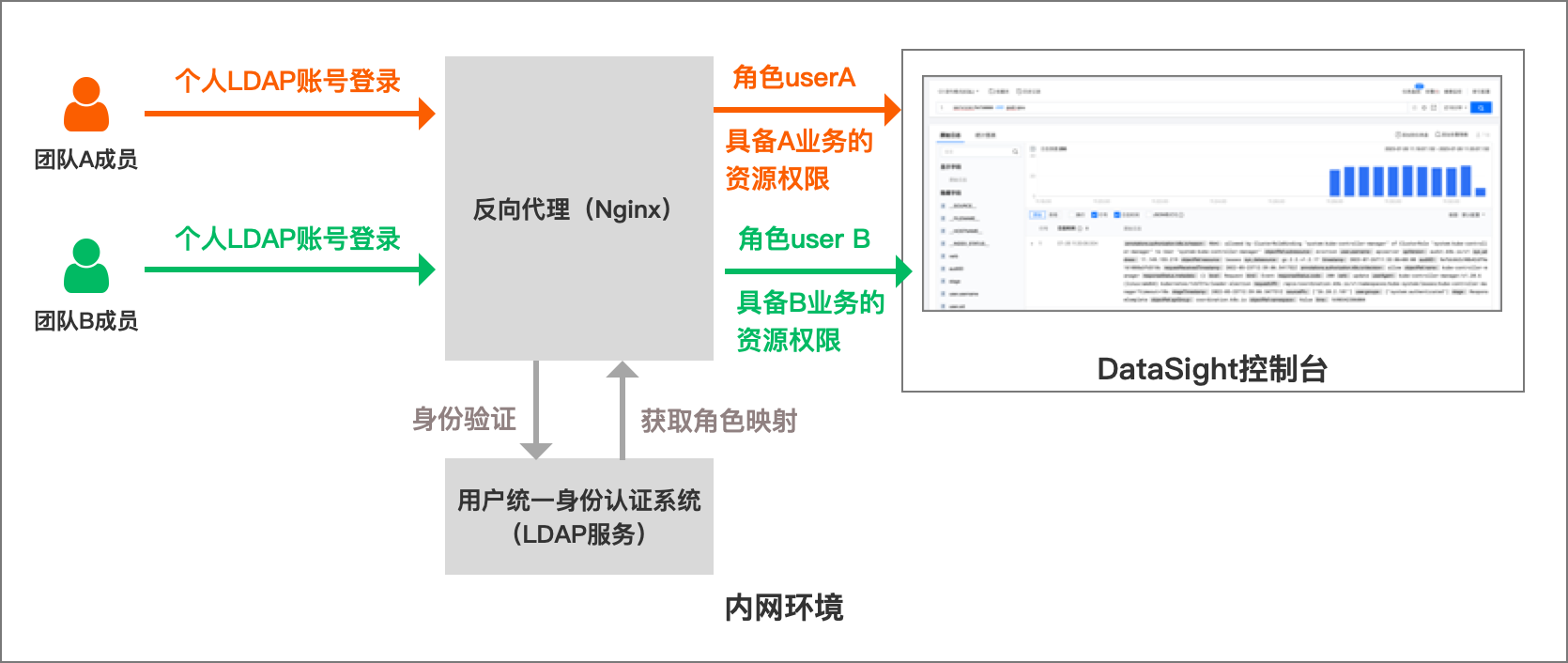
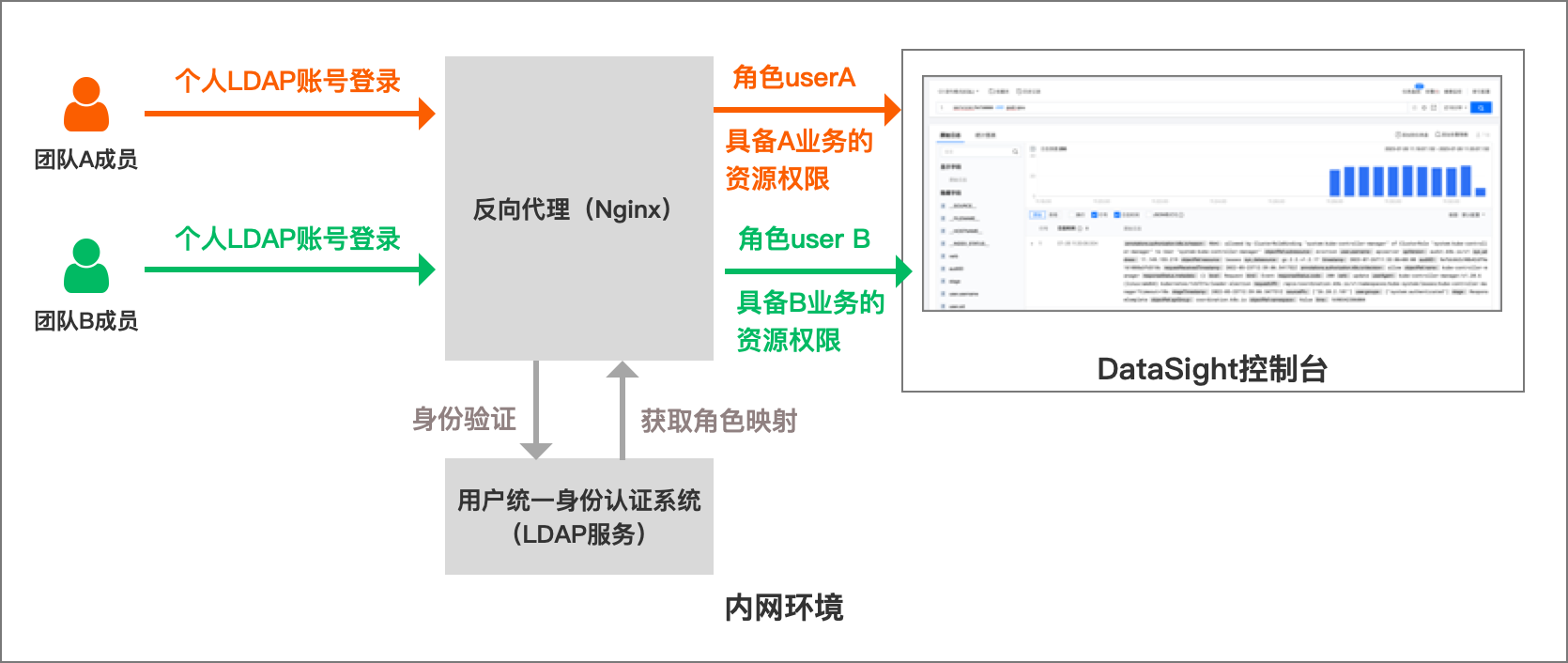
使用 DataSight 第三方认证登录 的能力,其目前支持对接 LDAP(包括 OpenLDAP 与 Active Directory)与 OAuth(包括 keycloak 等多个 OAuth 提供商)。分别创建 DataSight 角色 userA 与 userB,配置不同权限的子用户密钥,对应 A、B 两个不同的业务团队。
通过反向代理对接用户 LDAP 服务与 DataSight,将 DataSight 角色与 LDAP 的人员分组(Posixgroup)做映射。
用户通过反向代理访问 DataSight,并通过统一身份认证系统的账号密码实现登录和鉴权。


操作步骤
1. 创建 DataSight 实例,选择内网访问,详细操作请参见 创建实例。
2. 在控制台 访问管理 创建两个子用户,分别命名为 userA 和 userB 。userA、userB 分别配置指定标签日志主题、仪表盘的权限,详情请参见 对指定标签主题具备只读权限 和 对指定标签仪表盘具备管理权限。创建完成后,获取两个子用户的 SecretId、SecretKey,详情请参见 获取密钥。
3. 选择 DataSight 的登录方式为第三方认证登录,在第一步中创建两个角色命名为 userA 和 userB,填入对应的 SecretId、SecretKey。然后按照指引配置 LDAP 的反向代理认证,并填写反向代理的 IP 地址。详细操作请参见 第三方认证登录。
4. 保存配置,记住反向代理的域名。用户通过访问反向代理的域名(注意不是 DataSight),使用 LDAP 的账号登录 DataSight 实现各自的业务需求。
场景四:通过查询条件传参,跳转到 DataSight 指定日志主题与仪表盘
场景需求
某公司运维团队已经配置了 DataSight,开发人员可以通过 DataSight 查看应用日志。但是该公司还有其他分系统,如应用监控平台等。日常排障时,需要在应用监控平台定位异常应用,然后在日志平台手动过滤该应用的日志。操作不方便,希望 DataSight 可以与其他业务系统联动,提出以下需求:
可以携带检索分析语句打开 DataSight 的检索分析页面。
可以携带过滤条件打开 DataSight 的仪表盘页面。
DataSight 的仪表盘可以携带变量打开其他 URL。
解决方案
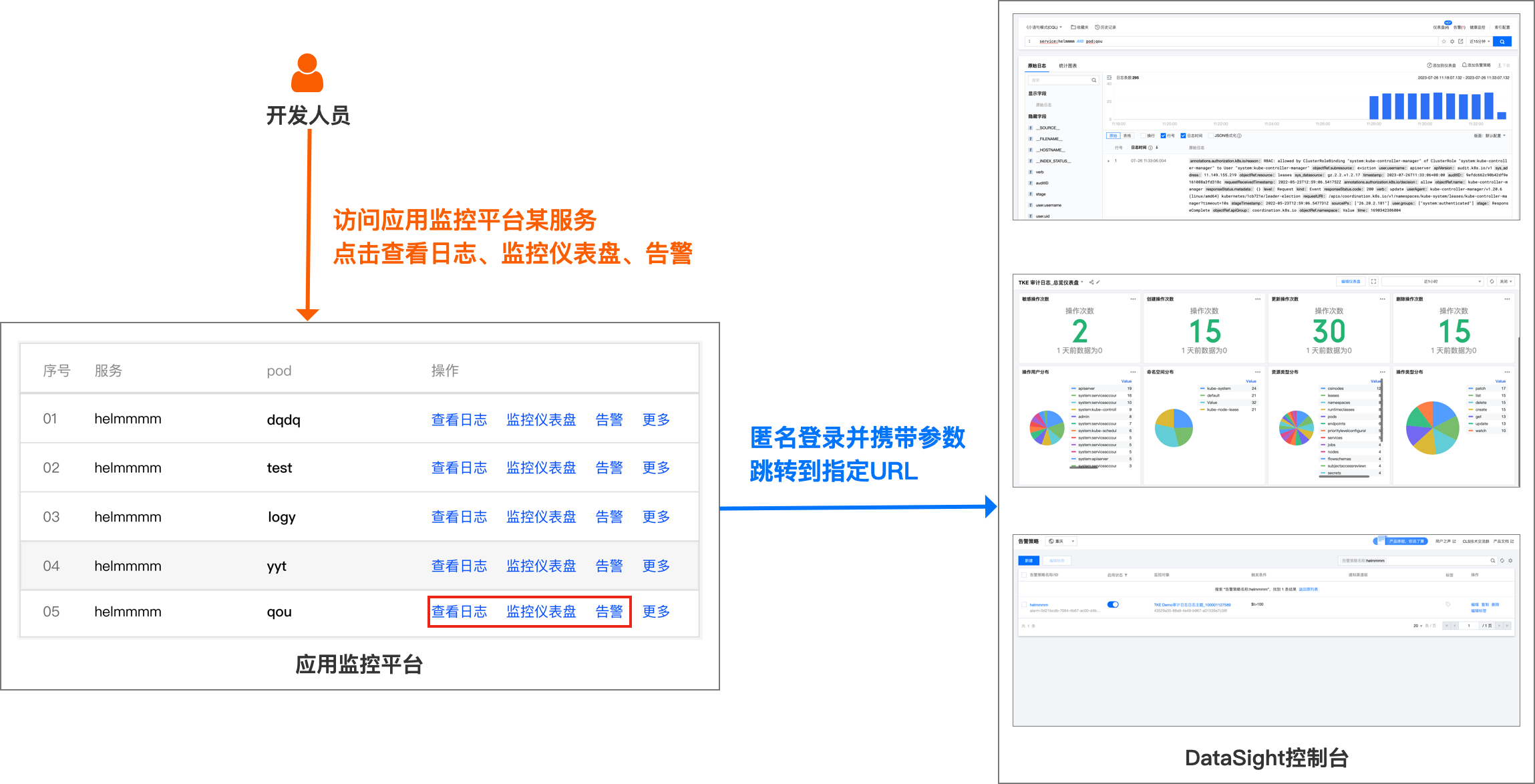
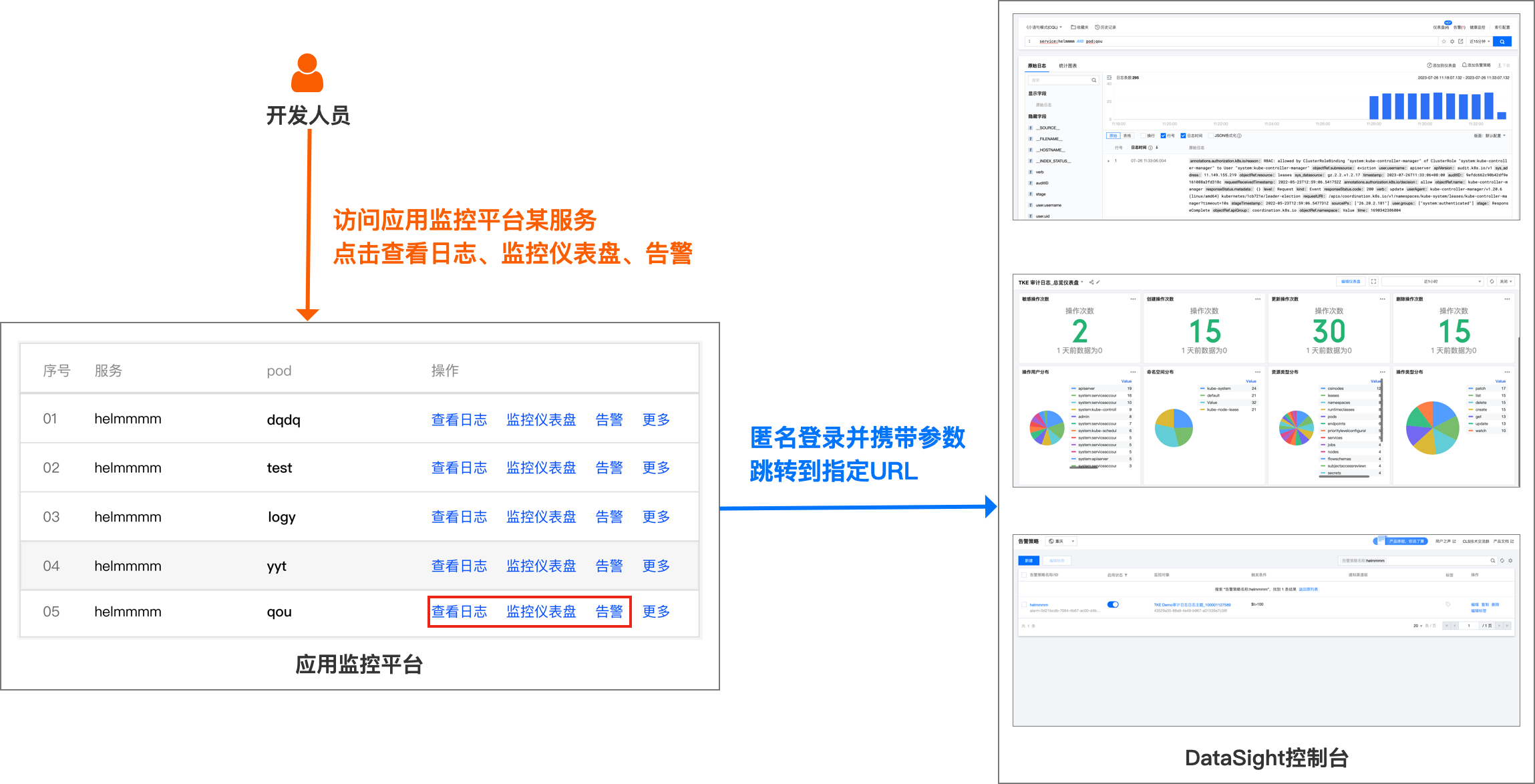
通过 DataSight 的 URL 自定义查询条件,添加预设的过滤,跳转后打开指定日志主题与仪表盘。
通过仪表盘自定义跳转链接的能力,实现点击后携带变量打开其他 URL 的效果。


操作示例
跳转到检索分析页面
配置检索语句 APPID:${appId} ,点击查看日志时,将当前页面应用的 APPID 替换到变量 ${appId} 中,编码后拼接到 URL 的参数 queryBase64里,跳转到 DataSight。
// 请根据实际情况修改 <domain-appid>(datasight域名前缀)、<topic_id>、<region>、<query>部分https://<domain-appid>.clsconsole.tencent-cloud.com/cls/search?region=<region>&topic_id=<topic_id>&queryBase64=<query>
日志服务检索分析页面部分 URL 参数说明:
参数名称 | 必填 | 类型 | 描述 |
region | 是 | String | |
topic_id | 否 | String | 日志主题 ID |
logset_name | 否 | String | 日志集名称 |
topic_name | 否 | String | 日志主题名称 |
multiple | 否 | String | 指定为 true 时表示使用多主题检索功能;未指定时表示检索单个主题 |
topicType | 否 | String | 指定为 metric 时表示查询指标主题;未指定时表示查询日志主题 |
time | 否 | String | 要检索日志的起始时间至结束时间,格式样例: 2021-07-15T10:00:00.000,2021-07-15T12:30:00.000 |
queryBase64 | 否 | String |
跳转到仪表盘页面
在仪表盘中配置好 APPID 的下拉选项过滤,获取下拉选项参数名称,如:var-APPID。点击查看仪表盘时,将当前页面应用的 APPID 作为变量填入 URL 参数 var-APPID 后,跳转到 DataSight。
// 请根据实际情况修改 <domain-appid>(datasight域名前缀)、<dashboard_id>、<value>部分https://<domain-appid>.clsconsole.tencent-cloud.com/cls/dashboard/d?id=<dashboard_id>&var-APPID=<value>
日志服务仪表盘页面部分 URL 参数说明:
参数名称 | 必填 | 类型 | 描述 |
dashboard_id | 是 | String | 仪表盘 ID |
var-<filter_name> | 否 | String | 用户自定义的仪表盘过滤项(<filter_name>为过滤项名称,一般为字段名) |
从仪表盘携带变量打开其他 URL
场景五:内嵌 DataSight 页面到统一运维平台
场景需求
某公司运维团队已经配置了 DataSight,开发人员可以通过 DataSight 查看应用日志。但是该公司自己开发了统一的运维平台,想要将 DataSight 集成到统一运维平台上,提出以下需求:
页面支持内嵌。
可隐藏 DataSight 导航菜单、操作按钮等页面元素。
解决方案
内嵌推荐使用匿名登录或第三方认证登录,通过 iframe 实现页面的嵌入。
嵌入的 URL 可通过参数控制页面元素的隐藏和显示。
操作示例
// 一个快速查看效果的样例,请根据自身业务进行调整// 请根据实际情况修改 <domain-appid>(datasight域名前缀)部分function prepareSdkFrame(url) {var ifrm = document.createElement("iframe");ifrm.setAttribute("src", url);ifrm.style.width = "1280px";ifrm.style.height = "960px";document.body.appendChild(ifrm);}const url = 'https://<domain-appid>.clsconsole.tencent-cloud.com/cls/search?region=${Region}&topic_id=${TopicId}&query=${Query}&time=now-h,now&hideWidget=true&hideTopNav=true&hideLeftNav=true'prepareSdkFrame(url)
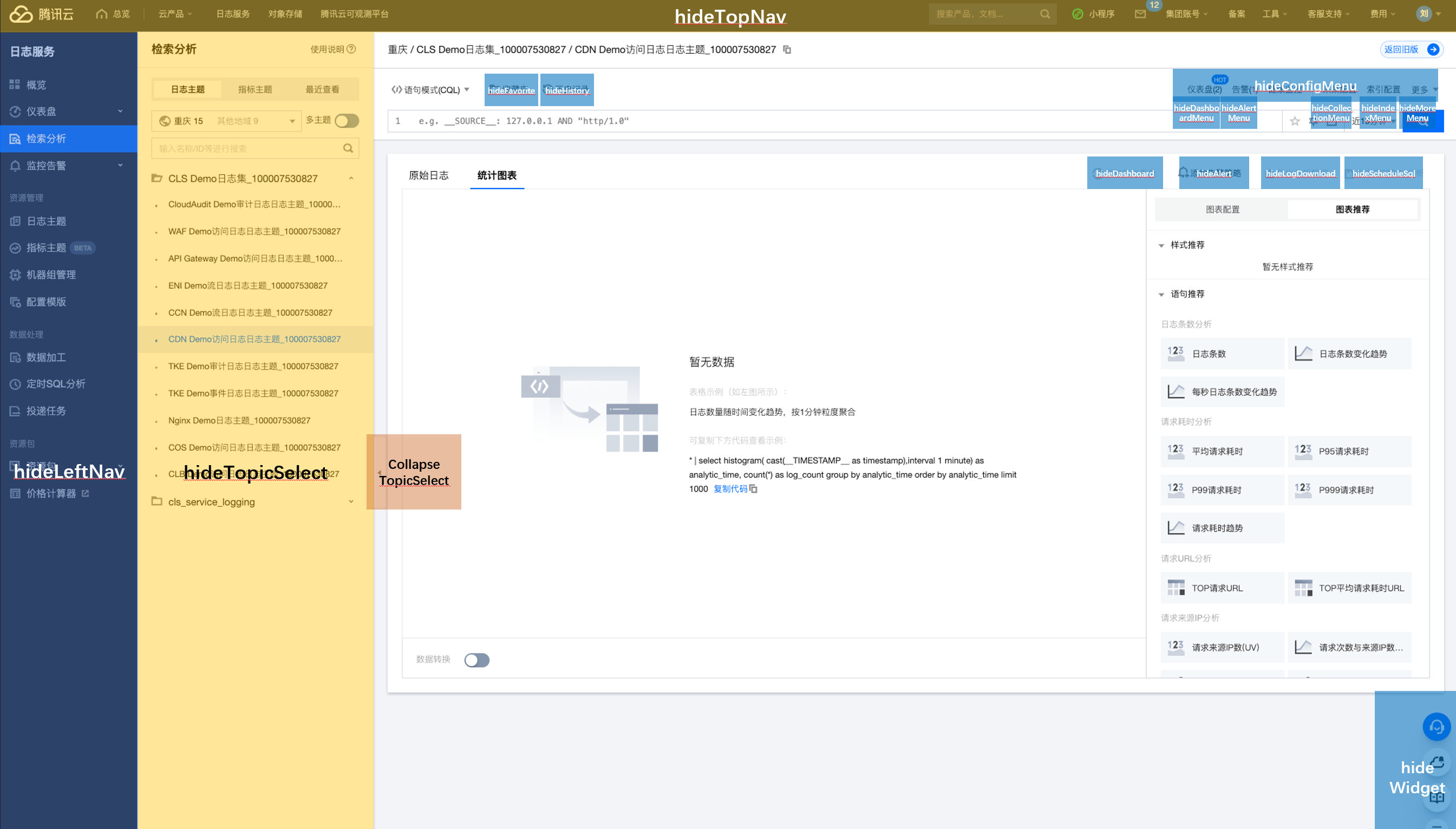
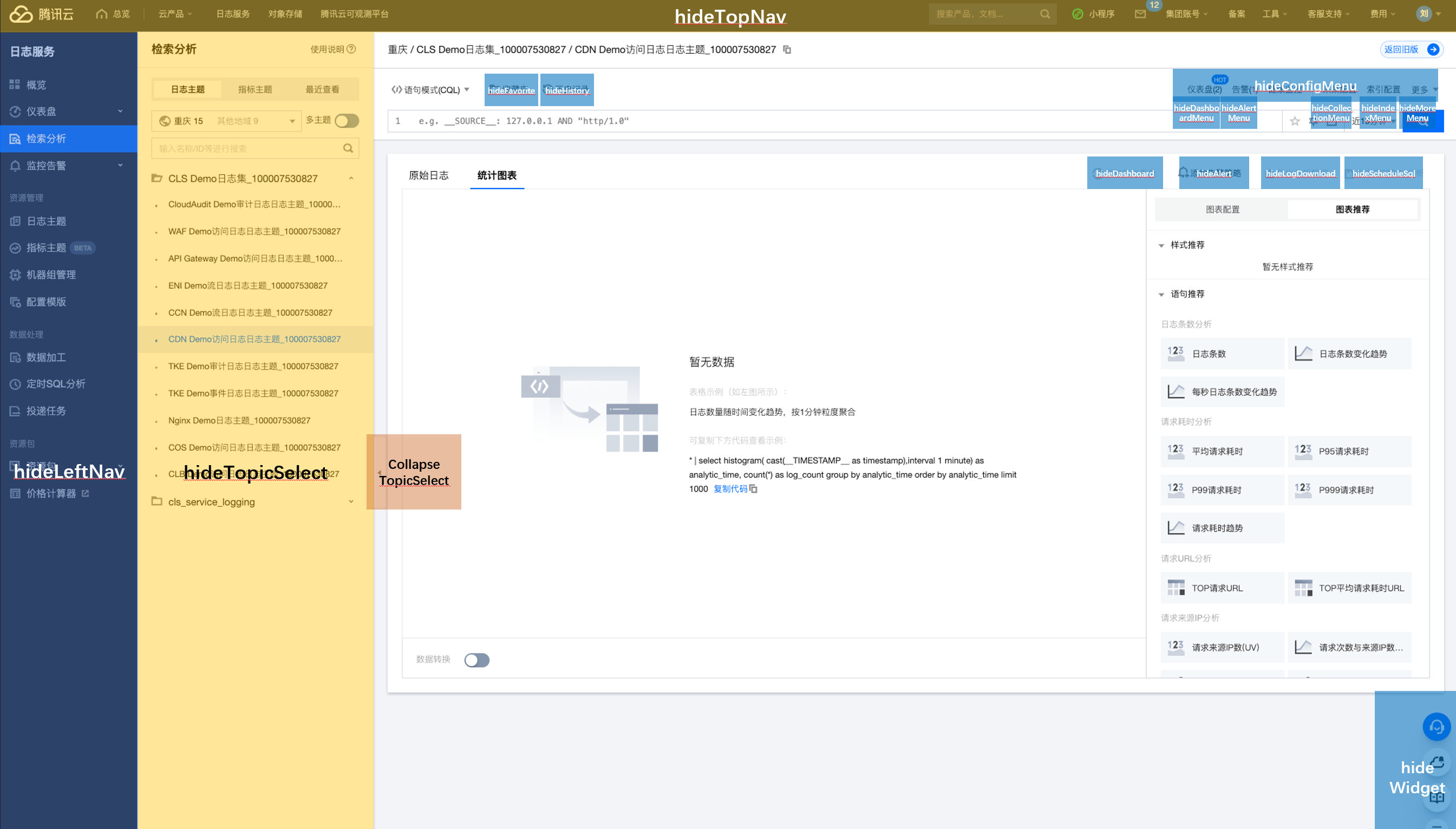
检索分析页面
日志服务检索分析页面地址:
// 请根据实际情况修改 <domain-appid>(datasight域名前缀)部分https://<domain-appid>.clsconsole.tencent-cloud.com/cls/search?region=<region>&topic_id=<topic_id>
日志服务检索分析页面 URL 参数说明:
参数名称 | 必填 | 类型 | 描述 |
region | 是 | String | |
topic_id | 否 | String | 日志主题 ID |
logset_name | 否 | String | 日志集名称 |
topic_name | 否 | String | 日志主题名称 |
multiple | 否 | String | 指定为 true 时表示使用多主题检索功能;未指定时表示检索单个主题 |
topicType | 否 | String | 指定为 metric 时表示查询指标主题;未指定时表示查询日志主题 |
time | 否 | String | 要检索日志的起始时间至结束时间,格式样例: 2021-07-15T10:00:00.000,2021-07-15T12:30:00.000 |
queryBase64 | 否 | String | |
hideWidget | 否 | Boolean | 隐藏右下角客服/文档按钮:默认不隐藏,true 表示隐藏 |
hideTopNav | 否 | Boolean | 隐藏腾讯云控制台顶部菜单:默认不隐藏,true 表示隐藏 |
hideLeftNav | 否 | Boolean | 隐藏腾讯云控制台左侧菜单:默认不隐藏,true 表示隐藏 |
hideTopicSelect | 否 | Boolean | 隐藏主题选择列表:默认不隐藏,true 表示隐藏 |
collapseTopicSelect | 否 | Boolean | 折叠主题选择列表:默认不折叠,true 表示折叠 |
hideTopTips | 否 | Boolean | 隐藏顶部产品公告提示:默认不隐藏,true 表示隐藏 |
hideConfigMenu | 否 | Boolean | 隐藏日志主题配置管理菜单:默认不隐藏,true 表示隐藏 |
hideDashboardMenu | 否 | Boolean | 隐藏日志主题配置管理菜单中的仪表盘菜单:默认不隐藏,true 表示隐藏 |
hideAlertMenu | 否 | Boolean | 隐藏日志主题配置管理菜单中的告警菜单:默认不隐藏,true 表示隐藏 |
hideCollectionMenu | 否 | Boolean | 隐藏日志主题配置管理菜单中的采集配置菜单:默认不隐藏,true 表示隐藏 |
hideIndexMenu | 否 | Boolean | 隐藏日志主题配置管理菜单中的索引配置菜单:默认不隐藏,true 表示隐藏 |
hideMoreMenu | 否 | Boolean | 隐藏日志主题配置管理菜单中的更多菜单:默认不隐藏,true 表示隐藏 |
hideDashboard | 否 | Boolean | 隐藏添加到仪表盘按钮:默认不隐藏,true 表示隐藏 |
hideAlert | 否 | Boolean | 隐藏添加到告警按钮:默认不隐藏,true 表示隐藏 |
hideLogDownload | 否 | Boolean | 隐藏原始日志下载按钮:默认不隐藏,true 表示隐藏 |
hideScheduleSql | 否 | Boolean | 隐藏存为定时 SQL 分析按钮:默认不隐藏,true 表示隐藏 |
hideFavorite | 否 | Boolean | 隐藏收藏夹按钮:默认不隐藏,true 表示隐藏 |
hideHistory | 否 | Boolean | 隐藏历史记录按钮:默认不隐藏,true 表示隐藏 |
注意:
可通过两种方式在 URL 参数中指定需要检索的日志主题:
第一种 topic_id:根据日志主题 ID 指定日志主题。
第二种 logset_name + topic_name:根据日志集名称及日志主题名称指定日志主题,需要注意的是当日志集或日志主题名称发生变化时,采用该方式的 URL 会失效。
说明:如果 topic_id、logset_name + topic_name 同时存在,将以 topic_id 为准。
使用多主题检索功能时(multiple=true),最多可同时指定20个主题:
使用 topic_id:用英文逗号连接多个主题 ID。
使用
logset_name + topic_name:用英文逗号连接多个主题名称及日志集名称,主题名称需与所属日志集名称相互对应,例如topic_name=WAF 访问日志日志主题,CCN 流日志日志主题&logset_name=Demo 日志集,Demo 日志集。隐藏参数与页面模块对应关系:

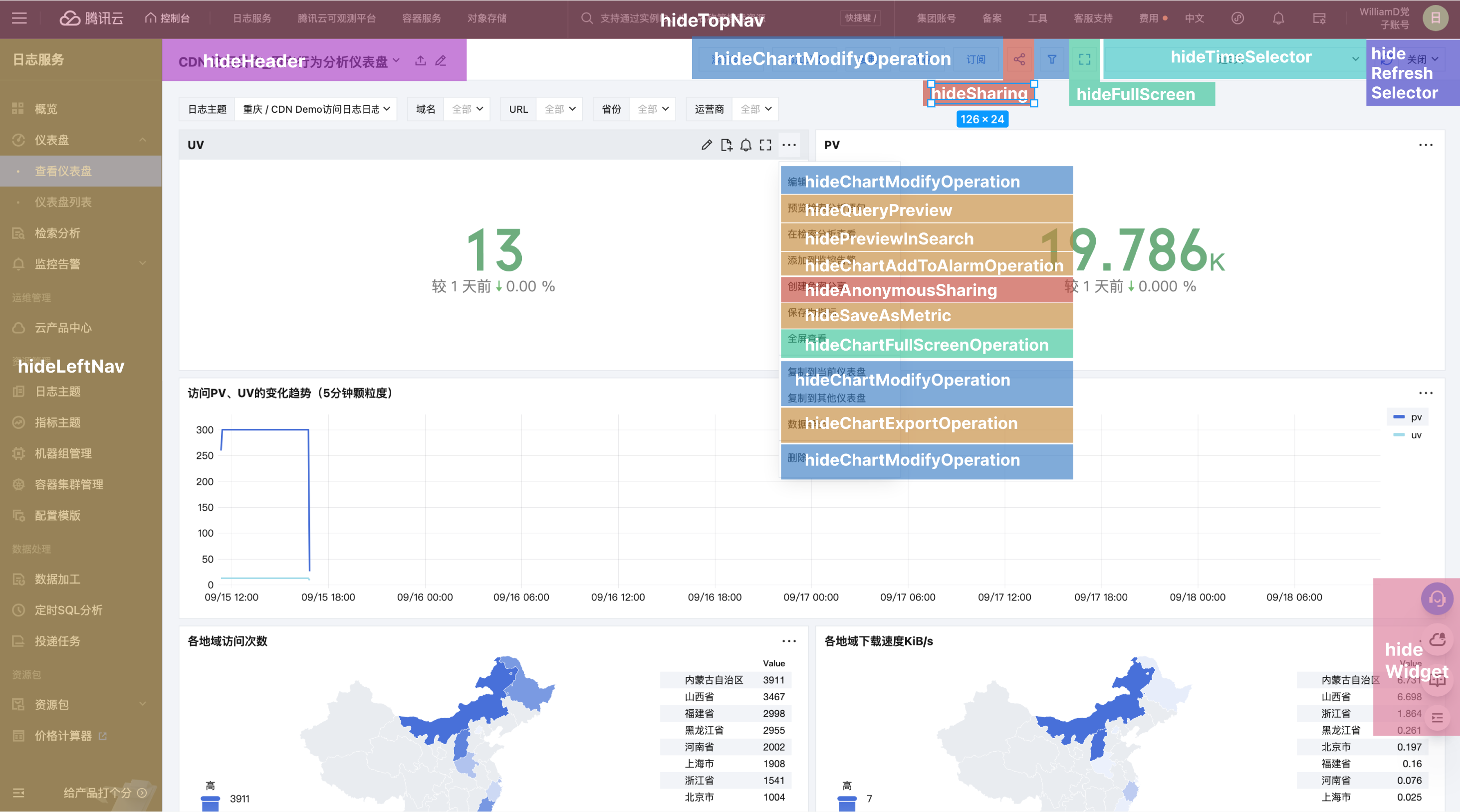
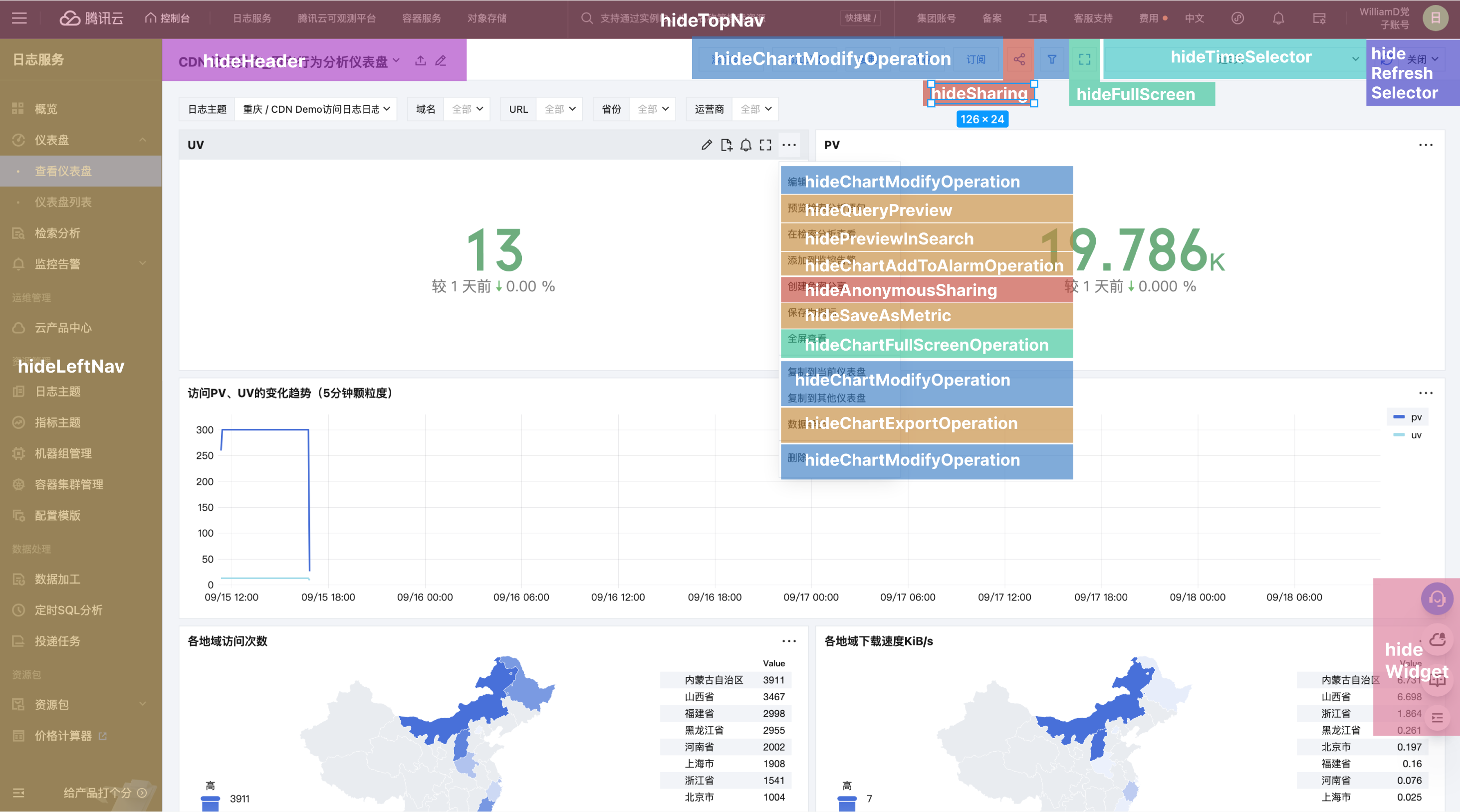
仪表盘页面
日志服务仪表盘页面地址:
// 请根据实际情况修改 <domain-appid>(datasight域名前缀)部分https://<domain-appid>.clsconsole.tencent-cloud.com/cls/dashboard/d?id=<dashboard_id>
日志服务仪表盘页面 URL 参数说明:
参数名称 | 必填 | 类型 | 描述 |
dashboard_id | 是 | String | 仪表盘 ID |
hideWidget | 否 | Boolean | 隐藏右下角客服/文档按钮:默认不隐藏,true 表示隐藏 |
hideTopNav | 否 | Boolean | 隐藏腾讯云控制台顶部菜单:默认不隐藏,true 表示隐藏 |
hideLeftNav | 否 | Boolean | 隐藏腾讯云控制台左侧菜单:默认不隐藏,true 表示隐藏 |
hideHeader | 否 | Boolean | 隐藏顶部 Header,包括 title 区域与返回按钮:默认不隐藏,true 表示隐藏 |
hideChartModifyOperation | 否 | Boolean | 隐藏图表编辑操作入口 (包含新建图表、复制图表、编辑图表、删除图表、保存按钮) |
hideChartGridDrag | 否 | Boolean | 关闭图表拖拽移动能力:默认不关闭,true 表示关闭 |
hideChartGridResize | 否 | Boolean | 关闭图表修改尺寸能力:默认不关闭,true 表示关闭 |
hideTimeSelector | 否 | Boolean | 隐藏时间选择器:默认不隐藏,true 表示隐藏 |
hideRefreshSelector | 否 | Boolean | 隐藏自动刷新按钮:默认不隐藏,true 表示隐藏 |
hideChartFullScreenOperation | 否 | Boolean | 隐藏图表全屏显示操作按钮:默认不隐藏,true 表示隐藏 |
hideChartExportOperation | 否 | Boolean | 隐藏图表导出数据操作按钮:默认不隐藏,true 表示隐藏 |
hideChartAddToAlarmOperation | 否 | Boolean | 隐藏图表添加到监控告警操作按钮:默认不隐藏,true 表示隐藏 |
hideQueryPreview | 否 | Boolean | 隐藏图表预览检索分析语句操作按钮:默认不隐藏,true 表示隐藏 |
hidePreviewInSearch | 否 | Boolean | 隐藏在检索分析查看操作按钮:默认不隐藏,true 表示隐藏 |
hideFullScreen | 否 | Boolean | 隐藏仪表盘全屏查看操作按钮:默认不隐藏,true 表示隐藏 |
hideSaveAsMetric | 否 | Boolean | 隐藏将图表数据保存为指标的操作按钮:默认不隐藏,true 表示隐藏 |
hideAnonymousSharing | 否 | Boolean | 隐藏创建该图免密分享链接的操作按钮:默认不隐藏,true 表示隐藏 |
hideSharing | 否 | Boolean | 隐藏获取仪表盘分享链接的操作按钮:默认不隐藏,true 表示隐藏 |
hideExport | 否 | Boolean | 隐藏导出仪表盘的操作按钮:默认不隐藏,true 表示隐藏 |
隐藏参数与页面模块对应关系:


关联问题
如果需要内嵌的 CLS 页面中的参数透传到外层主页面的 URL 里,用于分享、跳转等场景(如:通过分享的 URL 打开 CLS 内嵌页面中的指定 Topic),请使用 CLS 页面 SDK 自行开发集成,实现方法请参见 cls-console-sdk。
场景六:使用自定义域名访问 DataSight
场景需求
某公司运维团队已经配置了 DataSight,开发人员可以通过 DataSight 查看应用日志。但是该公司子系统需要统一的域名,方便管理和记忆,提出 DataSight 支持自定义域名的需求。
解决方案
通过反向代理实现自定义域名。


操作演示
NGINX 配置模板:
# 请根据实际情况,修改此配置示例中<your-domain.com>、<your-domain-cert>、<domain-appid>(datasight域名前缀,支持公网/内网域名)部分# 强烈建议您为自定义域名开启https,并强制http跳转到https,以提升浏览器请求安全性、减少浏览器请求排队等待。# 如不希望强制跳转到https协议,可注释此server配置server {listen 80;server_name your-domain.com;return 301 https://$host$request_uri;}server {# 如希望通过http协议访问,可去掉下行注释# listen 80;listen 443 ssl http2;server_name your-domain.com;ssl_certificate your-domain-cert.pem;ssl_certificate_key your-domain-cert.key;location ~ ^/(.*) {# 可在此处增加自定义访问控制策略,例如:限制指定referer值才可访问#set $match "$1::$http_referer";#if ($match !~* ^(.+)::http[s]*://[www]*[.]*\\1.*$ ) {# return 403;#}proxy_pass https://datasight-111111111.clsconsole.tencent-cloud.com;proxy_set_header Host $proxy_host;proxy_set_header Origin https://$proxy_host;proxy_set_header Referer "https://$proxy_host/$1";proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;proxy_set_header X-Proxy true;proxy_set_header X-Proxy-Host $host;proxy_set_header X-Proxy-Real-IP $remote_addr;proxy_set_header X-Proxy-Forwarded-Proto $scheme;proxy_redirect ~^(.*)/login\\?s_url=https?%3A%2F%2F[a-z0-9\\-]+(.internal)?.clsconsole.tencent-cloud.com%2F(.*)$ $1/login?s_url=https%3A%2F%2Fyour-domain.com%2F$3;# 如需要隐藏或自定义DataSight页面的腾讯云图标(favicon),可通过以下两个header实现# proxy_set_header X-DATASIGHT-HIDE-FAVICON true;# proxy_set_header X-DATASIGHT-FAVICON-URL https://github.githubassets.com/favicons/favicon.png;}}