本文将介绍悬浮窗功能的使用。
预期效果
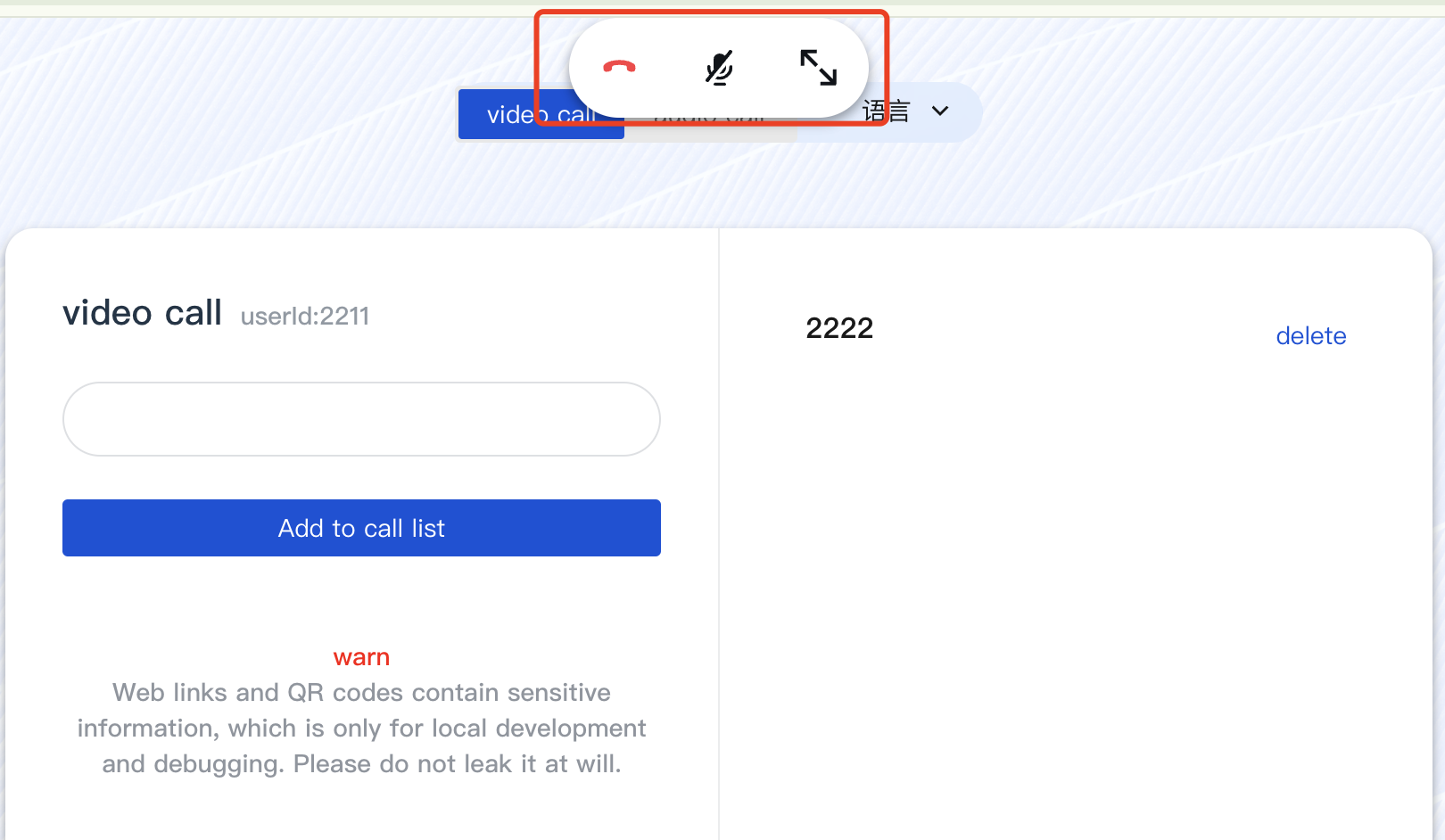
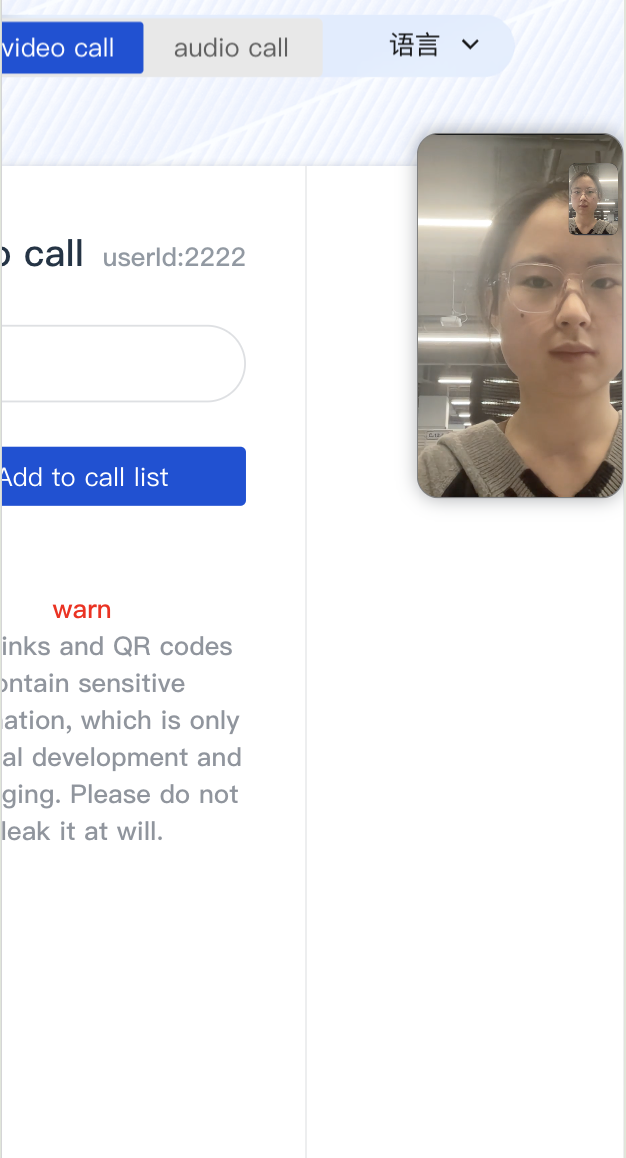
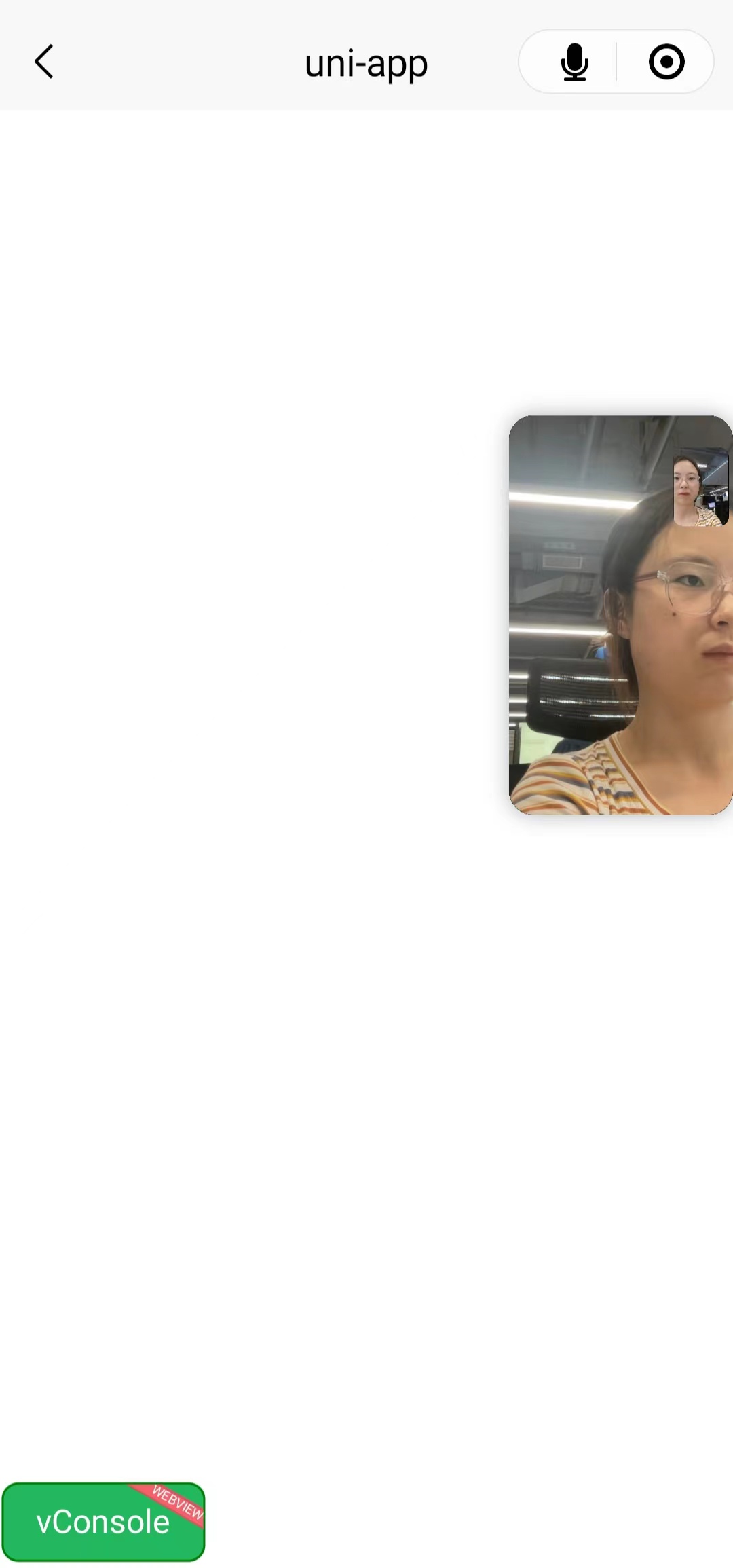
Web | H5 | uni-app 小程序 |
 |  |   |
悬浮窗功能
方式一:调用
enableFloatWindow(enable: boolean) API 开启/关闭悬浮窗。说明:Vue&WeChat ≥ v3.1.0 支持。
TUICallKitServer.enableFloatWindow(true)
方式二:通过属性控制悬浮窗、全屏的开启/关闭。
allowedMinimized 属性控制控制悬浮窗开启/关闭。allowedFullScreen 属性控制全屏的开启/关闭。说明:WeChat 支持。
<TUICallKitallowedMinimized={true}allowedFullScreen={true}/>
<TUICallKit:allowedMinimized="true":allowedFullScreen="true"/>

