本文将介绍如何定制 TUICallKit 的用户界面,我们提供了界面微调方案。
界面微调方案
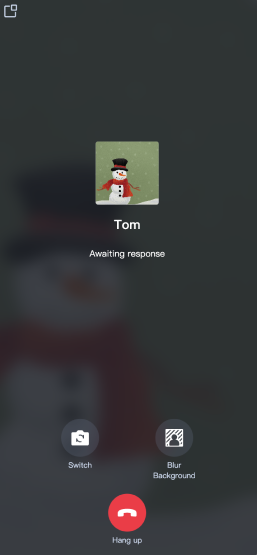
按钮隐藏
注意:
v3.2.9+ 支持。
以隐藏摄像头按钮为例。

// 替换成 TUICallKit 源码中的地址import { TUICallKitAPI, FeatureButton } from "../../TUICallKit/src/index";TUICallKitAPI.hideFeatureButton(FeatureButton.Camera);
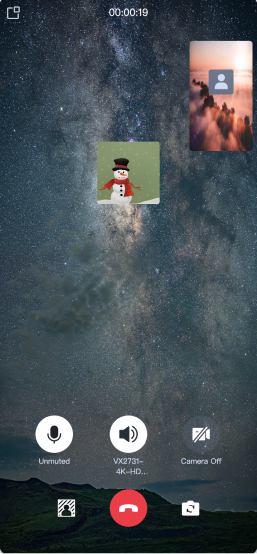
自定义通话背景图
通话背景图会在语音通话或者视频通话关闭摄像头后出现,通过调用 setLocalViewBackgroundImage 修改本地用户通话界面背景图,setRemoteViewBackgroundImage 修改远端用户通话界面背景图。
注意:
v3.2.9+ 支持。

import { TUICallKitAPI } from "../../TUICallKit/src/index";TUICallKitAPI.setLocalViewBackgroundImage('http://xxx.png');TUICallKitAPI.setRemoteViewBackgroundImage('remoteUserId', 'http://xxx.png');
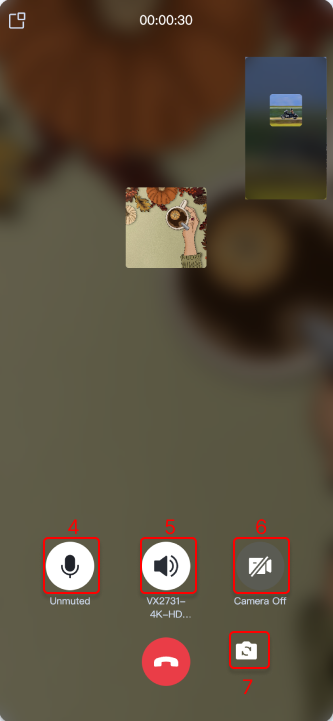
替换图标
您可以直接修改
TUICallKit/Components/assets 文件夹下的图标组件,以确保整个应用中的图标色调风格保持一致,请在替换时保持图标文件的名字不变。注意:
v3.2.2+ 支持


序号 | 资源路径 |
1 | /TUICallKit/Components/assets/button/mobile/minimize.svg |
2 | /TUICallKit/Components/assets/button/hangup.svg |
3 | /TUICallKit/Components/assets/button/accept.svg |
4 | /TUICallKit/Components/assets/button/microphone-open.svg |
5 | /TUICallKit/Components/assets/button/speaker-open.svg |
6 | /TUICallKit/Components/assets/button/camera-close.svg |
7 | /TUICallKit/Components/assets/button/switchCamera.svg |