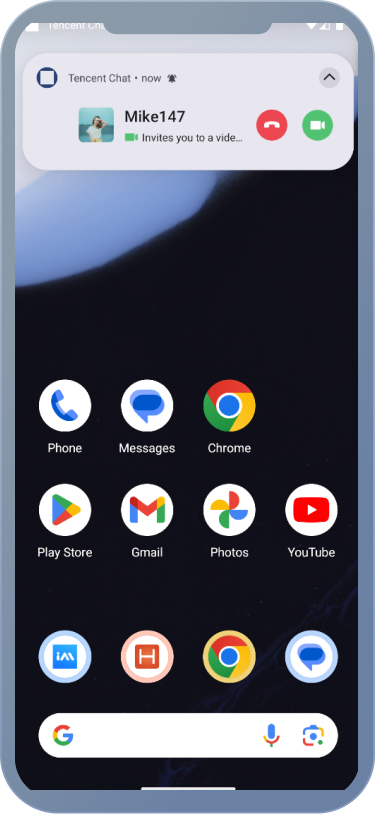
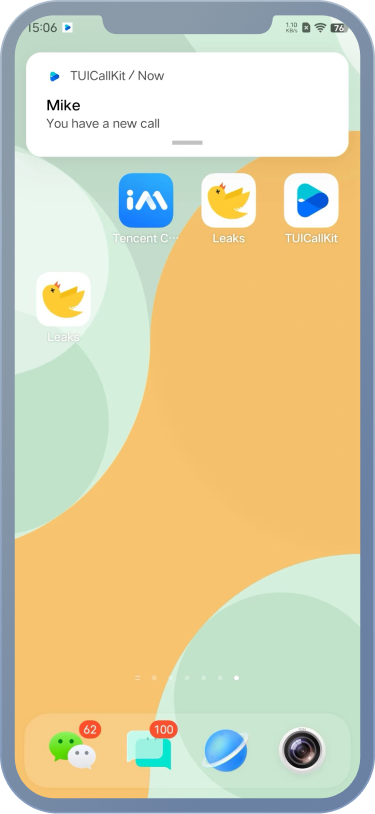
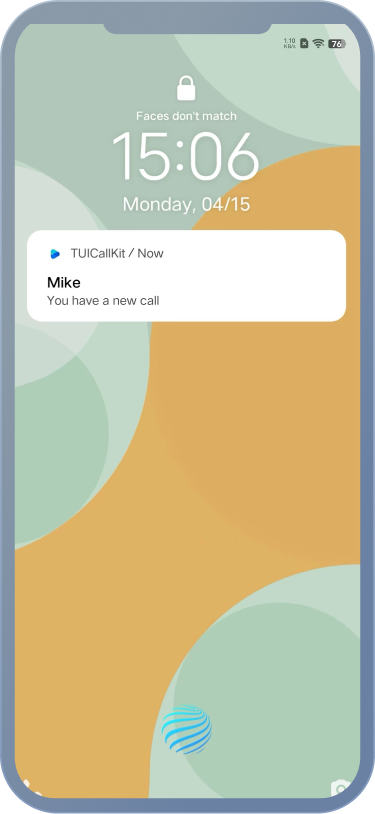
应用在后台或离线时通知 (海外) | 应用在后台或离线时通知 (国内) | 锁屏时通知 (国内) |
 |  |  |
步骤1:厂商配置
步骤2:下载 Push 插件并导入 Hbuilderx
说明:
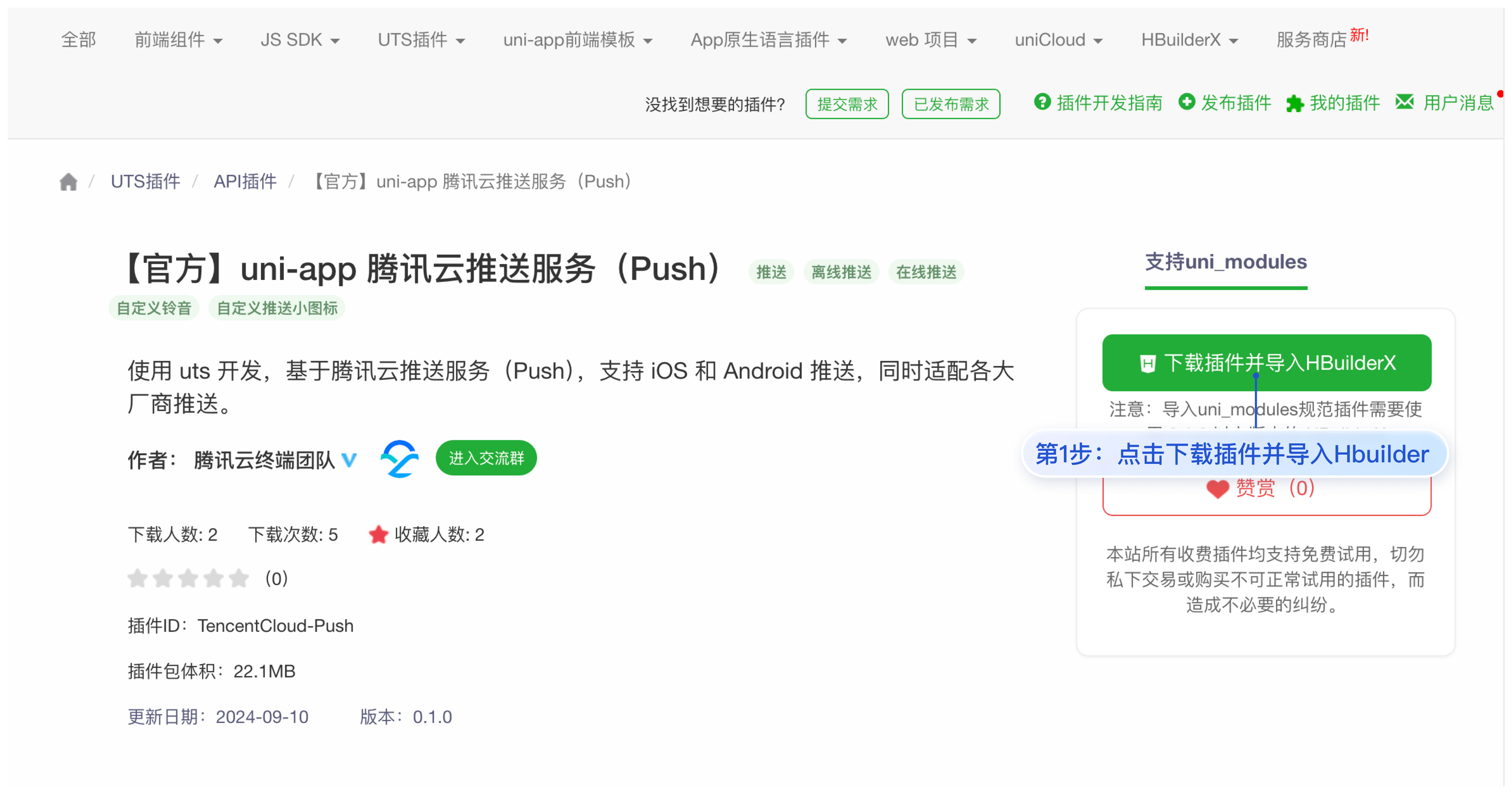
1. 打开 uni-app 腾讯云推送服务(Push),单击下载插件并导入 HbuilderX,将插件导入 HbuilderX 工程中。

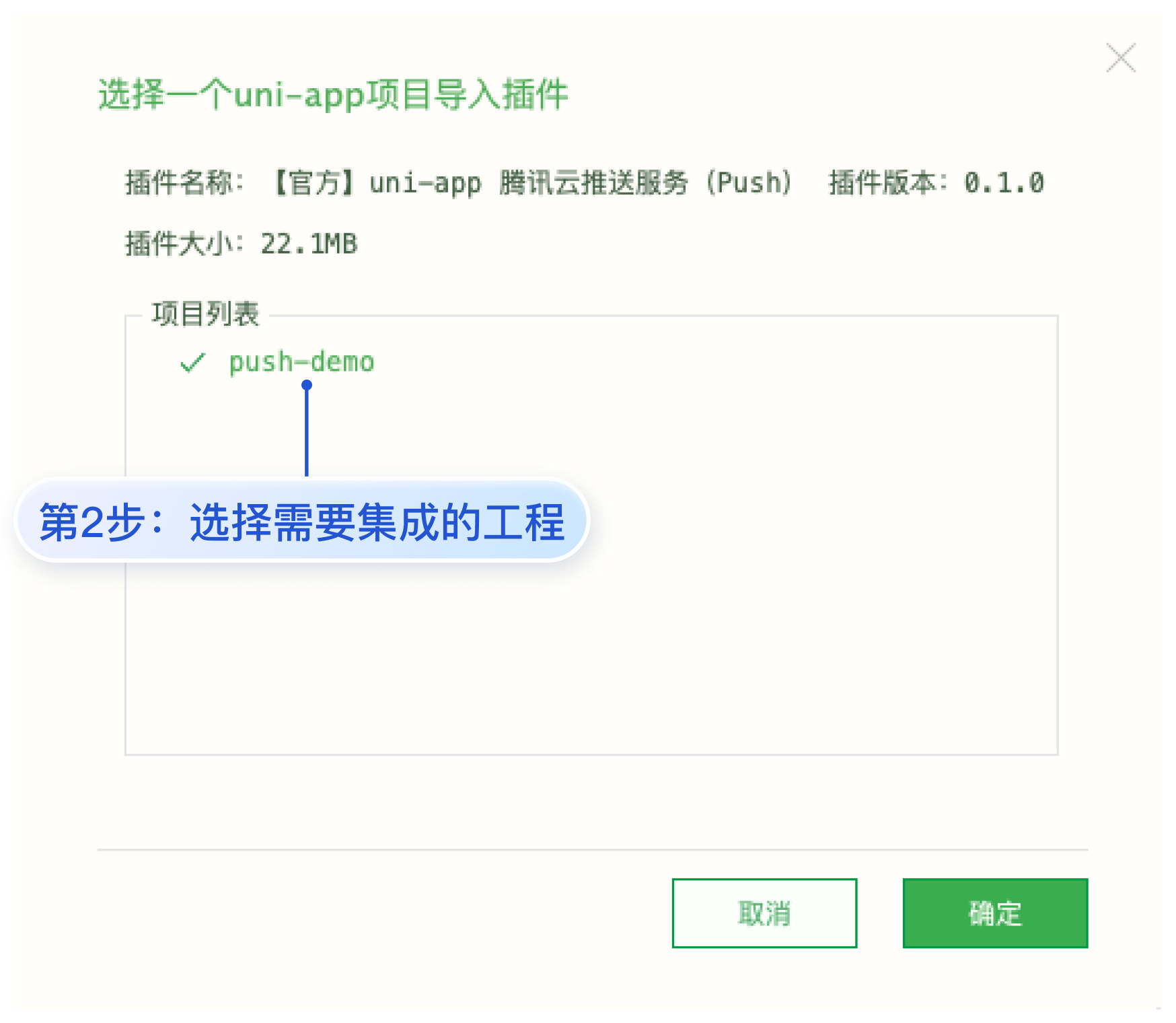
2. 选择需要集成的工程并单击确定。

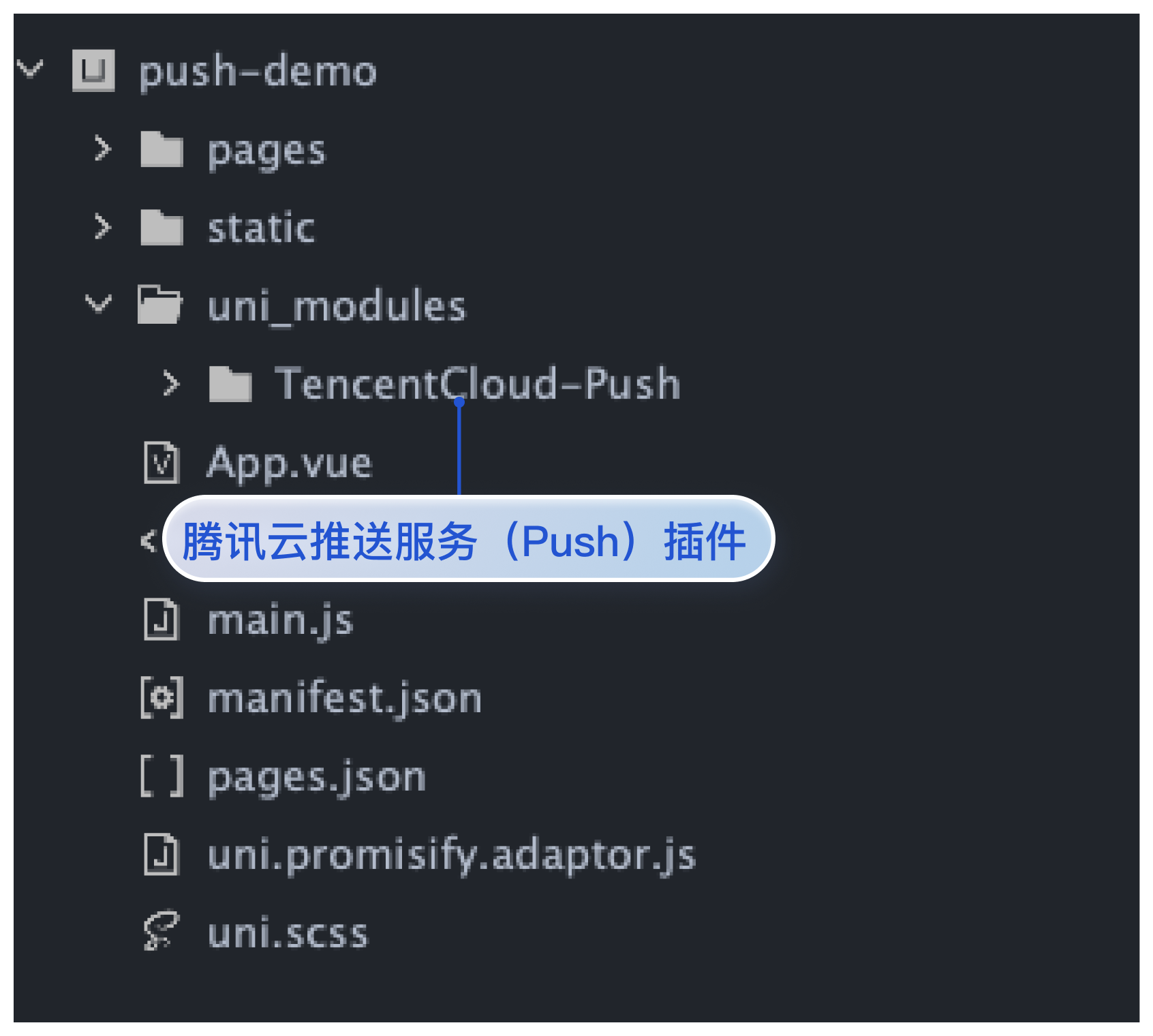
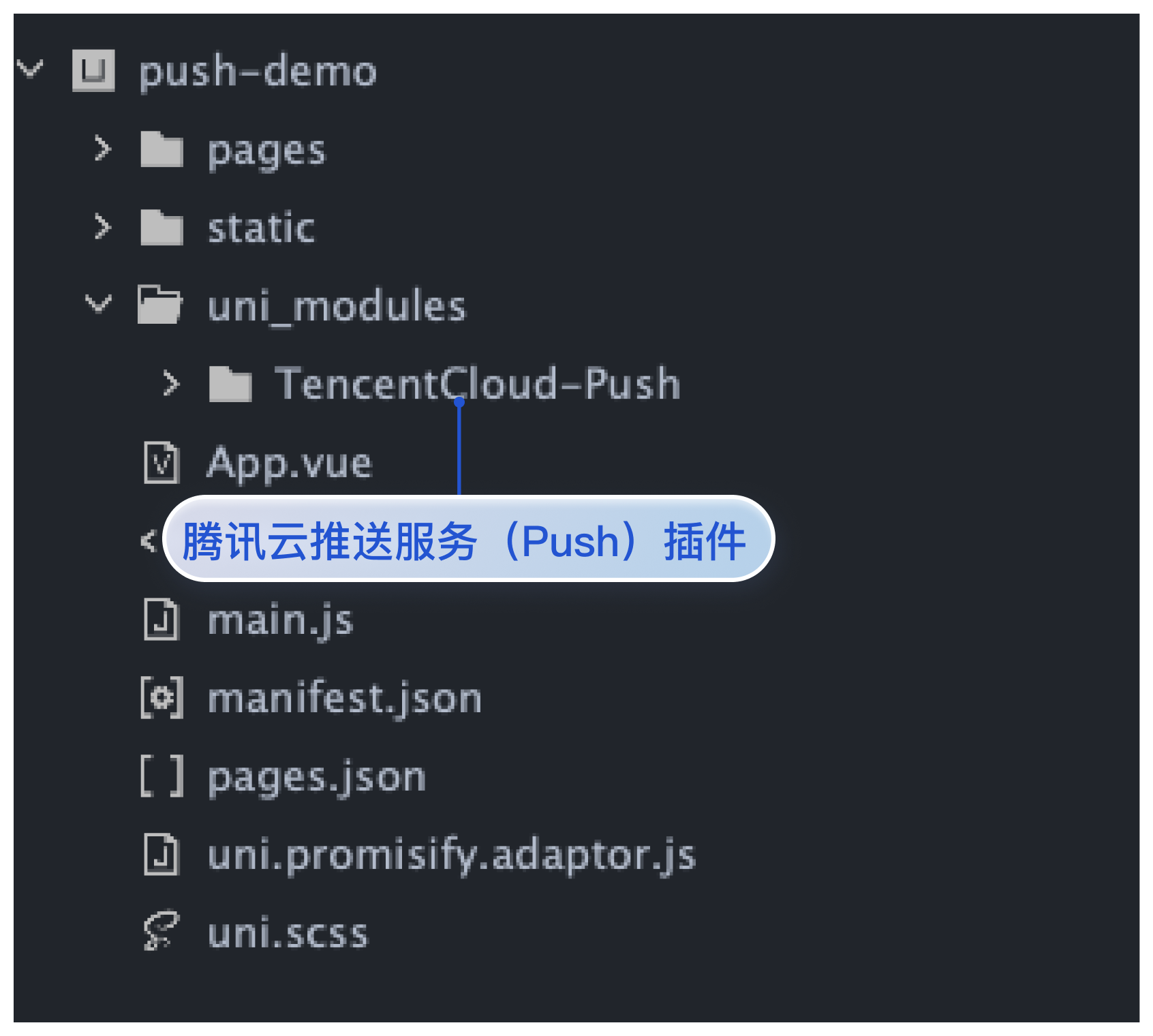
3. 集成后效果如下图所示:


步骤3:离线推送配置
说明:
HBuilderX 4.36 发布了不向下兼容的更新,如果您使用的是 HBuilderX 4.36 或者更高版本,且需要 vivo/荣耀 的厂商推送,请升级 uni-app 腾讯云推送服务(Push)版本到 1.1.0 或更高版本,并参考文档正确配置
manifestPlaceholders.json 和 mcs-services.json。您需在
nativeResources 目录下进行推送配置。若项目根目录尚未创建该文件夹,请新建一个名为 nativeResources 的文件夹。确保您用 HBuilderX 打开的项目中
nativeResources 目录存在,且与 uni_modules 目录平级。1. 新建
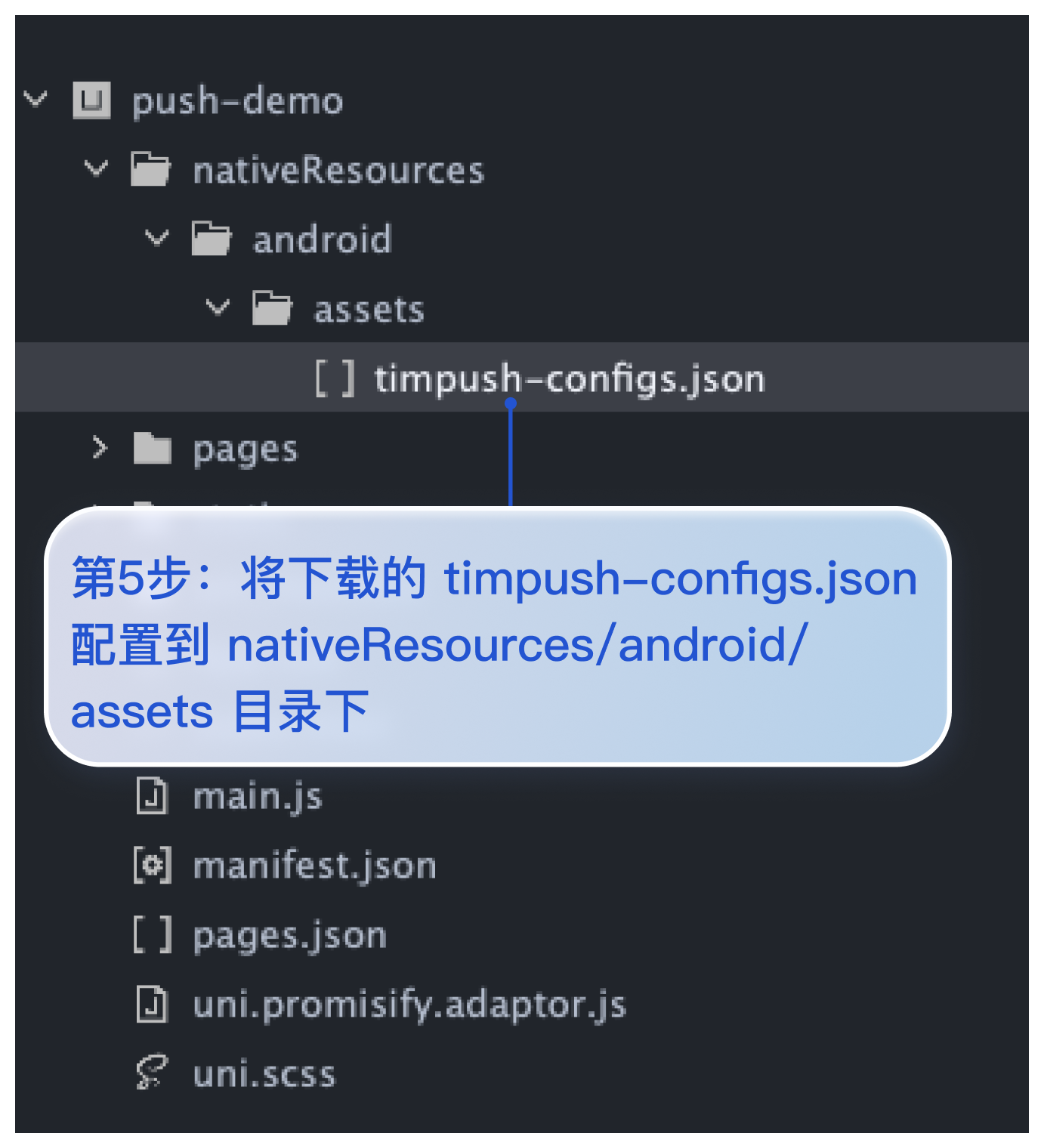
nativeResources/android/assets 目录。2. 配置
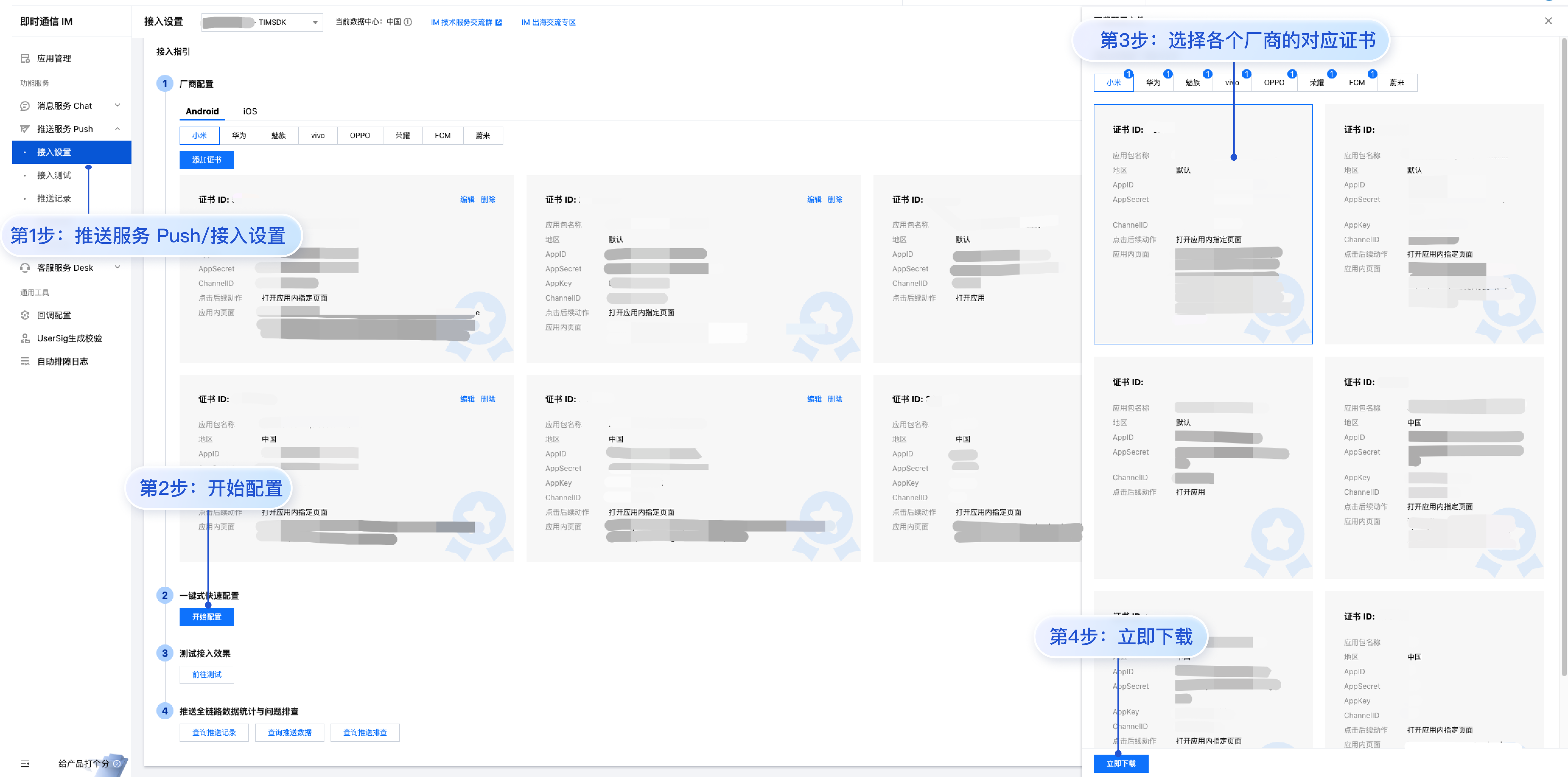
timpush-configs.json(在 推送服务 Push > 接入设置 > 一键式快速配置 下载),到 nativeResources/android/assets/ 目录下。如图所示:

3. 华为、荣耀、vivo、FCM。
您需要支持 FCM 推送时,需要配置 google services。
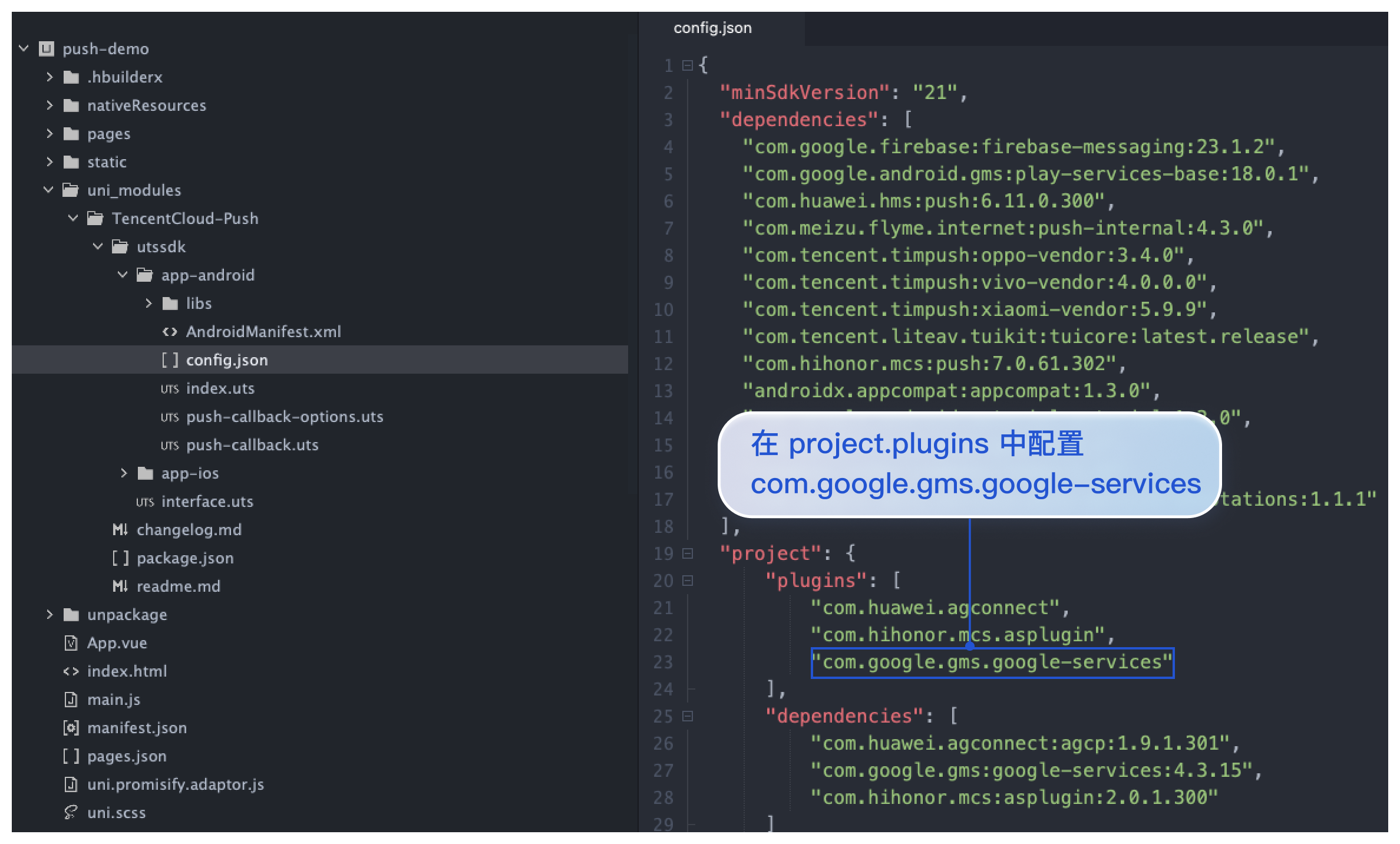
1. 配置
com.google.gms.google-services 到 uni_modules/TencentCloud-Push/app-android/config.json 的 project.plugin 中,如下所示:"project": {"plugins": [..."com.google.gms.google-services"],"dependencies": ["com.huawei.agconnect:agcp:1.9.1.301","com.google.gms:google-services:4.3.15","com.hihonor.mcs:asplugin:2.0.1.300"]}

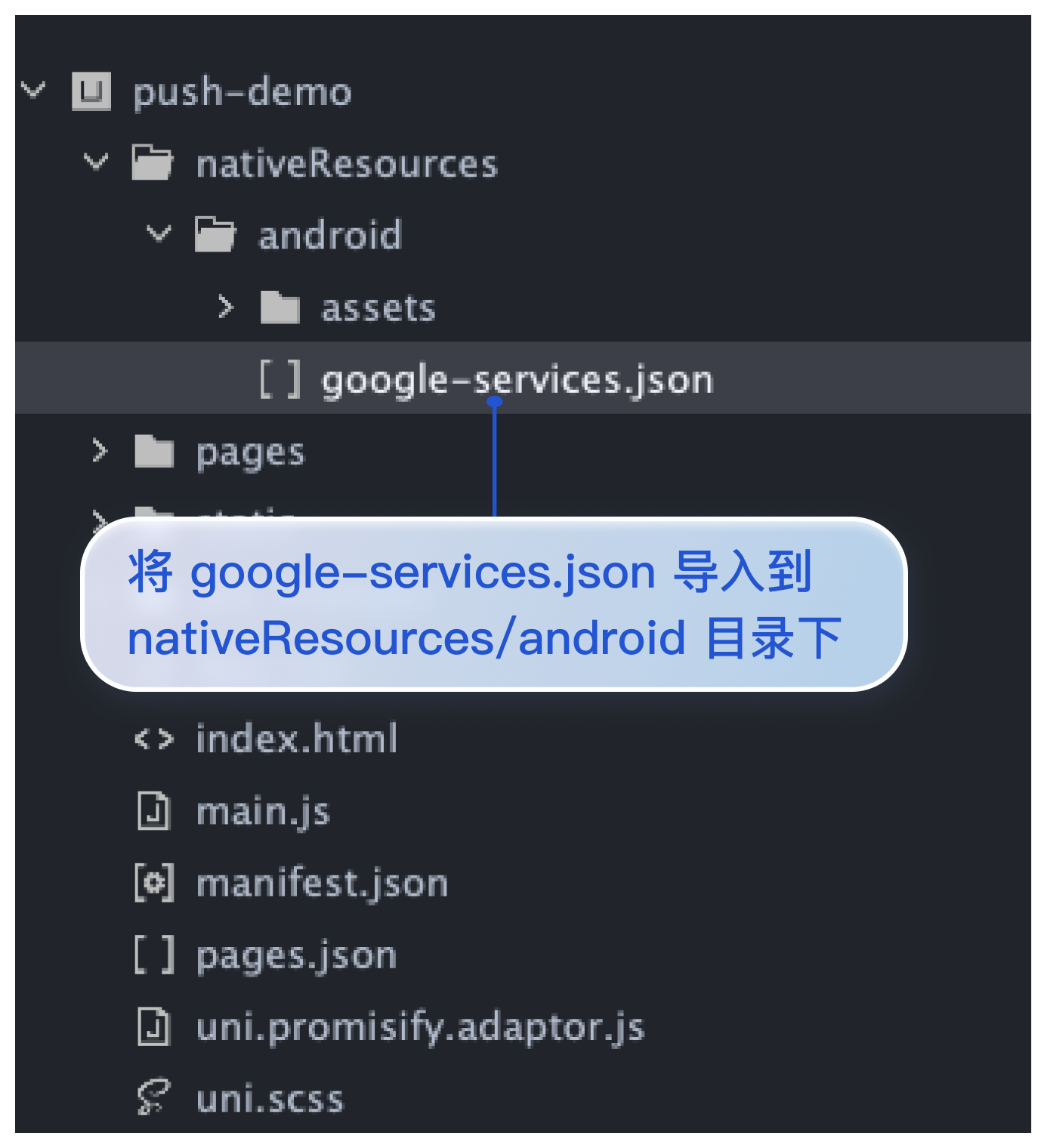
2. 配置
google-services.json 文件到 nativeResources/android/ 目录下。如图所示:
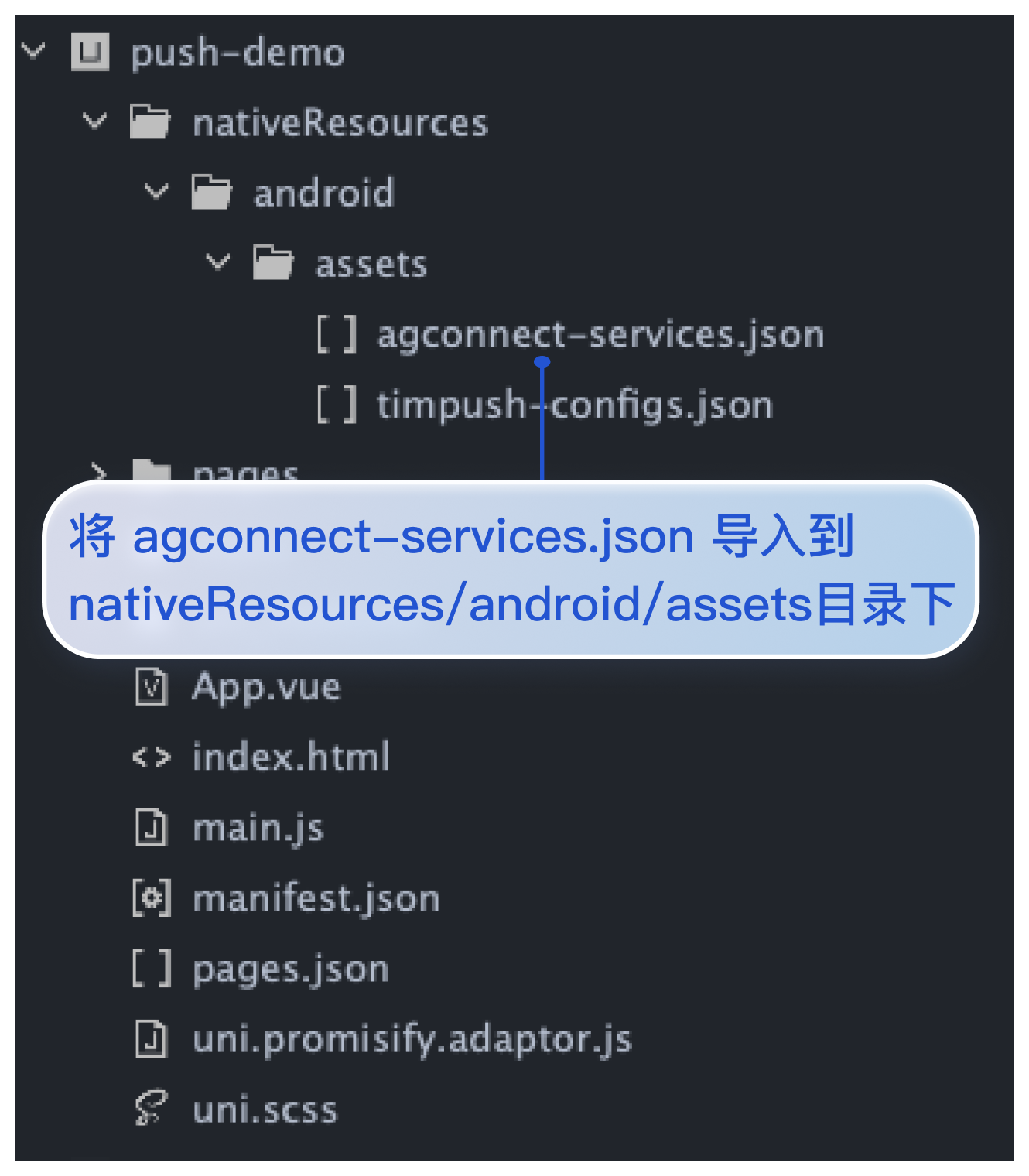
您需要支持华为推送时,需要配置
agconnect-services.json (此文件获取详见 厂商配置 > uniapp > 华为 > 步骤4:获取应用信息)到 nativeResources/android/assets/ 目录下。如图所示:
1. 编辑
uni_modules/TencentCloud-Push/utssdk/app-android/config.json 的 dependencies,添加 "com.tencent.timpush:honor:8.3.6498"。{..."dependencies": [..."com.tencent.timpush:honor:8.3.6498"]}
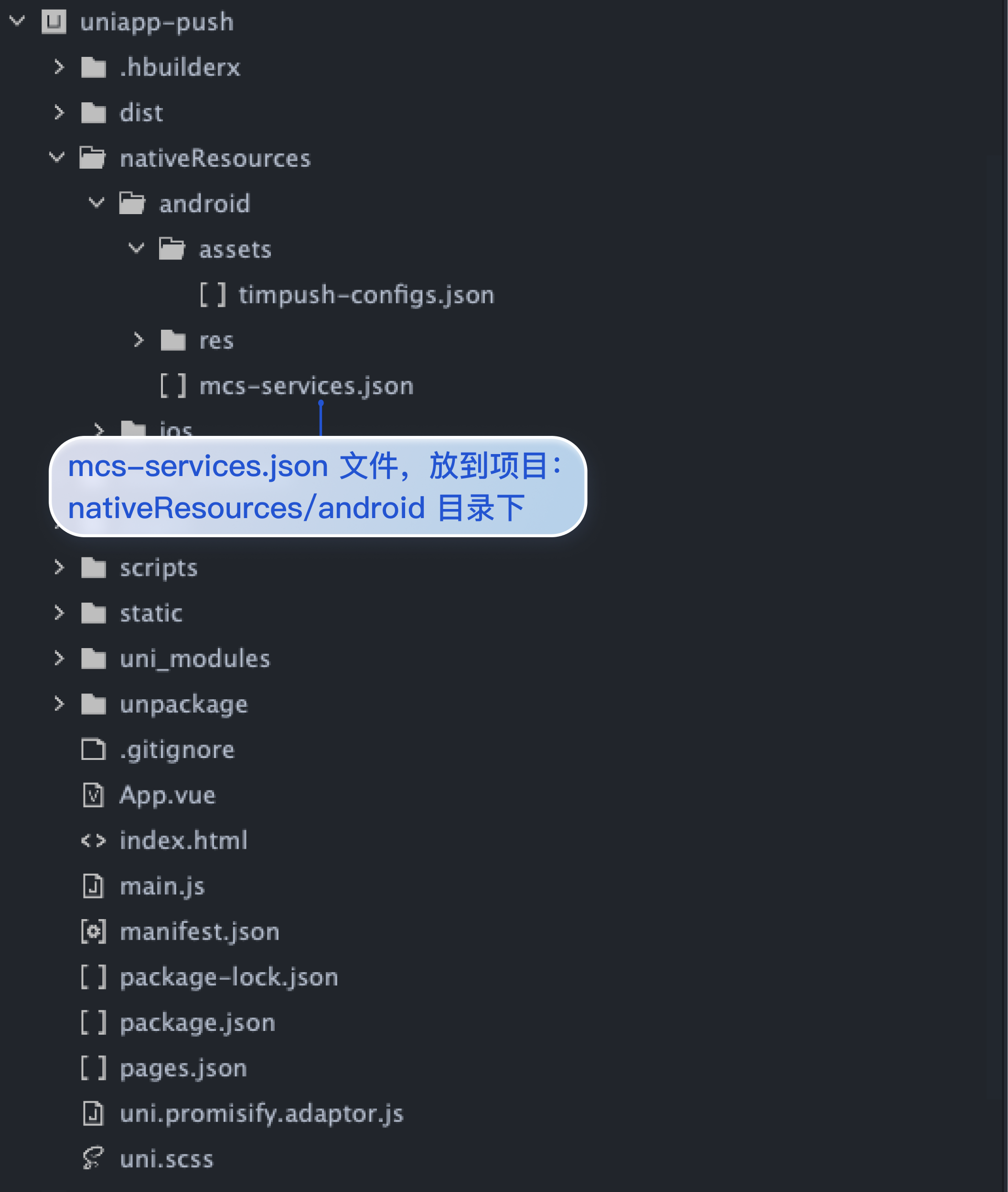
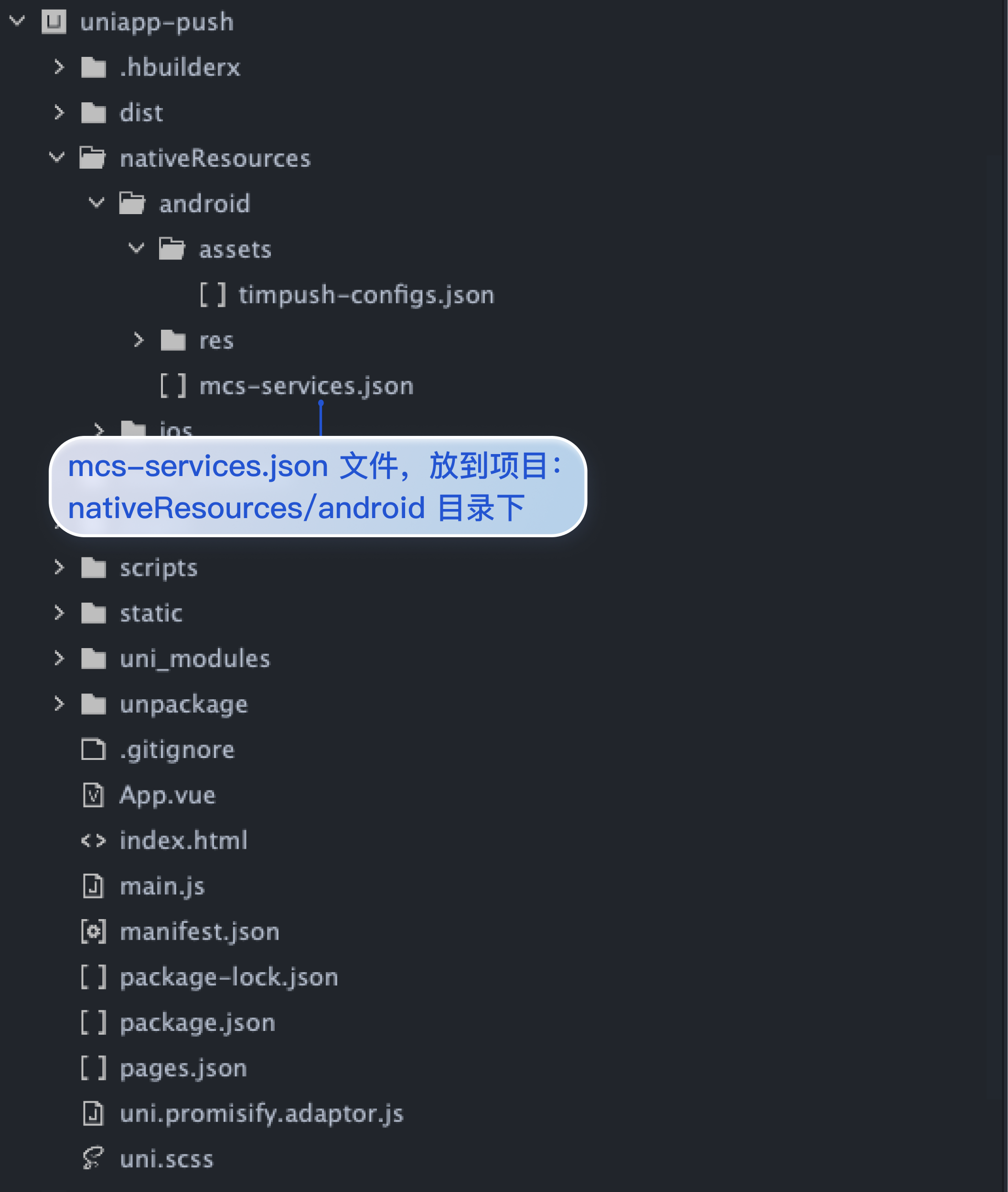
2. 配置 mcs-services.json 文件到 nativeResources/android (此文件获取详见 厂商配置 > uniapp > 荣耀 > 步骤3.2:进入应用详情, 绑定应用包名,下载 mcs-services.json 文件)目录下。如图所示:


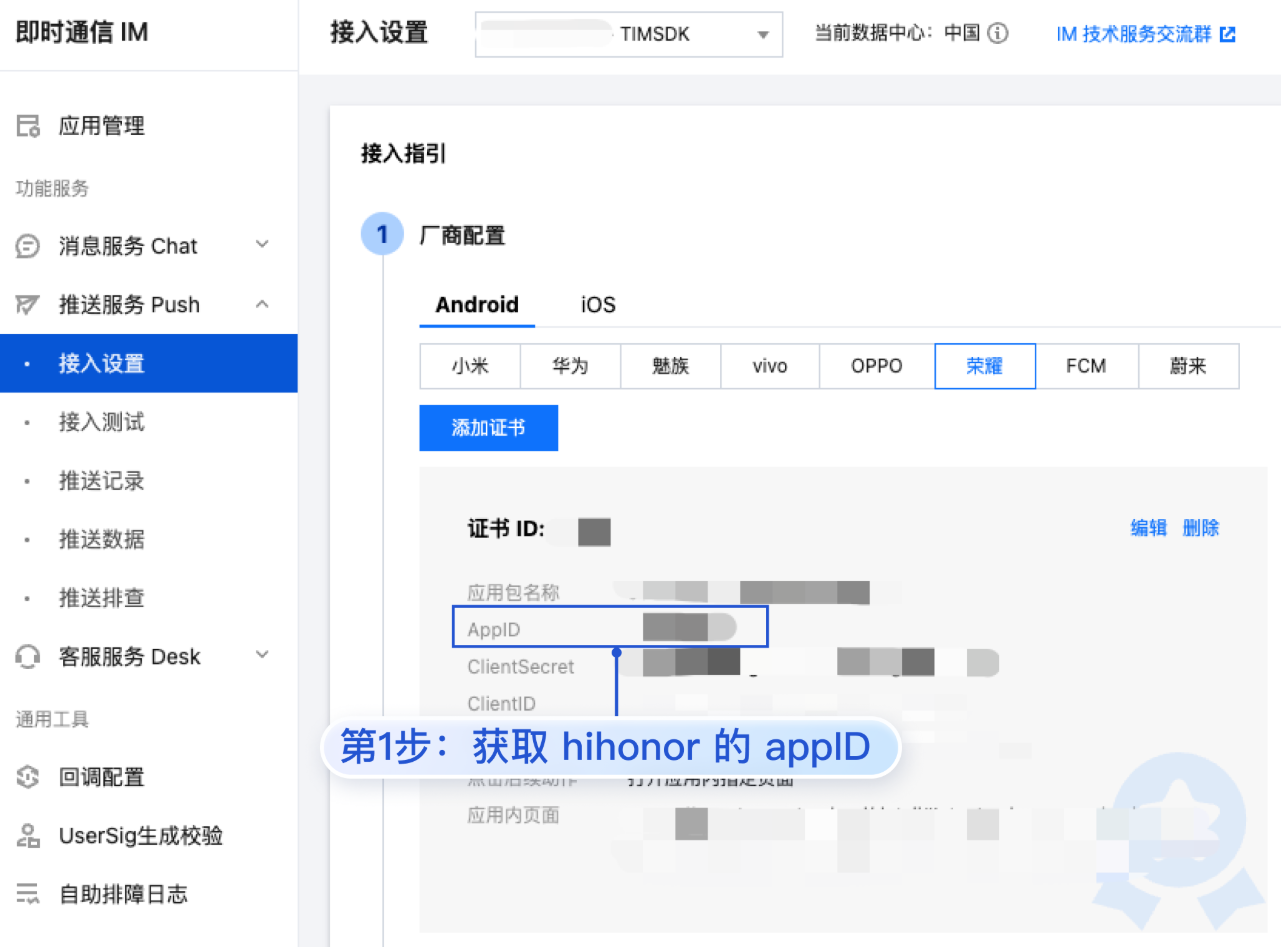
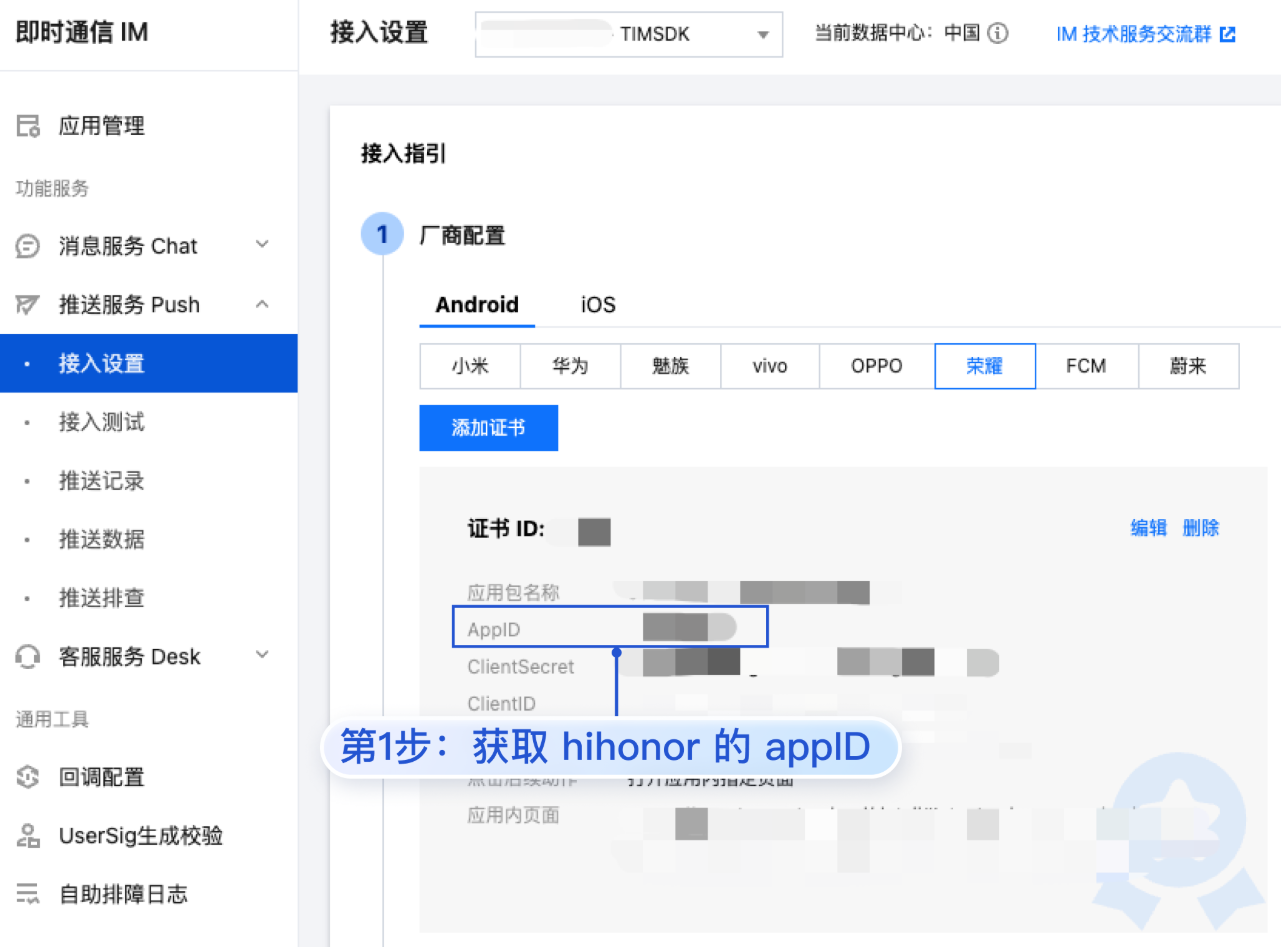
3. 配置
appID 到 nativeResources/android/manifestPlaceholders.json 中的 "HONOR_APPID"。

{"HONOR_APPID": ""}
1. 编辑
uni_modules/TencentCloud-Push/utssdk/app-android/config.json 的 dependencies,添加 "com.tencent.timpush:vivo:8.3.6498"。{..."dependencies": [..."com.tencent.timpush:vivo:8.3.6498"]}
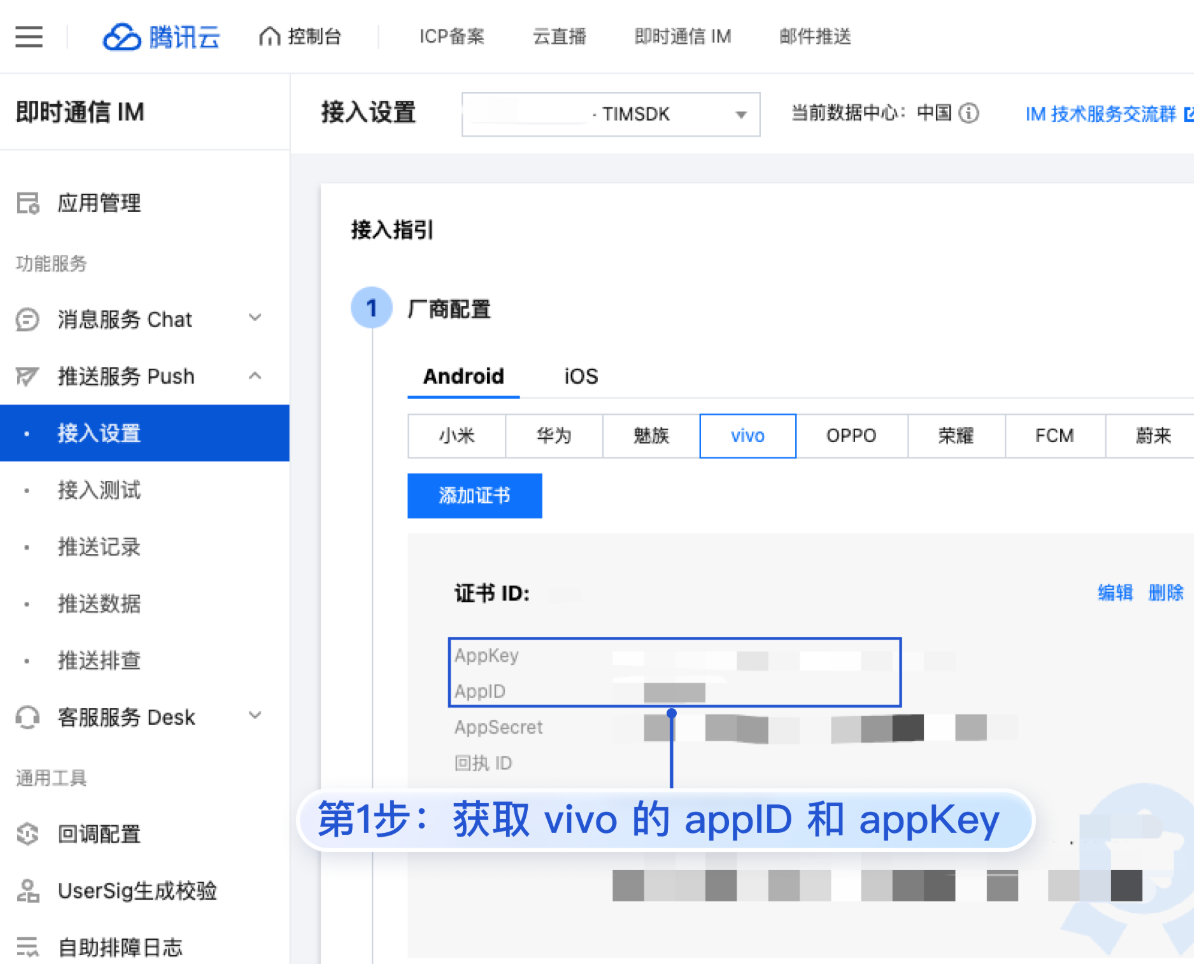
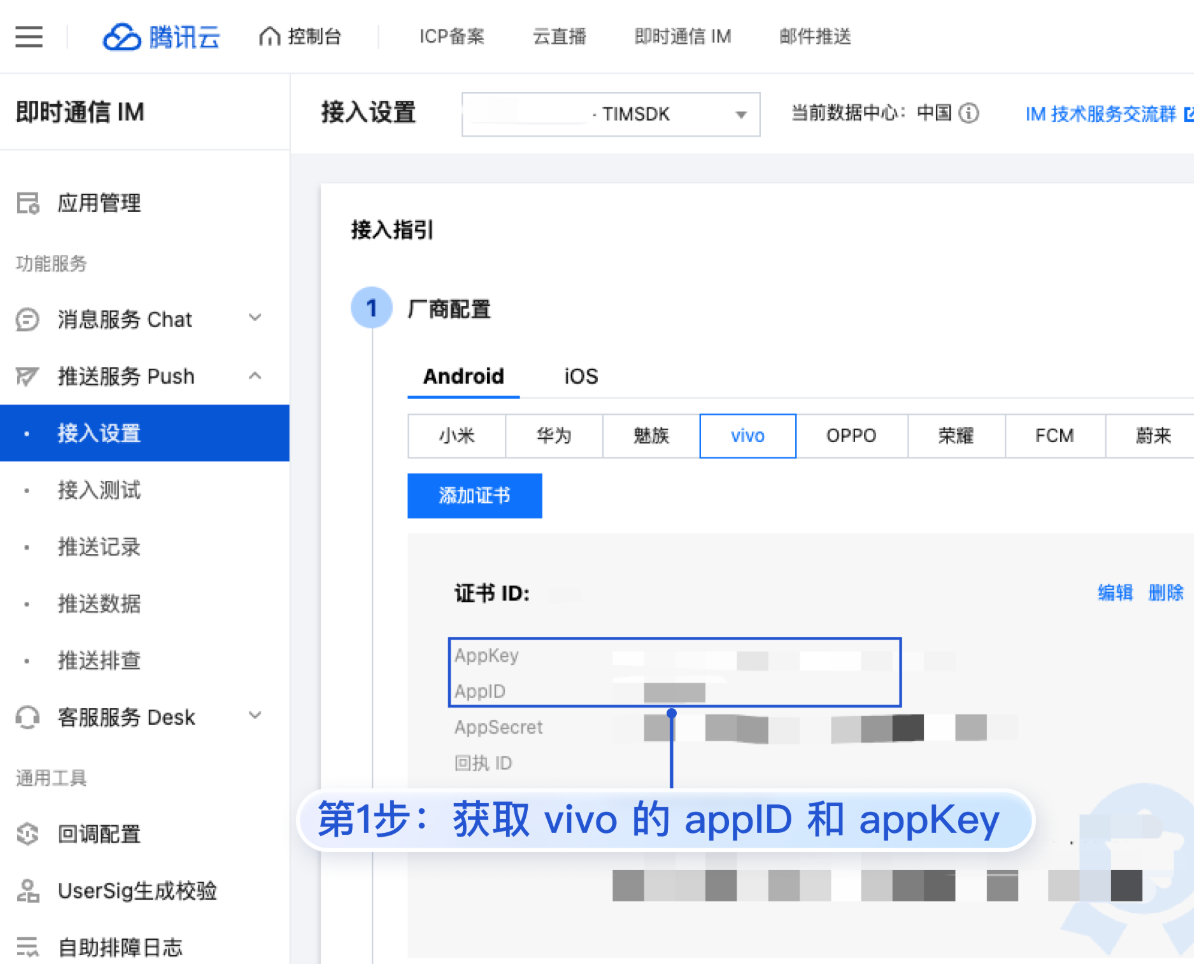
2. 配置
appID 和 appKey到 nativeResources/android/manifestPlaceholders.json 中的 VIVO_APPKEY 和 VIVO_APPID。

{"VIVO_APPKEY": "","VIVO_APPID": "",}
1. 新建 nativeResources/ios/Resources 目录。
2. 在 nativeResources/ios/Resources 中新建 timpush-configs.json 文件。
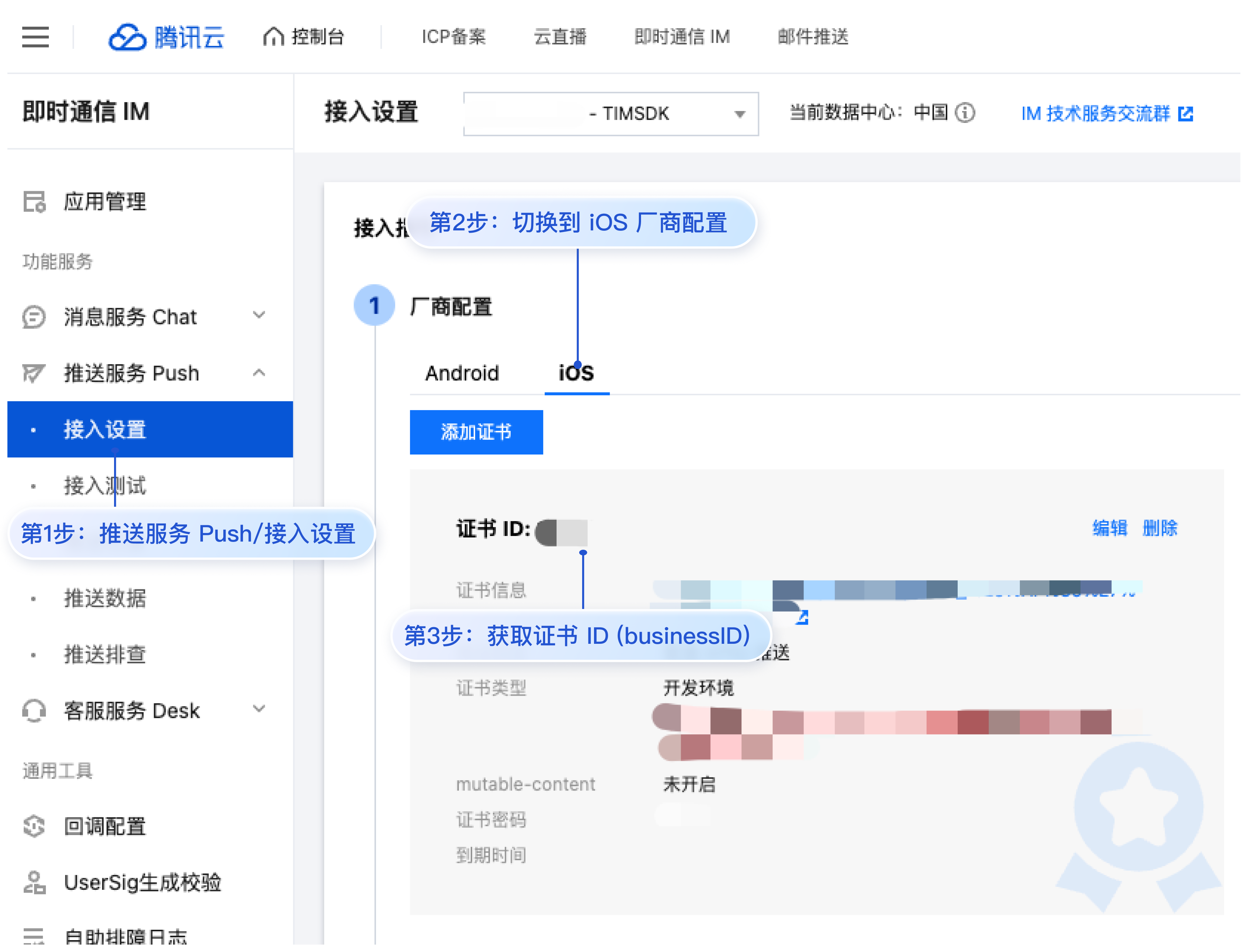
3. 并将在 IM控制台 > 推送服务 Push > 接入设置 获取的证书ID,补充到 timpush-configs.json 文件中。如下所示:
{"businessID":"xxx"}

步骤4:引入并注册腾讯云推送服务(Push)


// 集成 TencentCloud-Pushimport * as Push from '@/uni_modules/TencentCloud-Push';const SDKAppID = 0; // 您的 SDKAppIDconst appKey = ''; // 客户端密钥const userID = 'xx'; // 您的登录 userIDPush.setRegistrationID(userID, (res) => {console.log('setRegistrationID OK', res);});Push.registerPush(SDKAppID, appKey, (data) => {console.log('registerPush ok', data);Push.getRegistrationID((registrationID) => {console.log('getRegistrationID ok', registrationID);});}, (errCode, errMsg) => {console.error('registerPush failed', errCode, errMsg);});// 监听通知栏点击事件,获取推送扩展信息Push.addPushListener(Push.EVENT.NOTIFICATION_CLICKED, (res) => {// res 为推送扩展信息console.log('notification clicked', res);});// 监听在线推送Push.addPushListener(Push.EVENT.MESSAGE_RECEIVED, (res) => {// res 为消息内容console.log('message received', res);});// 监听在线推送被撤回Push.addPushListener(Push.EVENT.MESSAGE_REVOKED, (res) => {// res 为被撤回的消息 IDconsole.log('message revoked', res);});
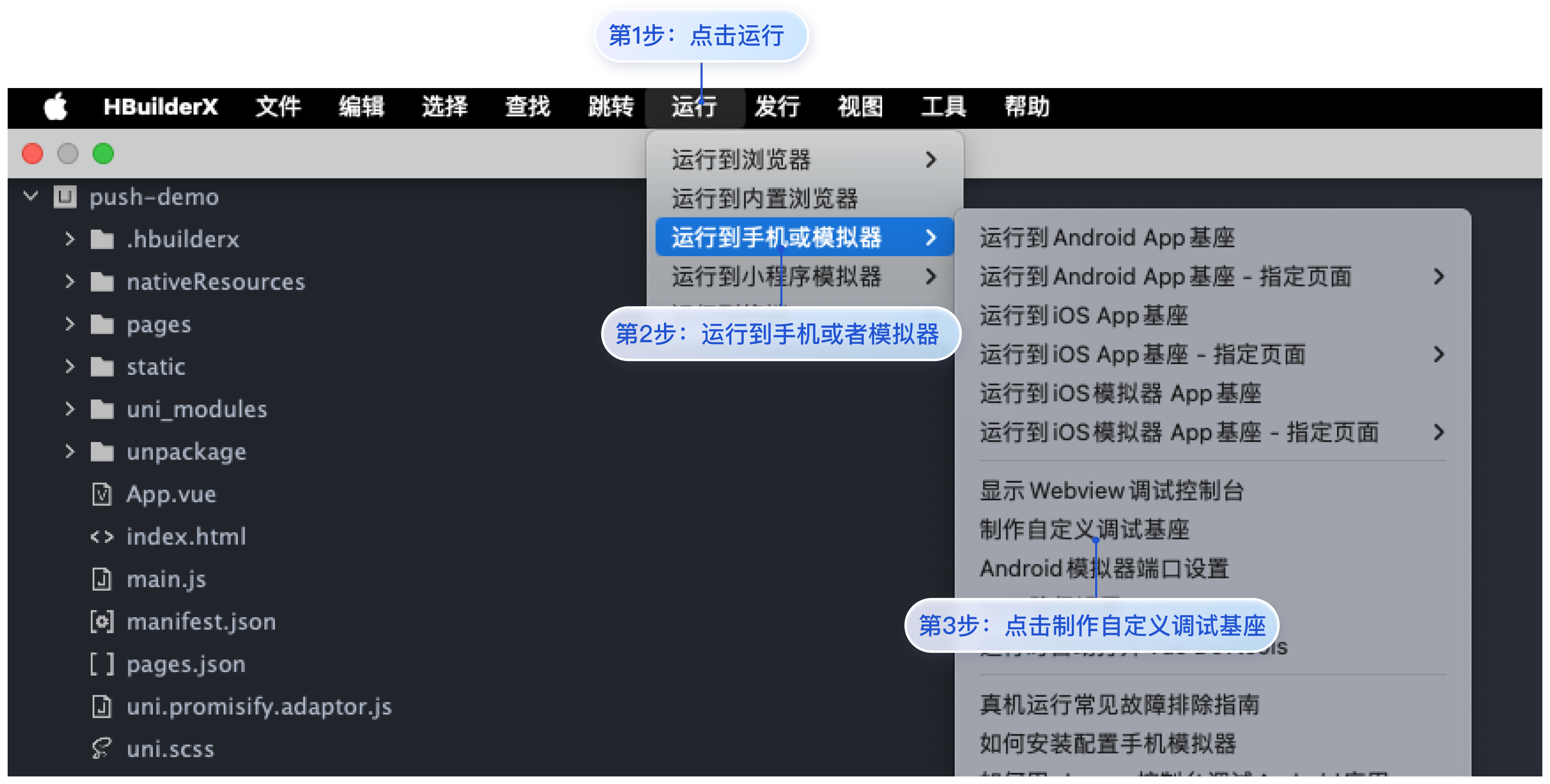
步骤5:使用云端证书,生成自定义基座
单击 HBuilderX 的运行 > 运行到手机或模拟器 > 制作自定义调试基座,使用云端证书制作 Android 或 iOS 自定义调试基座。


步骤6:体验您的第一次推送


高级功能
获取离线推送扩展信息
export default {onLaunch: function() {},onShow: function() {console.log('App Show')Push.getNotificationExtInfo((extInfo) => {console.log('getNotificationExtInfo ok', extInfo);})},onHide: function() {console.log('App Hide')}}
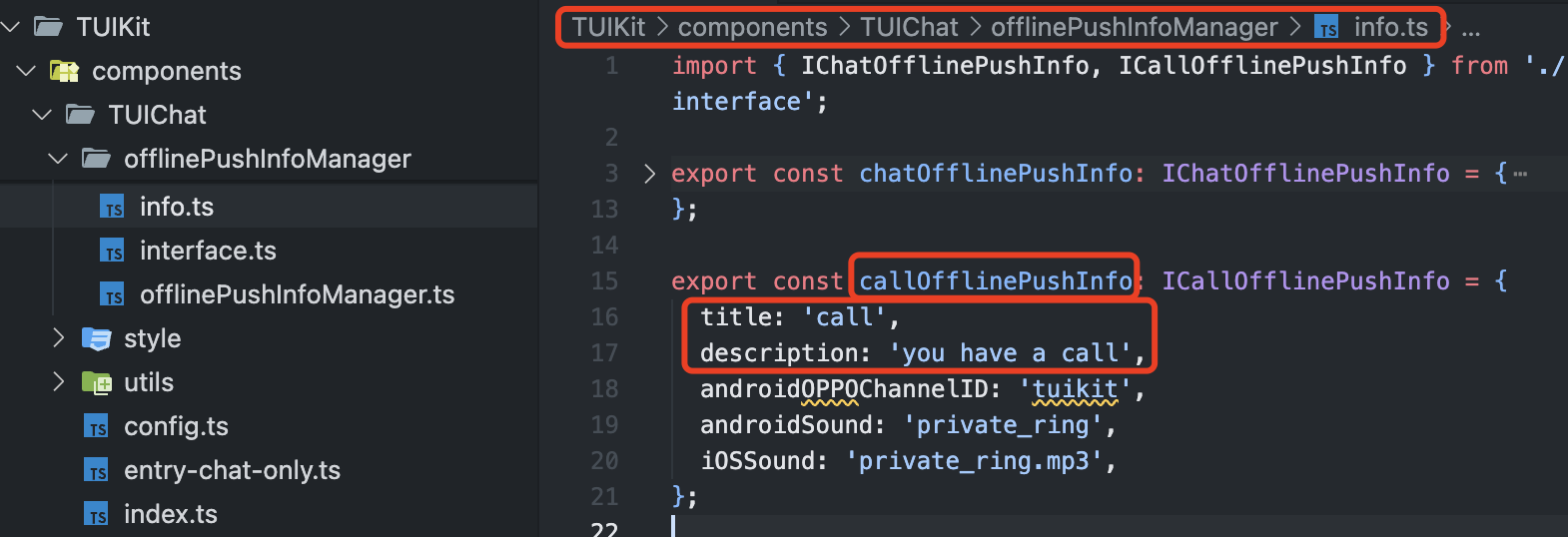
自定义推送内容
 |
修改 callOfflinePushInfo 对象中的参数。  |
自定义推送铃声
说明:
接收端需集成 uni-app 腾讯云推送服务(Push)。
发送端 @tencentcloud/chat ≥ 3.3.2 。
支持华为、小米、OPPO、FCM 和 APNS,更详细配置参考 Push-自定义铃音。
接收端
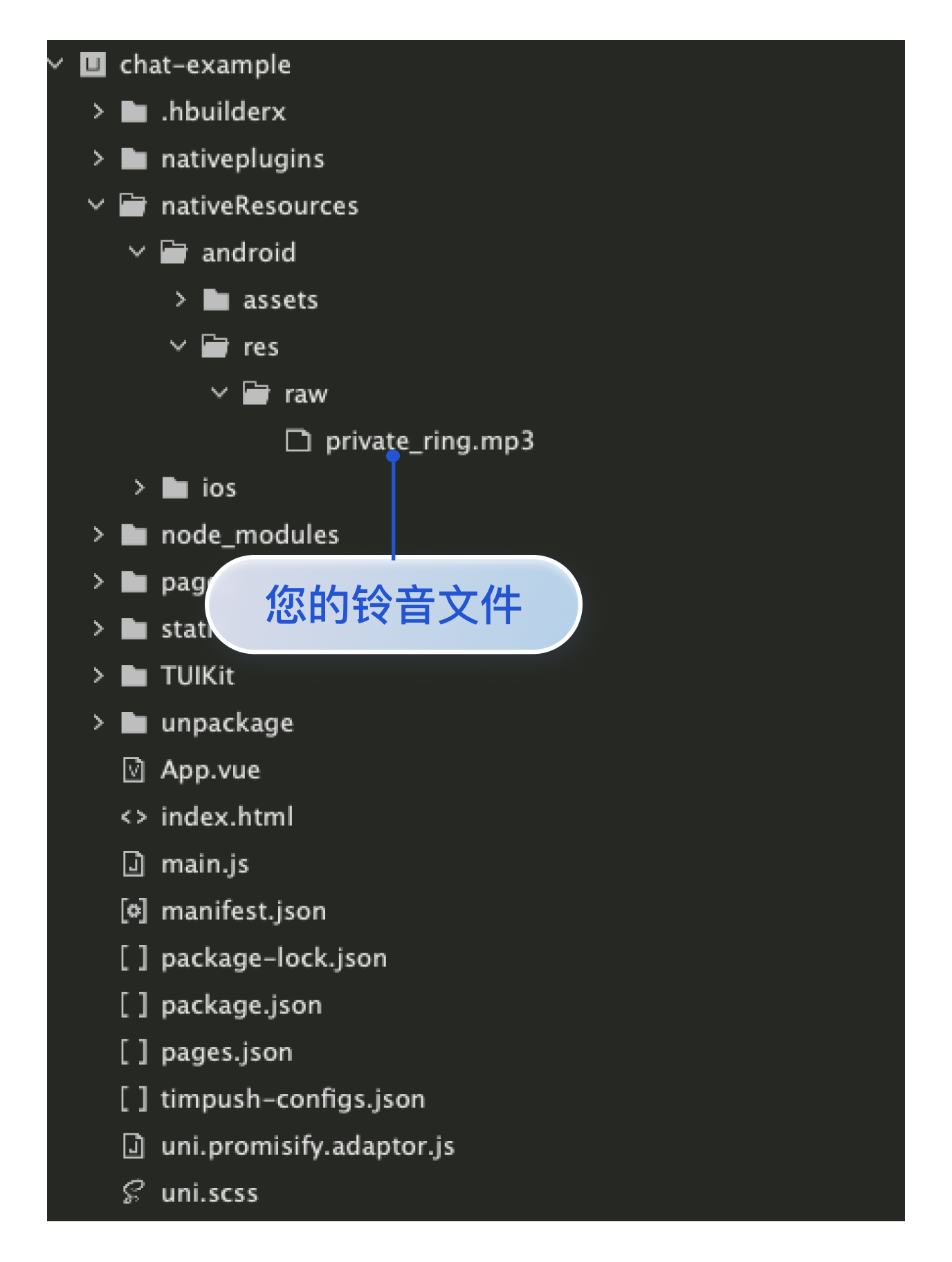
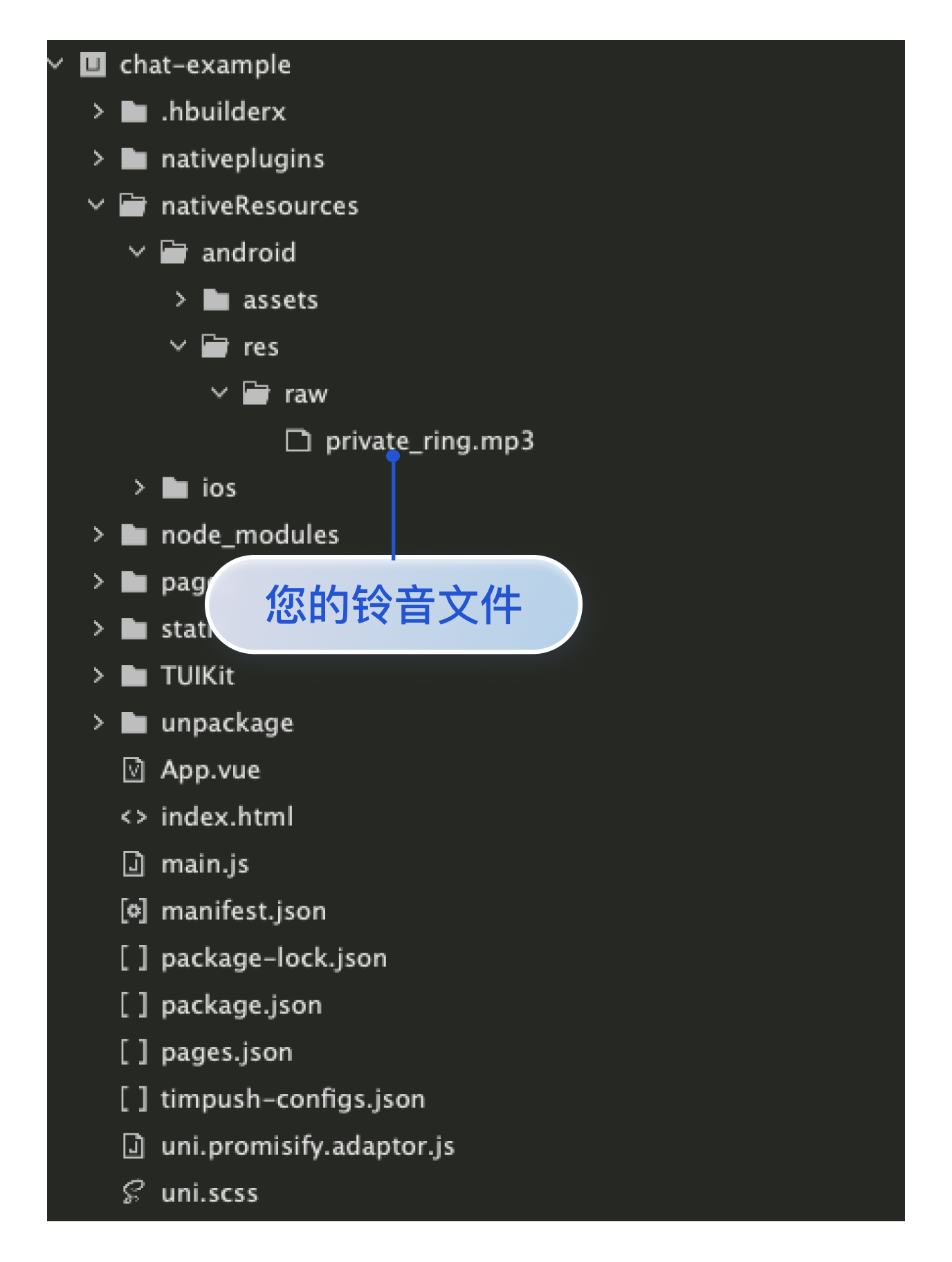
定制的铃音资源文件,添加到项目
nativeResources/android/res/raw 目录下,如图所示:

设置私信通道和自定义铃音( OPPO、FCM 需要设置)
说明:
1. uni-app 腾讯云推送服务(Push) ≥ 0.5.0。
2. OPPO、FCM 使用自定义铃音需要先设置私信通道和自定义铃音。
完上述步骤后,您可以调用 push.createNotificationChannel 设置 OPPO 、FCM 私信通道和自定义铃音。
在
App.vue 中设置 OPPO、FCM 私信通道。如图所示:import * as Push from '@/uni_modules/TencentCloud-Push';Push.createNotificationChannel({channelID: '', // 自定义 channel 的 ID。OPPO 为控制台配置的 channelIDchannelName: '自定义channel',// 自定义channel 名称channelDesc: '这只是描述', // 自定义 channel 描述channelSound: 'private_ring' // 自定义铃音的名称且不需要后缀名}, () => {console.log('Push | createNotificationChannel ok');})
说明:
iOS 自定义铃音,uni-app 必须为正式包。
iOS 自定义铃音长度不能超过 30s。
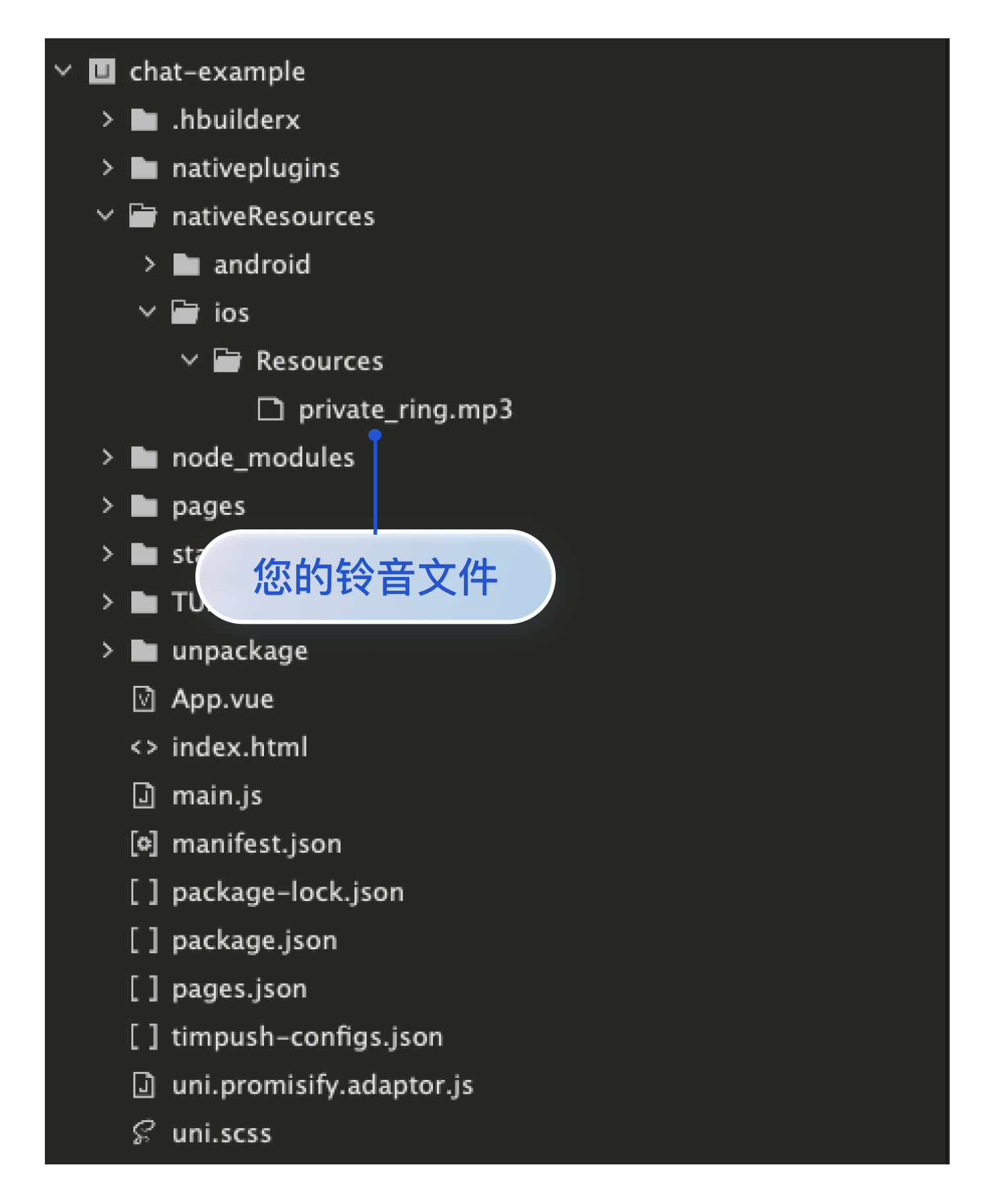
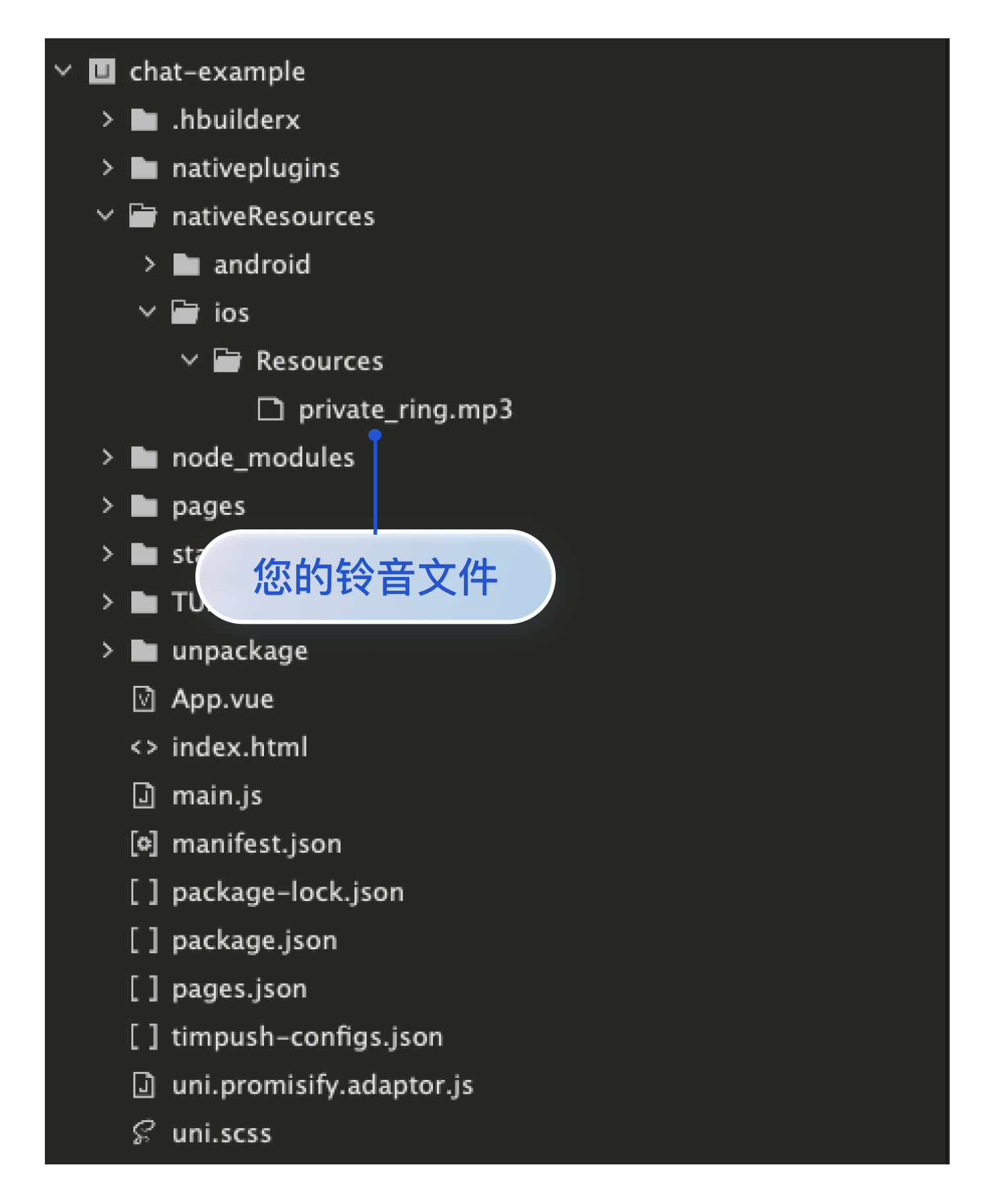
定制的铃音资源文件,添加到项目
nativeResources/ios/Resources 目录下,如图所示:

发送端
1. 升级
@tencentcloud/chat 到最新版本。npm install @tencentcloud/chat@latest
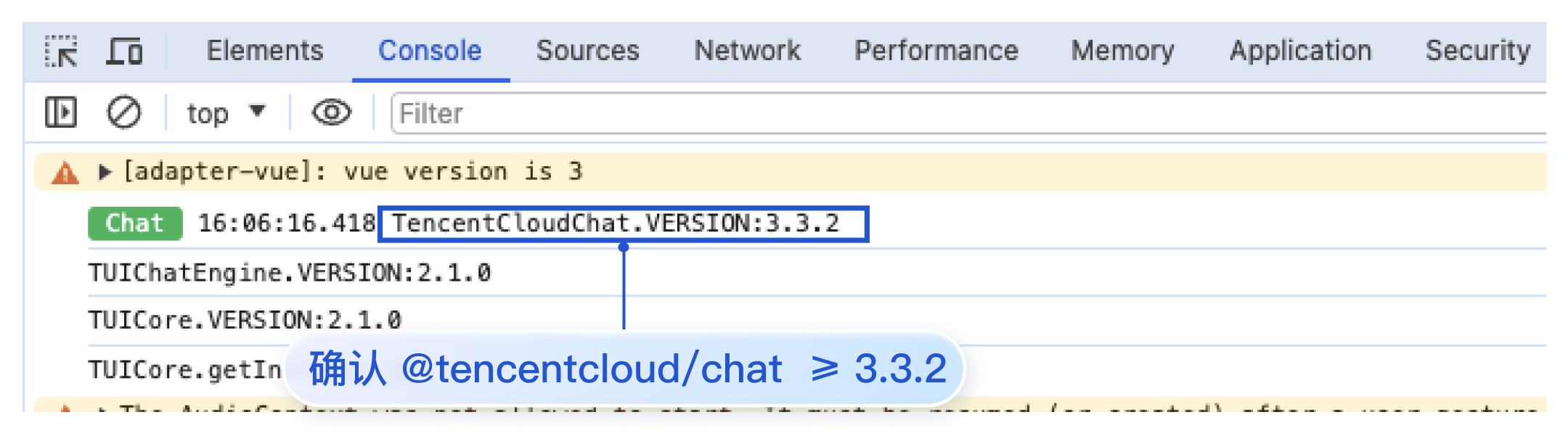
在浏览器控制台查看 TencentCloudChat.VERSION 版本号,来确认 @tencentcloud/chat ≥ 3.3.2 如图所示:

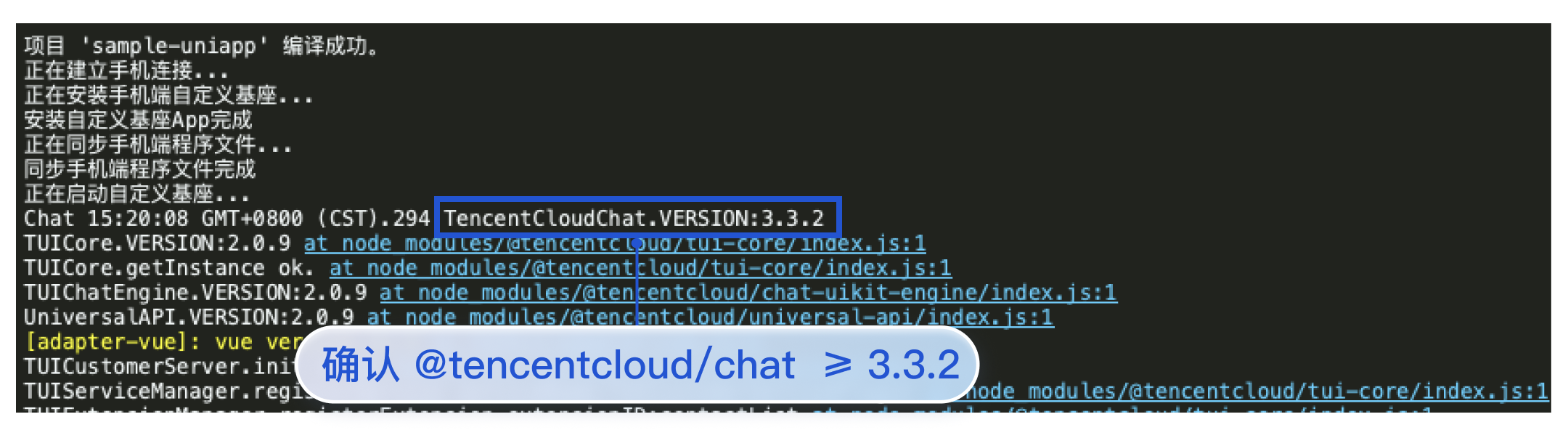
在 HBuilder 日志中查看 TencentCloudChat.VERSION 版本号,来确认 @tencentcloud/chat ≥ 3.3.2 如图所示:

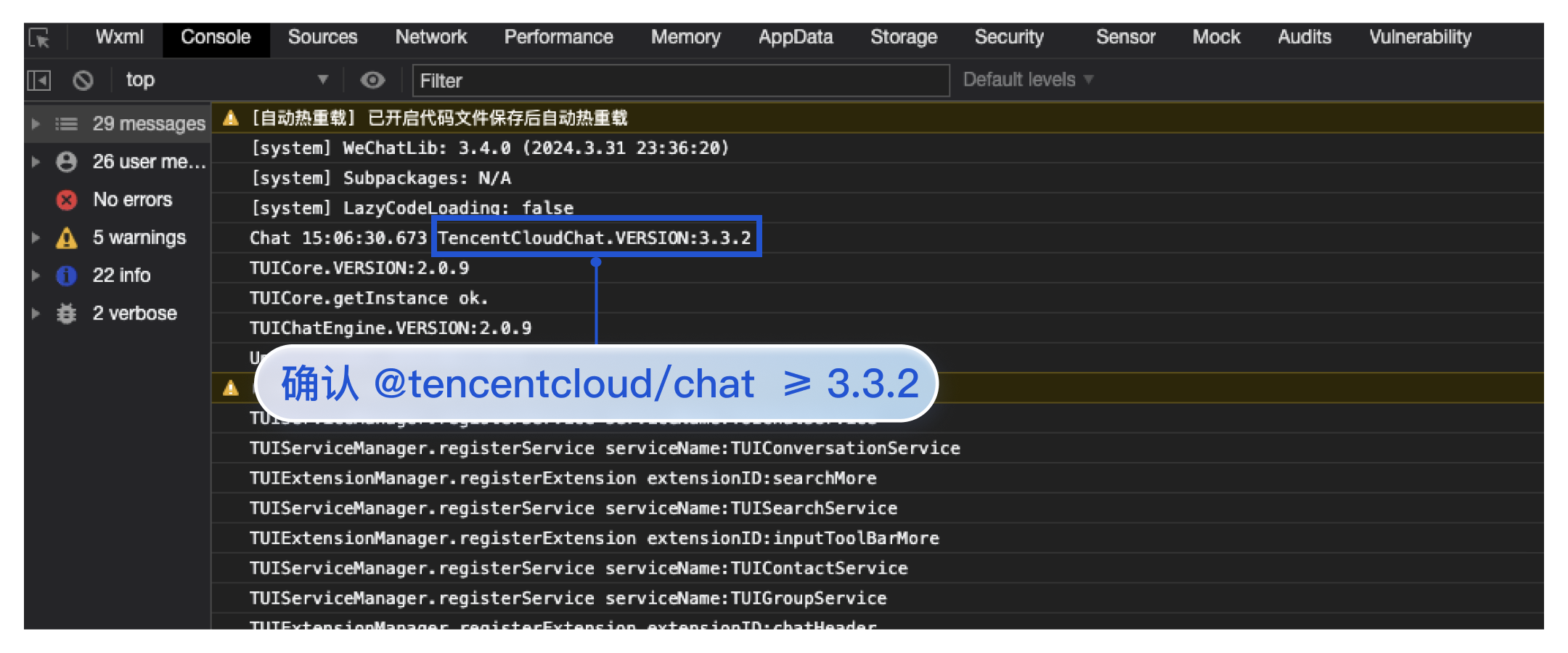
在小程序开发者工具控制台查看 TencentCloudChat.VERSION 版本号,来确认 @tencentcloud/chat ≥ 3.3.2 如图所示:

2. 发送消息,设置 offlinePushInfo 自定义铃音的相关参数。
说明:
小米手机在 Android 8.0 及以上版本必须设置 androidInfo.XiaoMiChannelID,请您参见:小米自定义铃声。
谷歌手机 FCM 推送在 Android 8.0 及以上系统设置声音提示,必须设置 androidInfo.FCMChannelID。
说明:
androidSound 为铃声文件名,不需要后缀名。
iOSSound 为铃声文件名,需要后缀名。
const callParams = {userIDList: ['user1'],callMediaType: 1, // 语音通话(callMediaType = 1)、视频通话(callMediaType = 2)callParams: {offlinePushInfo: {title: "test-title",description: "you have a call",androidSound: 'private_ring', // androidSound 为铃声文件名,不需要后缀名iOSSound: 'private_ring.mp3', // iOSSound为铃声文件名,需要后缀名}},};uni.$TUICallKit.calls(callParams, res => {} );
// https://cloud.tencent.com/document/product/647/81015#callsawait TUICallKitServer.calls({userIDList: ['mike'],type: TUICallType.VIDEO_CALL,offlinePushInfo: {title: 'xxx',androidSound: 'private_ring', // androidSound 为铃声文件名,不需要后缀名iOSSound: 'private_ring.mp3', // iOSSound为铃声文件名,需要后缀名}});
说明:
androidSound 为铃声文件名,不需要后缀名。
iOSSound 为铃声文件名,需要后缀名。
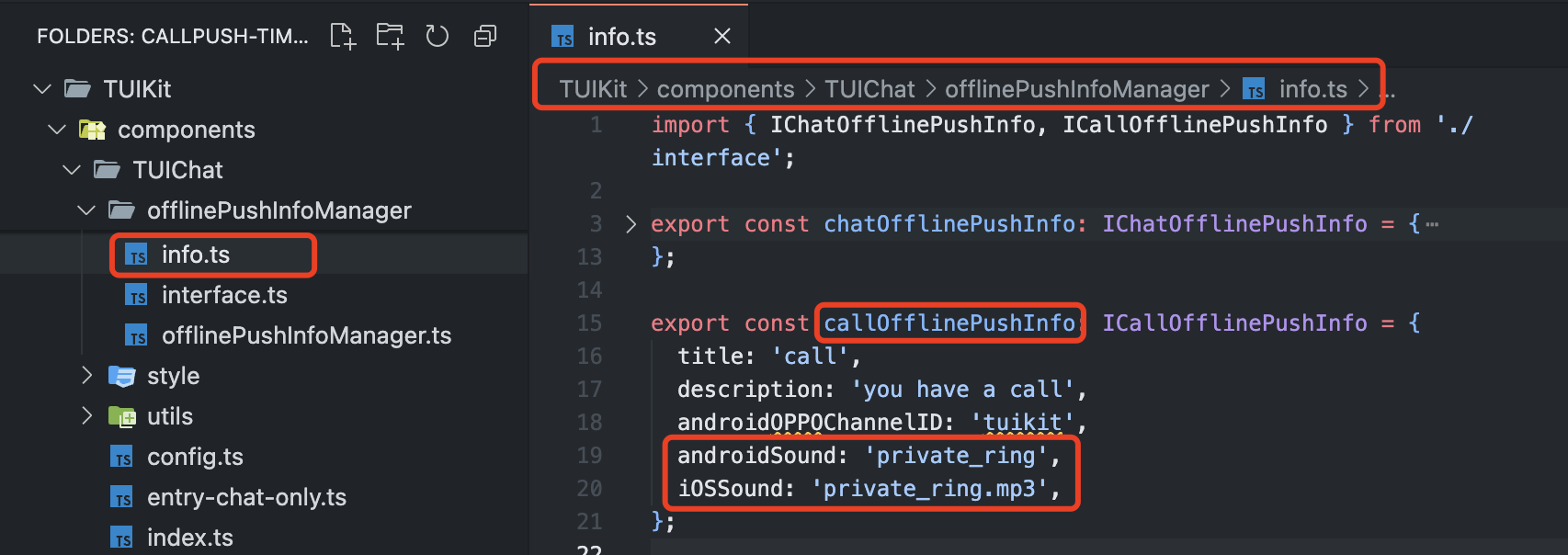
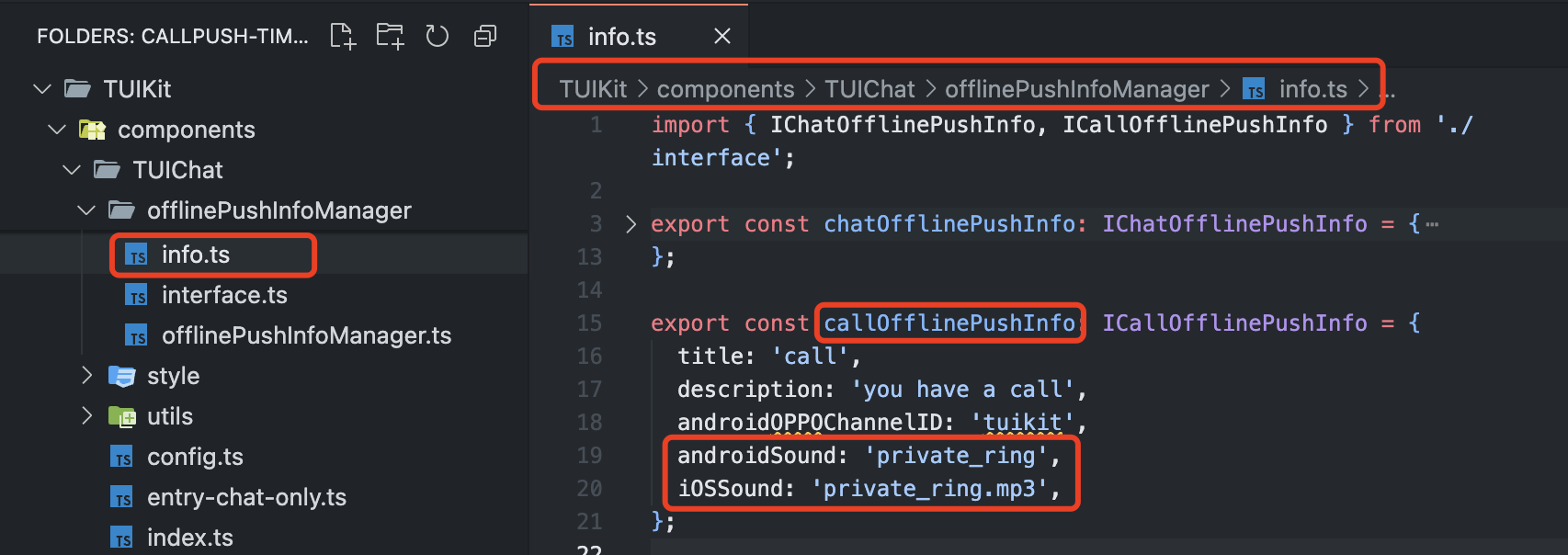
修改
callOfflinePushInfo 对象中的参数。

推送结果回调
开启推送服务后,推送结果可以通过配置基础回调的方式,将结果转发给 App 后台,详见:
普通推送结果回调
全员推送结果回调
常见问题
设备通知栏如何设置?
推送的直观表现就是通知栏提示,所以同其他通知一样受设备通知相关设置的影响,以华为为例:
“手机设置 > 通知 > 锁屏通知 > 隐藏或者不显示通知”,会影响锁屏状态下推送通知显示。
“手机设置 > 通知 > 更多通知设置 > 状态栏显示通知图标”,会影响状态栏下推送通知的图标显示。
“手机设置 > 通知 > 应用的通知管理 > 允许通知”,打开关闭会直接影响推送通知显示。

“手机设置-通知-应用的通知管理-通知铃声” 和 “手机设置-通知-应用的通知管理-静默通知”,会影响推送通知铃音的效果。
厂商推送限制如何设置?
1. 国内厂商都有消息分类机制,不同类型也会有不同的推送策略。如果想要推送及时可靠,需要按照厂商规则设置自己应用的推送类型为高优先级的系统消息类型或者重要消息类型。反之,推送消息会受厂商推送消息分类影响,与预期会有差异。
2. 另外,一些厂商对于应用每天的推送数量也是有限制的,可以在厂商控制台查看应用每日限制的推送数量。 如果推送消息出现推送不及时或者偶尔收不到情况,需要考虑下这里:
将推送消息分为服务与通讯类和资讯营销类,推送效果和策略不同。另外,消息分类还和自分类权益有关:
无自分类权益,推送消息厂商还会进行二次智能分类 。
有申请自分类权益,消息分类会按照自定义的分类进行推送。 具体请参见 厂商描述。