TUIRoomKit 是腾讯云推出的音视频房间 UI 应用。本次升级引入了全新的原子化组件接入方案,开发者可以灵活组合这些原子化组件,以构建个性化的音视频房间界面。
本文档将帮助您快速跑通 TUIRoomKit (新版) 示例项目,体验包括会前检测、多人房间、屏幕共享、成员管理及虚拟背景在内的核心功能。
说明:
功能展示
会前准备

多人会议

前提条件
开通服务
SDKAppID:应用标识,腾讯云基于
SDKAppID 完成计费统计。SDKSecretKey:应用密钥,用于初始化配置文件的密钥信息。
环境准备
Node.js:≥ 18.19.1 (推荐使用官方 LTS 版本)。
现代浏览器:支持 WebRTC APIs 的现代浏览器。
设备:摄像头、麦克风、扬声器。
跑通步骤
步骤1:下载源码
访问 GitHub 仓库,克隆项目源码到本地。
git clone https://github.com/Tencent-RTC/TUIRoomKit.git --depth=1
步骤2:进入项目根目录
cd TUIRoomKit/Web/example/atomicx-vite-vue3-ts
步骤3:安装依赖
在项目根目录下,安装项目所需的依赖包。
npm install
pnpm install
yarn
步骤4:配置应用信息
在项目目录中找到
TUIRoomKit/Web/example/atomicx-vite-vue3-ts/src/config/basic-info-config.js 配置文件,并将您在腾讯云控制台获取的 SDKAppID 和 SDKSecretKey 填入对应的变量中。
警告:
本文的 Demo 示例中通过在客户端代码中配置
SDKSecretKey 进行鉴权,但 SDKSecretKey 很容易被反编译逆向破解,一旦密钥泄露,攻击者就可以盗用您的腾讯云流量,因此该方法仅适合本地跑通 Demo 和功能调试。 在正式的生产环境中,建议在您的服务端生成 UserSig,在需要 UserSig 时由您的 App 向业务服务器发起请求获取动态 UserSig 来进行鉴权。详见 正式运行阶段如何计算 UserSig?
步骤5:启动项目
运行下列命令来启动开发服务器。
npm run dev
pnpm run dev
yarn run dev
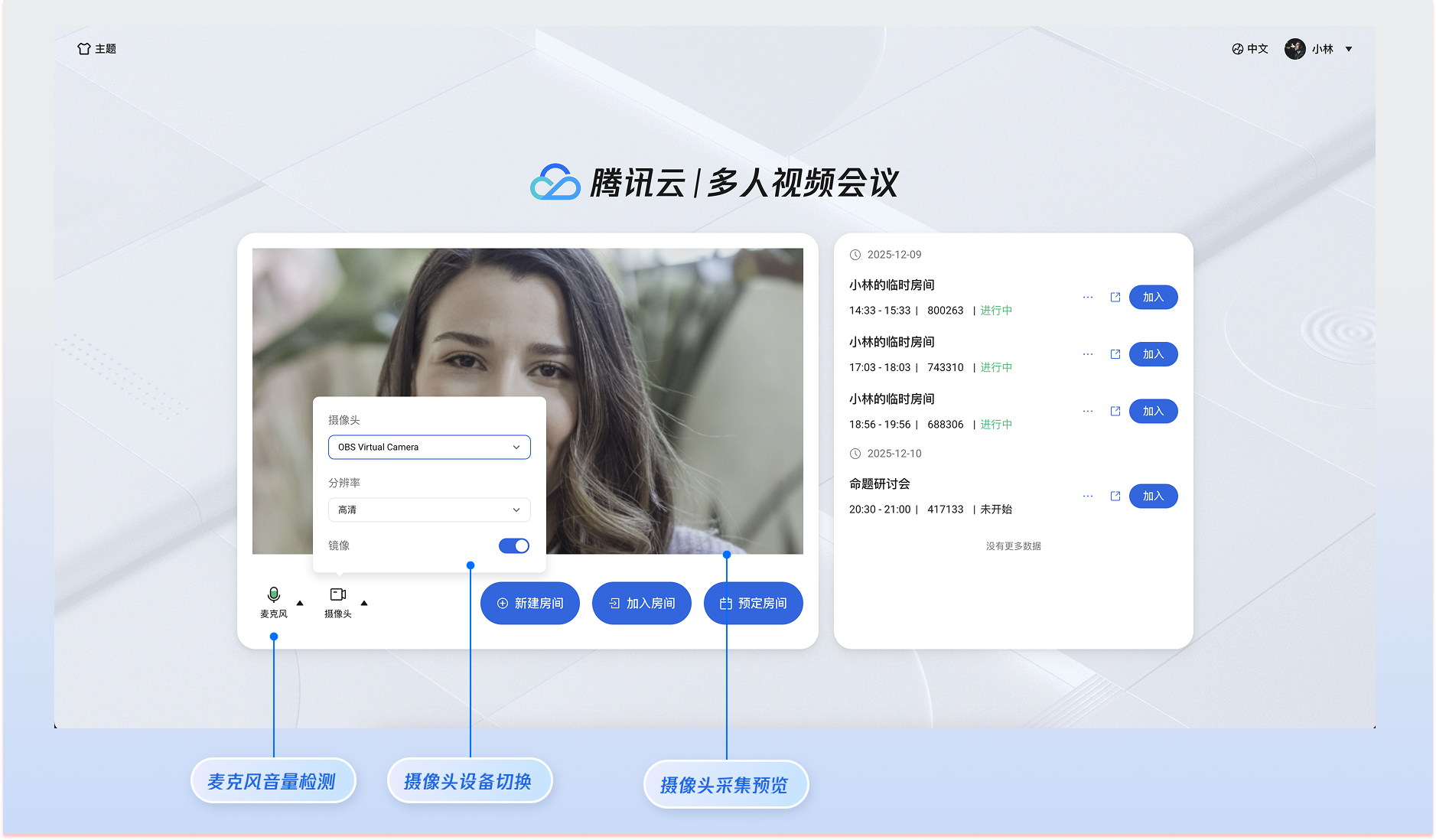
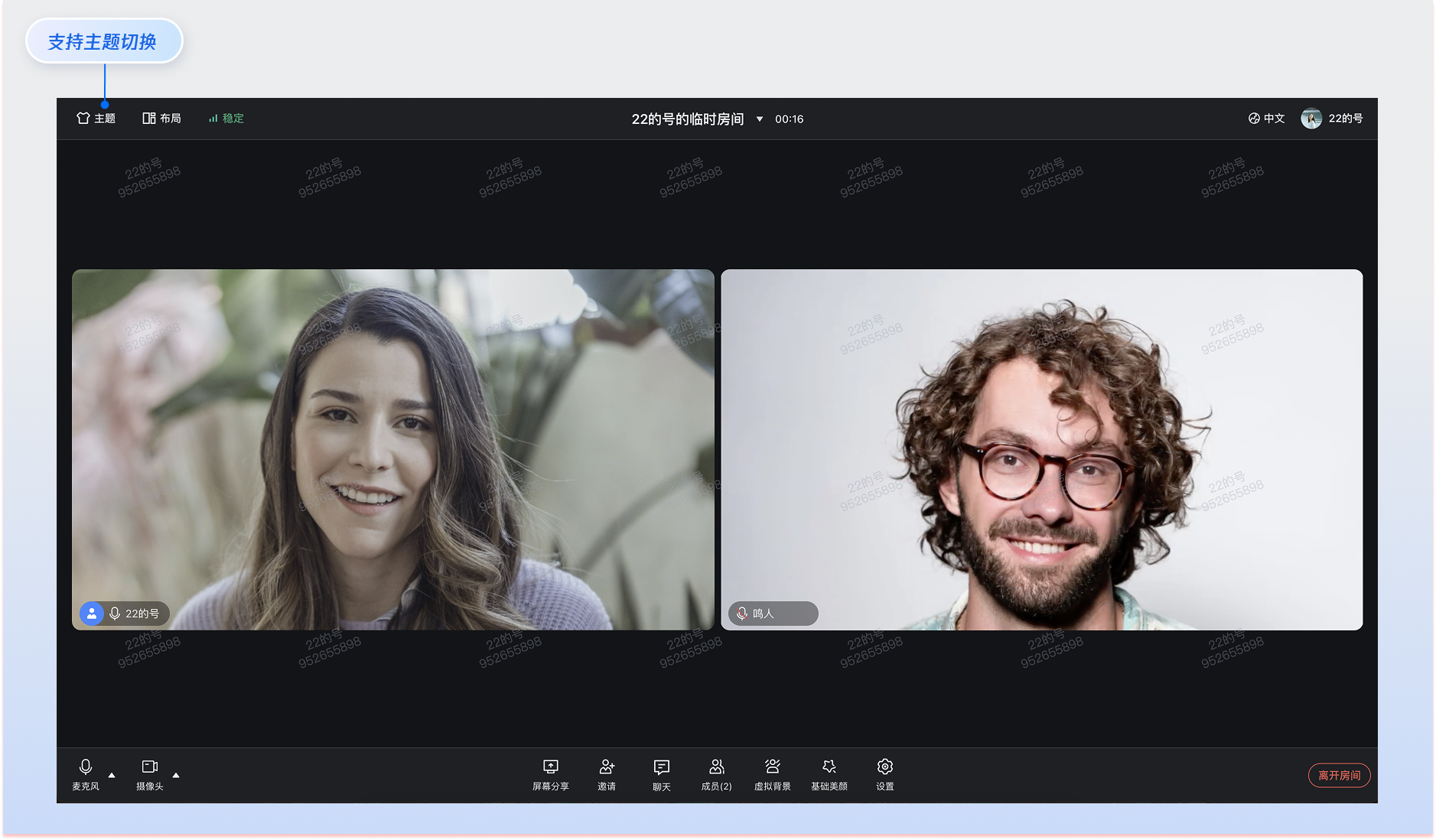
启动成功后,浏览器将自动打开调试地址(通常为 http://localhost:5173)。输入用户 ID 并成功登录后,您将看到如下所示的会议界面:

体验核心功能
TUIRoomKit 示例项目为您提供了一套完整的音视频会议解决方案。以下是 TUIRoomKit (Atomicx 版本) 支持的核心会议能力:
会前检测:支持在入会前预览摄像头画面和测试麦克风音量。

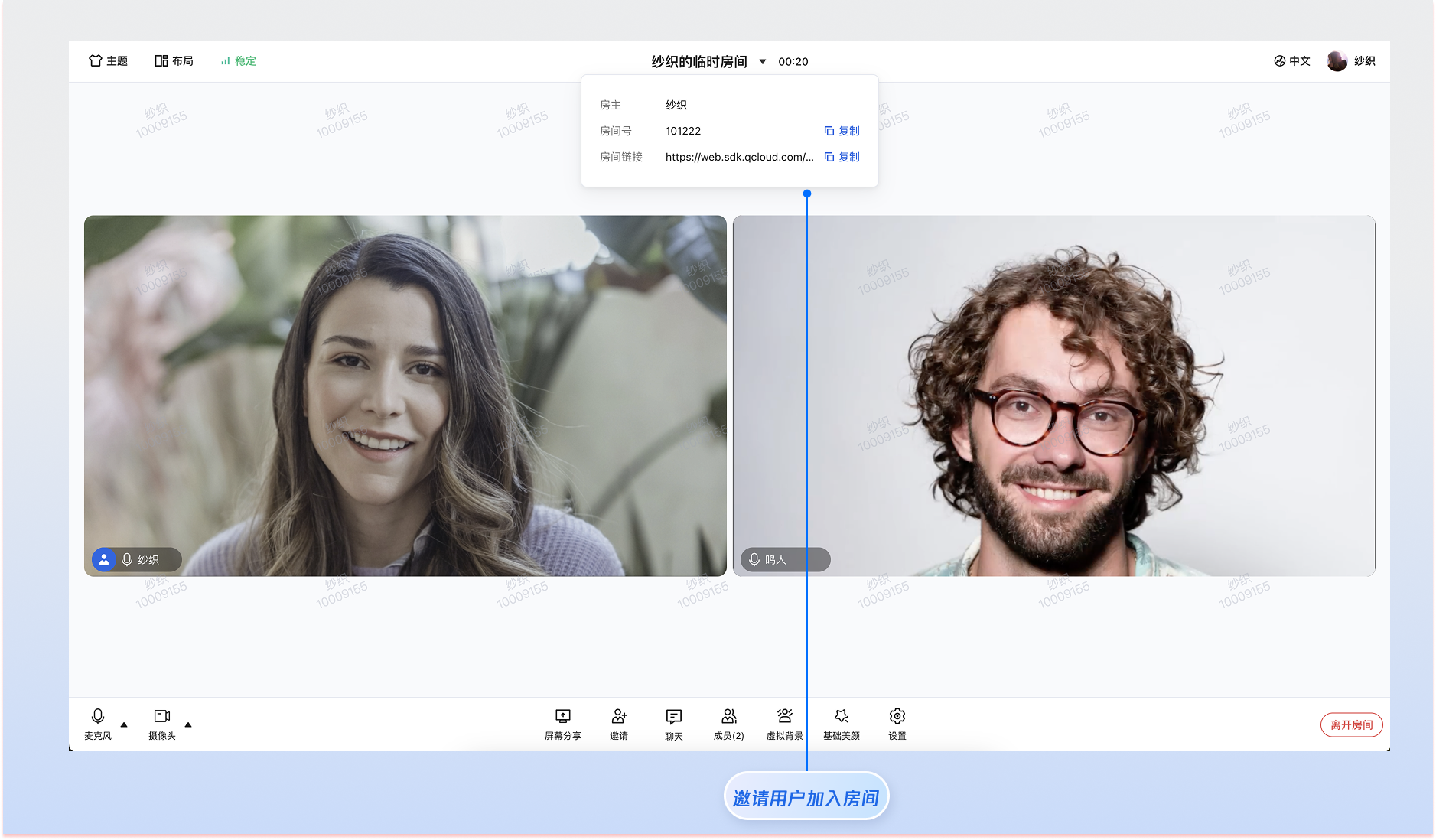
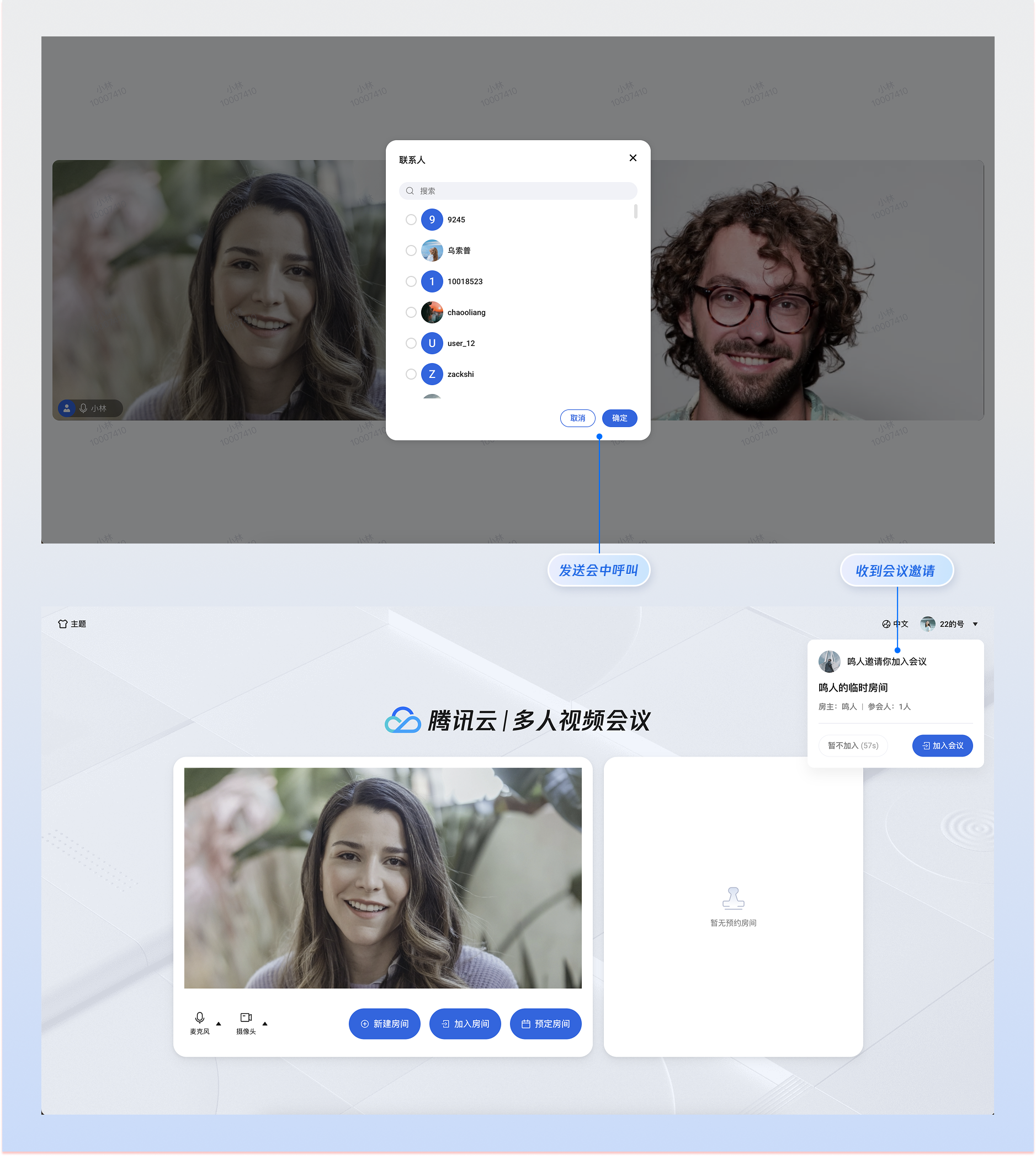
创建/加入房间:开发者可通过两个独立的客户端,加入到相同房间 ID 体验多人会议能力。

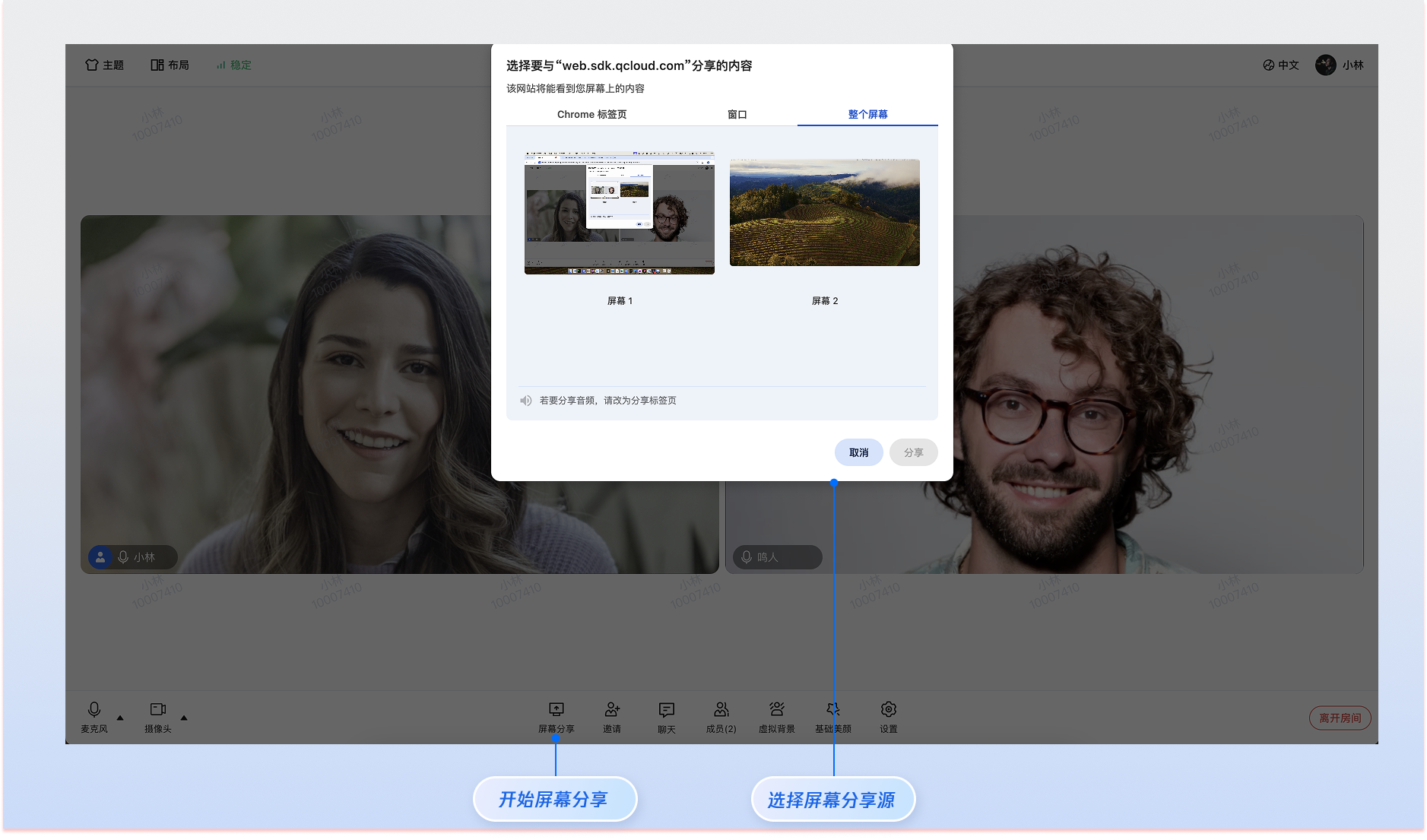
屏幕共享:支持发起多类型屏幕内容共享,高效支持远程演示和协作场景。

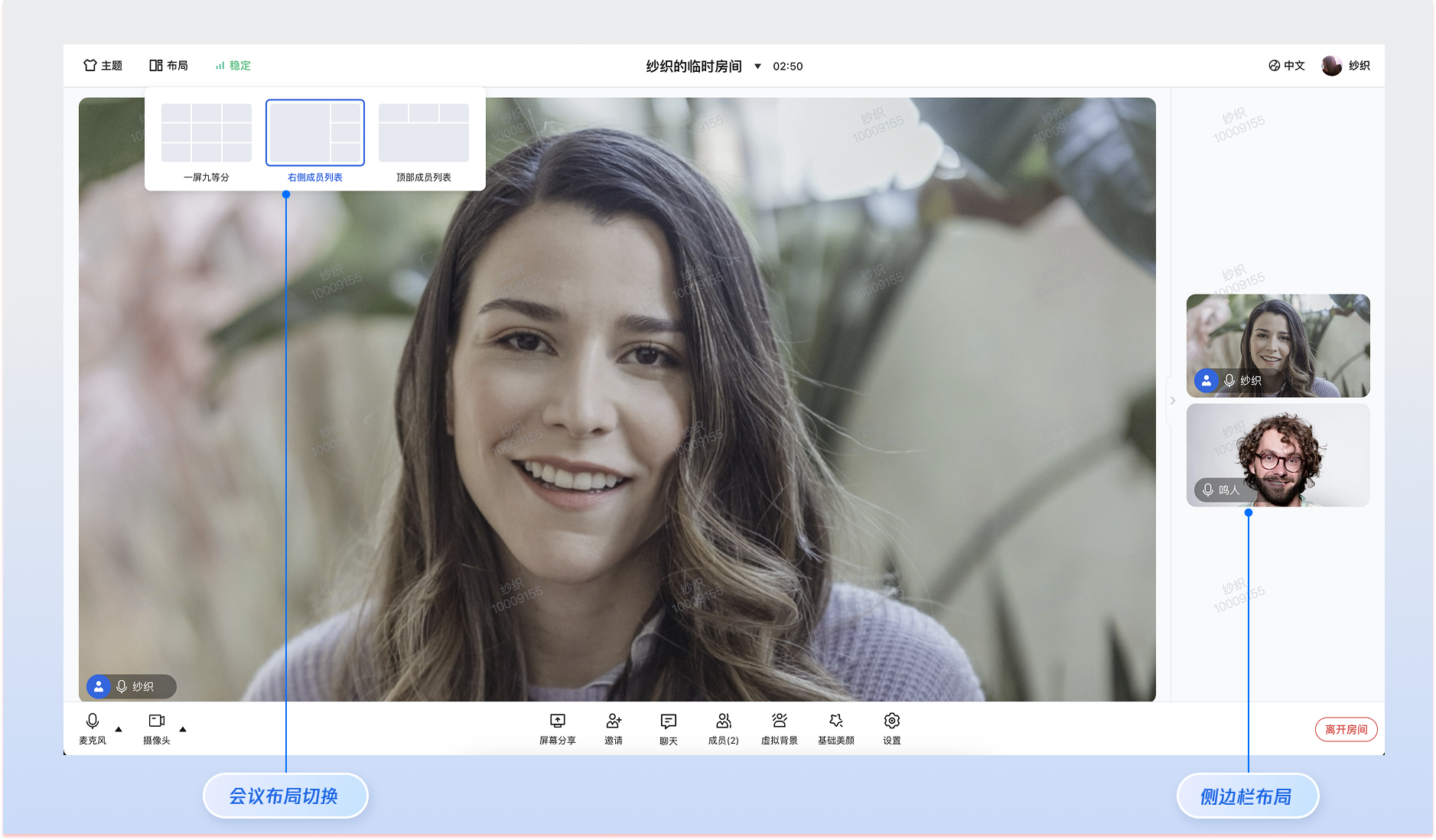
会议布局管理: 支持在宫格视图和演讲者模式之间动态切换,轻松适配不同屏幕尺寸和交互需求。

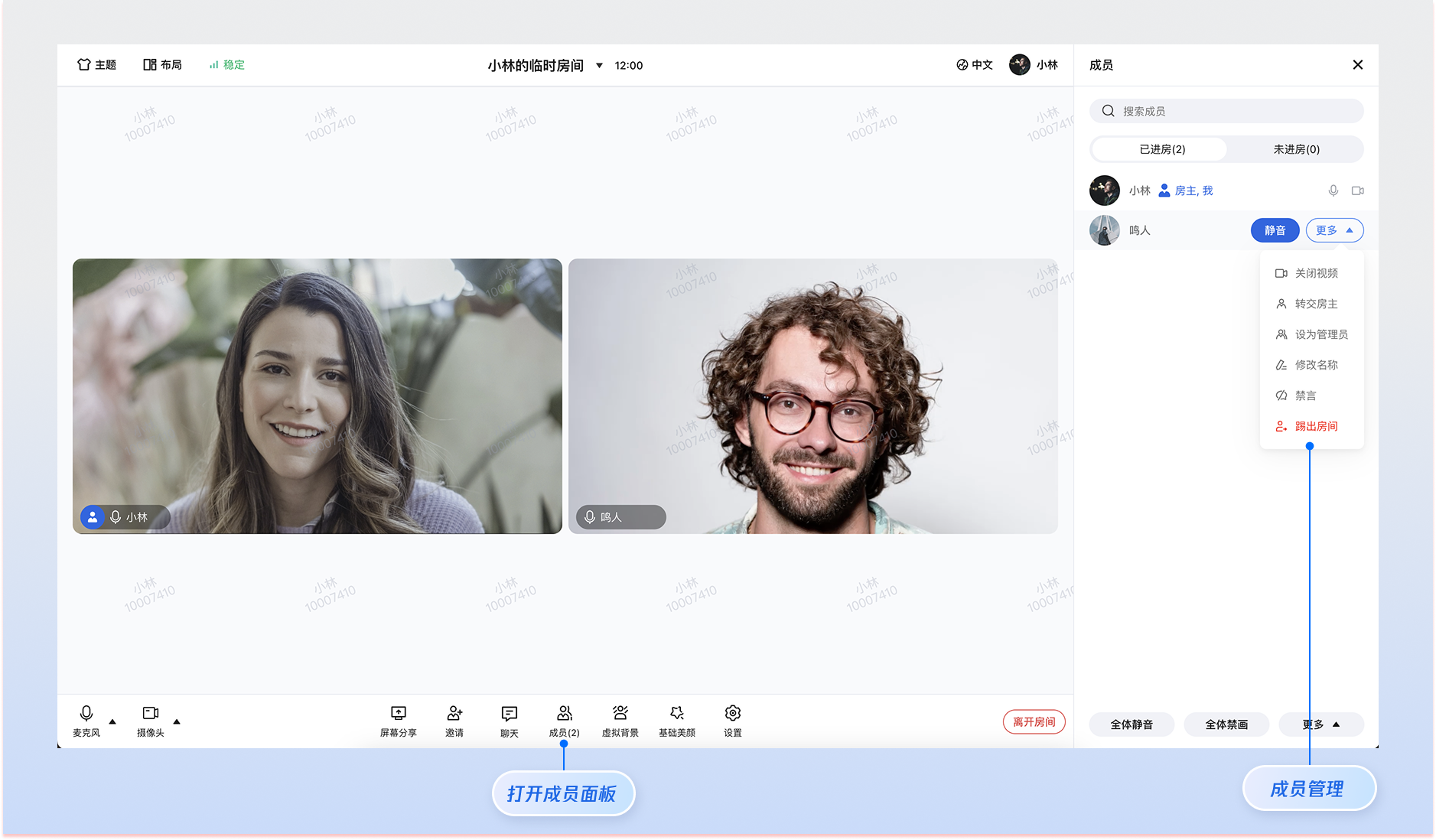
成员管理:提供参会者列表视图。房间主持人和管理员可以对特定成员执行静音/解除静音、强制移出房间等操作。

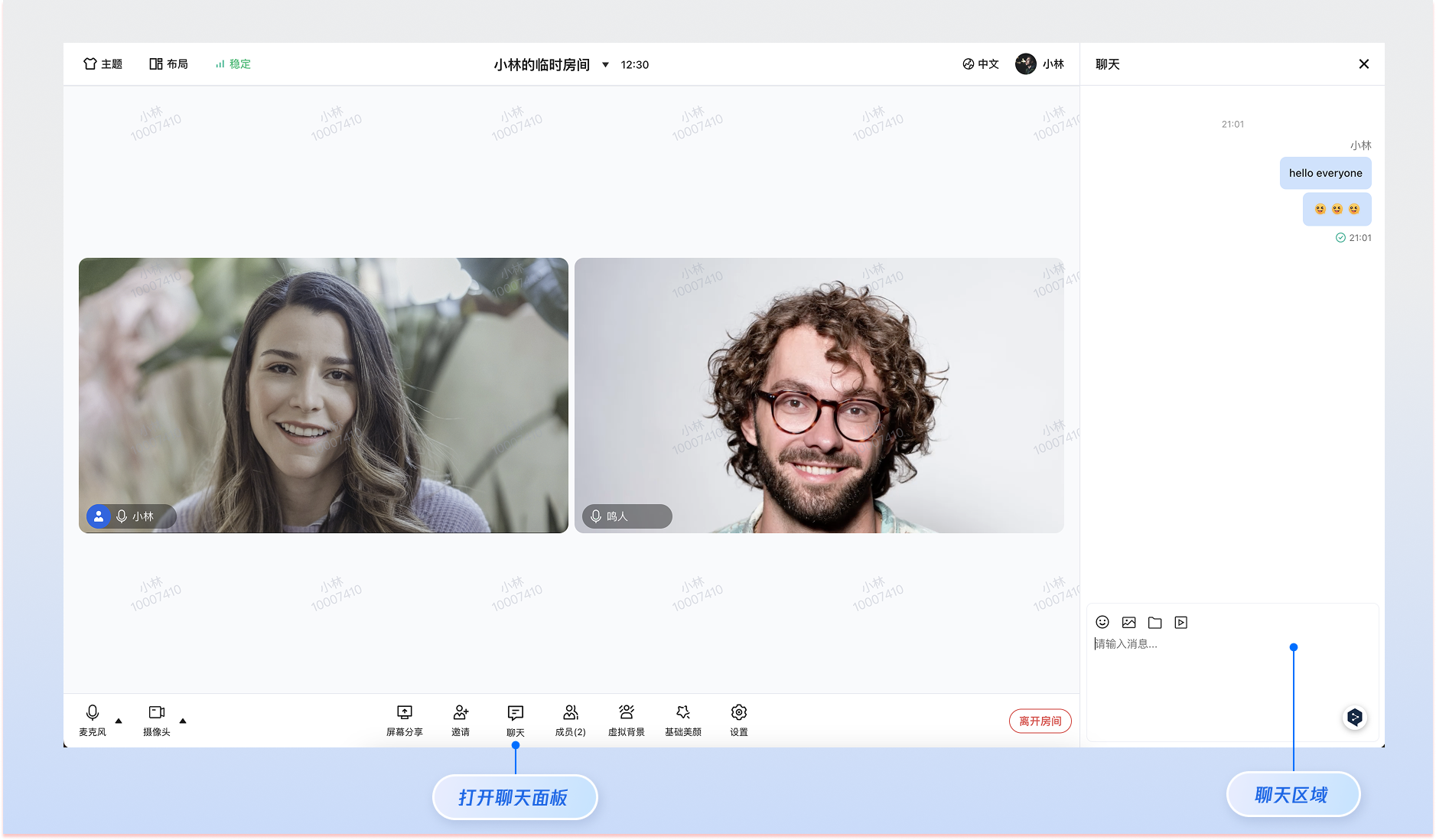
聊天互动: 支持参会者在会议中通过文字消息进行实时互动和信息交流。

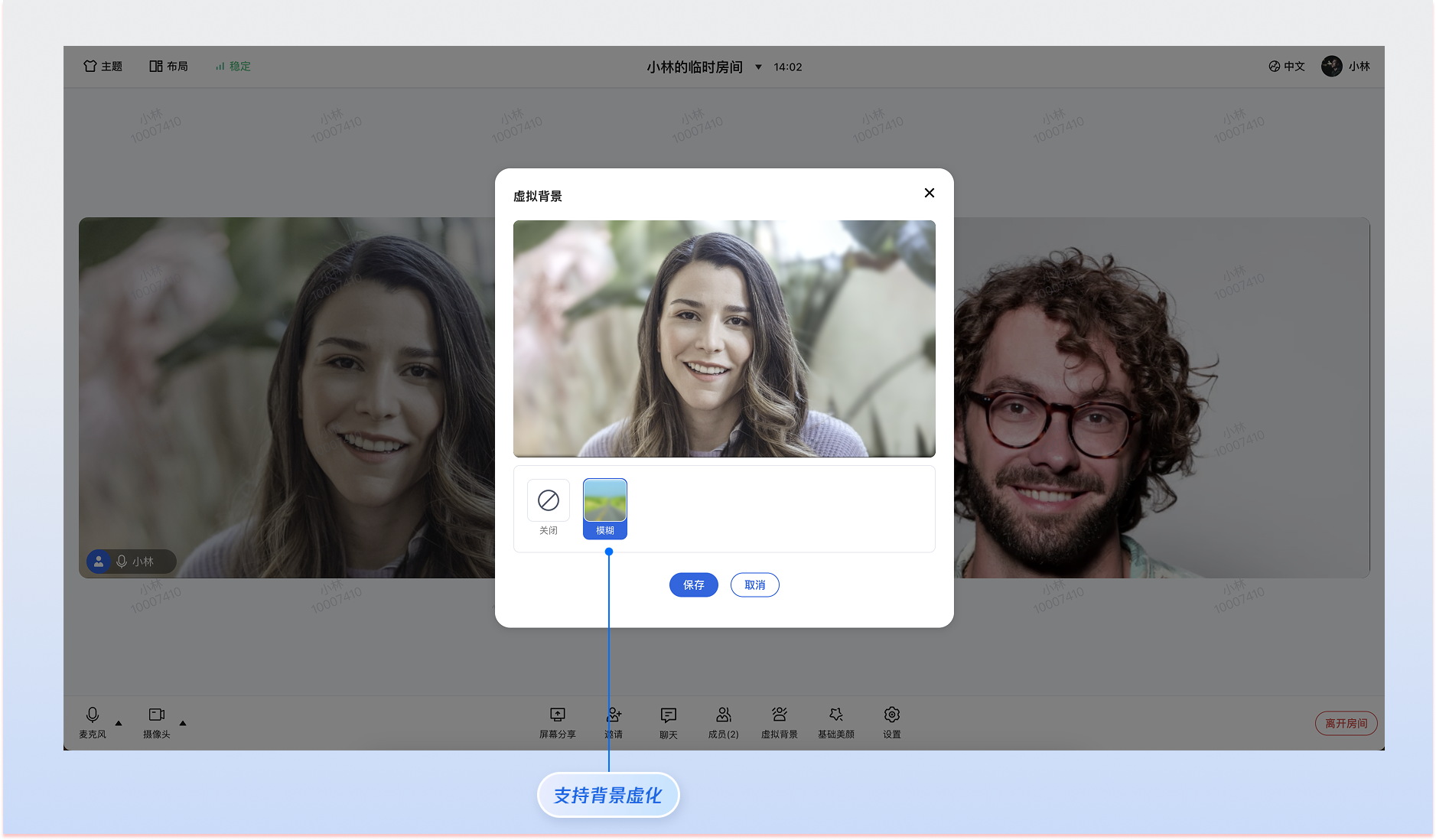
虚拟背景:支持用户对视频背景进行模糊化处理。


主题换肤: TUIRoomKit 组件支持 CSS 变量配置,可轻松定制品牌色和 UI 风格。

下一步
恭喜您!您已经成功跑通了 TUIRoomKit 的 Vue3 项目。您可以根据业务需求,参考以下集成指引将对应功能集成到您的项目中:
页面 | 文档链接 |
快速接入 |
常见问题
TUIRoomKit 在本地开发时使用正常,但部署到线上环境后无法正常采集用户的摄像头或麦克风设备?
原因分析:浏览器出于安全和隐私保护的考虑,对音视频设备(麦克风、摄像头)的采集有着严格限制。只有在安全环境下,采集操作才会被允许。安全环境协议包括:https://、localhost、file:// 等。HTTP 协议被视为不安全,浏览器会默认禁止其访问媒体设备。
解决方案:若您在本地(localhost)测试一切正常,但部署后出现采集失败,请立即检查您的网页是否部署在 HTTP 协议上。您必须使用 HTTPS 协议部署您的网页,并确保具备有效的安全证书。
相关资源:更多关于 URL 域名及协议的限制详情,请参见 URL 域名及协议限制说明。
TUIRoomKit 是否支持使用 iframe 集成?
支持。使用 iframe 集成 TUIRoomKit 时, 需要在 iframe 标签中配置 allow 属性以授予必要的浏览器权限(麦克风、摄像头、屏幕共享、全屏等),示例如下:
// 开启麦克风、摄像头、屏幕分享、全屏权限<iframe allow="microphone; camera; display-capture; display; fullscreen;">
联系我们