本文将引导您在 10 分钟内,在本地计算机上成功运行一个功能完备的 TUILiveKit 在线直播 Demo。
成功运行后,您将体验到:
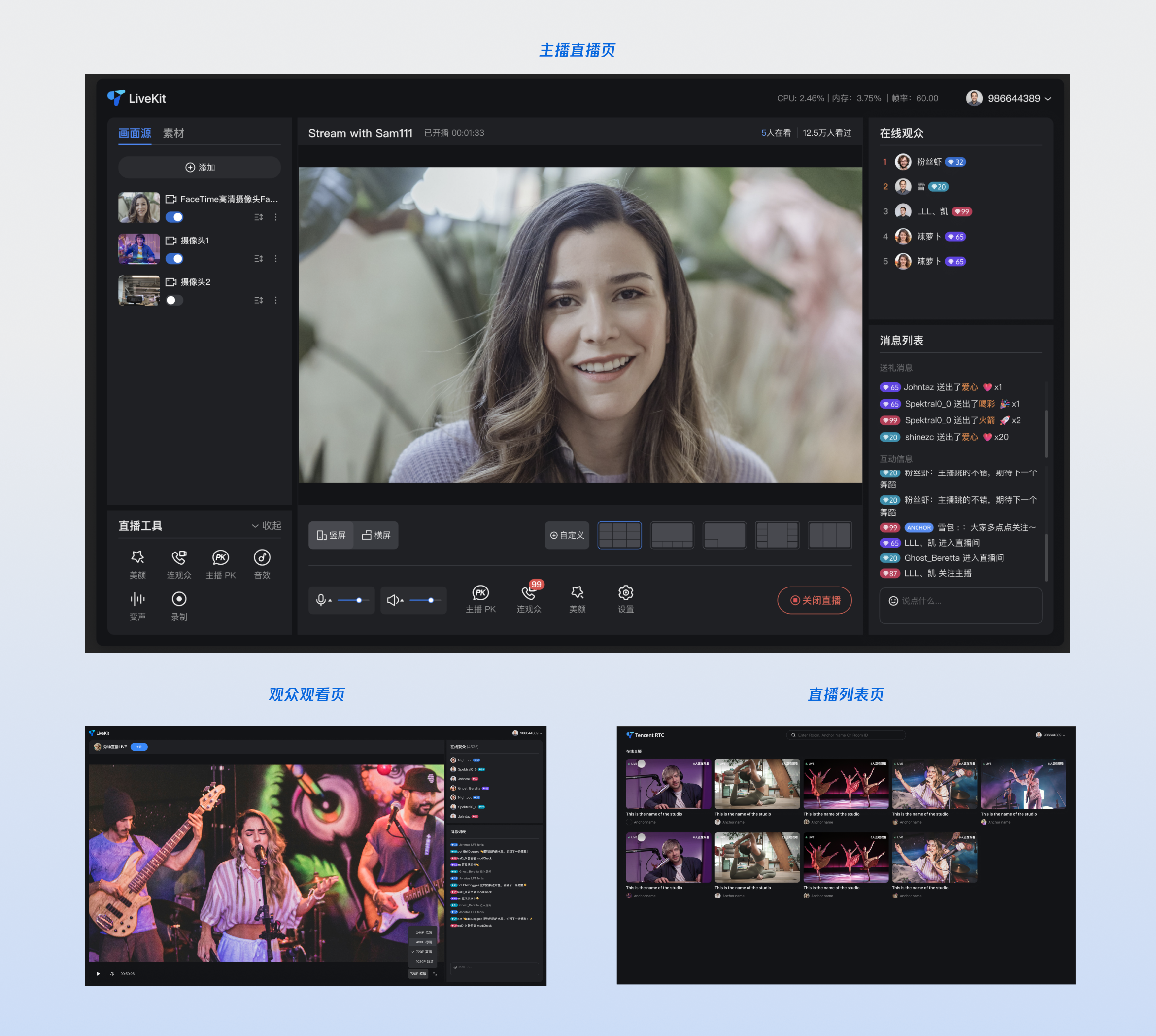
主播端: 包含专业混流布局、设备控制、实时互动的完整开播界面。
观众端: 支持高清观看、弹幕聊天的观看界面。

前提条件
开通服务
SDKAppID:应用标识(必填),腾讯云基于
SDKAppId 完成计费统计。SDKSecretKey:应用密钥,用于初始化配置文件的密钥信息。
环境准备
Node.js:≥ 18.19.1 (推荐使用官方 LTS 版本)。
Vue:≥ 3.4.21。
现代浏览器:支持 WebRTC APIs 的现代浏览器。
设备:摄像头、麦克风、扬声器。
操作步骤
获取 Demo
1. 从 GitHub 下载 TUILiveKit Demo 源码,或者直接在命令行运行以下命令:
git clone https://github.com/Tencent-RTC/TUILiveKit.git
2. 安装依赖。
cd TUILiveKit/Web/web-vite-vue3npm install
配置 Demo
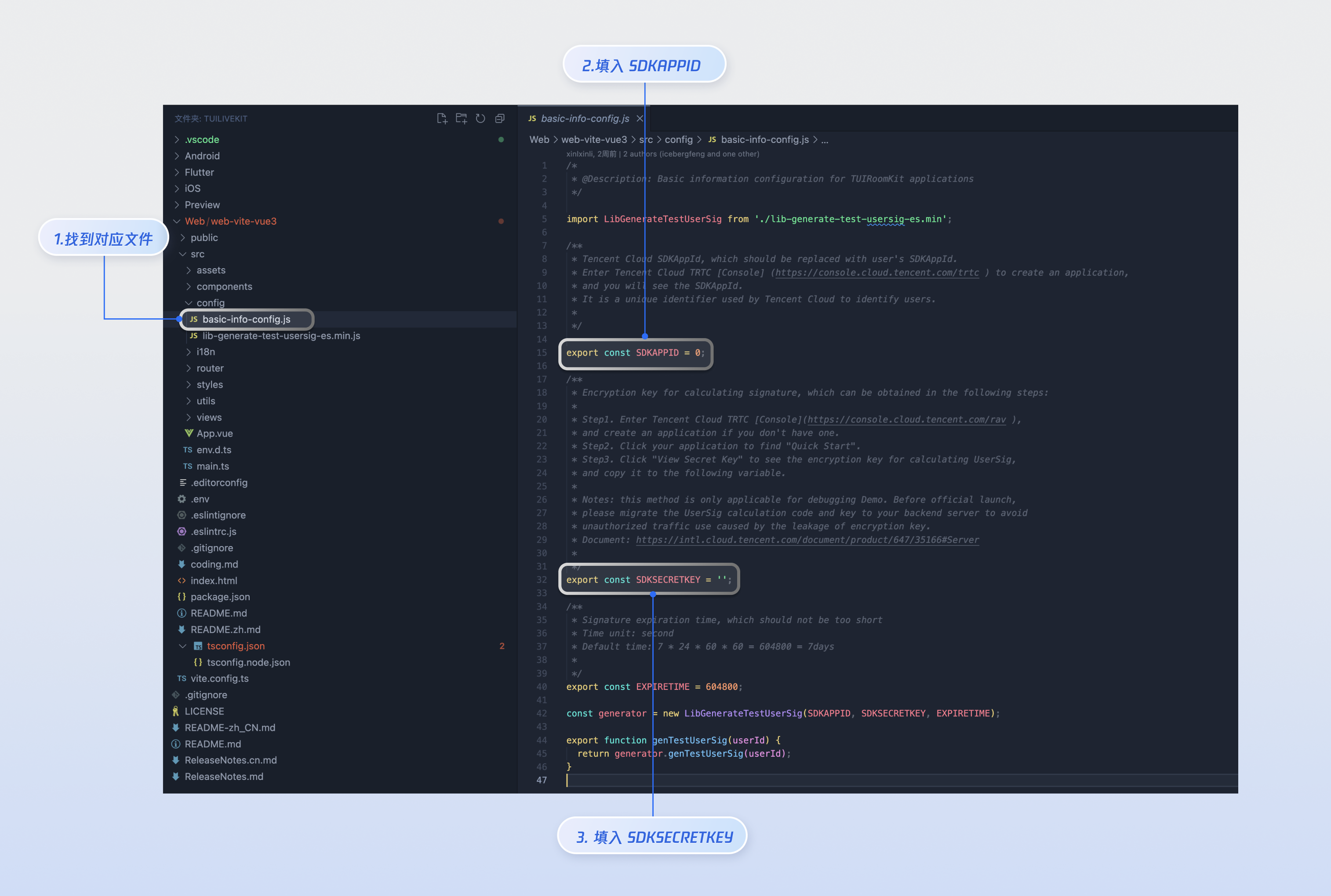
您需要参考本文的前提条件,在 Demo 中打开
TUILiveKit/Web/web-vite-vue3/src/config/basic-info-config.js 文件,输入准备工作中激活服务时获得的 SDKAppID 和 SDKSecretKey:
编译并运行 Demo
npm run dev
直播推流与观看
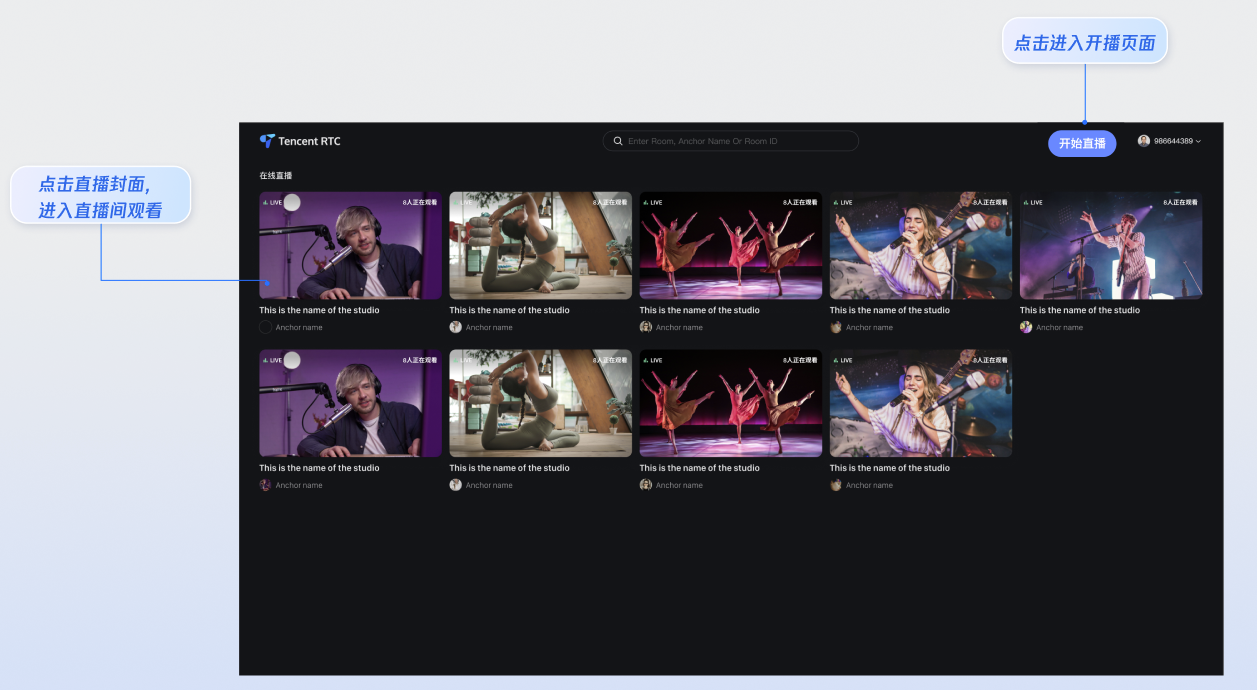
应用启动后,默认进入登录页面,输入用户 ID,例如:“host” 进行登录。登录成功后,跳转到直播列表页面,首次运行,通常因无人开播显示空列表,可以点击右上角的 “开始直播”按钮,进入开播页面。

作为主播,开始直播
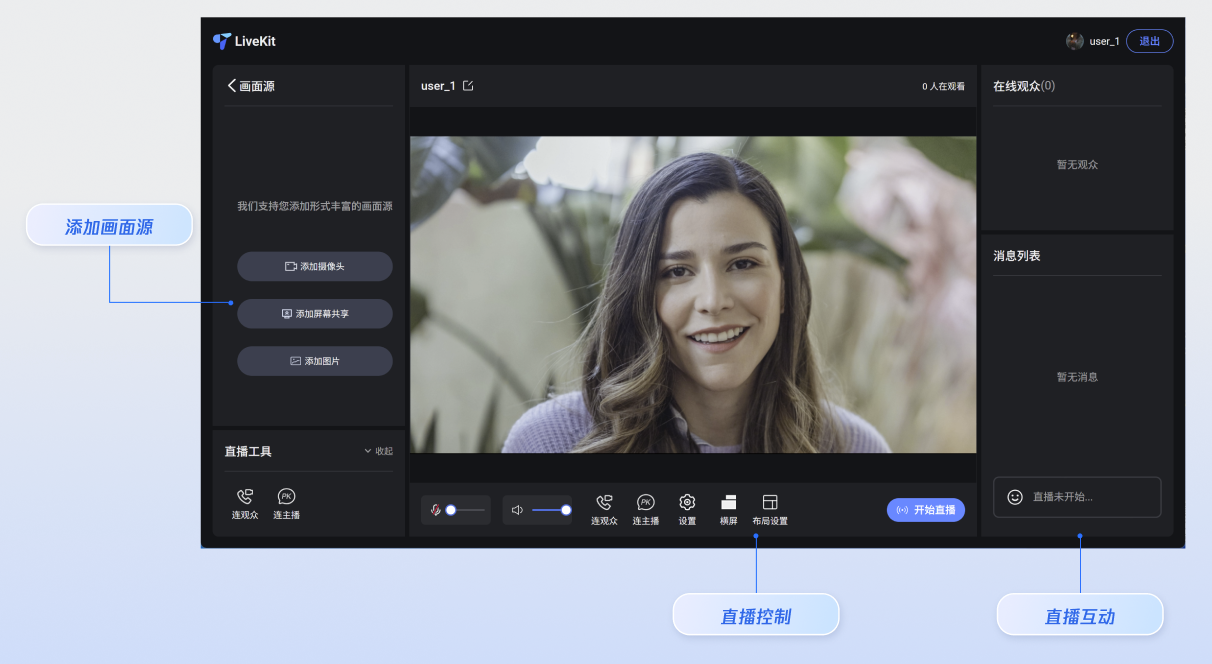
开播页面,如下图所示,首先需要在左侧添加画面源,然后在中间排版区域调整好布局,最后点击下方“开始直播”按钮,开启直播推流。
左侧“画面源”区域,可以添加摄像头、屏幕分享、窗口分享、本地图片。
中间视频排版区域,支持对添加的画面源拖拽、缩放、层级调整等操作。
右侧直播互动区域,支持收发文字、表情消息,查看观众列表。
下方操作区,支持开播、横竖屏切换、观众连麦和音视频设置。

作为观众,观看直播
打开一个无痕浏览器窗口,或者另一个不同的浏览器软件,使用不同的用户 ID 登录,例如:“guest” 登录后,找到刚刚开播的直播间,从直播列表点击进入。
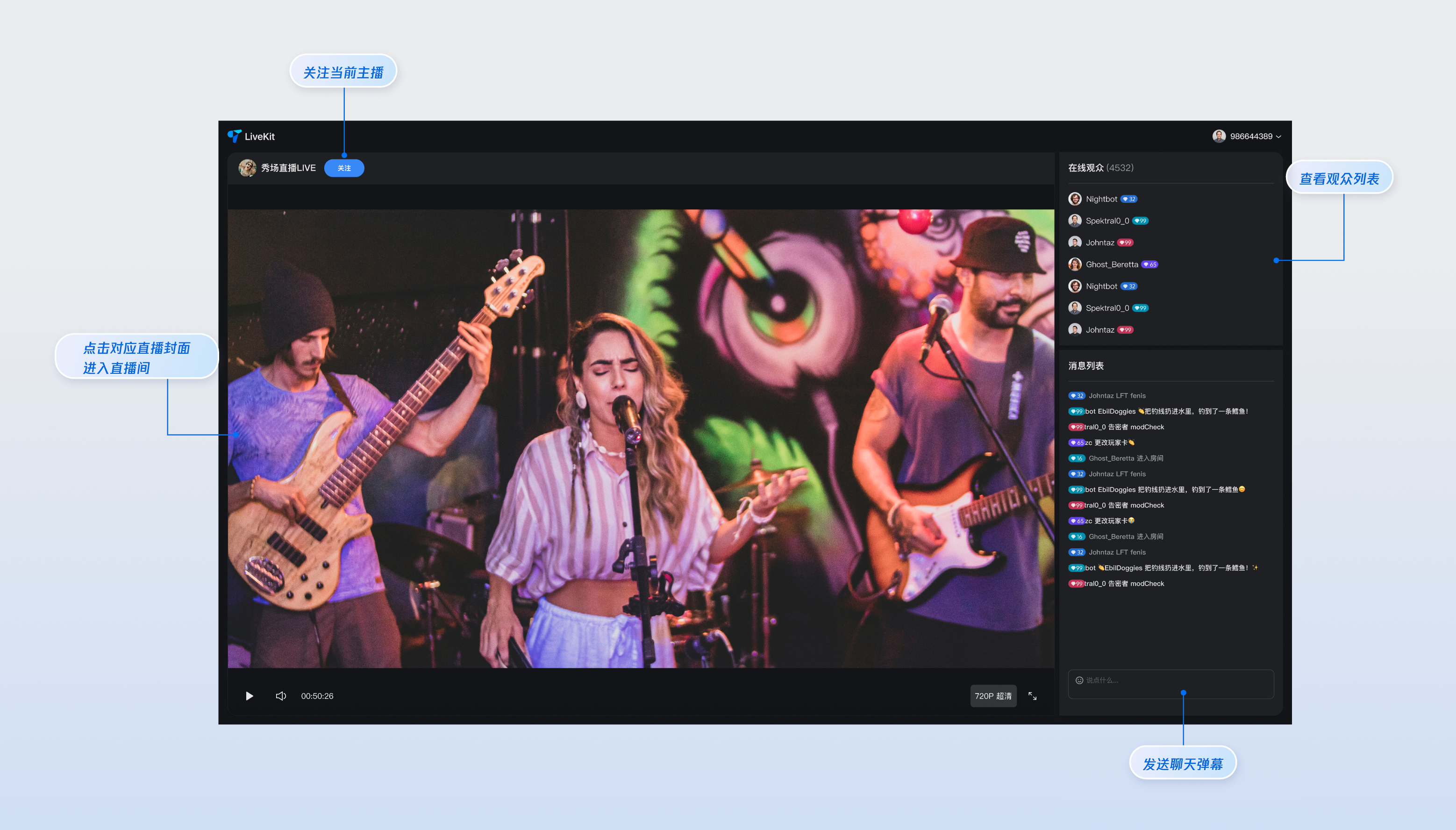
进入直播间后,可在直播间内观看视频、关注当前主播、发送弹幕、查看观众列表等操作。

说明:
为了更好地体验直播功能的完整性,建议您使用不同的 userId 来模拟多个观众:
可以在不同浏览器或浏览器无痕模式中打开多个观看页面使用不同的 userId(例如:viewer001、viewer002、viewer003 等)。
每个 userId 代表一个独立的观众身份,可以体验不同视角的观看效果。
不同观众可以同时发送弹幕、关注主播、申请连麦等操作,实现真实的多人互动场景。
下一步
Demo 跑通后,您可以根据业务需求,参考以下集成指引将对应功能集成到您的项目中:
联系我们
售前咨询
当您需要购买咨询时,您可以直接通过 售前咨询 进行提问,会有专属客户经理在线为您解答,为您提供专业的上云方案。同时,您也可以直接致电销售人员,咨询热线:4009100100转1(工作日9:00 - 18:00)。
售后支持
当您遇到问题需要处理时,您可以直接通过 售后支持 进行提问,腾讯云工程师7 × 24小时在线为您提供服务。同时,您也可以直接致电客服人员,寻求相应的帮助,客服咨询:4009100100(7 × 24小时)。