本文将介绍如何快速完成 TRTC SDK 的接入,实现一个基本的音视频通话。
环境准备
建议使用最新的 HBuilderX 编辑器 。
iOS 9.0 或以上版本且支持音视频的 iOS 设备,暂不支持模拟器。
Android 版本不低于 4.1 且支持音视频的 Android 设备,暂不支持模拟器;如果为真机,请开启“允许调试”选项。
iOS/Android 设备已经连接到 Internet。
步骤1:导入 TRTC SDK 插件
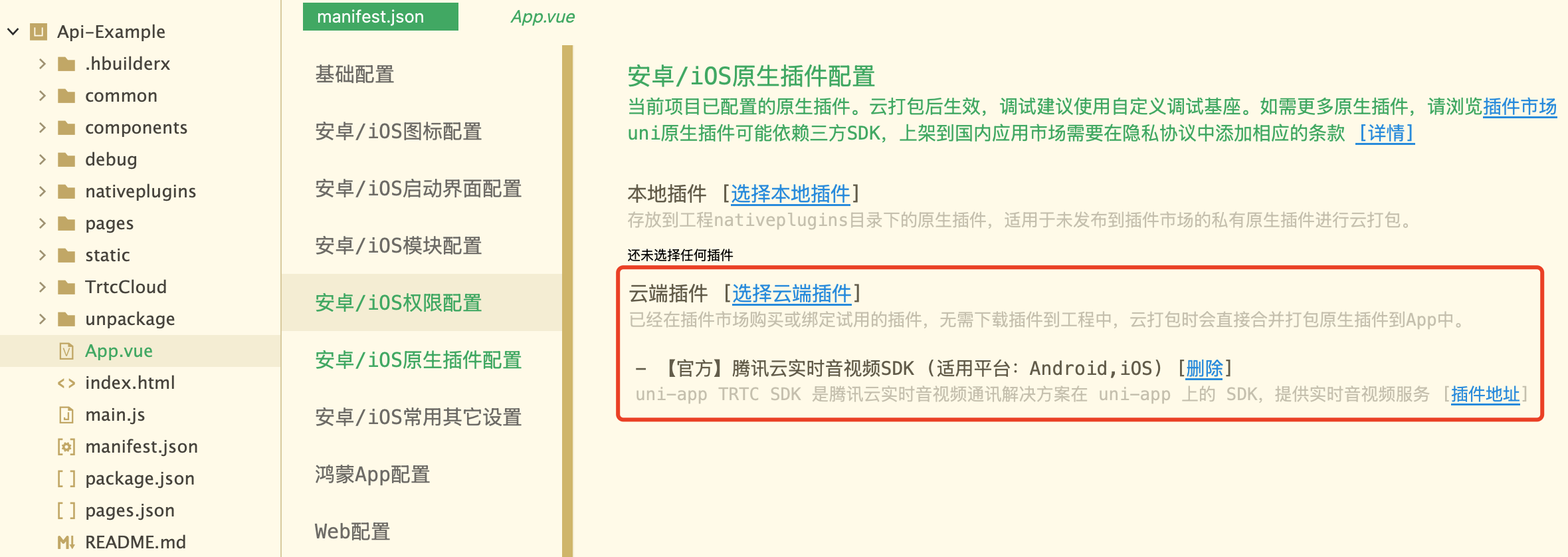
1. 下载并导入【官方】腾讯云实时音视频 SDK 原生插件到本地项目。

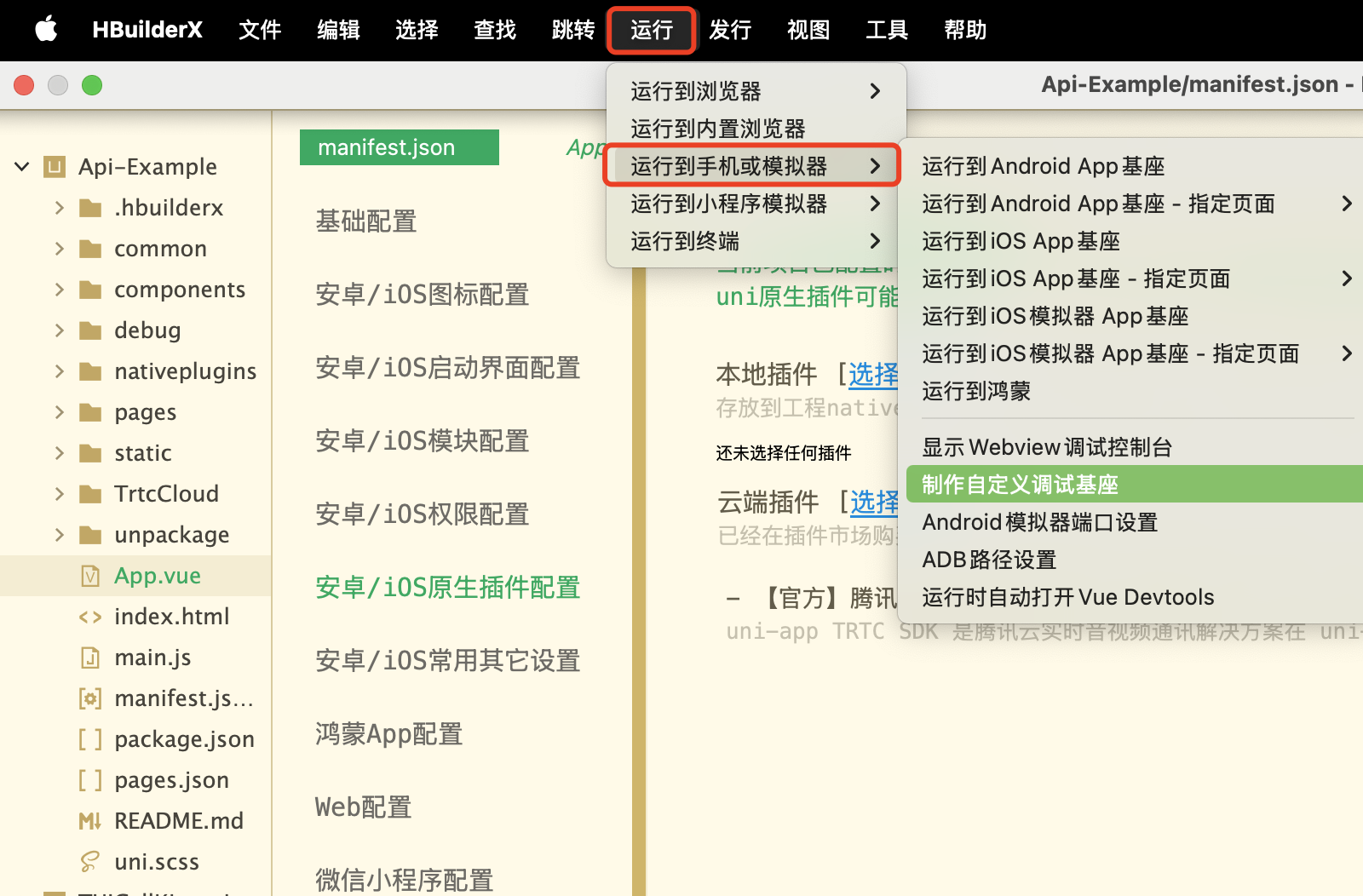
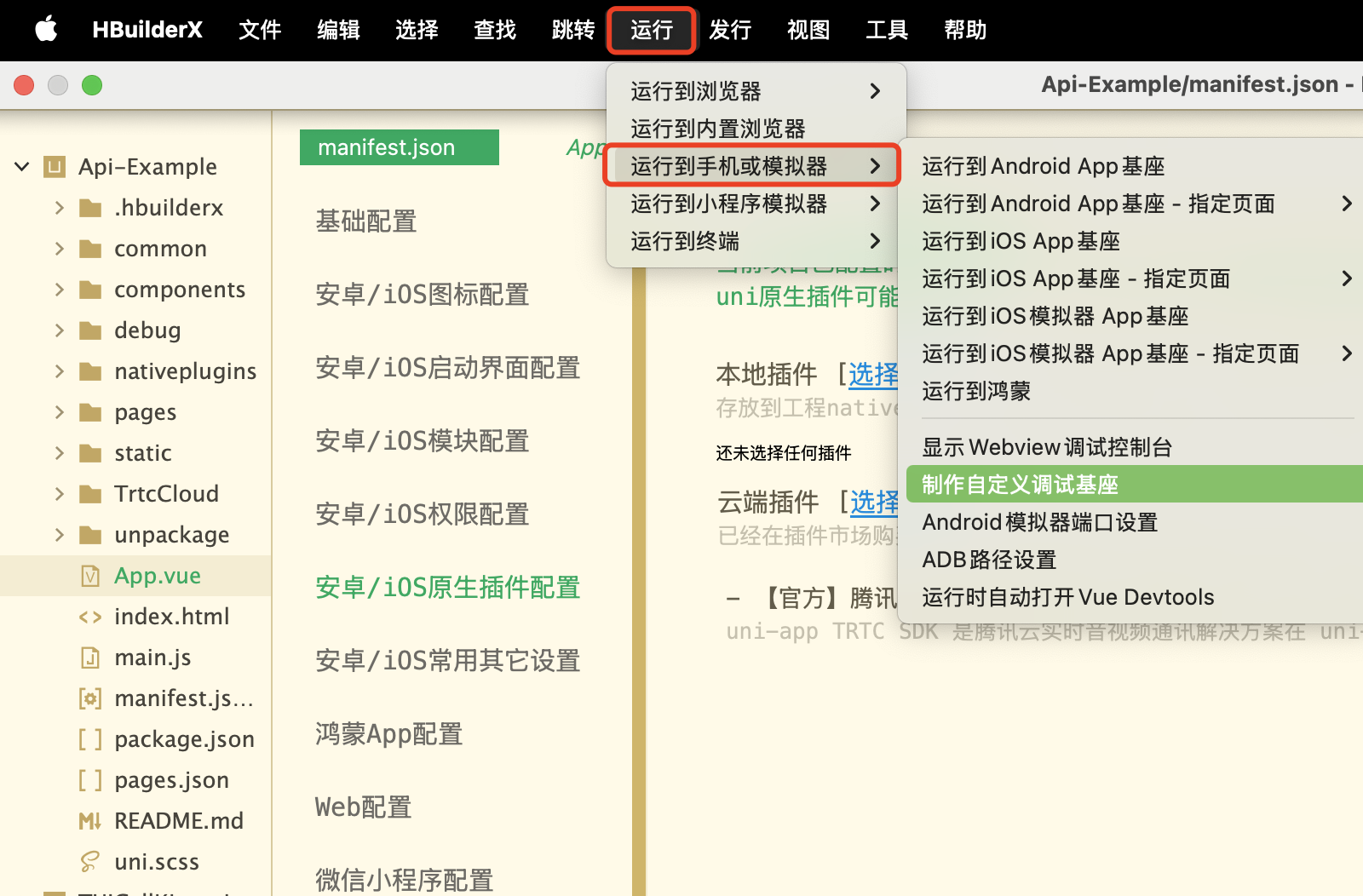
2. 制作自定义调试基座,请选择传统打包方式进行打包。




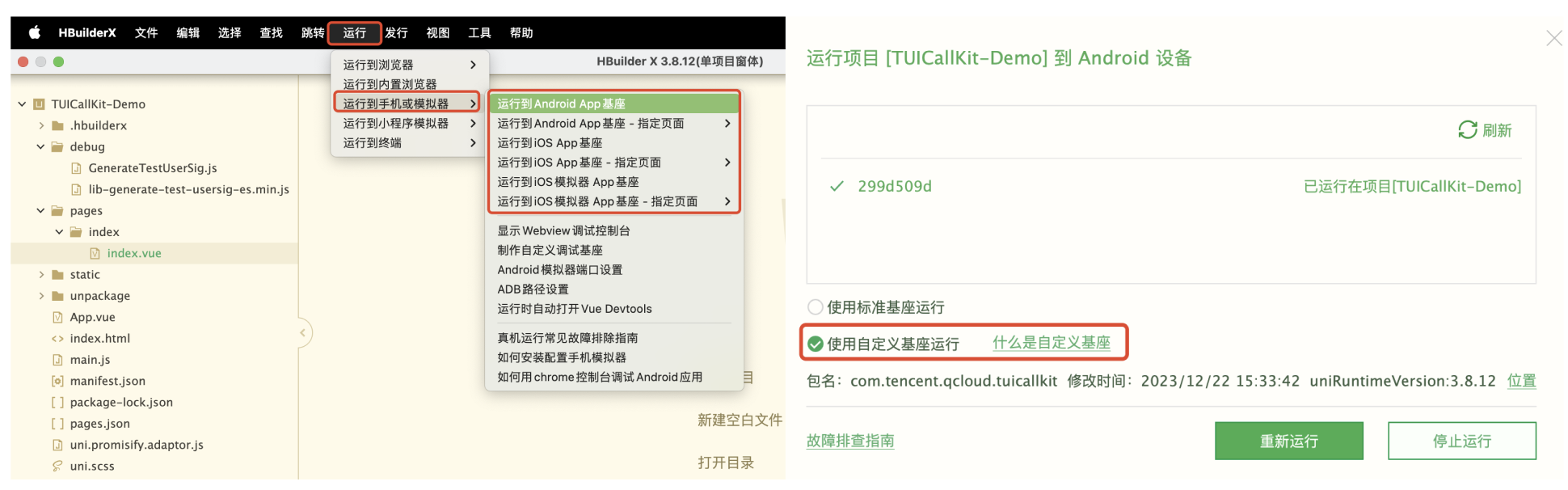
3. 自定义调试基座成功后,使用自定义基座运行项目。

步骤2:导入 TrtcCloud

步骤3:创建 TRTC 实例
1. 导入 TrtcCloud 到项目中。
import TrtcCloud from '@/TrtcCloud/lib/index';
2. 用 TrtcCloud.createInstance API 方法来创建实例。
this.trtcCloud = TrtcCloud.createInstance();
步骤4:进入通话房间
import { TRTCAppScene } from '@/TrtcCloud/lib/TrtcDefines';const params = {sdkAppId: 0,userId: 'xxx',roomId: 12345,userSig: 'xxx'};this.trtcCloud.enterRoom(params, TRTCAppScene.TRTCAppSceneVideoCall);
步骤5:打开/关闭摄像头
// 打开摄像头并将视频发布到房间const viewId = 'local-video'; // 预览摄像头画面需要一个 HTML 元素作为容器;如一个 div 标签,id 为 local-video。this.trtcCloud.startLocalPreview(true, viewId);// 关闭摄像头并取消发布this.trtcCloud.stopLocalPreview();
步骤6:打开/关闭麦克风
// 打开麦克风并将音频发布到房间this.trtcCloud.startLocalAudio();// 关闭麦克风并取消发布this.trtcCloud.stopLocalAudio();
步骤7:播放/停止远端视频流
1. 在进入房间之前,监听 onUserVideoAvailable 事件,以接收所有远端用户视频发布事件。
2. 当您收到该事件时,调用 trtcCloud.startRemoteView API 来播放远端视频流。
// 播放远端画面需要一个 HTML 元素作为容器;如一个 div 标签,id 为 remoteUserId。this.trtcCloud.on('onUserVideoAvailable', (res) => {const { userId, available } = res;if (userId && available) {this.trtcCloud.startRemoteView(this.remoteUserId, this.streamType, this.remoteUserId);}});
步骤8:播放/停止远端音频流
默认情况下,SDK 会自动播放远端音频,因此您无需手动调用任何 API 来播放远端音频。
以下代码片段介绍如何关闭自动播放音频,并手动控制远端音频播放。
this.trtcCloud.on('onUserAudioAvailable', (res) => {const { userId, available } = res;// 停止远端音频this.trtcCloud.muteRemoteAudio(userId, true);// 播放远端音频this.trtcCloud.muteRemoteAudio(userId, false);});// 设置autoReceiveAudio = false以关闭自动音频播放。await trtcCloud.enterRoom({ ..., autoReceiveAudio: false });
步骤9:退出房间
this.trtcCloud.exitRoom();