TRTC 实时互动课堂是一款开源的在线课堂软件,支持一名教师给多名学生在线上课,一个课堂最多同时支持 300 人在线实时互动。如果开启旁路直播、CDN推流服务,可支持上万人在线观看。本软件基于腾讯云实时音视频通信(Tencent Real-Time Communication, TRTC)、腾讯云即时通信(Tencent Instant Message, TIM)、Electron、React 和 Webpack 等构建。
注意
腾讯云实时音视频通信(Tencent Real-Time Communication, TRTC)、腾讯云即时通信(Tencent Instant Message, TIM) 是以 SDK 形式提供的 PaaS 服务,源代码不开源。TRTC 实时互动课堂开源代码只包括 UI 部分和基于 SDK 实现的互动课堂功能代码。
Demo 体验
建议使用两台电脑体验,效果更佳,一台作为教师端,创建课堂;另一台作为学生端,加入课堂。
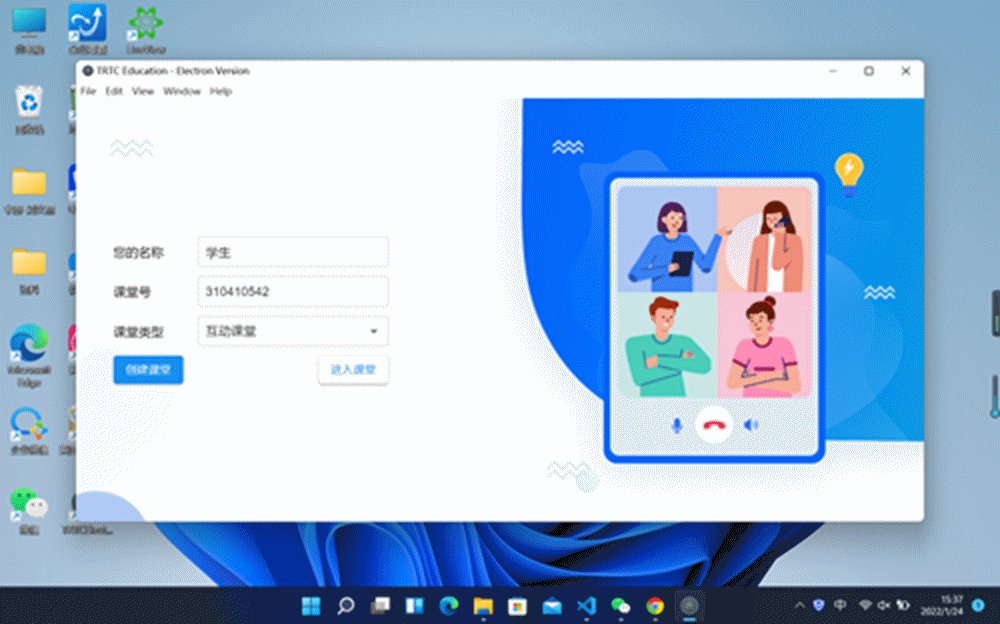
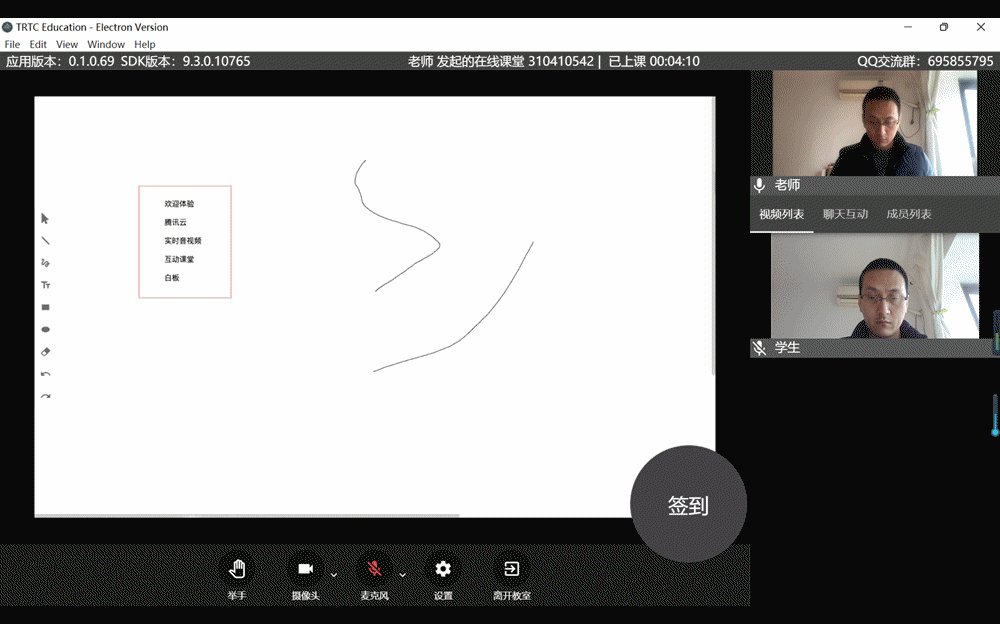
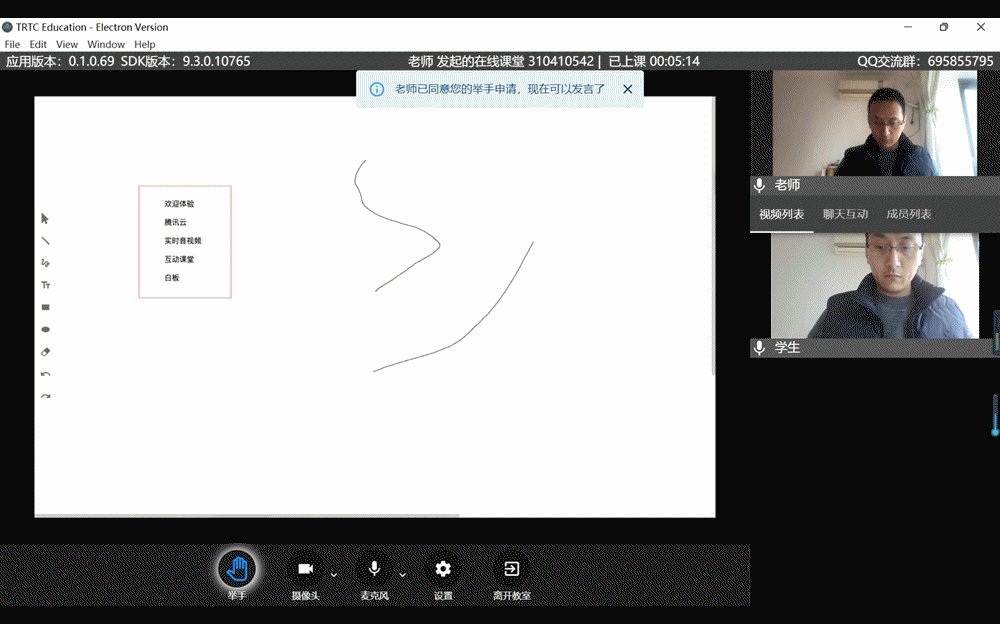
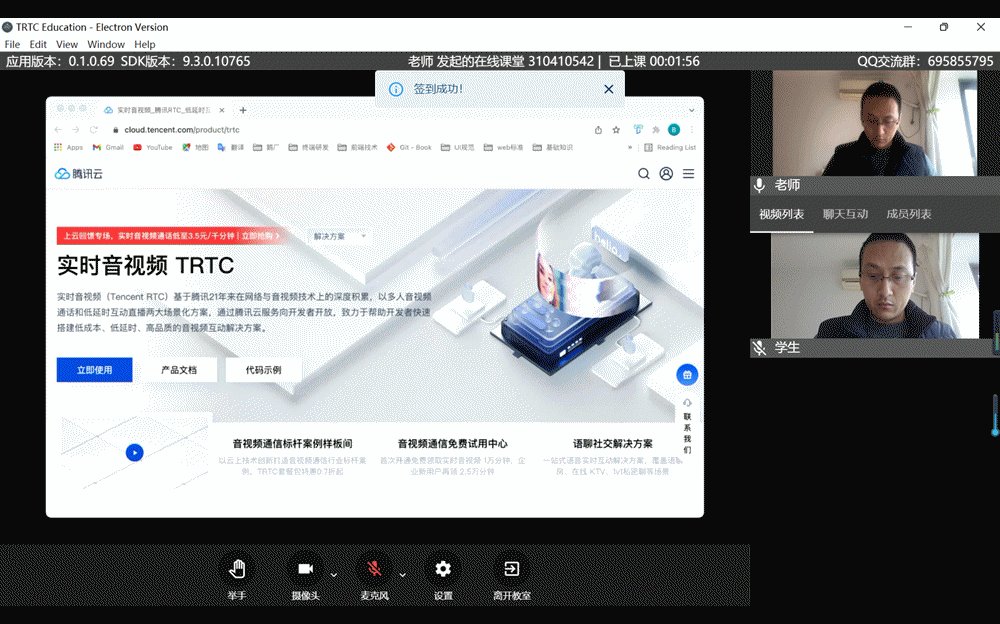
效果展示
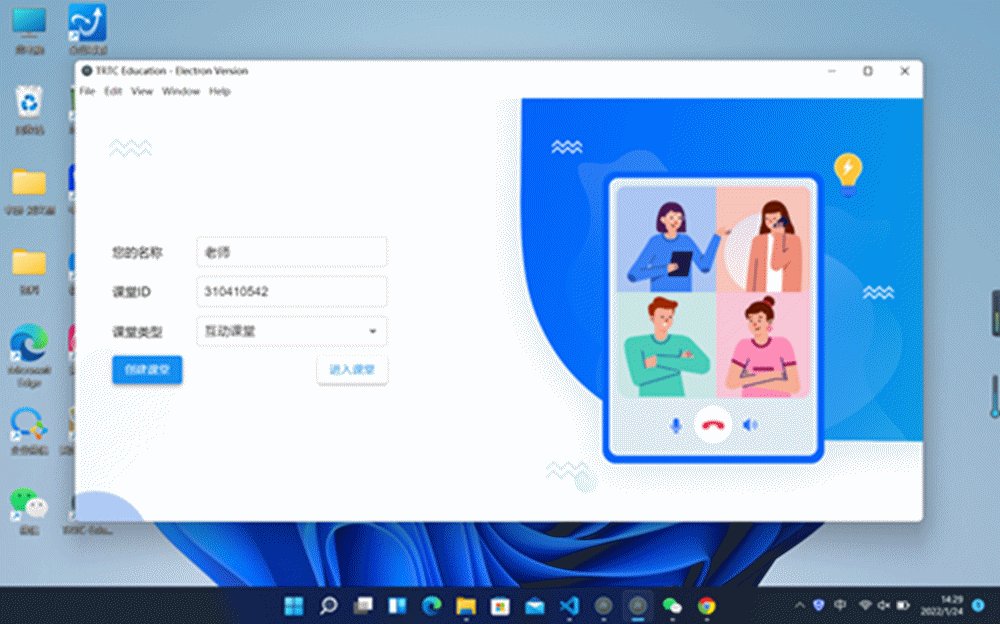
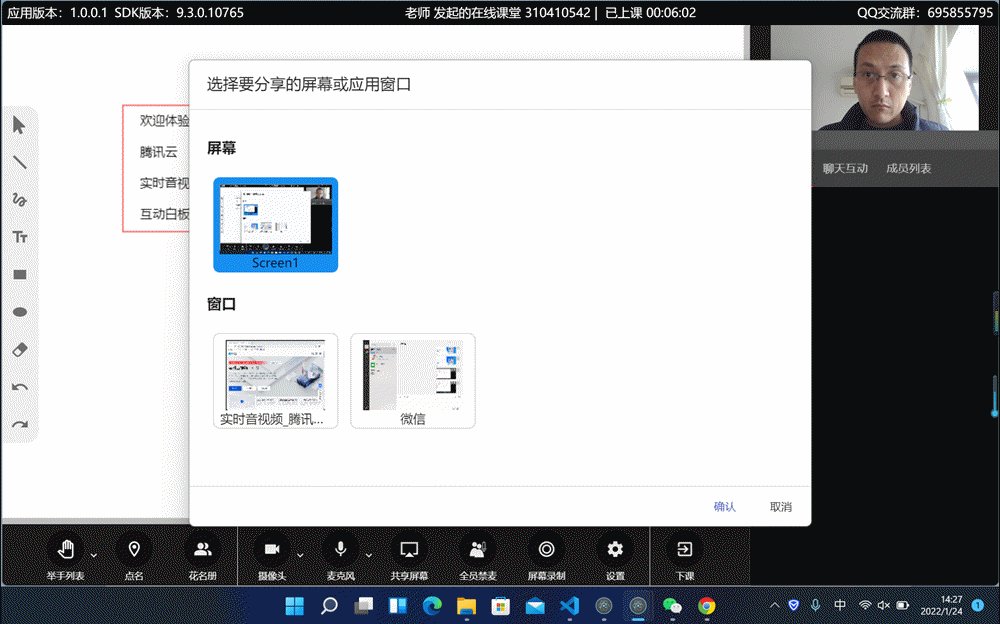
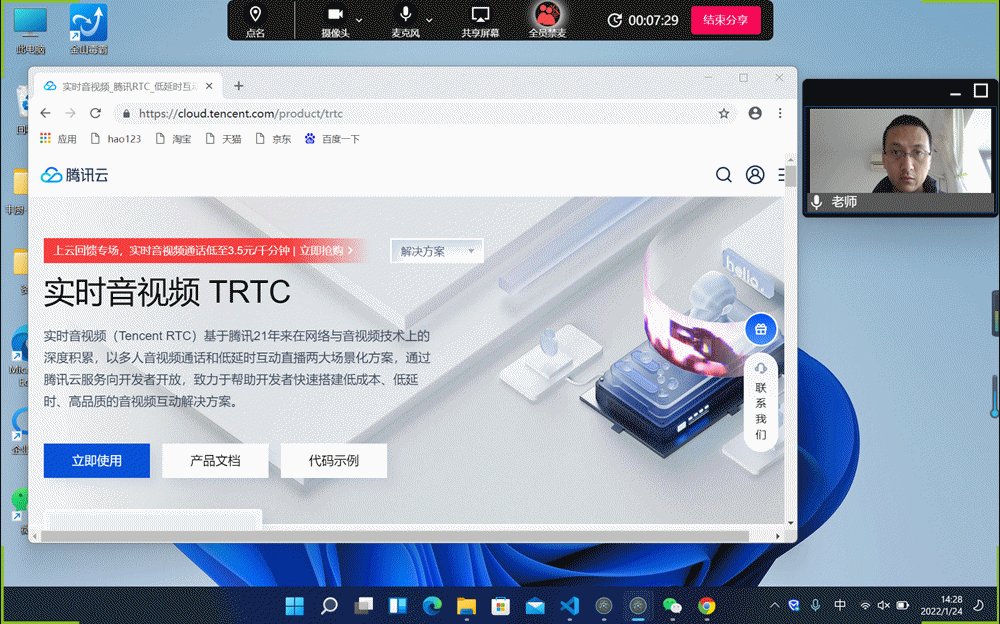
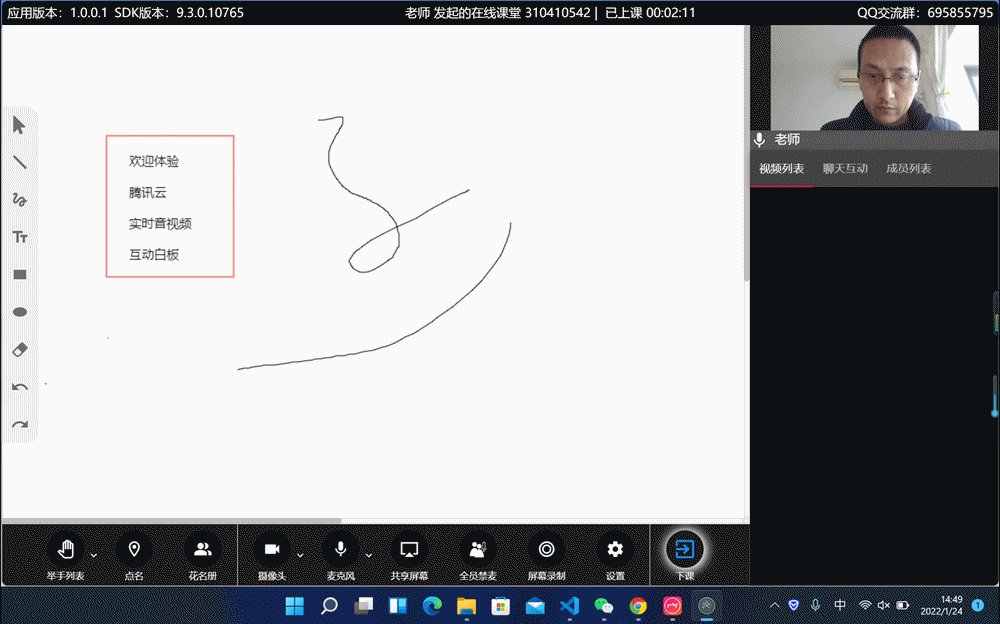
您可以下载、安装我们已经构建好的 App 安装包, 体验实时互动课堂的能力效果。除了基础的实时音视频通话、白板分享、屏幕分享、文字聊天功能,还提供了全员禁麦、学生举手申请发言、老师邀请学生发言、点名、签到等丰富的课堂互动功能。
教师端 | 学生端 |
 |  |
跑通源码
多终端互联互通
Electron 版的实时互动课堂,与 Windows & Mac、Android、iOS 版的 多人音视频房间 可以实现互通,软件逻辑层有一个接口一致的 TUIRoom 层实现多端互通,如果您有这些终端的互通需求,可以同时结合这些终端的开源项目,一起使用。
技术咨询
了解更多详情您可 QQ 咨询:695855795
参考文档
SDK 更新日志