本文将介绍如何快速完成 Web&H5 RTC Engine 的接入,实现一个基本的音视频通话。
下载
npm install trtc-sdk-v5 --save
yarn add trtc-sdk-v5
或者手动下载:
1. 下载 trtc.js。
2. 将 trtc.js 复制到您的项目中。
用法
导入 TRTC SDK
import TRTC from 'trtc-sdk-v5';
如果您手动下载了 trtc.js,您应该使用 <script> 标签来导入 TRTC SDK。
<script src="/your_path/trtc.js"></script>
创建 TRTC 实例
const trtc = TRTC.create();
进入房间
try {await trtc.enterRoom({ sdkAppId, userId, userSig, roomId: 8888 });console.log('enter room successfully');} catch (error) {console.error('failed to enter room ' + error);}
打开/关闭麦克风
await trtc.startLocalAudio();
await trtc.stopLocalAudio();
打开/关闭摄像头
// 要预览摄像头图像,您需要在 DOM 中放置一个 HTML 元素,// 这可以是一个 div 标签,假设其 ID 为 local-video。const view = 'local-video';await trtc.startLocalVideo({ view });
await trtc.stopLocalVideo();
播放远端音频
默认情况下,SDK 会自动播放远端音频,因此您无需手动调用任何 API 来播放远端音频。
自动播放策略限制:
以下代码片段展示了如何关闭自动播放音频,并手动控制远端音频播放。
trtc.on(TRTC.EVENT.REMOTE_AUDIO_AVAILABLE, event => {// 当你需要播放远端音频时调用该apitrtc.muteRemoteAudio(event.userId, false);// 停止远端音频trtc.muteRemoteAudio(event.userId, true);})// 设置autoReceiveAudio = false以关闭自动音频播放。await trtc.enterRoom({ ..., autoReceiveAudio: false });
播放远端视频
1. 在进入房间之前,监听 TRTC.EVENT.REMOTE_VIDEO_AVAILABLE 事件,以接收所有远端用户视频发布事件。
2. 当您收到该事件时,调用 trtc.startRemoteVideo() 来播放远端视频流。
trtc.on(TRTC.EVENT.REMOTE_VIDEO_AVAILABLE, ({ userId, streamType }) => {// 要播放视频图像,您需要在 DOM 中放置一个 HTMLElement,// 这可以是一个 div 标签,假设它的 id 是 ${userId}_${streamType}。const view = `${userId}_${streamType}`;trtc.startRemoteVideo({ userId, streamType, view });});
退出房间
await trtc.exitRoom();// 在成功退出后,如果您不再需要使用 trtc 实例,可以调用 trtc.destroy 方法// 及时销毁实例并释放相关资源。// 被销毁的 trtc 实例无法再次使用,需要创建一个新的实例。trtc.destroy();
处理被移出房间的场景
1.
kick:两个相同 userId 的用户进入相同房间,前一个进房的用户会被移出。同名用户同时进入同一房间是不允许的行为,可能会导致双方音视频通话异常,应避免出现这种情况。2.
banned:通过服务端的 RemoveUser | RemoveUserByStrRoomId接口将某个用户移出某个 TRTC 房间。该用户会收到被移事件,reason 为banned。3.
room-disband:通过服务端的 DismissRoom | DismissRoomByStrRoomId接口将某个 TRTC 房间解散,解散房间之后,该房间的所有用户都会收到被移事件,reason 为 room-disband。trtc.on(TRTC.EVENT.KICKED_OUT, error => {console.error(`kicked out, reason:${error.reason}, message:${error.message}`);});
API Overview
TRTC 是 TRTC SDK 的主要入口,提供创建 trtc 实例(TRTC.create), TRTC.getCameraList, TRTC.getMicrophoneList, TRTC.isSupported等。
trtc 实例提供实时音视频通话的核心功能。
进入房间 trtc.enterRoom
退出房间 trtc.exitRoom
打开/关闭麦克风 trtc.startLocalAudio/trtc.stopLocalAudio
打开/关闭摄像头 trtc.startLocalVideo/trtc.stopLocalVideo
播放/停止远端音频 trtc.muteRemoteAudio
播放/停止远端视频 trtc.startRemoteVideo/trtc.stopRemoteVideo
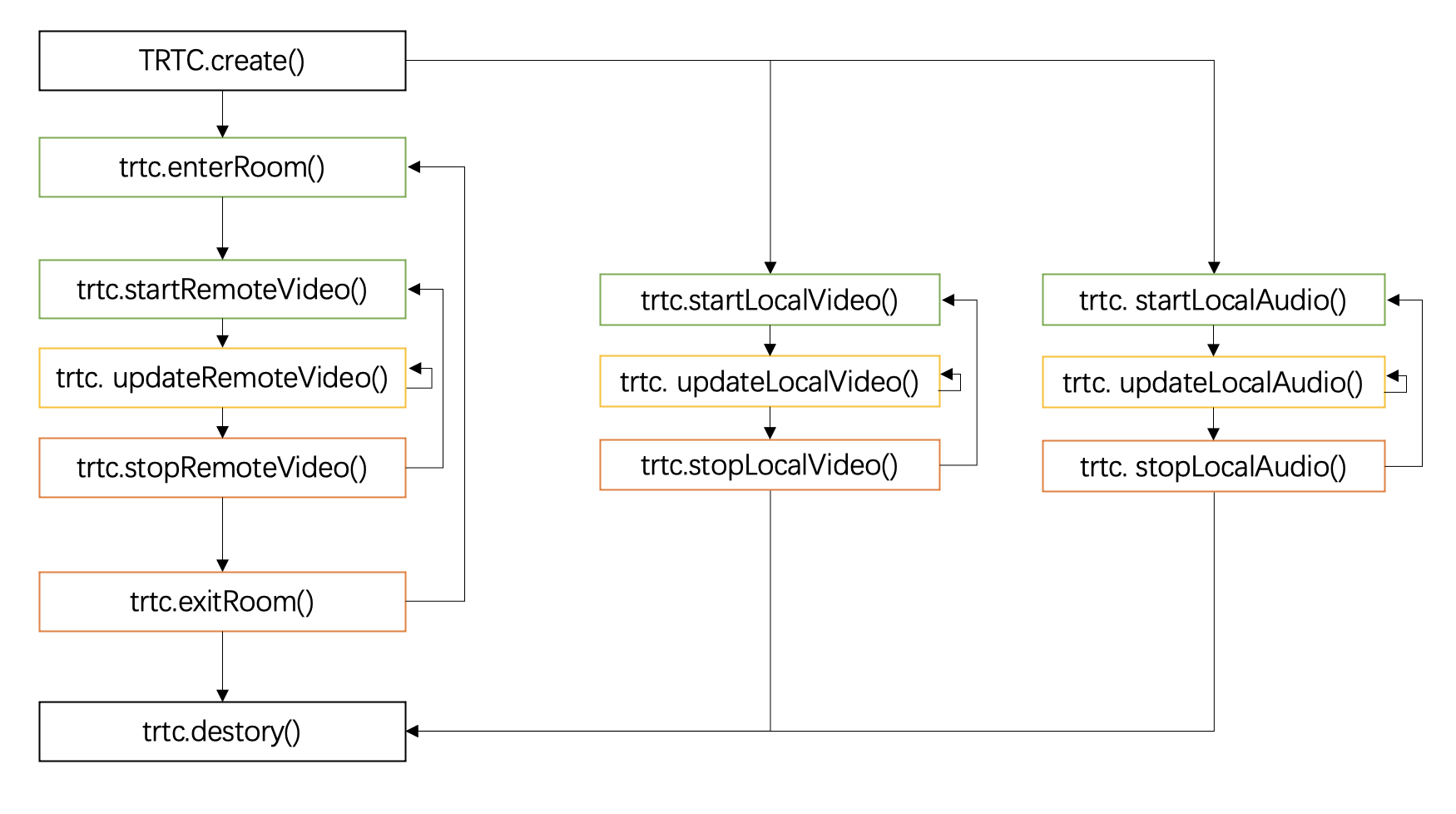
API 生命周期