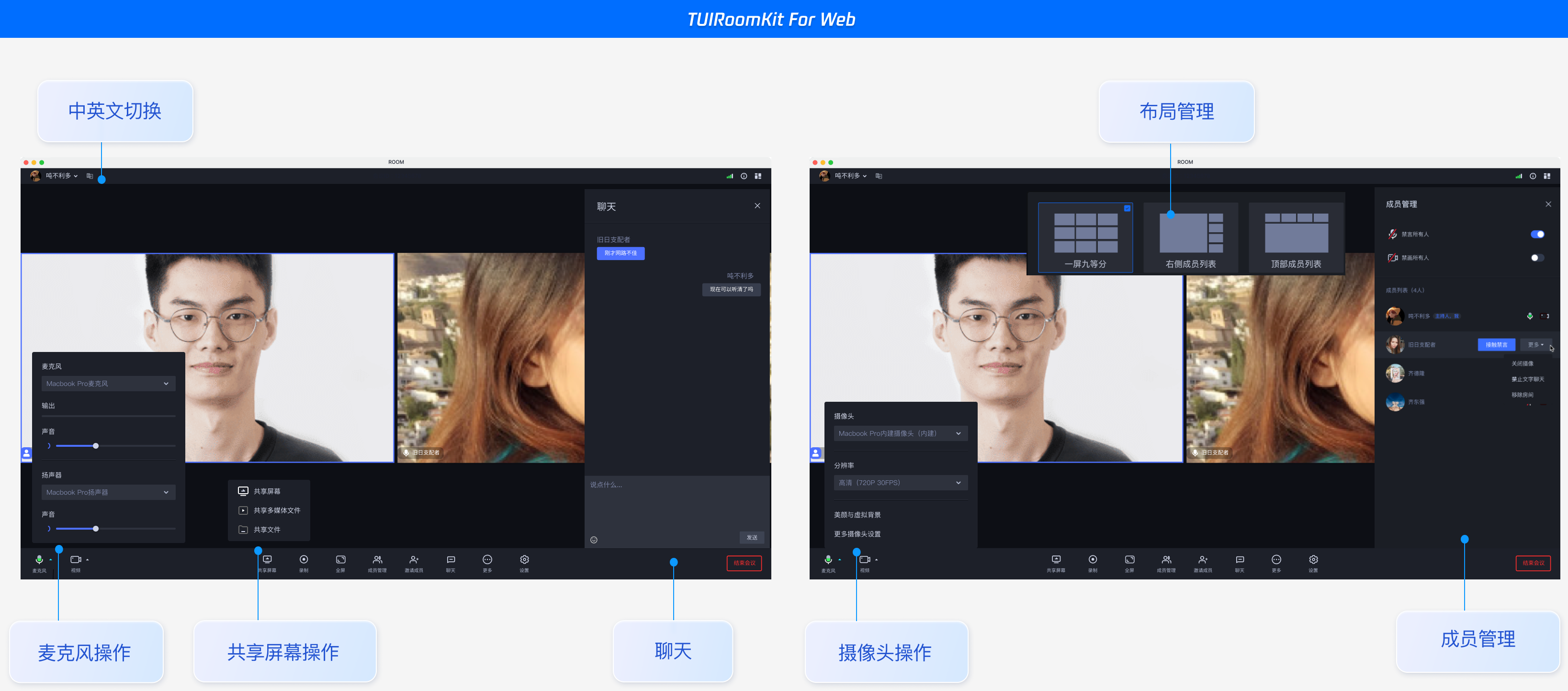
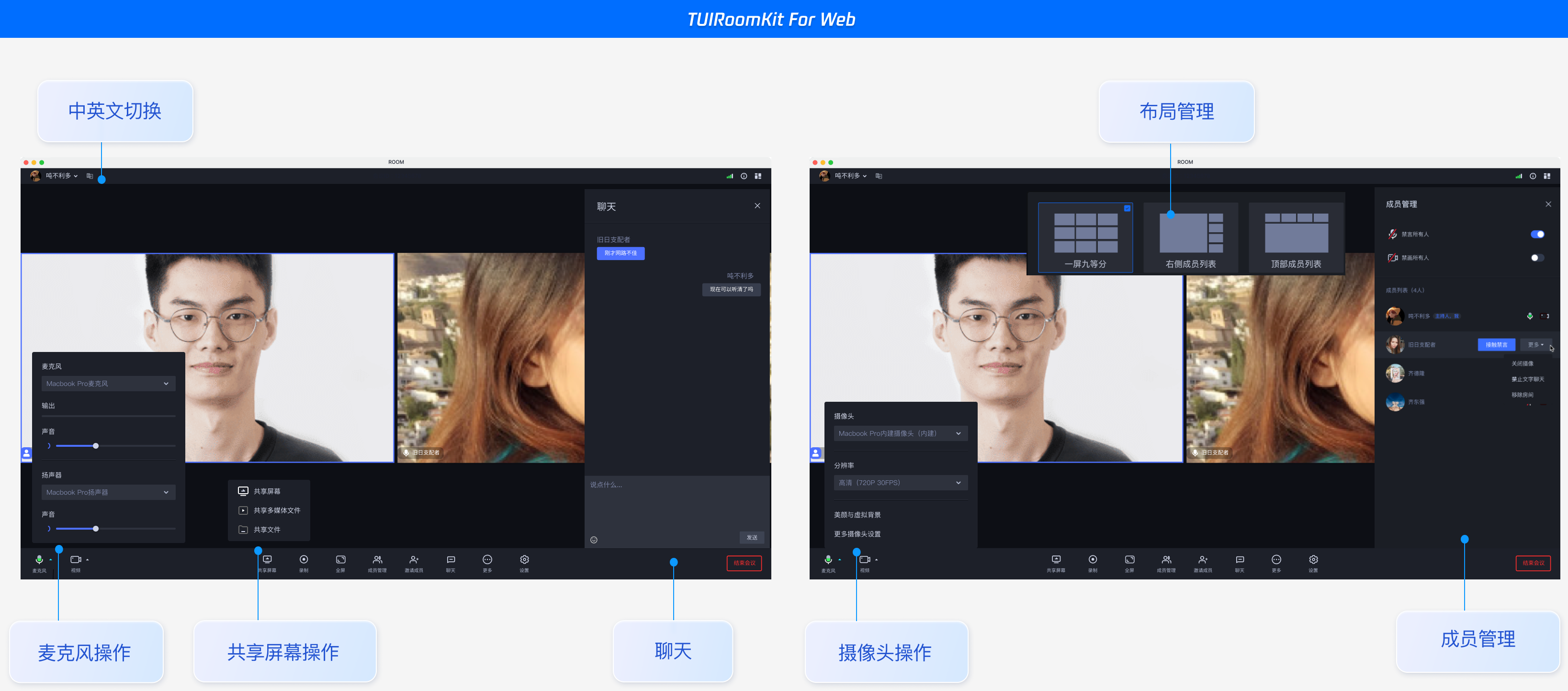
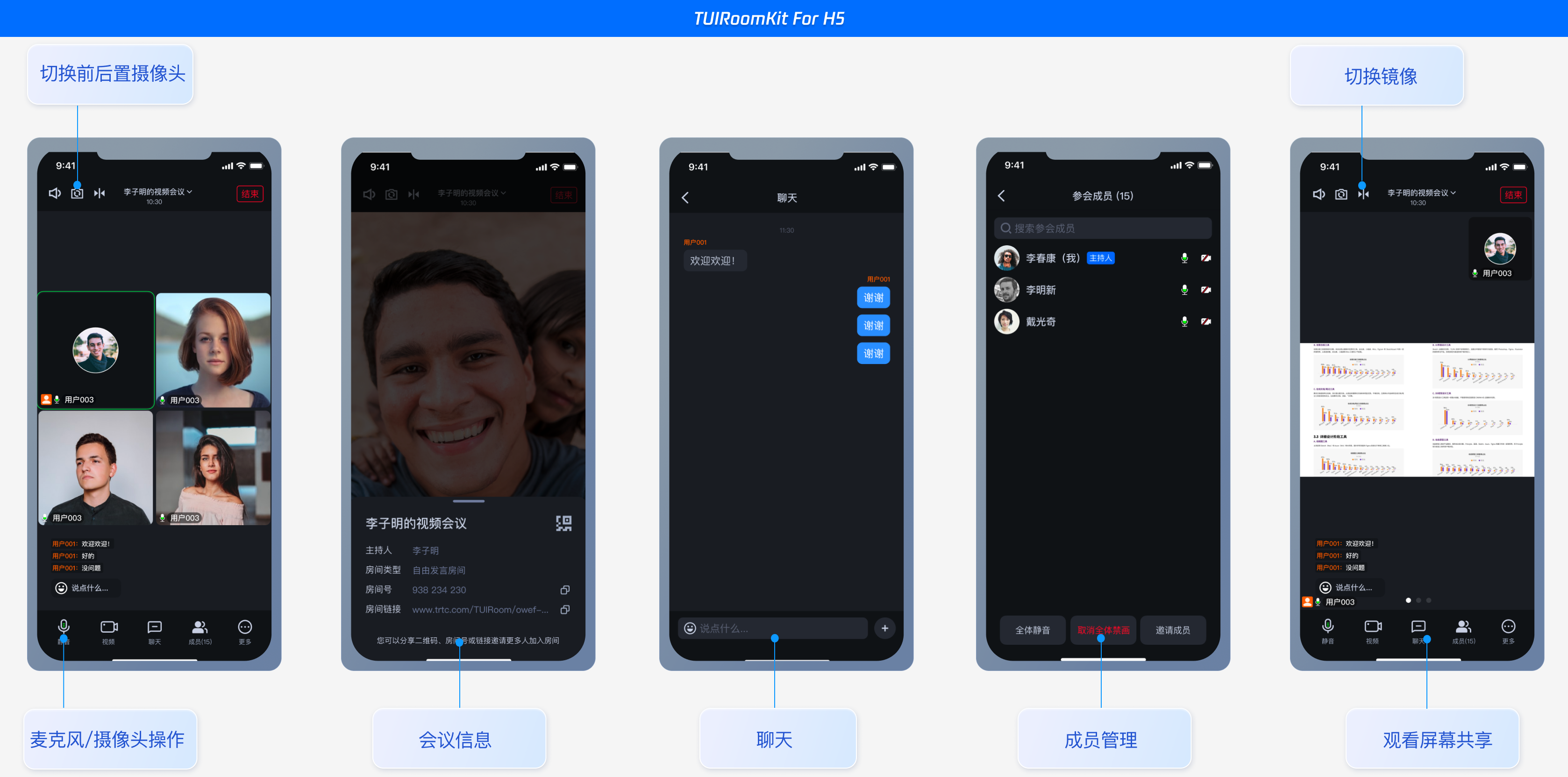
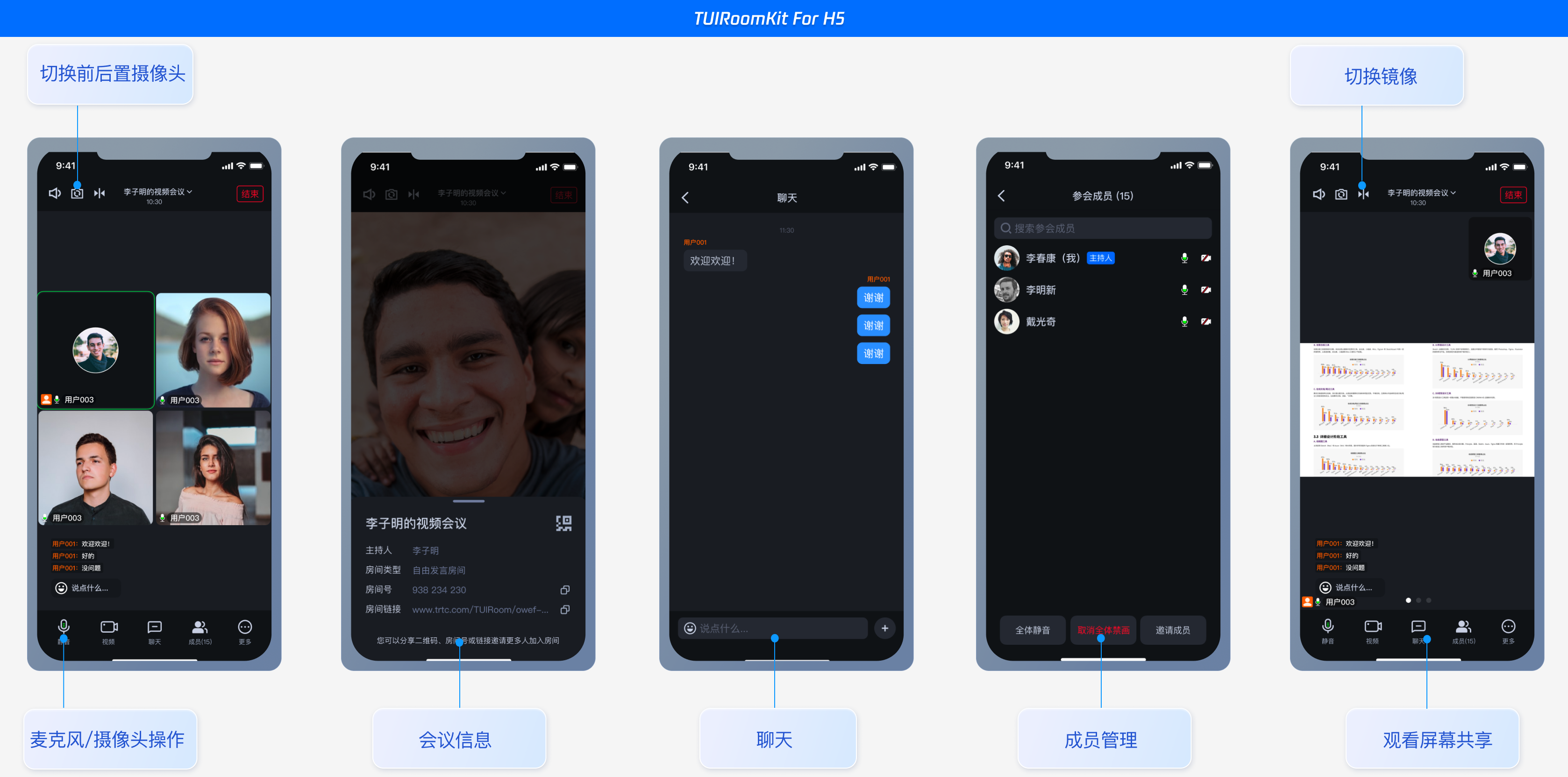
TUIRoomKit 是腾讯云推出的多人音视频 UI 组件。组件提供房间管理,音视频控制,屏幕共享,成员管理,麦位管理,即时聊天,自定义布局切换等丰富的功能交互,同时支持中英文切换,一键换肤等能力。
本文介绍 TUIRoomKit (Web & H5) 的接入指引,助力您快速上线企业会议、在线教育、医疗问诊、在线巡视、远程定损等业务场景。




TUIRoomKit Demo 体验
您可以单击 TUIRoomKit 在线体验链接 体验 TUIRoomKit 更多功能。
您可以单击 Github 下载 TUIRoomKit 代码,并参考代码仓库 README.md 文档跑通 TUIRoomKit Web 示例工程。
环境准备
Node.js 版本:Node.js ≥ 18(推荐使用官方 LTS 版本,npm 版本请与 node 版本匹配)。
Modern browser, supporting WebRTC APIs.
集成 TUIRoomKit 组件
说明:
如果需要在已有项目中集成,请按照以下步骤进行接入。
步骤1:安装依赖
npm install @tencentcloud/roomkit-web-vue3 pinia --save
# 注意此处要求 vue版本 >= 2.7.16,如安装失败请检查您的 vue 版本是否支持npm install @tencentcloud/roomkit-web-vue2.7 pinia
说明:
TUIRoomKit npm 包提供了会前预览组件、会中组件以及发起会议、加入会议和界面微调的方法。如需了解更多,请参考 RoomKit API。若这些 API 无法满足您的业务需求,您可以参见 UIKit 源码导出 方案接入 TUIRoomKit 源码。
步骤2:项目工程配置
注册 pinia:TUIRoom 使用 Pinia 进行房间数据管理,您需要在项目入口文件中注册 Pinia。项目入口文件为
src/main.ts 文件。// src/main.ts 文件import { createPinia } from 'pinia';const app = createApp(App);// 注册 piniaapp.use(createPinia());app.mount('#app')
// src/main.ts 文件import { createPinia, PiniaVuePlugin } from 'pinia';Vue.use(PiniaVuePlugin);const pinia = createPinia();new Vue({pinia,render: h => h(App),}).$mount('#app');
步骤3:引用 TUIRoomKit 组件
说明:
<template><ConferenceMainView></ConferenceMainView></template><script setup>import { ConferenceMainView } from '@tencentcloud/roomkit-web-vue3';</script>
<template><ConferenceMainView></ConferenceMainView></template><script>import { ConferenceMainView } from '@tencentcloud/roomkit-web-vue2.7';export default {components: {ConferenceMainView,},};</script>
步骤4:登录 TUIRoomKit 组件
// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-web-vue2.7import { conference } from '@tencentcloud/roomkit-web-vue3';conference.login({// 获取 sdkAppId 可参考文档开通服务部分,https://cloud.tencent.com/document/product/647/104842sdkAppId: 0,// 用户在您业务中的唯一标示 IduserId: '',// 本地开发调试可在 https://console.cloud.tencent.com/trtc/usersigtool 页面快速生成 userSig, 注意 userSig 与 userId 为一一对应关系userSig: '',});
参数说明
这里详细介绍一下
login 函数中所需要用到的几个关键参数:sdkAppId:在 开通服务 中的最后一步中获取。
userId:当前用户的 ID,字符串类型,只允许包含英文字母(a-z 和 A-Z)、数字(0-9)、连词符(-)和下划线(_)。
userSig:通过对在 开通服务 中获取的
SDKSecretKey对SDKAppID、UserID等信息进行加密,就可以得到UserSig,它是一个鉴权用的票据,用于腾讯云识别当前用户是否能够使用TRTC的服务。您可以通过控制台中的 辅助工具 生成一个临时可用的UserSig。更多信息请参见 如何计算及使用 UserSig。
注意:
这个步骤也是目前我们收到的开发者反馈最多的步骤,常见问题如下:
sdkAppId 设置错误,国内站的 SDKAppID 一般是以140开头的10位整数。
UserSig 被错配成了加密密钥(SecretKey),UserSig 是用 SecretKey 把 SDKAppID、UserID 以及过期时间等信息加密得来的,而不是直接把 SecretKey 配置成 UserSig。
userId 被设置成“1”、“123”、“111”等简单字符串,由于 TRTC 不支持同一个 UserID 多端登录,所以在多人协作开发时,形如 “1”、“123”、“111” 这样的 UserID 很容易被您的同事占用,导致登录失败,因此我们建议您在调试的时候设置一些辨识度高的 UserID。
Github 中的示例代码使用了 genTestUserSig 函数在本地计算 UserSig 是为了更快地让您跑通当前的接入流程,但该方案会将您的 SecretKey 暴露在代码当中,这并不利于您后续升级和保护您的 SecretKey,所以我们强烈建议您将 UserSig 的计算逻辑放在服务端进行,并在每次使用 TUIRoomKit 组件时向您的服务器请求实时计算出的 UserSig。
步骤5:发起新的会议
// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-web-vue2.7import { conference } from '@tencentcloud/roomkit-web-vue3';const startConference = async () => {await conference.login({sdkAppId: 0,// 用户在您业务中的唯一标示 IduserId: '',// 本地开发调试可在 https://console.cloud.tencent.com/trtc/usersigtool 页面快速生成 userSig, 注意 userSig 与 userId 为一一对应关系userSig: '',});await conference.start('123456', {roomName: 'TestRoom',isSeatEnabled: false,isOpenCamera: false,isOpenMicrophone: false,});}startConference()
步骤6:进入已有会议
// 注意包的名称,如果您使用 vue2 版本请更改包名为 @tencentcloud/roomkit-web-vue2.7import { conference } from '@tencentcloud/roomkit-web-vue3';const joinConference = async () => {await conference.login({sdkAppId: 0,// 用户在您业务中的唯一标示 IduserId: '',// 本地开发调试可在 https://console.cloud.tencent.com/trtc/usersigtool 页面快速生成 userSig, 注意 userSig 与 userId 为一一对应关系userSig: '',});await conference.join('123456', {isOpenCamera: false,isOpenMicrophone: false,});}joinConference()
开发环境运行
1. 执行开发环境命令。(此处以 vue3 + vite 默认项目为例,不同项目 dev 指令可能不同,请根据您自己的项目进行调整)
npm run dev
2. 根据控制台提示,在浏览器中打开页面 ,
如:http://localhost:3000/。3. 体验 TUIRoomKit 组件功能。
生产环境部署
1. 打包 dist 文件。
npm run build
2. 部署 dist 文件到服务器上。
注意:
生产环境要求使用 HTTPS 域名,参见下图:


其他文档
设置昵称、头像
常见问题
教育场景解决方案