本文将介绍如何快速接入 TUICallKit 组件。您可以在 10 分钟内完成以下关键步骤,最终获得一个功能完备的音视频通话界面。
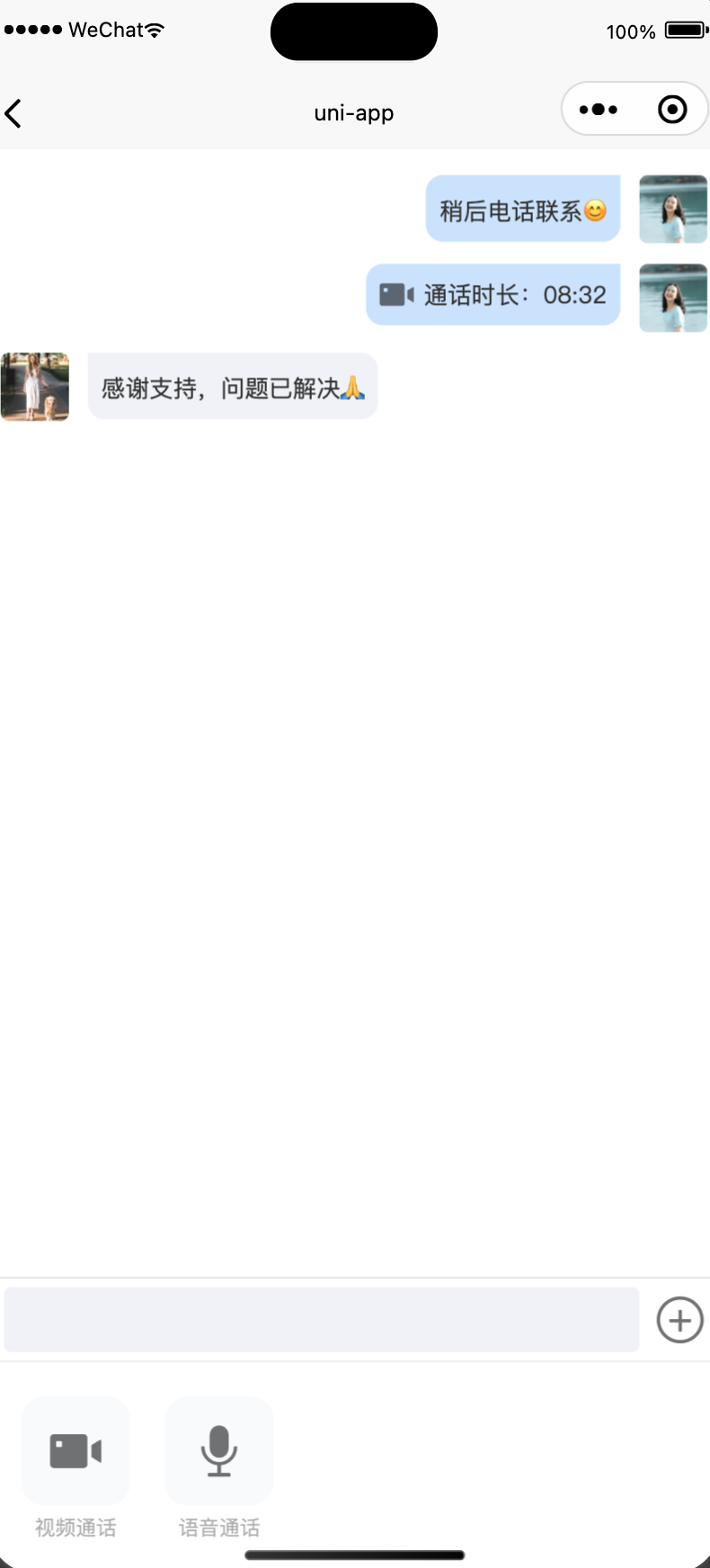
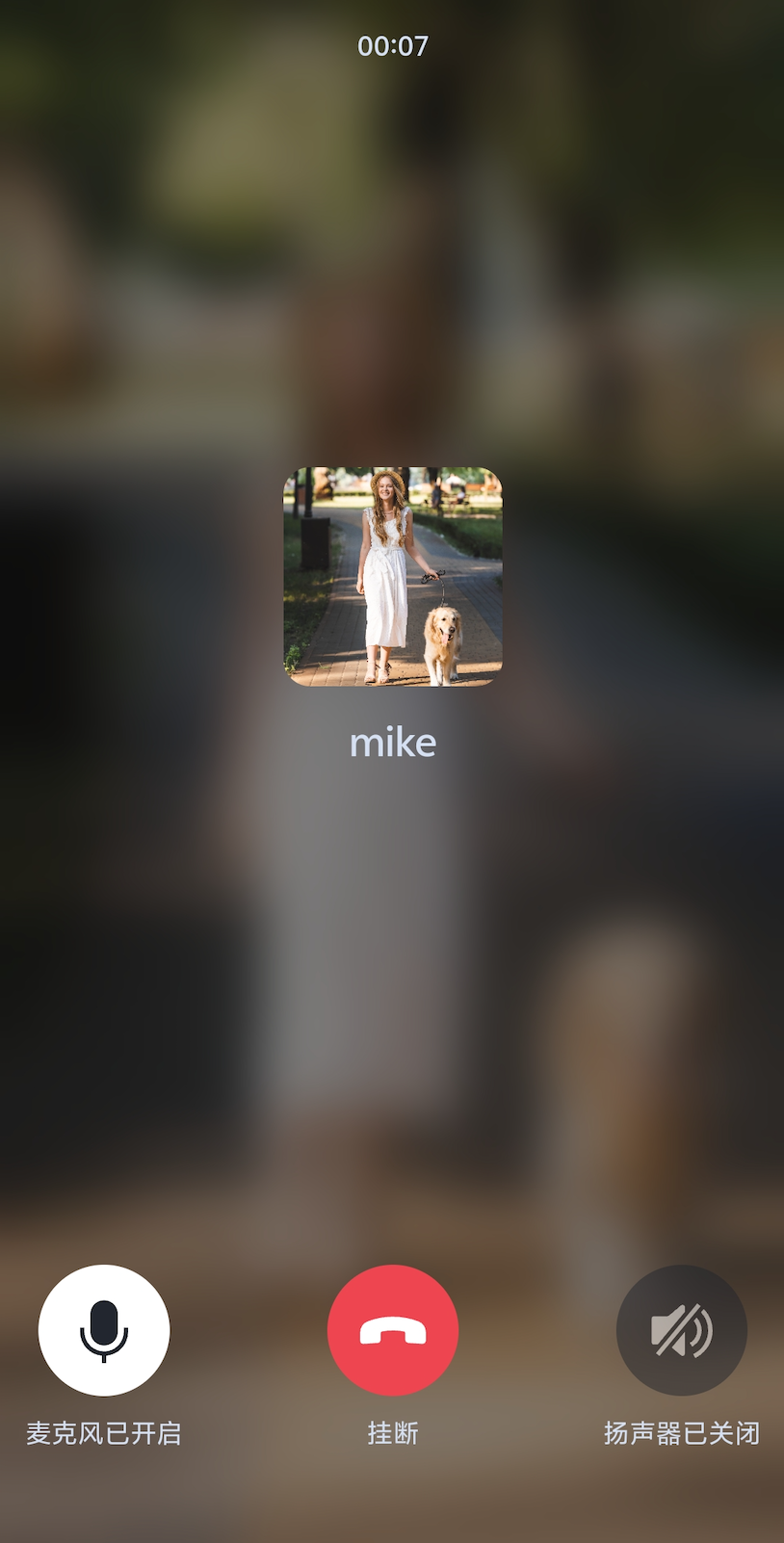
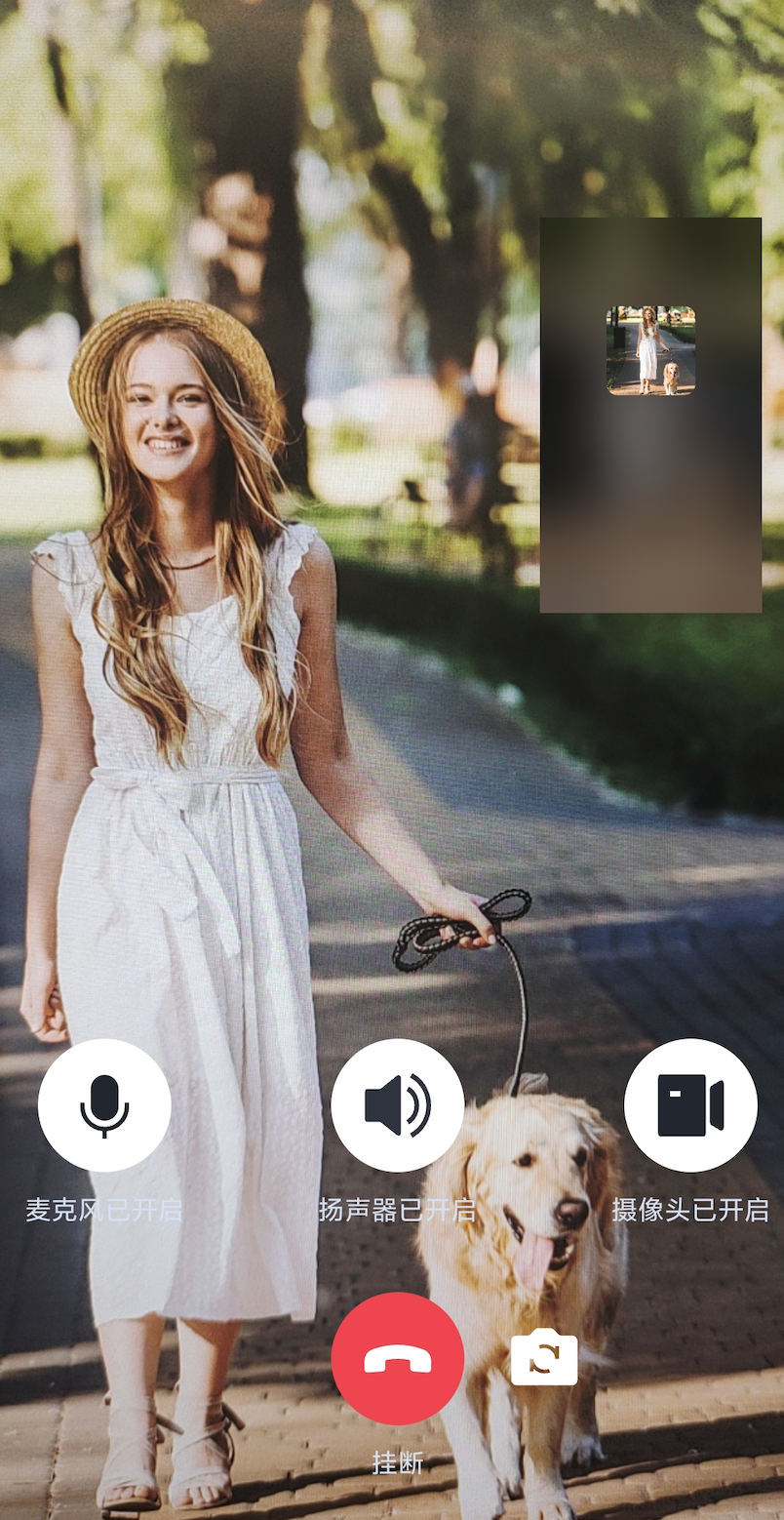
聊天页面 | 语音通话 | 视频通话 |
 |  |  |
注意:
准备工作
环境要求
微信 App iOS 最低版本要求:8.0.40。
微信 App Android 最低版本要求:8.0.40。
小程序基础库最低版本要求:2.10.0。
注意:
由于小程序测试号不具备 <live-pusher> 和 <live-player> 的使用权限,请使用企业小程序账号申请相关权限进行开发。
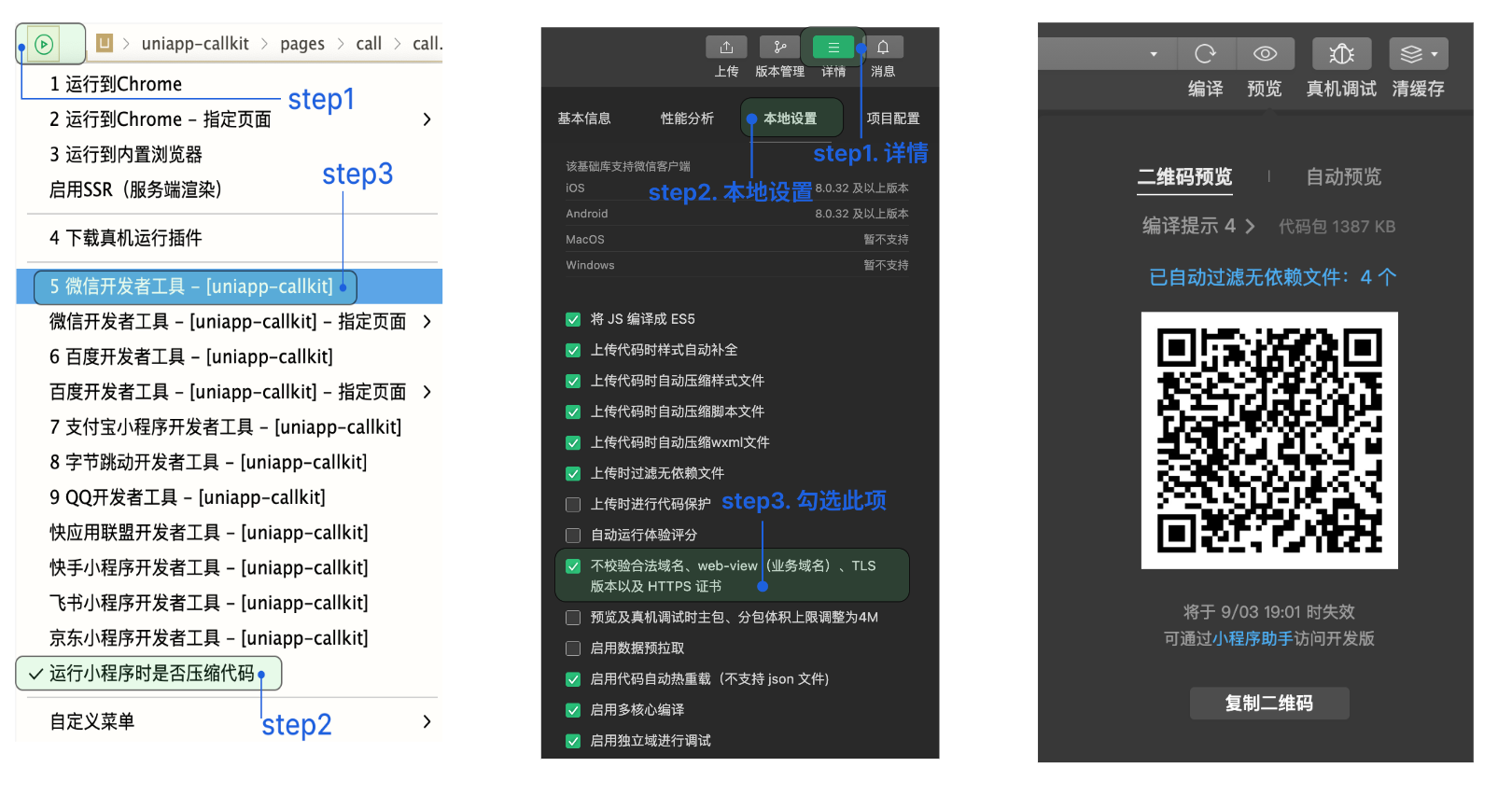
由于微信开发者工具不支持原生组件(即 <live-pusher> 和 <live-player> 标签),需要在真机上进行运行体验。
开通服务
开通企业类小程序

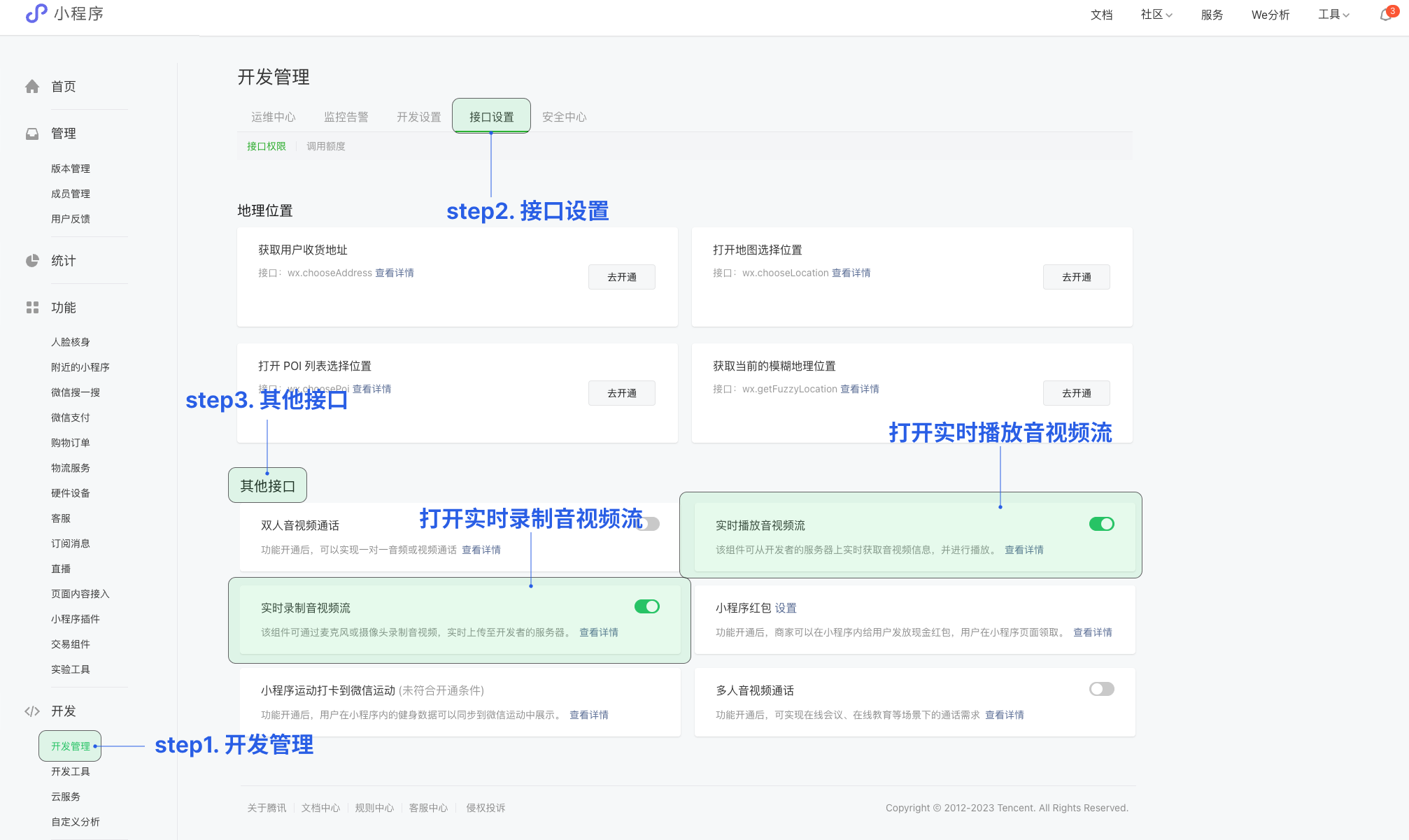
在小程序控制台开启实时音视频接口
小程序推拉流标签使用权限暂时只开放给有限类目,具体支持类目参见该地址。
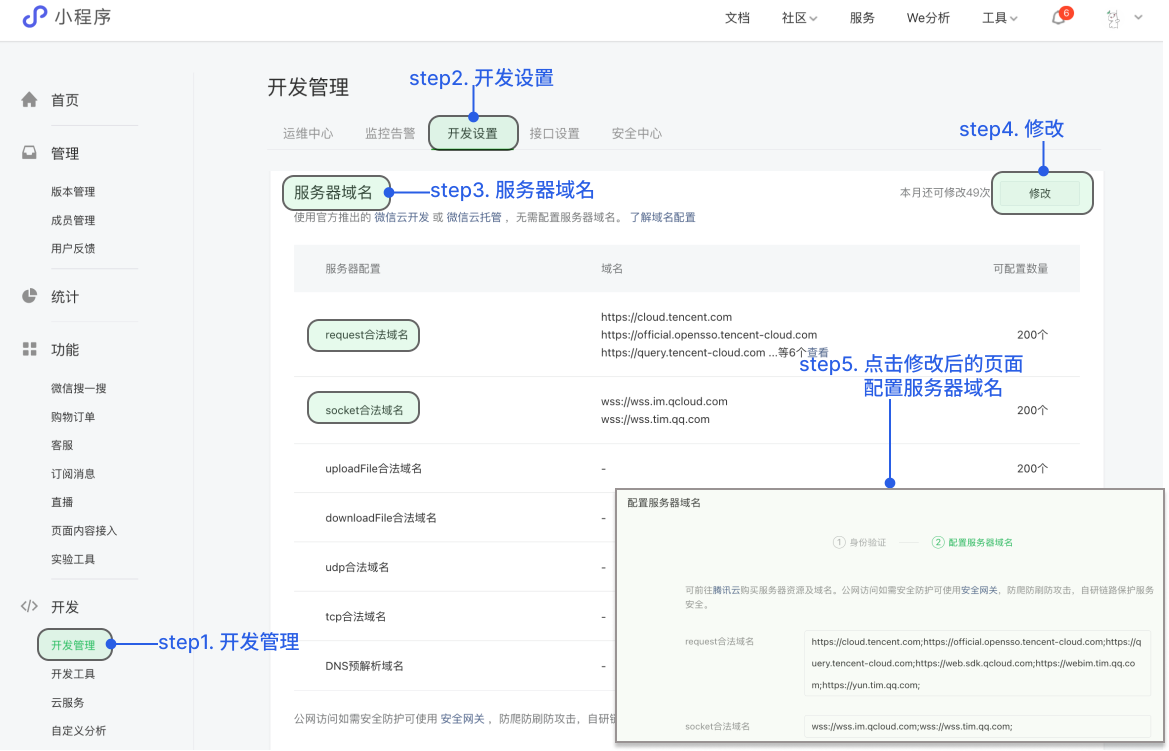
符合类目要求的小程序,需要在 微信公众平台 > 开发 > 开发管理 > 接口设置中自助开通该组件权限。

在小程序控制台配置域名

将以下域名添加到 socket 合法域名:
域名 | 说明 | 是否必须 |
wss://${SDKAppID}w4c.my-imcloud.com | v3.4.6起,SDK 支持独立域名,可更好地保障服务稳定性。 例如您的 SDKAppID 是 1400xxxxxx,则独立域名为: wss://1400xxxxxxw4c.my-imcloud.com | 必须 |
wss://wss.im.qcloud.com | Web IM 业务域名 | 必须 |
wss://wss.tim.qq.com | Web IM 业务域名 | 必须 |
wss://wssv6.im.qcloud.com | Web IM 业务域名 | 必须 |
将以下域名添加到 request 合法域名:
域名 | 说明 | 是否必须 |
https://web.sdk.qcloud.com | Web IM 业务域名 | 必须 |
https://boce-cdn.my-imcloud.com | Web IM 业务域名 | 必须 |
https://api.im.qcloud.com | Web IM 业务域名 | 必须 |
https://events.im.qcloud.com | Web IM 业务域名 | 必须 |
https://webim.tim.qq.com | Web IM 业务域名 | 必须 |
https://wss.im.qcloud.com | Web IM 业务域名 | 必须 |
https://wss.tim.qq.com | Web IM 业务域名 | 必须 |
将以下域名添加到 uploadFile 合法域名:
域名 | 说明 | 是否必须 |
https://${SDKAppID}-cn.rich.my-imcloud.com | 从 2024年9月10日起,新增应用默认分配 COS 独立域名。 例如您的 SDKAppID 是 1400xxxxxx,则 COS 独立域名为: https://1400xxxxxx-cn.rich.my-imcloud.com | 必须 |
https://cn.rich.my-imcloud.com | 文件上传域名 | 必须 |
https://cn.imrich.qcloud.com | 文件上传域名 | 必须 |
https://cos.ap-shanghai.myqcloud.com | 文件上传域名 | 必须 |
https://cos.ap-shanghai.tencentcos.cn | 文件上传域名 | 必须 |
https://cos.ap-guangzhou.myqcloud.com | 文件上传域名 | 必须 |
将以下域名添加到 downloadFile 合法域名:
域名 | 说明 | 是否必须 |
https://${SDKAppID}-cn.rich.my-imcloud.com | 从 2024年9月10日起,新增应用默认分配 COS 独立域名。 例如您的 SDKAppID 是 1400xxxxxx,则 COS 独立域名为: https://1400xxxxxx-cn.rich.my-imcloud.com | 必须 |
https://cn.rich.my-imcloud.com | 文件下载域名 | 必须 |
https://cn.imrich.qcloud.com | 文件下载域名 | 必须 |
https://cos.ap-shanghai.myqcloud.com | 文件下载域名 | 必须 |
https://cos.ap-shanghai.tencentcos.cn | 文件下载域名 | 必须 |
https://cos.ap-guangzhou.myqcloud.com | 文件下载域名 | 必须 |
快速接入
步骤1:创建小程序项目(可选)
1. 在 HBuilder 中创建小程序项目。

2. 在终端输入
npm init -y,创建 package.json 文件。npm init -y
步骤2:下载 TUICallKit 组件
1. 下载组件。
npm i tuikit-atomicx-uniapp-wx
npm i tuikit-atomicx-uniapp-wx@vue2
2. 拷贝源码。
mkdir -p ./TUICallKit && cp -r node_modules/tuikit-atomicx-uniapp-wx/ ./TUICallKit && cp node_modules/@trtc/call-engine-lite-wx/RTCCallEngine.wasm.br ./static
xcopy node_modules\\tuikit-atomicx-uniapp-wx .\\TUICallKit /i /excopy node_modules\\@trtc\\call-engine-lite-wx\\RTCCallEngine.wasm.br .\\static
步骤3:配置页面路由
在 pages.json 文件注册全局监听页面。
{"path": "TUICallKit/components/CallView/CallView","style": {"navigationBarTitleText": "uni-app"}}
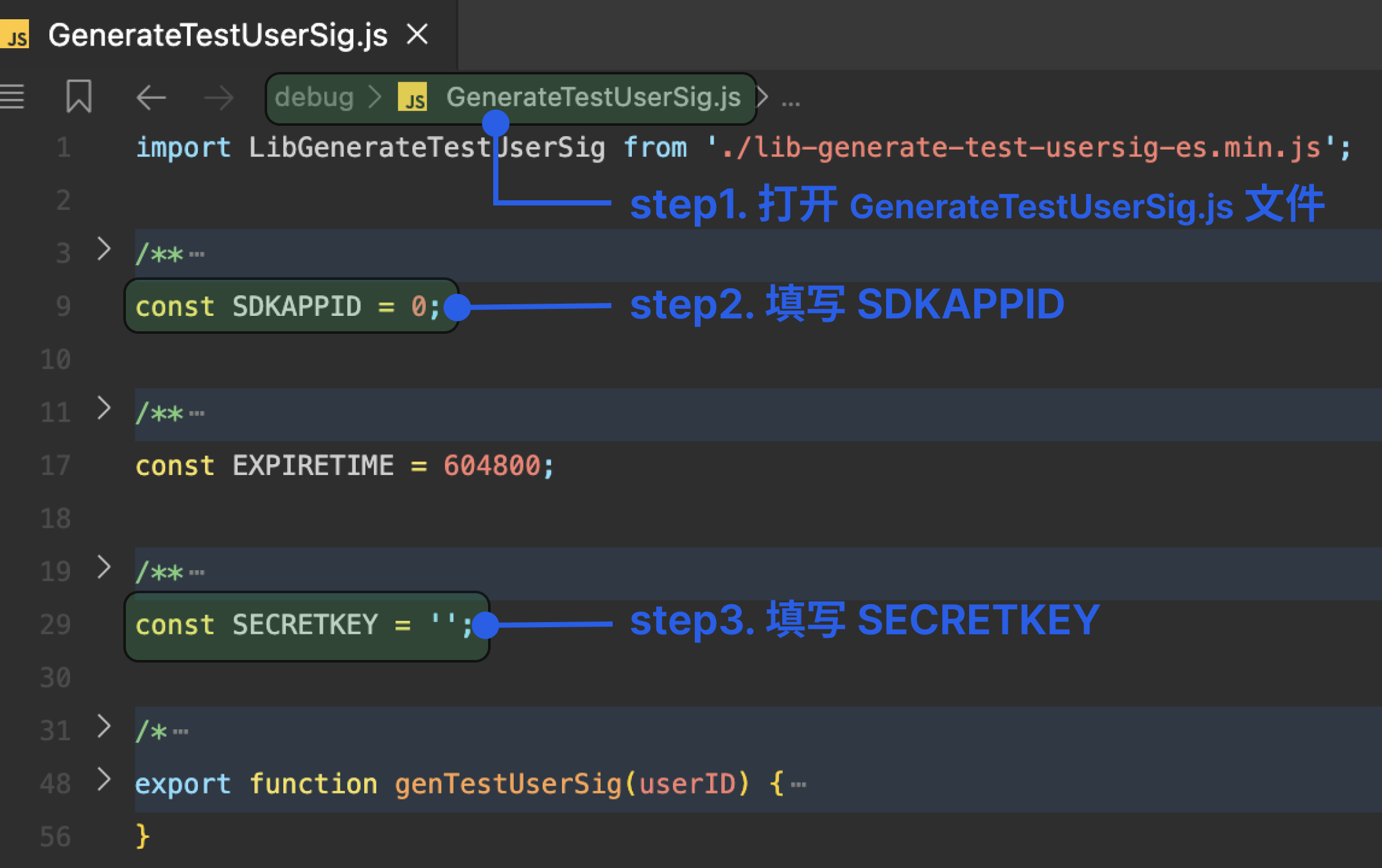
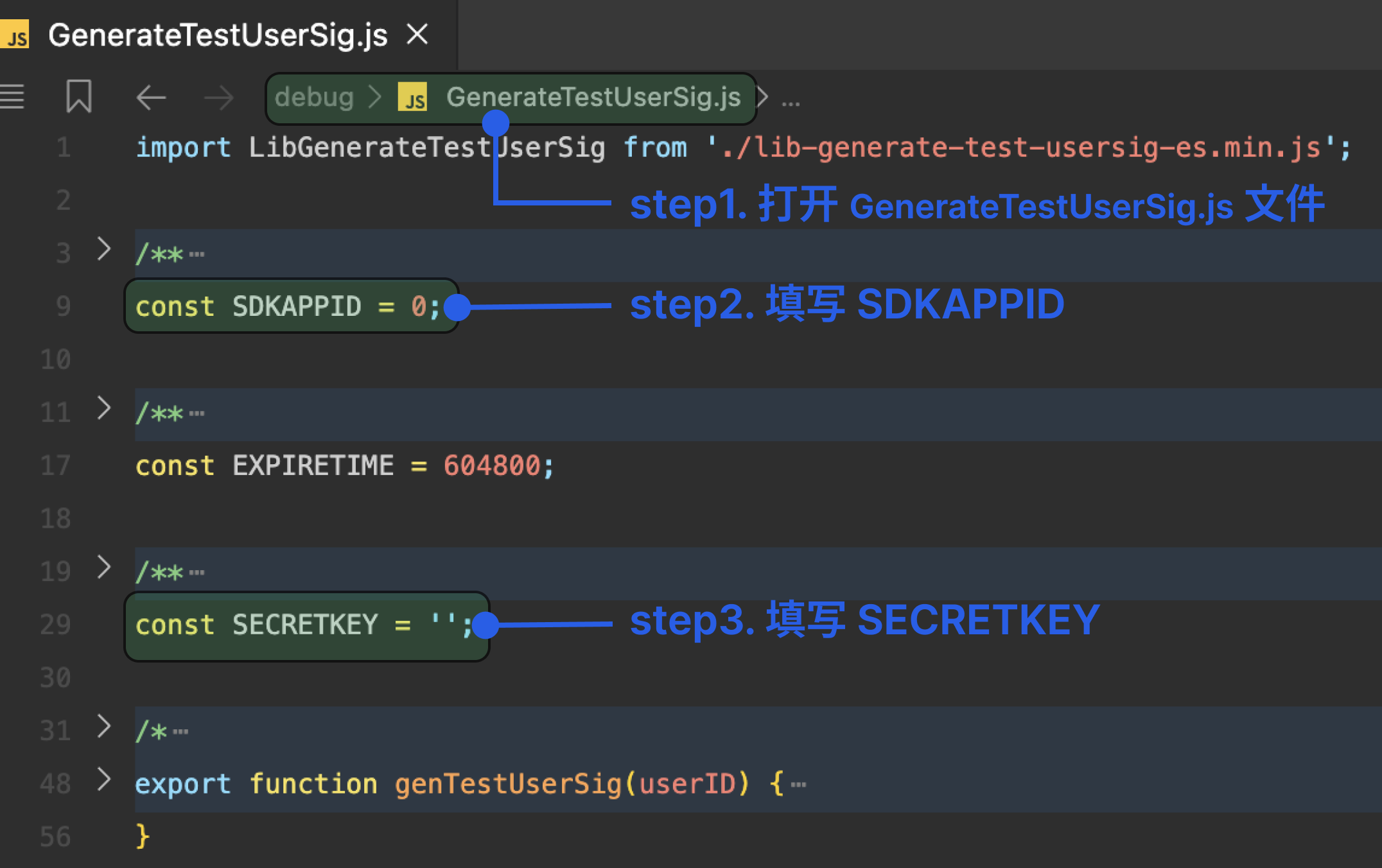
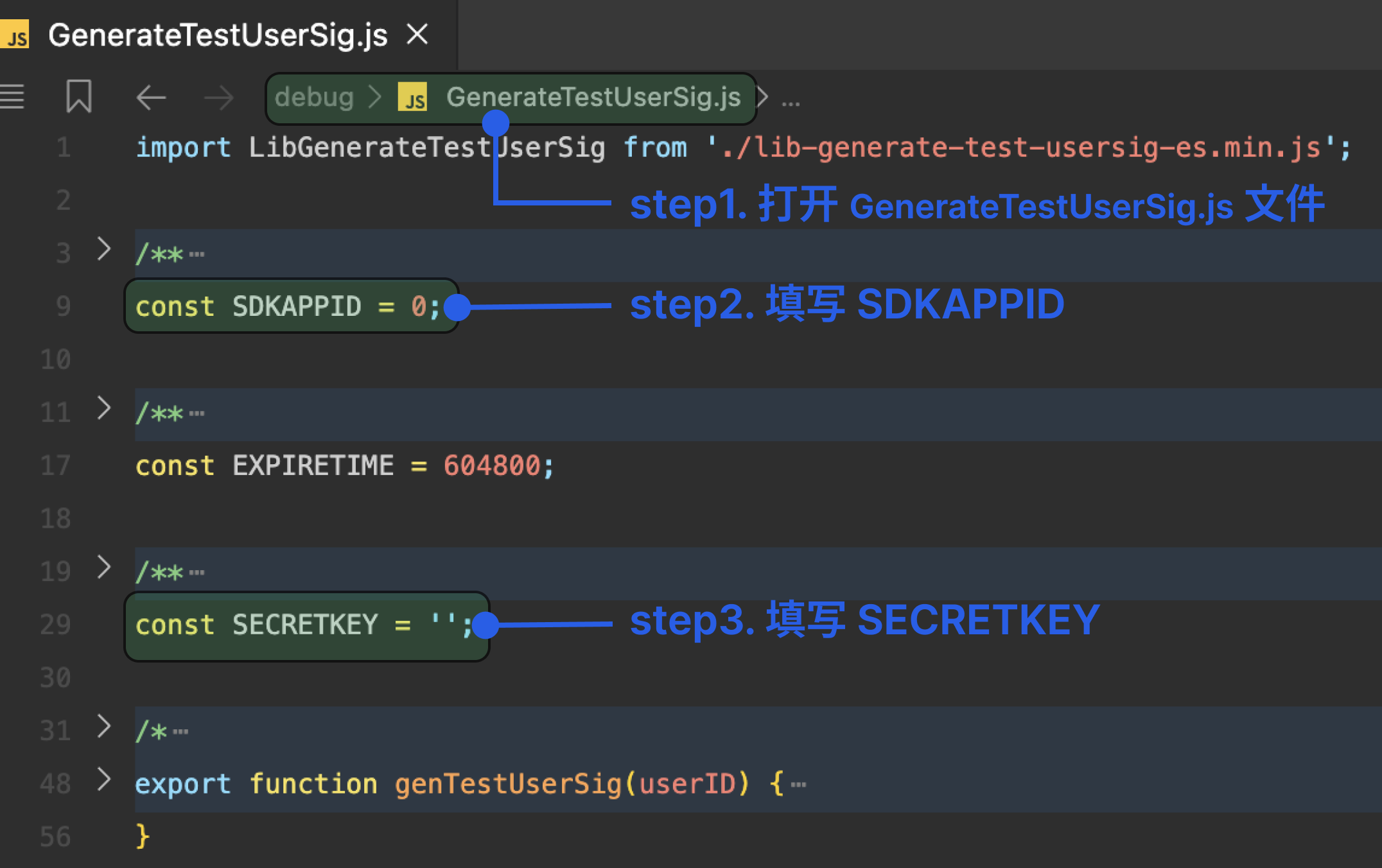
步骤4:填写 SDKAPPID 以及 SECRETKEY
修改 TUICallKit/debug/GenerateTestUserSig-es.js 文件的 SDKAPPID 以及 SECRETKEY。
说明:
鉴权文件在生产环境下需要移除,使用后台生成 UserSig,可以减少 150 KB 包体积。

步骤5:登录组件
说明:
1. 如果您的应用要求用户启动后必须立即登录,建议将登录初始化代码放置在应用入口组件(如 App.vue)的 onLaunch 生命周期钩子中。
2. 如果您的应用有一个明确的登录按钮,则这段代码应作为该按钮的 onClick 或 @click 事件的处理函数。
import { useLoginState } from '../../TUICallKit';import * as GenerateTestUserSig from '../../TUICallKit/debug/GenerateTestUserSig-es.js';const { login } = useLoginState();const loginHandler = async () => {const userID = ''; // 填写登录的 userIDconst { userSig, SDKAppID } = GenerateTestUserSig.genTestUserSig({ userID });await login({userId: userID,userSig,sdkAppId: SDKAppID,});wx.$globalCallPagePath = 'TUICallKit/components/CallView/CallView'; // 配置全局监听页面路径};
步骤6:发起通话
拨打方可以通过调用 calls 函数,并指定通话类型和被叫方的 userID,来发起语音或视频通话。
calls 接口同时支持一对一通话和多人通话。当 userIDList 中包含一个 userID 时,为一对一通话;当 userIDList 包含多个 userID 时,则为多人通话。import { useCallListState } from '../../TUICallKit';const { calls } = useCallListState();const callHandler = async () => {await calls({userIDList: ['mike'], // 请输入被呼叫用户的 userID(需确保该用户已完成一次登录),当前仅支持一对一通话type: 2, // 通话类型:1: 语音通话 2: 视频通话});};

注意:
第一次使用小程序通话,需要获取摄像头和麦克风权限。
步骤7:接听通话
接听端完成登录后,拨打端发起通话,接收端就可以收到通话邀请,同时伴随铃声。
集成完整版本(可选)
说明:
如果您需要更丰富的功能,可以选择集成完整版。下表对比了精简版和完整版的功能与体积。
功能区分 | 精简版 | 完整版 |
1v1 视频、音频通话 | ✓ | ✓ |
全局监听来电 | ✓ | ✓ |
微信同款 UI 设计 | ✓ | ✓ |
呼叫/接听/拒绝/挂断 | ✓ | ✓ |
群组通话(9人及以下) | - | ✓ |
中途呼叫/加入三方通话 | - | ✓ |
自定义呼叫铃声 | - | ✓ |
体积大小 | 0.6 MB | 1.65 MB |
1. 下载并导入 TUICallKit 组件
注意:
如果您当前使用的是精简版,请先移除之前配置的相关代码,然后再进行完整版的集成。
npm i @trtc/calls-uikit-wx-uniapp
mkdir -p ./TUICallKit && cp -r node_modules/@trtc/calls-uikit-wx-uniapp/ ./TUICallKit && cp node_modules/@trtc/call-engine-lite-wx/RTCCallEngine.wasm.br ./static
npm i @trtc/calls-uikit-wx-uniapp
xcopy node_modules\\@trtc\\calls-uikit-wx-uniapp .\\TUICallKit /i /excopy node_modules\\@trtc\\call-engine-lite-wx\\RTCCallEngine.wasm.br .\\static
2. 填写 SDKAPPID 以及 SECRETKEY
修改 TUICallKit/debug/
GenerateTestUserSig-es.js文件 的 SDKAPPID 以及 SECRETKEY。

3. 调用 TUICallKit 组件
说明:
根据您的项目类型选择合适的集成方式
接入方式 | 主包接入 | 分包接入 |
能否使用全局监听 | 是 | 否 |
是否占用主包体积 | 是 | 是 |
注意:
主包接入的方式默认集成全局监听。
在 pages.json 文件注册全局监听页面。
{"path": "TUICallKit/src/Components/TUICallKit","style": {"navigationBarTitleText": "uni-app"}}
1. 修改 pages/index/index.vue 文件。
<template><view class="loginBox"><inputclass="input-box"v-model="userID":placeholder="!isLogin ? '请输入用户ID' : '搜索用户ID'"placeholder-style="color:#BBBBBB;"/><view class="login"><buttonclass="loginBtn"@click="!isLogin ? loginHandler() : callHandler()">{{ !isLogin ? "登录" : "呼叫" }}</button></view></view></template><script setup>import { ref } from "vue";import * as GenerateTestUserSig from "../../TUICallKit/debug/GenerateTestUserSig-es.js";// 导入 TUICallKitAPI 模块,使您的应用具有全局呼叫的能力import { TUICallKitAPI } from "../../TUICallKit/src/index";// 导入 CallManager 模块,使您的应用具有全局监听来电的能力import { CallManager } from "../../TUICallKit/src/TUICallService/serve/callManager";uni.CallManager = new CallManager();let userID = ref("");let isLogin = ref(false);const loginHandler = async () => {if (!userID.value) return;const { userSig, SDKAppID } = GenerateTestUserSig.genTestUserSig({userID: userID.value,});await uni.CallManager.init({sdkAppID: SDKAppID,userID: userID.value,userSig: userSig,globalCallPagePath: "TUICallKit/src/Components/TUICallKit",});isLogin.value = true;userID.value = "";};const callHandler = async () => {await TUICallKitAPI.calls({userIDList: [userID.value],type: 2,});};</script><style>.loginBox {margin-top: 200px;display: flex;flex-direction: column;align-items: center;justify-content: center;}input {display: flex;font-size: 20px;}.login {width: 100vw;bottom: 5vh;margin: 70rpx;}.login button {width: 80%;background-color: #006eff;border-radius: 50px;color: white;}</style>
1. 下载依赖。
npm i unplugin-vue2-script-setup
2. 修改 vue.config.js 文件(若没有 vue.config.js 请新建)。
const ScriptSetup = require('unplugin-vue2-script-setup/webpack').default;module.exports = {parallel: false,configureWebpack: {plugins: [ScriptSetup({/* options */}),],},chainWebpack(config) {config.plugins.delete('fork-ts-checker');},};
3. 修改 main.js 文件。
import vueComposition from "@vue/composition-api"Vue.use(vueComposition)
4. 修改 pages/index/index.vue 文件。
<template><view><view class="loginBox"><inputclass="input-box"v-model="userID":placeholder="!isLogin ? '请输入用户ID' : '搜索用户ID'"placeholder-style="color:#BBBBBB;"/><view class="login"><buttonclass="loginBtn"@click="!isLogin ? loginHandler() : callHandler()">{{ !isLogin ? "登录" : "呼叫" }}</button></view></view></view></template><script>import * as GenerateTestUserSig from "../../TUICallKit/debug/GenerateTestUserSig-es.js";// 导入 TUICallKitAPI 模块,使您的应用具有全局呼叫的能力import { TUICallKitAPI } from "../../TUICallKit/src/index";// 导入 CallManager 模块,使您的应用具有全局监听来电的能力import { CallManager } from "../../TUICallKit/src/TUICallService/serve/callManager";uni.CallManager = new CallManager();export default {data() {return {isLogin: false,userID: "",};},methods: {async loginHandler() {if (!this.userID) return;const { userSig, SDKAppID } = GenerateTestUserSig.genTestUserSig({userID: this.userID,});await uni.CallManager.init({sdkAppID: SDKAppID,userID: this.userID,userSig: userSig,globalCallPagePath: "TUICallKit/src/Components/TUICallKit",});this.isLogin = true;this.userID = "";},async callHandler() {await TUICallKitAPI.calls({userIDList: [this.userID],type: 2,});},},};</script><style>.loginBox {margin-top: 200px;display: flex;flex-direction: column;align-items: center;justify-content: center;}input {display: flex;font-size: 20px;}.login {width: 100vw;bottom: 5vh;margin: 70rpx;}.login button {width: 80%;background-color: #006eff;border-radius: 50px;color: white;}</style>
1. 修改 manifest.json 小程序相关配置。
"mp-weixin": {"usingComponents": true,"optimization": {"subPackages": true}},
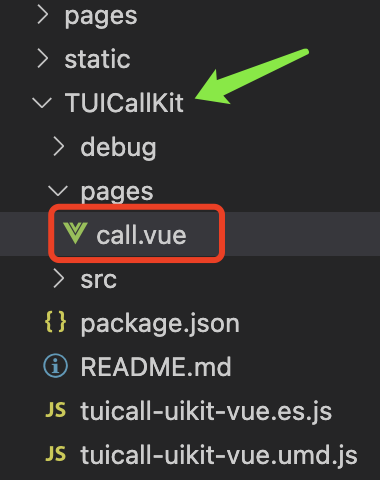
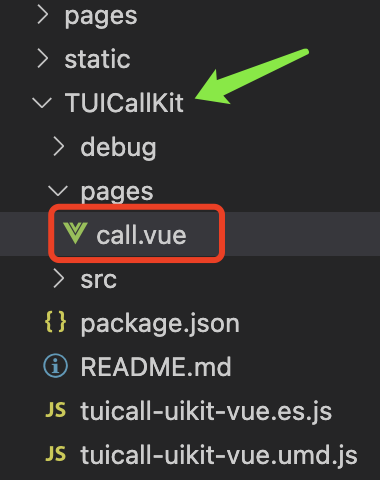
2. 新建 /TUICallKit/pages/call.vue 目录。


3. 修改 pages.json,添加分包页面。
"subPackages": [{"root": "TUICallKit","pages": [{"path": "pages/call","style": {"navigationBarTitleText": "uni-app"}}]}],
4. 集成 TUICallKit。
修改 TUICallKit/pages/call.vue 文件。
<template><view><TUICallKit></TUICallKit><view class="loginBox"><inputclass="input-box"v-model="userID":placeholder="!isLogin ? '请输入用户ID' : '搜索用户ID'"placeholder-style="color:#BBBBBB;"/><view class="login"><buttonclass="loginBtn"@click="!isLogin ? loginHandler() : callHandler()">{{ !isLogin ? "登录" : "呼叫" }}</button></view></view></view></template><script setup>import { ref } from "vue";import * as GenerateTestUserSig from "../debug/GenerateTestUserSig-es.js";import { TUICallKitAPI } from "../src/index";import TUICallKit from "../src/Components/TUICallKit";let userID = ref("");let isLogin = ref(false);const loginHandler = async () => {if (!userID.value) return;const { userSig, SDKAppID } = GenerateTestUserSig.genTestUserSig({userID: userID.value,});await TUICallKitAPI.init({sdkAppID: SDKAppID,userID: userID.value,userSig: userSig,});isLogin.value = true;userID.value = "";};const callHandler = async () => {await TUICallKitAPI.calls({userIDList: [userID.value],type: 2,});};</script><style>.loginBox {margin-top: 200px;display: flex;flex-direction: column;align-items: center;justify-content: center;}input {display: flex;font-size: 20px;}.login {width: 100vw;bottom: 5vh;margin: 70rpx;}.login button {width: 80%;background-color: #006eff;border-radius: 50px;color: white;}</style>
1. 下载依赖。
npm i unplugin-vue2-script-setup
2. 修改
vue.config.js文件。const ScriptSetup = require('unplugin-vue2-script-setup/webpack').default;module.exports = {parallel: false,configureWebpack: {plugins: [ScriptSetup({/* options */}),],},chainWebpack(config) {config.plugins.delete('fork-ts-checker');},};
3. 修改
main.js文件。import vueComposition from "@vue/composition-api"Vue.use(vueComposition)
4. 修改 TUICallKit/pages/call.vue 文件。
<template><view><TUICallKit></TUICallKit><view class="loginBox"><inputclass="input-box"v-model="userID":placeholder="!isLogin ? '请输入用户ID' : '搜索用户ID'"placeholder-style="color:#BBBBBB;"/><view class="login"><buttonclass="loginBtn"@click="!isLogin ? loginHandler() : callHandler()">{{ !isLogin ? "登录" : "呼叫" }}</button></view></view></view></template><script>import * as GenerateTestUserSig from "../debug/GenerateTestUserSig-es.js";import { TUICallKitAPI } from "../src/index";import TUICallKit from "../src/Components/TUICallKit.vue";export default {components: {TUICallKit,},data() {return {isLogin: false,userID: "",};},methods: {async loginHandler() {if (!this.userID) return;const { userSig, SDKAppID } = GenerateTestUserSig.genTestUserSig({userID: this.userID,});await TUICallKitAPI.init({sdkAppID: SDKAppID,userID: this.userID,userSig: userSig,});this.isLogin = true;this.userID = "";},async callHandler() {await TUICallKitAPI.calls({userIDList: [this.userID],type: 2,});},},};</script><style>.loginBox {margin-top: 200px;display: flex;flex-direction: column;align-items: center;justify-content: center;}input {display: flex;font-size: 20px;}.login {width: 100vw;bottom: 5vh;margin: 70rpx;}.login button {width: 80%;background-color: #006eff;border-radius: 50px;color: white;}</style>
5. 修改 pages/index/index.vue 文件。
说明:
此处的代码的作用是,主包路由跳转到 TUICallKit 分包页面,注意需要根据您的业务进行调整,此处以空项目举例。
<template><view><button @click="jumpUrl">跳转分包</button></view></template><script>export default {methods: {jumpUrl() {uni.navigateTo({ url: "/TUICallKit/pages/call" });},},};</script>
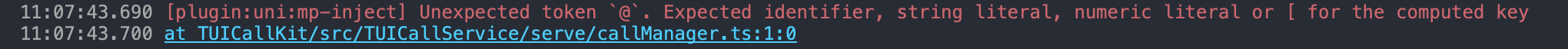
注意:
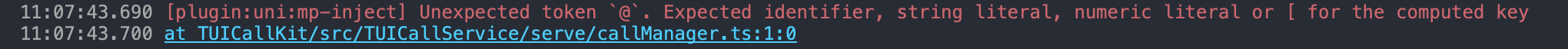
如果使用 HBuilder X 4.x 以上版本运行 Vue3 出现如下报错:


可在 tsconfig.json 中添加相关配置(若没有 tsconfig.json 请新建),示例:
{"compilerOptions": {"experimentalDecorators": true}}
更多功能(完整版支持)
设置昵称和头像
try {await TUICallKitAPI.setSelfInfo({nickName: "jack",avatar: "http://xxx",});} catch (error: any) {alert(`[TUICallKit] Failed to call the setSelfInfo API. Reason: ${error}`);}
注意:
因为用户隐私限制,非好友之间的通话,被叫的昵称和头像更新可能会有延迟,一次通话成功后就会顺利更新。
开启悬浮窗功能
您可以通过调用 enableFloatWindow 开启/关闭悬浮窗功能,在初始化 TUICallKit 组件时启用该功能,默认状态为关闭(false)。可通过点击通话界面左上角的悬浮窗按钮,将通话界面缩小为悬浮窗形式。

调用
enableFloatWindow(enable: boolean) API 开启/关闭悬浮窗。TUICallKitAPI.enableFloatWindow(true)
多人通话
主叫方使用
calls 方法发起通话时,若被叫用户列表超过一人,则自动视为群组通话。其他成员可通过 join 方法加入该多人通话发起多人通话:使用
calls 方法发起通话时,若被叫用户列表(userIDList)超过一人,则自动视为群组通话。calls
try {const params = {userIDList: ['user1', 'user2'],type: TUICallType.VIDEO,}await TUICallKitAPI.calls(params);} catch (error: any) {alert(`[TUICallKit] groupCall failed. Reason:${error}`);}
参数 | 类型 | 说明 |
userIDList | List<String> | 目标用户的 userId 列表。 |
type | 通话的媒体类型,例如视频通话、语音通话。 |
加入多人通话:可使用
join 方法加入指定的群组通话。join
try {await TUICallKitAPI.join({callId: 'xxx'});} catch (error: any) {alert(`[TUICallKit] join failed. Reason: ${error}`);}
参数 | 类型 | 说明 |
callId | String | 此次通话的唯一标识。 |
铃声设置
您可通过以下方式设置默认铃声、来电静音模式。
设置默认铃声(方式1):通过 setCallingBell 接口设置被叫端收到的来电铃声。
try {await TUICallKitAPI.setCallingBell('/static/ring.mp3'); // 相对当前小程序项目的绝对路径} catch (error: any) {alert(`[TUICallKit] setCallingBell API failed. Reason: ${error}`);}
设置默认铃声(方式2):如果您通过源码集成 TUICallKit 组件,通过替换铃声文件来达到替换铃声的目的。替换 'TUICallKit/src/TUICallService/assets/' 文件。
文件名 | 用途 |
phone_dialing.mp3 | 发起呼叫时的铃音 |
phone_ringing.mp3 | 接到呼叫时的铃音 |
来电静音模式:您可以通过 enableMuteMode 设置静音模式。
try {await TUICallKitAPI.enableMuteMode(enable: boolean);} catch (error: any) {alert(`[TUICallKit] enableMuteMode API failed. Reason: ${error}`);}
自定义您的 UI(完整版支持)
替换图标按钮
您可以直接修改
TUICallKit/Components/assets 文件夹下的图标组件,以确保整个应用中的图标色调风格保持一致,请在替换时保持图标文件的名字不变。注意:
v3.2.2+ 支持


序号 | 资源路径 |
1 | /TUICallKit/Components/assets/button/mobile/minimize.svg |
2 | /TUICallKit/Components/assets/button/hangup.svg |
3 | /TUICallKit/Components/assets/button/accept.svg |
4 | /TUICallKit/Components/assets/button/microphone-open.svg |
5 | /TUICallKit/Components/assets/button/speaker-open.svg |
6 | /TUICallKit/Components/assets/button/camera-close.svg |
7 | /TUICallKit/Components/assets/button/switchCamera.svg |
隐藏按钮
注意:
v3.2.9+ 支持。
以隐藏摄像头按钮为例。

// 替换成 TUICallKit 源码中的地址import { TUICallKitAPI, FeatureButton } from "../../TUICallKit/src/index";TUICallKitAPI.hideFeatureButton(FeatureButton.Camera);
自定义通话背景图
通话背景图会在语音通话或者视频通话关闭摄像头后出现,通过调用 setLocalViewBackgroundImage 修改本地用户通话界面背景图,setRemoteViewBackgroundImage 修改远端用户通话界面背景图。
注意:
v3.2.9+ 支持。

import { TUICallKitAPI } from "../../TUICallKit/src/index";TUICallKitAPI.setLocalViewBackgroundImage('http://xxx.png');TUICallKitAPI.setRemoteViewBackgroundImage('remoteUserId', 'http://xxx.png');