经微信授权的网页应用可以直接使用微信登录 CloudBase,包括两种授权类型:
微信公众平台(公众号网页)。
微信开放平台(普通网站应用及移动应用等)。
开通流程
步骤1:开通平台账号
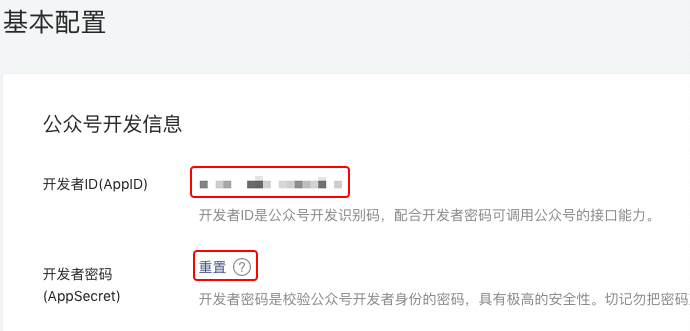
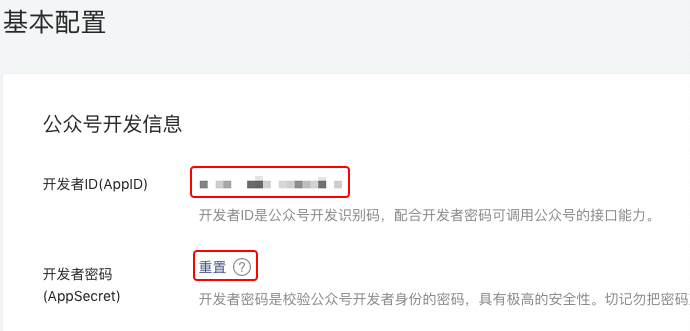
2. 在微信公众平台或开放平台的管理后台中,查看开发者 ID(AppId)和开发者密码(AppSecret)。以微信公众平台为例,在开发 > 基本配置中有以下内容:


说明:
开发者密码(AppSecret)是非常私密的信息,每次单击上图中的重置都会获取一个新的 AppSecret。
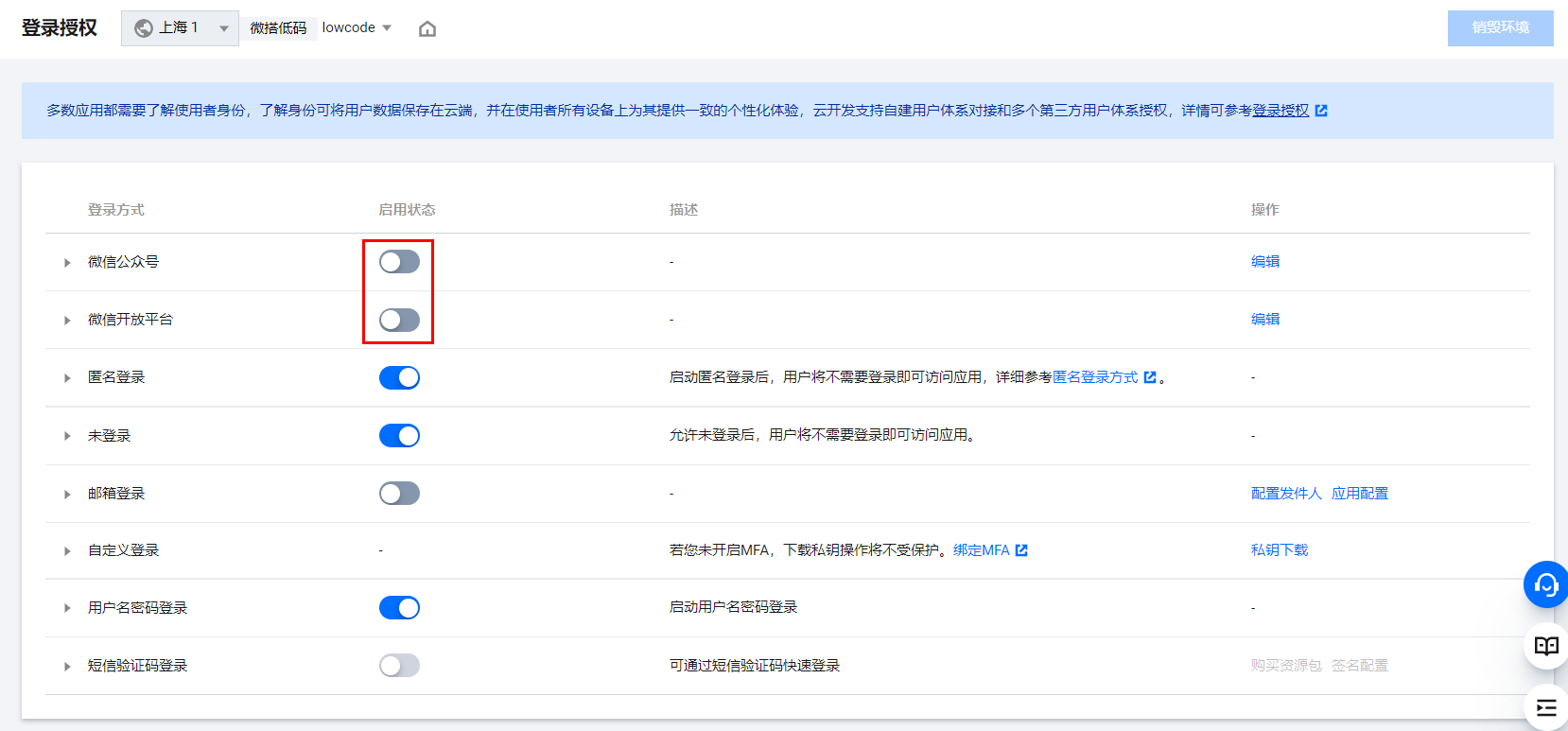
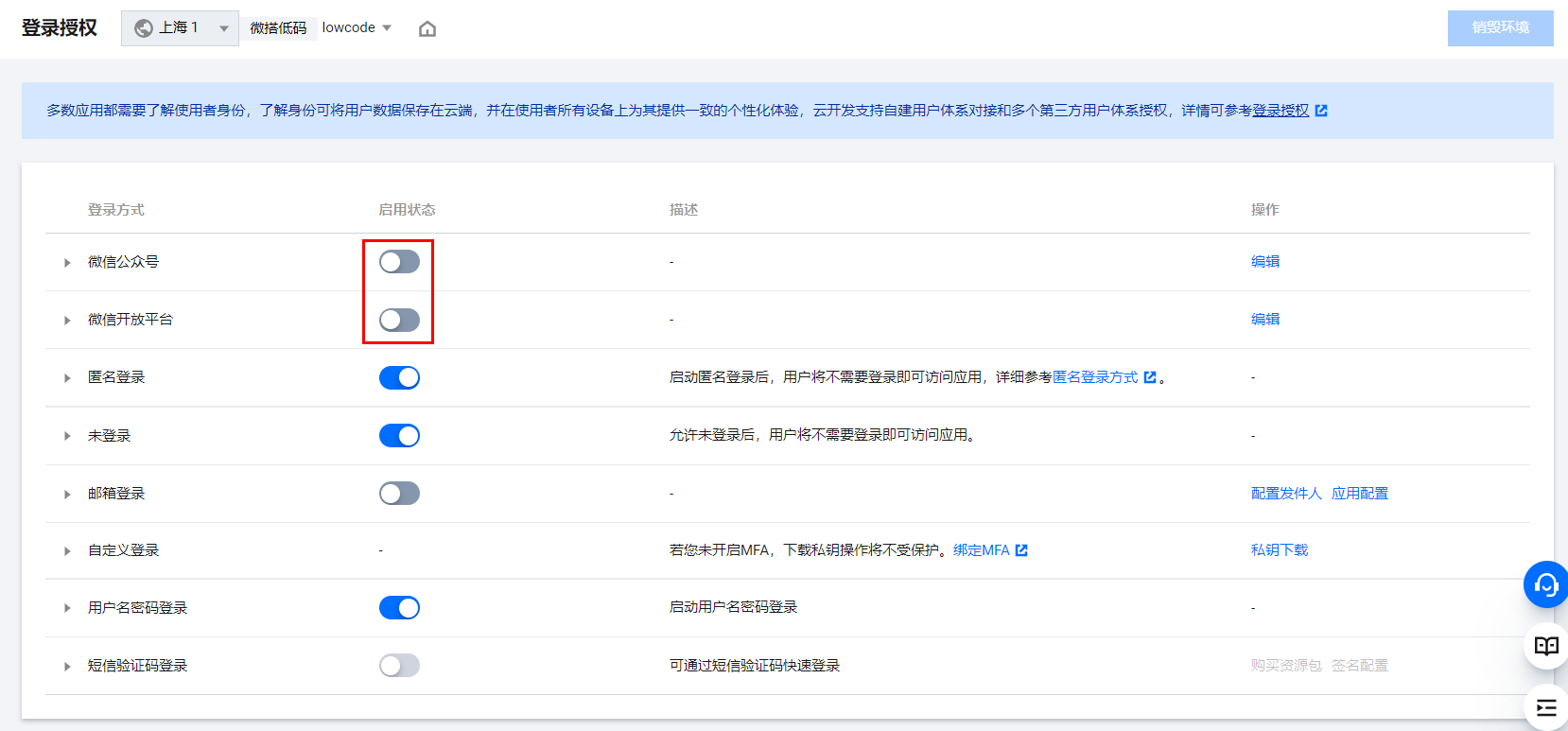
步骤2:开启微信登录


单击启用按钮后在弹窗的对应位置填入 AppId 和 AppSecret。
步骤3:添加安全域名(可选)
微信登录流程
步骤1:初始化 SDK
Web:
import cloudbase from "@cloudbase/js-sdk";const app = cloudbase.init({env: "your-env-id"});
步骤2:使用 SDK 处理登录流程
1. 创建 Provider。
首先我们创建一个 Provider 实例,并且填入参数:
Web:
const auth = app.auth();const provider = auth.weixinAuthProvider({appid: "...",scope: "xxxx"});
参数说明如下:
参数名称 | 类型 | 必填 | 说明 |
appid | string | 是 | 微信公众平台/开放平台的 AppId。 |
scope | string | 是 | 网页授权类型,可选值包括: snsapi_base:微信公众平台,只获取用户的微信 OpenId snsapi_userinfo:微信公众平台,获取用户的基本信息 snsapi_login:开放平台网页授权,获取用户的基本信息 |
说明:
如果用户使用
snsapi_userinfo 或 snsapi_login 登录,并且是首次登录,那么 CloudBase 将会自动拉取、同步微信的用户基本信息。 如果用户不是首次登录,将不会有此行为。
2. 使用 Provider 进行登录。
Web:
2.1 调用
Provider.signInWithRedirect(),用户将会跳转到微信 OAuth 授权页面:provider.signInWithRedirect();
在授权页面内,需要用户对登录行为进行授权,成功后,会返回至当前页面。
2.2 调用
Provider.getRedirectResult(),获取登录结果:provider.getRedirectResult().then((loginState) => {if (loginState) {// 登录成功!}});
说明:

