您可以在小程序、H5、公众号、微信客服等场景接入云开发的 AI 能力。
云开发提供了 DeepSeek + 混元双模型,新用户首月免费体验,并赠送100万 token。
云开发还提供了 Agent 接入能力,您可以通过 LangChain、LangGraph 等开源框架创建 Agent,也可以对接元器、智能体开发平台、Dify 等第三方 Agent。
准备工作
注册一个微信小程序账号,并且创建本地小程序工程项目。
小程序基础库需要在3.7.1及以上版本,具备
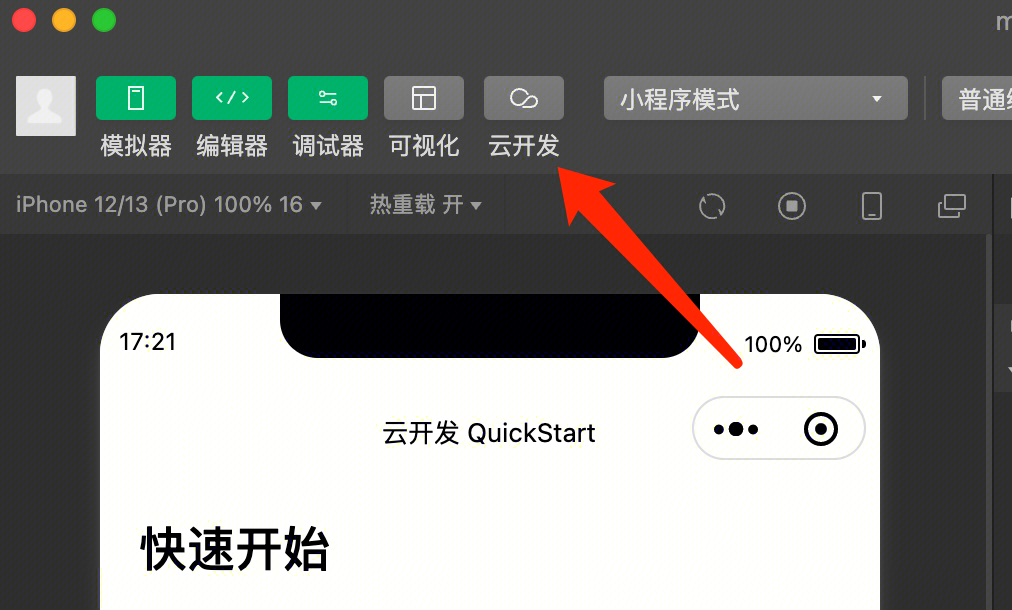
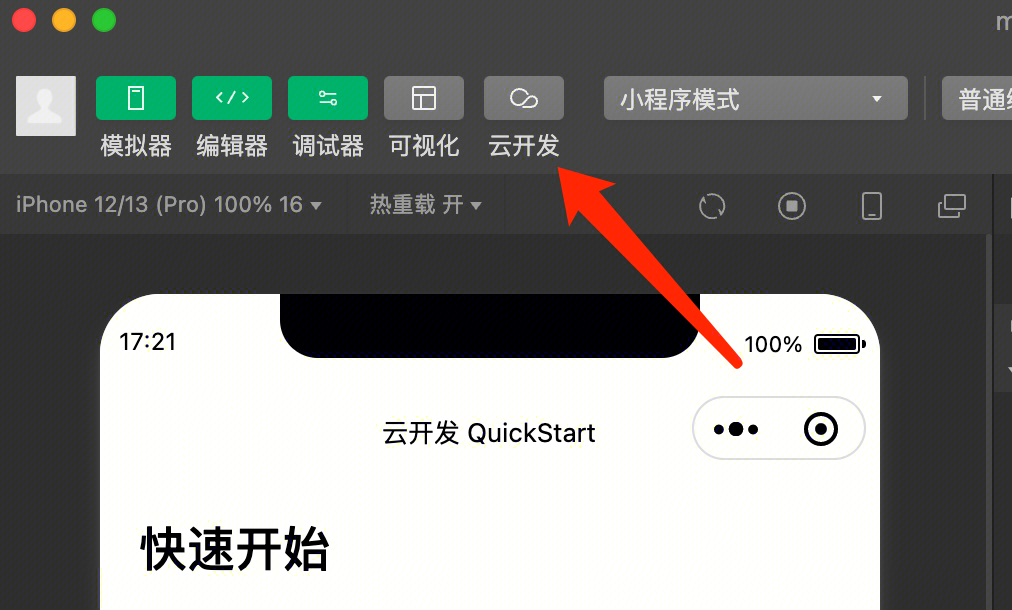
wx.cloud.extend.AI 对象。小程序需要开通云开发,可在小程序开发工具中单击工具栏里的云开发进行开通,并创建环境:
说明:
对于首次使用云开发的用户,第一个月套餐免费使用。


方式一:调用大模型,实现文本生成
在小程序中,直接调用大模型的文本生成能力,实现最简单的文本生成。这里以一个“七言绝句”生成器的简单 Demo 为例,请参见以下步骤:
步骤1:初始化云开发环境
在小程序代码中,通过以下代码进行云开发环境初始化:
wx.cloud.init({env: "<云开发环境ID>",});
其中
"<云开发环境ID>" 需替换为实际云开发环境 ID。初始化成功后,就可使用 wx.cloud.extend.AI 调用 AI 能力。步骤2:创建 AI 模型,并调用生成文本
在小程序基础库3.7.1及以上版本,以调用 DeepSeek-R1 模型为例,小程序端的代码如下:
// 创建模型实例,这里我们使用 DeepSeek 大模型const model = wx.cloud.extend.AI.createModel("deepseek");// 我们先设定好 AI 的系统提示词,这里以七言绝句生成为例const systemPrompt ="请严格按照七言绝句或七言律诗的格律要求创作,平仄需符合规则,押韵要和谐自然,韵脚字需在同一韵部。创作内容围绕用户给定的主题,七言绝句共四句,每句七个字;七言律诗共八句,每句七个字,颔联和颈联需对仗工整。同时,要融入生动的意象、丰富的情感与优美的意境,展现出古诗词的韵味与美感。";// 用户的自然语言输入,如‘帮我写一首赞美玉龙雪山的诗’const userInput = "帮我写一首赞美玉龙雪山的诗";// 将系统提示词和用户输入,传入大模型const res = await model.streamText({data: {model: "deepseek-r1", // 指定具体的模型messages: [{ role: "system", content: systemPrompt },{ role: "user", content: userInput },],},});// 接收大模型的响应// 由于大模型的返回结果是流式的,所以我们这里需要循环接收完整的响应文本。for await (let str of res.textStream) {console.log(str);}// 输出结果:// "# 咏玉龙雪山\\n"// "皑皑峻岭入云巅,玉骨冰肌傲九天。\\n"// "雪影岚光添胜景,神山圣境韵绵绵。\\n"
参考以上小程序代码,就可以通过云开发直接调用大模型的文本生成能力。
方式二:通过 Agent 实现智能对话
通过调用大模型的文本生成接口,可以快速实现一问一答的场景。但对于一个完整的对话功能来说,仅仅有一个大模型的输入、输出还不够,需要把大模型变为完整的 Agent,才能更好地与用户进行对话。
云开发的 AI 能力不仅提供了原始的大模型接入,还提供了 Agent 接入的能力,开发者可以开发自己的 Agent,然后通过小程序直接调用 Agent 进行对话。
步骤1:初始化云开发环境
在小程序代码中,通过以下代码进行云开发环境初始化:
wx.cloud.init({env: "<云开发环境ID>",});
其中
"<云开发环境 ID>" 需替换为实际云开发环境 ID。初始化成功后,就可使用 wx.cloud.extend.AI 调用 AI 能力。步骤2:创建一个 Agent
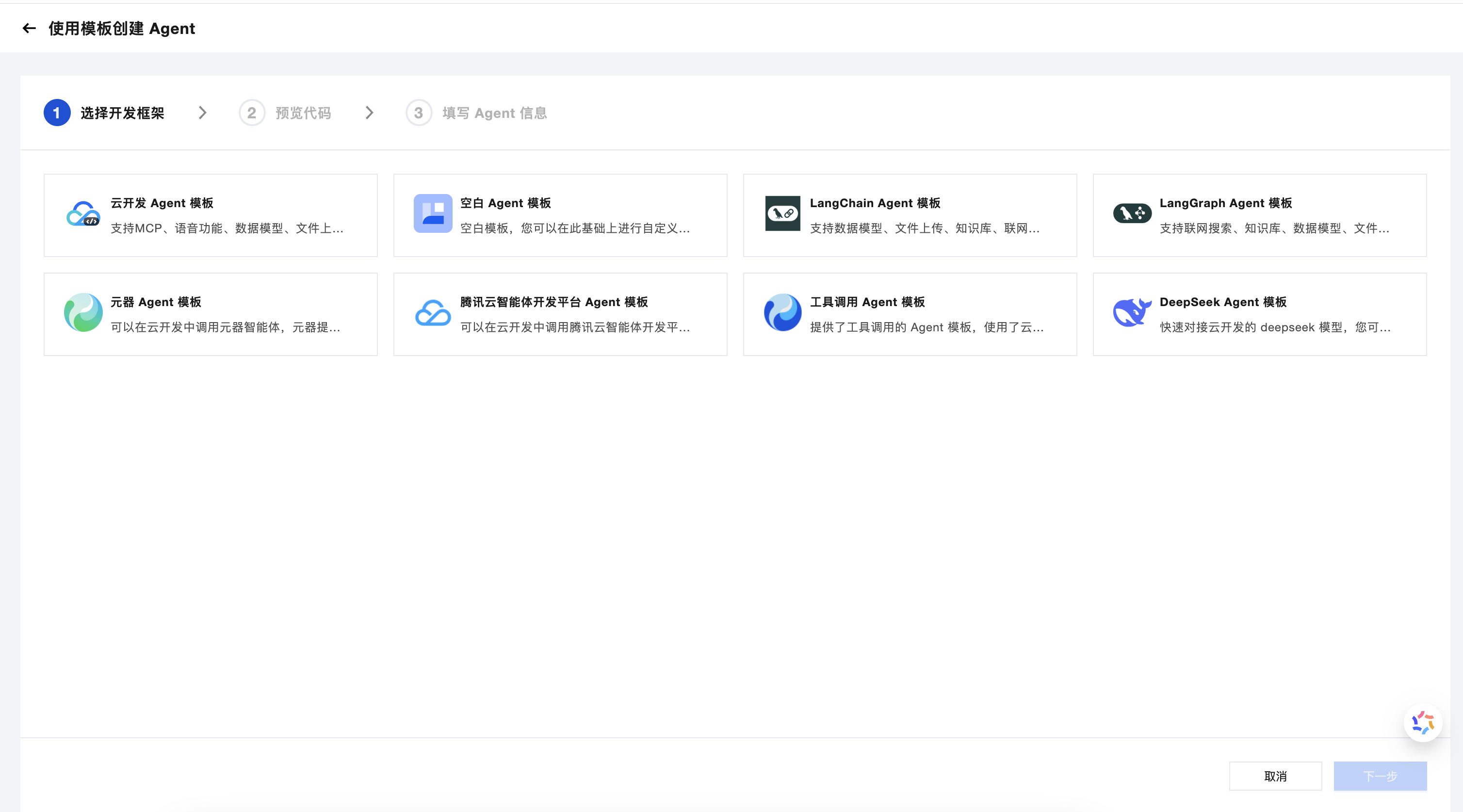
1. 进入 云开发平台-AI+,选择模板,创建一个新的 Agent。

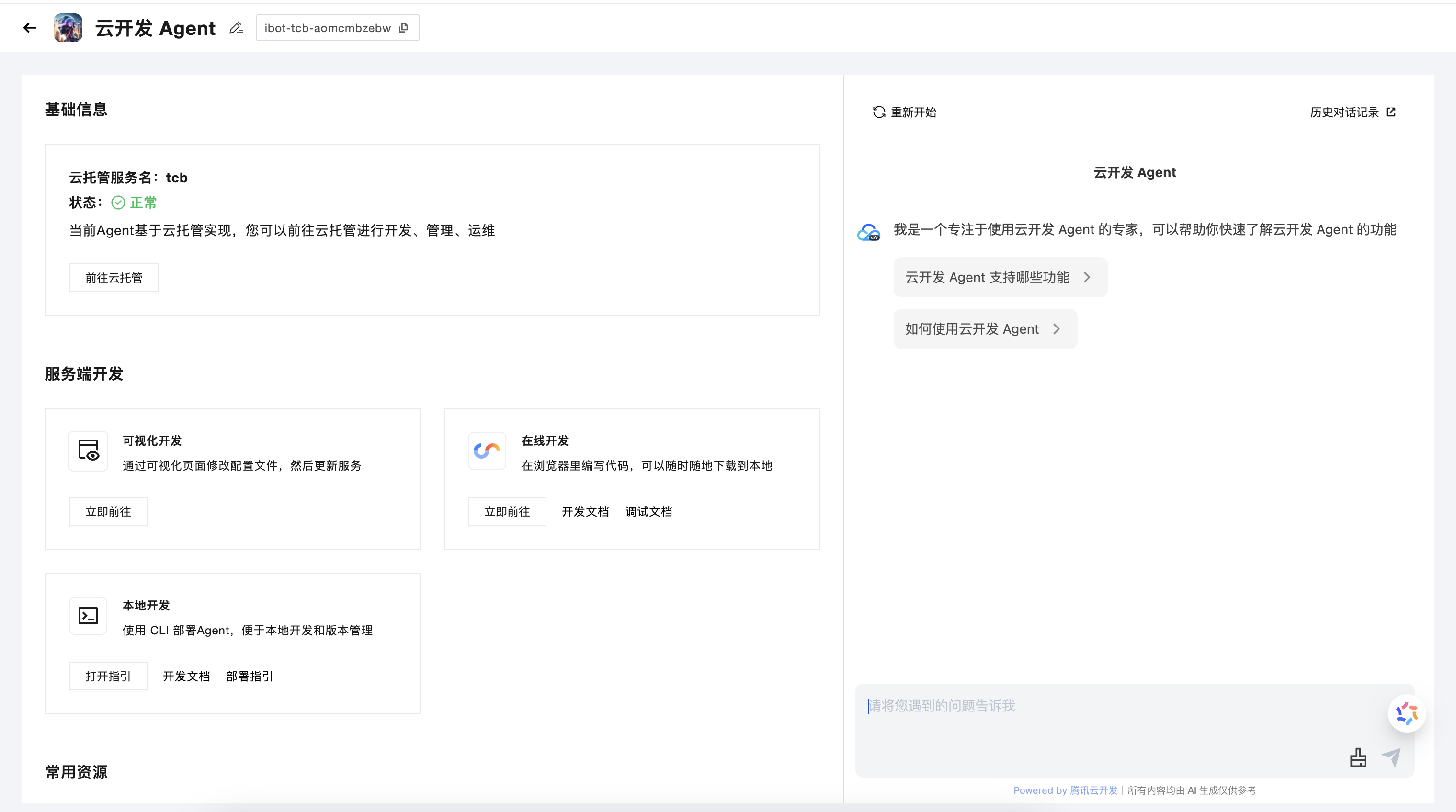
2. 单击页面中上方的复制图标,会获得一个
bot-id,即 Agent 的唯一标识,在下面步骤的代码中使用。
步骤3:在小程序中实现与 Agent 的对话
刚才创建了一个 Agent ,我们尝试用它来处理云开发常见的报错问题。
1. 在小程序中,使用以下代码直接调用刚创建的 Agent,进行对话:
// 初始化wx.cloud.init({env: "<云开发环境ID>",});// 用户的输入,这里我们以某个报错信息为例const userInput ="我的小程序这个报错是什么意思:FunctionName parameter could not be found";const res = await wx.cloud.extend.AI.bot.sendMessage({data: {botId: "xxx-bot-id", // 第2步中获取的Agent唯一标识msg: userInput, // 用户的输入history: [], // 历史对话的内容,这里我们是第一轮对话,所以可以不传入},});for await (let x of res.textStream) {console.log(x);}// 输出结果:// "### 报错解释\\n"// "**错误信息:** `FunctionName \\n"// "parameter could not be found` \\n// "这个错误通常表示在调用某个函数时,\\n"// "指定的函数名参数没有找到。具体来说,\\n"// "可能是以下几种情况之一:\\n"// ……
2. 把对话内容记录下来,重复调用 Agent 的接口,从而实现多轮对话。
const res = await wx.cloud.extend.AI.bot.sendMessage({data: {botId: "xxx-bot-id", // 第2步中获取的Agent唯一标识msg: userInput, // 用户的输入history: [{ role: "user", message: "我这个报错是什么意思?……"},{ role: "bot", message: "### 报错解释……" },{ role: "user",message: "那我要如何操作来修复呢?" }// ……]},});
步骤4:实现更加丰富的聊天功能
云开发在 SDK 中提供了一整套接入 Agent 的 API 接口,包括基础对话、对话历史保存、对话反馈收集、次轮问题推荐等。
获取聊天记录。
发送、获取用户反馈。
获取推荐次轮问题。
请参见以下示例代码:
获取聊天记录
传入 botId、分页信息和排序方式,获取指定 Agent 的聊天记录。
await wx.cloud.extend.AI.bot.getChatRecords({botId: "botId-xxx",pageNumber: 1,pageSize: 10,sort: "asc",});
发送反馈与获取反馈
发送用户反馈。
const res = await wx.cloud.extend.AI.bot.sendFeedback({userFeedback: {botId: "botId-xxx",recordId: "recordId-xxx",comment: "非常棒",rating: 5,tags: ["优美"],aiAnswer: "落英缤纷",input: "来个成语",type: "upvote",},});
获取次轮推荐问题
在
data 参数中设置 botId 和用户消息 msg,通过遍历 textStream 获取推荐问题。const res = await wx.cloud.extend.AI.bot.getRecommendQuestions({data: {botId: "xxx-bot-id",msg: "介绍一下 Python 语言",},});for await (let x of res.textStream) {console.log(x);}
方式三:使用云开发 AI 对话组件,快速接入 AI 对话
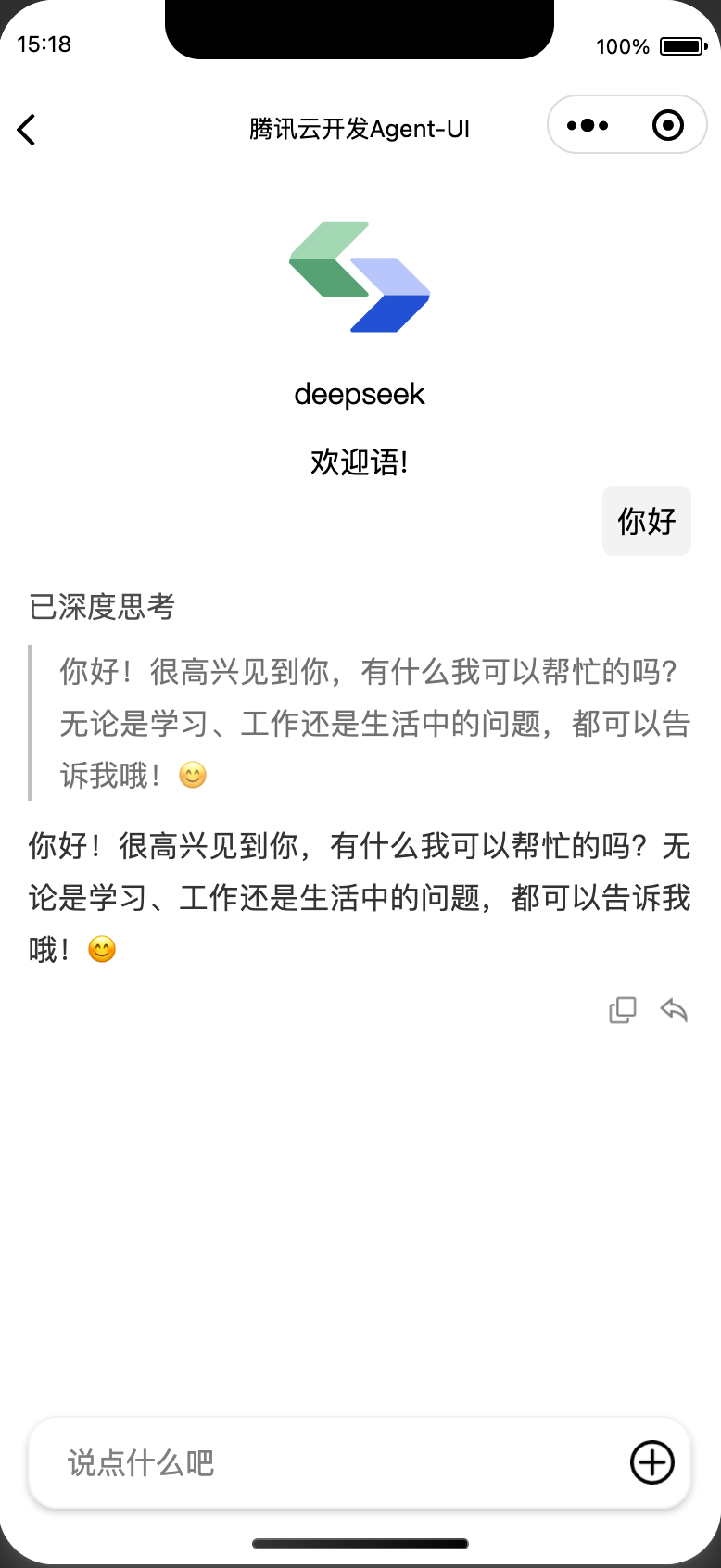
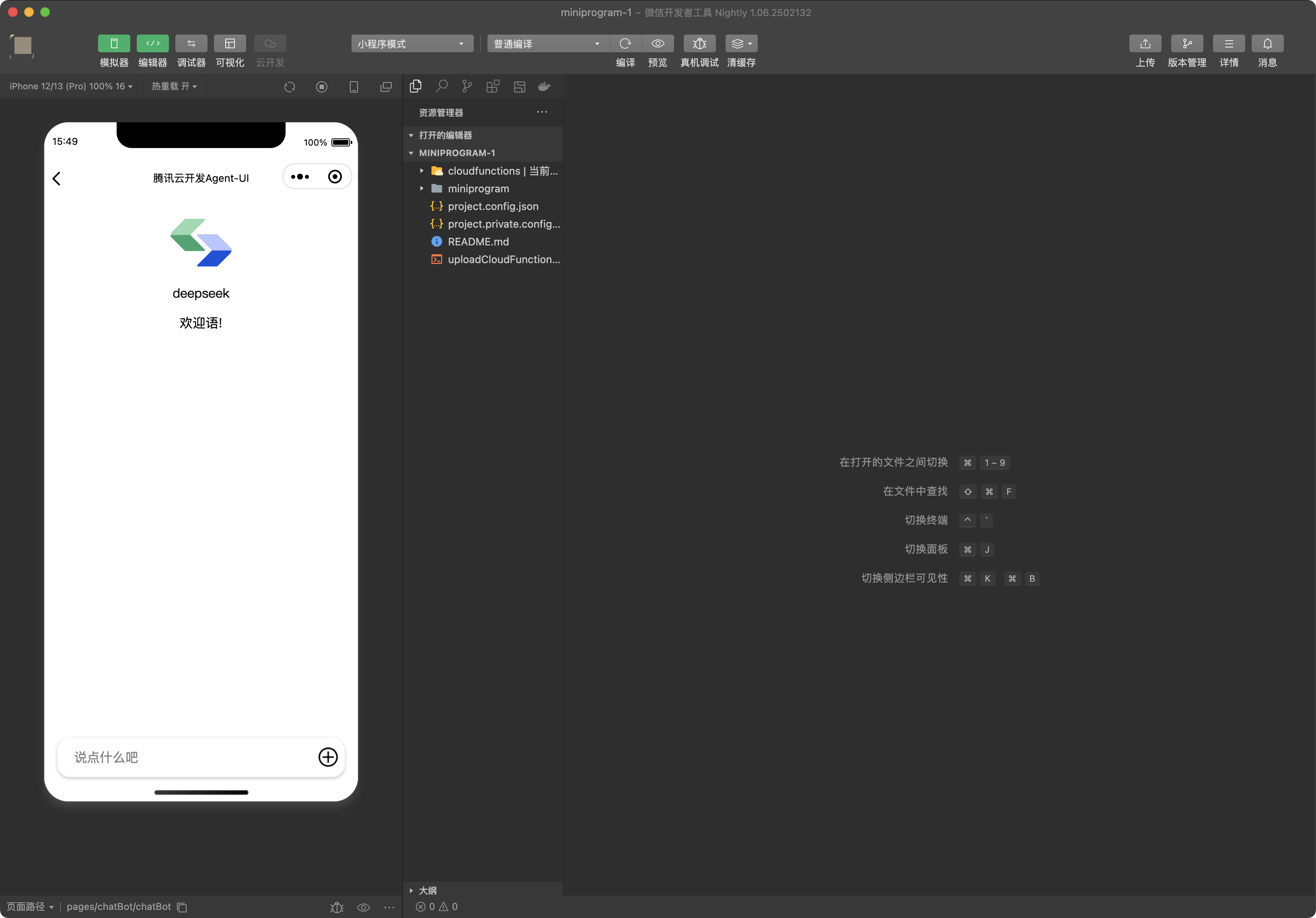
为了方便开发者快速在自己的小程序里实现 AI 对话功能,云开发提供了一个 AI 对话的小程序组件供开发者直接使用,效果如下图:

步骤1:下载对话组件代码包
方式一:您直接下载组件包 单击此处下载组件。包含 Agent-UI 全码组件和使用指引。
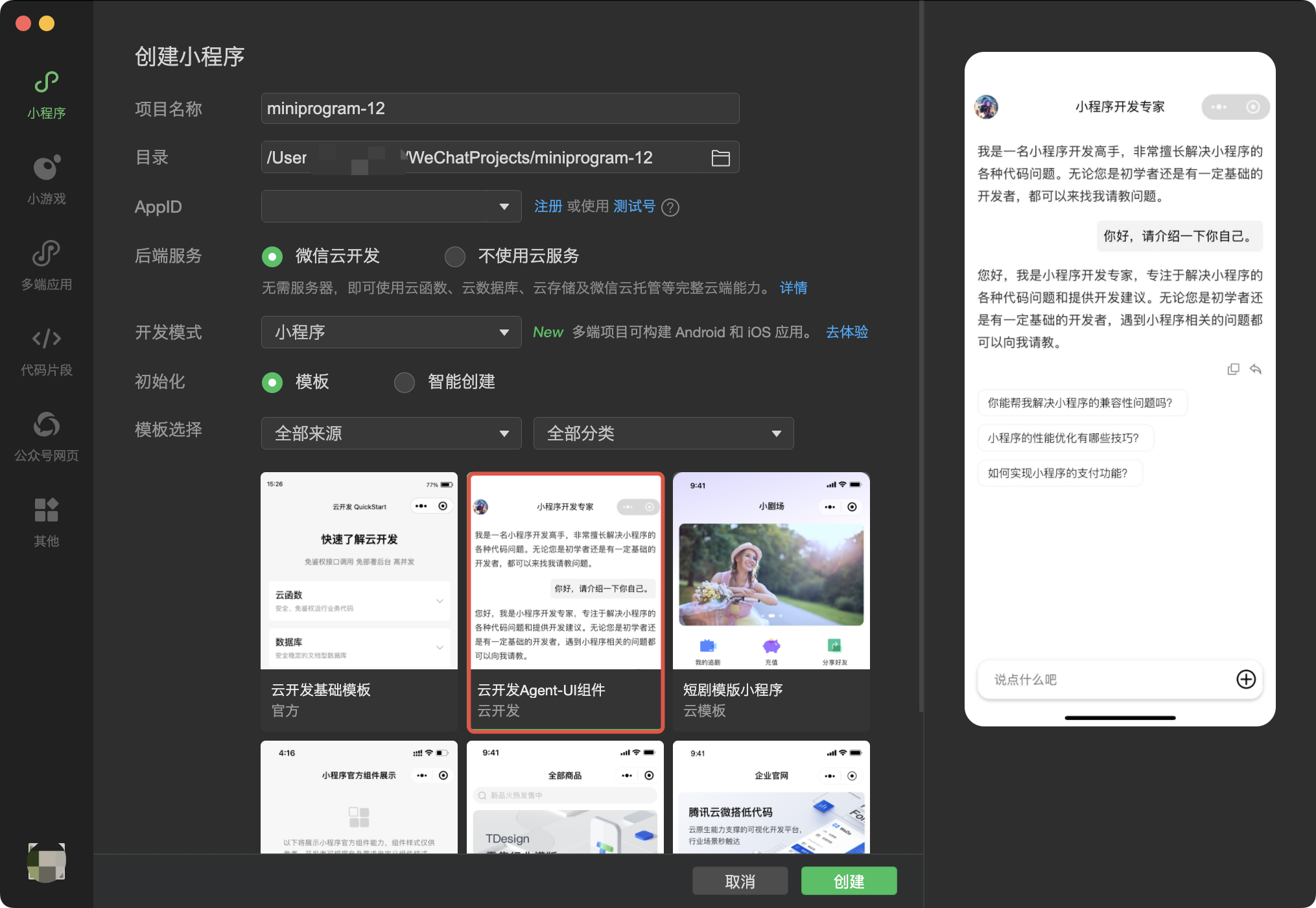
方式二:通过微信开发者工具创建 Agent-UI 组件模板,根据指引配置使用。

步骤2:引入组件到自己的小程序项目
1. 拷贝 miniprogram/components/agent-ui 组件到小程序中。

2. 在页面 index.json 配置文件中注册组件。
{"usingComponents": {"agent-ui":"/components/agent-ui/index"},}
3. 在页面 index.wxml 文件中使用组件。
<view><agent-ui agentConfig="{{agentConfig}}"></agent-ui></view>
4. 在页面 index.js 文件中编写配置。
对接 Agent:
data: {agentConfig: {type: "bot", // 值为'bot'或'model'。当type='bot'时,botId必填;当type='model'时,model必填botId: "bot-xxx", // agent id}}
对接大模型:
data: {agentConfig: {type: "model", // 值为'bot'或'model'。当type='bot'时,botId必填;当type='model'时,model必填modelName: "deepseek", // 大模型服务商model: "deepseek-r1", // 具体的模型版本logo: "123",// 图标(只在model模式下生效)welcomeMessage: "123"// 欢迎语(只在model模式下生效)}}
步骤3:初始化云开发环境
在 app.js 中,onLaunch 生命周期内,初始化 SDK。
// app.jsApp({onLaunch: function () {wx.cloud.init({env: "<云开发环境ID>",});},});
随后便可以直接在页面中使用 AI 对话组件了:

总结
这篇文章一共介绍了云开发的以下三种方式接入大模型,分别适用于不同的场景:
通过 SDK 直接调用大模型:适用于非对话类的通用场景,如文本生成、智能补全、智能翻译等。
通过 SDK 调用 Agent 对话能力:这种方式适合专门的 AI 对话场景,支持配置欢迎语、提示词、知识库等对话中需要的能力。
使用 AI 对话组件:这种方式对于专业前端开发者更友好,可以基于云开发提供的 UI 组件,快速在小程序中植入 AI 对话能力。
以上的三种小程序接入 AI 的方式,云开发将完整的代码示例放在了代码仓库中,供您参考:
Gitee
GitHub
未来,云开发计划推出更多的 AI 能力,例如 Tool Calling(工具调用)、多 Agent 串联、工作流编排等,敬请期待,可访问以下内容获取更多信息:
腾讯云开发
云开发官方文档
云开发 Agent 能力用户交流群: