操作步骤
我放入的纸条页面设计
1. 顶部的我放入的纸条与我抽到的纸条通过改变 active 的值来切换 class。
<view class="top_title"><text class="{{active === true ? 'on': ''}}" bindtap="inBtn">我放入的纸条</text><text class="{{active === true ? '': 'on'}}" bindtap="outBtn">我抽到的纸条</text></view>
2. 前端 for 循环出每个数据进行展示。dataList 为在数据库查出来的数据,指明
wx:key。<view class="put"wx:for="{{dataListPut}}"wx:key="_id"><view class="putTop"><view class="putTopImg"><image src="{{item.picture}}"></image></view><view class="putTopDes"><text>交友宣言:</text>{{item.des}}</view></view></view>
在删除时需要数据的
_id,所以需要配合 JS 进行传递参数:data-id="{{item._id}}"。<view class="putBottom"><text>{{schoolList[item.location]}}</text><text>{{item.sex == 1? '男': '女'}}</text><text class="putBottomDelete" bindtap="deletePut" data-id="{{item._id}}">删除 !</text></view>
通过
e.target.dataset.id 获取到传递过来的参数。deletePut: function(e){const that = thisconst _id = e.target.dataset.id
3. 实现交友宣言的3行,超出则用省略号展示。
.outTopDes_1{height: 15vh;overflow: hidden;text-overflow: ellipsis;display: -webkit-box;-webkit-line-clamp: 3;-webkit-box-orient: vertical;word-break: break-all;}
4. 前端判断是否有数据,没有数据则显示“空空如也”。
<view class="kong" wx:if="{{active === true? true: false}}" hidden="{{dataListPut.length == 0 ? false: true}}">空空如也</view><view class="kong" wx:else hidden="{{dataListOut.length == 0 ? false: true}}">空空如也</view>
我抽到的纸条页面设计
1. 基本跟我放入的纸条页面相同。多出了微信号的展示位置,交友宣言的行数减少一行。微信号的居中显示:
.outTopDes_2{color: rgb(62, 88, 238);text-align: center;font-size: 35rpx;}
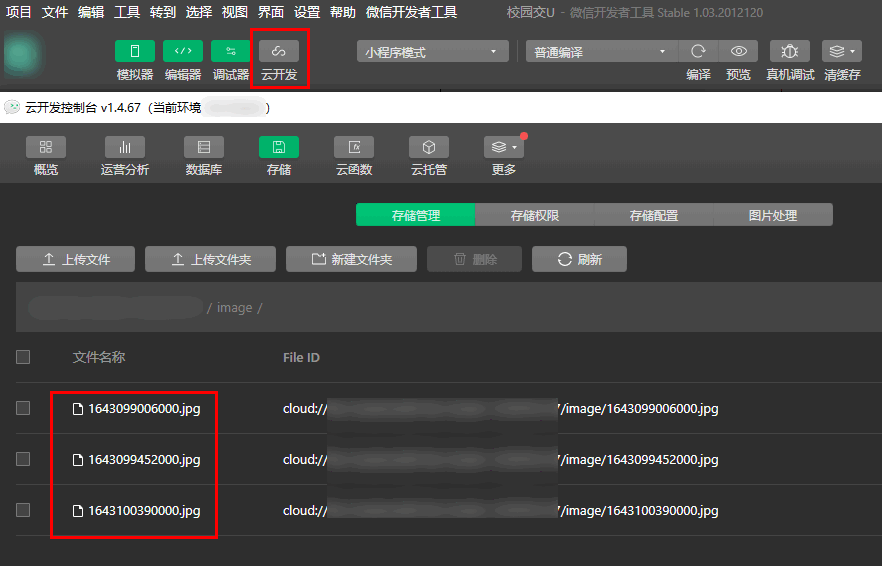
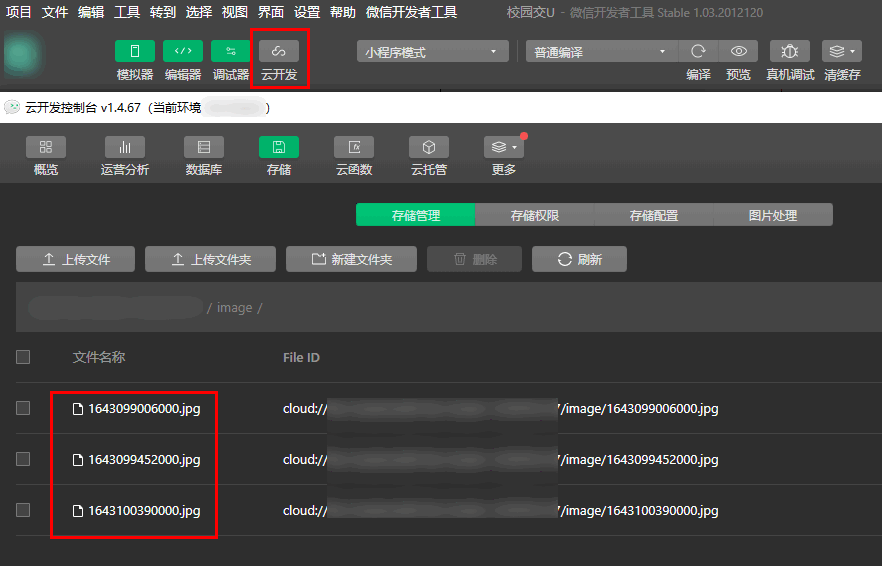
2. 用户上传的图片可在云开发控制台 > 存储 > 存储管理页面中获取。