操作步骤
步骤1:搭建底部导航栏
1. 在 app.json 的 pages 数组配置好相应页面。
2. 然后在 app.json 页面。通过设置 tabBar 配置底部导航栏。
"pages": ["pages/index/index","pages/my/my","pages/dp/dp","pages/gltl/gltl","pages/grxx/grxx","pages/xgxx/xgxx","pages/gywm/gywm","pages/buzx/buzx","pages/glxq/glxq","pages/xpl/xpl","pages/fbgl/fbgl","pages/xdym/xdym","pages/jqqt/jqqd","pages/dingdan/dingdan","pages/xd/xd","pages/gwx/gwx","pages/ddgl/ddgl","pages/qccg/qccg","pages/sjgl/sjgl","pages/fbpl/fbpl"],
"tabBar": {"color": "#a9b7b7","selectedColor": "#11cd6e","borderStyle": "black","list": [{"pagePath": "pages/index/index","iconPath": "images/font-ui/shouye.png","selectedIconPath": "images/font-ui/shouye.png","text": "首页"},{"pagePath": "pages/dp/dp","iconPath": "images/font-ui/dianpu.png","selectedIconPath": "images/font-ui/dianpu.png","text": "店铺"},{"pagePath": "pages/dingdan/dingdan","iconPath": "images/font-ui/dingdan.png","selectedIconPath": "images/font-ui/dingdan.png","text": "订单"},{"pagePath": "pages/gltl/gltl","iconPath": "images/font-ui/gonglve.png","selectedIconPath": "images/font-ui/gonglve.png","text": "攻略"},{"pagePath": "pages/my/my","iconPath": "images/font-ui/wode.png","selectedIconPath": "images/font-ui/wode.png","text": "我"}]},
3. 将 tarBar 中相应的 UI 图片存到小程序 imges 目录中编译即可。


步骤2:搭建中部导航栏
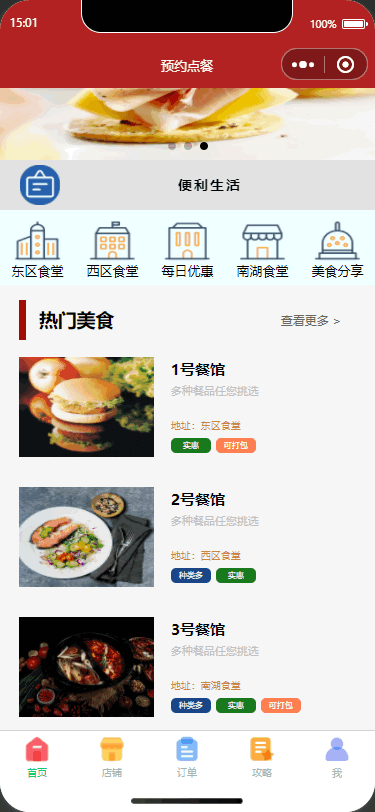
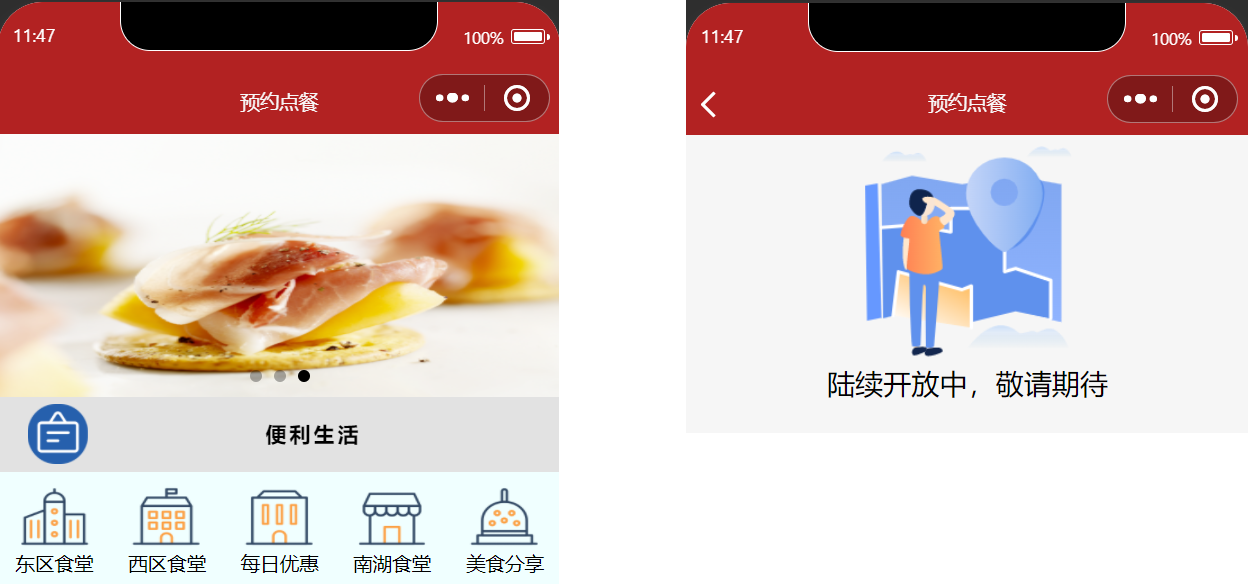
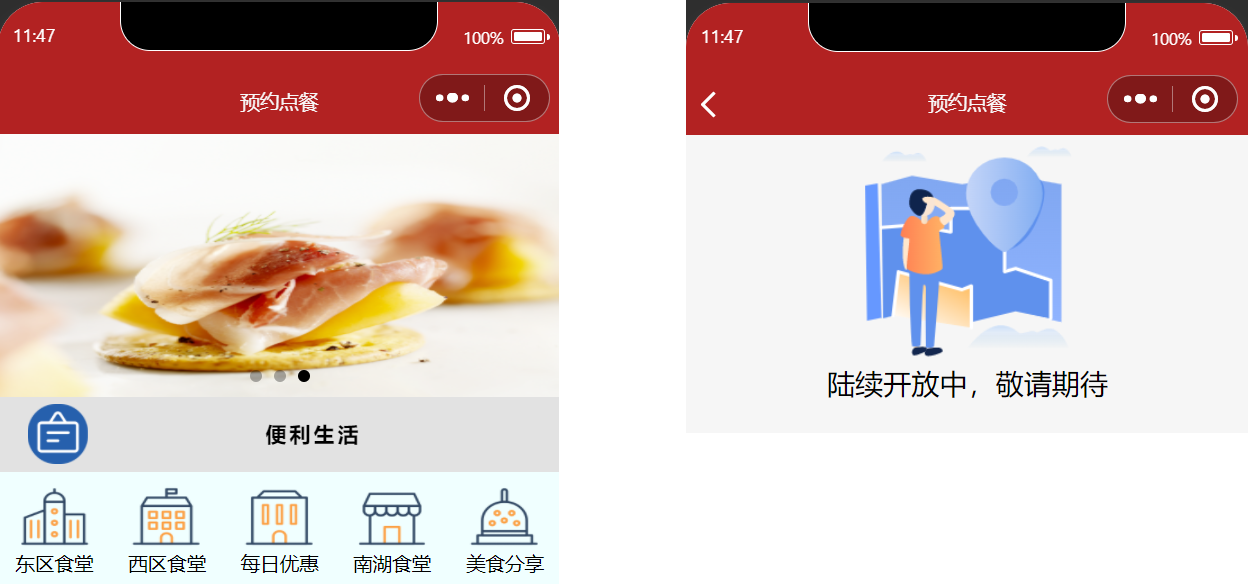
1. 进入首页 index 目录,通过 index.wxml 和 index.wxss 编写前端页面首页导航栏。
<!--pages/index/--><view class="banner"><swiper class="swip_main" indicator-dots autoplay interval="6000" circular><block wx:for="{{mglist}}"><swiper-item ><image style="width: 100%;height: 100%;" mode="scaleToFill" src="{{item.photo}}"></image></swiper-item></block></swiper></view><view class="tz"><view class="tz_zp"><image src="../../images/font-ui/zggg.png"></image></view><swiper class="swiper-news-top" vertical="true" autoplay="true" circular="true" interval="3000"><block wx:for="{{msgList}}" ><navigator url="" open-type="navigate"><swiper-item><view class="swiper_item" >{{item.text}}</view></swiper-item></navigator></block></swiper></view><view class="nav"><view class="nav-banner" bindtap='showlist'><view class="nav-banner-img"><image src="../../images/font-ui/bigmosque.png"></image></view><view class="nav-banner-text" >东区食堂</view></view><view class="nav-banner" bindtap='showzd'><view class="nav-banner-img"><image src="../../images/font-ui/bigschool.png"></image></view><view class="nav-banner-text">西区食堂</view></view><view class="nav-banner" bindtap='showwd'><view class="nav-banner-img"><image src="../../images/font-ui/moderncity.png"></image></view><view class="nav-banner-text">每日优惠</view></view><view class="nav-banner" bindtap='showwd'><view class="nav-banner-img"><image src="../../images/font-ui/store.png"></image></view><view class="nav-banner-text">南湖食堂</view></view><view class="nav-banner" bindtap='showtk'><view class="nav-banner-img"><image src="../../images/font-ui/temple.png"></image></view><view class="nav-banner-text">美食分享</view></view></view>
.nav{width: 100%;height: 150rpx;}.nav-banner{height: 100%;width: 20%;background-color: azure;float: left;}.nav-banner-img{width: 100%;height: 75%;}.nav-banner-img image{width: 70%;height: 80%;padding: 10% 15%;}.nav-banner-text{text-align: center;margin-top: -10rpx;font-size: 26rpx;}
2. 进入 index.js 页面,我们使用 wx.navigateTo(Object object) 跳转到应用内的某个页面,我们对导航栏给他点击事件,在用户在点击之后跳转到敬请期待页面。


showwd:function(){wx.navigateTo({url: '../jqqd/jqqd',})},showtk:function(){wx.switchTab({url: '../gltl/gltl'})},
说明:
步骤3:搭建首页热门美食栏目
1. 进入 CMS 内容管理控制台,新建美食列表内容模型,数据库名称设置为 mslb。
2. 进入新建的美食列表页面,如下设置内容集合:
内容类型 | 展示名称 | 数据库字段名 |
图片 | 附件照片 | src |
单行字符串 | 名称 | name |
单行字符串 | 简介 | jj |
单行字符串 | 地址 | dz |
单行字符串 | btn1 | btn1 |
单行字符串 | btn2 | btn2 |
单行字符串 | btn3 | btn3 |
说明:
3. 进入 index.wxml 页面,使用列表渲染 wx:for 进行列表展示。
<view class="rmbs"><view class="rmbs-title"><view class="rmbs-title-text">热门美食</view><view class="rmbs-title-more" bindtap='showlist'>查看更多 ></view></view><view class="rmbs-list" wx:for="{{rmbs}}" wx:for-item="item" wx:key="_id" bindtap='showbs' id="{{item._id}}" wx:if="{{index<10}}"><view class="rmbs-list-photo"><image src="{{item.src}}"></image></view><view class="rmbs-list-text"><view class="rmbs-list-text-tit1">{{item.name}}</view><view class="rmbs-list-text-jj">{{item.jj}}</view><view class="rmbs-list-text-tit2">地址:{{item.zd}}</view><view class="rmbs-list-text-tit3"><view class="rmbs-list-text-btn" style="background-color: rgb(26, 69, 134);">{{item.btn1}}</view><view class="rmbs-list-text-btn" style="background-color: rgb(24, 122, 29);">{{item.btn2}}</view><view class="rmbs-list-text-btn" style="background-color: coral;">{{item.btn3}}</view><view class="rmbs-list-text-btn">{{item.btn4}}</view></view></view></view></view>
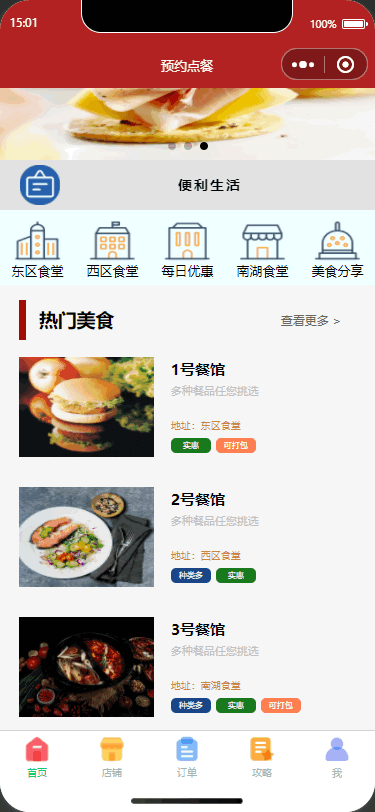
这里我们会发现有的时候 item.btn1 要是为空也会显示出来,我们可以改进一下,使用 wx:if 条件渲染。增加判断之后如果是空置就不显示这个按钮。
<view class="rmbs-list-text-btn" style="background-color: rgb(26, 69, 134);" wx:if="{{item.btn1!=''}}">{{item.btn1}}</view><view class="rmbs-list-text-btn" style="background-color: rgb(24, 122, 29);" wx:if="{{item.btn2!=''}}">{{item.btn2}}</view><view class="rmbs-list-text-btn" style="background-color: coral;" wx:if="{{item.btn3!=''}}">{{item.btn3}}</view>
最终效果如下: