操作步骤
步骤1:搭建攻略展示页
1. 进入 CMS 内容管理控制台,新建攻略内容模型,数据库名称设置为 glpj。
2. 进入新建的攻略页面,如下设置内容集合:
内容类型 | 展示名称 | 数据库字段名 |
图片 | 照片 | photo |
单行字符串 | 标题 | title |
日期与时间 | 时间 | time |
单行字符串 | 作者 | user |
数字 | 浏览量 | lll |
富文本 | 简介 | xq |
说明:
3. 这里我们依然通过 wx:for 渲染出列表,并给他点击跳转事件,并将当前文章 ID 编号进行传递。
<!--pages/gltl/gltl.wxml--><view class="banner"><!----><image src="https://6363-ccntst-8gsp6zkw250f8e38-1305928500.tcb.qcloud.la/cloudbase-cms/upload/2021-11-25/5hbujycykft9vg9g82xcsw0f6z34v8o5_.jpg"></image></view><view class="miin_baer"><view class="title_pl"><view class="pl_bt">攻略评论</view><view class="qpl" id="{{rmbs._id}}" bindtap='showtl'>发表</view></view><view class="mian_box" wx:for="{{rmbs}}" wx:for-item="item" wx:key="_id" bindtap='showbs' id="{{item._id}}"><view class="min_box_img"><image src="{{item.phpto}}"></image></view><view class="mian_text"><view class="miam_text_title">{{item.title}}</view><view class="mian_user"><view class="user_logo"><image src="../../images/font-ui/nstx.png"></image></view><view class="user_name">{{item.user}}</view><view class="taolun"><image src="../../images/font-ui/pinglun-08.png"></image></view><view class="liulanl"><view class="lll_zp"><image src="../../images/font-ui/liulan.png"></image></view><view class="lll_sz">{{item.lll}}+</view></view></view></view></view></view>
// pages/gltl/gltl.jswx.cloud.init({env: '环境 ID',traceUser: true,})const db=wx.cloud.database()Page({/*** 页面的初始数据*/data: {rmbs:''},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {db.collection("glpj").get().then(res=>{console.log(res)this.setData({rmbs:res.data})})},showbs:function(e){console.log(e.currentTarget.id)wx.navigateTo({url:'/pages/glxq/glxq?list_id='+e.currentTarget.id,})},showtl:function(e){wx.navigateTo({url:'/pages/fbpl/fbpl',})},})
步骤2:搭建攻略详情及发表评论功能
1. 进入 CMS 内容管理控制台,新建攻略评论内容模型,数据库名称设置为 glplgl。
2. 进入新建的攻略评论页面,如下设置内容集合:
内容类型 | 展示名称 | 数据库字段名 |
单行字符串 | 用户 | user |
单行字符串 | 文字 | text |
单行字符串 | 用户名字 | username |
日期与时间 | data | data |
单行字符串 | plwz | plwz |
说明:
3. 攻略详情页面的逻辑及前端代码如下:
// pages/glxq/glxq.jswx.cloud.init({env: '环境 ID',traceUser: true,})const db=wx.cloud.database()Page({/*** 页面的初始数据*/data: {list_id:"",rmb:""},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {this.setData({list_id:options.list_id})console.log( this.data.list_id),/**/db.collection("glpj").doc(this.data.list_id).get().then(res=>{console.log(res)this.setData({rmbs:res.data})})const _=db.commanddb.collection('glpj').doc(this.data.list_id).update({data:{lll:_.inc(1)}})db.collection("glplgl").where({plwz:this.data.list_id}).get().then(res=>{console.log(res)this.setData({rmb:res.data})})},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {},/*** 生命周期函数--监听页面显示*/onShow: function () {},showbs:function(e){console.log(e.currentTarget.id)wx.navigateTo({url:'/pages/xpl/xpl?list_id='+e.currentTarget.id,})},})
<!--pages/glxq/glxq.wxml--><view class="zpq" id="{{item._id}}"><image src="{{rmbs.phpto}}"></image></view><view class="dd"><rich-text class="rich" nodes="{{rmbs.xq}}"></rich-text></view><view class="fbsj">发布时间:{{rmbs.time}}</view><view class="lll"><view class="liulanl"><view class="lll_zp"><image src="../../images/font-ui/liulan.png"></image></view><view class="lll_sz">{{rmbs.lll}}+</view></view></view><view class="pl"><view class="title_pl"><view class="pl_bt">评论</view><view class="qpl" id="{{rmbs._id}}" bindtap='showbs'>去评论</view></view><view class="pl_box" wx:for="{{rmb}}" wx:for-item="item" wx:key="_id" ><view class="pl_xxl" ><view class="pl_tx"><image src="../../images/font-ui/nstx.png"></image></view><view class="pl_xx_us"><view class="pl_xx_user">{{item.username}}</view><view class="pl_xx_time">{{item.data}}</view></view><view class="dz"><image src="../../images/font-ui/dzz.png"></image></view></view><view class="plxx_xq">{{item.text}}</view></view></view>
4. 在对应的攻略详情页面,单击去评论的时候我们需要获取到用户的 openid 和当前要发布评论的文章 ID。去评论的逻辑及前端代码如下:
// pages/xpl/xpl.jswx.cloud.init({env: '环境 ID',traceUser: true,})const db = wx.cloud.database()var myDate = new Date();Page({/*** 页面的初始数据*/data: {list_id: "",userid: '',},/*** 生命周期函数--监听页面加载*/onLoad: function (options) {this.setData({list_id: options.list_id})console.log(this.data.list_id)const app = getApp()var userid = app.globalData.useridthis.setData({userid: userid,})},showsq: function () {wx.switchTab({url: '../my/my',})},/*** 生命周期函数--监听页面初次渲染完成*/onReady: function () {},btnSub(res) {if (res.detail.value.text != '' && res.detail.value.username != '') {var {text,username} = res.detail.value;db.collection("glplgl").add({data: {user: this.data.userid,text: text,plwz: this.data.list_id,username: username,data: myDate.toLocaleString(),_createTime: Date.parse(new Date()),}}).then(res => {wx.showToast({title: '成功',icon: 'success',duration: 2000})})} else {wx.showToast({title: '请填写信息',icon: 'error',duration: 2000})}},})
<!--pages/xpl/xpl.wxml--><view class="banner"><!----><image src="https://6363-ccntst-8gsp6zkw250f8e38-1305928500.tcb.qcloud.la/cloudbase-cms/upload/2021-11-25/5hbujycykft9vg9g82xcsw0f6z34v8o5_.jpg"></image></view><view class="wdl_ban" wx:if="{{userid==''}}"><view class="wdl"><image src="../../images/font-ui/wdl.png"></image></view><view class="text_main">您还未授权登录,请授权登录!</view><button size="mini" type="primary" bindtap='showsq' class="btn_sq">去授权</button></view><view class="xpl" wx:if="{{userid!=''}}"><form bindsubmit="btnSub"><view class="top-s"><view class="top-text">用户名称:</view><view class="weui-cell__bd"><input class="weui-input" name="username" placeholder="输入名称" /></view></view><view class="top-s"><view class="top-text">评论:</view><view class="weui-cell__bd"><textarea bindblur="bindTextAreaBlur" name="text" class="weui-text" auto-height placeholder="自动变高" /></view></view><button style="margin: 0 aout;margin-top:40rpx;margin-bottom:40rpx;" type="primary" formType="submit">发表评论</button></form></view>
说明:
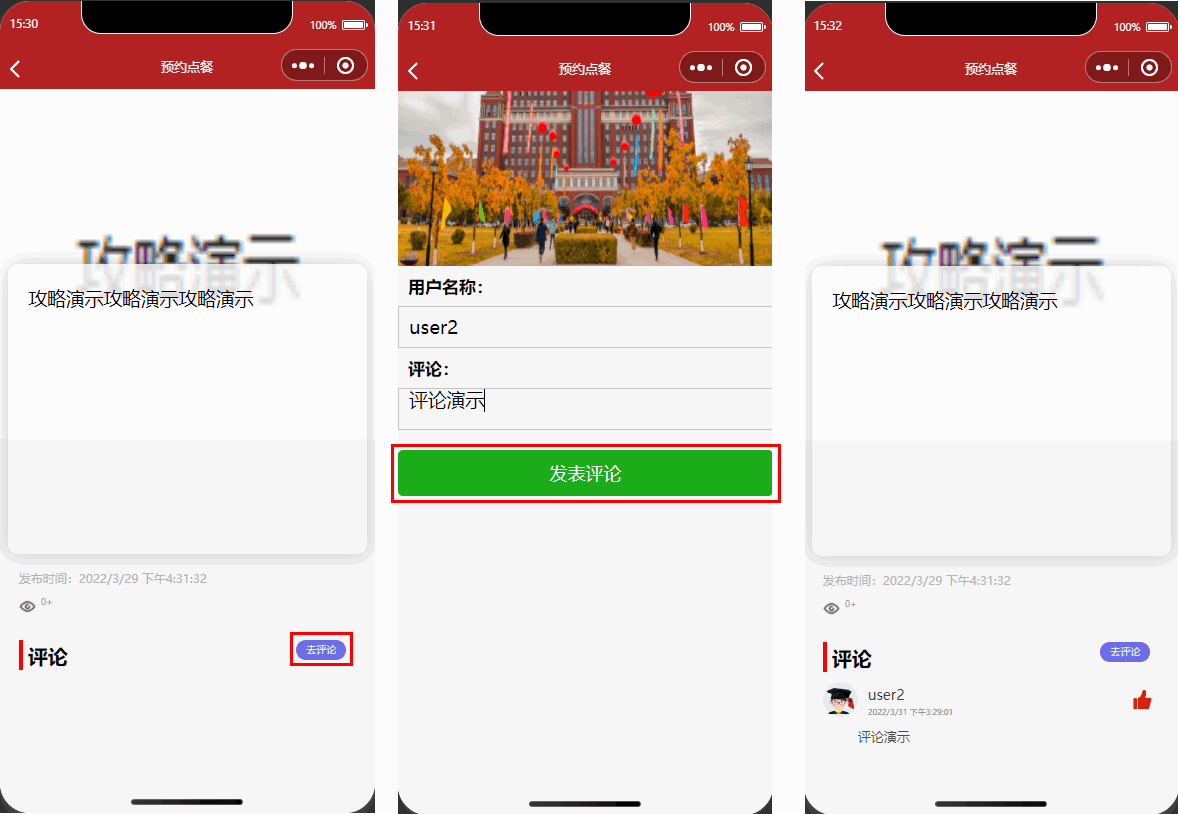
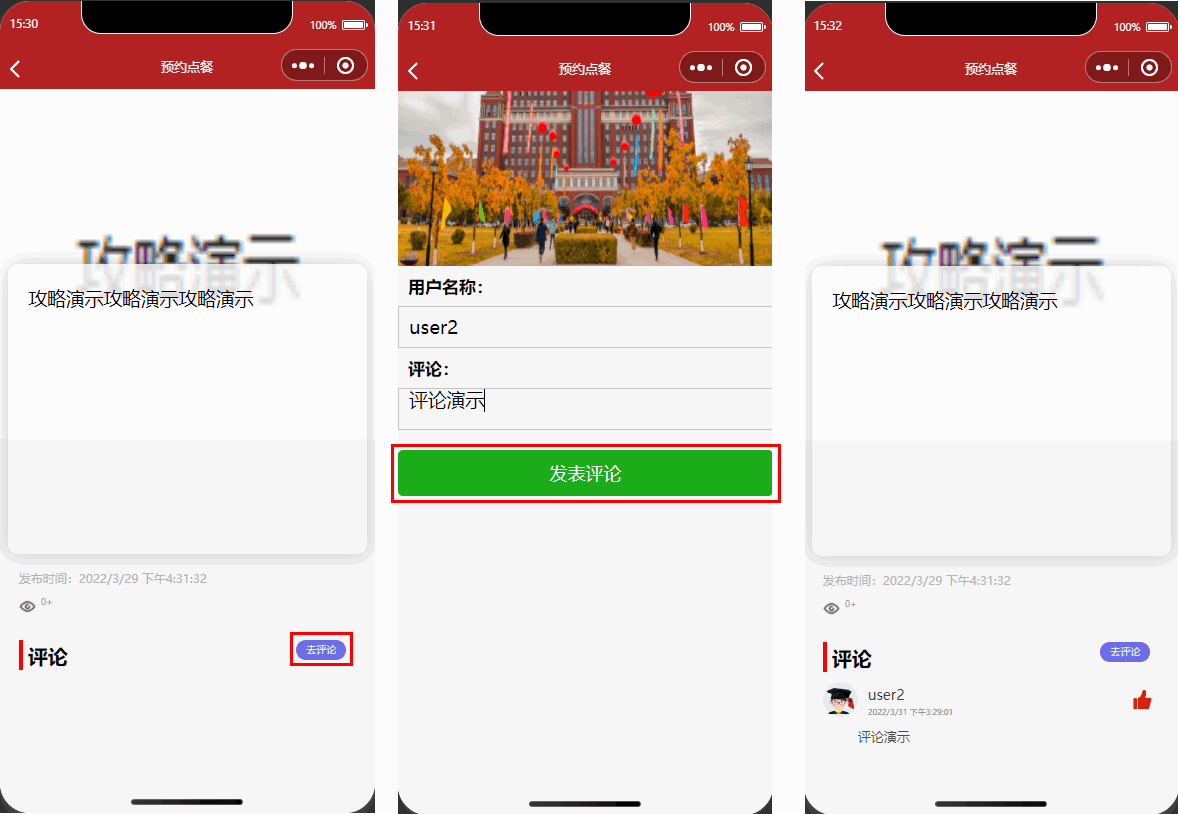
5. 最终效果如下:


步骤3:搭建发表攻略功能
1. 进入 app.json 页面,添加 weui 框架。
{"useExtendedLib": {"weui": true}}
2. 然后进入 fbpl.json 页面再次引入 weui 的框架并在 fbpl.wxml 中调用。相关代码如下:
{"usingComponents": {"mp-uploader": "weui-miniprogram/uploader/uploader","mp-cells": "weui-miniprogram/cells/cells","mp-cell": "weui-miniprogram/cell/cell","mp-form-page": "weui-miniprogram/form-page/form-page","mp-form": "weui-miniprogram/form/form","mp-toptips": "weui-miniprogram/toptips/toptips","mp-checkbox-group": "weui-miniprogram/checkbox-group/checkbox-group","mp-half-screen-dialog": "weui-miniprogram/half-screen-dialog/half-screen-dialog"}}
<view wx:if="{{userid!=''}}"><view class="weui-cells__title">发布攻略</view><mp-cell prop="name" title="标题" ext-class=""><input bindinput="formInputChange" data-field="name" class="weui-input" placeholder="请输标题" /></mp-cell><mp-cell prop="mobile" title="昵称" ext-class=" "><input bindinput="formInputChange" data-field="mobile" class="weui-input" placeholder="请输入昵称" /><view slot="footer" class="weui-vcode-btn"></view></mp-cell><view class="weui-cells__title">攻略</view><view class="weui-cells weui-cells_after-title"><view class="weui-cell"><view class="weui-cell__bd"><textarea class="weui-textarea" bindinput="formwtInputChange" placeholder="请输入攻略" name="wt" style="height: 3.3em" /><view class="weui-textarea-counter">200</view></view></view></view><view class="page"><view class="page__bd"><mp-cells><mp-cell><mp-uploader bindfail="uploadError" bindsuccess="uploadSuccess" select="{{selectFile}}" upload="{{uplaodFile}}" files="{{files}}" max-count="4" title="附件上传" tips="最多可上传4张照片"></mp-uploader></mp-cell></mp-cells></view></view><view class="weui-btn-area"><button class="weui-btn" type="primary" formType="submit" bindtap="submitForm">确定</button></view></view>
// pages/fbpl/fbpl.jswx.cloud.init({env: '您的环境ID',traceUser: true,})const db=wx.cloud.database()Page({/*** 页面的初始数据*/data: {userid:'',files: []},/*** 生命周期函数--监听页面加载在这里我们在app.js里面的openid*/onLoad: function (options) {const app = getApp()var userid = app.globalData.useridthis.setData({userid:userid,})wx.cloud.init({traceUser: true})this.setData({selectFile: this.selectFile.bind(this),uplaodFile: this.uplaodFile.bind(this)})},formInputChange(e) {const {field} = e.currentTarget.datasetthis.setData({[`formData.${field}`]: e.detail.value})},formplInputChange(e) {console.log(e)this.setData({palce: e.detail.value})},formwtInputChange(e) {console.log(e)this.setData({wt: e.detail.value})},submitForm(e) {this.setData({name: this.data.formData.name,phone: this.data.formData.mobile,tsbm: this.data.tsbmun,})if(this.data.wt.length>10 && this.data.openid!=''){db.collection('glpj').add({// data 字段表示需新增的 JSON 数据data: {title: this.data.name,user: this.data.mobile,xq: this.data.wt,phpto:this.data.files,userid: this.data.openid,time: Date.parse(new Date()),_createTime: Date.parse(new Date()),lll:0,}})wx.reLaunch({url: '../gltl/gltl',success: (res)=> {wx.showToast({title: '完成',success:(res)=>{wx.navigateTo({url: '../index/index',})}})}})}else{wx.showToast({title: '描述',icon: 'error',duration: 2000})}},/*** 生命周期函数--监听页面显示*/showsq: function () {wx.switchTab({url: '../my/my',})},chooseImage: function (e) {var that = this;wx.chooseImage({sizeType: ['original', 'compressed'], // 可以指定是原图还是压缩图,默认二者都有sourceType: ['album', 'camera'], // 可以指定来源是相册还是相机,默认二者都有success: function (res) {// 返回选定照片的本地文件路径列表,tempFilePath可以作为img标签的src属性显示图片that.setData({files: that.data.files.concat(res.tempFilePaths)});}})},previewImage: function(e){wx.previewImage({current: e.currentTarget.id, // 当前显示图片的http链接urls: this.data.files // 需要预览的图片http链接列表})},selectFile(files) {console.log('files', files)// 返回false可以阻止某次文件上传},uplaodFile(files) {console.log('upload files', files)console.log('upload files', files)// 文件上传的函数,返回一个promisereturn new Promise((resolve, reject) => {const tempFilePaths = files.tempFilePaths;//上传返回值const that = this;const object = {};for (var i = 0; i < tempFilePaths.length; i++) {let filePath = '',cloudPath = ''filePath = tempFilePaths[i]// 上传图片// cloudPath 最好按时间 遍历的index来排序,避免文件名重复cloudPath = 'blog-title-image-' + new Date().getTime() + '-' + i + filePath.match(/\\.[^.]+?$/)[0]console.log(filePath)console.log(cloudPath)const upload_task = wx.cloud.uploadFile({filePath,cloudPath,success: function(res) {console.log(res)// 可能会有好几个200+的返回码,表示成功if (res.statusCode === 200 || res.statusCode === 204 || res.statusCode === 205) {const url = res.fileIDthat.data.files.push(url)if (that.data.files.length === tempFilePaths.length) {object.urls = that.data.files;resolve(object) //这就是判断是不是最后一张已经上传了,用来返回,}} else {reject('error')}},fail: function(err) {console.log(err)},conplete: () => {}})}})// 文件上传的函数,返回一个promise},uploadError(e) {console.log('upload error', e.detail)},uploadSuccess(e) {console.log('upload success', e.detail)}});
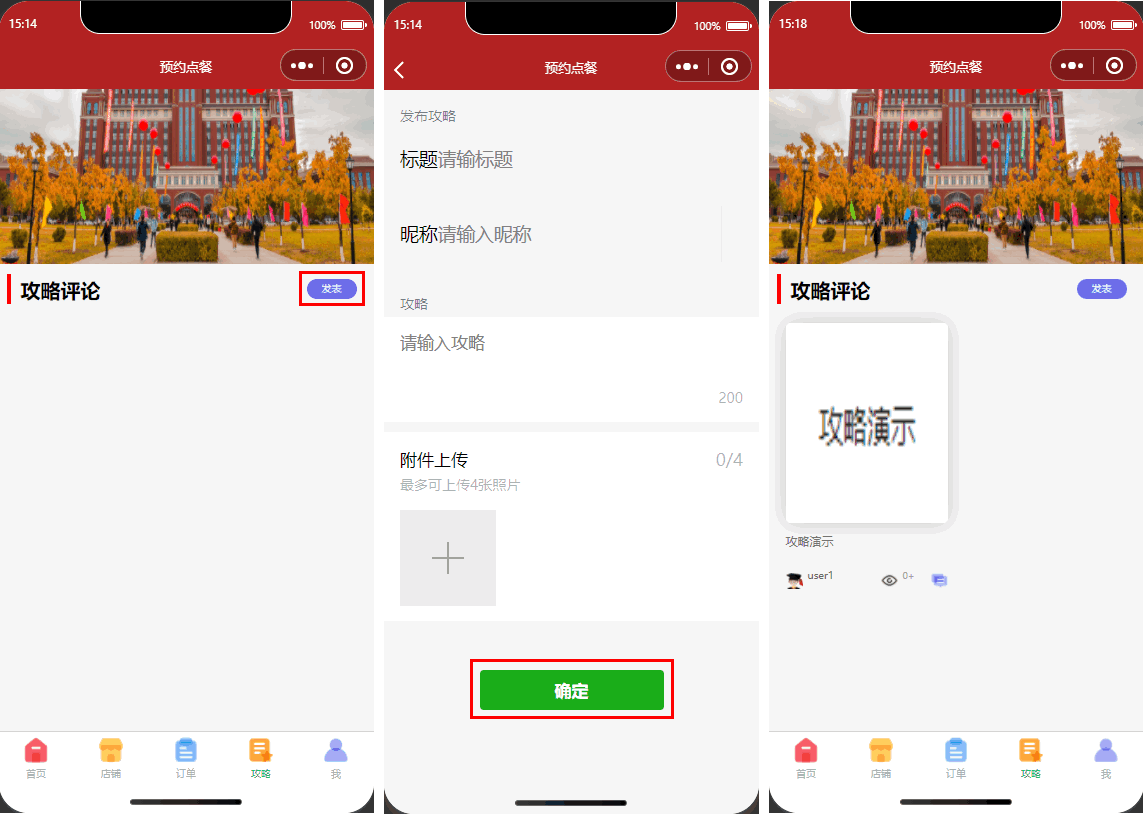
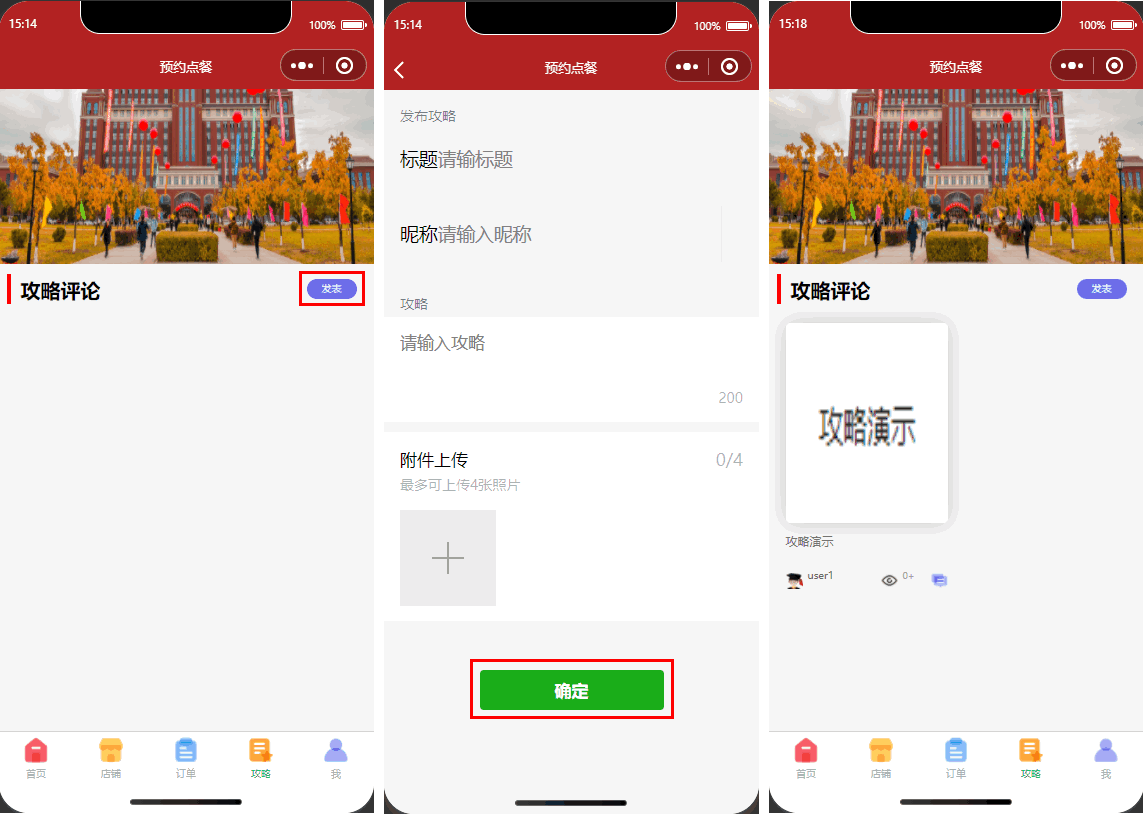
3. 最终效果如下: