腾讯云视立方·播放器 SDK Demo 提供完整的产品级交互界面和业务源码,开发者可按需取用。
功能体验 Demo
您可通过下述地址/二维码获得 Demo 进行功能体验。移动端扫码下载腾讯云音视频 App 后,在视频播放卡片中体验。
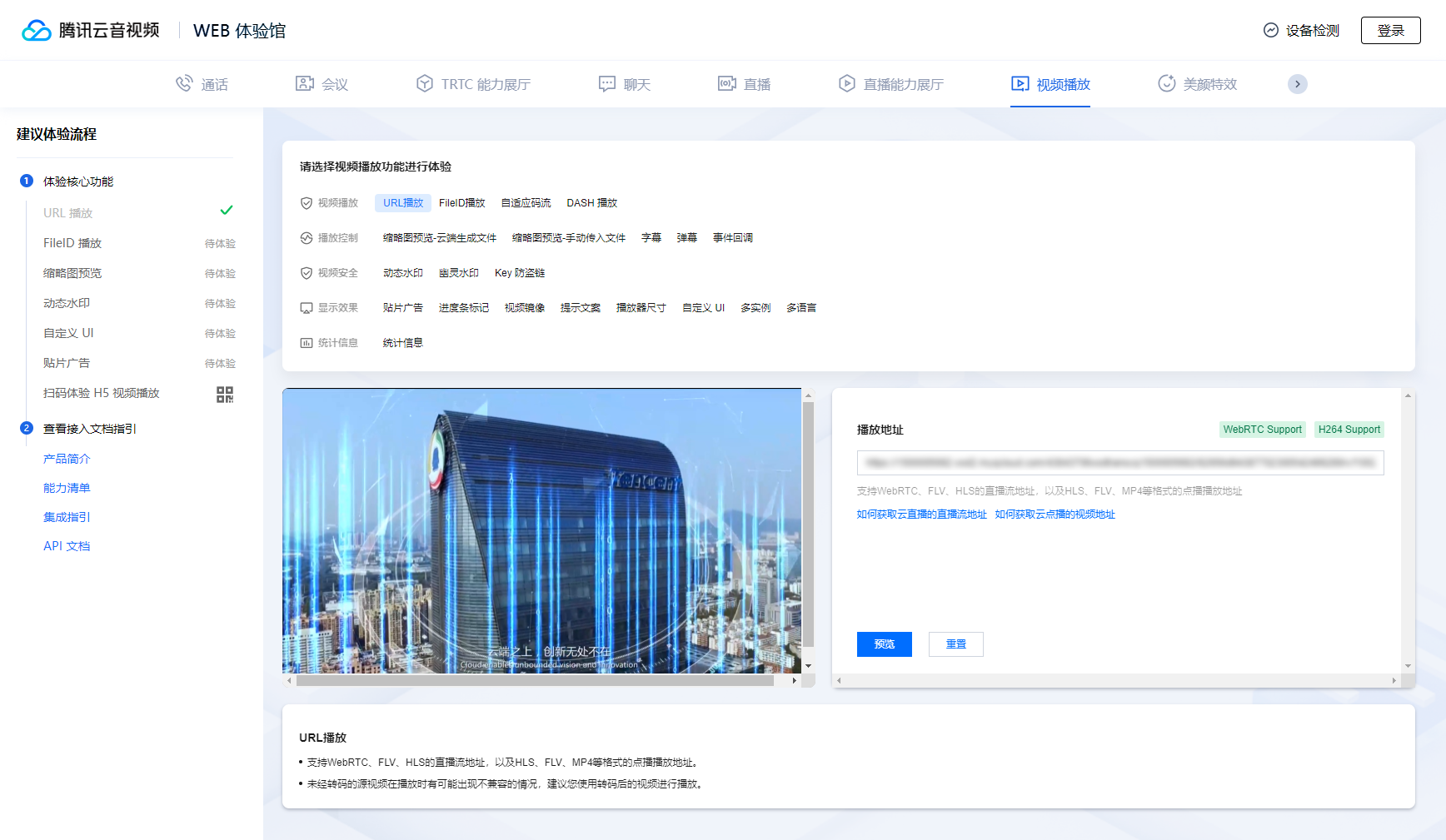
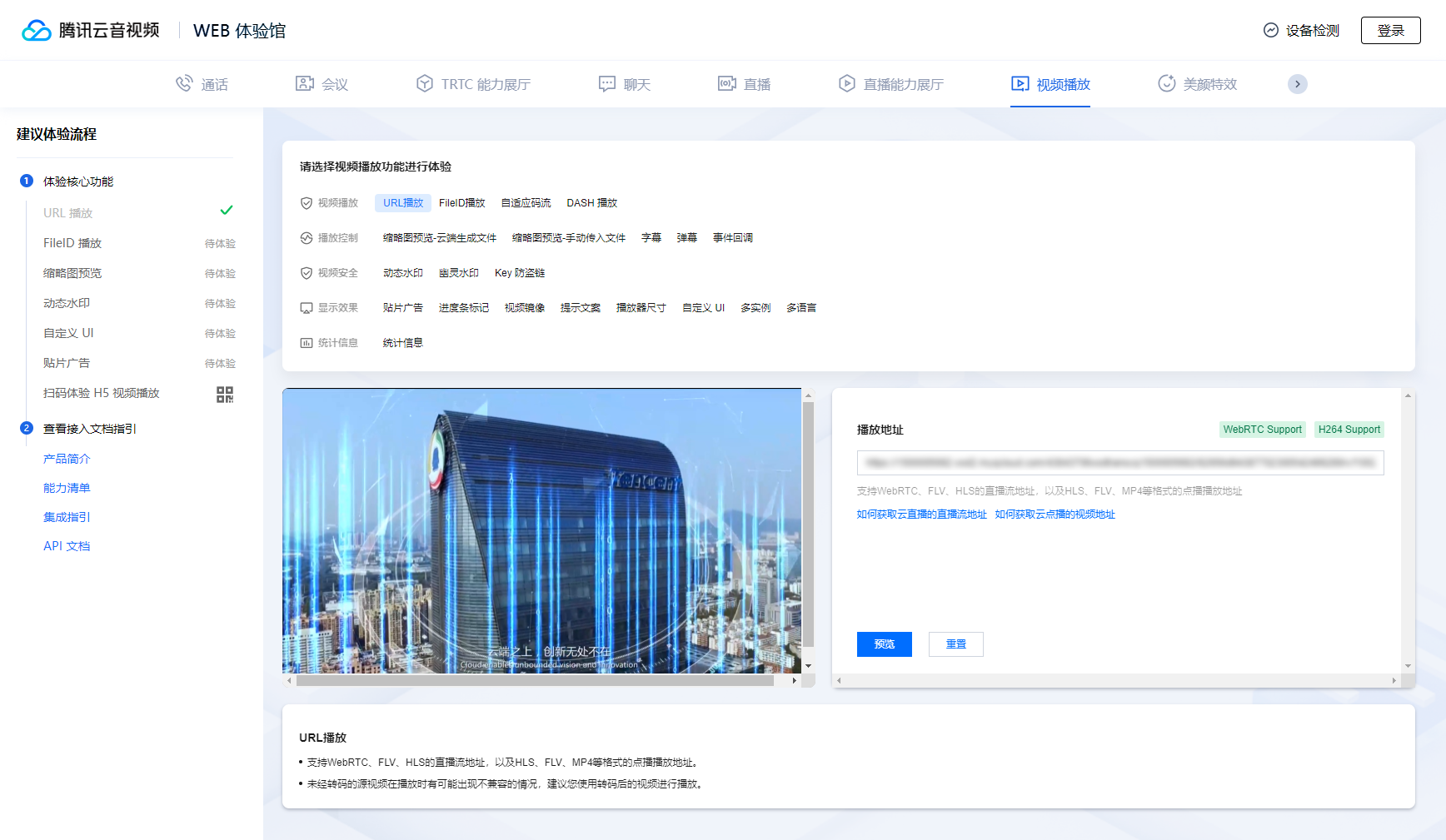
Web端(TCPlayer)
Web 端播放器支持 PC 端和移动端的浏览器视频播放,Web 播放器 Demo 提供了可对比查看视频播放功能效果及其配套代码的 Demo 体验页面,您可以通过修改示例代码,即时的在播放区域内查看修改后的功能效果。


说明:
通过腾讯云账号/手机/邮箱登录后即可体验。
移动端
腾讯云音视频 App 是腾讯云音视频开发的集多款产品及功能于一身的较好体验方案,您可根据自身需求选择相应功能进行体验。
在剧集中,您可以体验到常见的影视剧集视频播放场景样式,类似“腾讯视频”的剧集选择及播放场景。
在热点中,您可以体验到类似“腾讯新闻”的 Feed 流播放场景。
在发现中,您可以体验到类似“腾讯微视”的沉浸式短视频播放场景。


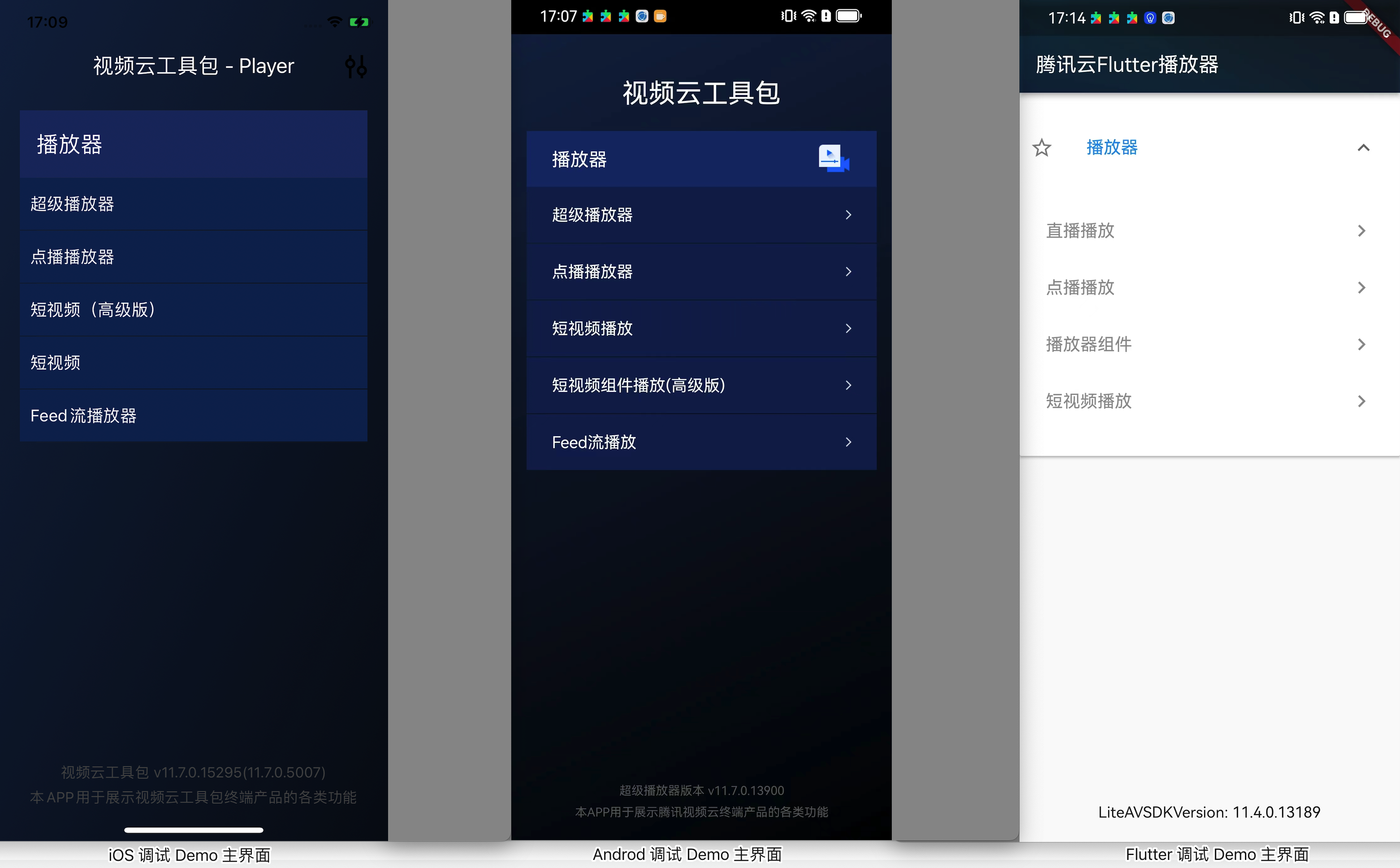
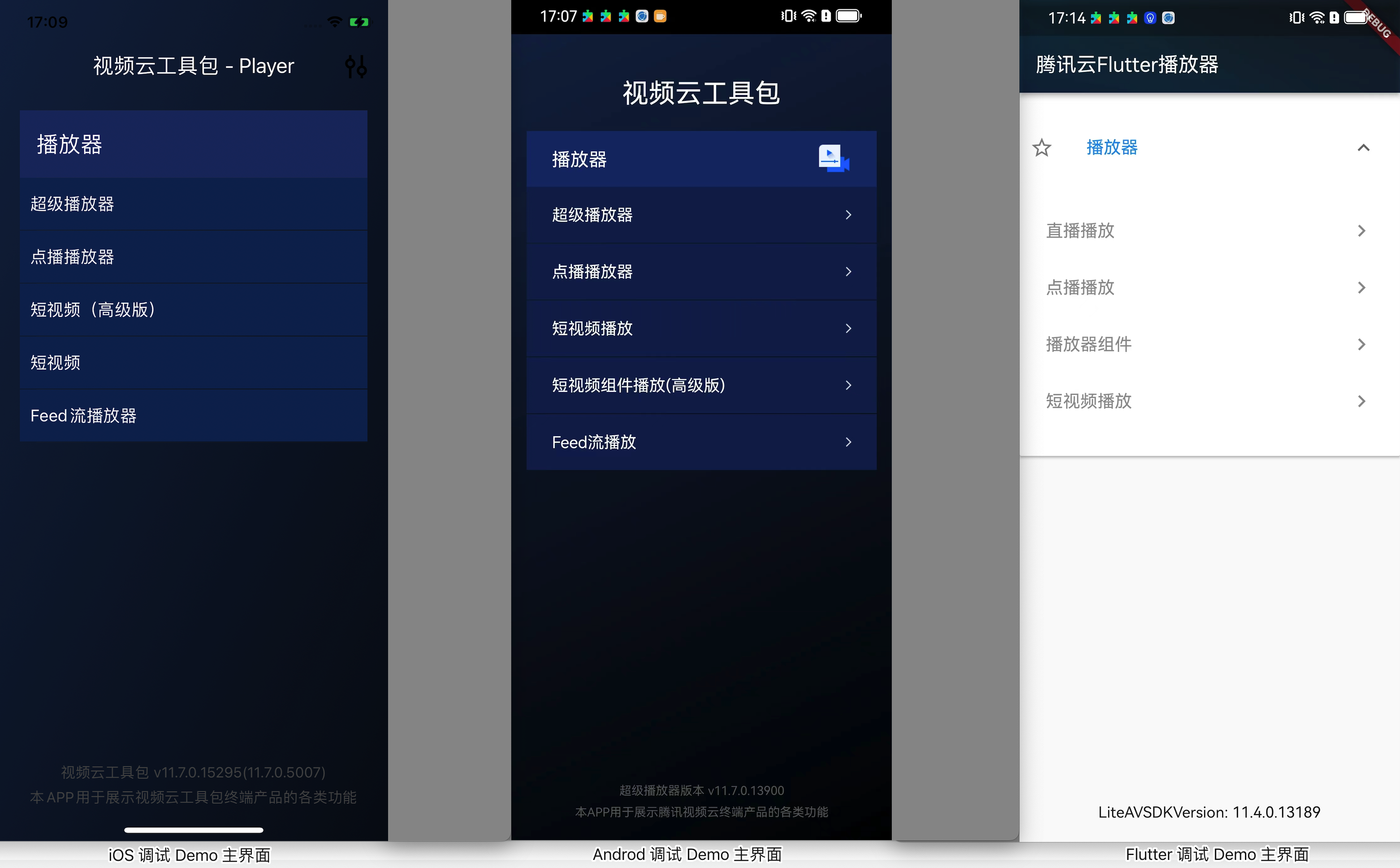
开发调试 Demo
为了帮助开发者更好的理解播放器 SDK 的使用方式,播放器 SDK 移动端提供了可供开发调试的 Demo 源代码及接口使用说明,您可参考下述步骤使用。


步骤一:获取 Demo 工程源码
您可访问下述 GitHub 地址获取调试 Demo 源代码,或者下载对应的 ZIP 包。
步骤二:配置 License
播放器 SDK 移动端( iOS & Android & Flutter)需获取 License 后方可使用。
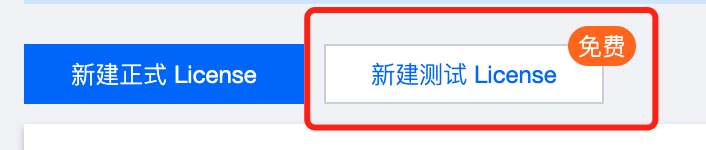
1. 登录 腾讯云视立方控制台,在左侧菜单中选择 License 管理 > 移动端 License,单击新建测试 License。

2. 根据实际需求填写
App Name、Package Name 和 Bundle ID,勾选功能模块 视频播放,单击确定。Package Name:请在 App 目录下的 build.gradle 文件查看 applicationId 。
Bundle ID:请在 xcode 中查看项目的 Bundle Identifier 。
注意:
如果在腾讯云控制台申请 Package Name 或 Bundle ID ,和工程中实际的 Package Name 或 Bundle ID 不一致,将会播放失败。

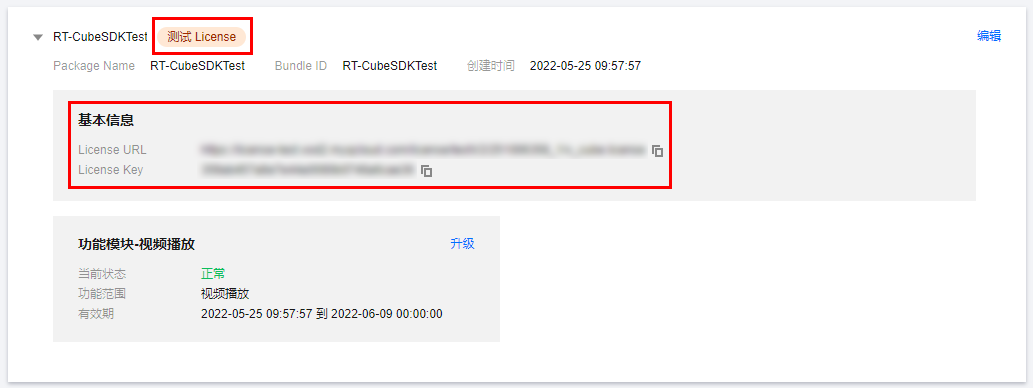
3. 测试版 License 成功创建后,页面会显示生成的 License 信息。在 SDK 初始化配置时需要传入 License URL 和 License Key 两个参数,请妥善保存以下信息。

4. 获取到 License URL 和 License Key 后,请参考下面的教程把它们配置到 Demo 工程。
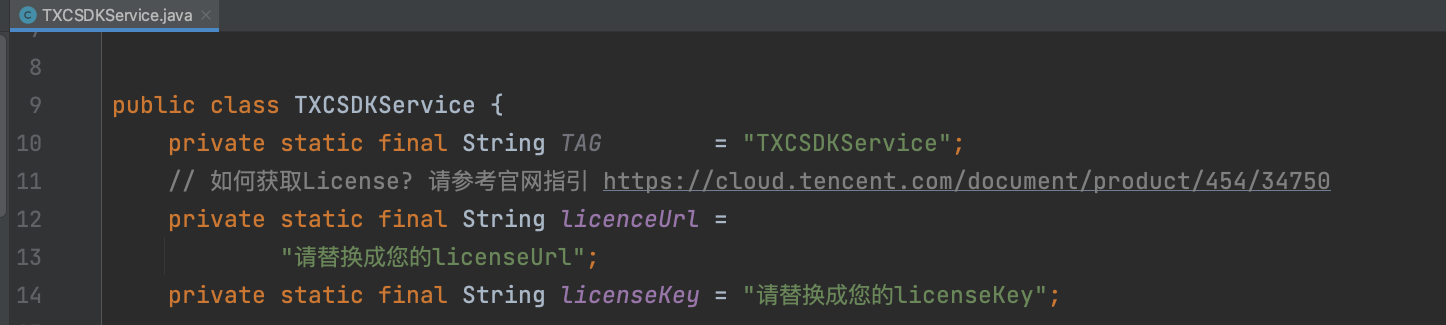
打开 Demo/app/src/main/java/com/tencent/liteav/demo/TXCSDKService.java 文件, 把 License URL 和 License Key 替换成申请到的 License 内容。

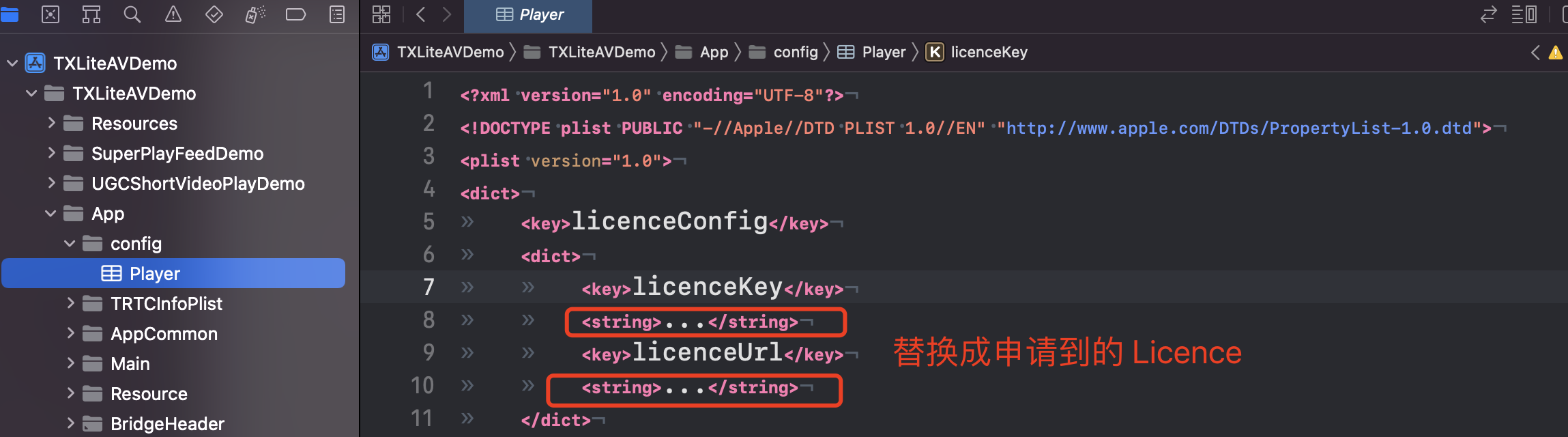
打开 Demo/TXLiteAVDemo/App/config/Player.plist 文件, 把 License URL 和 License Key 替换成申请到的 License 内容。

打开 Flutter/example/lib/main.dart 文件, 把 License URL 和 License Key 替换成申请到的 License 内容。
