环境准备
Flutter 3.0 及以上版本。
Android 端开发:
Android Studio 3.5及以上版本。
App 要求 Android 4.1及以上版本设备。
iOS 端开发:
Xcode 11.0及以上版本。
OSX 系统版本要求 10.11 及以上版本。
请确保您的项目已设置有效的开发者签名。
SDK 下载
注意:
运行该 demo 的时候,需要在 demo_config 中设置自己的播放器 license,并在 Android 和 iOS 配置中,将包名和 bundleId 修改为自己签名的包名和 bundleId。
快速集成
在项目的 pubspec.yaml 中添加依赖
支持基于 LiteAVSDK Player 或 Professional 版本集成,您可以根据项目需要进行集成。
1. 集成 LiteAVSDK_Player 最新版本,默认情况下也是集成此版本。在
pubspec.yaml中增加配置:super_player:git:url: https://github.com/LiteAVSDK/Player_Flutterpath: Flutter
替换 SDK 版本系列,则
pubspec.yaml中配置改为:## 13.0 之后集成方式,不加则默认使用 professional 版本:super_player:sub_spec: 'professional'# 可根据自身需要,切换如下版本# player: 播放器基础版本,支持点播(VOD)与基础直播功能.# professional: 完整功能版本,通常用于同时集成多个腾讯插件.# premium: 播放器高级版本,包含高级播放器功能.# professional_premium: 完整功能版与高级播放器版本的结合,在兼容完整功能版的同时支持使用高级播放器能力.dependencies:super_player:git:url: https://github.com/LiteAVSDK/Player_Flutterpath: Flutter# 13.0 之前集成方式:# 这里演示为 Professional 版本super_player:git:url: https://github.com/LiteAVSDK/Player_Flutterpath: Flutterref: Professional
如果需要集成指定播放器版本的 SDK,可以指定通过 ref 依赖的 tag 来指定到对应版本,如下所示:
## 13.0 之后集成方式,不加则默认使用 professional 版本:super_player:sub_spec: 'professional'# 可根据自身需要,切换如下版本# player: 播放器基础版本,支持点播(VOD)与基础直播功能.# professional: 完整功能版本,通常用于同时集成多个腾讯插件.# premium: 播放器高级版本,包含高级播放器功能.# professional_premium: 完整功能版与高级播放器版本的结合,在兼容完整功能版的同时支持使用高级播放器能力.dependencies:super_player:git:url: https://github.com/LiteAVSDK/Player_Flutterpath: Flutterref: release_v13.0.0# 13.0 之前集成方式:# release_pro_v12.0.0 表示将集成Android端TXLiteAVSDK_Professional_12.0.0.14681 版本,# 和iOS 端集成 TXLiteAVSDK_Professional_12.0.16292 版本super_player:git:url: https://github.com/LiteAVSDK/Player_Flutterpath: Flutterref: release_pro_v12.0.0
pub 集成方式
## 13.0 之后集成方式,不加则默认使用 professional 版本:super_player:sub_spec: 'professional'# 可根据自身需要,切换如下版本# player: 播放器基础版本,支持点播(VOD)与基础直播功能.# professional: 完整功能版本,通常用于同时集成多个腾讯插件.# premium: 播放器高级版本,包含高级播放器功能.# professional_premium: 完整功能版与高级播放器版本的结合,在兼容完整功能版的同时支持使用高级播放器能力.dependencies:# 13.0 之前,pub集成默认为 professional 版本,13.0 之后可以通过以上 sub_spec 方式来指定版本super_player: ^13.0.0
2. 集成之后,可以通过代码编辑器自带的 UI 界面来获取 Flutter 依赖,也可以直接使用如下命令获取:
flutter pub get
3. 使用过程中,可以通过以下命令来更新现有 Flutter 依赖:
flutter pub upgrade
添加原生配置
Android 端配置
1. 在 Android 的
AndroidManifest.xml中增加如下配置:<!--网络权限--><uses-permission android:name="android.permission.INTERNET" /><!--存储--><uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" /><uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
网络安全配置允许 App 发送 HTTP 请求
出于安全考虑,从 Android P 开始,Google 要求 App 的请求都使用加密链接。播放器 SDK 会启动一个 localsever 代理 HTTP 请求,如果您的应用 targetSdkVersion 大于或等于28,可以通过 网络安全配置 来开启允许向127.0.0.1发送 HTTP 请求。 否则播放时将出现 "java.io.IOException: Cleartext HTTP traffic to 127.0.0.1 not permitted" 错误, 导致无法播放视频。配置步骤如下:
1.1 在项目新建 res/xml/network_security_config.xml 文件,设置网络安全性配置。
<?xml version="1.0" encoding="utf-8"?><network-security-config><domain-config cleartextTrafficPermitted="true"><domain includeSubdomains="true">127.0.0.1</domain></domain-config></network-security-config>
1.2 在 AndroidManifest.xml 文件下的 application 标签增加以下属性。
<?xml version="1.0" encoding="utf-8"?><manifest ... ><application android:networkSecurityConfig="@xml/network_security_config"... >...</application></manifest>
2. 确保 Android 目录下的
build.gradle 使用了 mavenCentral,能够成功下载到依赖。repositories {mavenCentral()}
3. 配置 Android 最小 SDK 版本,由于 flutter 默认配置的 Android 最小版本过低,需要手动更改为至少19,如果需要使用画中画能力,compileSdkVersion 和targetSdkVersion 则需要修改为至少31。
compileSdkVersion 31defaultConfig {applicationId "com.tencent.liteav.demo"minSdkVersion 19targetSdkVersion 31versionCode flutterVersionCode.toInteger()versionName flutterVersionName}
4.
AndroidManifest.xml根节点 manifest 标签内增加如下配置xmlns:tools="http://schemas.android.com/tools",示例如下:<manifestxmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"package="com.example.player"><!-- your config...... --></manifest>
application 节点下增加
tools:replace="android:label",示例如下:<applicationandroid:label="super_player_example"android:icon="@mipmap/ic_launcher"android:requestLegacyExternalStorage="true"tools:replace="android:label"><!-- your config...... --></application>
5. 如果需要更新原生 SDK 依赖版本,可手动删除 Android 目录下的
build 文件夹,也可以使用如下命令强制刷新。./gradlew build
iOS 端配置
注意:
iOS 端目前暂不支持模拟器运行调试,建议在真机下进行开发调试。
1. 如果您的视频源使用了 http 协议,需要在 iOS 的
Info.plist中增加如下配置:<key>NSAppTransportSecurity</key><dict><key>NSAllowsArbitraryLoads</key><true/></dict>
2. iOS 原生业务侧可自行编辑
podfile文件,来指定您的播放器 SDK 版本,默认集成的是 Player 版 SDK。# pod 'TXLiteAVSDK_Player_Premium' // premium版pod 'TXLiteAVSDK_Player' //Player版
Professional 版 SDK 集成:
pod 'TXLiteAVSDK_Professional' //Professional版
如果不指定版本,默认会安装最新的
TXLiteAVSDK_Player最新版本。3. 部分情况下(如:发布了新版本),需要强制更新 iOS 播放器依赖,可以在 iOS 目录下使用如下命令进行更新:
rm -rf Podsrm -rf Podfile.lockpod update
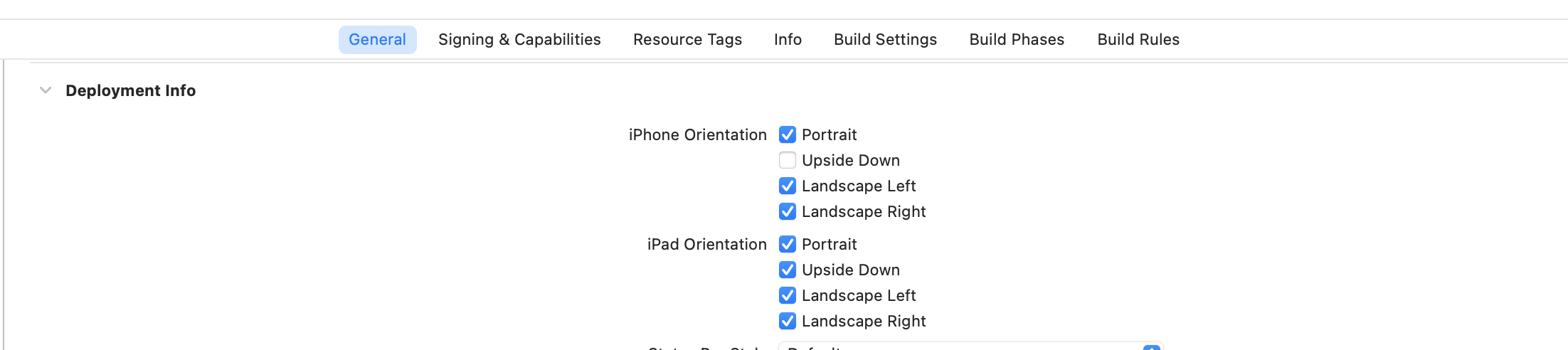
4. 横屏配置
如果需要应用支持横屏,需要在 iOS 项目配置
General页面的Deployment Info标签下设置横竖屏的支持方向,可以全部进行勾选,如下图所示:
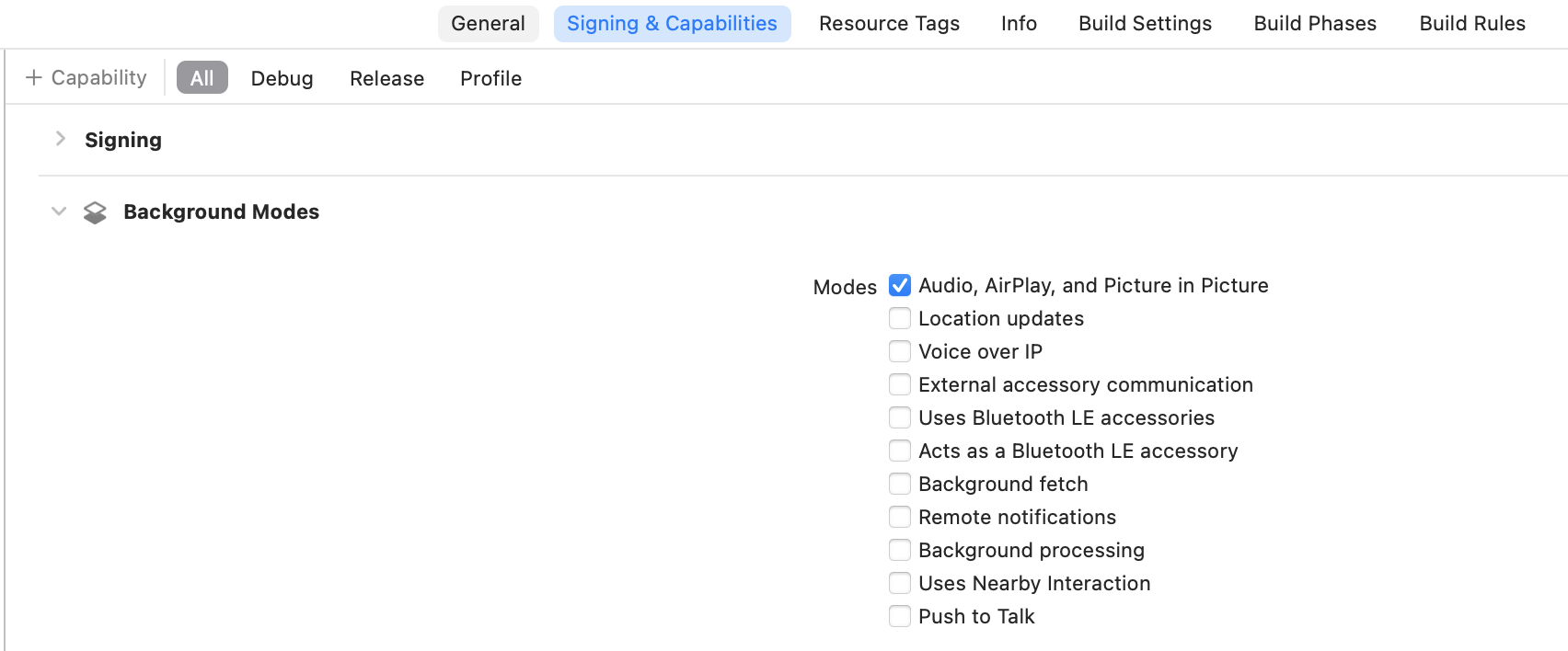
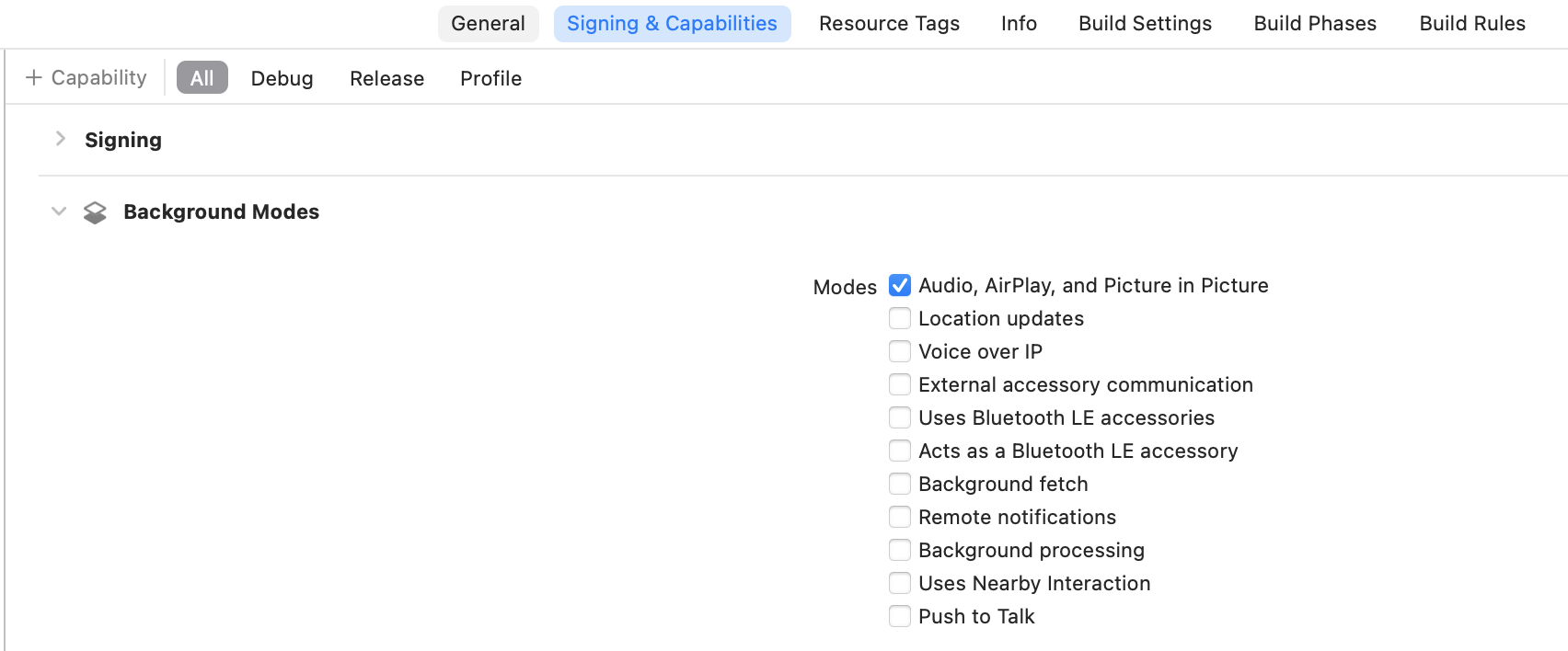
5. 画中画配置
如果需要项目支持画中画,需要在 iOS 项目配置
Signing & Capabilities页面的Background Modes标签下,勾选 "Audio, AirPlay, and Picture in Picture" 来让项目支持画中画能力,如下图所示:

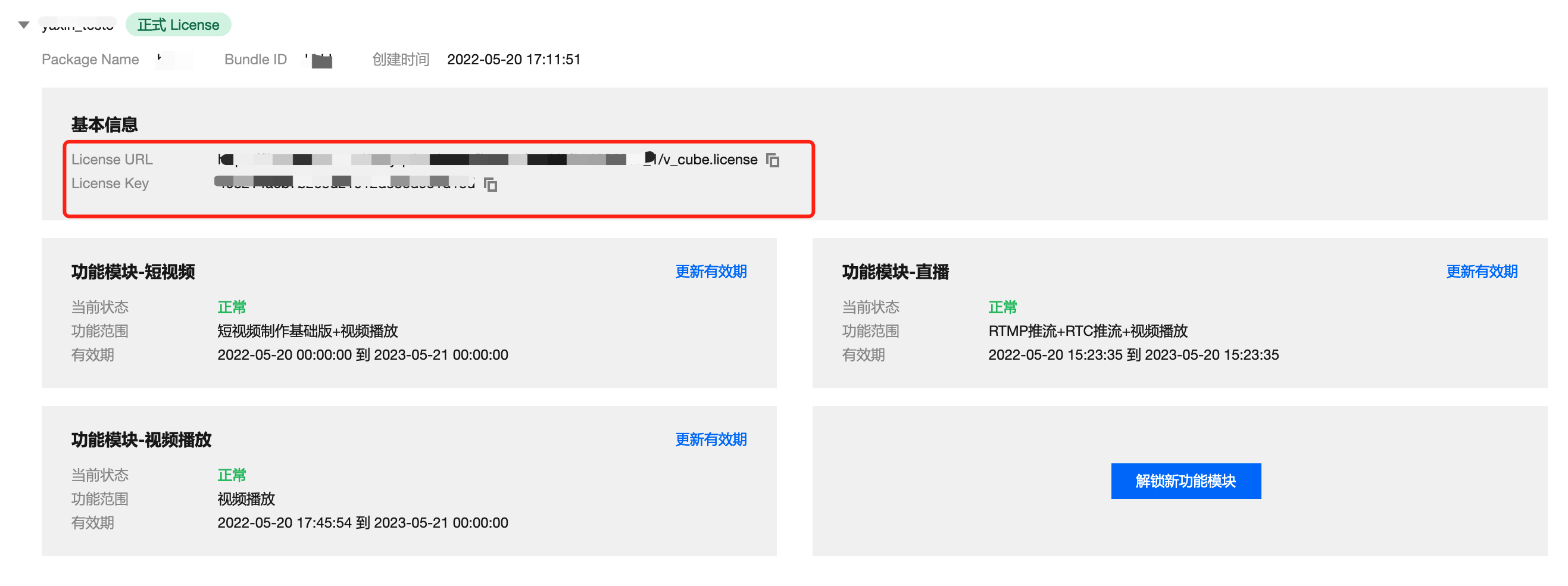
集成播放器 License
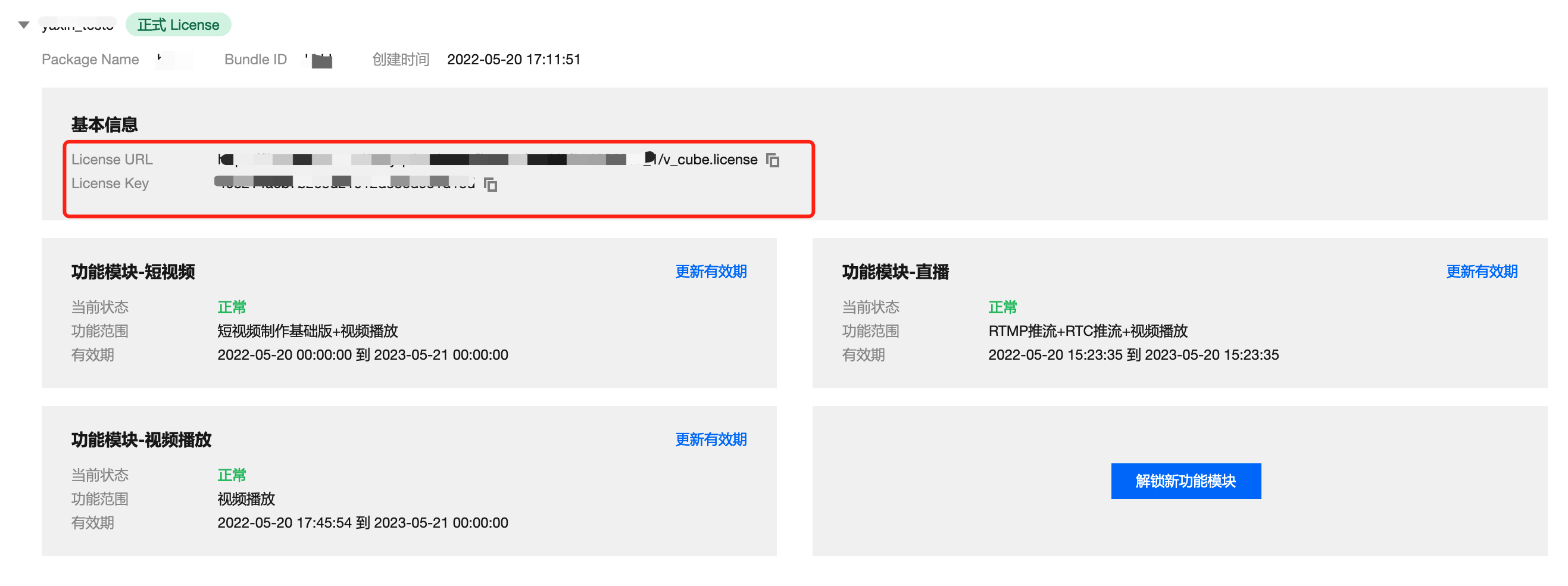
若您已获得相关 License 授权,需在 腾讯云视立方控制台 获取 License URL 和 License Key:


如果没有集成 License,播放过程中可能会出现异常。
String licenceURL = ""; // 获取到的 licence urlString licenceKey = ""; // 获取到的 licence keySuperPlayerPlugin.setGlobalLicense(licenceURL, licenceKey);
深度定制开发指引
腾讯云播放器 SDK Flutter 插件对原生播放器能力进行了封装, 如果您要进行深度定制开发,建议采用如下方法:
基于点播播放,接口类为
TXVodPlayerController 或直播播放,接口类为TXLivePlayerController,进行定制开发,项目中提供了定制开发 Demo,可参考 example 工程里的DemoTXVodPlayer和DemoTXLivePlayer。播放器组件
SuperPlayerController 对点播和直播进行了封装,同时提供了简单的 UI 交互, 由于此部分代码在 example 目录。如果您有对播放器组件定制化的需求,您可以进行如下操作:把播放器组件相关的代码,代码目录:
Flutter/superplayer_widget,导入到您的项目中,进行定制化开发。常见问题
1. iOS 端运行,出现
No visible @interface for 'TXLivePlayer' declares the selector 'startLivePlay:type:'等类似找不到接口错误。
可以使用如下命令,更新 iOS SDK:rm -rf Podsrm -rf Podfile.lockpod update
2. 同时集成 tencent_trtc_cloud 和 Flutter 播放器出现 SDK 或 符号冲突。
常见异常日志:
java.lang.RuntimeException: Duplicate class com.tencent.liteav.TXLiteAVCode found in modules classes.jar此时需要集成flutter 播放器的 Professional 版本,让tencent_trtc_cloud 和 flutter 播放器共同依赖于同一个版的 LiteAVSDK_Professional。注意确保依赖的LiteAVSDK_Professional 的版本必须一样。
如:依赖 Android 端 TXLiteAVSDK_Professional_10.3.0.11196 和 iOS 端TXLiteAVSDK_Professional to 10.3.12231 版本,依赖声明如下:
tencent_trtc_cloud:2.3.8super_player:git:url: https://github.com/LiteAVSDK/Player_Flutterpath: Flutterref: release_pro_v1.0.3.11196_12231
3. 需要同时使用多个播放器实例的时候,频繁切换播放视频,画面呈现模糊。
在每个播放器组件容器销毁的时候,调用播放器的
dispose方法,将播放器释放。4. 其余通用 Flutter 依赖问题:
执行
flutter doctor命令检查运行环境,直到出现“No issues found!”。执行
flutter pub get确保所有依赖的组件都已更新成功。5. 集成 superPlayer 之后,出现如下 manifest 错误:
Attribute application@label value=(super_player_example) from AndroidManifest.xml:9:9-45is also present at [com.tencent.liteav:LiteAVSDK_Player:10.8.0.13065] AndroidManifest.xml:22:9-41 value=(@string/app_name).Suggestion: add 'tools:replace="android:label"' to <application> element at AndroidManifest.xml:8:4-51:19 to override.
解决方法:由于播放器 Android SDK 的 AndroidManifest 已经定义过 label,而 flutter 新建项目之后,在 Android 目录的 AndroidManifest 也会定义 label,此处建议根据错误提示,进入您的 Android 项目目录,在 AndroidManifest 的根节点
manifest节点下增加xmlns:tools="http://schemas.android.com/tools",并在 application 节点下增加tools:replace="android:label"。6. 集成 superPlayer 之后,出现如下版本错误:
uses-sdk:minSdkVersion 16 cannot be smaller than version 19 declared in library [:super_player]
解决方法:目前播放器 Android SDK 最小支持版本为 android 19,flutter 部分版本默认 Android 最小支持版本为 android 16。建议您将最小支持版本提高到 android 19。具体修改方法为:进入您的 Android 项目的主 module 下,一般为
app目录,将该目录下的build.gradle中的minSdkVersion修改为19。7. 如何提取播放器 SDK 的运行 Log ?
解决方法:播放器 SDK 默认把运行的 log 输出到本地文件,腾讯云技术支持 在帮忙定位问题时,需要这些运行 log 分析问题。Android 平台 log 保存在目录:
/sdcard/Android/data/packagename/files/log/tencent/liteav,iOS 平台 log 保存在目录:sandbox的Documents/log 。更详细的 log 提取可参考 此教程 。8. 如何减少控制台 log 输出?
class TXLogLevel {static const LOG_LEVEL_VERBOSE = 0; // 输出所有级别的logstatic const LOG_LEVEL_DEBUG = 1; // 输出 DEBUG,INFO,WARNNING,ERROR 和 FATAL 级别的logstatic const LOG_LEVEL_INFO = 2; // 输出 INFO,WARNNING,ERROR 和 FATAL 级别的logstatic const LOG_LEVEL_WARN = 3; // 输出WARNNING,ERROR 和 FATAL 级别的logstatic const LOG_LEVEL_ERROR = 4; // 输出ERROR 和 FATAL 级别的logstatic const LOG_LEVEL_FATAL = 5; // 只输出FATAL 级别的logstatic const LOG_LEVEL_NULL = 6; // 不输出任何sdk log}
9. 项目使用过程中,出现原生相关报错,例如
错误: 不兼容的类型`、`error: initializing 'BOOL' (aka 'bool') with an expression of incompatible type 'void'等错误,是由于SDK 更新,导致 SDK 与 flutter 端原生代码不兼容。此时只需要更新 SDK 版本即可。解决方法:在项目目录下,打开终端,依次输入如下命令:
flutter pub cache cleanflutter cleanflutter pub upgradeflutter pub get
确保命令执行成功,更新本地 flutter 依赖。
然后在 ios 目录下,打开终端,输入如下命令,更新 iOS 依赖:
rm -rf Podsrm -rf Podfile.lockpod update
如果问题依然存在,可以尝试删除项目 build 文件夹,并且手动删除您电脑中的 flutter 依赖缓存文件夹
.pubcache。然后重新刷新 flutter pub 依赖再进行编译运行。10. 安卓点播播放器播放视频,播放器边缘出现平铺拉伸现象。
该问题是 flutter 端 sdk 的纹理渲染问题,可以将flutter版本升级到 flutter 3.7.0以上。
11. flutter 调试和测试包运行没问题,但是打正式包会闪退。
flutter 打正式包默认是开启混淆的,播放器 SDK 需要配置如下混淆规则:
-keep class com.tencent.** { *; }
12. 播放本地视频无法播放
flutter 播放器支持本地视频播放,需要将正确的本地视频地址传入到视频播放接口中,出现无法播放现象,首先需要检查本地视频地址是否可用,文件是否损坏,如果本地视频没有问题,需要检查应用是否具有存储或者图片/视频读取权限。
13. 运行 iOS 项目出现
CocoaPods could not find compatible versions for pod "Flutter" 等类似报错该问题是由于在高flutter开发环境中,已经不再支持 iOS 低版本,可以检查项目中 Minimum Deployments 配置的 iOS 版本是否过小,或者是否继承了只支持低 iOS 版本的依赖。
14. 播放器在切换绑定的纹理的时候,画面经常会消失。
由于 flutter 界面经常会全局刷新 UI,导致 TXPlayerVideo 与 controller 被动发生重复绑定,发生纹理绑定抢夺问题 。建议使用 TXPlayerVideo 的 onRenderViewCreatedListener 回调,获取到 viewId 后,使用 controller 的 setPlayView 进行绑定。
更多功能
您可以通过运行项目中的 example 体验完整功能,example 运行指引。