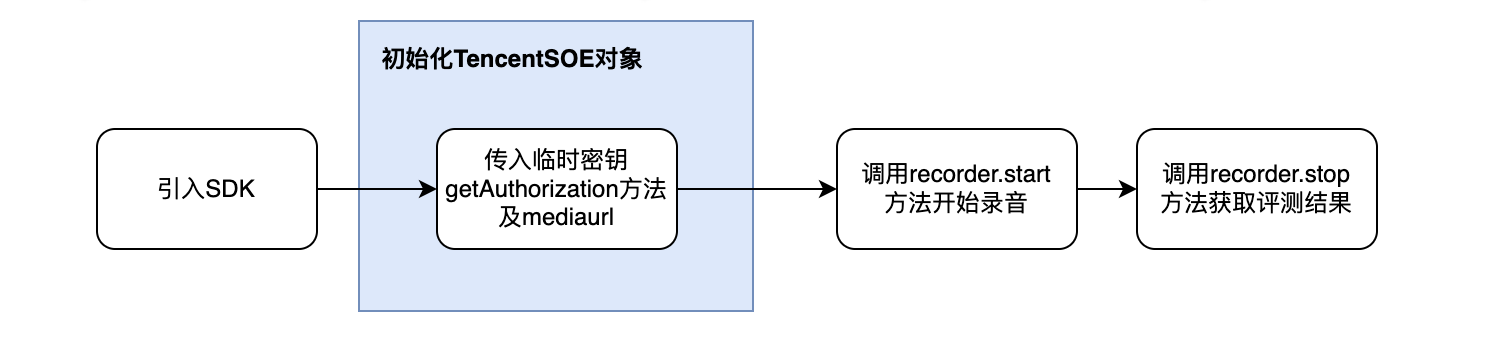
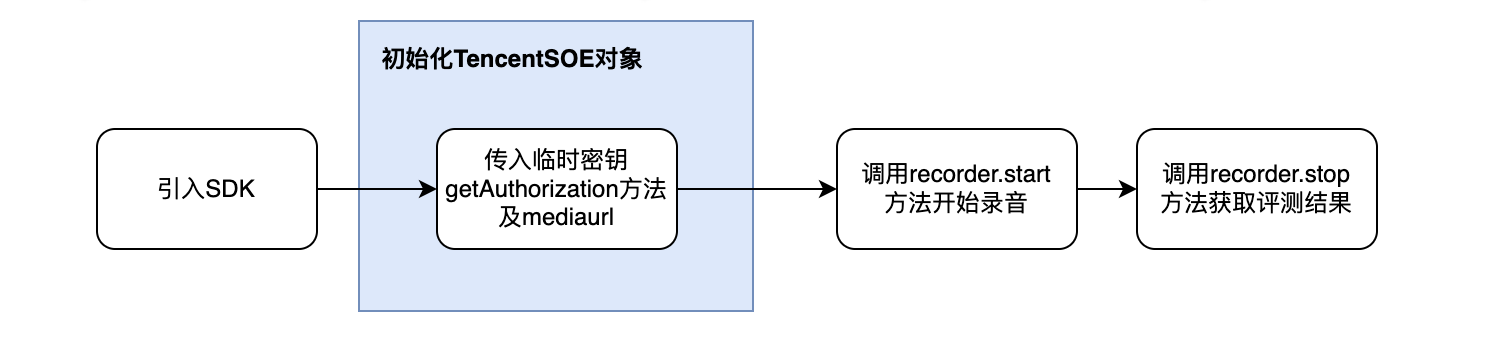
流程图


跑通 Demo
在线调试
1. 使用微信浏览器打开 Demo 。
2. 在准备工作获取密钥后填入,单击开始录音,进行评测。


集成 SDK
准备工作
1. 本接口采用微信 JS SDK 接口进行录音,开发前请阅读微信开发文档。
2. 申请公众号,用于初始化微信 JS-SDK,申请地址微信公众平台,根据业务选择服务号或者订阅号。
注意:
需进行企业认证用于授权下载素材接口。
3. 登录公众号后台,在开发 > 开发管理 > 开发设置 > 开发者 ID 中获取公众号 AppID 及 AppSecret。
4. 集成 demo 参考Demo。
SDK 引入
<script src="https://aiedu.qcloud.com/soe/TencentSOE-0.2.2.js"></script><script src="https://res.wx.qq.com/open/js/jweixin-1.4.0.js"></script>
通过 config 接口注入权限验证配置
const params = {'jsapi_ticket': ticketData,'noncestr': Math.random().toString(36).substr(2), // 随机字符串'timestamp': parseInt(new Date().getTime() / 1000), // 时间戳'url': window.location.href.split('#')[0]};// 根据ticket生成签名const str = `jsapi_ticket=${params.jsapi_ticket}&noncestr=${params.noncestr}×tamp=${params.timestamp}&url=${params.url}`;const sig = sha1(str);wx.config({appId: '', // 必填,公众号的唯一标识。timestamp: params.timestamp, // 必填,生成签名的时间戳nonceStr: params.noncestr, // 必填,生成签名的随机串signature: sig, // 必填,签名jsApiList: ['startRecord', // 开始录音'stopRecord', // 停止录音'playVoice', // 播放语音接口'pauseVoice', // 暂停播放接口'stopVoice', // 停止播放'onVoicePlayEnd', // 监听语音播放完毕'uploadVoice', // 上传语音接口'downloadVoice' // 下载语音]});
引入 sha1 的依赖
SDK 功能