在docker中运行mysql实例
在docker中运行mysql实例

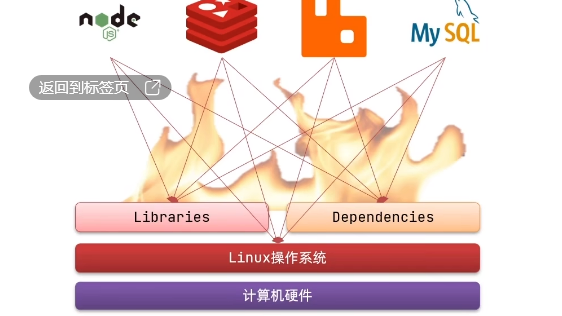
Docker是一种新兴的虚拟化技术,能够一定程度上的代替传统虚拟机。下图是容器跟虚拟机的对比

对docker有个大致了解,学习docker断断续续,虽说学习不能急于求成,但断断续续学的话,浪费的碎片化时间也是不少的。
学习docker如果不愿意看文章可以看慕课网的一个免费的视频讲解,入门完全ok。
可以在docker hub上注册个账号,构建自己的镜像放到hub上,以便复用
年前给公司的同事培训过一次学习mysql,在阿里云服务器上使用docker给每个同事都搭建了一个msyql运行环境,差点没跑起来,
一个运行起来的空的mysql容器占用了约200M内存,free -h命令可以查看内存使用情况
慕课网手记 (培训的资料准备笔记)
总结下使用docker搭建mysql实例的过程
我的是centos系统
查看linux版本可以通过下面命令进行查看
cat /proc/version
安装docker,参考 https://blog.csdn.net/u010046908/article/details/79553227
安装mysql,可以通过search命令查看仓库的mysql的各个版本
docker search mysql
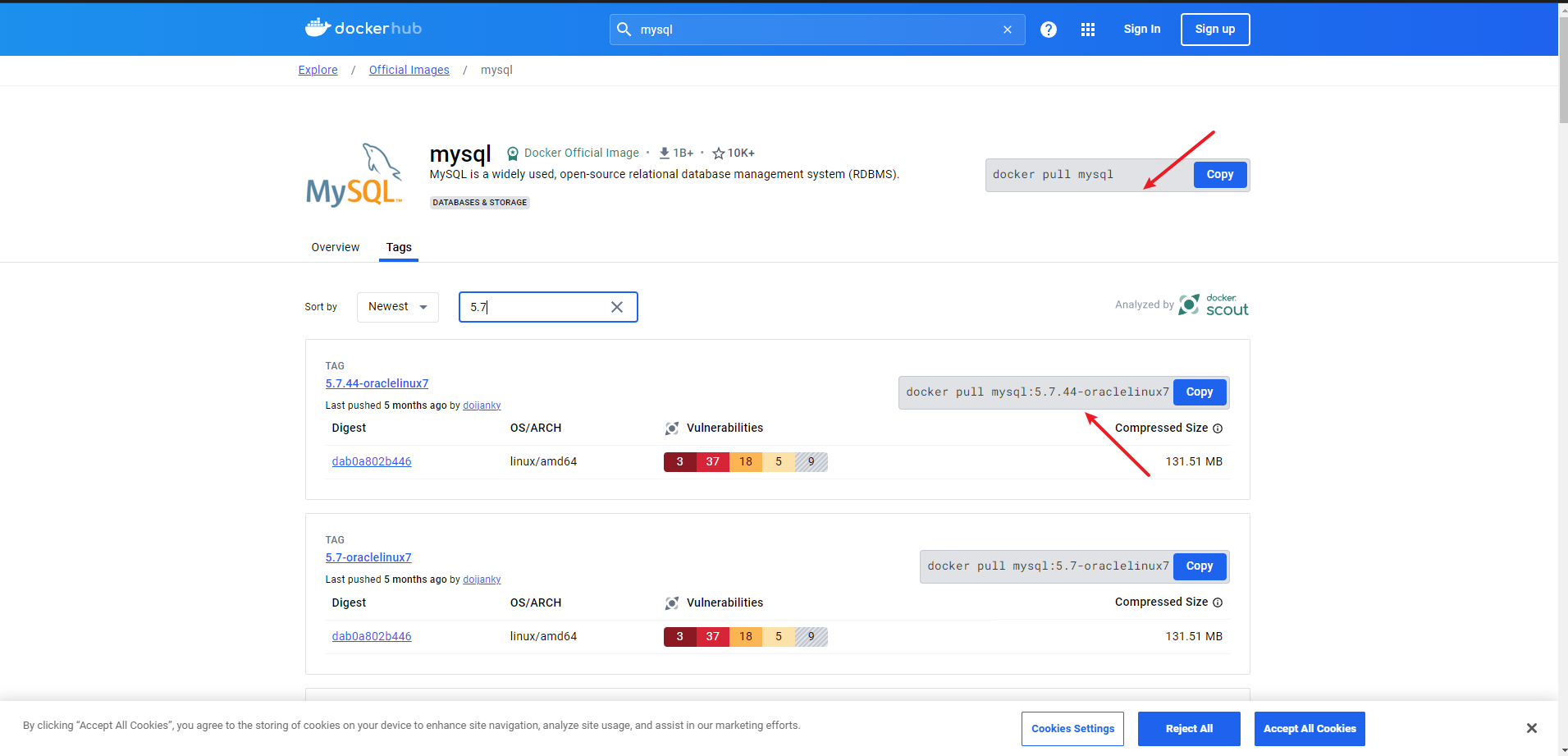
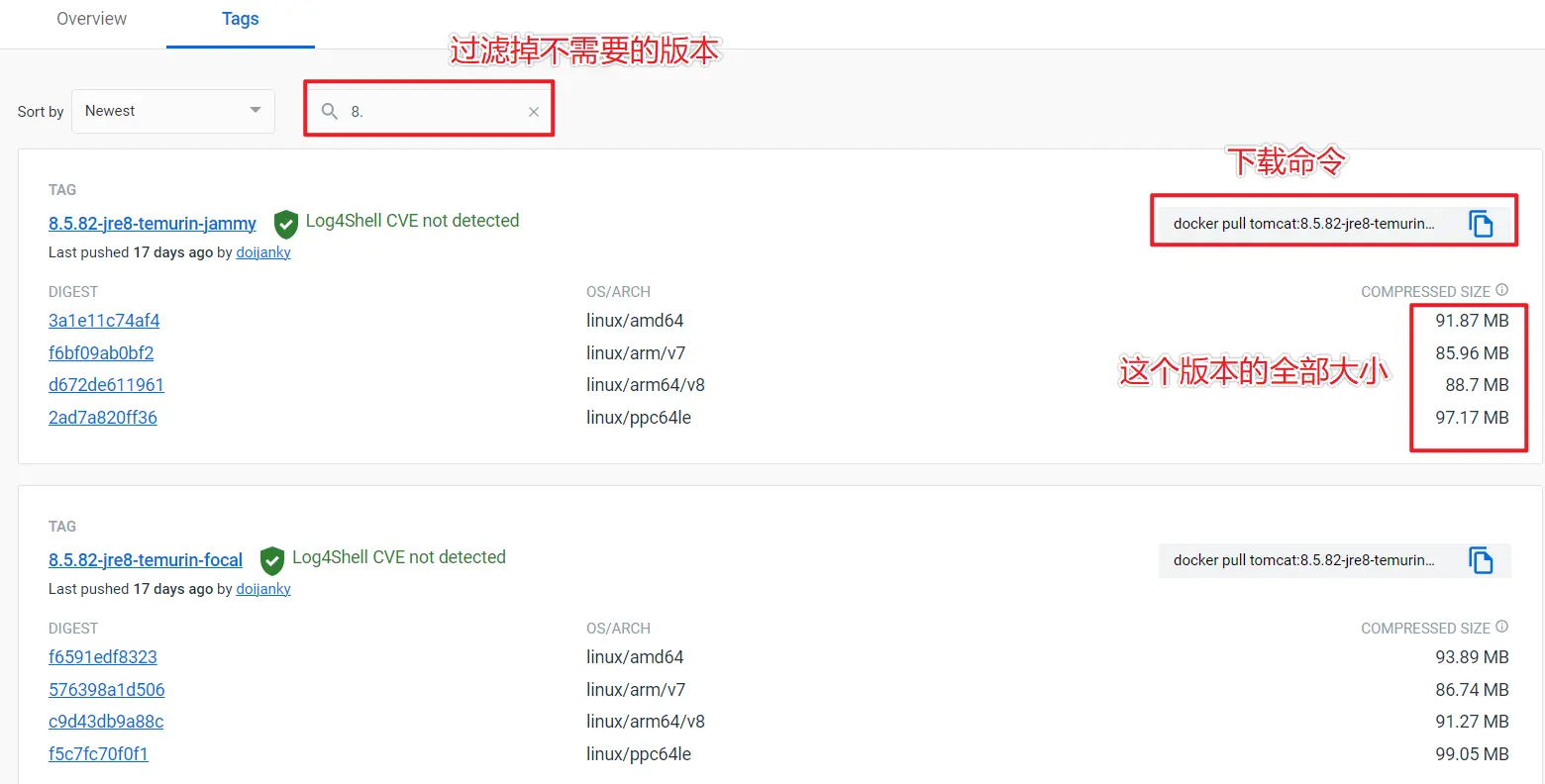
通过pull命令进行拉去镜像操作,默认拉去的是latest版本,可以通过冒号来下载指定版本,如想下载5.7的mysql
docker pull mysql:5.7具体有哪些版本可以查看hub,如下图

现在下来后可以通过 docker images 命令查看下载的镜像

想运行mysql,把它放到容器里面运行下就ok(貌似说的不咋合理)
运行直线需要做一些配置,比如数据库data的存放位置,以及自定义的一些配置,比如mysql默认是区分大小写的
我是在当前的用户下面进行操作的,如下

创建一个data文件夹用于存放mysql的表结构,数据等信息
创建一个my.cnf文件来进行自定义参数设置,内容如下
[mysqld]
user=mysql
sql_mode=STRICT_TRANS_TABLES,ERROR_FOR_DIVISION_BY_ZERO,NO_AUTO_CREATE_USER,NO_ENGINE_SUBSTITUTION
lower_case_table_names=1
event_scheduler=ON
default-time-zone = '+8:00'event_scheduler=ON 表示开启事件支持lower_case_table_names=1 表示数据库不区分大小写default-time-zone = '+8:00' 表示使用中国时区ok,准备就绪,启动干就完了。
具体命令
docker run -d -p 3306:3306 -e MYSQL_ROOT_PASSWORD=123456 --name cmysql -v /home/chy/mysql/config/my.cnf:/etc/mysql/my.cnf -v /home/chy/mysql/db:/var/lib/mysql mysql:5.7各个参数说明
- run:运行一个容器
- -d:看做做守护线程(Daemon)
- -p:进行端口映射,用于暴露给外界让其访问
- -e:初始化root用户的密码
- --restar=always:自动重启,比如服务器突然断电,重启服务器之后不需要你重新手动启动
- --name:自定义容器名称
- -v:挂载。容器里面的数据你是不能直接访问的,但是你可以将可见目录挂载上去,这样就可以访问了(解释的不咋到位)
启动成功之后会出现一个随机字符串,表示容器的id
可以通过docker ps查看,我是启动了两个。docker ps -a 查看所有容器

启动之后,由于进行了端口映射,可以通过客户端工具入sqlyog,Navicat都可以进行连接
如果想进入容器进行操作,可以通过如下命令

要想退出使用exit,快捷键Ctrl+d
删除容器可以通过
docker rm cmysql当然了,前提是容器需要关闭,关闭的命令
docker stop cmysql一样的道理,删除镜像也需要前提条件,那就是被依赖的容器删除了才能进行删除镜像
docker rmi <image id>ok,到位, 好记性不如烂笔头,特此总结下。
补充些docker基础概念知识
Docker 是一个开源的应用容器引擎,让开发者可以打包他们的应用以及依赖包到一个可移植的容器中,然后发布到任何流行的 Linux 机器上,也可以实现虚拟化。容器是完全使用沙箱机制,相互之间不会有任何接口
镜像(Image)
镜像,从认识上简单的来说,就是面向对象中的类,相当于一个模板。从本质上来说,镜像相当于一个文件系统。Docker 镜像是一个特殊的文件系统,除了提供容器运行时所需的程序、库、资源、配置等文件外,还包含了一些为运行时准备的一些配置参数(如匿名卷、环境变量、用户等)。镜像不包含任何动态数据,其内容在构建之后也不会被改变。
容器(Container)
容器,从认识上来说,就是类创建的实例,就是依据镜像这个模板创建出来的实体。容器的实质是进程,但与直接在宿主执行的进程不同,容器进程运行于属于自己的独立的命名空间。因此容器可以拥有自己的root 文件系统、自己的网络配置、自己的进程空间,甚至自己的用户ID 空间。容器内的进程是运行在一个隔离的环境里,使用起来,就好像是在一个独立于宿主的系统下操作一样。这种特性使得容器封装的应用比直接在宿主运行更加安全。
仓库(Repository)
仓库,从认识上来说,就好像软件包上传下载站,有各种软件的不同版本被上传供用户下载。镜像构建完成后,可以很容易的在当前宿主机上运行,但是,如果需要在其它服务器上使用这个镜像,我们就需要一个集中的存储、分发镜像的服务,Docker Registry 就是这样的服务。
- 各个参数说明
- 补充些docker基础概念知识

腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有