WebPack 模块化打包工具(上)

本篇博文的内容根据 入门 Webpack,看这篇就够了 该篇文章总结而来,其代码、模块示例、功能拓展部分均有所删减,若是想了解更多关于 WebPack 的详细内容,敬请参考原文
WebPack 的作用是将你的项目当做一个整体,通过分析项目的结构,找到项目中所有依赖的 JavaScript 模块,以及其它的一些浏览器不能直接运行的拓展语言,如 Scss, TypeScript 等,并将其转换和打包为浏览器可识别的 JavaScript 文件,在很多场景下可代替 Gulp/Grunt 类工具
在正式讲解 WebPack 之前,我们需要对 Node 和 npm 有所了解,不了解的同学可查看 Gulp 前端自动化构建工具 这篇文章进行学习
安装及使用
新建一个空的文件夹,命名为WebPack,在终端中cd进该文件夹后,键入下述指令完成webpack的安装
//全局安装
npm i webpack -g
//安装到你的项目目录
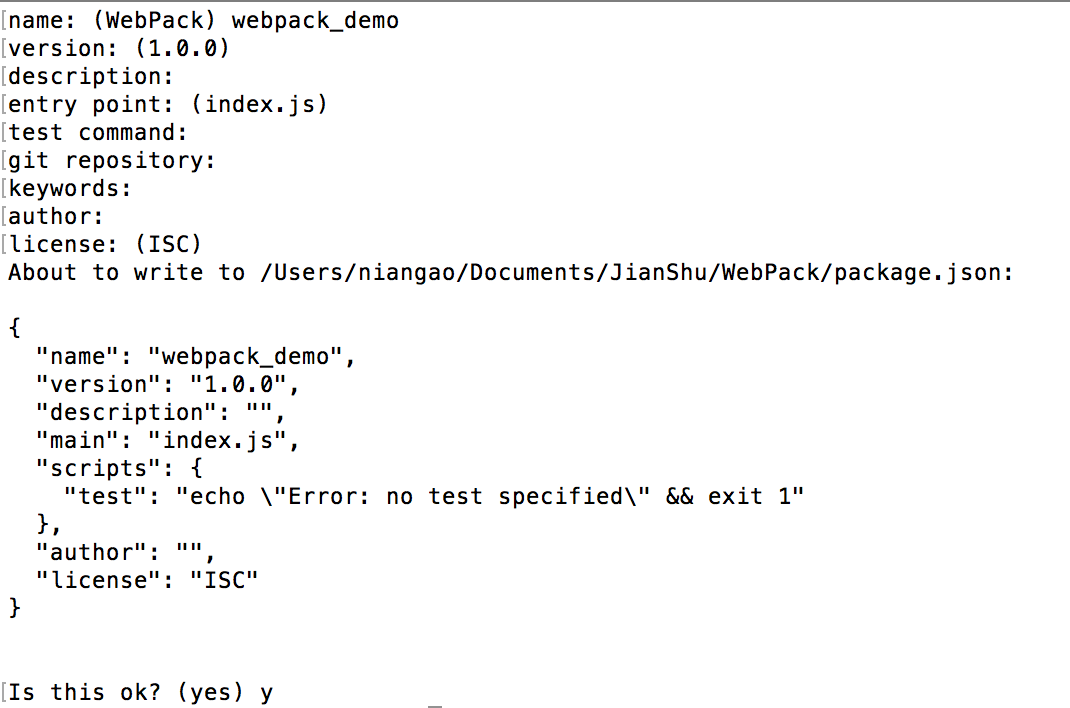
npm i webpack -D安装完成之后,在该目录下运行npm init新建package.json文件,以保存项目相关信息,该文件也可以手动新建,需要填入诸如项目名称,项目描述,作者等信息

app和public文件夹,并在app文件夹下新建Greeter.js和main.js文件,在public文件夹下新建index.html文件我们在Greeter.js中定义一个返回包含问候信息的html元素的函数,并依据 CommonJS 规范导出这个函数为一个模块,在main.js文件中把Greeter模块返回的节点插入页面
// Greeter.js
module.exports = function() {
var greet = document.createElement('div');
greet.textContent = "love and peace";
return greet;
};//main.js
const greeter = require('./Greeter.js');
document.querySelector("#root").appendChild(greeter());<!-- index.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id='root'>
</div>
<script src="bundle.js"></script>
</body>
</html>
随后我们根据webpack {entry file} {destination for bundled file}的命令格式,并根据自己的 WebPack 是否全局安装,来键入对应的命令运行 WebPack,{extry file}处填写入口文件的路径,{destination for bundled file}填写的是打包文件的存放路径
# webpack 全局安装的情况
webpack app/main.js public/bundle.js# webpack 非全局安装的情况
node_modules/.bin/webpack app/main.js public/bundle.js

配置文件
我们刚刚已经成功打包了一个 JS 文件了,但较为麻烦的是,我们需要在终端输入很长的命令,而在实际开发中,我们是通过另一种方法进行打包的
我们先在 WebPack 的根目录下新建一个名为webpack.config.js的文件,并在其中写入下面的配置代码,主要涉及到的内容是入口文件路径和打包后文件的存放路径,__dirname是 Node.js 中的一个全局变量,它指向当前执行脚本所在的目录
// webpack.config.js
module.exports = {
entry: __dirname + "/app/main.js", //唯一的入口文件
output: {
path: __dirname + "/public", //打包后的文件存放的地方
filename: "bundle.js" //打包后输出文件的文件名
}
}有了该配置文件之后,我们只需要在终端里运行webpack(非全局安装需使用node_modules/.bin/webpack) 命令就可以了,该命令会自动引用webpack.config.js文件中的配置选项

除了这种方式之外,我们还可以对 npm 进行配置,在package.json文件中对scripts对象进行相关设置,然后在命令行中使用npm start命令即可运行
{
"name": "webpack_demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^3.10.0"
}
}
需要注意的是 npm 的start命令是一个特殊的脚本名称,在命令行中使用npm start就可以执行其对于的命令,如果对应的此脚本名称不是start,想要在命令行中运行时,需要这样用npm run {script name},如npm run build
调试
我们将文件打包之后,很难找到我们写的代码所对应的地方,若是想要对代码进行修改,我们可以通过 Source Maps 来找到我们代码所对应的位置,只需要在 webpack 的配置文件中配置 devtool,webpack 就可以在打包时为我们生成的 Source Maps,这为我们提供了一种对应编译文件和源文件的方法,使得编译后的代码可读性更高,也更容易调试
devtool 选项 | 配置结果 |
|---|---|
source-map | 在一个单独的文件中产生一个完整且功能完全的文件,这个文件具有最好的 Source Map,但是它会减慢打包速度 |
cheap-module-source-map | 在一个单独的文件中生成一个不带列映射的 Map,不带列映射提高了打包速度,但是也使得浏览器开发者工具只能对应到具体的行,不能对应到具体的列(符号),会对调试造成不便 |
eval-source-map | 使用eval打包源文件模块,在同一个文件中生成干净的完整的 Source Map,这个选项可以在不影响构建速度的前提下生成完整的 Source Map,但是对打包后输出的 JavaScript 文件的执行具有性能和安全的隐患,在开发阶段这是一个非常好的选项,在生产阶段则一定不要启用这个选项 |
cheap-module-eval-source-map | 这是在打包文件时最快的生成 Source Map 的方法,生成的 Source Map 会和打包后的 JavaScript 文件同行显示,没有列映射,和 eval-source-map 选项具有相似的缺点 |
上述选项由上到下打包速度越来越快,不过同时也具有越来越多的负面作用,较快的打包速度的后果就是对打包后的文件的的执行有一定影响,对小到中型的项目中,eval-source-map是一个很好的选项,并且只应该开发阶段使用它,同样的,我们这里选用的是eval-source-map选项,配置如下:
// webpack.config.js
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/public",
filename: "bundle.js"
}
}本地服务器
开启静态服务器,实时监听自己的代码修改,节省我们Command + R的时间,webpack 同样也是提供了这一可选的本地开发服务器,不过它是一个单独的组件,在 webpack 中进行配置之前需要单独安装它作为项目依赖
npm i webpack-dev-server -Ddevserver作为 webpack 配置选项中的一项,以下是它的一些配置选项,更多配置可参考 DevServer
devserver的配置选项 | 功能描述 |
|---|---|
contentBase | 默认 webpack-dev-server 会为根文件夹提供本地服务器,如果想为另外一个目录下的文件提供本地服务器,应该在这里设置其所在目录(本例设置到 public 目录) |
port | 设置默认监听端口,如果省略,默认为“8080” |
inline | 设置为 true,当源文件改变时会自动刷新页面 |
historyApiFallback | 在开发单页应用时非常有用,它依赖于 HTML5 history API,如果设置为 true,所有的跳转将指向 index.html |
// webpack.config.js
module.exports = {
devtool: 'eval-source-map',
entry: __dirname + "/app/main.js",
output: {
path: __dirname + "/public",
filename: "bundle.js"
},
devServer: {
contentBase: "./public", //本地服务器所加载的页面所在的目录
historyApiFallback: true, //不跳转
inline: true //实时刷新
}
}{
"name": "webpack_demo",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"start": "webpack",
"server": "webpack-dev-server --open"
},
"author": "",
"license": "ISC",
"devDependencies": {
"webpack": "^3.10.0",
"webpack-dev-server": "^2.9.7"
}
}在终端中输入npm run server即可在本地的 8080 端口查看结果


该章节的内容到这里就全部结束了,源码我已经发到了 GitHub WebPack_1 上了,有需要的同学可自行下载

