CSS banner图响应式居中显示
CSS banner图响应式居中显示

Nian糕
修改于 2024-03-16 17:03:42
修改于 2024-03-16 17:03:42

在 PC 网站首页,banner 图作为网页中最大的一张图片,在传达网页的的主要信息的同时,也吸引着浏览者的所有注意力,所以 banner 图的展示方式直接影响着用户的体验,今天我们就来聊聊 banner 图如何在不同尺寸的视口中居中显示
我们都知道,通过background-size: cover;属性能够将图片居中显示,但在窗口拉伸的过程中,图片往往很随着拉伸而变得惨不忍睹,所以我们可以将图片独立出来,并通过隐藏图片两侧的方式,来达到 banner 图在不同尺寸下居中显示的目的
HTML 结构如下
<div class="banner">

</div>CSS 样式如下
body {
overflow-x: hidden;
}
.banner {
width: 1210px;
margin: 0 auto;
}
.banner img {
width: 1920px;
margin: 0 -355px;
vertical-align: middle;
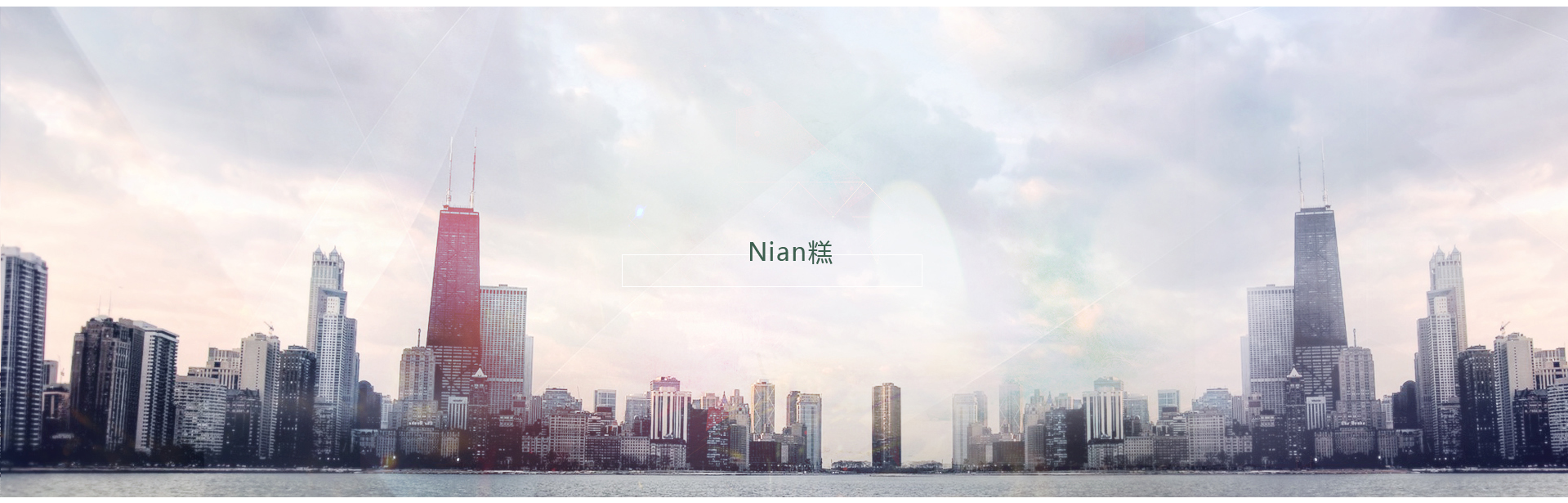
}当视口宽度与图片宽度同为 1920 px 时,Nian 糕正好处于视图居中位置,页面效果如下图所示

当视口宽度为 1210 px 时,Nian 糕依旧在视图中居中显示,如下图所示

本篇的内容到这里就全部结束了,源码我已经发到了 GitHub Source_code 上了,有需要的同学可自行下载,预览效果可点击 effect
本文参与 腾讯云自媒体同步曝光计划,分享自作者个人站点/博客。
原始发表:2017.11.02 ,如有侵权请联系 cloudcommunity@tencent.com 删除
评论
登录后参与评论
推荐阅读
