于飞云计算
作者相关精选
WordPress后台文章编辑器添加下拉式短代码选择
前往小程序,Get更优阅读体验!
立即前往
WordPress后台文章编辑器添加下拉式短代码选择
于飞云计算
修改于 2019-06-24 09:43:27
修改于 2019-06-24 09:43:27
81900
代码可运行
举报
运行总次数:0
代码可运行
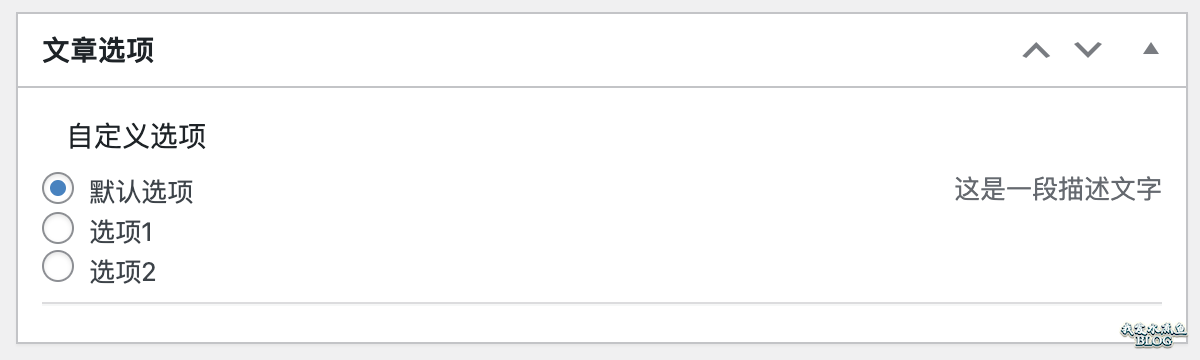
今天全百科网给大家分享的是WordPress后台文章编辑器如何添加下拉式短代码选择样式。
效果截图

改造方法
然后奉上改造代码,直接将代码丢到主题 functions.php 文件中即可。
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
// 全百科网 后台编辑器添加下拉式按钮
function QGG_select(){
echo '
<select id="short_code_select">
<option value="请选择一个短代码!!!">插入短代码</option>
<option value="【ghide keyword=\'关键字\' key=\'验证码\']隐藏内容[/ghide]">公众号隐藏</option>
<option value="【pwd_protected_post key=\'保护密码\']您需要选择一个短代码[/pwd_protected_post]">文章密码保护</option>
<option value="【collapse title=\'说明文字\'][/collapse]">展开/收缩按钮</option>
</select>';
}
if (current_user_can('edit_posts') && current_user_can('edit_pages')) {
add_action('media_buttons', 'QGG_select', 11);
}
function QGG_button() {
echo '<script type="text/javascript">
jQuery(document).ready(function(){
jQuery("#short_code_select").change(function(){
send_to_editor(jQuery("#short_code_select :selected").val());
return false;
});
});
</script>';
}
add_action('admin_head', 'QGG_button');最后说下按钮的添加。直接复制新增代码中如下语句:
代码语言:javascript
代码运行次数:0
运行
AI代码解释
复制
<option value="请选择一个短代码!!!">插入短代码</option>将 value 值改为你需要填入的短代码,“插入短代码”文字改为你按钮的显示名称即可。
注意引号的转义( ‘ → \’ )。
本文系转载,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
本文系转载,前往查看
如有侵权,请联系 cloudcommunity@tencent.com 删除。
评论
登录后参与评论
暂无评论
登录 后参与评论
推荐阅读
编辑精选文章
换一批
相关推荐
WordPress 3.9+的 TinyMCE 4 编辑器增强开发
更多 >领券
社区富文本编辑器全新改版!诚邀体验~
全新交互,全新视觉,新增快捷键、悬浮工具栏、高亮块等功能并同时优化现有功能,全面提升创作效率和体验
腾讯云开发者

扫码关注腾讯云开发者
领取腾讯云代金券
Copyright © 2013 - 2025 Tencent Cloud. All Rights Reserved. 腾讯云 版权所有
深圳市腾讯计算机系统有限公司 ICP备案/许可证号:粤B2-20090059 深公网安备号 44030502008569
腾讯云计算(北京)有限责任公司 京ICP证150476号 | 京ICP备11018762号 | 京公网安备号11010802020287
Copyright © 2013 - 2025 Tencent Cloud.
All Rights Reserved. 腾讯云 版权所有
登录 后参与评论
2
目录



![为wordpress文章添加额外功能[移植自DUX主题]](https://ask.qcloudimg.com/http-save/yehe-2624059/wh6bdta1i9.png?)